Presentazione di Blocks 3.0
Pubblicato: 2023-02-22Questa è l'entusiasmante notizia che stavi aspettando: Kadence Blocks 3.0 è qui!
Siamo orgogliosi di annunciare il rilascio di Kadence Blocks 3.0, l'ultima versione del nostro popolare plug-in per la creazione di pagine WordPress. Se hai seguito tutto il processo di sviluppo e beta, probabilmente saprai che questo ultimo aggiornamento apporta una serie di modifiche fondamentali a Kadence Blocks, che contribuiscono a migliorare l'esperienza di costruzione del sito. Inoltre, questa riscrittura fondamentale crea nuove strutture che consentono al nostro team di sviluppo di aggiungere meglio nuove funzionalità, inclusi nuovi blocchi. C'è un'entusiasmante strada da percorrere per tutti coloro che costruiscono siti veloci ed efficaci con Kadence.
Cosa c'è di nuovo?
Codice riscritto, modernizzato, pulito e migliorato.
Kadence Blocks è stato creato nei primi giorni dell'editor di blocchi di WordPress. In effetti, è stato inizialmente rilasciato più di tre mesi prima che l'editor di blocchi facesse parte del core di WordPress. In molti modi, siamo stati tutti coinvolti nell'editor di blocchi sin dall'inizio, ma questo ha anche significato che abbiamo dovuto fare un sacco di refactoring poiché la base di codice nel core e l'editor di blocchi stesso sono cambiati drasticamente nel corso del anni. Per quanto abbiamo refactoring in alcuni punti, abbiamo raggiunto un momento in cui era chiaro che dovevamo ristrutturare la maggior parte del plug-in per renderlo più compatibile con l'attuale percorso del core di WordPress e aprire opportunità future per innovare nell'editor di blocchi. Ecco alcuni dei punti salienti:
- Struttura di build aggiornata completamente e ora utilizza le librerie dei componenti
- Aggiornata la struttura React dei blocchi per essere funzionali e utilizzare l'API v2
- Ricostruito il modo in cui compiliamo e produciamo CSS frontend per le personalizzazioni dei blocchi
- Refactoring del modo in cui salviamo e produciamo le icone SVG per impedire lo stripping di wp_kses
- Ricostruito il nostro Javascript front-end per non utilizzare alcun cursore jQuery
Una nuova interfaccia utente per le impostazioni di blocco
Kadence Blocks 3.0 apporta nuovi miglioramenti all'interfaccia utente delle impostazioni del blocco. Queste modifiche sono state apportate per ottimizzare la rapidità e la facilità con cui puoi creare e gestire i blocchi sulla tua pagina.
