Come eseguire test delle prestazioni locali con Lighthouse (aggiornamento 2022)
Pubblicato: 2022-12-10Aggiornamento, dicembre 2022: a causa degli ultimi miglioramenti in PageSpeed Insights (PSI), l'articolo è stato ampliato per includere informazioni su come eseguire i controlli Lighthouse con PSI e l'estensione di Chrome.
Google ama i siti Web che si caricano velocemente e offrono un'esperienza utente eccezionale.
E quale modo migliore per testare il tuo sito rispetto ai requisiti di performance di Google rispetto al suo stesso strumento?
In questo articolo imparerai tutto ciò di cui hai bisogno su Lighthouse, come eseguire audit e ottenere risposte alle domande più comuni.
Cominciamo!
Vai direttamente al "Dopo" della velocità del tuo sito con NitroPack →
Cos'è Google Lighthouse?
Lighthouse è uno strumento gratuito, open source e completamente automatizzato che ti aiuterà a migliorare la velocità, le prestazioni e l'esperienza utente complessiva del tuo sito.
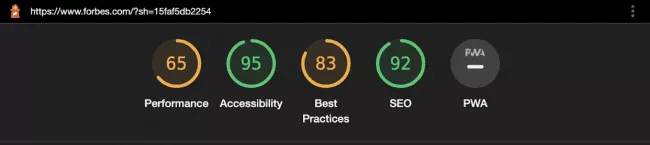
Puoi eseguirlo su qualsiasi pagina Web e fornisce audit per prestazioni, accessibilità, best practice, SEO e app Web progressive.

Oltre a restituire un rapporto con i punteggi calcolati per ciascuna metrica, Google Lighthouse offre un elenco di suggerimenti di miglioramento specifici per migliorare i risultati.
L'interfaccia utente senza soluzione di continuità di Lighthouse lo rende adatto non solo a sviluppatori esperti, ma a tutti i proprietari che desiderano tenere traccia delle prestazioni del proprio sito Web.
Perché dovresti usare Google Lighthouse
Per due motivi:
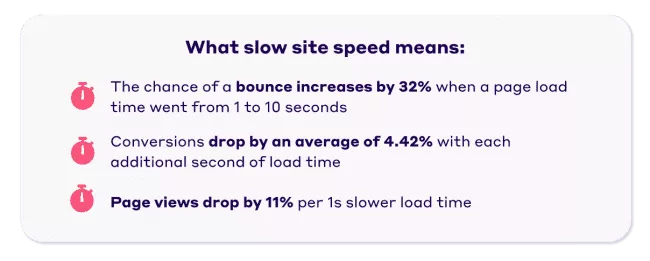
In primo luogo, la velocità del tuo sito influisce sul traffico, sulla frequenza di rimbalzo, sul posizionamento, sull'esperienza utente e sulle conversioni. Il monitoraggio regolare delle prestazioni consente di applicare tempestivamente i miglioramenti. In questo modo, garantirai alla tua attività visitatori felici e maggiori vendite.

