Suggerimenti per velocizzare il sito web del tuo studio legale (e posizionarlo più in alto)
Pubblicato: 2024-05-21Dato che oltre l'80% degli studi legali spende i propri budget di marketing online, assicurarsi i primi posti in termini di visibilità digitale è fondamentale.
Fortunatamente, 1/3 dei tuoi potenziali clienti cerca già consulenza legale su Google.
Nei momenti più critici, i potenziali clienti richiedono esperienze web rapide e senza interruzioni per trovare e ottenere rapidamente l'assistenza legale di cui hanno bisogno.
Tuttavia, nella feroce battaglia per dominare i risultati di ricerca, un fattore cruciale spesso viene trascurato : l’ottimizzazione della velocità del sito .
Invece di spendere ancora di più in annunci di ricerca o agenzie SEO, gli studi legali più esperti ora scelgono di investire in una migliore velocità e prestazioni del sito. Questa mossa non solo impressiona Google, ma migliora anche direttamente il tuo successo nella generazione di lead.

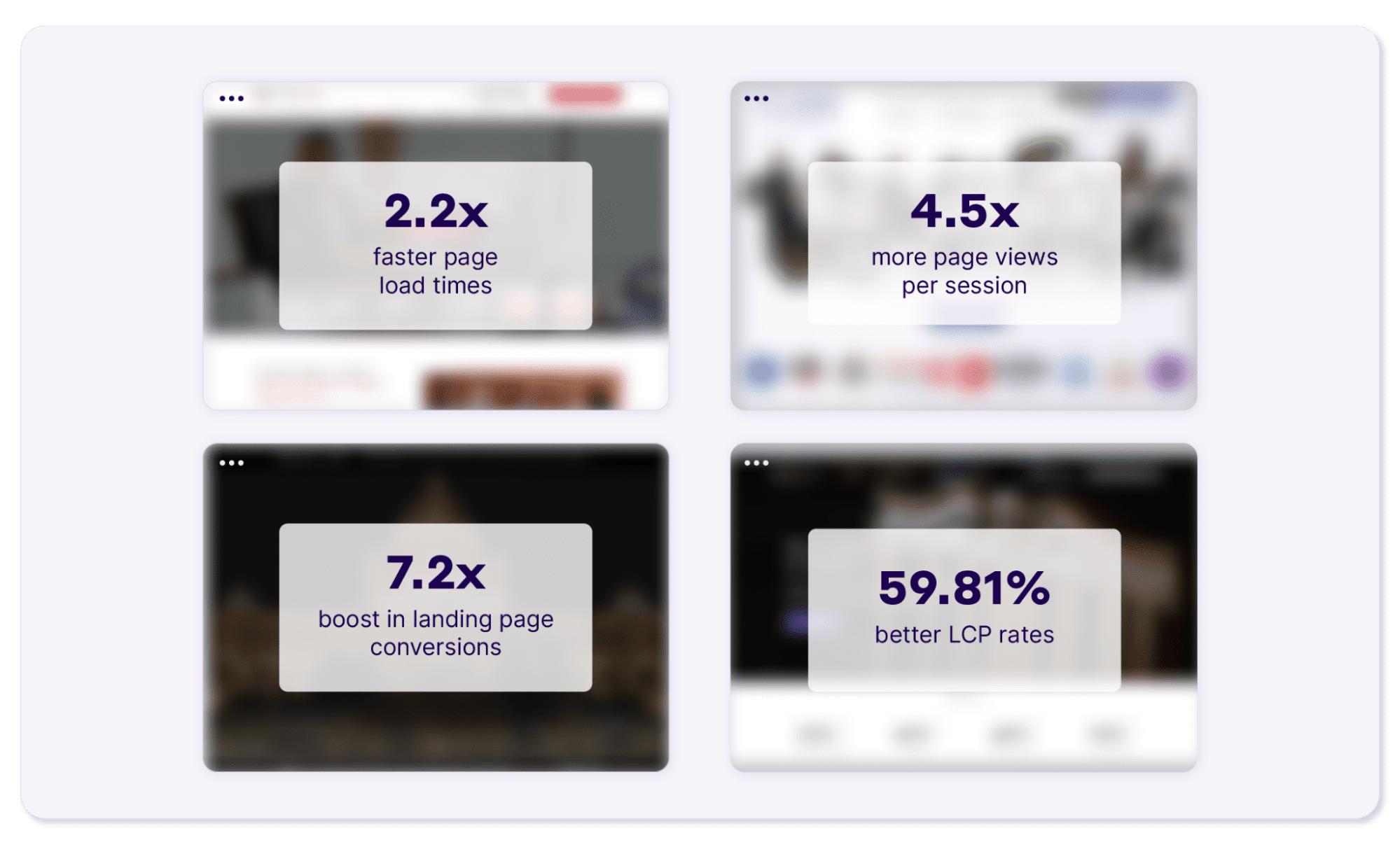
*Risultati aziendali per i siti web di studi legali leader dopo l'ottimizzazione di NitroPack
Quanto dovrebbe essere veloce il sito web del tuo studio legale?
