Come abbiamo creato un sito Web SaaS che le persone capiscano davvero
Pubblicato: 2022-06-04Un paio di mesi fa, io e il mio team abbiamo finalmente intrapreso il progetto che i dipartimenti di marketing di tutto il mondo (incluso il nostro) continuano a rimandare: abbiamo ricostruito il nostro sito web.

E poi, abbiamo visto un aumento del 93% nella generazione di lead.
Immediatamente, ci siamo resi conto di aver decifrato la formula per un sito SaaS che fa l'impossibile: in realtà fa capire alle persone cosa fa la nostra azienda.
Dato che ci sono voluti alcuni anni per arrivare qui, come collega di marketing, volevo risparmiarti la fatica e condividere il nostro processo.
1. Rimozione dei blocchi stradali: stakeholder limitati e un solido MVP
La più grande rovina di qualsiasi progetto ad alto rischio sono i troppi cuochi in cucina.
Per evitare questa trappola, ho nominato un unico stakeholder per ogni aspetto del sito: uno per il design, uno per i contenuti e uno per il prodotto. Altre persone hanno avuto l'opportunità di fornire un feedback, ma le decisioni finali sono state prese esclusivamente da questi tre proprietari. Ciò valeva anche quando il feedback proveniva da persone in ruoli senior.
Inoltre, per combattere l'estremo perfezionismo che ho visto spesso nella pianificazione dei progetti di marketing, abbiamo preso in prestito dalla nostra esperienza di prodotto e spinto per un rilascio graduale con un MVP (prodotto minimo vitale) e fasi per ogni pagina. Questo ci ha permesso di lavorare più velocemente, ma ha anche creato un'opportunità per migliorare continuamente.
- Lavora a ritroso: inizia con una data di rilascio (realistica) e lavora a ritroso, in modo che tutti i team si adattino alla sequenza temporale anziché fornire stime eccessive.
- Nominare singoli stakeholder: assicurati di avere uno stakeholder per ogni dominio, nel nostro caso ciò significava design, contenuto e prodotto. Raccogli feedback ampiamente, ma limita le decisioni a queste persone.
- Scegli un proprietario del progetto: dovrebbe esserci un unico proprietario per il progetto nel suo insieme. Questa persona sarà responsabile di prendere decisioni in caso di conflitto (e ci sarà conflitto).
- Non aspettare per il prodotto perfetto: crea un MVP per ogni pagina, osserva che muove l'ago e conta su un rilascio graduale.
- Scendi ai dettagli e reagisci rapidamente: utilizza tutti i tuoi strumenti di analisi e UX per comprendere rapidamente la risposta alle pagine che pubblichi e per iterare su di esse.
2. Le metriche che contano: definizione di obiettivi e KPI
Una delle prime cose che abbiamo fatto è stata fare il punto sui problemi che volevamo risolvere e fissare obiettivi per il loro miglioramento. Abbiamo affrontato molti problemi: basso tasso di conversione, informazioni obsolete, design obsoleto, spiegazione limitata della nostra offerta multiprodotto, nessuna pagina dei clienti e una pagina dei prezzi poco chiara.
Abbiamo stabilito che l'unico modo per svolgere un lavoro completo in un ragionevole lasso di tempo sarebbe stato identificare le pagine chiave su cui lavorare. Per noi questo significava puntare su:
- La homepage
- Seleziona le pagine dei prodotti
- La pagina dei prezzi
- Pagine di casi studio
- Creazione di una pagina clienti
Questo significava anche rinunciare a diverse pagine che volevamo affrontare per garantire che il progetto venisse lanciato in tempo.
Per monitorare il successo, impostiamo i seguenti obiettivi e KPI:
- Aumento del tasso di conversione in lead e miglioramento della qualità dei lead
- Miglioramento della frequenza di rimbalzo e aumento del tempo sul sito e delle pagine per sessione
- Migliorare la percezione del marchio
- Creazione di una migliore navigazione del sito
- Garantire che i nostri vari prodotti ottengano una migliore visibilità
- Aumento del traffico organico
- Configurazione di un'infrastruttura del sito facile da scalare
Ogni azienda avrà obiettivi diversi e dovrà tenere traccia di metriche diverse, ma il processo di selezione delle pagine chiave su cui lavorare prima ti darà una visione rapida e chiara di cosa funziona e cosa no prima di rifare l'intero sito.
- Soddisfa le esigenze interaziendali: metriche come tasso di conversione, frequenza di rimbalzo, ecc. non sono tutto. Cerca un feedback qualitativo sul sito dal tuo team delle risorse umane, dal brand manager, dal team di vendita e anche dal CEO.
- Test A/B – Sì, sembra ovvio e probabilmente hai fretta di pubblicare il tuo nuovo sito, ma non vuoi sbarazzarti di tutto ciò che funziona bene. Quindi, assicurati di rilasciare tutto con un test A/B e guarda attentamente i risultati.
- Imposta un KPI principale: avere un'unica metrica principale ti aiuterà a prendere decisioni in caso di conflitto, nel nostro caso era il tasso di conversione a guidare.