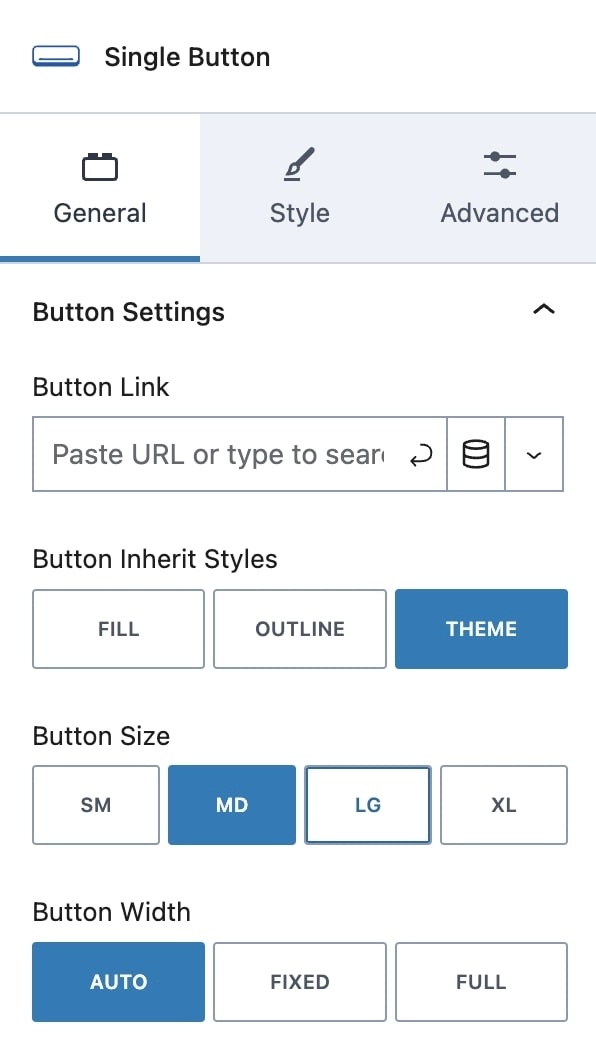
Organizzato per schede
Le impostazioni del blocco sono organizzate in modo intuitivo in sezioni: Generale, Stile e Avanzate. Ciò renderà più facile e veloce trovare l'impostazione giusta per modificare il layout e il design. Non dovrai più scorrere molte impostazioni!
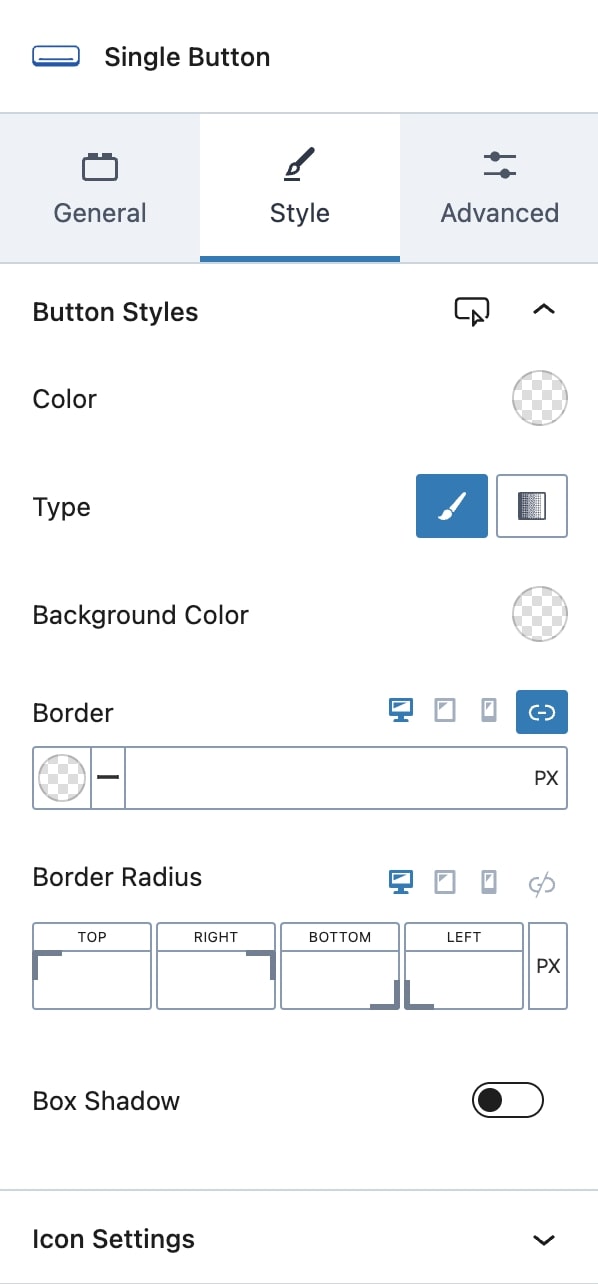
Controlli delle impostazioni nuovi e aggiornati
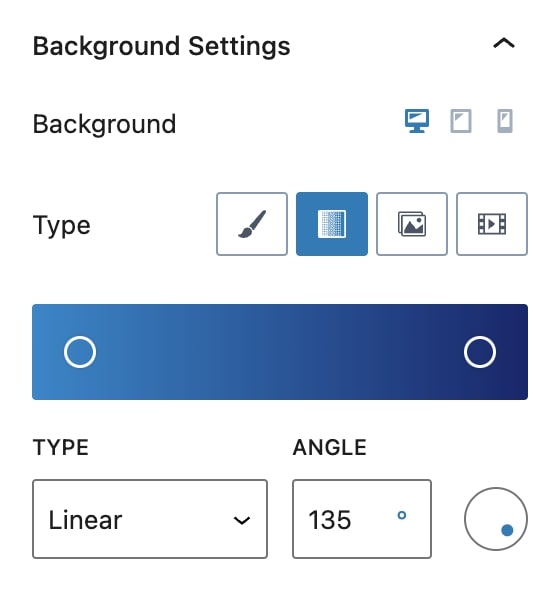
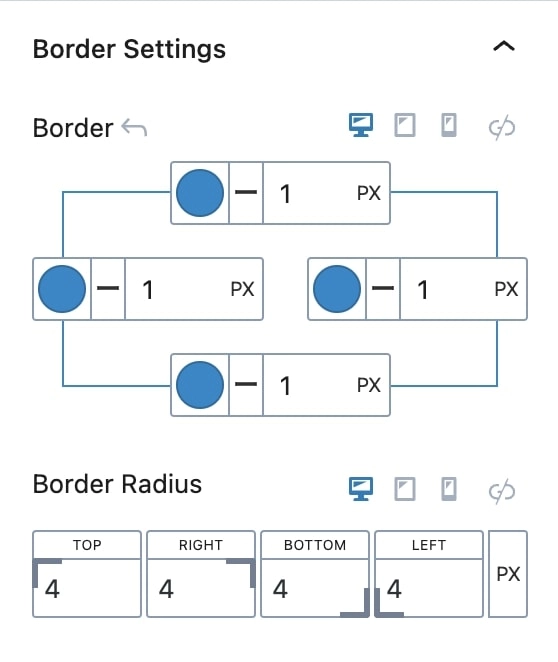
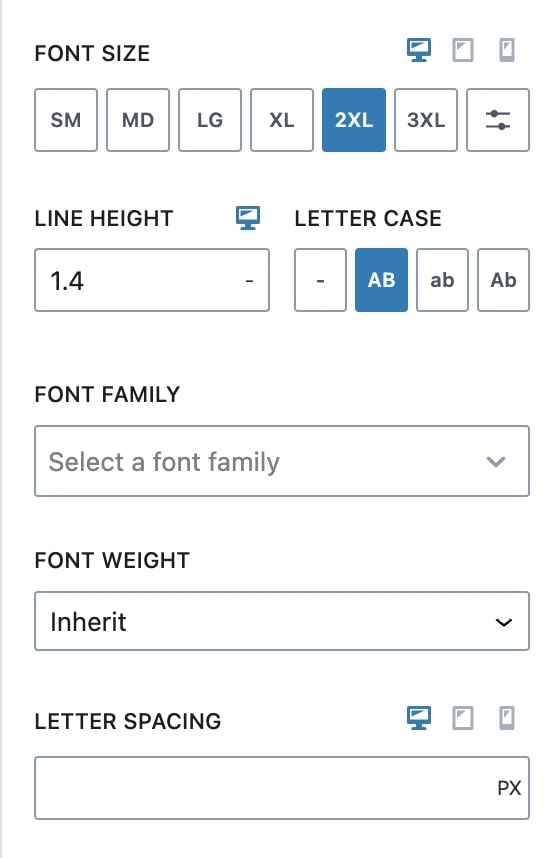
Volevamo semplificare la modifica degli stili di blocco. Mentre il core di WordPress aveva sviluppato alcuni nuovi controlli che erano davvero carini, abbiamo riscontrato problemi che ci hanno impedito di adottare semplicemente i loro componenti. Ad esempio, il core di WordPress ha un bellissimo controllo del gradiente, ma non funziona con i colori variabili globali, che sono davvero importanti per gli utenti di Kadence che cercano di rendere i cantieri più veloci e più facili. Per non parlare del fatto che il core di WordPress non ha componenti con controlli di impostazione reattivi, il che è importante anche per la creazione di siti moderni. Inserisci qui emoji strabilianti.
Abbiamo creato alcuni dei nostri controlli per la nostra libreria di componenti. Alcuni di questi controlli sono basati sul core di WordPress e altri partono in alcuni piccoli modi in cui ci siamo sentiti come se potessimo fornire una direzione migliore con i controlli Kadence personalizzati. Tutti questi hanno in mente un design reattivo e portano molta più coerenza ai nostri controlli di blocco. Di seguito sono riportate alcune immagini di alcuni di questi nuovi controlli.
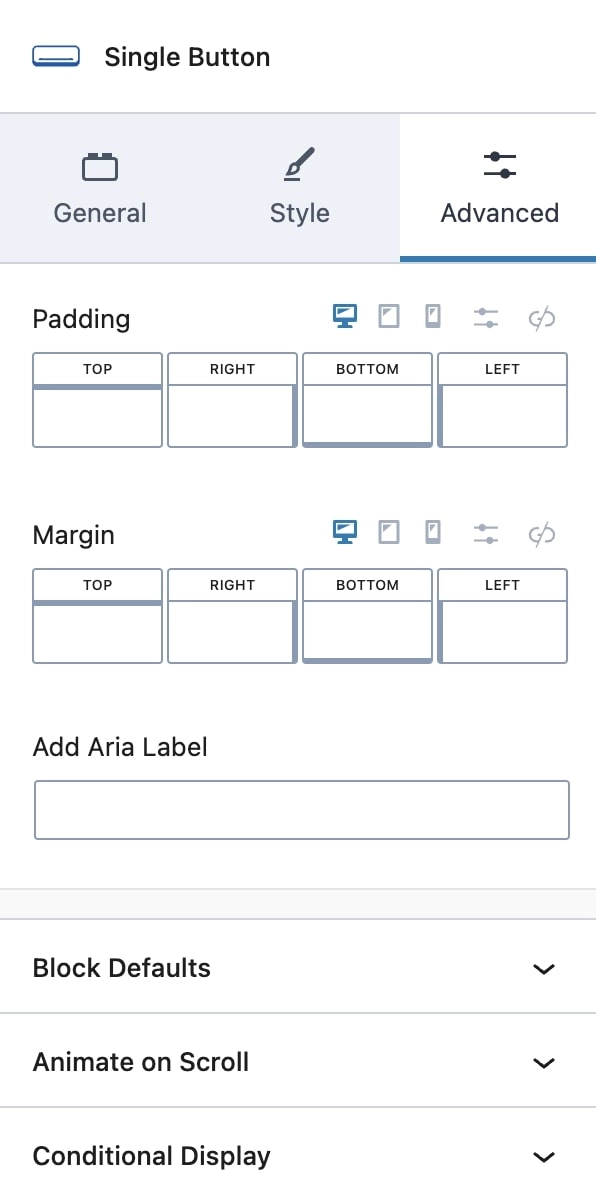
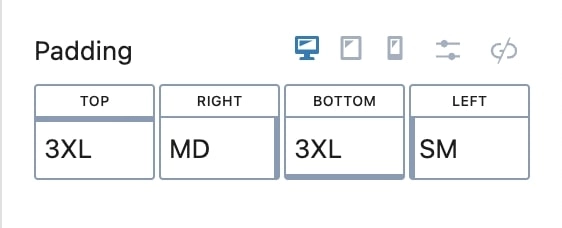
Imbottitura visiva e margine
Kadence Blocks ti ha sempre dato la possibilità di impostare visivamente il riempimento superiore e inferiore nel Blocco layout riga. Kadence Blocks 3.0 migliora questa esperienza nel layout delle file e in molti dei nostri altri blocchi. Con le aree evidenziate che vengono visualizzate quando passi con il mouse sopra le impostazioni di spaziatura interna e margine, ora è molto più facile vedere come le tue impostazioni influiscono sul layout della pagina.
