Come impostare il monitoraggio dell'e-commerce GA4 su Shopify
Pubblicato: 2022-07-19A questo punto dovresti sapere che Google annullerà Universal Analytics a luglio 2023 e trasferirà tutto su GA4. Ciò significa che i proprietari di siti Web devono configurare GA4 il prima possibile. Per i siti Web di e-commerce c'è l'ulteriore complicazione di far funzionare il monitoraggio dell'e-commerce anche in GA4. Per i negozi Shopify questo processo è stato davvero semplice su Universal Analytics, ma è più impegnativo su GA4.
Continua a leggere per una semplice procedura per impostare il monitoraggio dell'e-commerce GA4 su qualsiasi sito Web Shopify senza dover installare app o utilizzare sviluppatori.
Anche se chiunque dovrebbe essere in grado di seguire questa guida, sarà più facile se hai una conoscenza di base di come funziona GTM.
Crea livello dati in Shopify
Il nostro primo compito è creare un livello dati. Il livello dati è un semplice bit di codice che contiene informazioni sulla sessione del sito Web di un visitatore. Queste informazioni possono quindi essere trasmesse ad altre piattaforme come GTM.
Abbiamo creato per te un livello dati che va nella pagina di completamento dell'ordine di Shopify. Si popola automaticamente con informazioni sull'ordine del cliente, come il valore dell'ordine, i costi di spedizione e gli articoli acquistati.
Copia e incolla lo script qui sotto nel campo degli script "Checkout" nelle impostazioni dell'amministratore Shopify. Questo può essere trovato andando su "Impostazioni> Checkout e account> Script aggiuntivi"
Questo livello di dati invia un evento di "acquisto" a GTM che contiene informazioni sull'ordine del cliente.
{% if first_time_accessed %} <script> dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object. window.dataLayer.push({ 'event': 'purchase', ecommerce: { 'transaction_id': '{{ order.name || order.order_number }}', 'value': {{ total_price | money_without_currency | remove:',' }}, // Includes tax & shipping 'tax': {{ tax_price | money_without_currency | remove:',' }}, 'shipping': {{ shipping_price | money_without_currency | remove:',' }}, 'currency': '{{ shop.currency }}', 'payment_type': '{{ order.transactions[0].gateway }}', //optional parameter 'items': [ {% for line_item in line_items %} { 'item_id': '{{ line_item.sku || line_item.product_id }}', //if no SKU exists, use product Id 'item_name': '{{ line_item.product.title }}', 'discount': {{ line_item.line_level_total_discount | money_without_currency }}, 'item_variant': '{{ line_item.variant.title }}', 'price': {{ line_item.final_price | money_without_currency }}, 'quantity': {{ line_item.quantity }} }, {% endfor %} ]} }); </script> {% endif %}**Crea trigger di fuoco in GTM
Ora dobbiamo impostare un trigger che si attivi quando i clienti completano un ordine. Quando il trigger si attiva, il tag che contiene le informazioni sull'ordine viene inviato a GA4.
Dobbiamo definire le condizioni alle quali il nostro acquisto innesca gli incendi. La condizione per il nostro trigger sarà quando viene eseguito il push dell'evento di acquisto nel nostro livello dati. Per impostare questo:
- Accedi a GTM, vai al menu a sinistra e seleziona 'Trigger'
- Premi il pulsante blu "Nuovo".
