Come aumentare la velocità delle pagine mobili (11 suggerimenti per l'ottimizzazione)
Pubblicato: 2023-11-30Il 53% degli utenti abbandona un sito web se non si carica entro tre secondi.
D'altra parte, il telefono cellulare è il dispositivo principale utilizzato per accedere ai siti Web e, poiché oltre la metà dell'utilizzo di Internet proviene da dispositivi mobili, potresti perdere una quantità significativa di traffico se non ti concentri su un'eccellente velocità delle pagine mobili.
Quali sono le cause della lentezza del sito sui dispositivi mobili
Ora che sei consapevole del fatto che gli utenti mobili rappresentano una parte cruciale del traffico del tuo sito web, devi esaminare le cause della bassa velocità del sito sui dispositivi mobili.
Anche se le ragioni per cui le prestazioni sono basse possono essere molteplici, le tre più comuni sono:
- immagini non ottimizzate
- script eccessivi
- ritardi del server
L'importanza della velocità della pagina mobile
Nel 2018, Google ha annunciato che la velocità delle pagine mobili è diventata un fattore di posizionamento; ecco quanto è importante.
Oltre a ciò, se analizziamo gli utenti Internet moderni, dobbiamo considerare le loro aspettative nei confronti dei siti web che visitano. Di solito, gli utenti sono meno interessati a cosa c'è dietro il design del sito web. Tutto ciò che desiderano è una navigazione fluida e la velocità di caricamento della pagina web.
Il tempo è denaro! - una frase comune che tutti conosciamo. Bene, le pagine web mobili lente sono un costo che sia gli utenti che i proprietari del sito web devono sostenere. Entrambe le parti interessate stanno effettivamente perdendo denaro per ogni secondo impiegato dal sito per caricarsi.
Vediamo come puoi ribaltare la situazione.
I vantaggi di avere un'ottima velocità delle pagine su dispositivi mobili
Un miglioramento di appena 0,1 s nella velocità della pagina mobile è sufficiente per migliorare ogni fase del percorso dell'acquirente, con conseguente:
Esperienza utente migliorata
Tempi di caricamento più rapidi si traducono in un accesso più rapido ai contenuti, riducendo i tempi di attesa e la frustrazione. Questo miglioramento favorisce interazioni positive con il sito Web, migliorando in definitiva la soddisfazione e il coinvolgimento degli utenti.
Più visualizzazioni di pagina per sessione
La maggiore velocità della pagina mobile incoraggia gli utenti a esplorare più contenuti all'interno di una sessione. Con tempi di caricamento più rapidi, è più probabile che gli utenti navighino attraverso varie sezioni o pagine del sito Web, con conseguente aumento delle visualizzazioni di pagina per sessione poiché trovano più facile accedere tempestivamente alle informazioni desiderate.
Meno abbandoni del carrello
Tempi di caricamento più rapidi nel processo di pagamento riducono al minimo gli attriti, garantendo un'esperienza di transazione fluida ed efficiente per gli utenti, con conseguente progressione ininterrotta e meno carrelli abbandonati.
Tassi di conversione e AOV aumentati
Le pagine a caricamento più rapido creano un ambiente favorevole in cui gli utenti possono prendere rapidamente decisioni di acquisto ed esplorare più prodotti o servizi, con conseguenti tassi di conversione più elevati e valori medi degli ordini potenzialmente più elevati. Dall'aggiornamento Page Experience e dall'indice di visibilità, le pagine che soddisfano tutti i requisiti di Google vengono classificate 1 punto percentuale in più rispetto alla media. Mentre i domini più lenti si posizioneranno 3,7 punti percentuali in meno rispetto a quelli veloci.
Tassi di rimbalzo e di uscita più bassi
Una maggiore velocità delle pagine mobili riduce la frequenza di rimbalzo e quella di uscita poiché gli utenti trovano il sito Web più coinvolgente e reattivo. Con un accesso più rapido ai contenuti, è meno probabile che gli utenti abbandonino il sito immediatamente o prematuramente, con conseguente miglioramento della fidelizzazione e del coinvolgimento degli utenti.
Budget SEA ottimizzato e migliori posizionamenti nei risultati di ricerca
Le pagine a caricamento più rapido contribuiscono a migliorare le prestazioni degli annunci, riducendo la frequenza di rimbalzo e migliorando il coinvolgimento degli utenti, ottimizzando così la spesa pubblicitaria. Inoltre, la migliore velocità delle pagine mobili si allinea con gli algoritmi dei motori di ricerca, portando potenzialmente a migliori posizionamenti nella ricerca organica.
