Come fare un cinemagraph in Photoshop
Pubblicato: 2018-02-07I cinemagraph sono da qualche anno una delle mie tendenze di design preferite. Sono uno straordinario mix tra foto e video, risultando in un'elegante opera d'arte per il tuo sito che aggiunge solo un pizzico di mistero.
C'è anche una ragione pratica chiave per cui i cinemagraph sono fantastici: la loro piccola dimensione del file. È molto più facile aggiungere piccoli momenti di movimento al tuo sito, invece di un intero file video! Ma al di là della logistica, c'è un'ultima ragione per cui i cinemagraph sono così magici: in realtà sono molto più facili da creare di quanto si pensi!
Nota: questo tutorial fa parte del nostro corso Design Trends 2019! Quando ti iscrivi, avrai accesso esclusivo a un modello Photoshop personalizzato e a un file video con cui sperimentare, oltre a un tutorial specifico su come utilizzare il file! Clicca qui per passare direttamente alla registrazione (o per accedere al tutorial se sei già iscritto!)
Pronto per iniziare? Solleva la sedia, apri Photoshop e segui questi sette semplici passaggi per creare il tuo cinemagraph!
1. Scegli il tuo file video
Per creare un cinemagraph, inizierai con un file video di base. Idealmente, dovresti girare il video tu stesso in modo che possa essere specifico per la tua azienda e adattarsi perfettamente al tuo marchio, ma se stai solo sperimentando, il download di un video stock funzionerà perfettamente!
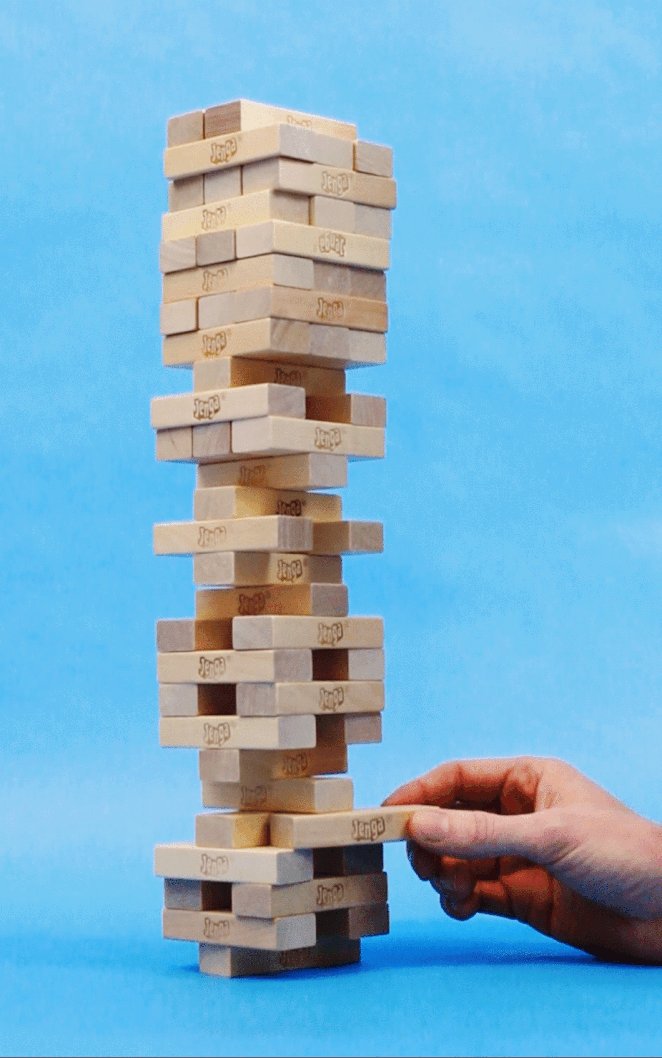
Per questo tutorial, sto usando un video che abbiamo girato internamente di un tour di Jenga su uno sfondo blu chiaro. (Otterrai lo stesso file se ti iscrivi al corso Design Trends!)

Quando scegli il video perfetto per il tuo cinemagraph, ci sono alcune cose che vorrai tenere a mente:
- La fotocamera deve rimanere ferma per tutto il tempo. Se stai girando il video da solo, estrai il vecchio treppiede per mantenere le cose il più stabili possibile. Se stai sfogliando le opzioni di borsa, cerca il minor movimento possibile!
- Il movimento che vuoi mantenere dovrebbe essere facile da isolare. Se gli oggetti si incrociano uno di fronte all'altro o si spostano su tutto lo schermo, sarà più difficile isolare il movimento che desideri mantenendo fermo lo sfondo.
- Il video dovrebbe andare in loop . Per mantenere il cinemagraph senza tempo, dovrà girare in loop. Sebbene Photoshop possa sicuramente aiutare a semplificare le cose, è più semplice utilizzare un video che può essere facilmente ripetuto o ha un inizio e una fine reversibili.
Una volta che hai il tuo file video, sei pronto per caricarlo in Photoshop.
2. Importa il file video
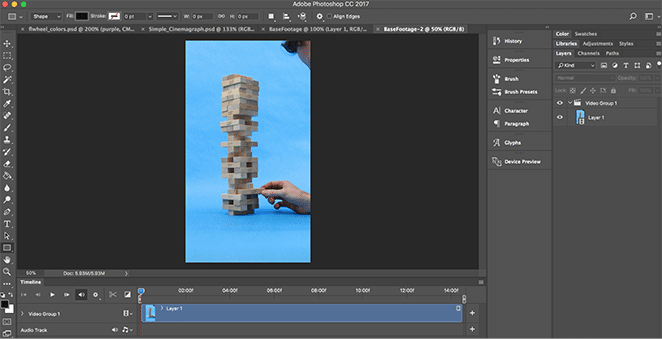
Con Photoshop sollevato, vai su File> Apri . Seleziona il tuo file, quindi vedrai il video apparire come un livello. Se non viene visualizzato automaticamente, assicurati di poter vedere anche la sequenza temporale andando su Finestra > Sequenza temporale .