Modifiche con il Blocco layout di riga
Uno dei capisaldi del plug-in Kadence Blocks è stato il Row Layout Block. Il Row Layout Block è un contenitore che raggruppa le sezioni e facilita la costruzione con i blocchi. Abbiamo concentrato molta attenzione nel rendere questo blocco fondamentale più facile da usare.
Sposta facilmente le sezioni all'interno di un layout di riga
Una frustrazione che tutti abbiamo sperimentato all'interno del layout di riga (sì, anche noi) è la difficoltà di spostare una sezione da un'area all'altra. Costruire con i blocchi ha spesso comportato un noioso movimento di copia e incolla di una sezione a destra per spostarla a sinistra. Con molti Blocchi Sezione in un Blocco Layout Riga, spesso è stato necessario ricostruire un Layout Riga da zero per assicurarsi che lo spostamento di un Blocco Sezione possa essere fatto facilmente.
Ora, spostare i Blocchi Sezione all'interno di un Blocco Layout Riga è più facile che mai. Con il clic di una freccia, puoi spostare rapidamente una sezione ovunque e trascinarla da un blocco di layout di riga a un altro.
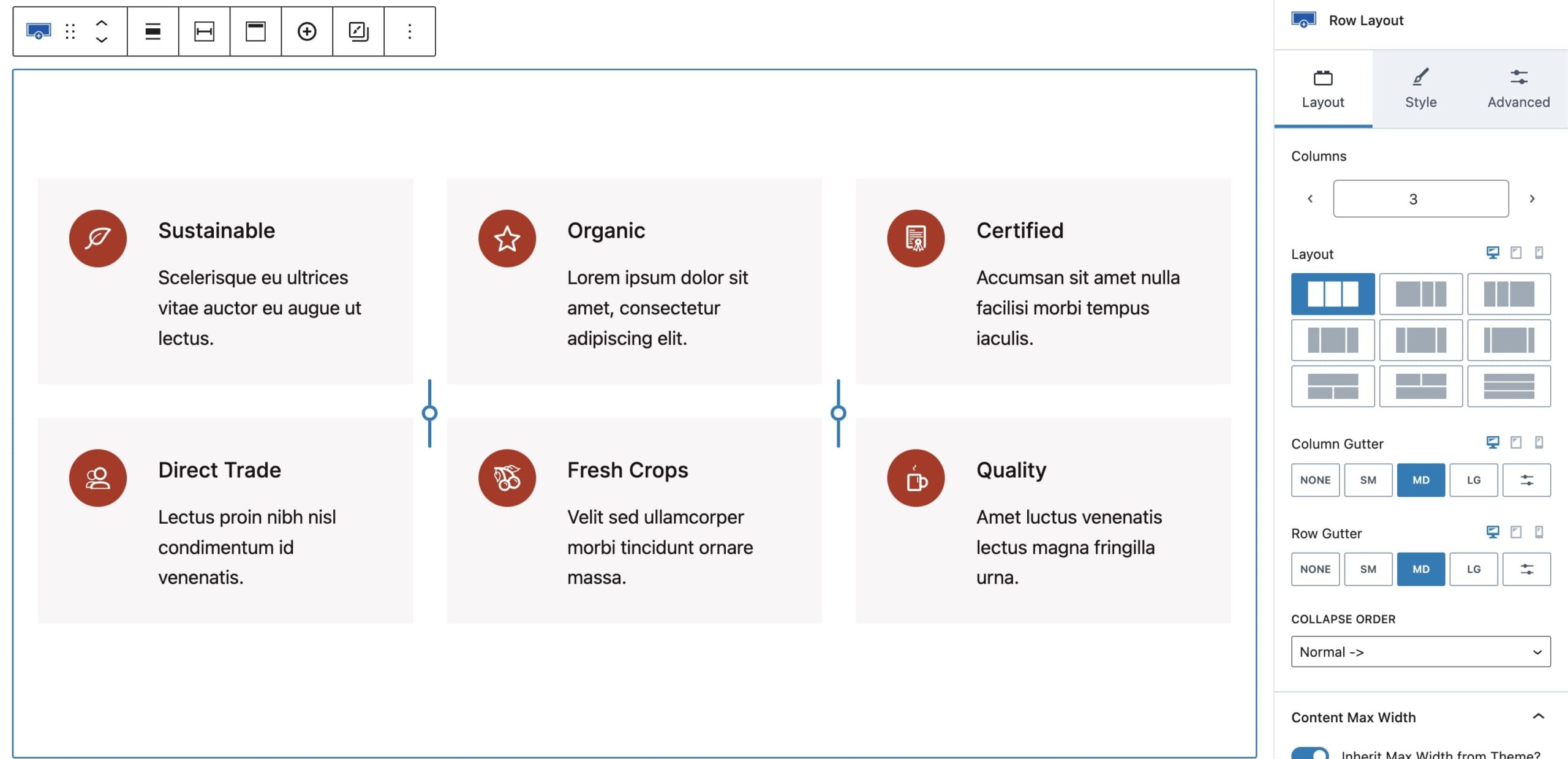
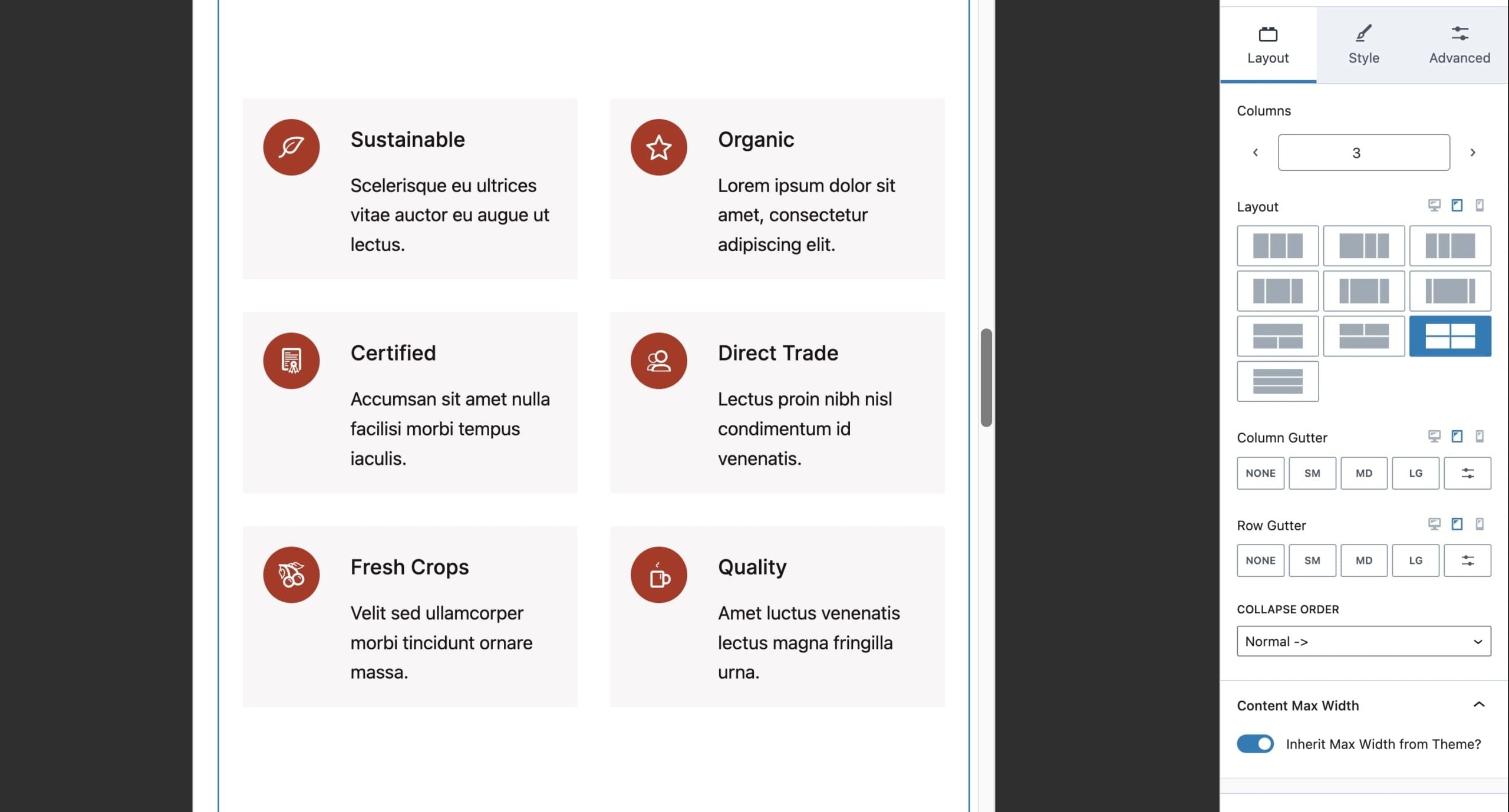
Nuove opzioni di layout della griglia di riga