- Chiama il tuo trigger "GA4 - Acquista"
- Premi l'icona 'modifica' nell'angolo della finestra 'Configurazione trigger'
- In "Scegli tipo di attivazione" seleziona "Evento personalizzato"
- Nel campo "Nome evento" digita "acquista"
- Imposta "Questo trigger si attiva" su "Alcuni eventi personalizzati"
- Imposta le condizioni dell'evento su:
- Evento - Uguale - Acquisto
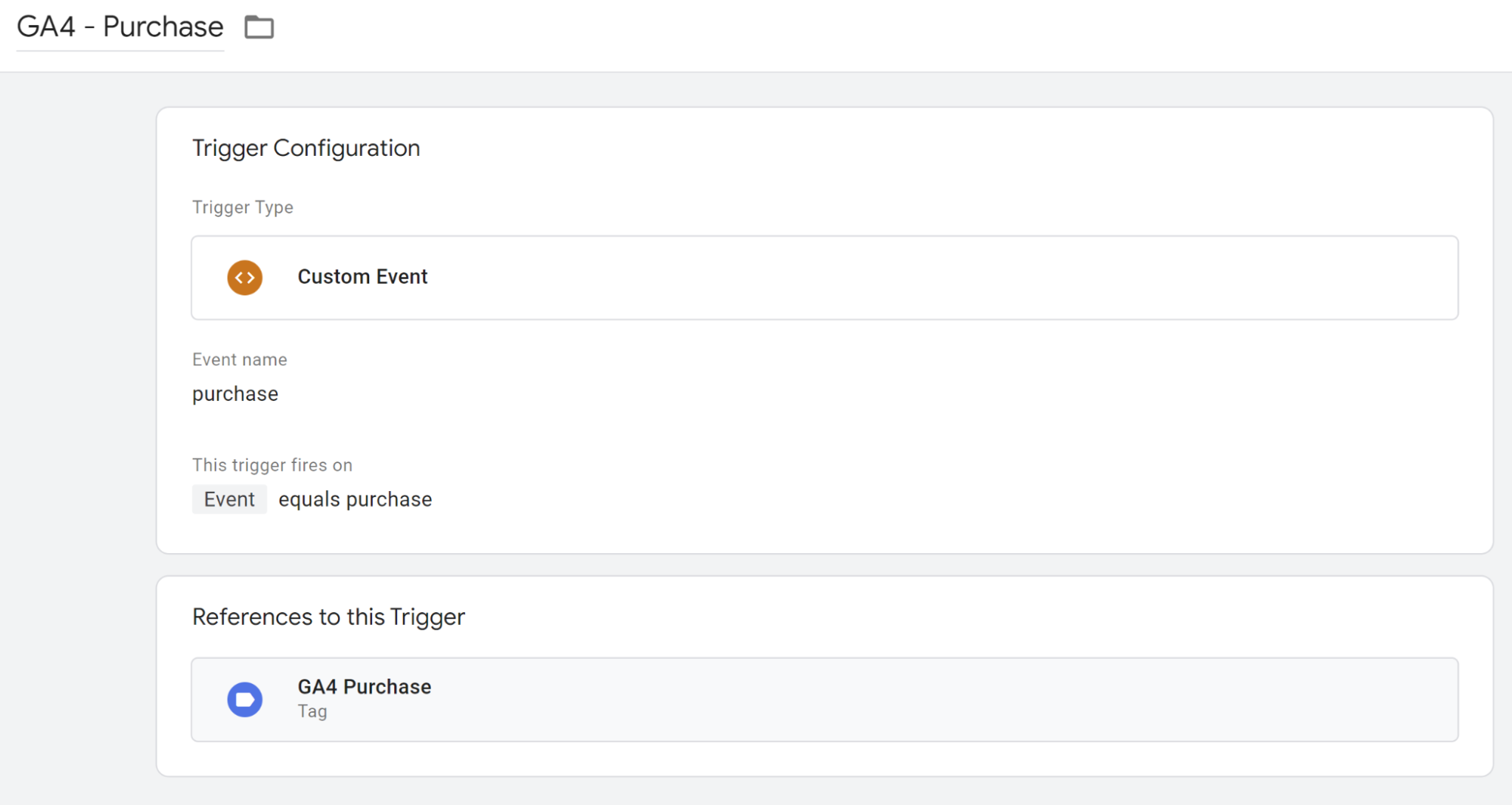
Quando hai finito, dovrebbe apparire così:

Crea variabili di livello dati in GTM
Prima di impostare il nostro tag, dobbiamo creare variabili GTM per acquisire informazioni dal nostro livello dati. Se le variabili sono nuove per te, considerale come pacchetti che contengono piccole informazioni.