Noterai che il file video viene automaticamente inserito in un gruppo, "Gruppo video 1". Puoi lasciarlo lì, ma se solo un livello in un gruppo ti dà fastidio, sentiti libero di estrarre il livello video ed eliminare il gruppo! Non è necessario.
3. Pulisci la sequenza temporale
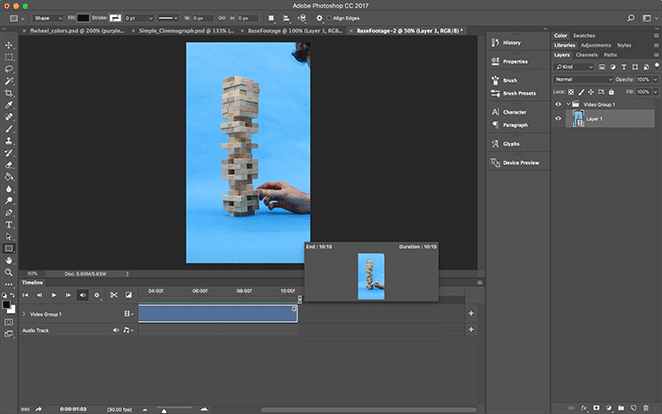
Riproduci il tuo file video alcune volte: hai bisogno di tutto? Se ci sono riprese extra prima o dopo la sezione su cui desideri che il tuo cinemagraph si concentri, vai avanti e ritaglia il file in modo che sia fuori mano. Puoi farlo facendo clic sul bordo del file nella Timeline e trascinandolo sul timestamp desiderato.
Se il tuo file video è lungo e hai problemi a visualizzare l'intero video o ad arrivare nel punto esatto che desideri, puoi utilizzare la scala nella parte inferiore della finestra Timeline per ingrandire e rimpicciolire.
Nota: la parte del tuo file che taglierai verrà comunque salvata, quindi non preoccuparti di perdere dati qui! Puoi sempre fare clic e trascinare indietro il bordo, se decidi di aver bisogno di una determinata parte in un secondo momento.

Il mio file video originale si è concluso con la caduta della torre di Jenga, il che non sarebbe stato facile da riprodurre in loop. Quindi ho ritagliato quella parte e ne ho anche ritagliata un po' dall'inizio, solo per semplificare il tempo con cui stavo lavorando!
Una volta che hai finito di ripulire la Timeline, è il momento di nascondere il movimento che non vuoi.
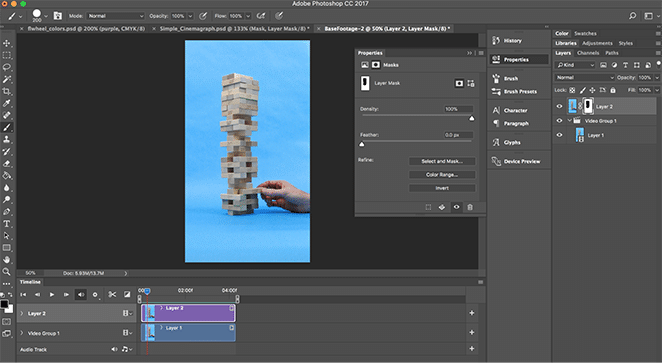
4. Crea il livello di mascheratura
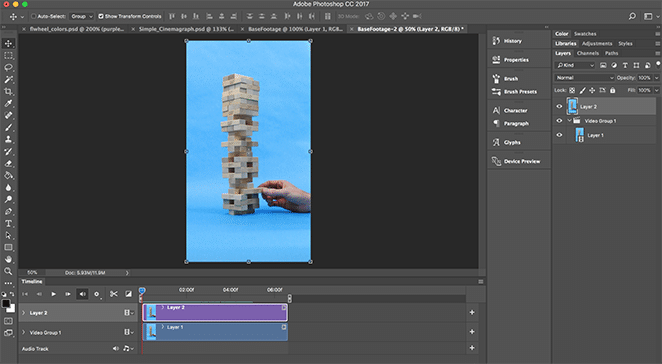
Ora creerai l'aspetto "foto" del cinemagraph. Metti in pausa il video sull'"immagine" che desideri creare, quindi seleziona l'intera area. Copia e incolla questo in un nuovo livello.


