8 modi per migliorare l'esperienza utente sui siti aziendali
Pubblicato: 2023-05-17Le persone si aspettano che i siti web siano intuitivi, visivamente accattivanti, accessibili e a caricamento rapido. Eppure è facile perdersi e, di conseguenza, non riuscire a offrire un'esperienza utente positiva. Fortunatamente, puoi facilmente migliorare l'esperienza utente sul tuo sito con alcune semplici pratiche e salire la scala della conversione.
Da semplici modifiche al design a strategie più complesse, discuteremo gli 8 modi per migliorare l'usabilità del tuo sito. Alla fine saprai come creare un sito web che gli utenti amano navigare e con cui interagire. Attirerai e conserverai più visitatori e li convertirai in clienti fedeli.
Quindi iniziamo.
Perché l'esperienza utente è importante?

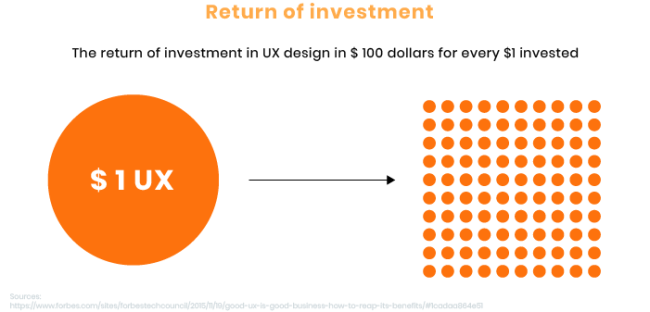
Fonte immagine
L'esperienza dell'utente determina quanto bene le persone percepiranno e interagiranno con il tuo marchio.
Immagina di atterrare su un sito Web disordinato, confuso e che richiede anni per caricarsi, è frustrante, giusto? Tenendo presenti questi fattori, puoi rendere l'esperienza dell'utente molto più fluida e piacevole e, a sua volta, incoraggiare le persone a rimanere più a lungo sul tuo sito.
Pensa al tuo sito come se fosse una vetrina su una strada trafficata. Proprio come una vetrina fisica deve essere pulita, organizzata e attraente per attirare i clienti, il tuo sito web deve essere facile da navigare e visivamente accattivante per attirare le persone.
Ecco i 4 vantaggi principali del miglioramento dell'esperienza utente sul tuo sito:
- Frequenze di rimbalzo ridotte: sebbene le frequenze di rimbalzo differiscano tra i settori, mantiene le persone ancorate al tuo sito. Scaveranno più a fondo nei tuoi articoli, faranno clic su varie pagine e condivideranno i tuoi contenuti con altri, aiutandoti a ridurre la frequenza di rimbalzo.
- Migliore reputazione del marchio: la reputazione è importante in questi mari digitali. Un sito Web con un'esperienza utente eccezionale la dice lunga sul tuo marchio. Dimostra che tieni ai tuoi clienti, apprezzi il loro tempo e cerchi l'eccellenza. Nel complesso, riflette la qualità della tua offerta.
- Maggiore soddisfazione del cliente: quando troveranno il tuo sito facile da usare, informativo e visivamente accattivante, saranno più soddisfatti delle loro interazioni. Questa soddisfazione si traduce in una percezione positiva del tuo marchio e in una maggiore probabilità di ripetere visite e raccomandazioni ad altri.
- Conversioni e ROI migliorati: un'esperienza utente ben realizzata rende il tuo sito un gioco da ragazzi per consentire agli utenti di navigare e intraprendere le azioni che desideri. Che si tratti di aggiungere articoli al carrello, effettuare un acquisto o compilare un modulo, un'esperienza utente fluida e intuitiva rimuove gli ostacoli e aumenta le conversioni fino al 200%.
Ora, esploriamo come puoi trasformare il tuo sito Web sviluppando il tuo sito tenendo presente l'esperienza dell'utente. Il tuo sito è solo a pochi passi dall'essere un sito più coinvolgente e attraente che le persone adoreranno utilizzare e con cui interagire.
8 modi comprovati e testati per migliorare l'esperienza utente del sito web
Quando si tratta di esperienza utente, vuoi mettere il tuo utente in prima linea. Ciò significa che il tuo sito dovrebbe essere semplificato sotto tutti gli aspetti: navigazione, acquisto e ricerca di informazioni. Segui queste 8 strategie collaudate per rendere il tuo sito un sito che piaccia ai clienti e su cui possano continuare a tornare.