In secondo luogo, Lighthouse è uno strumento sviluppato da Google. Pertanto, se vuoi assicurarti che il tuo sito soddisfi i più recenti standard di prestazioni web, accessibilità e SEO di Google, Lighthouse è la soluzione ideale per i test.
Vediamo come eseguire audit con Lighthouse.
Come usare Google Lighthouse
Puoi scegliere tra quattro diversi modi per eseguire gli audit Lighthouse:
- Chrome DevTools
- Informazioni sulla velocità della pagina
- Estensione Chrome
L'ultimo richiede l'installazione e l'esecuzione dello strumento da riga di comando Node. Diventa un po' tecnico, quindi non lo esploreremo ulteriormente in questo articolo. Tuttavia, se sei interessato a provarlo, consulta la documentazione ufficiale di Google.
Ora, esaminiamo le opzioni facili:
Esegui controlli Lighthouse locali tramite Chrome DevTools
Scarica Google Chrome per desktop (se non lo hai già).
1. In Google Chrome, apri l'URL della pagina che desideri controllare.
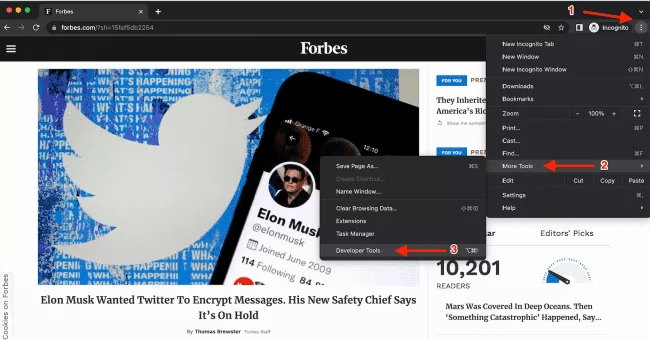
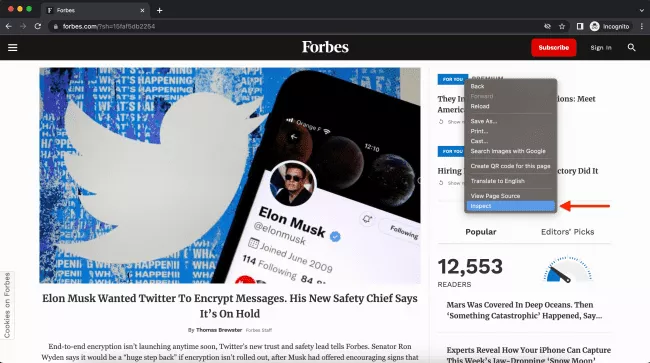
2. Dal menu principale di Chrome, seleziona Altri strumenti, quindi Strumenti per sviluppatori (oppure fai clic direttamente con il pulsante destro del mouse sulla pagina e seleziona Ispeziona):

O

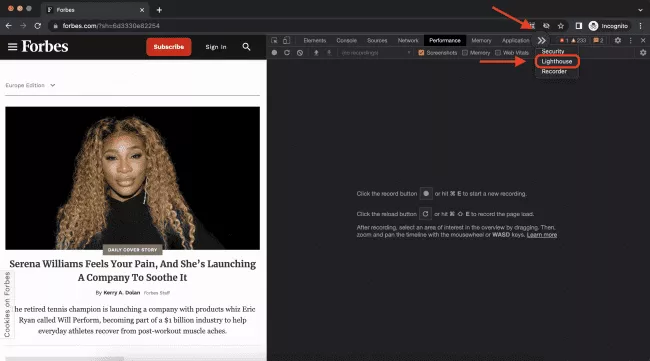
3. Fare clic su >>, quindi sulla scheda Faro.

4. Selezionare Modalità, Dispositivo e Categorie. (Google suggerisce di lasciare abilitate tutte le categorie).
5. Fare clic su Analizza caricamento pagina .

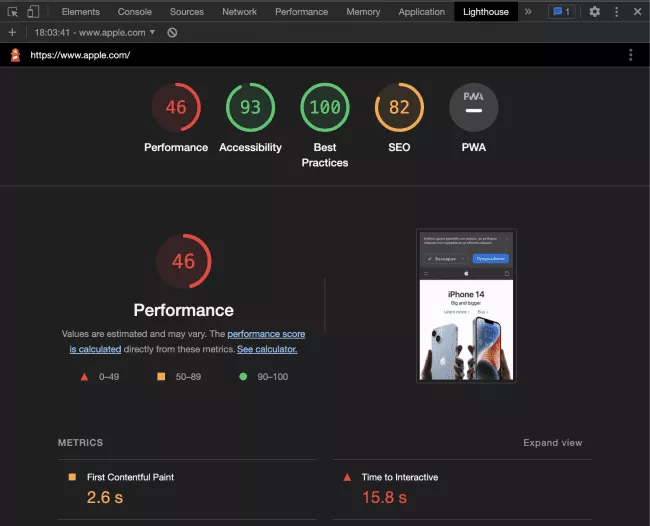
6. Dopo 10 secondi, Lighthouse fornisce un rapporto sulla pagina.

