Come caricare le pagine Web istantaneamente (tecniche e strumenti esperti)
Pubblicato: 2024-02-07Veloce. Più veloce. Immediato.
Mentre entriamo nel 2024, si profila all’orizzonte un’era rivoluzionaria, in cui i visitatori del sito possono anticipare un cambiamento significativo verso il caricamento istantaneo delle pagine che diventerà la nuova norma.
Unisciti a noi mentre esploriamo l'evoluzione della navigazione web ed espandiamo i modi in cui puoi offrire esperienze istantanee ai visitatori del tuo sito.
Cosa significa caricare le pagine istantaneamente?
Il caricamento istantaneo delle pagine si riferisce alla visualizzazione rapida e fluida delle pagine Web su richiesta dell'utente. In poche parole, ottenendo un tempo di caricamento vicino agli 0 quando un visitatore del sito carica una pagina dal tuo sito web.
Il raggiungimento del caricamento istantaneo della pagina implica l'ottimizzazione di varie risorse backend e frontend, come la riduzione al minimo delle dimensioni dei file, lo sfruttamento della memorizzazione nella cache del browser e l'utilizzo di reti di distribuzione dei contenuti (CDN).
Continua a leggere per conoscere le tecniche più recenti da aggiungere ai tuoi strumenti di ottimizzazione.
Perché i caricamenti istantanei delle pagine sono importanti?
L'obiettivo è migliorare l'esperienza dell'utente fornendo un accesso rapido e reattivo alle informazioni, che è fondamentale per mantenere il coinvolgimento e la soddisfazione degli utenti sul tuo sito web.
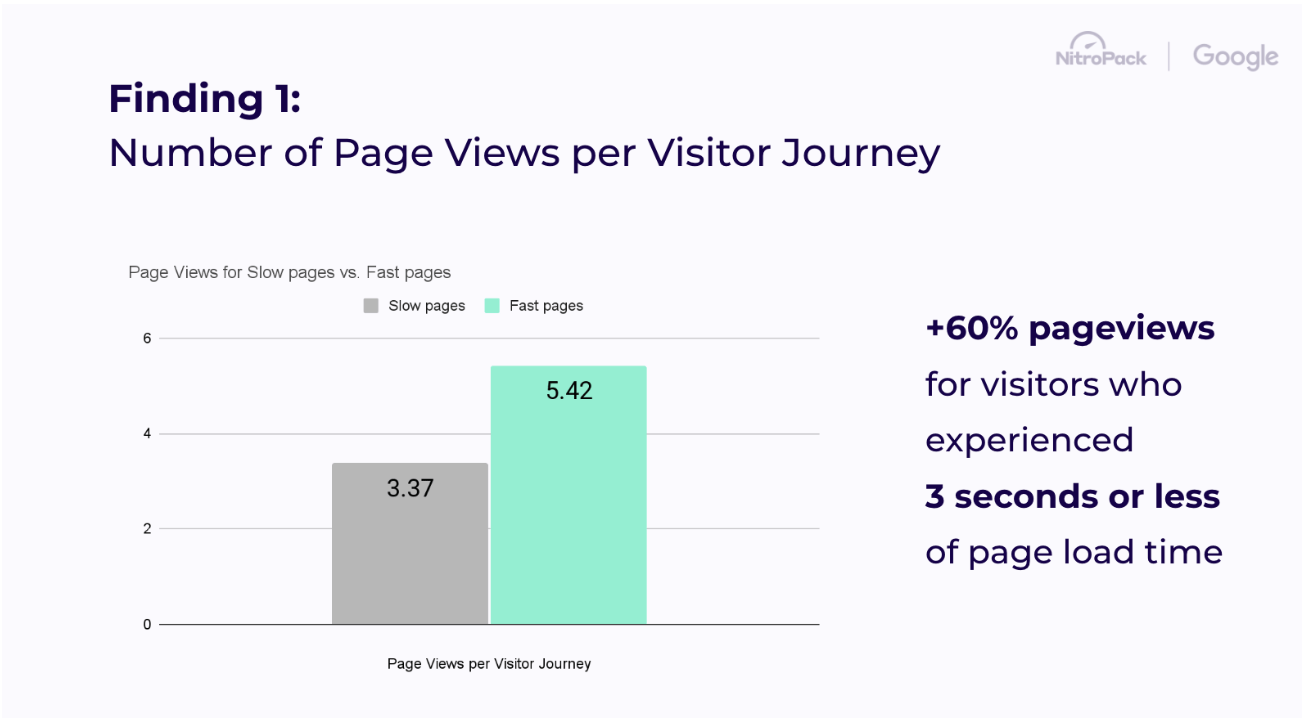
Una recente ricerca sugli utenti condotta da NitroPack ha rivelato che i visitatori del sito abbandonano una pagina dopo 2,75 secondi e visiteranno il 60% di pagine in più se le pagine successive vengono caricate in meno di 3 secondi.

Offrire esperienze istantanee ha anche un impatto positivo sul modo in cui gli utenti reali interagiscono con il tuo sito web, portando in particolare al superamento dei Core Web Vitals e del Largest Contentful Paint.
Notoriamente il parametro prestazionale più impegnativo, LCP è un aspetto complesso da ottimizzare e, fortunatamente, fortemente influenzato dalle tecniche di caricamento istantaneo.