1. Usa lo spazio bianco
Lo spazio bianco è lo spazio vuoto che vedi attorno agli elementi di design di un sito . In sostanza, aiuta a creare un design pulito e visivamente accattivante facendo sembrare i tuoi contenuti meno disordinati e travolgenti per i tuoi utenti.
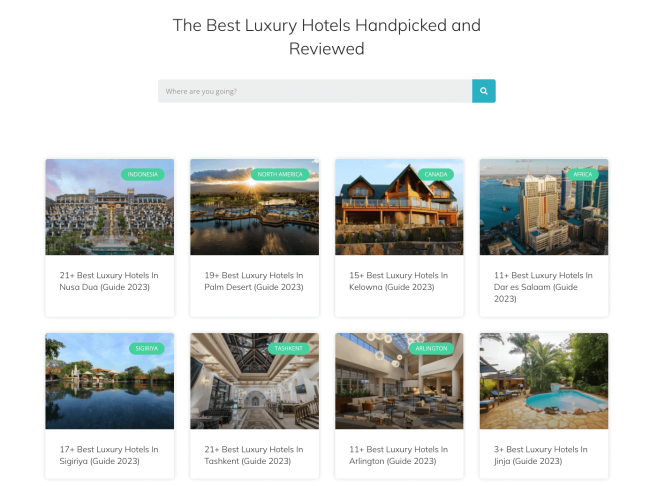
Non deve nemmeno sembrare noioso. Puoi usarlo per attirare l'attenzione sugli elementi più critici del tuo sito come inviti all'azione, messaggi importanti e titoli. Ad esempio, dai un'occhiata al sito web di Luxurymodo. Hanno sfruttato gli spazi bianchi per attirare l'attenzione degli utenti sulle destinazioni che presentano.

Ricorda di prendere il tuo progetto generale quando consideri gli spazi bianchi. Dovrebbe funzionare insieme ad altri elementi, come tipografia, colore e immagini, per creare un layout coerente e visivamente accattivante.
Non aver paura di usare il colore. Prendi in considerazione l'utilizzo di tonalità chiare di grigio o altre tonalità pastello per creare un effetto simile.
2. Semplifica la navigazione
Quando gli utenti visitano il tuo sito web, vogliono trovare immediatamente quello che stanno cercando. La tua navigazione comprende tutto, dai menu, collegamenti e pulsanti con cui gli utenti interagiscono per spostarsi nel tuo sito. Se è troppo complicato, gli utenti si sentiranno frustrati e lasceranno il sito.
Quindi, come puoi semplificare la tua navigazione e, a sua volta, migliorare la cattiva esperienza dell'utente?
Prendi in considerazione l'idea di mantenere tutto semplice, inclusi i menu e i pulsanti. L'ultima cosa che vuoi fare è confondere i tuoi lettori, quindi evita di usare terminologia complicata o gergo del settore. Le etichette sul tuo sito dovrebbero anche essere chiare e descrittive in modo che le persone sappiano esattamente dove fare clic.
Per rendere la tua navigazione più intuitiva, raggruppa gli elementi correlati. Questo vale se hai più categorie di prodotti. Puoi creare un menu a discesa che elenchi tutte le categorie in un unico posto. Non vuoi nemmeno sopraffare i tuoi lettori, quindi limita il numero di elementi nel tuo menu alle pagine più importanti del tuo sito web.
Con l'aiuto di segnali visivi, come icone o frecce, rendi la tua navigazione più intuitiva. Ad esempio, potresti utilizzare l'icona di un carrello per indicare la tua sezione eCommerce.

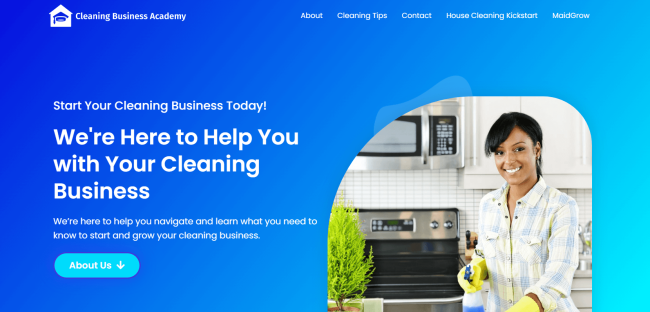
Fonte immagine
Un ottimo esempio di sito web con una navigazione semplice e chiara è CleaningBusinessAcademy. Il menu principale nella parte superiore della pagina è semplice con solo 5 opzioni che coprono le aree principali del sito Web, quindi è più facile per chiunque cerchi informazioni avviare un'attività di pulizia.
