Come installare la Progressive Web App (PWA) su WordPress
Pubblicato: 2023-03-09Al giorno d'oggi, i telefoni cellulari sono utilizzati da più persone rispetto a computer e laptop. Pertanto, diventa fondamentale per tutti i proprietari di siti Web, in particolare i proprietari di siti WordPress, trasformare i propri siti Web in app per aumentare le proprie entrate e i visitatori organici.
Quando un'app viene creata da zero, in particolare per essere utilizzata su dispositivi mobili, viene chiamata app nativa. Ma per un'azienda è costoso e richiede tempo avviare la propria app nativa. Per ridurre al minimo i tempi e i costi, la migliore alternativa per i siti Web è sviluppare app Web progressive.
Se hai un sito Web WordPress e ti stai chiedendo come installare un'app Web progressiva sul tuo sito, sei nel posto giusto. Questo articolo spiegherà chiaramente il significato delle app web progressive e come installarle sul tuo sito WordPress.
Continuare a leggere!
Sommario
Significato delle app Web progressive:
Le app Web progressive vengono eseguite nei browser e appaiono e funzionano in modo molto simile alle app native. Ma la differenza fondamentale è che queste PWA sono create utilizzando gli stessi codici utilizzati per la creazione di siti Web come HTML, CSS e Javascript e non vengono create da zero come le app native.
Le app web progressive sono più veloci e più comode da usare rispetto alle app native. Anche siti famosi come Twitter, Pinterest, ecc. Hanno app web progressive che funzionano proprio come un'app nativa.
La scelta migliore per tutti i proprietari di siti è l'app Web progressiva (PWA) perché è più conveniente e meno costosa da creare rispetto alle app Web tradizionali.
Configurazione essenziale necessaria per configurare l'app Web progressiva in WordPress:
Prima di abilitare le app web progressive nel tuo sito WordPress, ci sono tre cose principali che devi verificare per garantire la compatibilità del tuo sito. Questi sono i must per installare PWA per il tuo sito.
Diamo un'occhiata alla lista di controllo.
- PHP : il tuo sito web deve eseguire PHP 5.3 o versioni successive per essere compatibile con PWA.
- La versione di WordPress : assicurati che il tuo WordPress sia aggiornato alla versione 3.5.0 o a qualsiasi versione successiva. Quelli di voi che non sanno quale versione di WordPress state attualmente utilizzando possono dare un'occhiata a questo articolo per scoprirlo.
- HTTPS o SSL: è importante assicurarsi che il sito funzioni su connessioni HTTPS o SSL per abilitare le PWA.
Dopo aver verificato questi punti, continueremo con i passaggi per installare PWA sul tuo sito WordPress.
Passaggi per configurare PWA utilizzando il plug-in Super PWA
Il modo più semplice per configurare PWA nel tuo sito WordPress è utilizzare i plug-in. Sebbene ci siano una varietà di plug-in disponibili in WordPress, utilizzeremo il plug-in "Super PWA" per questo processo.
Consigliamo vivamente questo plug-in ai nostri utenti per la sua semplicità e rapidità di installazione ed esecuzione di questo plug-in. Questo plugin ha molti vantaggi, come,
- Facile procedura per convertire il sito WordPress in PWA
- Le pagine visitate dai clienti vengono memorizzate sul loro dispositivo e possono essere visualizzate anche quando sono offline
- Il rilascio regolare di nuove versioni e aggiornamenti
- Molte funzionalità PWA personalizzabili come l'icona dell'applicazione, il colore di sfondo, l'impostazione della pagina offline, ecc.
- Il semplice processo con un clic per installare PWA sul cellulare degli utenti
Quindi, per installare questo plug-in di prim'ordine e iniziare a usarlo, puoi seguire i semplici passaggi che abbiamo indicato di seguito.