Valori specifici del livello dati vengono aggiunti a queste variabili e queste vengono quindi inviate a GA4.
Abbiamo bisogno di creare variabili per estrarre i seguenti valori dal tuo datalayer:
Entrate degli ordini
ID ordine
Moneta
Imposta
Spese di spedizione
Articoli acquistati
In GTM, dal menu a sinistra, fai clic sulla pagina 'Variabili'
Nella casella "Variabili definite dall'utente" fare clic sul pulsante "Nuovo".
In questa schermata puoi creare una nuova variabile GTM. È necessario eseguire la procedura seguente per ciascuna delle variabili elencate sopra. Di seguito il dettaglio di ogni singola variabile:
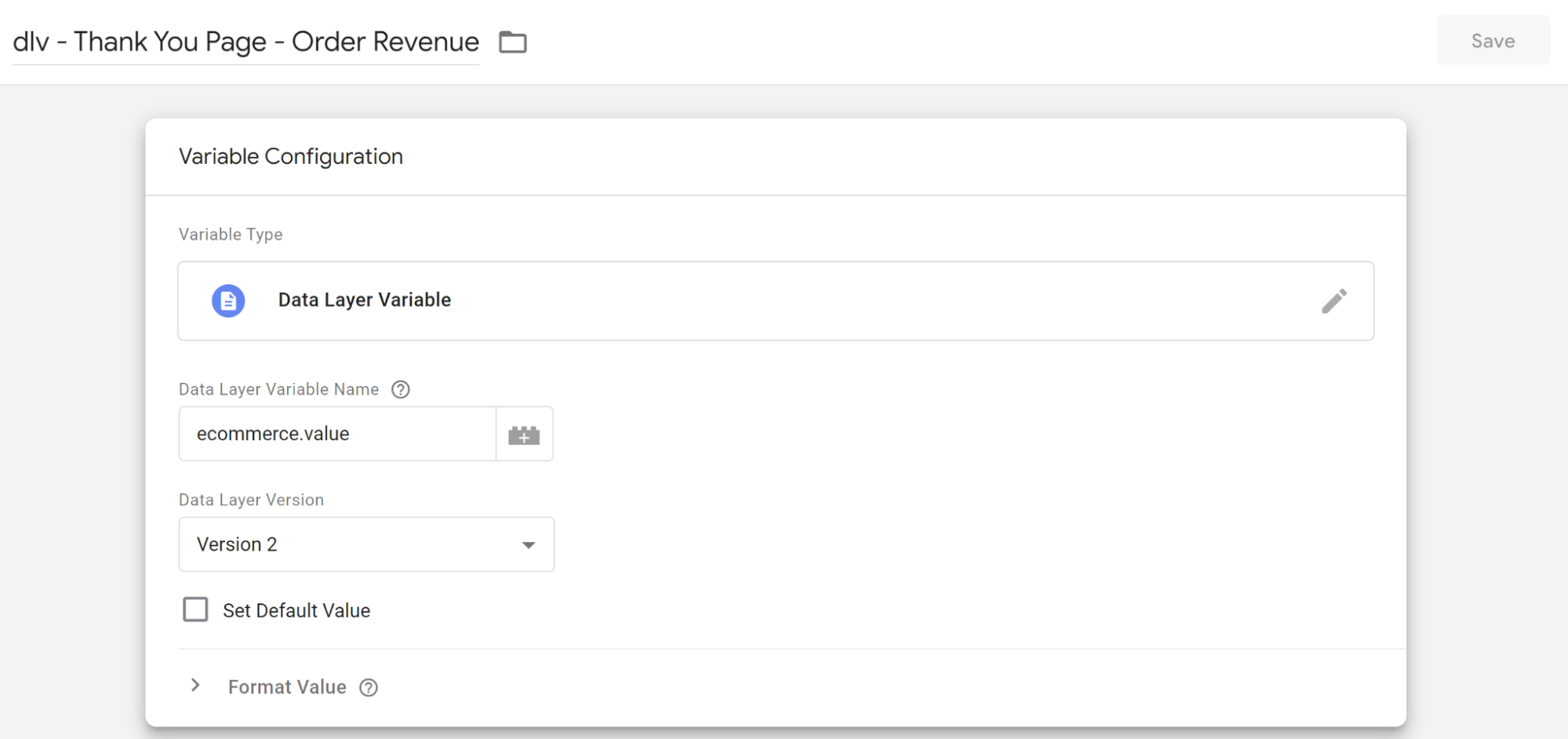
Entrate degli ordini
Nome: dlv - Pagina di ringraziamento - Entrate dell'ordine
Configurazione variabile:
Tipo di variabile: variabile del livello dati
Nome variabile livello dati: ecommerce.value
ID ordine
Nome: dlv - Pagina di ringraziamento - ID ordine
Configurazione variabile:
Tipo di variabile: variabile del livello dati
Nome variabile livello dati: ecommerce.transaction_id
Moneta
Nome: dlv - Pagina di ringraziamento - Valuta
Configurazione variabile:
Tipo di variabile: variabile del livello dati

Nome variabile livello dati: ecommerce.currency
Imposta
Nome: dlv - Pagina di ringraziamento - Fiscale
Configurazione variabile:
Tipo di variabile: variabile del livello dati
Nome variabile livello dati: ecommerce.tax
Spese di spedizione
Nome: dlv - Pagina di ringraziamento - Spedizione
Configurazione variabile:
Tipo di variabile: variabile del livello dati
Nome variabile livello dati: ecommerce.shipping
Articoli acquistati
Nome: dlv - Pagina di ringraziamento - Articoli
Configurazione variabile:
Tipo di variabile: variabile del livello dati
Nome della variabile del livello dati: ecommerce.items
Ogni variabile dovrebbe essere simile a questa una volta completata:

Crea tag e-commerce in GTM