I siti web degli studi legali dovrebbero puntare a una velocità media del sito fino a 3 secondi per ridurre la frequenza di rimbalzo, aumentare il numero di pagine visualizzate in una sessione e migliorare la generazione di lead.
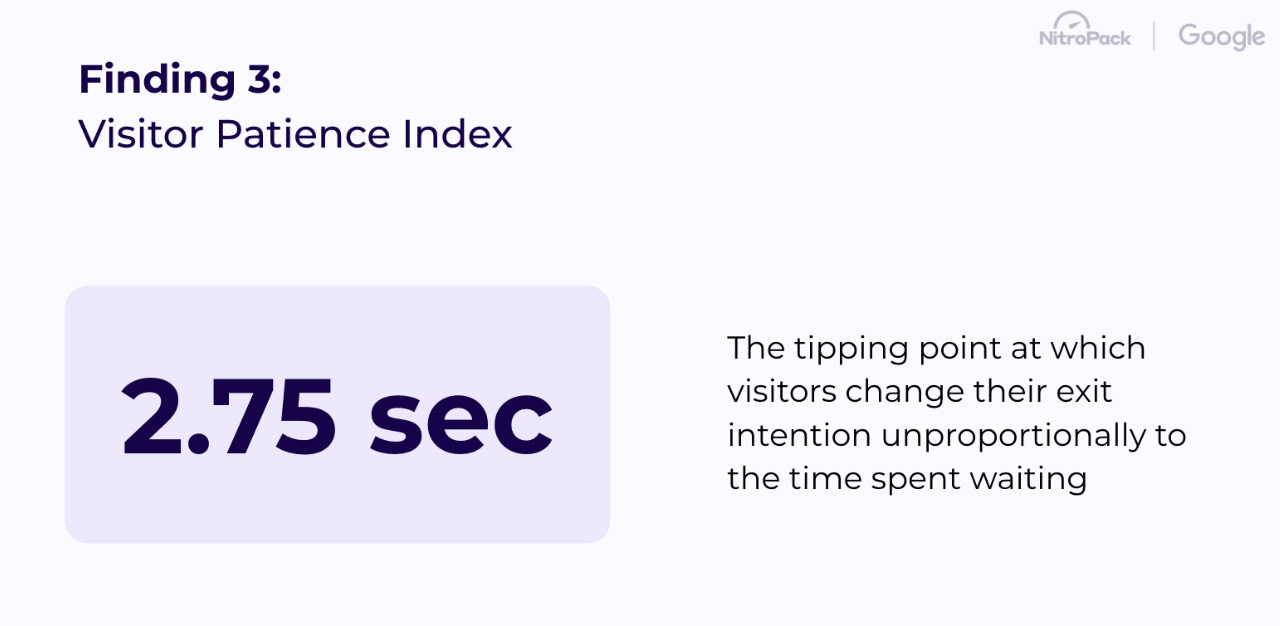
Infatti, dopo aver analizzato 250.000 caricamenti di pagine uniche, NitroPack ha scoperto che gli utenti perdono la pazienza e iniziano ad abbandonare un sito web se non viene caricato entro 2,75 secondi.

"Visitor Patience Index" presentato in un webinar da NitroPack e Google
Il 91% dei siti web ottimizzati da NitroPack si carica in meno di 3 secondi. Richiedi subito una demo gratuita →
4 modi in cui la velocità del sito influisce sull'attività del tuo studio legale
Secondo uno studio congiunto di Google e Deloitte, un tempo di caricamento più veloce di soli 0,01 secondi ha un impatto sull’intero percorso dell’utente con un aumento significativo delle metriche aziendali:
- 8,6% di pagine in più visualizzate in una sessione
- Miglioramento del 5,2% nel coinvolgimento dei clienti
- 8,4% di conversioni in più
- Costo per clic (CPC) inferiore grazie a punteggi di qualità della pagina più elevati
È possibile garantire miglioramenti così grandi ottimizzando il sito web del tuo studio legale per una migliore velocità ed esperienza utente.