Le sfide nella navigazione web attuale
Mentre gli ingegneri di rete fanno del loro meglio per compensare le debolezze intrinseche del World Wide Web, il 53% degli utenti mobili si aspetta un caricamento rapido della pagina in 3 secondi o meno.
Per colmare questo divario, i proprietari di siti oggi utilizzano una miriade di strategie per ridurre i tempi di attesa e rimanere competitivi, come ad esempio:
- Configurazioni del budget per le prestazioni web
- Ottimizzazione del caricamento delle pagine manuale e automatizzato
- Immagini, media e compressione del codice
- Ottimizzazione delle prestazioni nel mondo reale (Core Web Vitals).
- Analisi del comportamento degli utenti, ottimizzazione del percorso del cliente e molto altro!
Tuttavia, i proprietari dei siti non devono fare affidamento solo sulle risorse interne.
Browser come Google Chrome e strumenti di ottimizzazione come NitroPack trovano sempre più modi per accelerare i tempi di caricamento, puntando all'inafferrabile "esperienza istantanea".
Unisciti alla lista d'attesa per il primo ottimizzatore basato sull'intelligenza artificiale, Navigation AI di NitroPack, per sbloccare esperienze istantanee automatizzate →
Tecniche manuali di caricamento istantaneo delle pagine
Sfruttare le funzionalità del browser e i suggerimenti sulle risorse
Un modo per aggirare le esperienze di navigazione istantanea è ottimizzare il tuo sito web per navigazioni future veloci.
Caricamento successivo delle pagine web dopo l'arrivo su un sito web.
Gli suggerimenti sulle risorse come link rel=prefetch sono API facili da implementare con priorità inferiore nel rendering della pagina web. Viene aggiunto all'HTML del tuo sito web ed è ragionevolmente ben supportato dai browser (Safari è in ritardo).
Introdotta dallo stesso Barry Pollard, un recente entusiasmante sviluppo di Chromium è l'API Speculation Rules.
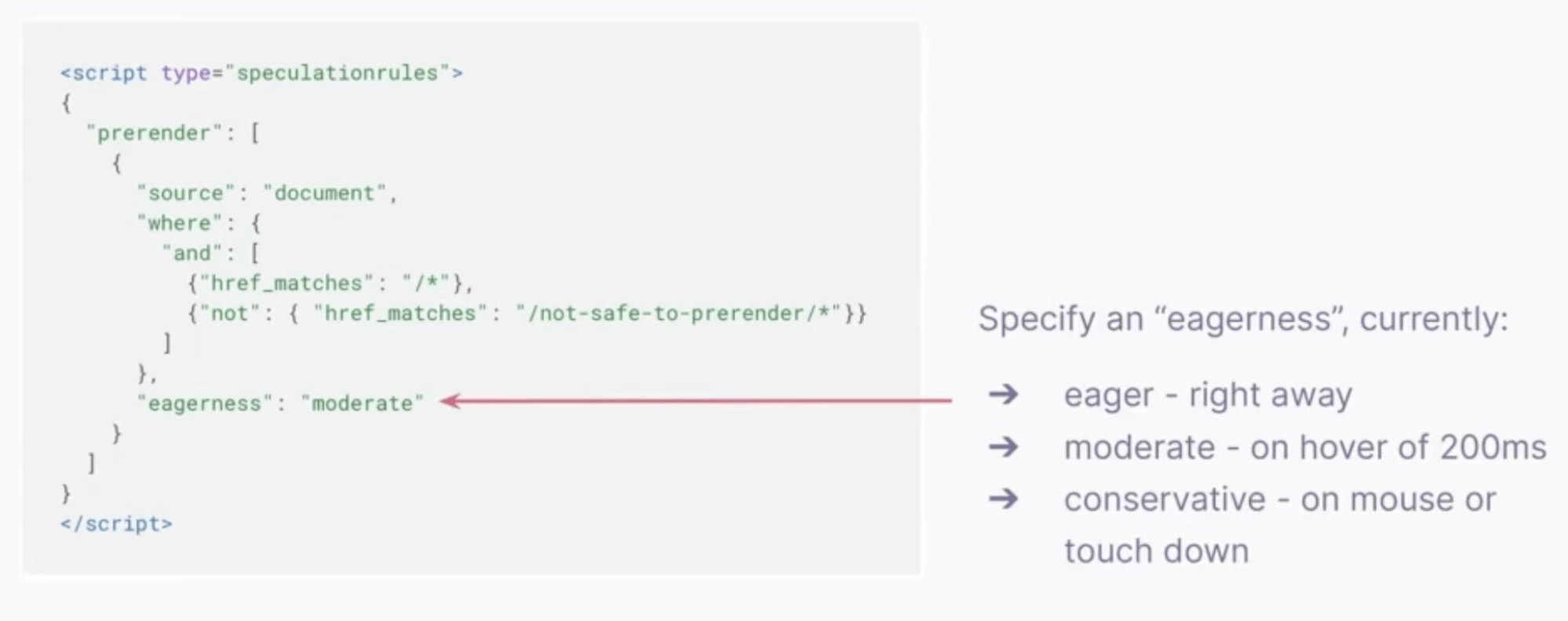
L'API Speculation Rules è l'API più recente e meglio specificata per il precaricamento o il prerendering di intere pagine Web. È un'API basata su JSON che consente di specificare collegamenti precompilati o prerenderizzati e casi d'uso molto più avanzati.