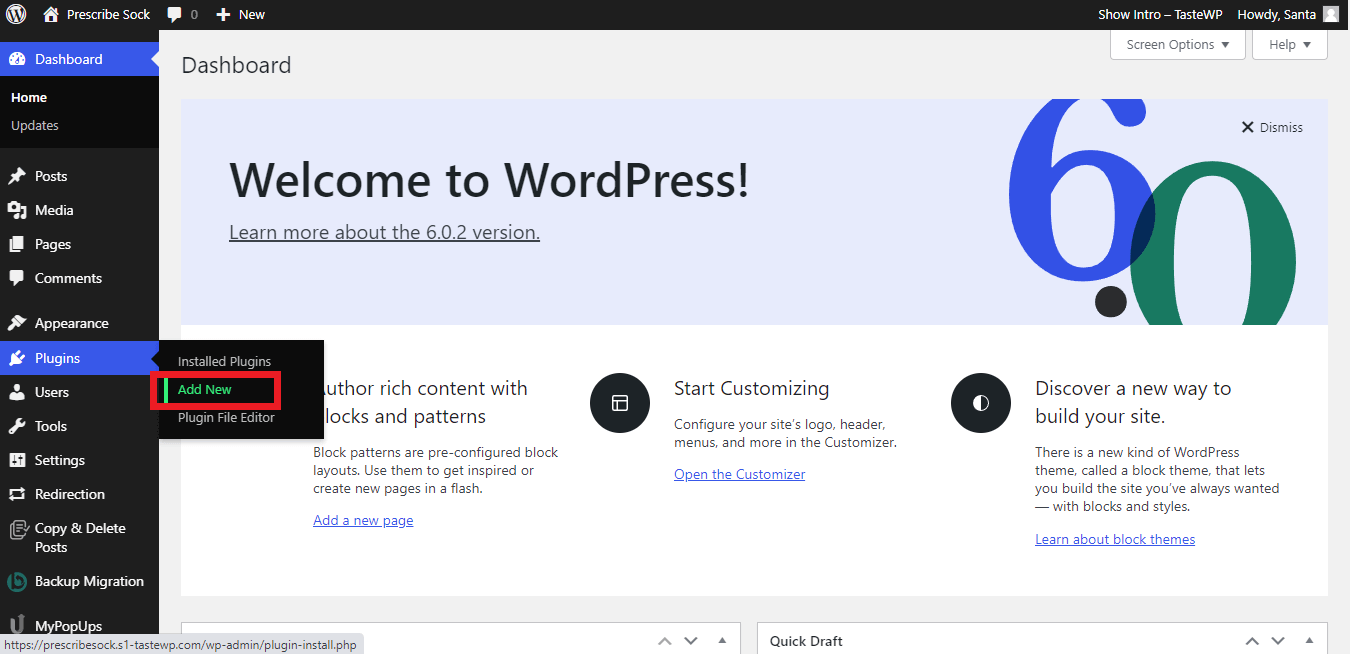
Prima di tutto, dalla dashboard di WordPress vai su Plugin -> Aggiungi nuovo.