- Rilascio in fasi – Ricostruire l'intero sito web in una volta è un rischio. Inizia con pagine a basso sforzo e di alto valore, quindi impara e adatta il tuo piano.
- Costruisci un'infrastruttura di analisi: crea un'infrastruttura di misurazione in anticipo per assicurarti di poter monitorare l'impatto su ciascun KPI.
3. Lasciarsi ispirare: c'è qualcosa da imparare da tutti
Dopo aver identificato le aree problematiche, fissato gli obiettivi di miglioramento e identificato l'ambito del progetto, abbiamo iniziato a pensare al layout e al design.
Pensa a quanti siti SaaS hai visitato e lasciato senza avere un'idea reale di cosa fa l'azienda. “Qualcosa a che fare con il servizio clienti? Forse l'email marketing?" Questo è ciò che stavamo cercando di evitare. Quindi abbiamo iniziato identificando ciò di cui i visitatori avrebbero bisogno per capire davvero Yotpo.
Abbiamo creato un foglio di calcolo, raccolto ispirazione da oltre 150 altri siti Web, notato cosa ci piaceva e cosa non ci piaceva di ciascuno e, soprattutto, se potevamo capire cosa fa l'azienda. Abbiamo esaminato elementi granulari come un pulsante CTA o ampi come layout generale, immagini o tono di voce.
Per la maggior parte, abbiamo esaminato i siti di aziende che non conoscevamo, quindi il nostro test di comprensione dell'azienda sarebbe stato autentico.
- Non perdere la prima impressione – Non dimenticare di prendere appunti la prima volta che visiti un sito web. Le prime impressioni sono fondamentali e, come si suol dire, non avrai una seconda possibilità.
- Fai una lista: puoi imparare da tutti. Crea un elenco di siti Web per l'ispirazione. Alcuni siti Web avranno un ottimo design, alcuni ottimi microcopy e altri una navigazione straordinaria.
- Abbraccia ciò che non conosci: guarda principalmente le aziende che non conosci per vedere se il loro sito trasmette chiaramente ciò che fanno.
4. Cosa viene prima, design o contenuto?
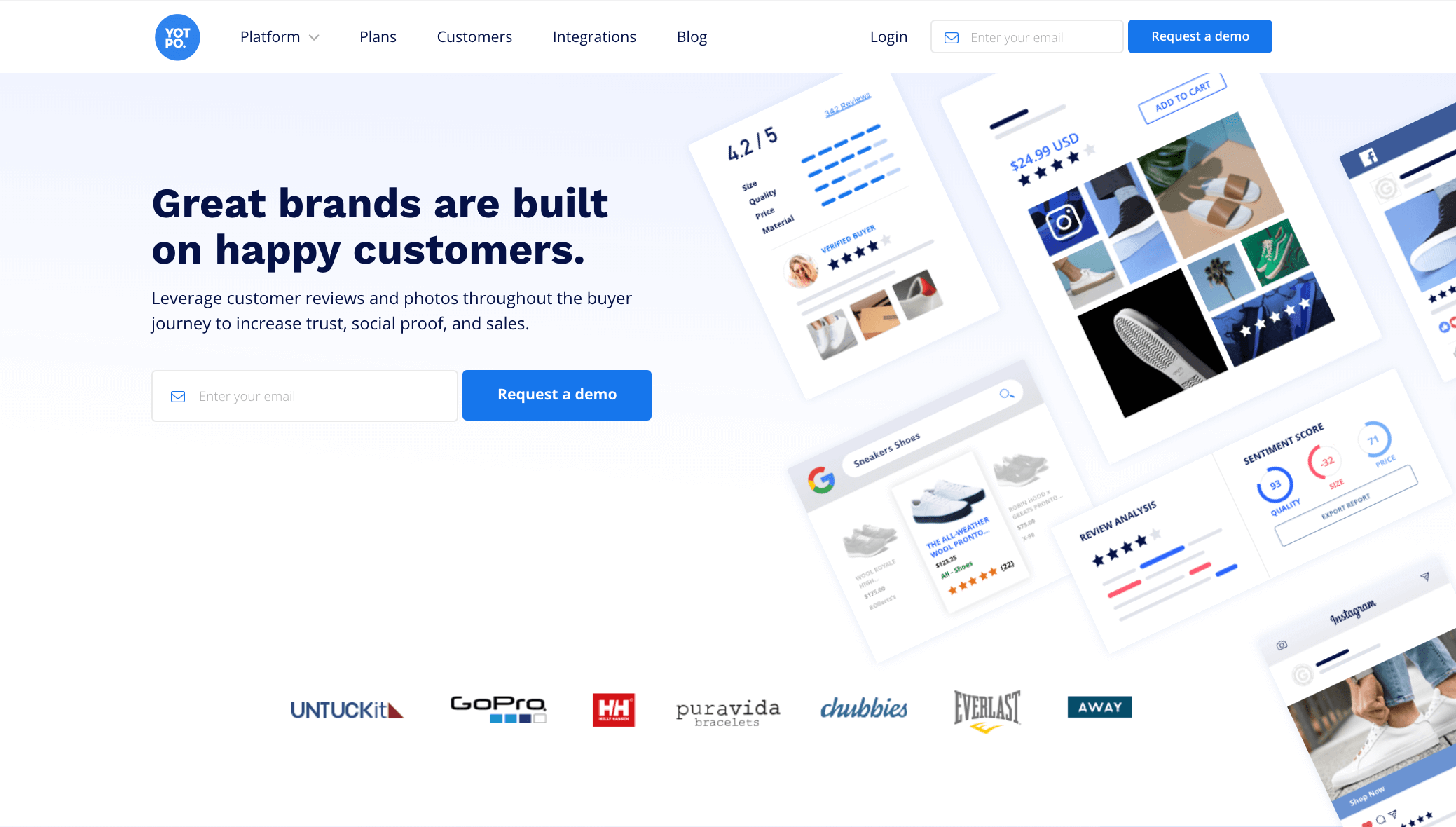
Il nostro prodotto è super visivo, tanto che i visitatori dovrebbero essere in grado di comprendere il 70% del prodotto senza nemmeno leggere una parola. Non si trattava solo di trovare lo slogan giusto, si trattava di mostrare piuttosto che dire.
