Come utilizzare i gradienti nel Web Design + Esempi
Pubblicato: 2023-04-12L'uso dei gradienti nel web design è un modo trendy e divertente per aggiungere un elemento colorato a quasi tutti i design dei siti web. Puoi utilizzare i gradienti per il colore di sfondo, i pulsanti o gli elementi dell'interfaccia utente o persino il testo.
La cosa grandiosa di un'opzione di colore sfumato è che funziona con quasi tutto o con qualsiasi estetica del design. Alcuni modelli di base di Kadence WP includono anche elementi con sfumature, dai pulsanti agli sfondi, che puoi utilizzare per iniziare a progettare il tuo sito.
In questa guida all'utilizzo dei gradienti nel web design, forniamo alcuni suggerimenti per sfruttare al meglio questo elemento di design oltre ad alcuni bellissimi esempi per aiutarti a iniziare.
Cosa sono i gradienti?

Una sfumatura è un effetto visivo creato mescolando gradualmente due o più colori o sfumature insieme. I gradienti possono essere utilizzati per creare vari effetti visivi, da semplici dissolvenze a motivi e trame più complessi.
I gradienti possono spostarsi in direzione da sinistra a destra o da destra a sinistra, verso l'alto o verso il basso, diagonalmente o radialmente (motivo circolare).
Funzionano con qualsiasi combinazione di colori, comprese le variazioni monocromatiche o le sfumature multicolori. Prova una sfumatura con i colori del tuo marchio!
Questa tecnica può essere applicata a quasi tutti gli elementi di design, inclusi sfondi, pulsanti, testo e immagini, e può essere creata utilizzando CSS, JavaScript o software di progettazione grafica. Molti strumenti Web, inclusi i blocchi Gutenberg di WordPress, includono impostazioni per la creazione di gradienti di base, ma gli utenti più avanzati possono creare ancora più specifiche personalizzate con i CSS.
In CSS, i gradienti possono essere creati utilizzando le funzioni linear-gradient() o radial-gradient(), che consentono di specificare i punti iniziale e finale del gradiente, nonché i colori e le interruzioni lungo il percorso.
I gradienti possono essere un potente strumento nel web design, contribuendo a creare profondità, dimensione e interesse visivo. Come qualsiasi altro trucco di design, dovrebbero essere usati con parsimonia e con intenzione. Troppi gradienti possono rendere un disegno disordinato e confuso.
Utilizzo dei gradienti nel web design