Inoltre, quando ti immergi più a fondo nel loro sito Web, scoprirai che è più facile trovare il contenuto pertinente che stai cercando, con tutti i loro suggerimenti per la pulizia in un'unica pagina principale. Il loro uso dello spazio bianco, la tipografia chiara e il design minimale aiutano anche le persone a trovare rapidamente i posti di pulizia a cui sono interessati.
3. Garantire l'accessibilità
Accessibilità significa assicurarsi che tutti possano facilmente navigare e godersi il tuo sito Web indipendentemente dalle loro limitazioni o preferenze . Gli utenti avranno esigenze diverse quando accedono ai tuoi contenuti.
Ad esempio, gli utenti con disabilità visive potrebbero richiedere lettori di schermo o lenti di ingrandimento per navigare nel sito Web, mentre quelli con problemi di mobilità potrebbero fare affidamento sulle scorciatoie da tastiera per navigare nel sito.
In ogni caso, garantire che il tuo sito sia accessibile lo renderà un luogo accogliente per tutti gli utenti e, a sua volta, aumenterà le conversioni e gli impegni della tua pagina.
Alcuni elementi essenziali che possono migliorare l'accessibilità sul tuo sito web includono:
- Testo alternativo
- Contrasto di colore
- Didascalie video
- Accessibilità delle parole chiave
- Linguaggio chiaro e conciso
Implementa queste funzionalità per migliorare l'accessibilità del tuo sito e renderlo più user-friendly. In questo modo, puoi anche raggiungere un pubblico più ampio e migliorare la tua presenza online complessiva. Puoi anche sfruttare il rapporto PageSpeed di Google. È dotato di un punteggio di accessibilità per aiutarti a identificare le aree su cui puoi migliorare.
4. Usa il design reattivo
Con sempre più persone che si affidano ai propri dispositivi mobili e tablet per la navigazione in Internet, è necessario un design reattivo per rimanere all'avanguardia nel panorama digitale di oggi.
Un design reattivo o centrato sull'utente consente al tuo sito di adattarsi a diverse dimensioni dello schermo, indipendentemente dal dispositivo da cui gli utenti stanno navigando.

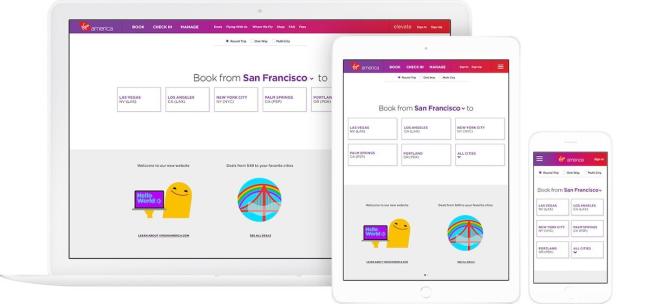
Fonte immagine
Ma come puoi assicurarti che il tuo responsive design offra la migliore esperienza utente possibile?
Come accennato in precedenza, un design semplice aiuterà il tuo sito web ad apparire meno disordinato e, a sua volta, aiuterà i visitatori online a navigare facilmente, indipendentemente dal tipo di dispositivo che utilizzano. Determina quali elementi sono più necessari per i tuoi utenti e assegna loro la priorità per gli schermi più piccoli.
Sebbene ciò possa richiedere di apportare alcune modifiche al layout e rimuovere elementi non essenziali per mantenere un design pulito e mirato, dovresti trovare un equilibrio tra fornire informazioni sufficienti ed evitare il disordine.
Inoltre, prendi in considerazione l'utilizzo di menu comprimibili, icone di hamburger o altre tecniche di navigazione ottimizzate per i dispositivi mobili per risparmiare spazio su schermi più piccoli.
In sostanza, la tipografia del tuo sito web dovrebbe anche essere facile da leggere e abbastanza grande per i dispositivi mobili. Rimanere aggiornato su queste ultime tendenze e considerazioni ti aiuterà a migliorare la tua esperienza utente e ad assicurarti che il tuo sito web sia coinvolgente su tutti i dispositivi.
5. Ottimizza il tempo di caricamento della pagina
A nessuno piace aspettare che un sito venga caricato. I tempi di caricamento lenti frustrano gli utenti e causano frequenze di rimbalzo più elevate. Il 41% degli utenti di Internet si aspetta che un sito web si carichi in 2 secondi o meno. Se il tuo sito Web non soddisfa le aspettative degli utenti per i tempi di caricamento rapidi delle applicazioni, danneggerà il percorso dell'utente, la fidelizzazione e le entrate.