Un layout di riga ora può contenere una griglia di sezioni. Ad esempio, se desideri una griglia a tre colonne con due righe, puoi farlo con un blocco di layout Riga. La cosa fantastica è che puoi trasformarla in una griglia a due colonne su un tablet.
Il layout di riga utilizza Grid CSS e altre ottimizzazioni
Abbiamo ottimizzato il modo in cui il Row Layout Block produce CSS e quale tipo di CSS utilizza. Il passaggio da CSS Flexbox a CSS Grid consente a Kadence Blocks di ridurre significativamente le dimensioni del file CSS (36kb -> 6kb). Oltre a ciò, abbiamo ridotto da tre a due la quantità di tag HTML nell'output, aiutandoti ulteriormente a ottimizzare le dimensioni del DOM (Document Object Model). Questo miglioramento aumenta notevolmente la velocità della pagina e migliora l'esperienza complessiva dell'utente.
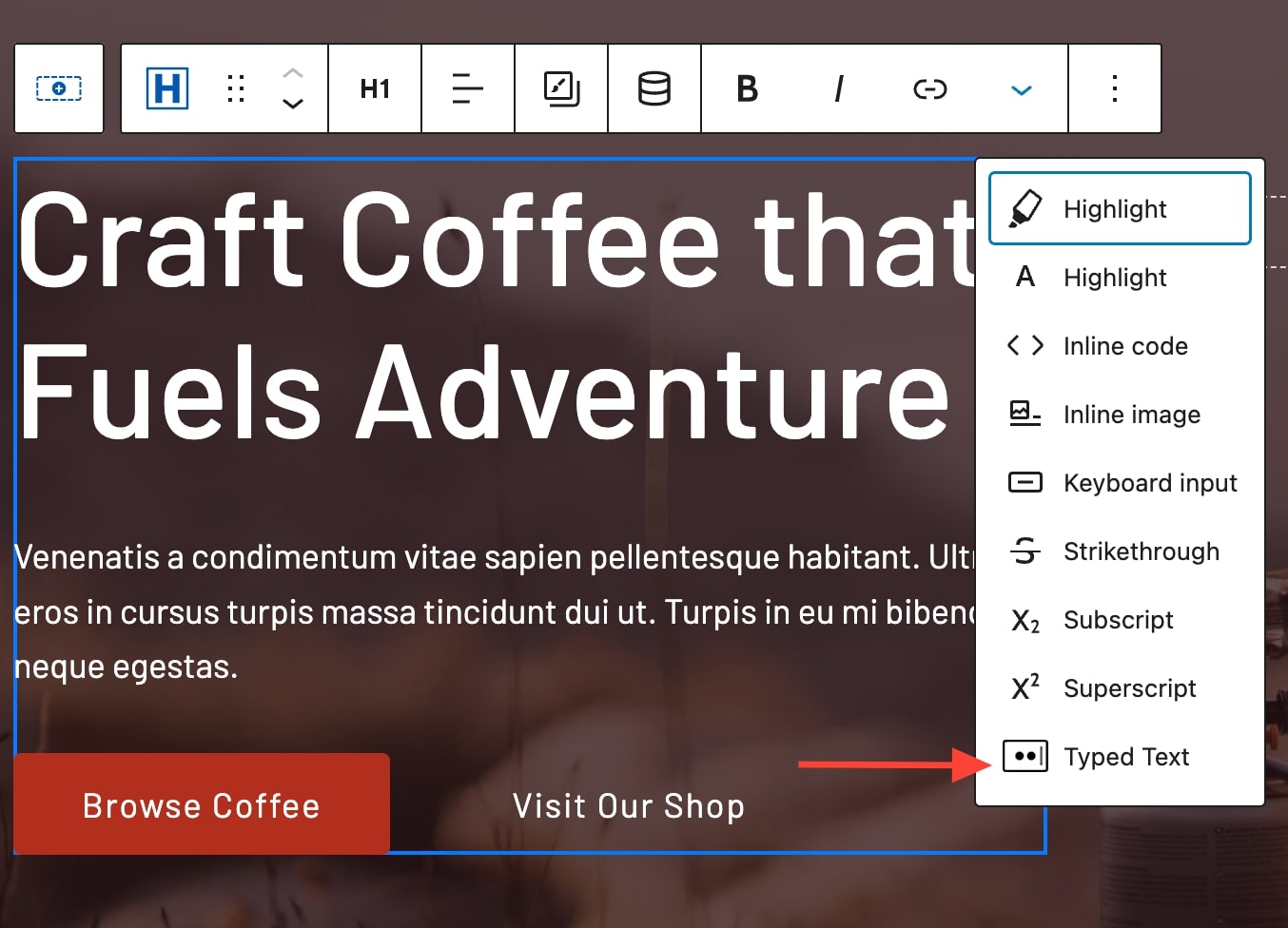
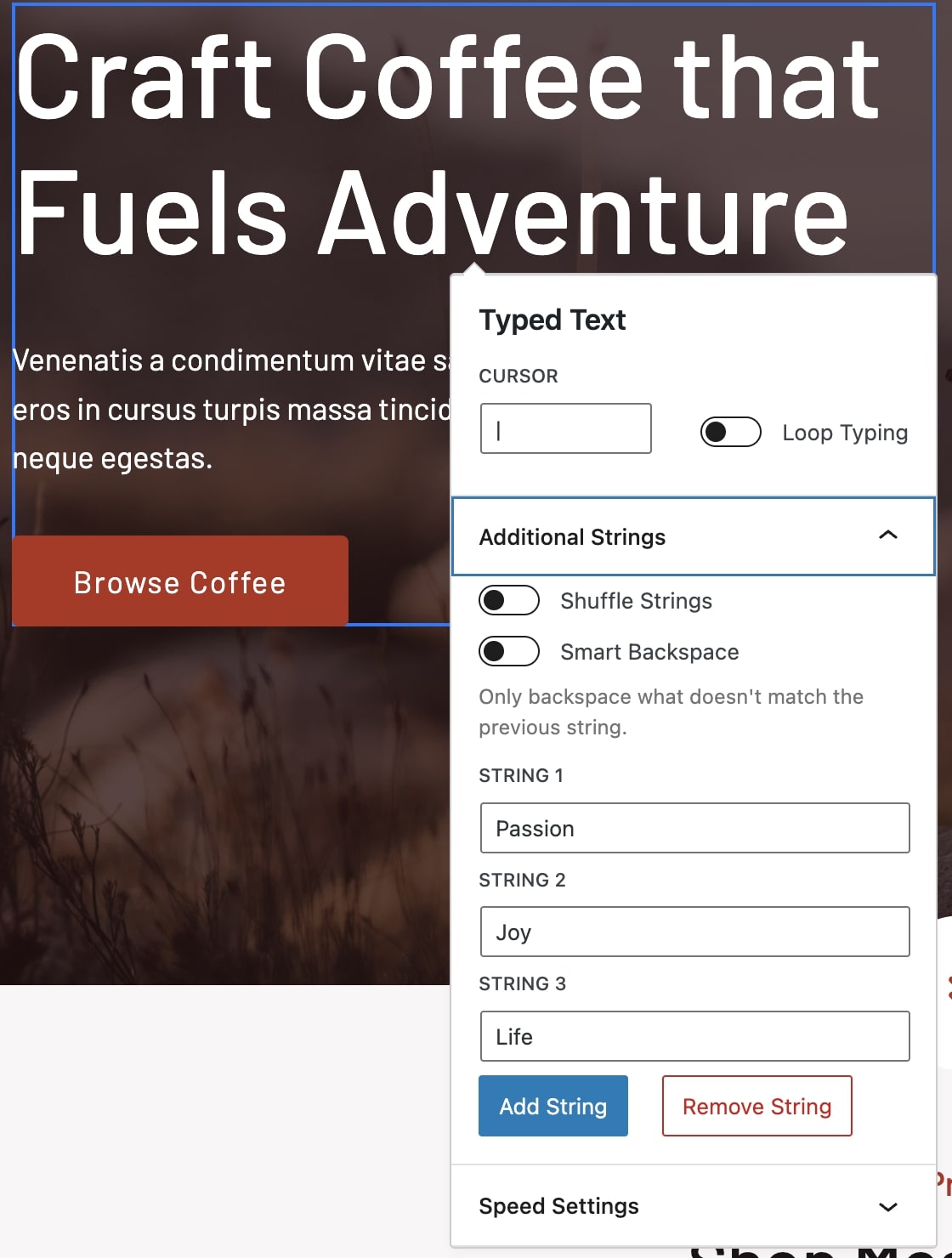
Testo digitato nel blocco di testo avanzato
Una caratteristica nuova di zecca è la nostra opzione Testo digitato all'interno del Blocco di testo avanzato. Ora puoi definire una serie di stringhe da digitare e sostituire nel tuo contenuto. Questo è ottimo per attirare l'attenzione su un titolo specifico e creare coinvolgimento sul tuo sito.
Per aggiungere questo al tuo sito, seleziona del testo e fai clic sulla freccia nella barra degli strumenti del Blocco di testo avanzato, nel menu a discesa fai clic sul testo digitato. Quindi, si aprirà un pannello con tutte le impostazioni del tipo di testo.
Migrazione ai blocchi interni
Quando Kadence Blocks è stato originariamente creato, i controlli attorno ai blocchi interni erano estremamente carenti. Ciò significava che per molti dei nostri blocchi dovevamo creare attributi di array personalizzati per creare un tipo di blocco interno che non fosse in realtà un blocco interno. Il nostro Buttons Block ne è stato un buon esempio. Ha avuto uno scopo prezioso nel dare agli utenti la possibilità di aggiungere facilmente due pulsanti uno accanto all'altro. Poiché il core di WordPress è andato avanti con il suo sviluppo, gli strumenti per costruire con blocchi interni sono molto migliori. Ora ha molto più senso avere un blocco contenitore con pulsanti singoli come blocco interno. Ciò consente di fare clic sul pulsante per modificarlo e semplifica notevolmente i pannelli delle impostazioni. In Kadence Blocks 3.0 abbiamo migrato quattro blocchi per sfruttare i blocchi interni per facilitare lo sviluppo.