Comprendendo che gli elementi visivi presentati above the fold sarebbero stati fondamentali per attirare l'attenzione degli utenti, abbiamo utilizzato questo spazio per mostrare i modelli del nostro prodotto in azione. Invece di fare in modo che il contenuto fosse la guida del design, abbiamo adottato l'approccio opposto, guidando con il design e facendo in modo che i contenuti fossero in linea con la visione del nostro studio.
Il nostro straordinario marketer di contenuti, Mel, ha utilizzato il framework design-first per perfezionare la strategia dei contenuti per il sito e arrivare a ciò che conta di più per i potenziali clienti: come Yotpo può aiutarli. Ha fatto la ricerca per comprendere appieno il settore dell'eCommerce e i punti deboli tipici. Quindi, ha inquadrato le soluzioni in un formato rapido e di facile lettura che integrava la struttura del design, spingendo anche gli utenti a procedere con passaggi attuabili per saperne di più sui nostri prodotti.
Il risultato è un contenuto semplice e di valore che rimane fedele al carattere e alla missione di Yotpo per aiutare i marchi ad avere successo.
- Lascia che il contenuto segua il design: se il tuo team di contenuti è abbastanza forte da scrivere dritto al punto, inizia con il design e fallo scrivere in base al limite di caratteri. È una sfida, ma è anche un esercizio per ottimizzare i tuoi messaggi.
- Comprendi il modo migliore per descrivere il tuo prodotto: se il tuo prodotto è visivamente accattivante, evidenzialo utilizzando molti modelli e mostrando il design.
- Mantienilo interessante above the fold – Può sembrare ovvio, ma le persone spesso dimenticano che questo è l'immobile più importante in ogni pagina. Investi più attenzione in ciò che visualizzi lì.