Strumenti per misurare la velocità delle pagine mobili
Sono disponibili diversi strumenti per misurare la velocità della tua pagina su un dispositivo mobile. Questi strumenti possono aiutarti a testare la velocità dei telefoni sia con interazioni simulate, sia con la navigazione degli utenti nel mondo reale. Una volta utilizzato uno strumento, dovresti avere un'idea di quanto tempo impiega il caricamento della tua pagina web e se necessita di miglioramenti.
Una cosa importante che la maggior parte dei proprietari di siti trascura è raddoppiare le prestazioni del sito misurate con i dati sul campo. Fortunatamente, Google ha introdotto le metriche Core Web Vitals sulle prestazioni incentrate sull’utente ricavate dal Chrome User Experience Report (CrUX). Sono lo standard di riferimento per dare un senso al modo in cui gli utenti reali sperimentano il tuo sito web.
Google PageSpeed Insights
Google PSI è lo strumento di test delle prestazioni più popolare, perfetto sia per i principianti che per i web master. Eseguendo un semplice report, i proprietari dei siti possono valutare il rendimento dei loro siti Web su desktop e dispositivi mobili.
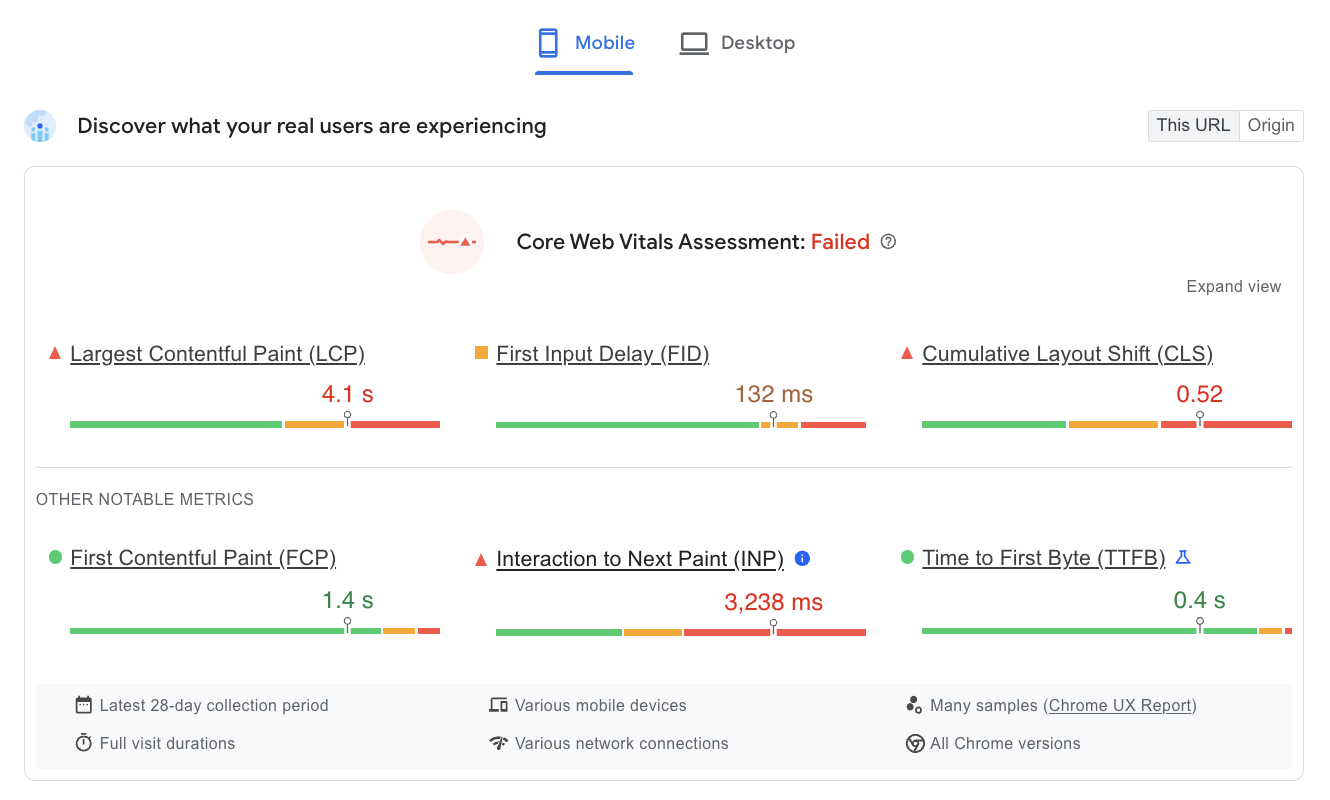
Utilizza le metriche del campo rappresentate nella parte superiore del rapporto, come Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID) e Interaction to Next Paint (INP) per vedere come gli utenti reali sperimentano il tuo sito web. Questi devono essere controllati ogni 28 giorni, poiché questo è il tempo necessario affinché i dati di CrUX si aggreghino.