- Blocco pulsanti avanzato
- Blocco testimonianze
- Icona Blocco
- Blocco elenco icone
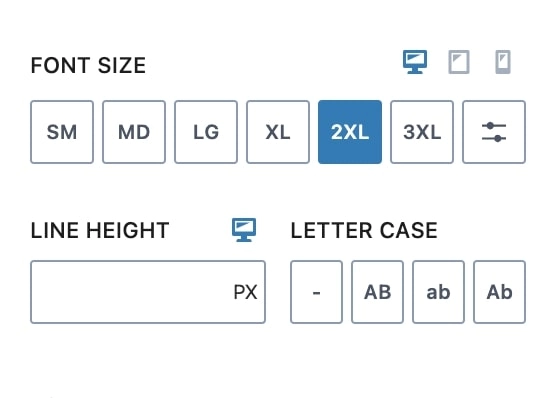
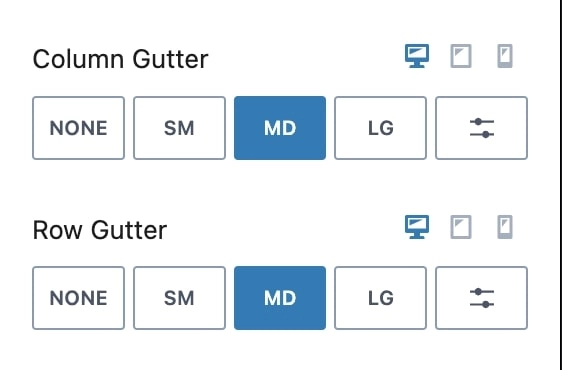
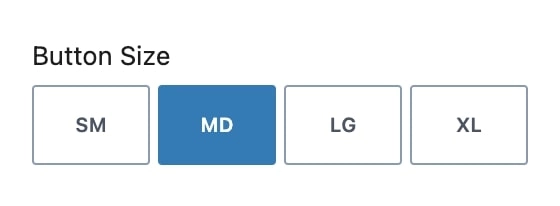
Variabili per Impostazioni
Uno dei tanti obiettivi di Kadence Blocks 3.0 era rendere le decisioni di progettazione più intuitive. Per molti utenti capire la differenza tra pixel, unità EM o REM e quali dovrebbero essere utilizzate per varie impostazioni come dimensioni dei caratteri, riempimento o gutter non è in cima alle loro liste di cose da fare.
Con Kadence Blocks 3.0 abbiamo spostato molte delle nostre impostazioni di dimensioni predefinite per utilizzare variabili personalizzate in modo da poter impostare dimensioni piccole, medie e grandi per le impostazioni di dimensioni standard degli elementi e lasciarci gestire il resto.
È ancora facile impostare le proprie dimensioni personalizzate utilizzando i pixel o qualsiasi altra unità desiderata nelle impostazioni del blocco. Tuttavia, attenersi alle opzioni variabili predefinite ti aiuterà a mantenere la coerenza nei tuoi progetti e a limitare la necessità di sostituzioni reattive. Inoltre, il tuo design è più facile da gestire a lungo termine. Per quei momenti in cui sono richiesti controlli precisi, Kadence Blocks mette anche quel potere nelle tue mani.
Design reattivo tramite CSS Clamp
Per offrire una migliore esperienza visiva indipendentemente dal dispositivo su cui ti trovi, Kadence Blocks 3.0 ha cambiato radicalmente il modo in cui vengono caricati i progetti. Se sei interessato alla tecnologia alla base del morsetto CSS, puoi leggere di più qui. In sostanza, CSS Clamp stabilisce la dimensione del viewport di fascia alta (ad esempio, un browser desktop) e una dimensione del viewport di fascia bassa (ad esempio, un telefono cellulare). E non importa come viene caricato il sito o come un utente ridimensiona la finestra del browser, il tuo sito cambierà in modo flessibile le dimensioni di questi elementi in base alla dimensione della finestra del browser rilevata.