Per inserire i dati dell'e-commerce in GA4, GTM deve attivare un tag nella pagina di completamento dell'ordine. Questo tag contiene informazioni su ciascun ordine e viene utilizzato per popolare i report GA4.
- Torna in GTM e dal menu a sinistra fai clic su 'Tag'
- Premi il pulsante blu "Nuovo".
- Assegna un nome al tag "Acquisto GA4"
- Nella casella "Configurazione tag", premi l'icona di modifica nell'angolo in alto a destra
- Seleziona "Google Analytics: evento GA4"
- Nel campo 'Configuration Tag', seleziona il tuo tag 'GA4 Config'.
- Nel campo "Nome evento", inserisci "acquista"
- Espandi il menu a discesa "Parametri evento" e premi "Aggiungi riga"
I parametri dell'evento sono bit di informazioni sull'ordine che vogliamo trasferire a GA4 quando il tag viene attivato. Pensa ai parametri dell'evento come ai singoli elementi di un ordine del cliente (come il valore dell'ordine, i costi di spedizione, ecc.). Ciascuno di questi elementi deve essere aggiunto come parametro dell'evento rispetto al tag dell'evento di acquisto.
Per configurarli, fai clic sul pulsante "Aggiungi riga". Ogni riga ha due campi
Nome parametro - Il nome ufficiale del parametro definito da GA4. Quando un evento di acquisto si attiva con uno dei parametri di acquisto definiti da GA4, GA4 lo riconoscerà. Ad esempio, "transaction_id", "tax" e "shipping" sono entrambi parametri di acquisto riconosciuti. Un elenco completo dei parametri degli eventi di acquisto disponibili può essere visualizzato qui.
Valore - Il valore effettivo del parametro. Questo sarà un valore dinamico basato sull'ordine del cliente. Utilizzando i parametri di esempio sopra, questi potrebbero essere:
id_transazione: #245
tassa: 2,56
spedizione: 3,99
I valori dei parametri dell'evento sono bit dinamici di informazioni dal livello dati. Ricordi le variabili del livello dati che abbiamo creato in precedenza? Sono quelle variabili che vengono utilizzate per popolare i valori dei parametri dell'evento.