Ma cosa significa esattamente?
Comprendere importanti parametri di prestazione web
Dal 2021, Google ha introdotto nuovi standard di performance dei siti che influenzano il coinvolgimento degli utenti e sono anche un fattore ufficiale nel determinare il posizionamento nei motori di ricerca.

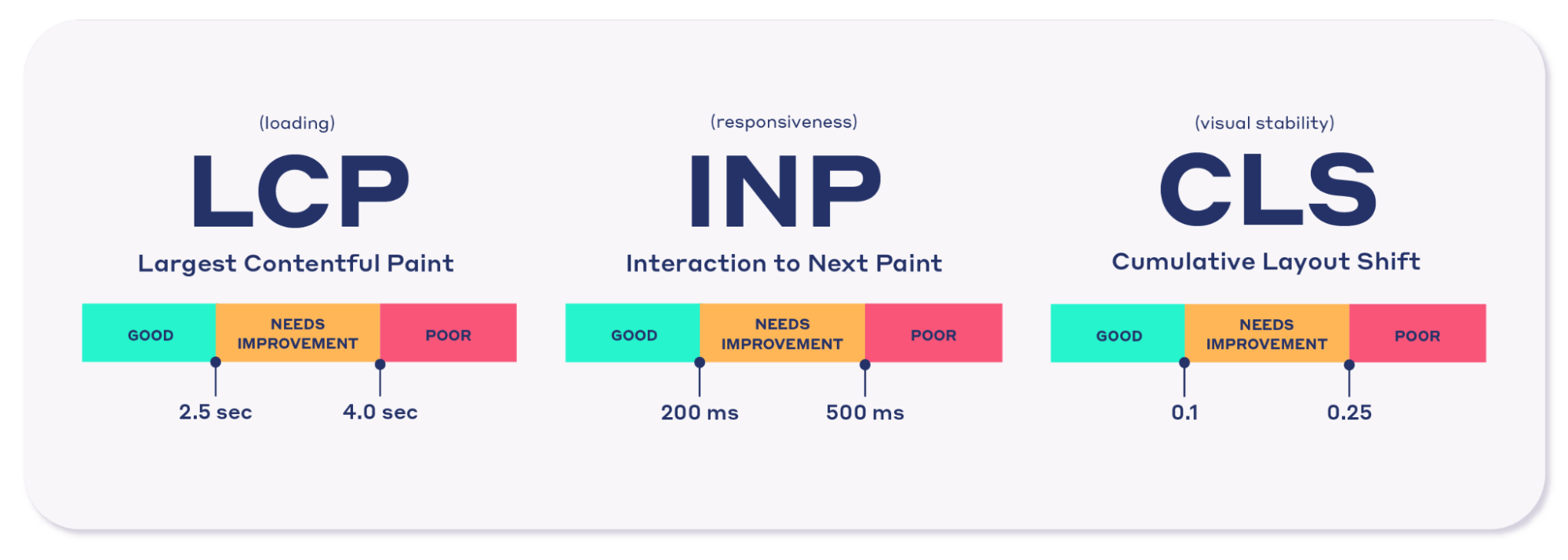
Questi nuovi standard sono chiamati Core Web Vitals , un insieme di tre parametri di prestazione che misurano il modo in cui gli utenti sperimentano il tuo sito web nel mondo reale:
- Largest Contentful Paint (LCP) : misura il tempo necessario per caricare il contenuto principale di una pagina. Idealmente, ciò dovrebbe avvenire entro 2,5 secondi dal primo avvio del caricamento della pagina.
Perché è importante: è probabile che i visitatori richiedano urgentemente consulenza legale. Un LCP veloce garantisce che gli utenti visualizzino rapidamente le informazioni più importanti, riducendo la frequenza di rimbalzo e aumentando la probabilità di compilare un modulo di contatto.
- Interazione con Next Paint (INP) : misura il tempo impiegato da una pagina per elaborare un'interazione dell'utente, come clic o pressione di un tasto, e visualizzare visivamente la risposta. Puntare a un INP inferiore a 100 millisecondi è l'ideale.