Come puoi vedere, il processo è piuttosto semplice.
L'unica domanda che potrebbe sorgere durante l'esecuzione di un controllo tramite Chrome DevTools potrebbe essere:
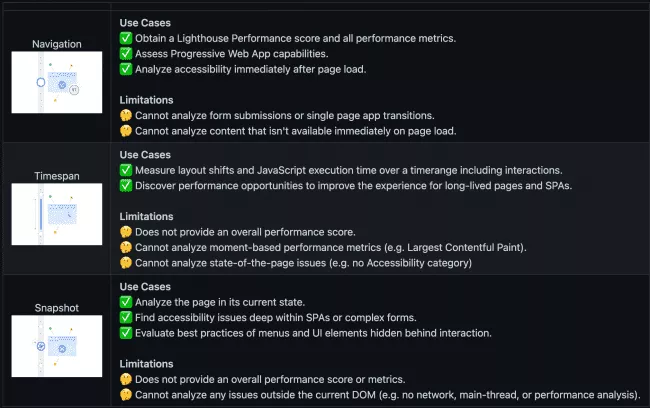
Qual è la differenza tra le tre modalità nell'audit Lighthouse?
Ecco cosa dice Google:
- La modalità di navigazione analizza il caricamento di una singola pagina.
- La modalità Timespan analizza un periodo di tempo arbitrario, in genere contenente le interazioni dell'utente.
- La modalità Snapshot analizza la pagina in uno stato particolare.

Fonte: github.com
Eseguire Lighthouse Speed Test tramite PageSpeed Insights (PSI)
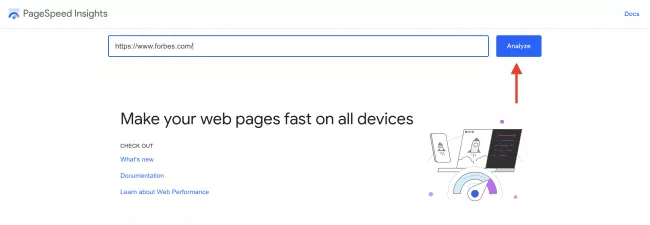
- Apri PageSpeed Insights.
- Inserisci l'URL.
- Fare clic su Analizza .

Entrambi i report di Chrome DevTools e PageSpeed Insights sembrano identici.
Con una grande differenza .
PSI fornisce dati di laboratorio e sul campo.
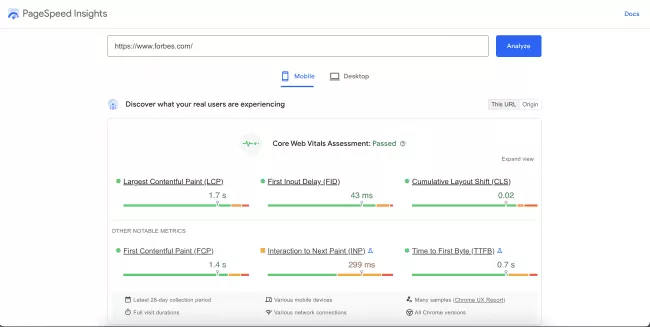
Noterai che il tuo report PSI inizia con la valutazione Core Web Vitals della tua pagina.
I Core Web Vitals sono un insieme di tre metriche che misurano il tempo di caricamento della pagina, la stabilità visiva e l'interattività della pagina. I tuoi punteggi si basano su dati sull'esperienza dell'utente reale (dati sul campo) forniti dal set di dati del Rapporto sull'esperienza utente di Chrome (CrUX).

Passa i tuoi Core Web Vitals con il pilota automatico. Visualizza il tuo sito web con NitroPack →
Il resto del rapporto replica la pagina dei risultati di Chrome DevTools.
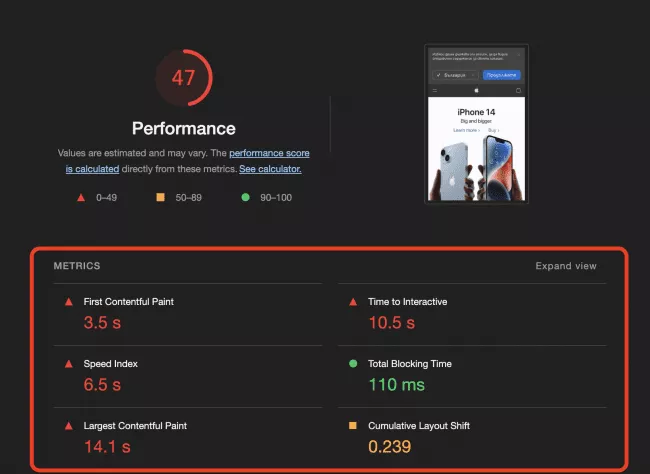
Tuttavia, questi risultati si basano su dati di laboratorio raccolti all'interno di un ambiente controllato con un dispositivo predefinito e impostazioni di rete.