Utilizzando l'API Speculation Rules, puoi aspettarti tempi di caricamento della pagina iniziale significativamente più veloci di 2,5 secondi e addirittura più vicini ai primi millisecondi. Ciò è possibile sfruttando l'API per specificare un elenco di URL di pagine Web per il prerendering o il prefetch, che il browser eseguirà in background.

A partire dalla fine di gennaio 2024, l'API Speculation Rules presenta un nuovissimo miglioramento che sostanzialmente ci offre un maggiore controllo sugli URL aggiungendoli a un documento anziché a un elenco. Questo ci permette di specificare i trigger e la priorità con cui gli URL inclusi per le pagine e gli elementi nelle pagine vengono eseguiti dal browser. Puoi quindi specificare un livello di “entusiasmo”, che sostanzialmente rappresenta la tua sicurezza che un utente farà clic su tali collegamenti.

Sblocco del caricamento istantaneo della pagina su WordPress
Adam Silverstein ha rivelato che il team WordPress Performance sta lavorando su implementazioni più stabili della nuova API Speculation Rules.
Attualmente, l'attenzione rimane nel rendere disponibile una piccola parte delle funzionalità dell'API ai proprietari dei siti e agli sviluppatori nell'ecosistema per testare l'efficienza e il tasso di adozione prima di renderla parte del nucleo. Ecco cosa possono sfruttare finora gli utenti di WordPress:
Un modulo nel plugin Performance Lab
Un plugin autonomo che implementa solo il frontend dell'API Speculation Rules (applica il livello conservativo di "entusiasmo", ma gli sviluppatori sono liberi di modificare il comportamento)
I percorsi di amministrazione WP sono esclusi per impostazione predefinita, ma spetta agli sviluppatori WP individuare i percorsi che desiderano evitare o dare priorità (ad esempio, evitare il prerendering e il precaricamento dei carrelli della spesa ma dare priorità alle ovvie navigazioni future)
Il team WordPress Performance sta anche lavorando su implementazioni più sofisticate all'interno dei plugin dell'ecosistema. Questo mira ad alleviare parte del lavoro pesante che gli sviluppatori devono fare per capire quali percorsi hanno la massima priorità e quali sono vietati.

Come caricare automaticamente le pagine istantaneamente su qualsiasi sito Web
Presentazione dell'intelligenza artificiale di navigazione di NitroPack (in beta)
L'intelligenza artificiale di navigazione è l'ultimo prodotto di NitroPack. È un ottimizzatore di navigazione web basato sull'intelligenza artificiale che prevede e analizza attivamente il comportamento degli utenti per eseguire il prerendering di intere pagine durante il percorso del cliente. L'intelligenza artificiale di navigazione consente ai proprietari dei siti di offrire esperienze di navigazione istantanee sia su desktop che su dispositivi mobili, aumentando il coinvolgimento dei clienti e i tassi di conversione lungo il percorso.
Unisciti alla lista d'attesa per Navigation AI e prepara il tuo sito per esperienze utente istantanee →
Come funziona la navigazione AI?
L'intelligenza artificiale di navigazione di NitroPack si basa sull'API Speculation Rules e offre una soluzione automatizzata per raggiungere un equilibrio ad alta ricompensa e basso rischio tra pagine prerenderizzate e non prerenderizzate. È implementato da uno snippet JavaScript snello ed è completamente indipendente dalla piattaforma poiché funziona nel browser.