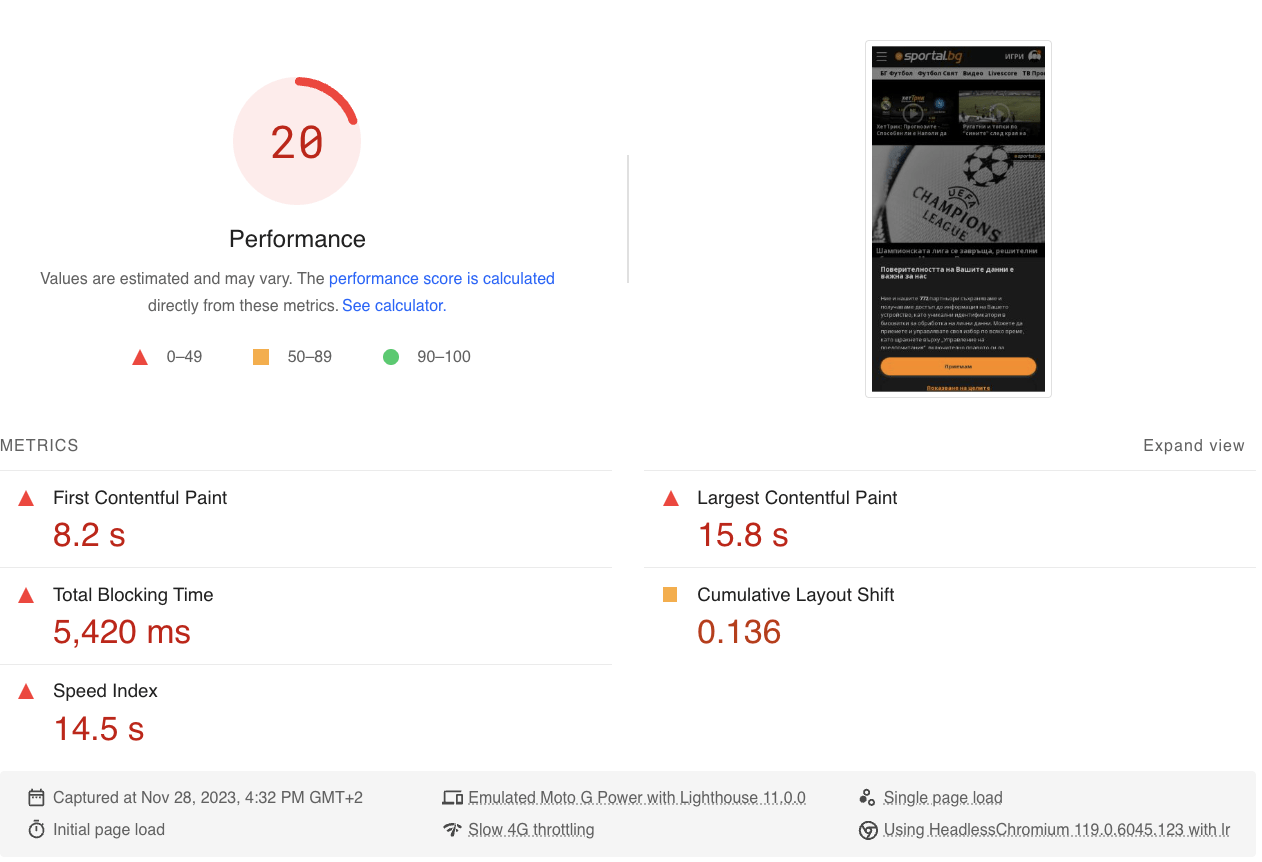
Valutazione Core Web Vitals non riuscita sui dispositivi mobili nel rapporto Google PageSpeed Insights
D'altra parte, rivolgiti a metriche di laboratorio come Time to First Byte (TTFB), Total Blocking Time (TBT), First Contentful Paint (FCP) e Time to Interactive (TTI) per risolvere rapidamente problemi tecnici o confrontare esperimenti di ottimizzazione. Puoi farlo quotidianamente poiché le misurazioni si basano su simulazioni fornite da Lighthouse.