Quando si tratta di utilizzare i gradienti nel web design, ci sono alcune cose da tenere a mente per garantire che la tecnica funzioni a proprio vantaggio.
Inizia con le giuste scelte di colore. I gradienti funzionano meglio quando i colori utilizzati sono complementari e creano un effetto armonioso. Prendi in considerazione l'utilizzo di una ruota dei colori o di un generatore di tavolozze per aiutarti a scegliere i colori che funzionano bene insieme.
Non cercare di mescolare e abbinare troppi trucchi di effetti e mantieni semplice lo schema di progettazione. Attenersi a uno o due colori e semplici motivi sfumati per ottenere i migliori risultati.
I gradienti possono contribuire notevolmente all'atmosfera o all'atmosfera di un progetto. Pensa a come le tue scelte di colore potrebbero far sentire l'utente. Ad esempio, un gradiente sottile può essere utilizzato per creare un effetto calmante su un sito Web che promuove il benessere, mentre un gradiente audace e vibrante potrebbe essere più appropriato per un sito Web di moda o intrattenimento.
Questa tecnica può essere ottima per aiutare a evidenziare o focalizzare determinati aspetti o elementi in un progetto. Ecco perché i gradienti sono una scelta popolare per pulsanti o aree di invito all'azione. Prendi in considerazione l'utilizzo di un gradiente più luminoso o contrastante su questi elementi per farli risaltare.
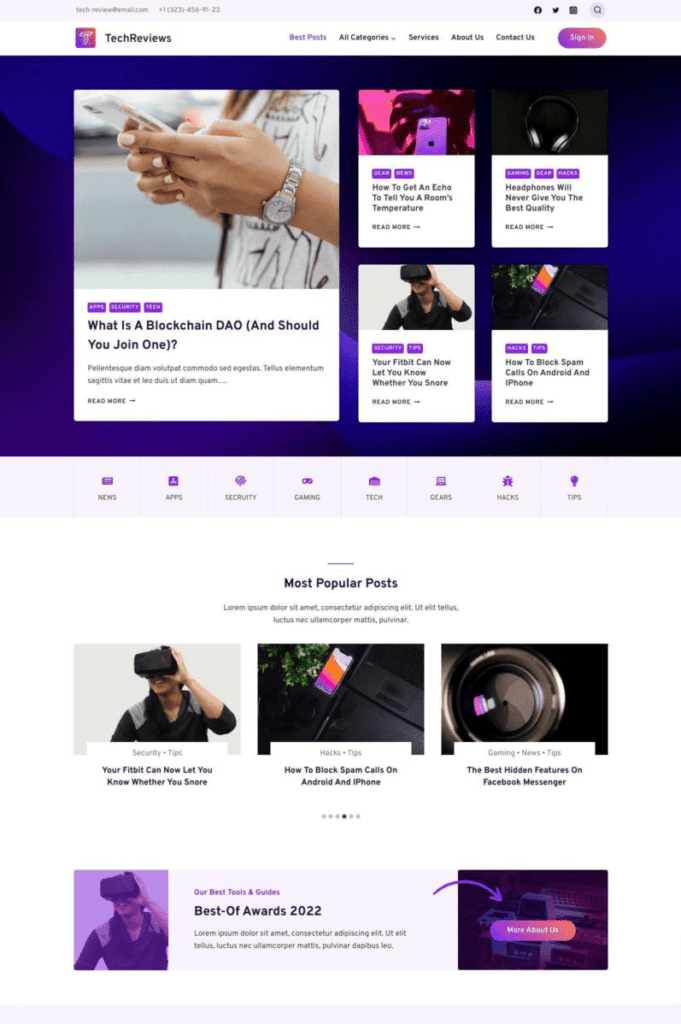
Vuoi iniziare rapidamente con i gradienti nel web design? Il tema iniziale di Review Blog (nella foto sopra) è un buon punto di partenza.
Migliori Pratiche per Gradienti nel Web Design
Se sei pronto a saltare con una sfumatura nel tuo prossimo progetto di design del sito web, questi suggerimenti e best practice possono aiutarti a creare una variazione di colore per gli elementi che stupirà gli utenti.
Noterai ciascuna di queste migliori pratiche anche negli esempi di gradienti che amiamo nella sezione sottostante!
La maggior parte delle volte una sfumatura funziona meglio con non più di due o tre colori. Ciò include l'utilizzo dei colori del tuo marchio per collegare il design all'estetica della tua azienda. I gradienti semplici possono funzionare bene e non devono avere un grande contrasto tra le tonalità.

D'altra parte, molto contrasto può creare un impatto. Ad esempio, utilizza un colore chiaro e uno scuro per creare una sfumatura che sfuma dal chiaro allo scuro.
Considera la "sorgente luminosa" e la direzione del gradiente. Questi elementi influiscono sul flusso degli occhi sullo schermo e su quanto "credibile" possa essere un gradiente. (Un gradiente del cielo all'alba, ad esempio, necessita di una fonte di luce nella parte inferiore.) Inoltre, un gradiente orizzontale può creare un senso di movimento, mentre un gradiente verticale può creare un senso di profondità.
Come con altre tecniche di colore, l'accessibilità è importante anche con i gradienti. Assicurati che i colori che scegli per la tua sfumatura soddisfino gli standard di accessibilità, con un forte contrasto tra i colori.
Usa i gradienti per attirare l'attenzione su aree specifiche del tuo design, come elementi cliccabili o grandi titoli. Usa un gradiente che si distingua dal resto del tuo design per rendere questi elementi più evidenti.
5 esempi di gradienti che amiamo
Ecco cinque siti Web che utilizzano i gradienti in cinque modi diversi per mostrare la versatilità di questa tecnica di progettazione e aiutarti a generare un po' di ispirazione. Nota come ogni progetto ha un uso specifico per i gradienti e come vengono utilizzati.
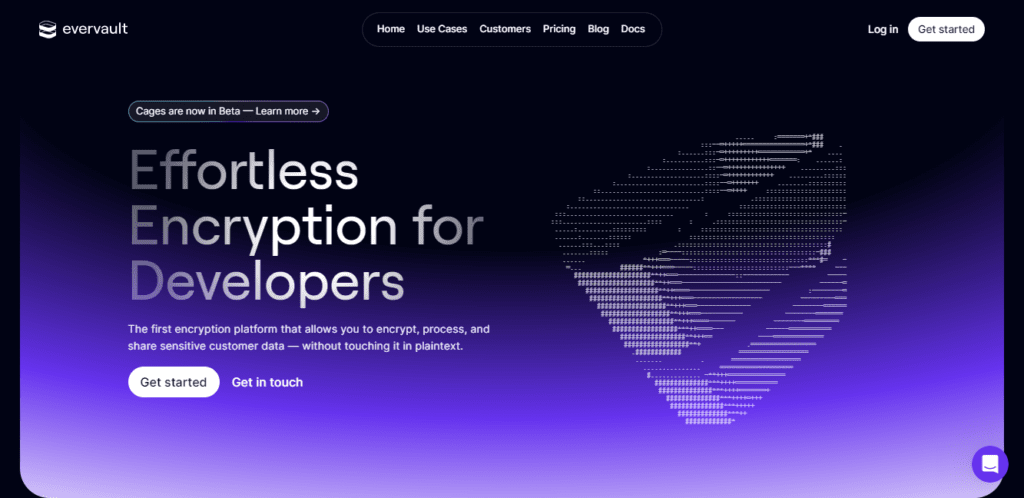
1. Evervault