Per assicurarti che la tua pagina si carichi velocemente, riduci al minimo le richieste HTTP. Ogni elemento della tua pagina, incluse immagini, script e fogli di stile, richiede il caricamento di una richiesta HTTP. Ridurre al minimo il numero di richieste HTTP accelererà il tempo di caricamento . La combinazione di più CSS e Javascript in uno può anche aiutarti a ridurre il numero di richieste. Guarda questo video per ottenere un elenco completo delle tecniche che puoi applicare.
Inoltre, considera l'utilizzo di una rete di distribuzione dei contenuti (CDN). Distribuisce il contenuto del tuo sito Web su una rete di server, in modo che gli utenti possano accedervi da un server geograficamente più vicino a loro. Ciò può ridurre la distanza che i dati devono percorrere, il che aiuterà il tuo sito a caricarsi più velocemente.
Velocizza il tuo sito con il pilota automatico. Ottieni NitroPack oggi stesso →
6. Fornire chiari inviti all'azione
Il tuo invito all'azione (CTA) è il gateway per le conversioni sul tuo sito web. Possono creare o distruggere l'esperienza dell'utente e, in ultima analisi, determinare il successo del tuo sito web. In sostanza, i CTA sono i pulsanti o i collegamenti che incoraggiano gli utenti a compiere un'azione specifica , come l'acquisto o l'iscrizione a una newsletter.
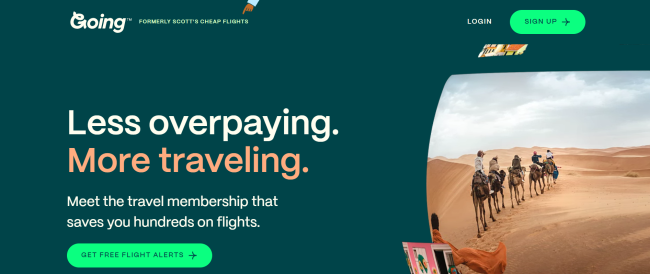
Un ottimo esempio che puoi vedere è come il sito web Going.com ha creato un CTA chiaro e convincente.

- Linguaggio semplice e chiaro: le frasi "Ricevi avvisi di volo gratuito" e "Registrati" sono concise e pertinenti, il che consente agli utenti di sapere esattamente cosa riceveranno e cosa devono fare per riceverlo.
- Posizionamento prominente: i loro inviti all'azione sono posizionati in modo ben visibile al centro della loro home page, rendendo più facile per gli utenti trovarli e interagire con loro.
- Design accattivante: si distingue dal resto della pagina per il suo colore verde brillante a contrasto. Questa tecnica lo rende più evidente e aumenta le possibilità che gli utenti facciano clic su di esso.
- Proposta di valore: offrono un grande incentivo per l'utente a registrarsi e interagire con il sito web. La loro proposta di valore per l'utente - ricevo avvisi di volo libero è abbastanza chiara e convincente da spingere le persone ad agire.
Nel complesso, il sito Web Going ha un CTA ben congegnato da cui puoi trarre ispirazione. Ricorda che l'obiettivo finale di una CTA è incoraggiare gli utenti a intraprendere un'azione specifica, come la creazione di un account e l'acquisto.
Questo vale anche per le pagine del blog. Su Going's come trovare una guida ai voli economici, mentre avevano un CTA cosparso in tutto il contenuto, avevano l'intestazione come un appiccicoso quindi c'è sempre un CTA, non importa dove si trovino sulla pagina.
Quindi usa un linguaggio orientato all'azione e crea un senso di urgenza. Pulsanti di azione come "Offerta a tempo limitato" o "Solo pochi posti rimasti", ad esempio, possono creare un senso di urgenza e indurre gli utenti ad agire rapidamente. Mentre frasi come "Iscriviti ora" o "Unisciti alla community" sono più efficaci di frasi più passive come "Ulteriori informazioni" o "Visualizza dettagli".
7. Mantieni il design del tuo sito web semplice e coerente con il marchio
Un sito Web ben progettato può fare la differenza nel modo in cui gli utenti percepiscono e interagiscono con il tuo marchio e può persino influire su fattori come la frequenza di rimbalzo e il tempo trascorso sul sito.
Fortunatamente, non è così difficile progettare un sito che offra un'esperienza positiva: fattori come mantenerlo semplice, utilizzare un marchio coerente e immagini di alta qualità possono aiutarti a migliorare il design del tuo sito.