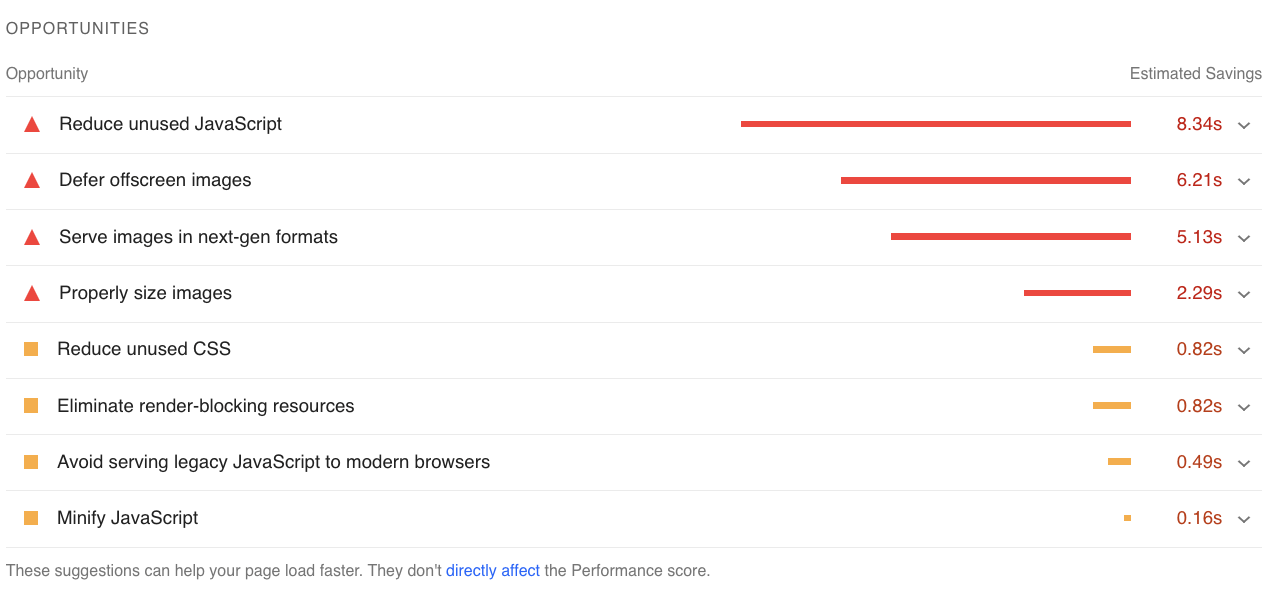
C'è un'altra caratteristica significativa dello strumento: offre suggerimenti e opportunità ottimi per impostare la tua prima lista di controllo di ottimizzazione.

GTmetrix
GTmetrix è un test di velocità online gratuito con navigazione semplice e spiegazioni dettagliate. La versione disponibile al pubblico fa un ottimo lavoro nel mantenerlo semplice suddividendo le prestazioni.
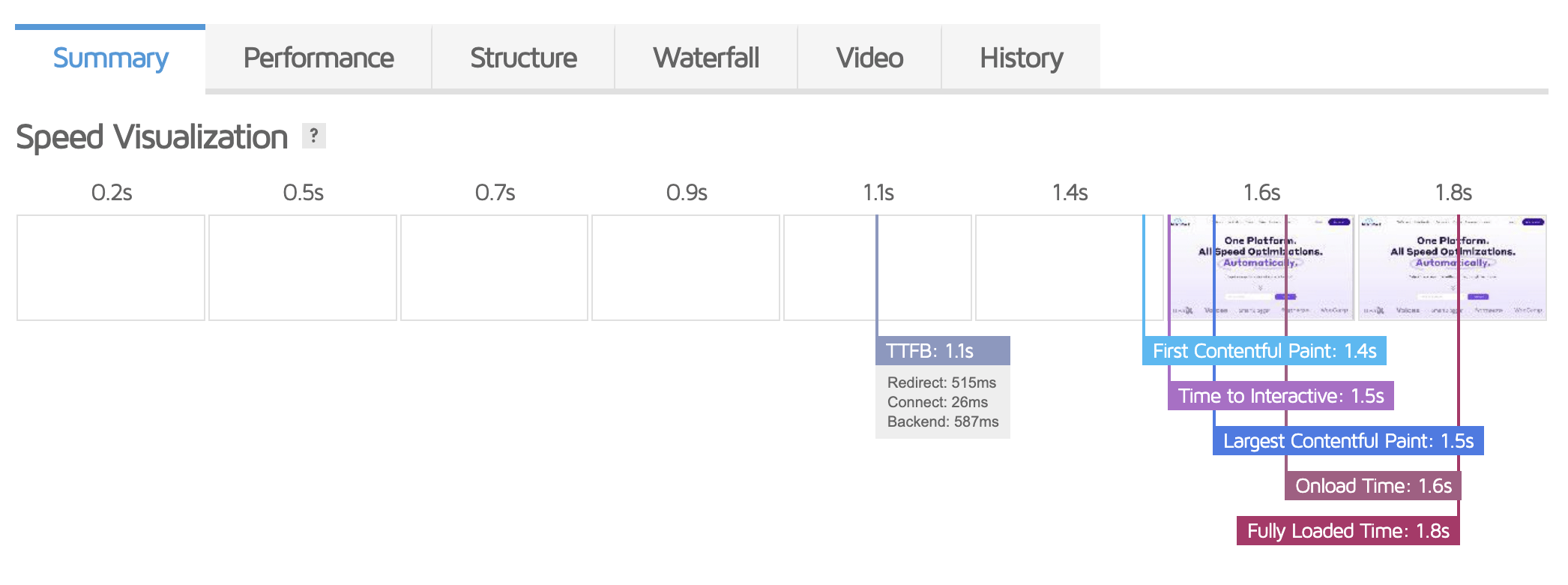
Una volta terminata l'esecuzione di un test, ci saranno due fonti principali: prestazioni e layout. Lo strumento può anche scomporre i risultati in altri modi, come la visualizzazione della velocità. La visualizzazione della velocità mostra il caricamento della pagina come una sequenza temporale. Ci sarà uno screenshot in ogni nucleo vitale. La valutazione mostrerà dove è necessaria l'ottimizzazione nella pagina. Fornisce inoltre un grafico a cascata di tutti gli oggetti sulla pagina con il relativo tempo di caricamento registrato.