Quanto sopra è un bellissimo esempio di utilizzo del gradiente nel web design di Evervault. Piuttosto che un singolo colore nero o viola, il designer utilizza l'effetto sfumato per fonderli entrambi.
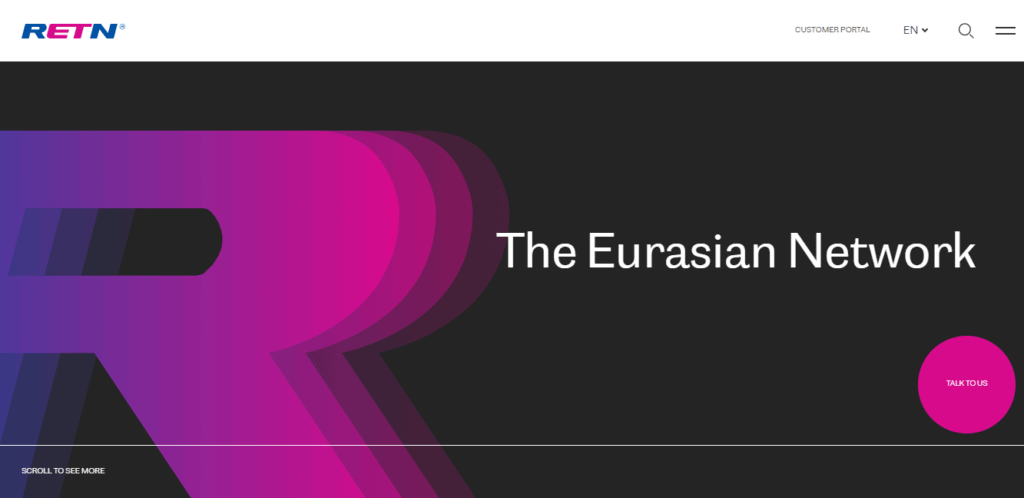
2. RITR