Mentre Kadence Blocks ti consentirà comunque di impostare le specifiche di dimensionamento in base a desktop, tablet o dispositivi mobili, Kadence Blocks 3.0 ti assolve dalla responsabilità di dover ridimensionare queste viste. Ora puoi fare affidamento sulle impostazioni basate su variabili utilizzando Clamp e lasciare che Kadence Blocks faccia il lavoro per te.
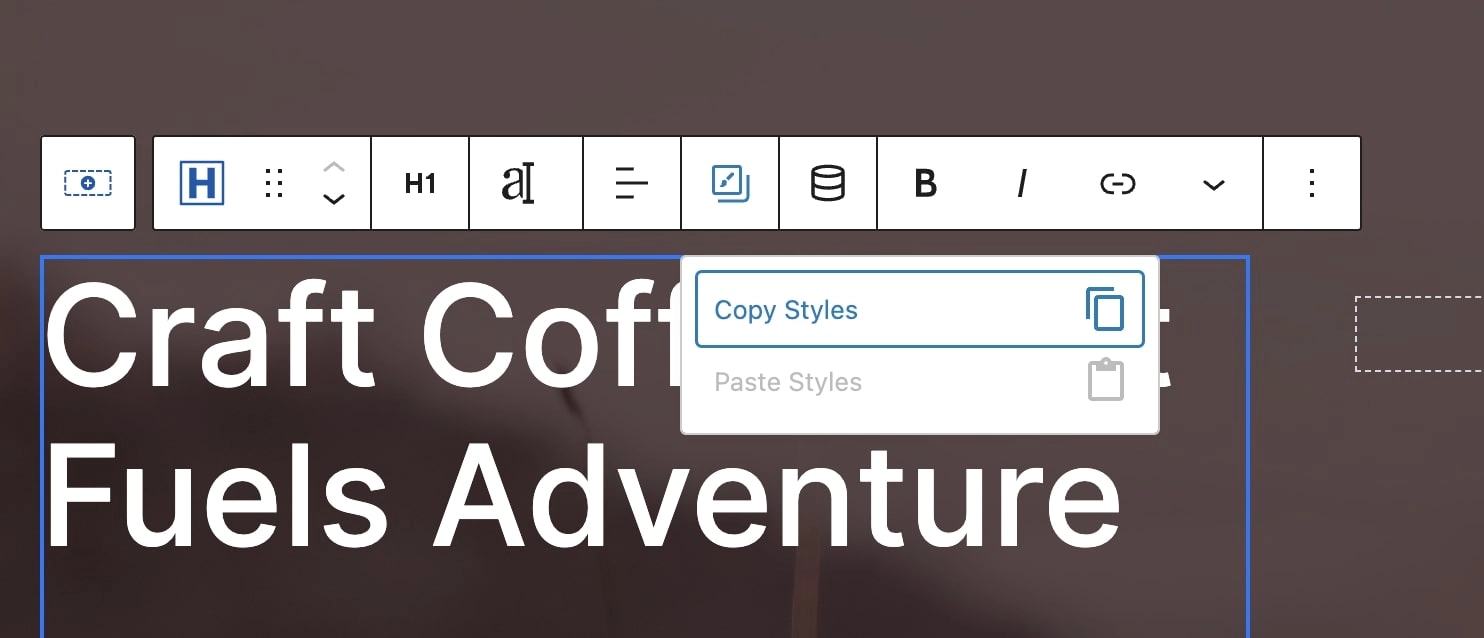
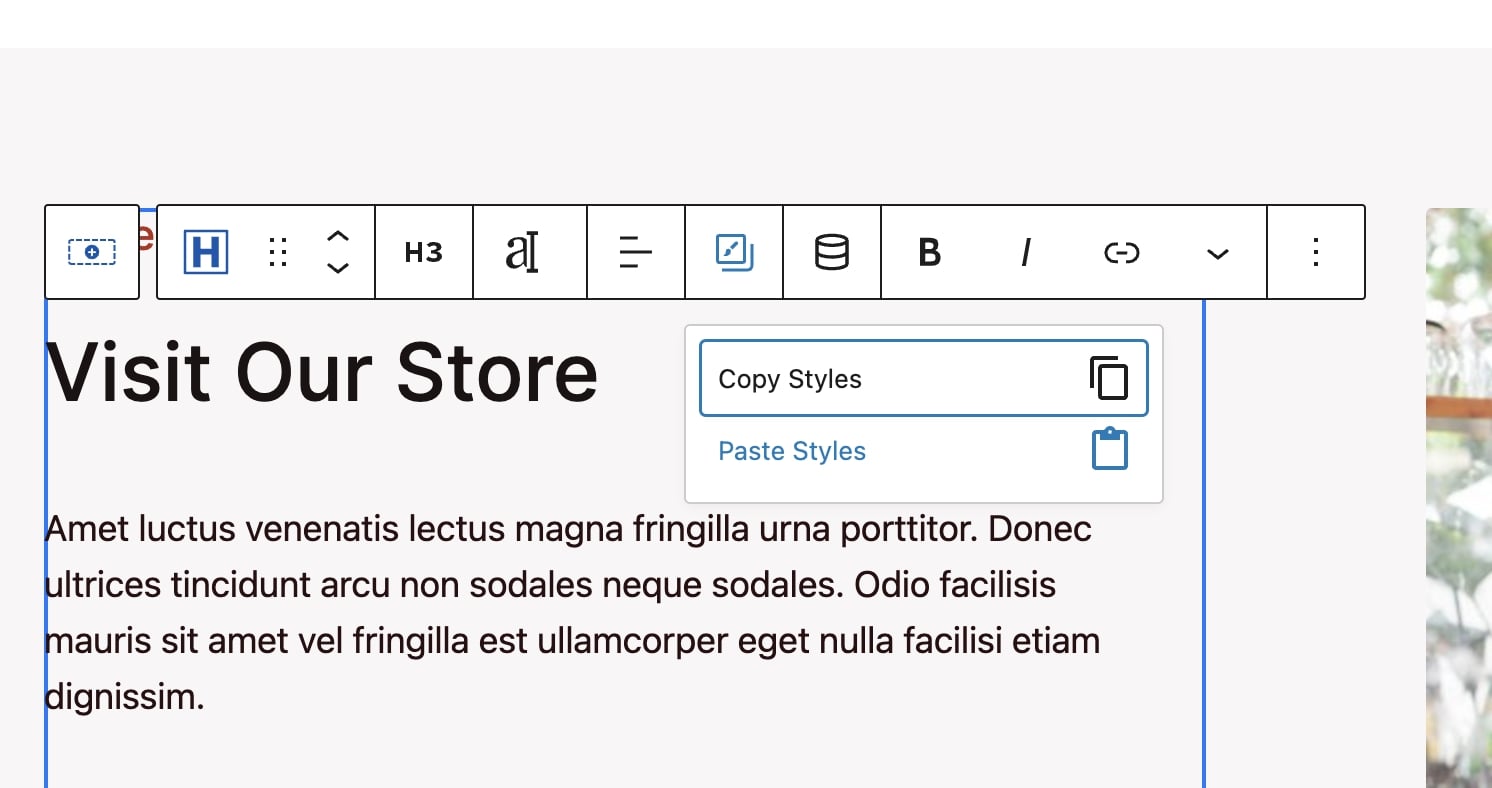
Aggiornamenti agli stili di copia e incolla
L'opzione per copiare e incollare gli stili fa parte di Kadence Blocks da un po' di tempo, ma l'abbiamo rinnovata in Blocks 3.0 e l'abbiamo inclusa in tutti i nostri blocchi. Questo strumento richiede una certa intenzionalità per renderlo parte del tuo flusso di lavoro, ma promettiamo che renderà il tuo sviluppo molto più veloce!
Aggiornamenti ai valori predefiniti di blocco
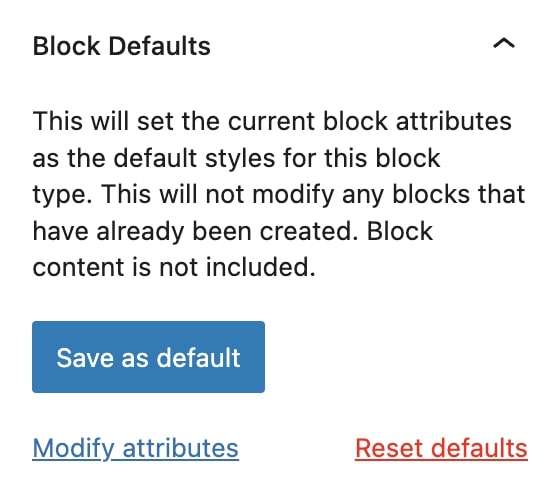
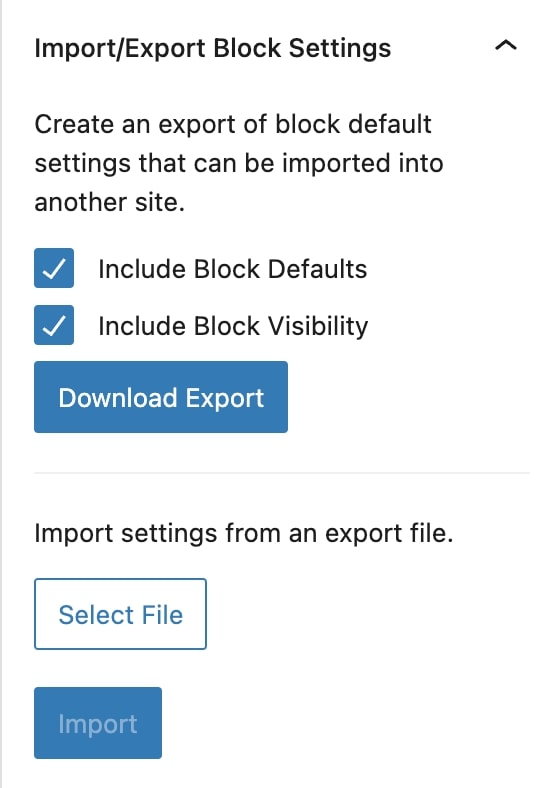
Se ti ritrovi a impostare sempre qualcosa in un blocco Kadence, puoi definire qual è il "predefinito" per il blocco. Infatti, se imposti sempre il layout di riga per utilizzare la larghezza massima del contenuto del tema, puoi impostarlo come predefinito ogni volta che aggiungi un nuovo blocco di layout di riga alla tua pagina. Puoi farlo con qualsiasi impostazione su qualsiasi blocco. Sebbene tu sia stato in grado di farlo sulla maggior parte dei blocchi da prima di Kadence Blocks 3.0, abbiamo cambiato il modo in cui funziona. Ora impostare le impostazioni predefinite dei blocchi è più facile che mai. All'interno di ciascun blocco, puoi fare clic su "avanzate" e quindi su "blocca impostazioni predefinite", questo ti consentirà di vedere se sono state applicate impostazioni predefinite di blocco. Puoi persino rimuovere determinati attributi che non vuoi far parte delle impostazioni predefinite del blocco. Ciò che lo rende così semplice è che puoi utilizzare il blocco corrente su cui stai lavorando per definire il nuovo valore predefinito con un clic di un pulsante. Puoi anche esportare i blocchi predefiniti e importarli in altri siti.