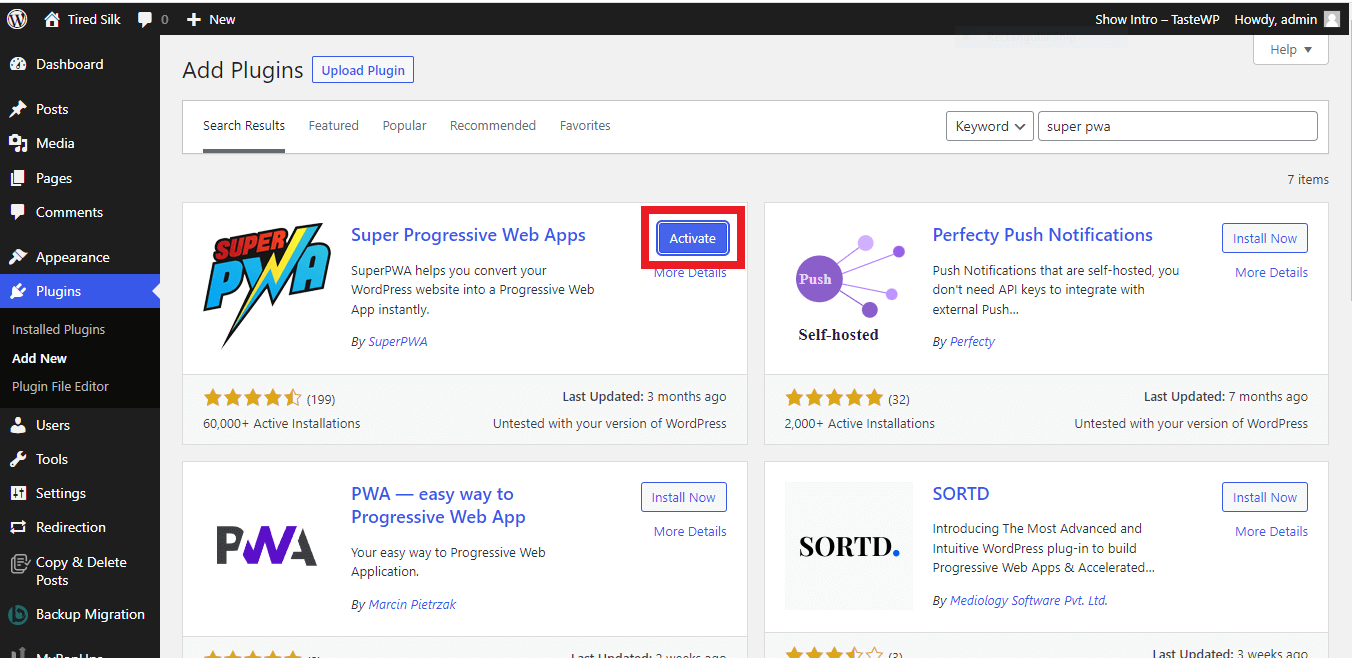
Nella casella di ricerca, cerca il plug-in " Super PWA ". Fare clic sul plug-in per installarlo e attivarlo, come mostrato nell'immagine sopra.

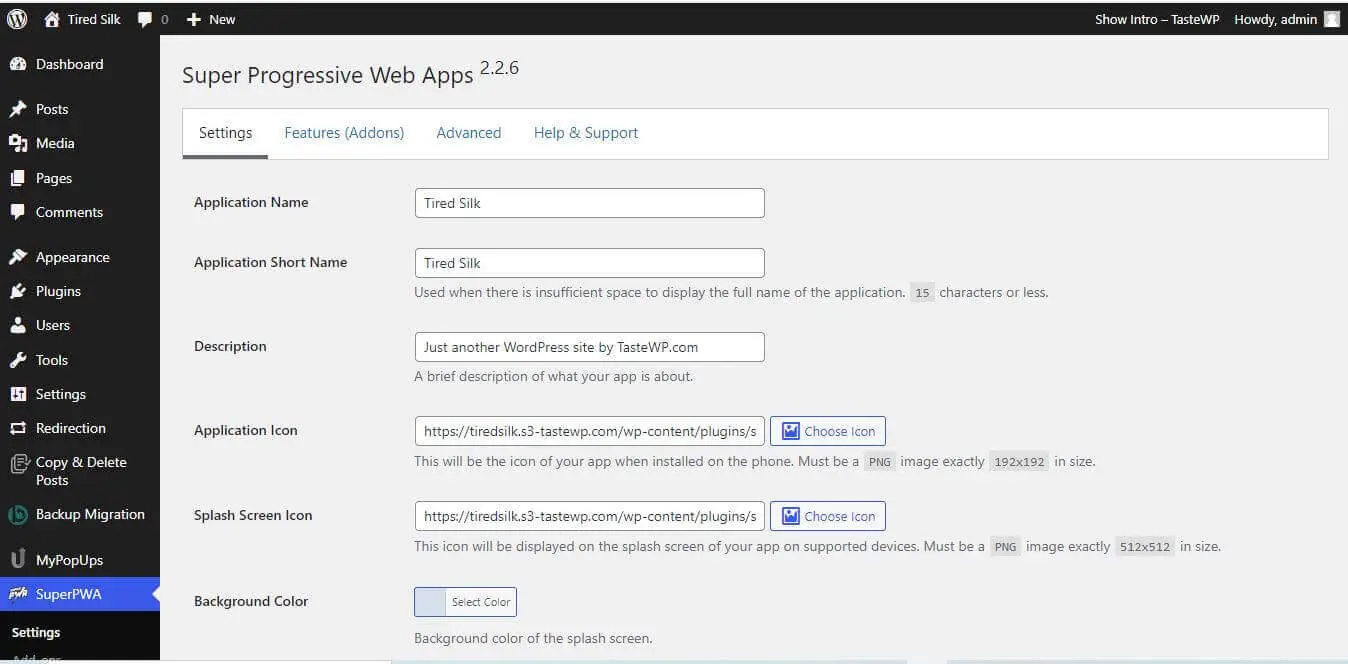
Una volta installato, il sito WordPress ti porterà direttamente alla pagina di personalizzazione del plugin come mostrato sopra. Qui puoi fare personalizzazioni come
- Nome dell'applicazione
- Nome abbreviato dell'applicazione
- Icona dell'applicazione
- Icona della schermata iniziale
- Temi
- Colore di sfondo
È possibile apportare le modifiche desiderate all'elenco precedente nella pagina di configurazione e salvare le impostazioni man mano che si procede. Questo è tutto! Ora il tuo sito può anche fungere da app Web progressiva sui dispositivi mobili degli utenti. Sì, è così semplice!
Altri migliori plugin per PWA
Sebbene Super PWA sia il miglior plug-in, per fornirti alcune altre migliori opzioni, ti abbiamo fornito un elenco di altri plug-in utili che puoi utilizzare per installare app Web progressive sul tuo sito.

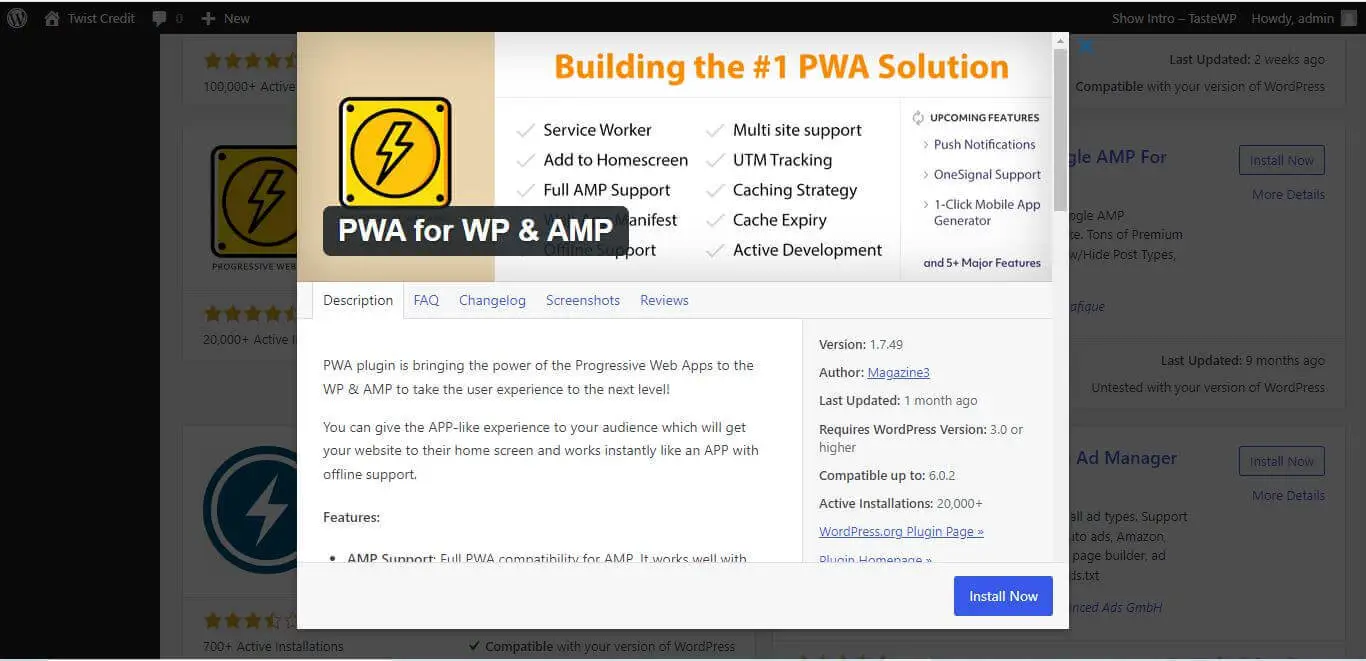
PWA per WP e AMP:

Questo è un altro plug-in di prim'ordine dotato di molte funzionalità. PWA per WP e AMP è un plug-in gratuito che puoi installare e utilizzare. Questo plug-in viene fornito con il supporto AMP completo e il supporto multisito.