Perché è importante: non c'è niente di peggio che fare clic su un modulo di contatto e dover attendere che i campi diventino attivi. Soprattutto in una situazione legale stressante. Un INP rapido garantisce che il tuo sito risponda tempestivamente agli input degli utenti, migliorando l'usabilità e la soddisfazione.
- Cumulative Layout Shift (CLS) : misura la stabilità del layout del tuo sito durante il caricamento. Per fornire una buona esperienza utente, le pagine devono mantenere un CLS di 0,1. o meno.
Perché è importante: le pagine stabili prevengono esperienze frustranti causate dallo spostamento dei contenuti, che possono compromettere la capacità del cliente di accedere rapidamente alle informazioni.
In che modo i Core Web Vitals influiscono sul posizionamento nei risultati di ricerca?
I Core Web Vitals di Google sono diventati un fattore di ranking per la prima volta nel 2021. Nel febbraio 2022, il cambiamento è stato completamente esteso a tutte le ricerche su dispositivi mobili e desktop.
Oggi, Google “consiglia vivamente ai proprietari di siti di ottenere buoni Core Web Vitals per avere successo con la ricerca…”

In verità, i Core Web Vitals sono uno dei segnali di esperienza sulla pagina di Google che ti aiutano a posizionarti più in alto. E se i tuoi concorrenti offrono già un’ottima esperienza mobile e contenuti pertinenti, Core Web Vitals sarà il fattore decisivo per farti ottenere una posizione più alta nel ranking.
Inoltre, John Muller di Google ha sottolineato che:
In sostanza, se non sei preparato a offrire ai tuoi visitatori la migliore esperienza di navigazione possibile, anche con enormi quantità di traffico organico, il sito web del tuo studio legale avrà tassi di invio di moduli deludenti.