Fare clic sull'icona a destra del campo 'valore'. Questo caricherà una schermata in cui puoi selezionare una variabile. Trova e seleziona la variabile corretta per questo parametro (sarà una di quelle che hai creato in precedenza che inizia con "dlv").
Eseguire questa operazione per i seguenti parametri:
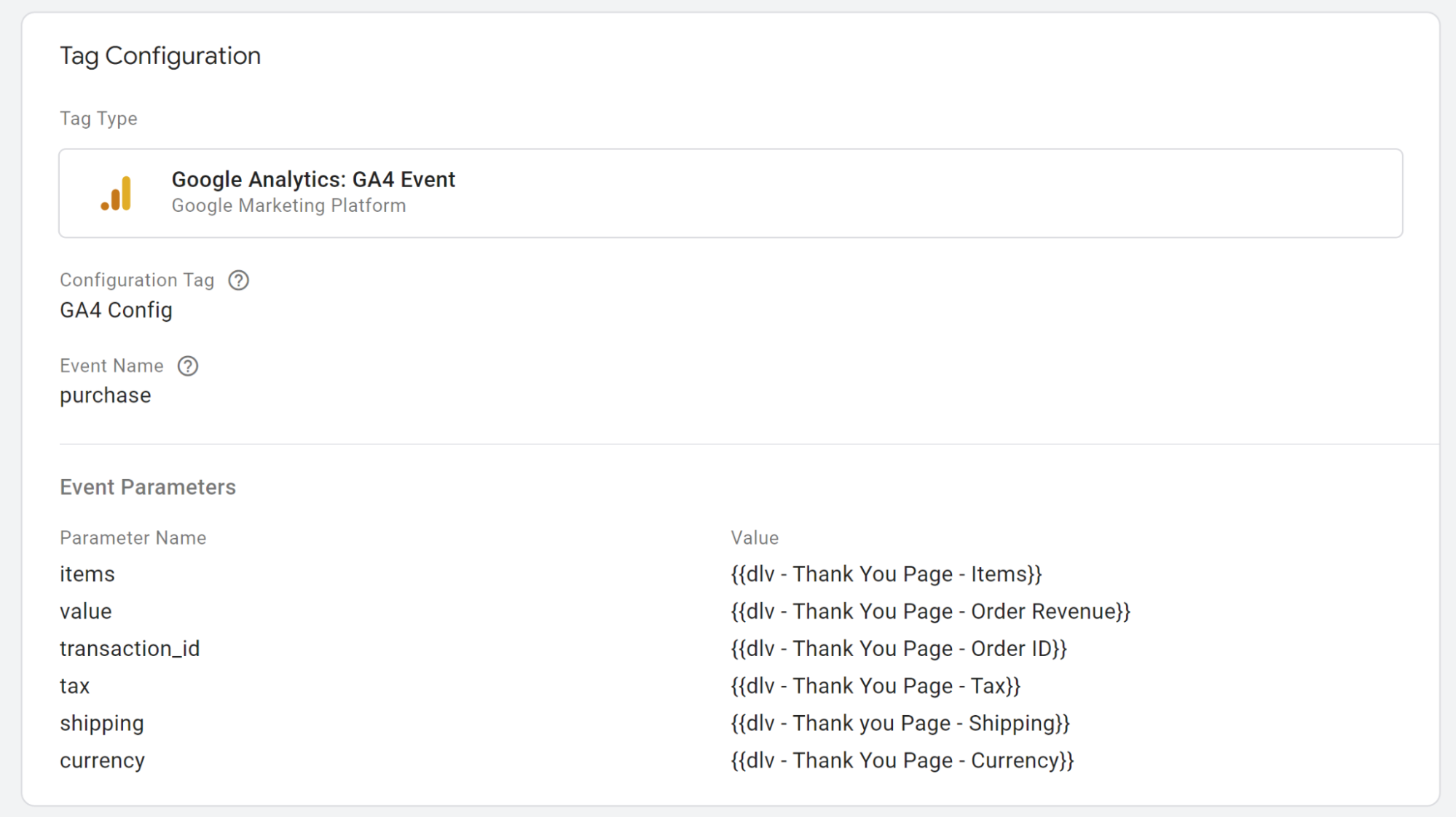
| Nome parametro | Valore |
|---|---|
| Oggetti | {{dlv - Pagina di ringraziamento - Articoli}} |
| valore | {{dlv - Pagina di ringraziamento - Entrate degli ordini}} |
| id_transazione | {{dlv - Pagina di ringraziamento - ID ordine}} |
| imposta | {{dlv - Pagina di ringraziamento - IVA}} |
| spedizione | {{dlv - Pagina di ringraziamento - Spedizione}} |
| moneta | {{dlv - Pagina di ringraziamento - Valuta}} |
Al termine, lo schermo dovrebbe apparire così:

Debug
Infine, dobbiamo verificare che la nostra configurazione dei tag funzioni. Per farlo:
- Entra in GTM e premi il pulsante "Anteprima" nell'angolo in alto a destra
- Segui i passaggi per attivare la modalità di anteprima GTM sul tuo negozio