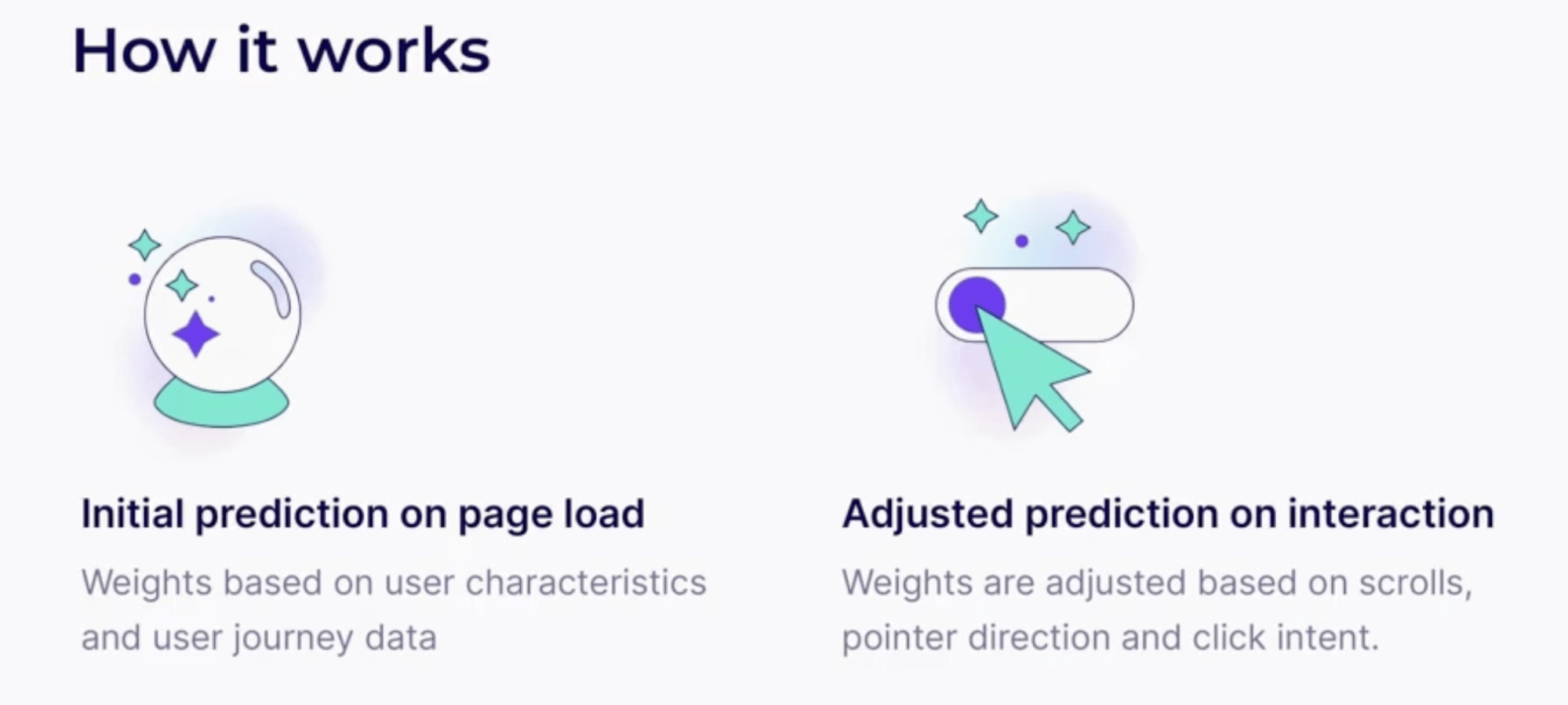
L'intelligenza artificiale di navigazione è in grado di risolvere questa complessa equazione dividendo l'intero processo in due fasi:
Prima fase: applicazione delle previsioni iniziali potenziate dall'intelligenza artificiale sul caricamento della pagina in base ai dati senza ancora trasmetterli all'API Speculation Rules (in modo da non sovraccaricare il browser)
Seconda fase: analisi del comportamento dell'utente, regolazione delle previsioni e istruzione dell'API Speculation Rules per eseguire il prerendering (o preletturare) di una pagina una volta che siamo sicuri di quale sarà l'azione successiva.
Il risultato è un caricamento della pagina istantaneo grazie al fatto che questa pagina è già dipinta in background. Sui dispositivi mobili, Navigation AI si basa sull'identificazione della posizione dell'utente nella pagina e, data la piccola area visibile, può facilmente prevedere dove toccherà.
Cosa rende la navigazione AI così potente? (+ Dati)
L'intelligenza artificiale di navigazione misura il successo in base a tre parametri personalizzati:
Precisione della previsione: quante interazioni tra tutti gli utenti sono state previste con successo dall'AI di navigazione
Precisione sprecata: quante interazioni tra tutti gli utenti Navigation AI non è riuscita a prevedere, con conseguente sovraccarico del browser
Rapporto d'onore del browser: segnala se una pagina viene effettivamente prerenderizzata/precaricata correttamente (in caso contrario, controlliamo l'efficienza del browser o la potenza della rete dell'utente per aiutare l'intelligenza artificiale di navigazione ad adattarsi a situazioni simili)
Sulla base di 1.200 siti web, Navigation AI sta già mostrando risultati spettacolari.