Problemi comuni di prestazioni sui siti web degli studi legali
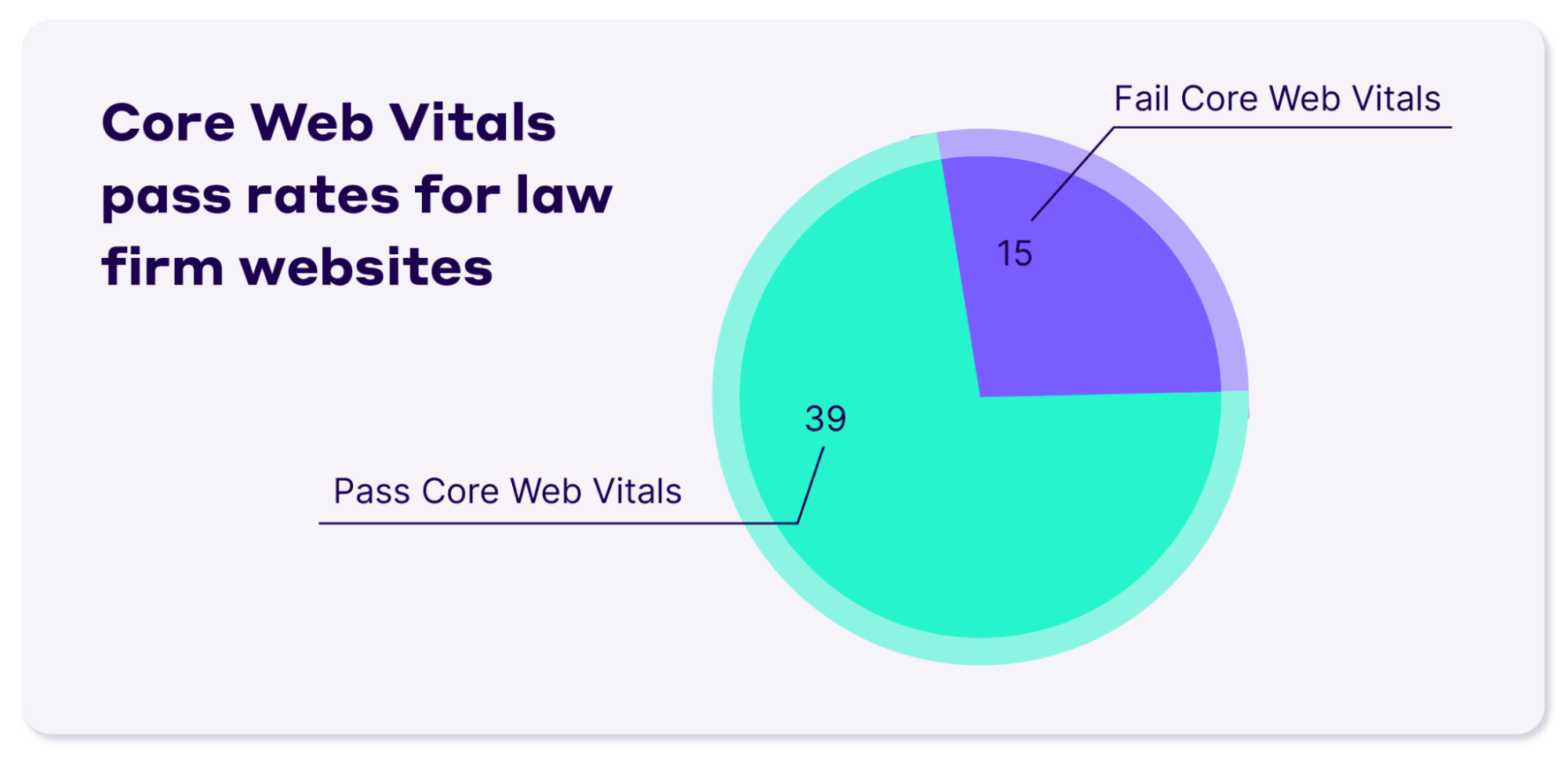
Per delineare i più comuni colli di bottiglia nelle prestazioni, abbiamo analizzato 54 siti web di studi legali leader negli Stati Uniti e in Europa con studi in diritto commerciale, contenzioso civile, diritto immobiliare, lesioni personali, diritto di famiglia, difesa penale, contenzioso fiduciario, diritto dell'immigrazione e altro ancora. .

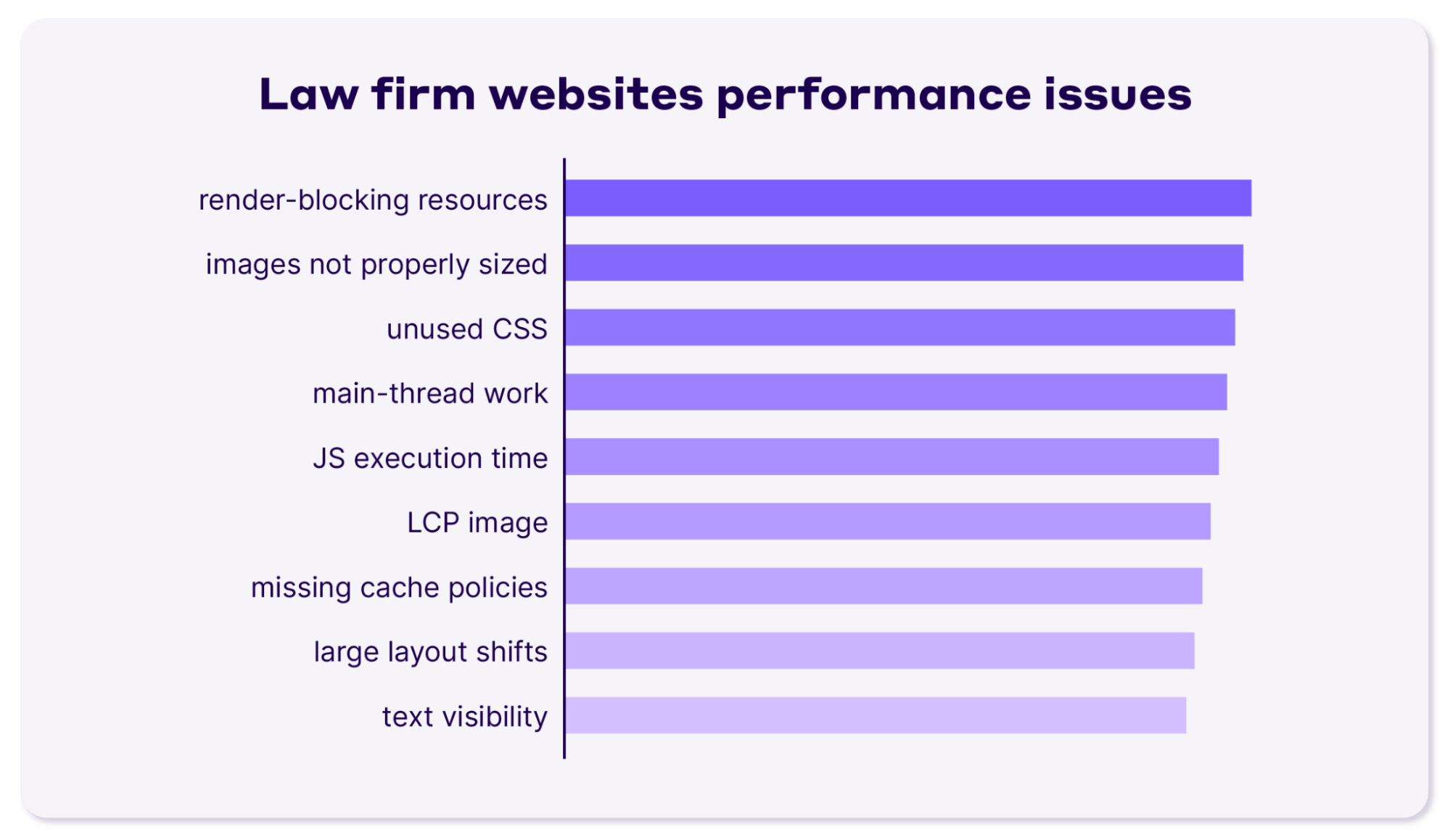
Utilizzando Google PageSpeed Insights per report dettagliati, la nostra analisi ha rivelato che quasi tutti i 54 siti web di studi legali presentano almeno un problema critico di prestazioni che influisce sul modo in cui gli utenti navigano:
- Risorse di blocco del rendering (critiche)
- Dimensioni immagine (critiche)
- CSS non utilizzato
- Lavoro sul filo principale
- Tempo di esecuzione di JavaScript
- Elemento Paint con contenuto più grande (critico)
- Politica di cache efficiente
- Grandi cambiamenti di layout (critici)
- Visibilità dei caratteri Web (critico)
- Dimensioni del file CSS e altro ancora.


Inoltre, su 54 siti web di studi legali popolari, 15 non hanno superato le valutazioni Core Web Vitals, il che significa che possono essere superati nei risultati di ricerca dai siti web della concorrenza ottimizzati per l’esperienza dell’utente.
Ottimizza le tue prestazioni web dove conta di più. Guarda le oltre 60 ottimizzazioni di NitroPack in azione →