Piena compatibilità con le versioni precedenti
Con un'importante riscrittura come questa, ovviamente, una delle maggiori preoccupazioni è garantire la piena compatibilità con le versioni precedenti. Abbiamo tenuto d'occhio questo requisito durante tutto il processo di sviluppo per garantire che i siti che hai creato con Kadence Blocks 2.* migrino facilmente al plug-in 3.0 aggiornato. Durante un lungo periodo beta, oltre 400 persone hanno contribuito a testare Kadence Blocks 3.0. Inoltre, con la nostra vasta libreria di modelli per principianti creati con Kadence Blocks, siamo stati in grado di utilizzarli per eseguire tonnellate di test interni. E nel caso tu sia curioso, noi stessi abbiamo utilizzato Kadence Blocks 3.0 sul nostro sito web.
Anche se potrebbero esserci casi limite in cui Kadence Blocks 3.0 non è stato testato e potrebbero ancora esistere bug, siamo fiduciosi che questi casi saranno pochi e il nostro team di supporto è disponibile per aiutarti durante la transizione a 3.0.
Come funzionano gli aggiornamenti nell'editor blocchi
Quando aggiorni Kadence Blocks, il contenuto dei tuoi post e delle tue pagine non si aggiornerà automaticamente. La maggior parte del contenuto di quelle pagine viene salvata come HTML statico e viene visualizzata sul front-end del tuo sito Web in modo molto simile a come veniva visualizzata in precedenza. Mentre abbiamo aggiornato il modo in cui parte di quell'HTML viene reso e abbiamo aggiornato i file CSS e Javascript esterni che vengono emessi con esso, la struttura di base dei tuoi blocchi rimarrà la stessa.
Ad esempio, il blocco di layout di riga in Kadence Blocks 2.* utilizza tre DIV HMTL nel suo output e il blocco di layout di riga in Kadence Blocks 3+ utilizza solo due DIV. Questa modifica non avrà effetto immediato sul tuo sito web. È solo quando apri la pagina o il post che l'HTML salvato verrà rigenerato all'ultimo aggiornamento.
Abbiamo limitato il numero di modifiche HTML apportate e testate per assicurarci di supportare entrambe le versioni. Queste modifiche sono state apportate per migliorare le prestazioni del tuo sito.
Suggerimenti per l'aggiornamento e la risoluzione dei problemi
Di seguito sono riportati i nostri suggerimenti su come eseguire l'aggiornamento a Kadence Blocks 3.0 e alcune cose che puoi verificare prima in caso di problemi.
Prima di aggiornare
- Fai il backup del tuo sito web.
- Bonus: crea un sito di staging e aggiornalo prima.
Dopo l'aggiornamento
- Svuota la cache del tuo sito (Browser, Page Cache, Object Cache).
- Ricostruisci i tuoi script minify sia per CSS che per Javascript.
- Visualizza le pagine del tuo sito per verificare che tutto funzioni senza intoppi.
Risoluzione dei problemi
- Se una pagina non viene visualizzata correttamente sul front-end, apri la pagina e prova a salvare nuovamente . Questo ricostruirà l'HTML statico nel contenuto della pagina e aggiornerà i formati del blocco.
- Se una pagina non viene visualizzata correttamente sul front-end, rivedi eventuali CSS personalizzati che hai aggiunto per vedere se il tuo CSS personalizzato deve essere aggiornato per funzionare correttamente.
Qual è il prossimo?
Potresti aver notato che Kadence Blocks 3.0 non è arrivato con nuovi blocchi. Questa finì per essere una decisione intenzionale per limitare l'ambito di questo aggiornamento per concentrarsi sulla struttura principale, le impostazioni e l'interfaccia utente dell'editor. L'aggiornamento Kadence Blocks 3.0 ci fornisce il trampolino di lancio per nuovi blocchi che dovrebbero arrivare molto presto, oltre ad altre fantastiche funzionalità. Di seguito è riportata una tabella di marcia semplificata per darti un'idea delle cose per Kadence Blocks.
- Kadence Blocks 3.1 – meno di un mese
- Blocco modulo avanzato
- Blocco barra di avanzamento
- Nuova Libreria Design – Q1/Q2
- Kadence Blocks Pro 2.0 – Q1/Q2
- Aggiornamenti della struttura e dell'interfaccia utente per adattarsi a Blocks 3.0
- Rinnova i blocchi esistenti.
- Blocco query avanzate – D2
- Supporto sul campo del ripetitore dinamico - D2
Blocco modulo avanzato
Per la maggior parte dello sviluppo, avevamo programmato di lanciare la versione 3.0 con un nuovo blocco Advanced Form, ma abbiamo deciso di non ritardare ulteriormente la versione 3.0. Ci aspettiamo ancora che questo blocco esca molto presto. La prima versione di questo blocco fornirà un modo molto più flessibile di costruire moduli rispetto al nostro attuale blocco di moduli. Ad esempio, sarai in grado di raggruppare i campi in colonne utilizzando il Blocco layout riga, poiché ogni campo sarà il proprio blocco interno al blocco modulo principale.
Questo blocco crea anche ordinatamente il proprio post in un tipo di post personalizzato in modo che i moduli possano essere aggiunti a più pagine e aggiornati da un'unica posizione. Nella versione iniziale ci saranno alcune funzionalità tanto attese come il caricamento dei file e le integrazioni del Convert Kit, ma questo sarà solo l'inizio. Nel corso dell'anno, prevediamo di rilasciare campi condizionali, pagamenti e moduli multifase.
Un ringraziamento speciale
A tutti coloro che hanno contribuito con tempo, segnalazioni di bug e idee al Kadence Development Team durante il processo di Kadence Blocks 3.0 Beta, vi ringraziamo. Questa è stata una revisione completa del funzionamento di Kadence Blocks e, senza le vostre segnalazioni di bug, non saremmo stati in grado di garantire completamente che Kadence Blocks funzionasse bene per tutti.
Cosa costruirai con Kadence Blocks 3.0?
Siamo entusiasti di offrirti queste nuove funzionalità e miglioramenti e speriamo che ti piaccia usare Kadence Blocks 3.0 tanto quanto ci siamo divertiti a svilupparlo. Cosa è migliorato di più secondo te? Quali domande hai sul nuovo aggiornamento? Condividi i tuoi pensieri e la tua esperienza nei commenti qui sotto. Inoltre, pianifica di unirti al nostro live streaming giovedì 23 febbraio su YouTube per ottenere i momenti salienti di questa versione, porre eventuali domande al team Kadence e saperne di più sulla nostra prossima roadmap per la creazione con Kadence Blocks.