Risultati reali dell'intelligenza artificiale di navigazione
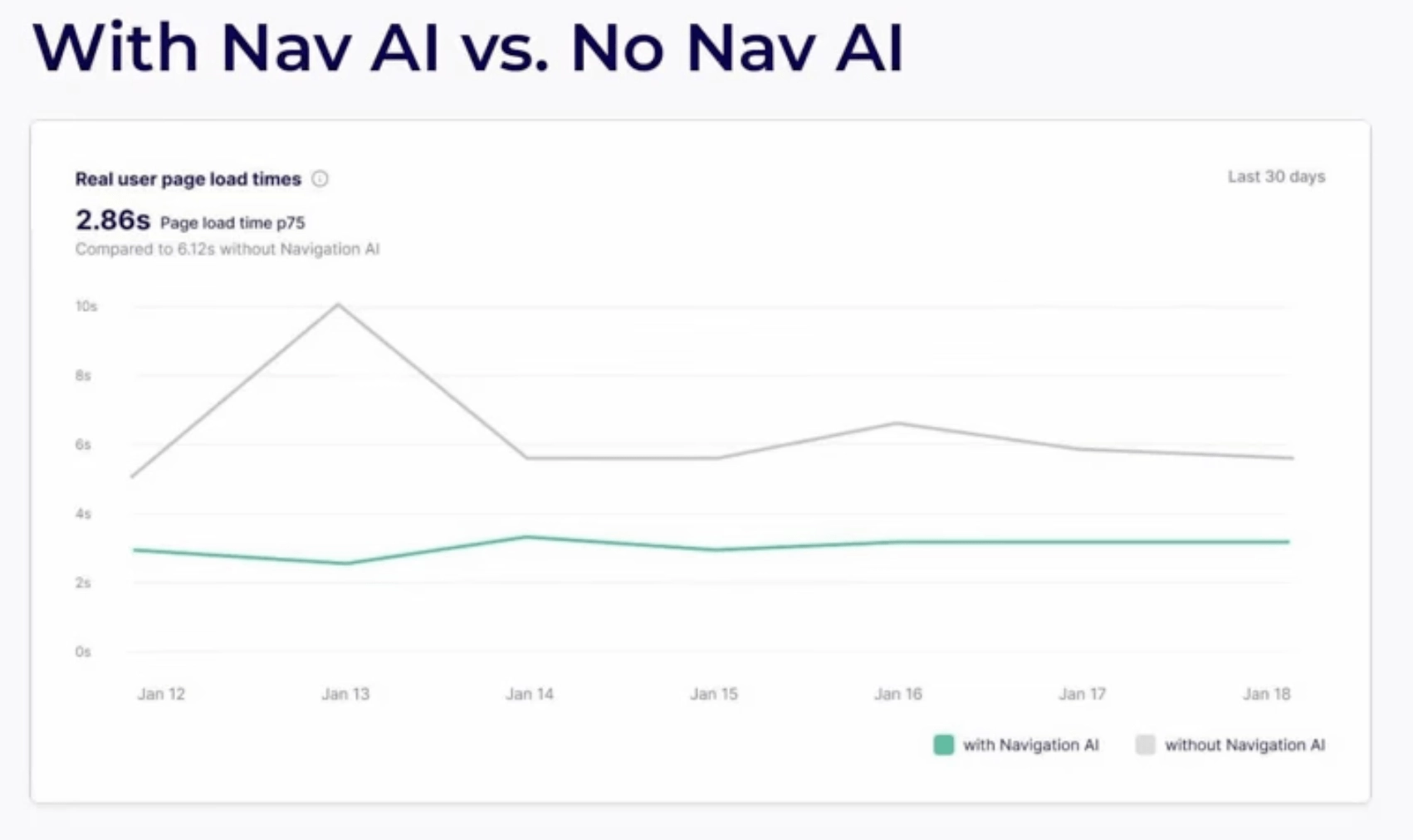
Risultato n. 1:le pagine Web che utilizzano Navigation AI mostrano costantemente un tempo di caricamento di ~ 2,86 srispetto a 6,12 s senza Navigation AI

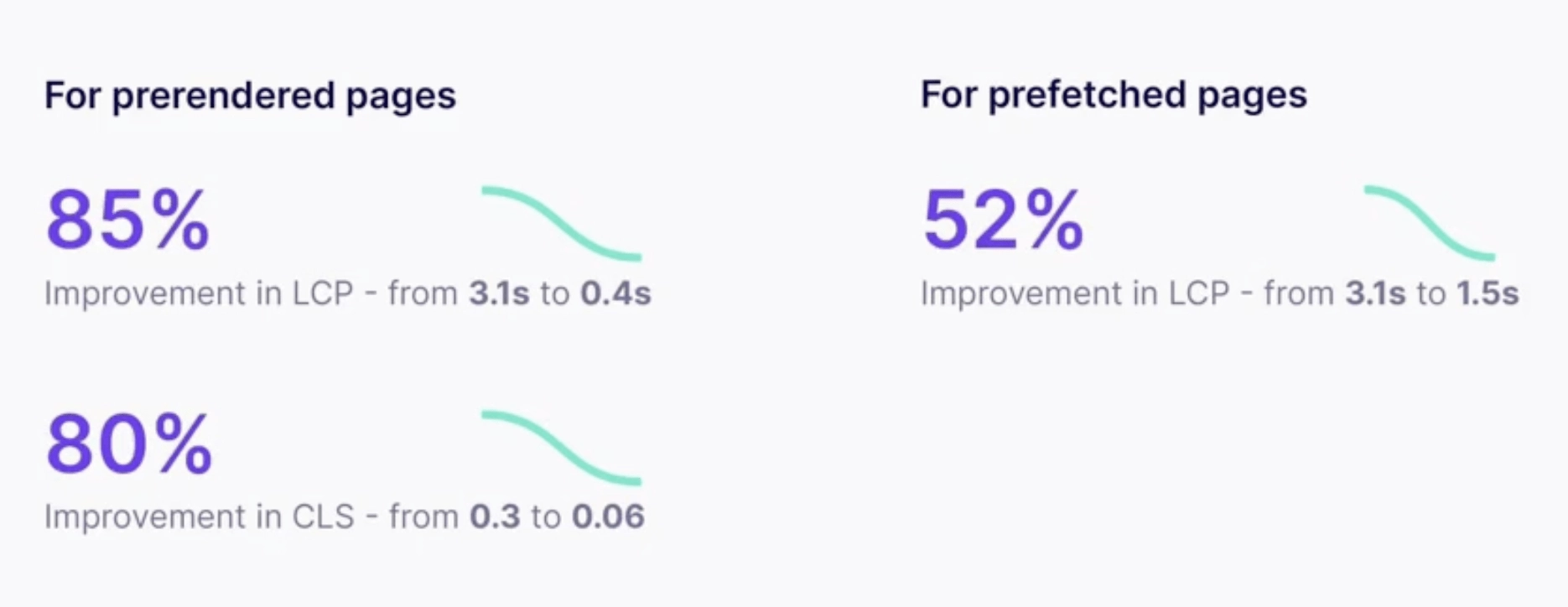
Risultato n. 2: con Navigation AI, le pagine prerenderizzate mostrano unmiglioramento LCP dell'85% (da 3,1 a 0,4 s) e un miglioramento CLS dell'80% (da 0,3 a 0,06 s). Per le pagine precaricate, Navigation AI aumenta LCP del 52% (da 3,1 secondi a 1,5 secondi).