Il modo intelligente per aumentare la velocità della pagina (migliori pratiche per i siti web degli studi legali)
I clienti che cercano assistenza legale hanno bisogno di risposte rapide.
Segui il nostro comprovato elenco di controllo per l'ottimizzazione delle prestazioni riportato di seguito e sfrutta tecniche perfezionate per eliminare i problemi nell'esperienza dell'utente.
1. Accelera l'above the fold
L'area visibile iniziale del tuo sito web, chiamata anche "above the fold", dovrebbe caricarsi immediatamente per catturare l'attenzione degli utenti e trasmettere informazioni essenziali. In poche parole, gli utenti si formano un'opinione su un sito web nei primi 0,05 secondi e tu vuoi fare la migliore prima impressione per invogliarli a navigare.
Le tecniche di ottimizzazione per l'above the fold veloce includono:
- Memorizzazione nella cache
- Utilizzo della CDN
- Minimizzazione CSS e JavaScript per ridurre le dimensioni dei file
- Caricamento lento di contenuti al di fuori dell'area visibile dell'utente
Consiglio dell'esperto: evita di caricare animazioni e video complessi “above the fold” ed escludi sempre l'elemento di contenuto più grande dal caricamento lento.
2. Concentrati sulle pagine relative ai soldi
Le tue pagine di conversione critiche, come i moduli di contatto e le descrizioni dei servizi, devono caricarsi più velocemente di qualsiasi altra parte del tuo sito per mantenere coinvolti i potenziali clienti.
Le tecniche di ottimizzazione includono:
- Minimizzazione di HTML, CSS e JavaScript
- Applicazione del caricamento lento a immagini e video per ritardare il caricamento delle risorse non critiche finché non sono necessarie.