Anche il design coerente nel tuo marchio è fondamentale. Quando utilizzi la stessa combinazione di colori, logo e tipografia in tutto il tuo sito web, rafforzi l'identità del tuo marchio e rendi il tuo sito web più riconoscibile per le persone. Allo stesso tempo, l'aggiunta di immagini di alta qualità al tuo sito può aiutare a suddividere il testo e rendere il tuo sito più facile da leggere.

Fonte immagine
Nel complesso, un sito ben progettato è piacevole per gli occhi e coinvolgente. È semplice, ha un chiaro invito all'azione e dà il nome al tuo marchio fornendo al contempo un percorso positivo per il cliente. Se riesci a interagire facilmente con un sito Web con poche o nessuna distrazione, hai trovato un sito ben progettato.
8. Prova e itera
Migliorare l'esperienza dell'utente sul tuo sito non è un compito una tantum. È un processo continuo che richiede attenzione e aggiornamenti regolari. Inoltre, man mano che la tecnologia si evolve e i comportamenti degli utenti cambiano, dovrai adattare continuamente il tuo sito web per assicurarti che sia facile da usare e soddisfi le esigenze del tuo pubblico.
Pertanto, testa regolarmente diversi aspetti del tuo sito (design, layout e funzionalità) e analizza come gli utenti rispondono. In definitiva, questo approccio proattivo ti aiuterà a identificare ciò che funziona bene e a garantire che i tuoi visitatori tornino sul tuo sito ancora e ancora. Ecco gli strumenti che puoi utilizzare.
- Google Optimize per condurre test A/B, test multivariati e test di reindirizzamento. Ti consente di creare diverse versioni delle tue pagine web e vedere quale funziona meglio in termini di coinvolgimento degli utenti e tassi di conversione.
- Hotjar fornisce mappe di calore, registrazioni di sessioni e sondaggi. Mostra dove gli utenti fanno clic, scorrono e trascorrono del tempo sul tuo sito. Le registrazioni delle sessioni ti aiutano a identificare come gli utenti interagiscono con il tuo sito web. I sondaggi possono essere utilizzati per raccogliere direttamente il feedback degli utenti.
- Crazy Egg è simile a Hotjar, fornisce mappe di calore e registrazioni delle sessioni. Ha anche funzionalità di test A/B per confrontare le prestazioni di diversi elementi di design.
- Adobe XD , uno strumento di progettazione e prototipazione consente di creare prototipi interattivi di pagine Web e app che possono essere testate con gli utenti per il feedback prima che inizi lo sviluppo vero e proprio.
- InVision ti consente di creare prototipi di design interattivi e animati. Ti dà un'idea dell'esperienza utente di un progetto e consente anche test e feedback degli utenti.
- UserTesting ti mette in contatto con i tester e fornisce feedback video e audio. Puoi guardarli mentre utilizzano il tuo sito in tempo reale, fornendoti preziose informazioni su come funzionano i diversi elementi di design.
- GTMetrix o Google PageSpeed Insights analizzano la velocità e le prestazioni del tuo sito. Forniscono rapporti e raccomandazioni per il miglioramento.
- Screaming Frog è uno strumento SEO che può eseguire la scansione del tuo sito Web per trovare eventuali problemi tecnici che potrebbero danneggiare le prestazioni del tuo sito.
Non dimenticare di analizzare il comportamento degli utenti. In sostanza, le piattaforme di integrazione dei dati come Airbyte e Fivetran possono aiutare a rendere questo processo più semplice ed efficiente. Puoi anche sfruttare Google Analytics per monitorare il comportamento degli utenti, incluso (per quanto tempo rimangono sul tuo sito web e quali pagine visitano) per aiutarti a trovare aree di miglioramento.
Conclusione
Migliorare l'esperienza utente sul tuo sito è come sbloccare un tesoro di attrazione del cliente. Con le 8 strategie descritte in questo articolo, creerai un sito Web intuitivo che soddisfi ogni capriccio dei tuoi clienti.
Ricordati di tenere a mente i tuoi utenti durante tutto il processo perché saranno loro a determinare il successo del tuo sito web. Quindi, raccogli feedback, ascolta i loro suggerimenti e affronta eventuali punti dolenti che incontrano. Comprendendo i loro bisogni e desideri, puoi perfezionare e perfezionare l'esperienza dell'utente alla perfezione.
Migliora l'esperienza utente con un sito web più veloce. Installa NitroPack oggi →
Bio dell'autore
Burkhard Berger è il fondatore di Novum™. Aiuta le aziende B2B innovative a implementare strategie SEO basate sui ricavi per aumentare il loro traffico organico a oltre 1.000.000 di visitatori al mese. Sei curioso di sapere qual è il tuo vero potenziale di traffico?