5. Dietro le quinte: pagina dei prezzi


Obiettivi della pagina:
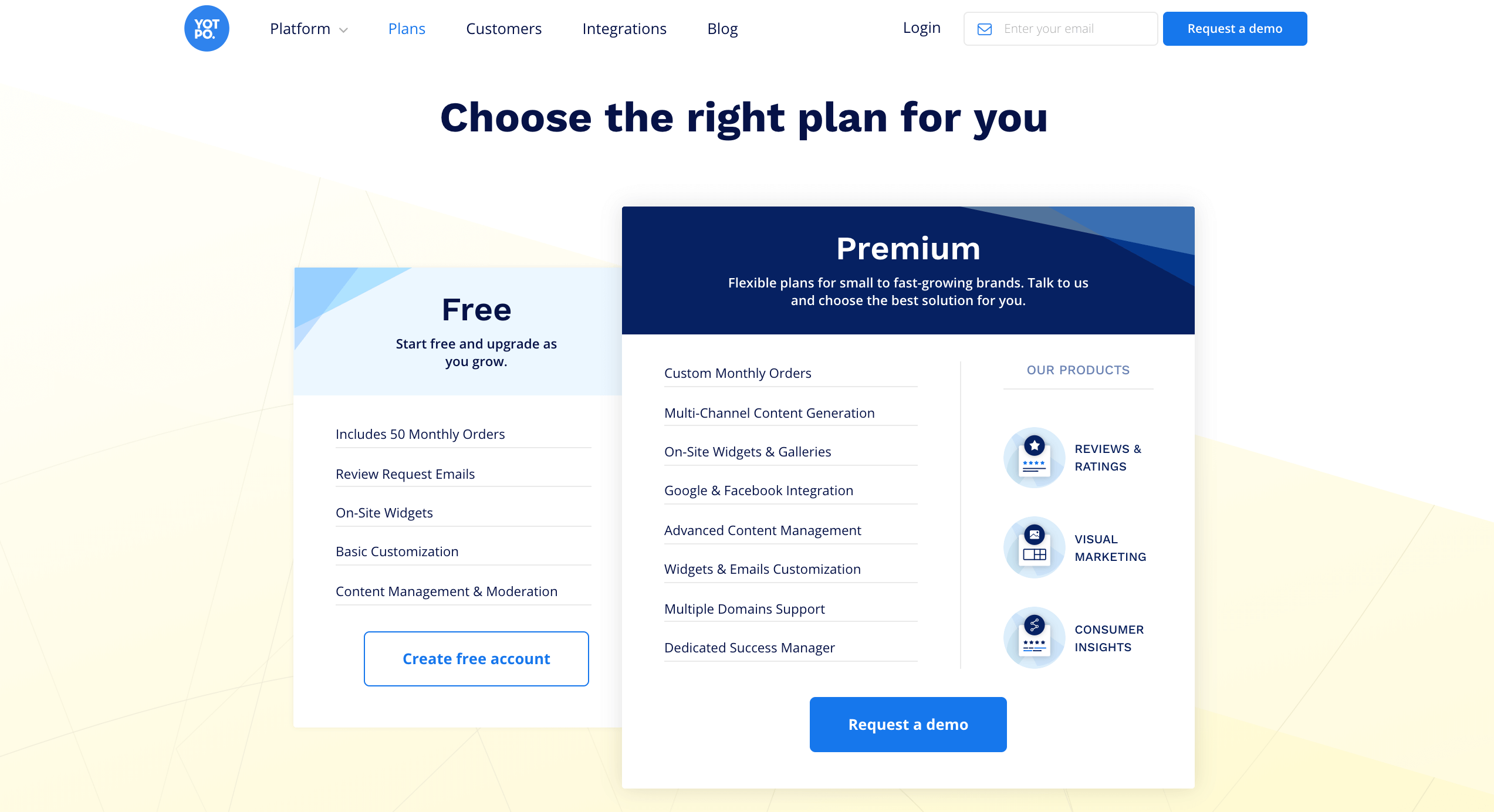
Per noi era importante rendere i nostri prezzi facilmente comprensibili. Abbiamo deciso di raggruppare i nostri piani premium sotto un ombrello e il nostro piano gratuito sotto un altro. In questo modo, i visitatori interessati al nostro abbonamento a pagamento potrebbero facilmente parlare con le vendite per saperne di più e coloro che sono interessati al piano gratuito potrebbero iniziare subito. Volevamo anche includere una FAQ dettagliata per rispondere a tutte le domande che i visitatori potrebbero avere.
Il nostro talentuoso studio di design, in particolare il nostro Art Director, Shiri, e il Senior Product Designer, Eliko, ha preso quegli obiettivi e li ha seguiti. In questa sezione e nelle successive spiegheranno la strategia di progettazione alla base di ciascuna delle pagine chiave del nuovo sito web.
Strategia di progettazione:
Poiché l'obiettivo era convincere le persone a capire e fare clic sui piani, li abbiamo inseriti nella gerarchia più alta. Lo sfondo è stato volutamente creato per essere più morbido e leggero in modo da non distrarre dalle scatole del piano. Tuttavia, abbiamo utilizzato lo sfondo come un'opportunità per rappresentare il marchio Yotpo con sfumature sfumate e forme geometriche sottili. Questa struttura generale, sviluppata per soddisfare gli obiettivi della pagina dei prezzi, si è rivelata una base davvero efficace per le altre pagine del sito.
6. Dietro le quinte: pagine dei prodotti

Obiettivi della pagina:
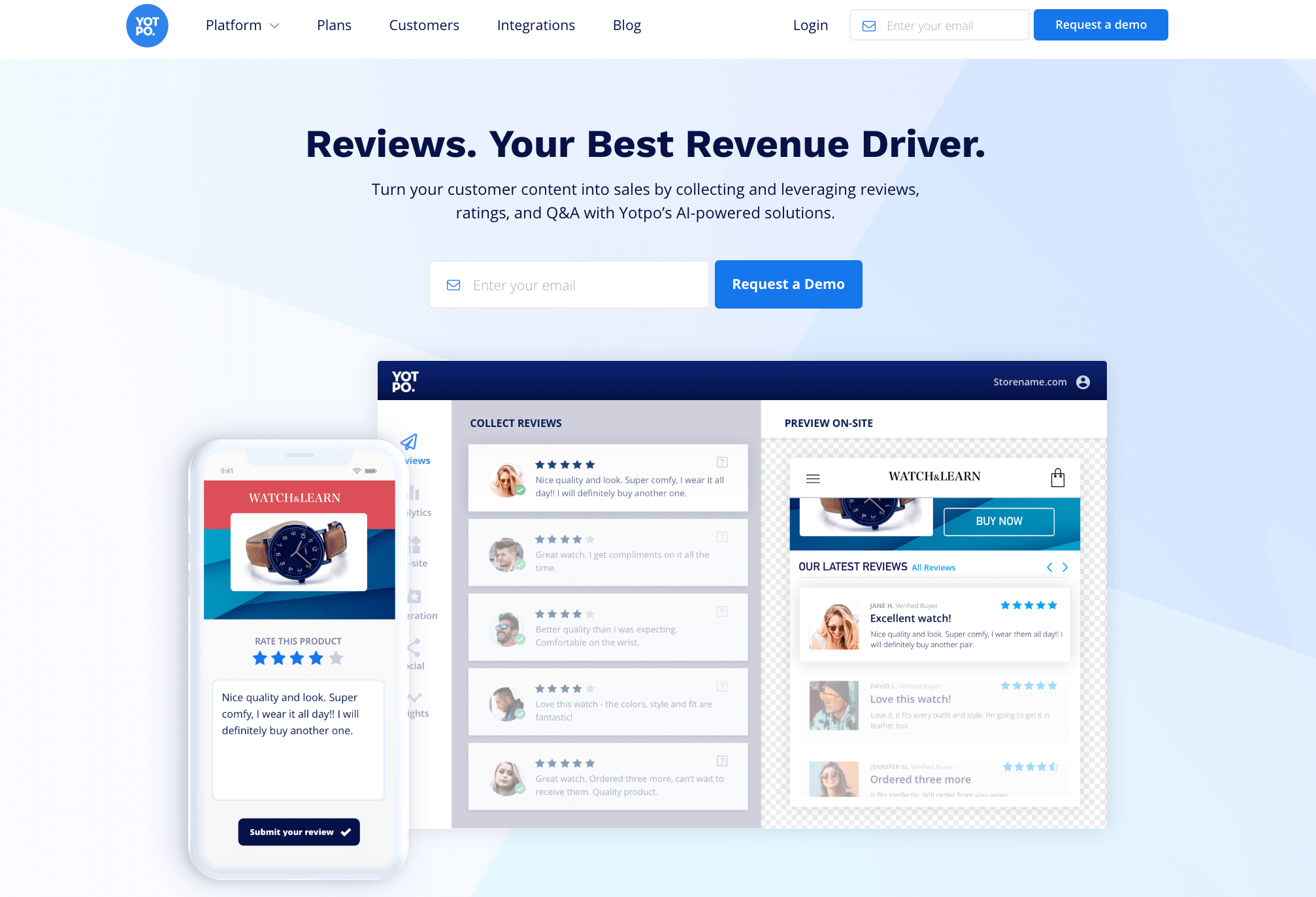