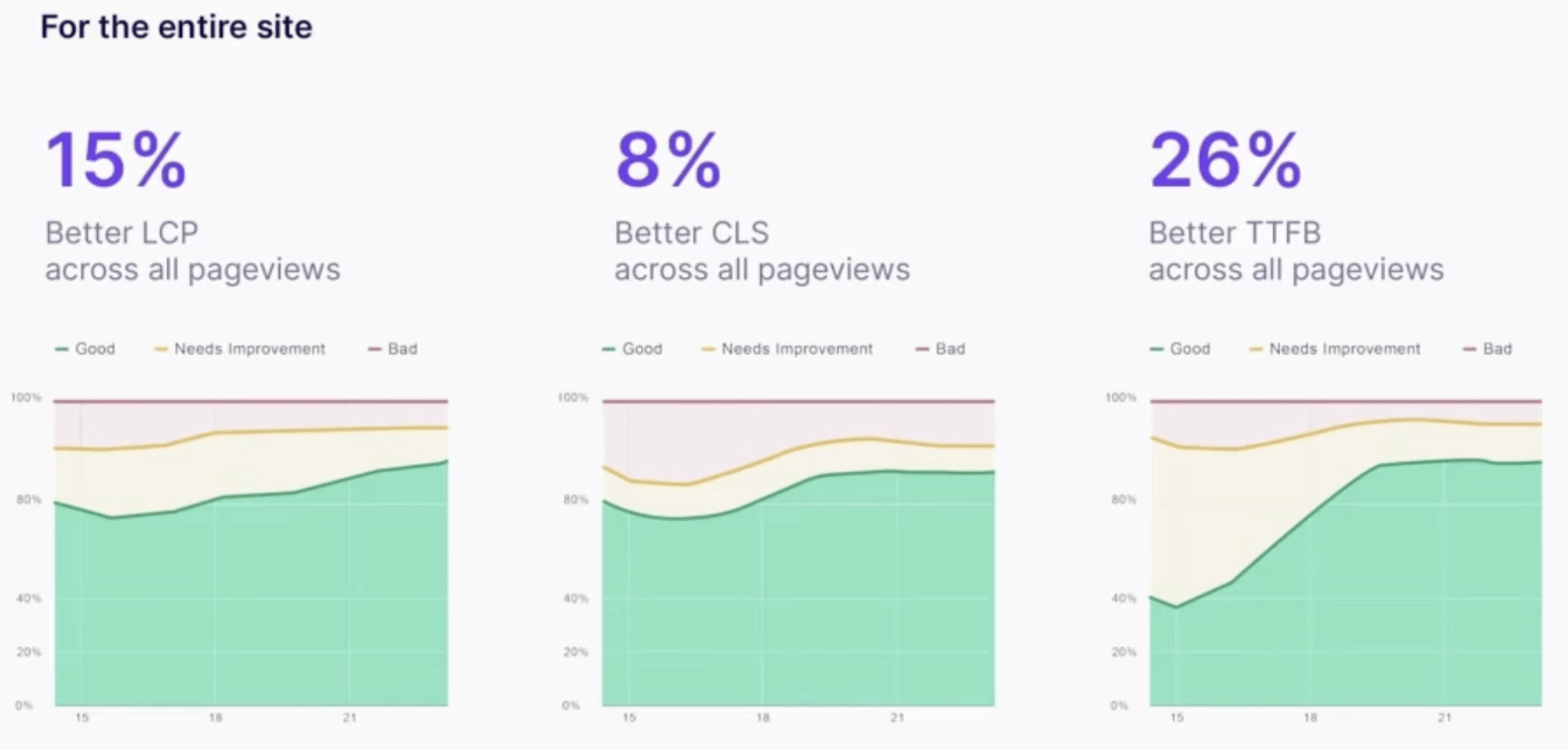
Risultato n. 3: con Navigation AI, i parametri prestazionali dell'intero sito Web migliorano in modo significativo: LCP del 15%, CLS dell'8% e TTFB del 26%

I rapidi tempi di caricamento iniziale della pagina, i layout stabili e la reattività rapida alle interazioni consentono ai proprietari dei siti di mantenere gli utenti felici e coinvolti più a lungo e, infine, di convertire a tassi maggiori.