Disponibile dopo la registrazione, puoi sfruttare diverse opzioni di analisi per provare a simulare ciò che i tuoi utenti mobili potrebbero sperimentare su reti più lente in altri paesi in tutto il mondo.

Come migliorare la velocità delle pagine sui dispositivi mobili (11 tecniche)
1. Ottimizza tutte le immagini e i video
- Importanza delle immagini adeguatamente dimensionate e compresse: i componenti più ingombranti di un sito Web sono spesso le immagini. Utilizzare immagini correttamente dimensionate e compresse senza compromettere la qualità è essenziale per garantire la migliore velocità della pagina mobile. Ridimensiona le foto utilizzando plug-in o software di modifica delle immagini secondo le specifiche utilizzate dal tuo sito web mobile.
- Scelta dei formati immagine di nuova generazione: la scelta del formato immagine corretto è essenziale per l'ottimizzazione. JPEG è eccellente per le foto poiché fornisce un rapporto decente tra qualità e dimensione del file. Utilizza WebP, un formato all'avanguardia che offre una compressione eccezionale preservando la qualità dell'immagine per immagini trasparenti.
- Caricamento lento e i suoi vantaggi: risparmiando larghezza di banda e accelerando i tempi di caricamento, il caricamento lento è una strategia che carica le immagini solo quando l'utente può vederle. Il caricamento lento può essere implementato utilizzando plug-in o librerie JavaScript, impedendo alla grafica Below the Fold di rallentare il caricamento della prima pagina.
Ottimizza automaticamente tutte le tue immagini e i tuoi video con la formattazione WebP, il caricamento lento e il dimensionamento adattivo delle immagini. Inizia con NitroPack →
2. Scegli un design ottimizzato per dispositivi mobili
- Principi di responsive design: il responsive design garantisce che il tuo sito web si adatti perfettamente alle varie dimensioni dello schermo, compresi i dispositivi mobili. Griglie fluide, immagini flessibili e query multimediali CSS sono componenti fondamentali del responsive design, consentendo la visualizzazione ottimale dei tuoi contenuti su qualsiasi dispositivo.

Fonte: Principi di base del responsive web design di Eduards Balodis
- Elementi touch-friendly e spaziatura corretta: il design touch è essenziale per l'usabilità dello smartphone. Assicurati che gli elementi interattivi, come i pulsanti, siano abbastanza grandi da poter essere toccati facilmente e che forniscano molto spazio tra loro per evitare clic accidentali.
- Utilizzo delle query multimediali per adattare il contenuto: le query multimediali consentono di applicare stili o layout diversi in base alle caratteristiche del dispositivo. Utilizzando le query multimediali nel tuo CSS, puoi creare un'esperienza su misura per gli utenti su schermi di diverse dimensioni.
3. Minimizza e comprimi il tuo codice
- Riduzione al minimo dei file HTML, CSS e JavaScript: la minimizzazione rimuove i caratteri non necessari dai file HTML, CSS e JavaScript senza comprometterne la funzionalità. La compressione dei file comporterà una maggiore velocità della pagina, risparmiando larghezza di banda. Puoi utilizzare uno degli strumenti che abbiamo menzionato, preferibilmente GTMetrix.
- Tecniche di compressione Gzip e Brotli: Gzip e Brotli sono tecniche di compressione che riducono la dimensione dei file inviati dal server al browser dell'utente. Il metodo gzip di compressione dei file può essere utilizzato per comprimere i file del sito Web in modo efficace fino al 70%. Brotli è un algoritmo di compressione più recente con rapporti di compressione ancora migliori, ma il supporto del browser può variare.