In altre parole, raggiungere un punteggio di 100/100 non significa necessariamente offrire un'ottima esperienza utente ai tuoi visitatori.
In generale, l'audit Lighthouse e il punteggio delle prestazioni sono ottimi modi per eseguire il debug dei problemi e testare l'effetto delle ottimizzazioni applicate.
Risorse aggiuntive: se non conosci PageSpeed Insights, consulta la nostra guida per principianti PSI .
Esegui Google Lighthouse come estensione di Chrome
Scarica Google Chrome per desktop (se non lo hai già).
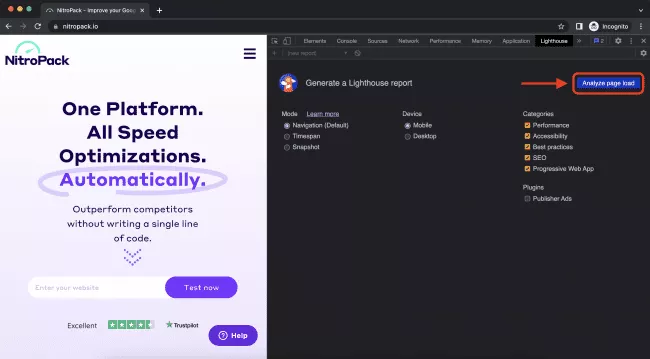
1. Installa l'estensione Lighthouse per Chrome.
2. Passare alla pagina che si desidera testare.
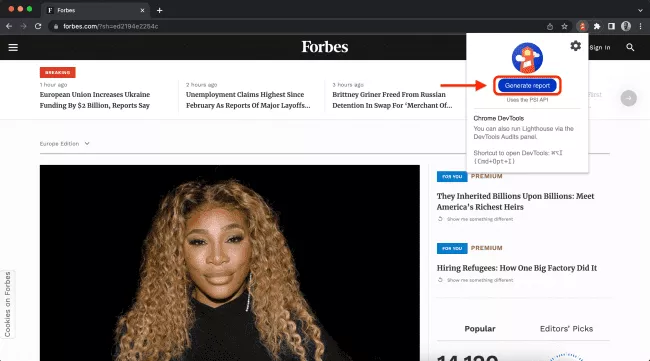
3. Fare clic sull'icona Faro.
4. Fare clic su Genera rapporto.

Tuttavia, dovresti considerare la seguente raccomandazione di Google:
"A meno che tu non abbia un motivo specifico, dovresti utilizzare il flusso di lavoro di Chrome DevTools anziché questo flusso di lavoro di Chrome Extension. Il flusso di lavoro DevTools consente di testare siti locali e pagine autenticate, mentre l'estensione no.
Spiegazione del punteggio del faro
La maggior parte delle persone, dopo aver eseguito il primo paio di audit Lighthouse e essersi abituata all'interfaccia, arriva inevitabilmente alle seguenti tre domande:
- Come viene calcolato il mio punteggio Performance (noto anche come punteggio Lighthouse o anche come punteggio PageSpeed)?
- Perché il mio punteggio Lighthouse è diverso da PageSpeed Insights?
- Perché il mio punteggio è diverso ogni volta che eseguo il test?
Ecco una breve spiegazione di ogni domanda:
Come viene calcolato il mio punteggio Performance?
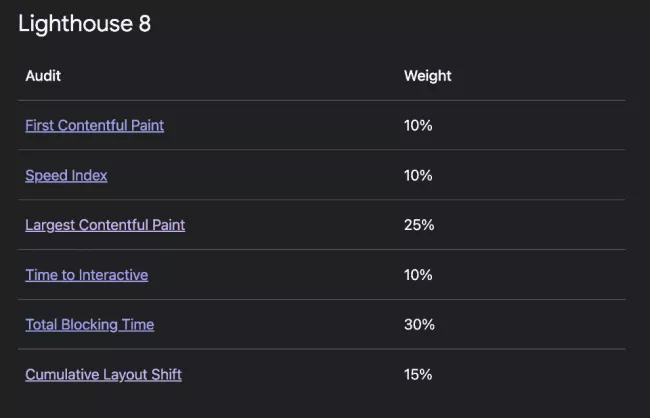
Il punteggio delle prestazioni è una media ponderata delle seguenti sei metriche:
- Prima vernice contenta (FCP)
- Tempo per interattivo (TTI)
- Indice di velocità
- Tempo totale di blocco (TBT)
- La più grande pittura contenta (LCP)
- Spostamento cumulativo del layout (CLS)