Ciascuna delle pagine prodotto incluse nella riprogettazione, ovvero Recensioni & Valutazioni e Visual Marketing, doveva spiegare tutte le funzioni di un prodotto super complesso in un modo che le persone potessero comprendere in un paio di secondi. Non solo, volevamo mostrare i diversi casi d'uso per ogni prodotto. Ad esempio, nella pagina Recensioni e valutazioni, ciò significava spiegare tutti gli aspetti, da come funziona la generazione di contenuti alle integrazioni con Google e Facebook. Sebbene la pagina sia lunga e completa, è leggera sul testo e pesante sugli elementi visivi.
Strategia di progettazione:
Abbiamo rapidamente stabilito che i modelli in azione dei nostri prodotti sarebbero stati il modo più semplice per far capire ai visitatori come funzionano. Anche se inizialmente volevamo utilizzare il video, ci siamo attenuti all'MVP per ottenere le prime versioni delle pagine in tempo.
Sulla base di ciò che abbiamo imparato dalla progettazione della pagina dei prezzi, sapevamo di rendere lo sfondo più leggero e silenzioso mantenendo l'enfasi sui modelli, in particolare quelli above the fold. I modelli sono anche realizzati in un linguaggio di progettazione semplificato per renderli facili da digerire.
Il design del mockup-first risponde a una serie di altre preoccupazioni pratiche. In primo luogo, i modelli sono ottimizzati per i dispositivi mobili per natura, sia per le loro dimensioni che per la loro capacità di trasmettere molte informazioni in un formato minimalista. In generale, progettare pensando ai dispositivi mobili costringe a considerare ciò che è necessario e ciò che non lo è, e questo era certamente vero per i mockup. Non solo, questo formato è anche facilmente scalabile per le pagine dei prodotti futuri man mano che la nostra offerta cresce.