- Riduzione del codice e degli spazi bianchi non necessari: il codice e gli spazi bianchi non necessari all'interno dei file HTML, CSS e JavaScript contribuiscono a dimensioni di file più grandi. La rimozione di commenti, interruzioni di riga e spazi aggiuntivi può portare a file più snelli e tempi di caricamento più rapidi.

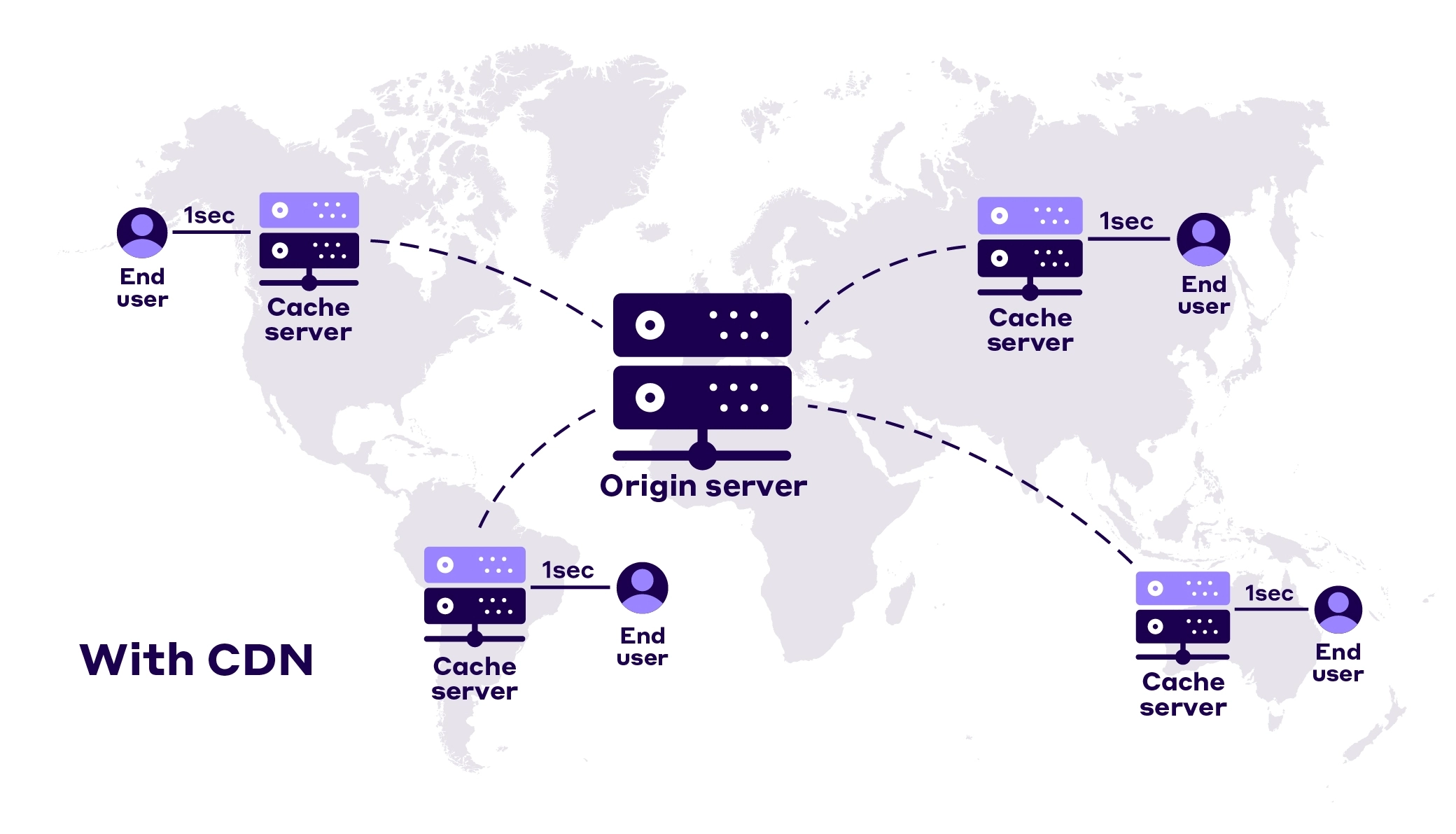
4. Utilizzare una rete di distribuzione dei contenuti affidabile (CDN) per ridurre il TTFB
- In che modo i CDN migliorano la velocità delle pagine mobili: i CDN distribuiscono le risorse del tuo sito web, come immagini, file CSS e JavaScript, su più server in varie posizioni. Ciò riduce la distanza tra gli utenti e il server, garantendo una distribuzione dei contenuti più rapida.