Questo esempio di RETN utilizza il gradiente nel design del carattere piuttosto che il colore di sfondo. L'effetto è sempre lo stesso. Attira la tua attenzione su quella parte del loro sito web.
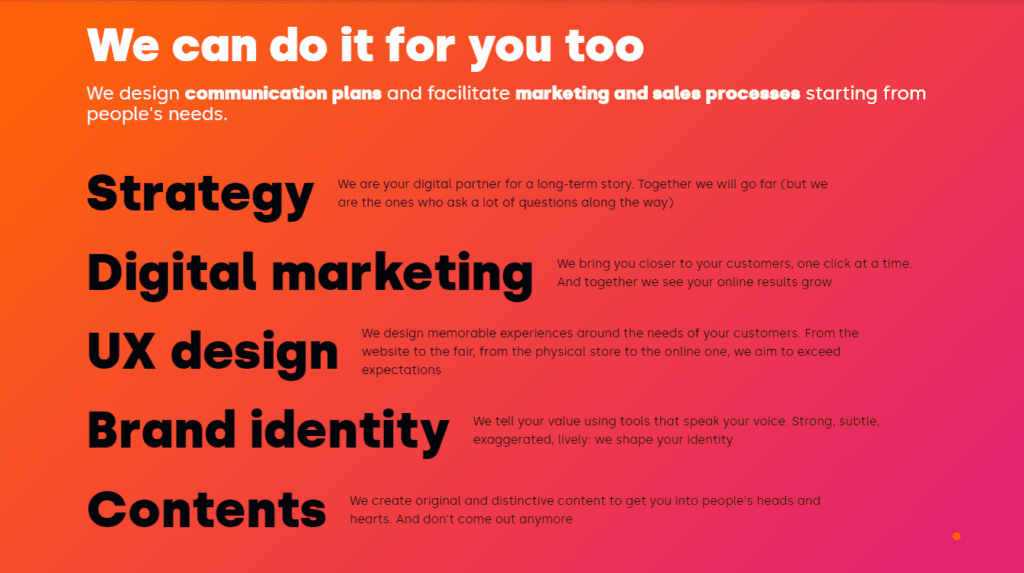
3. Laboratorio sinfonico

Questo esempio è di Sinfonialab che unisce il rosa brillante e l'arancione. Questo rende la pagina davvero pop, attirando la tua attenzione su questo spazio sul loro sito.
4. Orbita

In questo esempio di Orbit, viene utilizzato un sottile gradiente. Attira ancora la tua attenzione sul sito senza essere eccessivamente luminoso o duro.
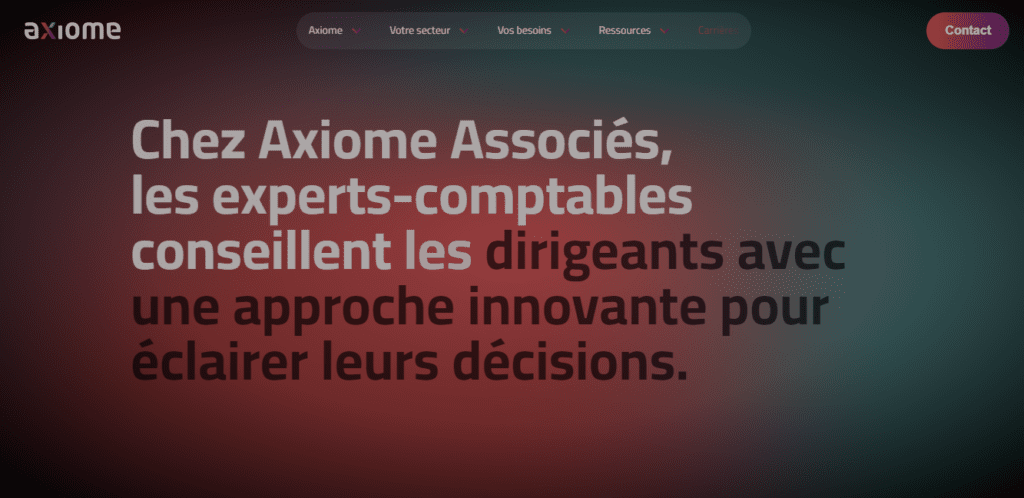
5. Assioma

Axiome utilizza colori più scuri nella loro sfumatura ma non è esagerato. Crea un effetto riflettori attorno al contenuto, attirando i visitatori a questo punto del sito.
Inizia oggi
I gradienti sono una tecnica di progettazione abbastanza facile da usare e possono funzionare con progetti nuovi o esistenti. Puoi iniziare con qualcosa di semplice come un singolo titolo sfumato o distribuire pulsanti con un colore sfumato in tutto il design per testare immediatamente questa tendenza.
Ricorda, i gradienti funzionano meglio se usati per accentuare o porre enfasi su qualcosa, e i colori che scegli possono avere un effetto importante su come le persone si sentono riguardo al design. Testa i tuoi progetti per assicurarti che risuonino con i tuoi utenti.
Fai crescere il tuo sito con Kadence
Un pacchetto completo Kadence ti offre tutto ciò di cui hai bisogno per potenziare il tuo sito e sfruttare le ultime tendenze del web design.