Tecniche di caricamento istantaneo: precisione e compromessi
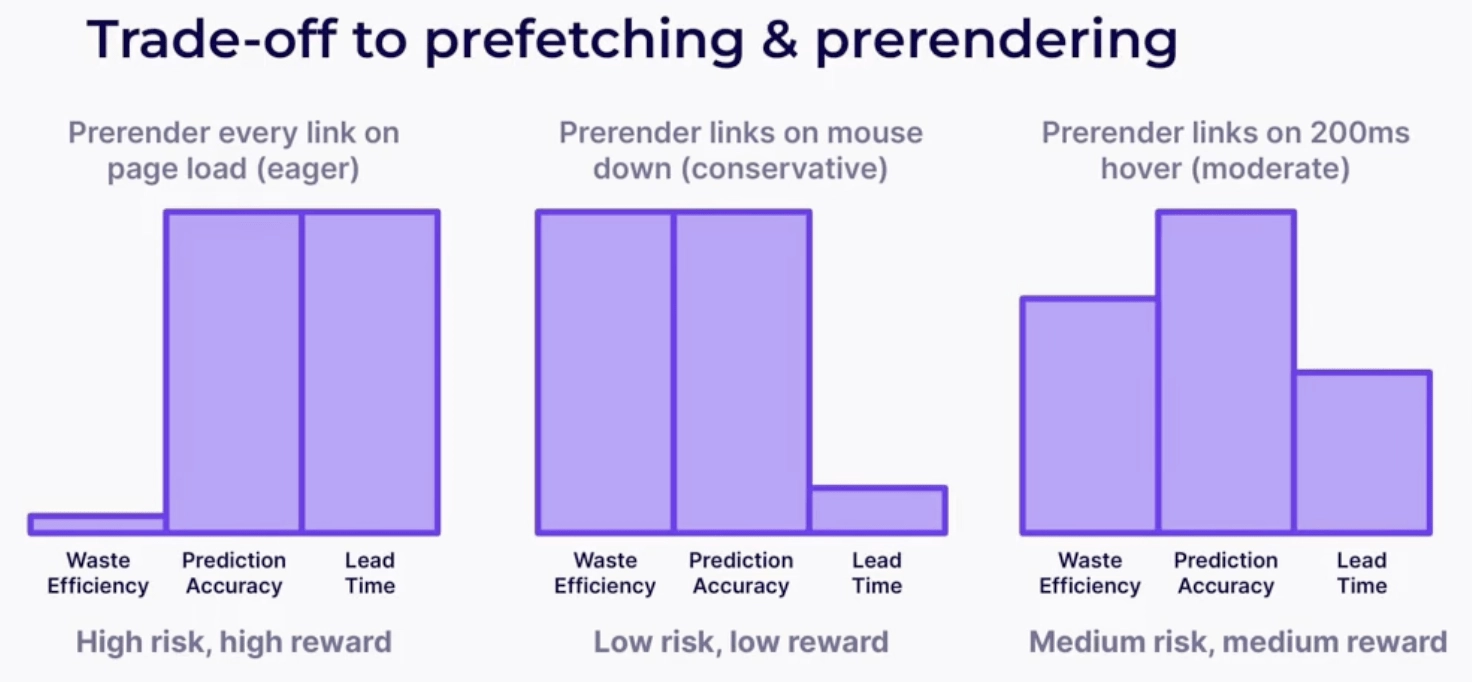
Trovare il giusto equilibrio nel decidere quali pagine prerenderizzare/precaricare dipende dalla tua capacità di comprendere il comportamento dei tuoi utenti. L’approccio manuale richiede un’attenta considerazione delle esperienze utente passate e l’analisi dei dati per ottenere lo scenario “rischio medio, rendimento medio”.

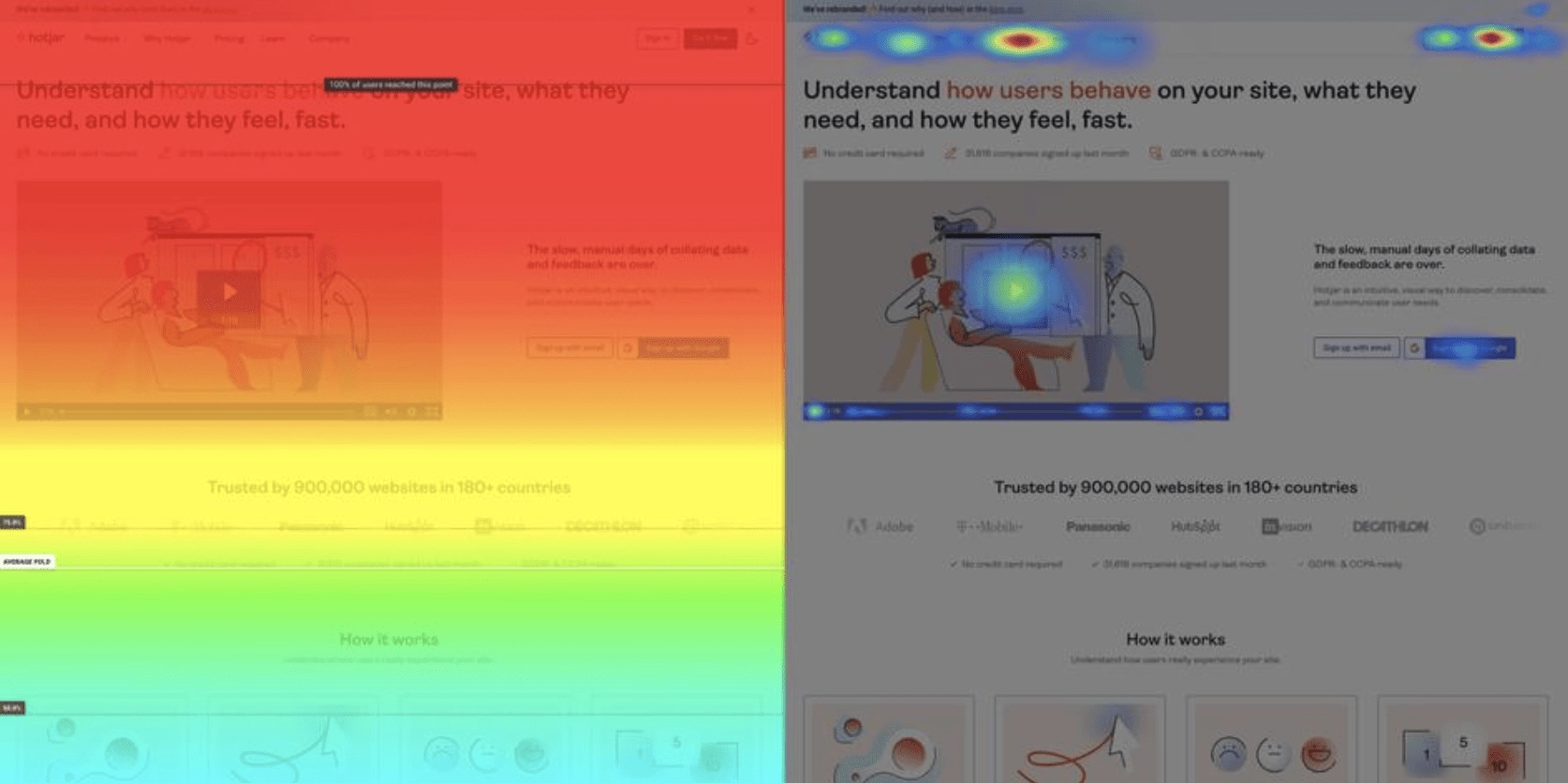
Idealmente, dovresti raddoppiare le mappe di calore ed esplorare cosa fanno gli utenti sulle tue pagine web: dove fanno clic, quanto scorrono verso il basso e cosa tendono a ignorare.

Poiché i browser possono gestire un numero limitato di richieste di prerendering/precaricamento, i proprietari e gli sviluppatori dei siti dovrebbero:
Escludi percorsi come collegamenti al logo, pagine disconnesse, pagine di acquisto riuscito, pagine di aggiunta al carrello, ecc.
Dai la priorità a percorsi come i pulsanti principali di invito all'azione (CTA), ulteriori pagine, navigazioni logiche successive, ecc.
In alternativa, puoi delegare il potere di elaborazione e previsione dei dati a uno strumento automatizzato come Navigation AI.
Domande frequenti
Il prerendering/precaricamento delle pagine in background viene visualizzato nell'analisi?
Se l'utente non è arrivato alla pagina in questione, non viene conteggiato ai fini dell'analisi, come ad esempio Google Analytics. Tieni presente che l'API Speculation Rules è ancora nelle fasi iniziali e, a seconda dei fornitori di analisi che utilizzi, potrebbero decidere di includere questi dati in qualche modo. Per ora, le pagine prerenderizzate/precaricate contano ai fini del report sull'esperienza utente di Chrome (CrUX) solo se l'utente è effettivamente arrivato su di esse.