- Selezione di un provider CDN affidabile: quando si seleziona un servizio CDN è necessario tenere conto della copertura di rete, delle prestazioni, delle funzionalità di sicurezza e della semplicità dell'integrazione del sito Web. Le scelte più popolari includono Amazon CloudFront, Akamai e Cloudflare.
- Impostazione e configurazione di una CDN: dopo aver selezionato una CDN, devi configurarla per il tuo sito web. Ciò in genere comporta la configurazione delle impostazioni DNS e l'integrazione della CDN con il sistema di gestione dei contenuti. Molti CDN offrono plugin o integrazioni che semplificano questo processo.
Velocizza il tuo sito web e supera i Core Web Vitals con oltre 35 ottimizzazioni e una CDN integrata. Inizia con NitroPack in 3 minuti →
5. Dai priorità ai contenuti Above-the-Fold
- Tecniche per il caricamento asincrono delle risorse: il caricamento asincrono implica il caricamento delle risorse in background mentre viene eseguito il rendering del resto della pagina. Ciò impedisce alle risorse di bloccare il processo di rendering, portando a tempi di caricamento della pagina più rapidi.
- Caricare prima i contenuti critici: il contenuto Above-the-fold è la parte della pagina web che è immediatamente visibile senza scorrere. Assicurati di dare priorità al caricamento di elementi essenziali come titoli, immagini e inviti all'azione in quest'area per fornire agli utenti un'esperienza significativa il più rapidamente possibile.
- Rinvio di script e risorse non essenziali: gli script e le risorse che non sono necessari, come tracker di analisi o widget di social network, possono attendere fino al caricamento della prima pagina. Ciò garantisce che i materiali importanti vengano caricati per primi e impedisce a questi componenti meno importanti di rallentare l'esperienza dell'utente.
6. Abilita la memorizzazione nella cache del browser
- Sfruttare la memorizzazione nella cache del browser: la memorizzazione nella cache del browser implica l'archiviazione di risorse statiche, come immagini, file CSS e JavaScript, sul dispositivo dell'utente per un periodo specificato. Quando l'utente visita nuovamente il tuo sito, queste risorse memorizzate nella cache possono essere riutilizzate, riducendo la necessità di scaricarle nuovamente dal server.
- Impostazione delle intestazioni di scadenza appropriate: quando implementi la memorizzazione nella cache del browser, imposta le intestazioni di scadenza appropriate per le tue risorse. Questo indica al browser dell'utente per quanto tempo può utilizzare la versione memorizzata nella cache prima di verificare la presenza di aggiornamenti sul server. Trova un equilibrio tra la memorizzazione nella cache per le prestazioni e l'aggiornamento dei contenuti secondo necessità.
- Gestione del busting della cache per i contenuti aggiornati: utilizza tecniche di busting della cache per garantire che i consumatori visualizzino sempre la versione più recente dei tuoi contenuti dopo gli aggiornamenti. Ciò comporta la ridenominazione dei file delle risorse memorizzate nella cache ogni volta che vengono modificati per forzare il browser dell'utente a cercare la versione più recente.
7. Riduci i tempi di risposta del server
- Ottimizzazione delle prestazioni e delle configurazioni del server: il tempo di risposta del server è il tempo impiegato dal server per fornire il primo byte di dati al browser dell'utente. Ottimizza le prestazioni del tuo server utilizzando un software server efficiente, riducendo al minimo l'elaborazione lato server e assicurando che l'ambiente di hosting sia configurato in modo appropriato.
- Riduzione al minimo delle query del database e ottimizzazione delle query per la velocità: ottimizza il tuo database riducendo le query non necessarie, utilizzando gli indici per un recupero dei dati più rapido e ottimizzando le query complesse che potrebbero influire sulle prestazioni.
- Utilizzo di una rete per la distribuzione di contenuti (CDN) per distribuire il carico del server: le CDN migliorano la velocità di distribuzione dei contenuti e alleviano il carico del server. Distribuendo le richieste al server CDN più vicino, il carico di lavoro del server di origine viene ridotto, con tempi di risposta più rapidi.
Implementando questi metodi specifici, puoi ottimizzare la velocità del tuo sito web mobile, aumentare il piacere degli utenti e aumentare il posizionamento nei motori di ricerca. Tieni presente che la valutazione e il miglioramento continui sono essenziali per sostenere le massime prestazioni nel tempo.
Consigli bonus per aumentare la velocità della tua pagina mobile in WordPress
È essenziale ottimizzare il tuo sito Web WordPress per le prestazioni delle pagine mobili se desideri offrire agli utenti un'esperienza fantastica. Puoi massimizzare le prestazioni del tuo sito web seguendo questi suggerimenti specifici di WordPress.