Ogni metrica ha un peso diverso sul punteggio complessivo:

Fonte: web.dev
Pertanto, impegnarsi maggiormente nell'ottimizzazione dell'LCP e del tempo di blocco totale avrà l'impatto maggiore sul punteggio delle prestazioni.
Buono a sapersi: i valori di peso non sono scolpiti nella pietra. Google tende a rivedere le percentuali ogni volta che aggiorna la versione di Lighthouse. Assicurati di controllare regolarmente i prossimi aggiornamenti.
Ottieni più di 90 punteggi con il pilota automatico. Visualizza il tuo sito web con NitroPack →
Perché il mio punteggio Lighthouse è diverso da PageSpeed Insights?
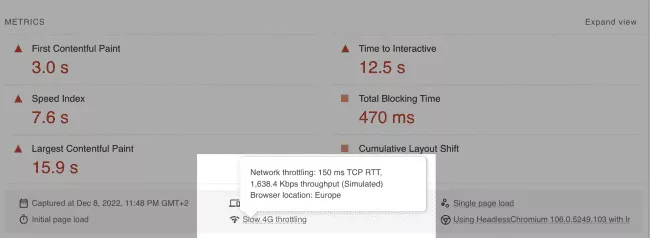
La differenza principale deriva dal luogo di test.
PageSpeed Insights sceglie il server da cui eseguire il test in base alla tua posizione attuale. Ha server in:
- NOI
- Europa
- Asia

Il tuo punteggio PSI potrebbe variare a seconda della distanza fisica tra il server e la tua posizione. Più sei vicino al server di test, migliori saranno i risultati.
Al contrario, utilizzando Chrome DevTools, stai eseguendo un test locale. Nessun dato viene trasferito tra i server, quindi non ci sarà alcuna latenza di rete.
Pertanto, i risultati finali mostreranno sempre come un utente nella tua posizione sperimenterebbe il sito web.
Perché il mio punteggio è diverso ogni volta che eseguo il test?
Un'anomalia che potresti notare rieseguendo diversi test uno dopo l'altro è la differenza nei risultati.
Esistono diverse condizioni e variabili sottostanti che influiscono sul punteggio di rendimento, tra cui:
- Test A/B o modifiche agli annunci pubblicati
- Modifiche al routing del traffico Internet
- Test su diversi dispositivi (un desktop ad alte prestazioni rispetto a un laptop a basse prestazioni)
- Estensioni del browser che iniettano JavaScript e aggiungono/modificano richieste di rete
- Programma antivirus
Per approfondire gli aspetti tecnici, visita la documentazione approfondita di Lighthouse sulla variabilità.
Tutto ciò che dovresti sapere sull'esecuzione di audit Lighthouse (Riepilogo)
Abbiamo coperto molto terreno in questo articolo, quindi ecco un riepilogo dei punti essenziali:
- Lighthouse è uno strumento di test delle prestazioni web open source e completamente automatizzato.
- Usandolo, puoi monitorare le prestazioni del tuo sito e affrontare tempestivamente potenziali problemi di prestazioni.
- È uno strumento sviluppato da Google che lo rende la soluzione ideale per i test delle prestazioni web.
- Esistono quattro modi diversi per eseguire gli audit Lighthouse Chrome DevTools, PageSpeed Insights, Chrome Extension, eseguendo lo strumento a riga di comando Node.
- I tuoi punteggi Lighthouse si basano su dati di laboratorio.
- PSI fornisce dati sull'esperienza dell'utente reale nel widget Core Web Vitals.
- Se devi scegliere tra l'esecuzione di controlli tramite l'estensione di Chrome e Chrome DevTools, Google suggerisce di utilizzare quest'ultimo.
- Il tuo punteggio Performance è una media ponderata di sei metriche: FCP, TTI, Speed Index, TBT, LCP e CLS.
- I valori di peso possono variare a seconda della versione di Lighthouse.
- La differenza tra il tuo punteggio PSI e Chrome DevTools deriva dalla posizione del test.
- La ripetizione degli audit può restituire punteggi diversi a causa di vari fattori di variabilità.