Il consiglio dell'esperto: rivisita i tuoi moduli di contatto e semplifica i campi per eliminare gli attriti in questo processo critico di lead generation. Inoltre, valuta la possibilità di includere uno strumento chatbot AI in grado di rispondere a domande urgenti per stabilire un contatto con i clienti il più rapidamente possibile.
3. Offri immagini e video snelli
I file multimediali pesanti sono il fattore numero 1 per rallentare la velocità del sito, incidendo sul coinvolgimento degli utenti e sulla fiducia nella professionalità del tuo marchio.
Le ottimizzazioni specifiche da applicare sono:
- Compressione delle immagini per ridurre le dimensioni dei file
- Impostazione di attributi specifici di altezza e larghezza dell'immagine per riservare loro spazio sulla pagina durante il caricamento
- Ridimensionamento adattivo delle immagini
- Conversione del formato WebP
Suggerimento dell'esperto: quando devi utilizzare video sul tuo sito web, valuta la possibilità di caricare una miniatura per evitare cambiamenti di layout. Imposta il video da riprodurre dopo l'interazione dell'utente.
4. Pulisci il codice del tuo sito
Il codice obsoleto o non necessario aumenta il numero di file trasferiti, il che a sua volta può ridurre significativamente la velocità del tuo sito e il tempo di rendering dei contenuti.
Per ottimizzare il codice del tuo sito considera:
- Minimizzazione e compressione CSS e JavaScript
- Caricamento dello script posticipato
- Generazione di CSS critici
5. Ottimizza la consegna dei caratteri web
Quando il tuo sito web viene caricato, non distingue tra i simboli effettivamente utilizzati nella pagina e quelli che non lo sono. Se utilizzi un carattere Web con molti stili, gli utenti devono attendere il caricamento dell'intero file. Ciò spesso causa problemi con il testo senza stile e il rendering dei caratteri, che danneggiano la leggibilità e il coinvolgimento dell'utente.
Per ottimizzare i tuoi caratteri web, puoi utilizzare:
- scambio di visualizzazione dei caratteri nel CSS
- Sottoinsieme dei caratteri
Suggerimento dell'esperto: l'utilizzo dei suggerimenti sulle risorse può essere utile per il tuo sito web se visualizzi prevalentemente testo nelle pagine web.
6. Ottieni la navigazione istantanea delle pagine
Le esperienze di navigazione istantanea delle pagine sono diventate possibili solo all'inizio di quest'anno. Grazie alle nuove tecnologie dei browser e a strumenti innovativi come Navigation AI di NitroPack, gli studi legali possono ora fornire pagine web istantaneamente mentre l'utente esplora il tuo sito web.
Considera l'idea di sfruttare le seguenti tecnologie:
- Configura l'API delle regole di speculazione di Google per abilitare il precaricamento dell'intera pagina per la navigazione futura
- Prova il nuovo prodotto basato sull'intelligenza artificiale di NitroPack, Navigation AI, per caricare le pagine istantaneamente tramite tecniche di caricamento predittivo automatizzato e analisi del comportamento degli utenti.
Sblocca la navigazione quasi istantanea sul tuo sito web con Navigation AI di NitroPack. Contatta il nostro team →
FAQ
Una migliore velocità del sito mi aiuterà a posizionarmi più in alto nei risultati di ricerca locali?
SÌ! Google considera la velocità e le prestazioni del sito, insieme ad altri fattori come la pertinenza dei contenuti, l'autorità, ecc. per determinare dove apparirai nei risultati di ricerca. Buoni Core Web Vitals e un’elevata velocità del sito sono buoni segnali e vengono premiati nei risultati di ricerca locali.
Con quale frequenza dovrei eseguire uno speed test sul sito web del mio studio legale?
È buona norma eseguire regolarmente test di velocità, soprattutto dopo aver apportato modifiche al tuo sito o aggiunto nuovi contenuti. I Core Web Vitals dovrebbero essere controllati ogni 28 giorni dopo l'introduzione di nuove ottimizzazioni dell'esperienza utente.
Dovrei utilizzare una rete per la distribuzione di contenuti (CDN) per il sito web del mio studio legale?
Dipende. Se il tuo studio legale opera solo a livello locale, un servizio CDN non è obbligatorio. Tuttavia, per gli studi legali internazionali, l'utilizzo di una CDN può migliorare significativamente i tempi di caricamento del tuo sito web per i visitatori provenienti da diverse località geografiche archiviando copie dei contenuti del tuo sito su server in tutto il mondo.