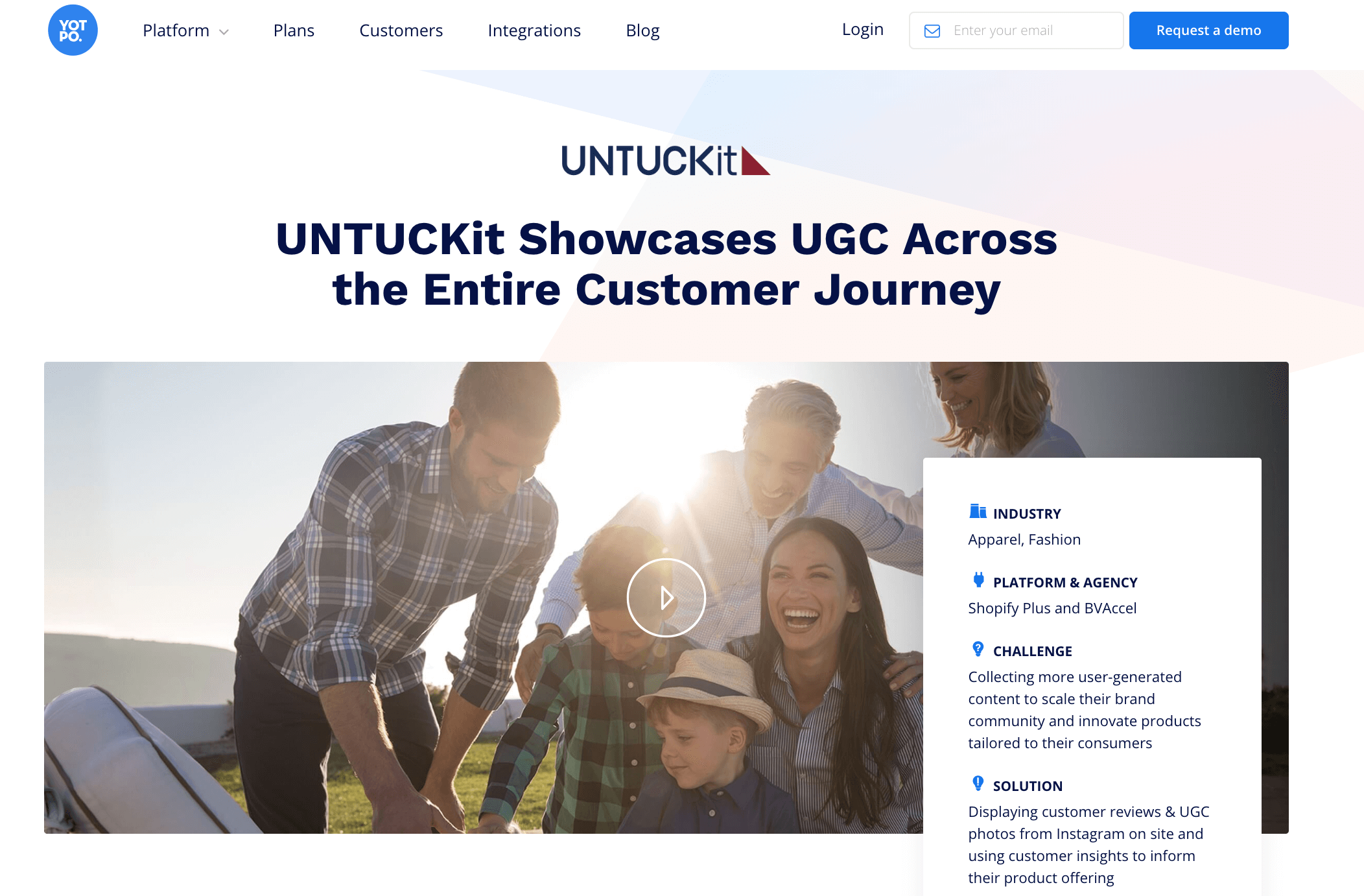
7. Dietro le quinte: pagina Clienti

Obiettivi della pagina:
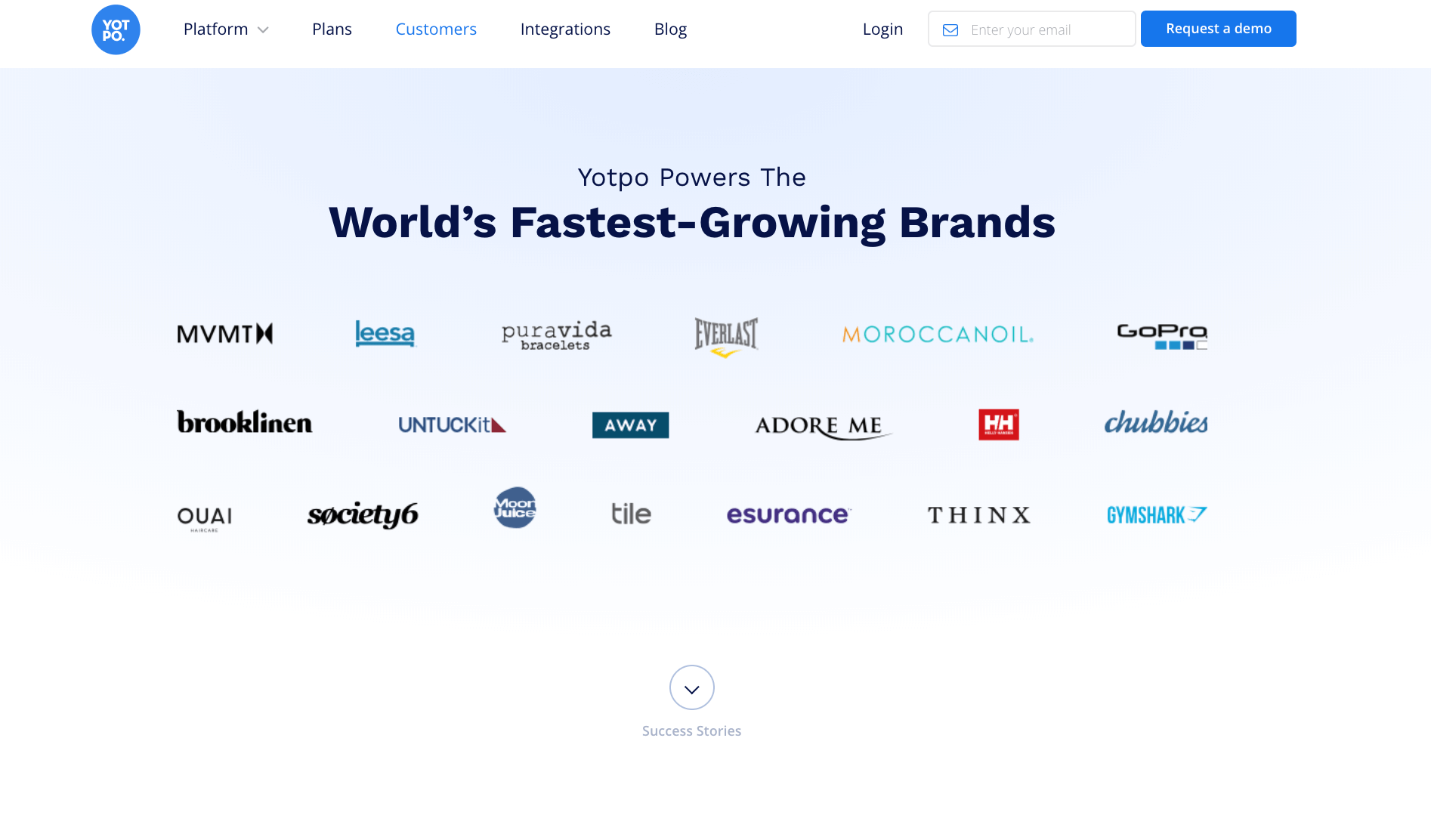
La pagina dei clienti è stata una nuova aggiunta al nostro sito. Stavamo cercando un modo efficace per mostrare i fantastici marchi che utilizzano Yotpo e per aggiornare e creare una nuova casa per i nostri casi di studio. Gli elementi più importanti di questa pagina sono i loghi del brand e i nuovi case study video che abbiamo realizzato per il suo lancio.
Strategia di progettazione:
Volevamo raccontare la storia di come questi marchi sono cresciuti con Yotpo, ma anche di quanto siano importanti i contenuti generati dagli utenti nel loro insieme. Il pezzo principale per raccontare queste storie i loghi dei clienti e i casi studio video, che occupano ciascuno uno spazio significativo sulla pagina. Inoltre, abbiamo creato il nuovo modello di case study, che è incorporato in questa pagina, per essere il più flessibile possibile, in modo che potesse raccontare la storia unica di ogni marchio invece di includere solo domande e risposte con lo stampino.

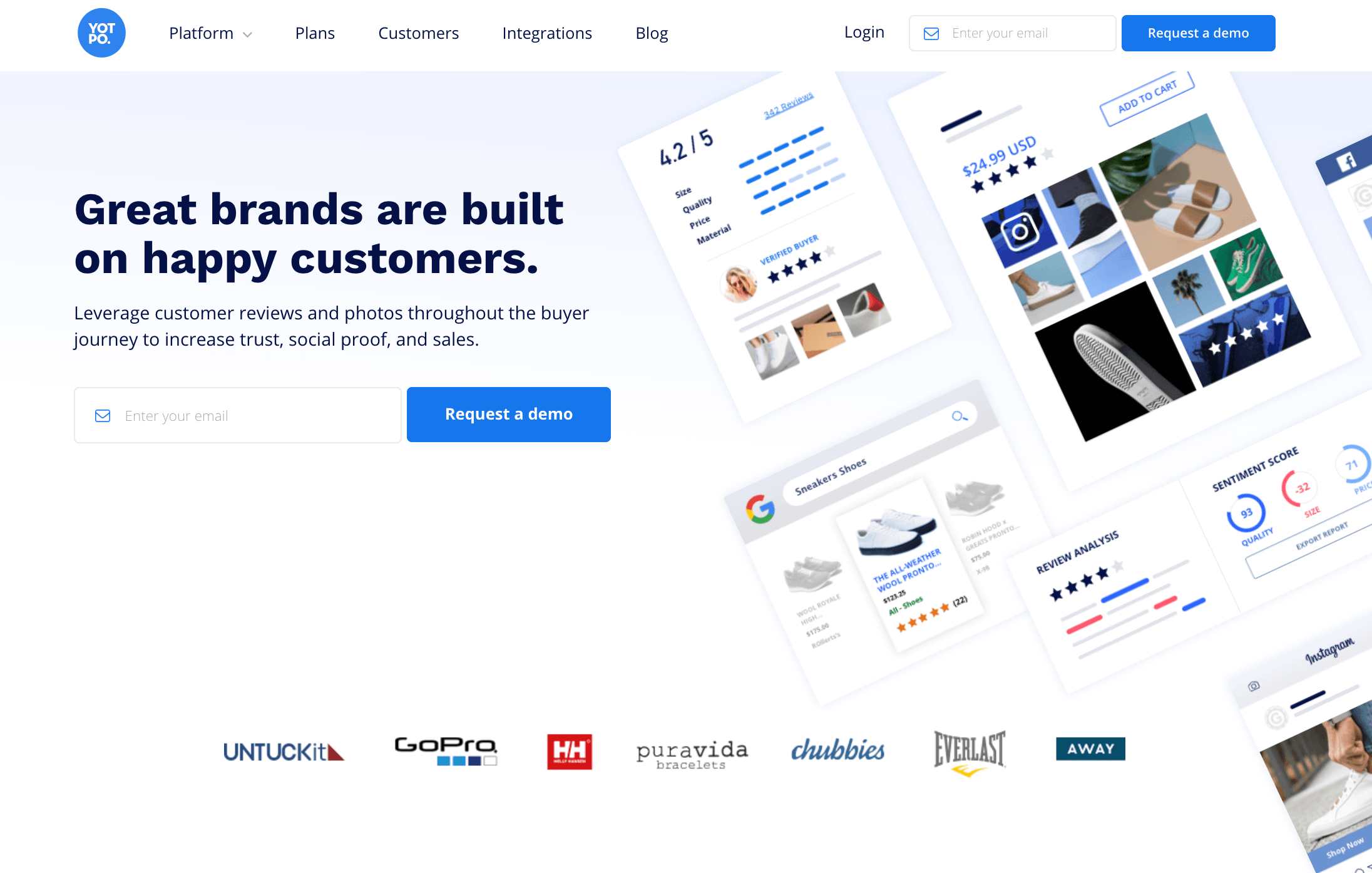
8. Dietro le quinte: Homepage

Obiettivi della pagina:
Soprattutto, l'obiettivo della home page era che i visitatori capissero rapidamente e facilmente cosa fa Yotpo prima di scorrere verso il basso. Volevamo anche presentare la nostra offerta multiprodotto e mostrare la nostra più grande risorsa: i nostri clienti. Infine, la home page doveva fungere da pagina di accesso che rendeva i visitatori curiosi di saperne di più sui nostri prodotti.