- Una volta completato, ti porterà al front-end del tuo negozio con una finestra di tag Assistant nell'angolo

La scheda precedente (intitolata "Assistente tag [Connesso]) ora riporterà i tag che si attivano mentre esplori il tuo sito nella scheda di anteprima.
- Apri il tuo account GA4 e nel menu a sinistra vai su 'Configura > DebugView'
- Torna alla scheda che visualizza l'anteprima del front-end del tuo negozio e esegui una transazione di prova
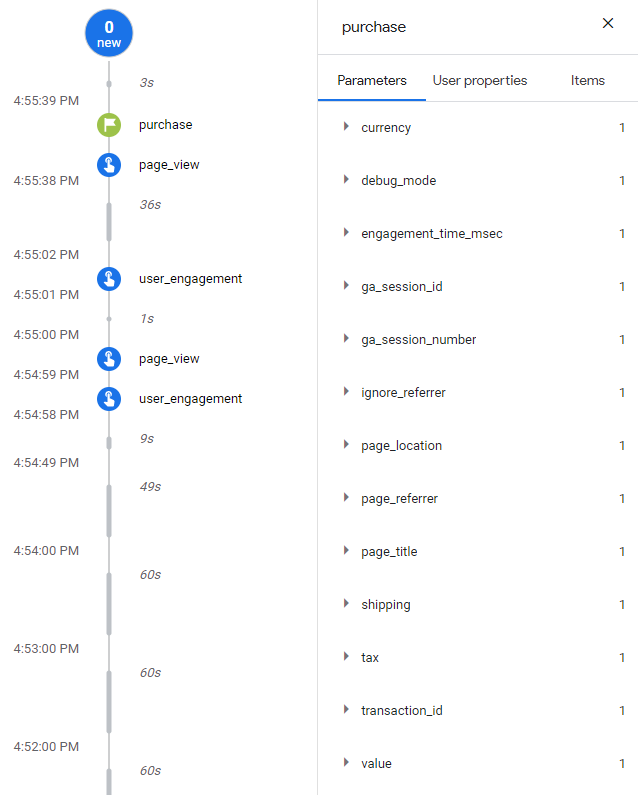
- Infine, vai nella scheda GA4 DebugView. Se il tag di acquisto GA4 è stato attivato correttamente, vedrai un evento di acquisto verde nella sequenza temporale. Fai clic su questo evento e la finestra a destra si riempirà di informazioni sull'ordine.

Pubblica modifiche GTM
Una volta che sei felice che le transazioni siano state acquisite all'interno del monitoraggio dell'e-commerce GA4, puoi procedere e pubblicare le modifiche GTM. Dopo la pubblicazione, ti consigliamo di prestare molta attenzione sia al tuo account GA4 che al tuo account UA per assicurarti che gli ordini vengano registrati come ti aspetteresti.