Oltre a ciò, la funzione schermo intero e splash screen, il supporto offline, le opzioni di scadenza della cache, ecc., sono alcune delle sue notevoli caratteristiche che rendono questo plugin più simpatico.
WordPress progressivo:

Plugin progressivo di WordPress che ha caratteristiche simili ad altri plugin sopra elencati. Ciò che differenzia questo plug-in dagli altri è che è il primo PWA che supporta completamente PWA sulle pagine AMP.
Questo popolare plugin per WordPress offre un'esperienza utente integrata e ha una valutazione media di 5 stelle su 5, che lo rende il plugin più affidabile disponibile.
PWA per WordPress:

Questo plug-in utilizza manifest e service worker per trasformare il tuo sito Web in PWA. Supporta configurazioni multi-sito e ti dà la possibilità di escludere determinati URL dalla cache.
Ma suggeriamo di mantenere questo plugin come ultima risorsa in quanto non è stato testato con le nuove versioni di WordPress.
Domande frequenti (FAQ)
Q1. È necessario disporre di una PWA per il tuo sito WordPress?
A1. Con l'aumento del numero di utenti mobili, avere una PWA per il tuo sito WordPress ti aiuterà a classificare il tuo sito web in cima. Inoltre, è semplice abilitare PWA per i tuoi siti WordPress. Quindi perche no?