Se premi Riproduci, noterai che ora non puoi vedere nessuno dei video, perché l'ancora più tardi è in cima. Ora è il momento di aggiungere una maschera, che ci permetterà di scegliere il movimento esatto che vogliamo mostrare!
Vai avanti e aggiungi una maschera di livello, dall'opzione nella parte inferiore del pannello Livelli o andando su Livello> Maschera di livello> Mostra tutto.

5. Isolare il movimento
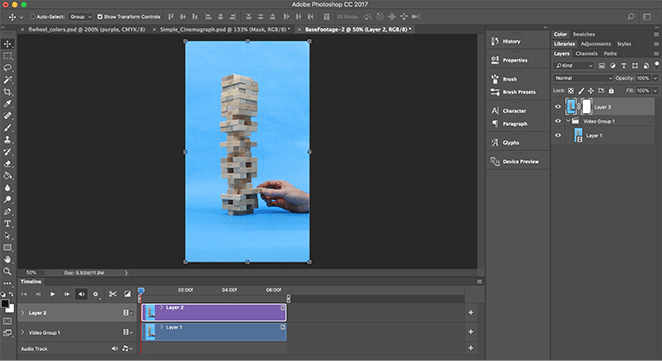
Assicurati di aver selezionato la maschera di livello (invece del livello stesso) e quindi prendi lo strumento Pennello. Proprio come qualsiasi maschera, spazzolare con il nero nasconderà la maschera (rivelando il contenuto dal livello sottostante) mentre spazzolando con il bianco rivelerà la maschera (nascondendo il contenuto dal livello sottostante).
Per questo esempio, volevo che il movimento della torre Jenga mostrasse mentre le lancette rimanevano statiche. Per fare ciò, ho dipinto la maschera di nero sulla sommità della torre e ho lasciato il resto bianco.

Ciò ti consente di isolare il movimento, rivelando solo il movimento che desideri venga mostrato dal tuo cinemagraph mantenendo fermo il resto.
6. Esporta come gif
Una volta che sei soddisfatto del tuo cinemagraph, è il momento di esportarlo! Basta andare su File > Esporta > Salva per Web (legacy) . Ci sono molte opzioni che puoi sperimentare qui, ma le due più importanti sono:
- Salva come gif (situato nella parte superiore della finestra di dialogo)
- Imposta le opzioni di loop su Per sempre (situato vicino alla parte inferiore della finestra di dialogo)
C'è sempre un po' di equilibrio tra dimensione e qualità del file, quindi consiglio vivamente di sperimentare le impostazioni per assicurarti di ottenere esattamente l'esportazione di cui hai bisogno.

E questo è tutto! Hai appena creato il tuo cinemagraph personale da condividere con il mondo. Com'è andata a finire? Ci piacerebbe sapere nei commenti.
Bonus: modello e video Photoshop gratuiti!
Quando ti iscrivi al nostro corso gratuito Design Trends 2019, avrai accesso al file video utilizzato in questo tutorial e a un modello Photoshop personalizzato che dimostra un metodo semplificato per creare cinemagraph!
[optin-monster-shortcode id=”gsslnts3izfmmakod6ib”]
Come utilizzare il file Photoshop
Quando apri questo file in Photoshop, vedrai il cinemagraph finito. Puoi usarlo se lo desideri, oppure puoi giocare per vedere come abbiamo impostato tutto!
Inizia smascherando tutti i livelli, ad eccezione del "Metraggio di base". Questo è il file del film originale con cui abbiamo iniziato. Se premi play, sarai in grado di vedere quanto si muove la mano per scuotere il board di Jenga!
Quindi abbiamo aggiunto il livello di mascheratura per isolare il movimento e lascia che te lo dica: scegliere una forma geometrica come questa su uno sfondo solido ha reso il processo di mascheratura semplicissimo! A seconda del tuo file video, potresti dover essere un po' più preciso, ma lo lasceremo a te.
Successivamente, abbiamo deciso di concentrarci solo su un segmento del video che scorreva bene insieme, per creare quell'effetto senza tempo. Abbiamo lasciato l'intero file lì, tuttavia, così puoi vedere tutto!
Infine, abbiamo modificato le curve per correggere parte del colore nel file. Potrebbe essere necessario o meno farlo, a seconda del tuo video, ma ricorda: puoi sempre continuare a modificare una volta che il cinemagraph è stato realizzato!
E questo è tutto! Hai un cinemagraph pronto per essere visualizzato sul tuo sito. Dicci nei commenti qui sotto: cosa creerai con questa tendenza?
Iscriviti al nostro corso di posta elettronica gratuito!

Un corso e-mail con file Photoshop, tutorial e tanta ispirazione!
Stiamo esplorando le ultime e più grandi tendenze nella progettazione di siti Web con un corso e-mail gratuito e sei invitato! Dagli effetti grafici glitch ai layout delle schede della griglia CSS, ci stiamo immergendo nelle tendenze del 2019 per condividere perché funzionano e come puoi implementarle sul tuo sito.