Per quanto tempo il browser conserva nella cache le versioni delle pagine prerenderizzate?
Gli sviluppatori non hanno il controllo sulla durata. Tuttavia, Chrome archivia tutte le versioni memorizzate nella cache delle pagine prerenderizzate che non sono state selezionate dall'utente nella cache HTTP. In questo modo rimangono più veloci da caricare se l'utente decide di ritornarci in seguito.
Quanto pesa l'intelligenza artificiale nell'intelligenza artificiale di navigazione che esamina le azioni dell'utente?
L'intelligenza artificiale è gestita interamente dai server NitroPack e non viene eseguita nel browser. Il JavaScript AI di navigazione utilizza solo i risultati già pronti provenienti dai server NitroPack invece di eseguire l'intero modello AI stesso.
Le tecniche di caricamento istantaneo funzionano per la prima pagina su cui arrivano gli utenti (come una home page) o solo per la navigazione successiva?
Le tecniche di prerendering/precaricamento non si applicano nel caso delle prime visite al sito web. Tuttavia, la barra degli URL di Chrome sta iniziando a utilizzare il prerendering riconoscendo gli URL che cerchiamo spesso e caricandoli in anticipo
Ad esempio, digitando www.goo molto probabilmente si attiverà il caricamento in background della pagina www.google.com (a seconda dell'attività di ricerca del singolo utente, ovviamente).
Attualmente, ci sono anche esplorazioni su come la barra del motore di ricerca di Google possa incorporare il prerendering.