D2. Quali sono le personalizzazioni che posso fare nel plug-in Super PWA?
A1. Il plug-in super PWA offre varie personalizzazioni come nome dell'applicazione, icona, colore della schermata iniziale, colore di sfondo, colore del tema, pagina offline, orientamento, ecc.
D3. C'è qualche configurazione essenziale da curare prima di installare PWA sui vostri siti WordPress?
A1, sì. Prima di installare PWA è necessario considerare queste tre configurazioni:
- PHP 5.3 o superiore
- La versione di WordPress dovrebbe essere la 3.5.0 o qualsiasi versione successiva.
- Il tuo sito WordPress dovrebbe essere in esecuzione su HTTPS o SSL.
Pensieri finali
Ogni azienda ha bisogno di rimanere con gli ultimi aggiornamenti della tecnologia per prosperare e avere successo. Uno di questi aggiornamenti tecnologici che tutti gli utenti si aspettano dai siti web è avere un'app. PWA è la soluzione più semplice per rimanere aggiornati con i requisiti di questo cliente. Quindi usa questa guida e avvia la tua app web oggi!
Ci auguriamo che questo articolo spieghi chiaramente le esigenze e le soluzioni dettagliate per installare PWA nel tuo sito. Se hai dei dubbi, contattaci per ricevere assistenza!