1. Aggiorna il core di WordPress
- Mantieni aggiornato il core di WordPress: WordPress rilascia aggiornamenti regolari, inclusi miglioramenti delle prestazioni, patch di sicurezza e correzioni di bug. Mantenere aggiornato il core di WordPress garantisce che il tuo sito tragga vantaggio dagli ultimi miglioramenti, con un impatto positivo sulla velocità della pagina e sulla stabilità generale del sito.

- Impatto sulla velocità della pagina e sulla sicurezza: i core WordPress obsoleti possono presentare vulnerabilità che incidono sulle prestazioni e sulla sicurezza. Aggiornamenti regolari aiutano a mantenere un sito WordPress veloce, affidabile e sicuro.
2. Utilizza temi ottimizzati per dispositivi mobili
- Scegli plugin e temi leggeri: quando selezioni plugin e temi per il tuo sito WordPress, dai la priorità a quelli leggeri e ben codificati. Plugin eccessivi o temi con funzionalità eccessive possono rallentare la velocità di caricamento del tuo sito. Cerca opzioni che soddisfino le tue esigenze specifiche senza aggiungere spese generali inutili.
- Aggiorna costantemente plugin e temi: temi e plugin obsoleti possono diventare vulnerabilità della sicurezza, riducendo eventualmente la velocità del tuo sito. Aggiorna periodicamente i tuoi temi e plugin per garantire la compatibilità con l'ultima versione di WordPress e beneficiare di correzioni di bug e ottimizzazioni.
- Rimuovi eventuali temi e plug-in inutilizzati: temi e plug-in non utilizzati occupano spazio e possono influire sulla velocità del tuo sito web. Disattiva ed elimina plugin e temi che non ti servono più per ottimizzare le risorse del tuo sito.
3. Passa all'hosting gestito
- Hosting WordPress gestito: considera i servizi di hosting WordPress gestiti che si occupano di questioni tecniche come la manutenzione e l'ottimizzazione del server per tuo conto. Per una velocità ottimale, questi servizi spesso includono tecnologie di caching all'avanguardia.
- Scegli un provider di hosting WordPress veloce: la qualità del tuo provider di hosting gioca un ruolo fondamentale nella velocità del tuo sito. Scegli un provider di hosting specializzato in WordPress e che offra caching a livello di server, ottimizzazione e prestazioni affidabili.
4. Riduci il peso della pagina e le richieste HTTP
Quando un utente visita la tua pagina web, il browser deve richiedere molti file. Questo processo è chiamato richieste HTTP e influisce direttamente sulla velocità della pagina. D'altra parte, il peso della pagina, chiamato anche dimensione della pagina, è la dimensione complessiva della pagina web. Include tutti i file utilizzati per creare la pagina web. Ciò include script, immagini, documenti HTML e altri media.
Le pratiche comuni per ridurre il peso della pagina e le richieste HTTP sono:
- Utilizza un CDN
- Minimizza CSS
- Comprimi le immagini
- Implementa il caricamento lento
Velocizza automaticamente il tuo sito web sui dispositivi mobili. Ottieni NitroPack per WordPress →
Se ti trovi all'inizio di un nuovo progetto e il pensiero di costruire un intero sito web da zero è scoraggiante, puoi sempre contattare un'agenzia di sviluppo professionale come WPExperts. Con un pacchetto completo di servizi, ti aiuteranno a raggiungere i tuoi obiettivi con un sito web facile da usare e plugin specializzati che sono il trampolino perfetto per il tuo business online.
Strumenti completamente automatizzati come NitroPack, d'altra parte, aiutano i proprietari di siti con siti Web live a raggiungere velocità fulminee e a superare Core Web Vitals senza dover scrivere una singola riga di codice. L'installazione richiede meno di 3 minuti e il plug-in inizia a funzionare senza configurazioni aggiuntive.
Incartare
La velocità della pagina mobile non è una soluzione una tantum. Monitora periodicamente le prestazioni del tuo sito web per identificare potenziali colli di bottiglia e aree di miglioramento. Inoltre, valuta la possibilità di impostare un budget per le prestazioni web per monitorare più facilmente gli obiettivi di rendimento.
Dopo aver testato le prestazioni del tuo sito web, utilizza i risultati per guidare i tuoi sforzi di ottimizzazione. Risolvi problemi specifici identificati dagli strumenti e monitora l'impatto delle modifiche sui tempi di caricamento e sull'esperienza utente complessiva.
Seguire i consigli di ottimizzazione contenuti in questo articolo ti aiuterà ad aumentare il coinvolgimento degli utenti, i tassi di conversione e il posizionamento nei motori di ricerca. Accetta il potere di ottimizzare la velocità delle pagine mobili e osserva come la tua presenza online guadagna slancio.