Per assicurarci di raggiungere questi obiettivi, abbiamo fatto sedere i colleghi di fronte ad altre home page SaaS e, mentre navigavano nella pagina, abbiamo chiesto loro quale elemento volevano vedere dopo. Sulla base delle loro risposte, abbiamo capito che il flusso di cui la maggior parte delle persone ha bisogno da una home page è:
Strategia di progettazione:
La nostra più grande sfida per la home page è stata catturare subito l'attenzione dei visitatori. La nostra ricerca ci ha mostrato che molti siti SaaS oggi utilizzano belle illustrazioni per attirare visitatori, ma volevamo qualcosa di più sostanziale per coinvolgere i visitatori.
Abbiamo utilizzato il flusso descritto sopra e il linguaggio di design che avevamo affinato nelle pagine dei prezzi e dei prodotti per attirare l'attenzione dei visitatori con modelli minimalisti che danno una comprensione immediata di ciò che fa Yotpo. Questo è seguito da una striscia del logo del cliente above the fold e quindi da una rapida panoramica della nostra offerta di prodotti che conduce i visitatori alle pagine dei prodotti. Con la maggior parte dei modelli in alto, siamo stati in grado di utilizzare le illustrazioni per supportare il contenuto di seguito.
Il risultato complessivo è una pagina che fornisce una sorta di "powershot" o vista a volo d'uccello del prodotto, incoraggiando i visitatori a continuare sulle pagine del prodotto per saperne di più.
Il nostro stack tecnologico
Abbiamo utilizzato ogni strumento possibile per creare il nuovo sito e misurare i risultati. Ecco una sbirciatina nel nostro stack tecnologico:
- Creazione di prototipi e design: Balsamiq, InVision, Sketch, Photoshop, Illustrator e After Effects
- Analisi e conversione – Drift, VWO, Mixpanel, Amplitude, Hotjar, FullStory
- Gestione del progetto – Smartsheet, Trello
Quando si tratta di sviluppo, il nostro mago di sviluppo David ha collaborato con il nostro team di progettazione per dare vita al sito. Ha utilizzato componenti riutilizzabili in tutto il sito e ha posto l'accento su immagini nitide includendo immagini retina per quasi tutte le immagini e optando per SVG (grafica vettoriale scalabile) su file PNG, ove possibile. Ha anche lavorato principalmente in SCSS per ottenere l'accesso a più opzioni durante lo sviluppo del sito.
Conclusione
Ricostruire un sito Web è un'impresa importante, ma quando hai un processo solido in atto, puoi portarlo a termine in modo rapido ed efficace. Le cose più importanti che abbiamo imparato nella costruzione di quel processo sono state:
- Nomina un unico proprietario del progetto e riduci al minimo le parti interessate.
- Definire un ambito realistico per il progetto.
- Valuta quali pagine devono essere rimosse anziché riprogettate.
- Stabilisci obiettivi e KPI chiari.
- Scegli un singolo KPI primario.
- Raccogli ispirazione da altri siti.
- Comprendi il modo più semplice ed efficace per spiegare il tuo prodotto.
- Guidare con il design ove possibile. Il contenuto può seguire e sarà più forte per questo.
- Vai per un rilascio graduale.
- A/B testa tutto.
Se vuoi saperne di più sulla riprogettazione del nostro sito Web o se hai domande su ciò che ho scritto qui, non esitare a contattarci qui. Sarei felice di chattare. :)
