Presentazione di scheduler.yield(): la più recente API di Chrome per l'ottimizzazione dell'INP
Pubblicato: 2023-09-15Non c’è dubbio che nel 2023 Google punterà sulla reattività.
Finora:
- Interazione spostata su Paint successivo da sperimentale a in sospeso;
- Annunciato che INP sostituirà First Input Delay come nuova metrica Core Web Vital per la reattività nel marzo 2024;
- Ho iniziato a segnalare i problemi INP in Search Console e a inviare e-mail a siti Web che non raggiungono la soglia di buona reattività.
Ora, il team di Chrome ha annunciato che sta attualmente eseguendo una prova di origine per una nuova API di pianificazione: scheduler.yield() .
Si prevede che scheduler.yield() aiuti gli sviluppatori a migliorare la reattività dei loro siti fornendo loro un modo più semplice e migliore per restituire il controllo al thread principale.
Continua a leggere per saperne di più sulla nuova API e su come provarla sul tuo sito web.
Un breve riepilogo delle attività lunghe e del thread principale
Se sei ben consapevole di cosa siano i compiti lunghi e del thread principale, sentiti libero di saltare questa parte. In caso contrario, ti invitiamo a leggere questo breve riepilogo poiché è fondamentale per comprendere scheduler.yield() e come implementarlo.
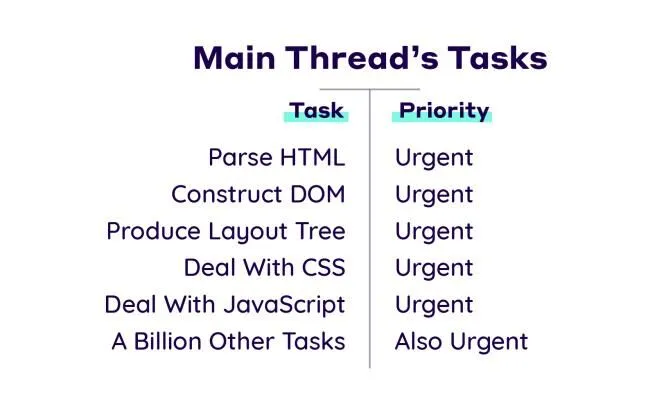
Tutto ciò che il browser fa come lavoro è considerato un'attività. Ciò include il rendering, l'analisi di HTML e CSS, l'esecuzione del codice JavaScript che scrivi e altre cose su cui potresti non avere il controllo diretto.
Il thread principale è dove il browser esegue la maggior parte del lavoro.

Sfortunatamente, il thread principale puòelaborare solo un'attività alla volta .E se l'esecuzione di un'attività richiede più di 50 ms, è considerata un'attività lunga.
Incontrare un'attività lunga significa che il browser la eseguirà per il tempo necessario a completarla. Una volta terminato, il controllo viene restituito al thread principale, consentendo al browser di elaborare l'attività successiva in coda.
Le attività lunghe sono la causa principale della scarsa reattività della pagina perché ritardano la capacità del browser di rispondere all'input dell'utente. Inoltre, JavaScript, con il suo modello run-to-completion, è il principale colpevole quando si tratta di bloccare il thread principale.
Ecco perché è considerata una risorsa che blocca il rendering: quando il browser la incontra, deve scaricarla, analizzarla ed eseguirla prima di fare qualsiasi altra cosa.
La buona notizia è che solo perché il tuo codice avvia un'attività nel browser non significa che devi attendere il completamento dell'attività prima che il controllo venga restituito al thread principale.

Puoi suddividere attività lunghe cedendo esplicitamente a un'attività.
In termini più semplici, il task yielding garantisce che il browser non venga così preso da un'attività da perdere o ritardare la risposta ad altre attività importanti o interazioni con l'utente.

Sfortunatamente, le attuali strategie di rendimento non sono perfette…
Perché scheduler.yield(): il problema con le attuali strategie di rendimento
Cedere al filo conduttore non è un concetto nuovo. Gli sviluppatori utilizzano da tempo diverse strategie di rendimento per suddividere compiti lunghi:
1. setTimeout()
setTimeout() consente di pianificare l'esecuzione di un'attività dopo un ritardo specificato o a intervalli regolari. Ciò posticipa l'esecuzione della richiamata in un'attività separata, anche se si specifica un timeout pari a 0. Questo metodo è efficace quando sono presenti più funzioni che devono essere eseguite una dopo l'altra.
Svantaggio: la precisione non è garantita. La richiamata potrebbe non essere eseguita esattamente dopo il ritardo specificato a causa di altre attività in coda. Inoltre, se stai elaborando un vasto set di dati in un ciclo, l'attività potrebbe richiedere molto tempo, soprattutto con milioni di voci.
2. requestIdleCallback()
requestIdleCallback() consente di pianificare un'attività da eseguire durante i periodi di inattività che il browser potrebbe avere. È utile per eseguire attività non urgenti senza influire sull'esperienza dell'utente.
Svantaggio: requestIdleCallback() pianifica le attività con la priorità più bassa possibile, il che significa che se il thread principale è congestionato, le attività pianificate potrebbero non essere mai eseguite.
3. isInputPending()
isInputPending() può essere eseguito in qualsiasi momento per verificare se un utente sta tentando di interagire con un elemento sulla pagina. Se lo sono, la funzione restituiscetrue; in caso contrario, restituiscefalse.
Immagina di avere una serie di attività da eseguire ma di non voler interrompere le interazioni degli utenti. Puoi utilizzare isInputPending() e la funzione yieldToMain() per garantire che l'input dell'utente non venga ritardato mentre interagisce con la pagina.
Svantaggio: isInputPending() potrebbe non restituire sempre true immediatamente dopo l'input dell'utente. Questo perché il sistema operativo impiega tempo per comunicare al browser che è avvenuta l'interazione. Ciò significa che altro codice potrebbe aver già iniziato l'esecuzione.

Questi sono alcuni dei modi più diffusi per tornare al thread principale. Come puoi vedere, ognuno ha i suoi svantaggi.
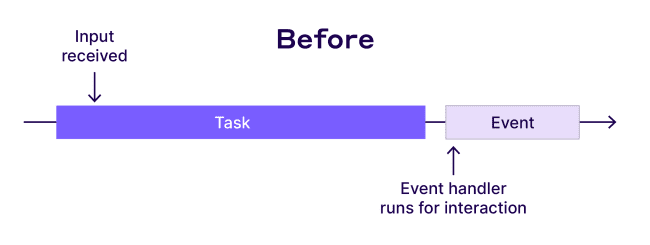
Ma lo svantaggio più significativo è che:
Quando si cede al thread principale rinviando l'esecuzione del codice in un'attività successiva, tale codice viene aggiunto alla fine della coda delle attività.
Perché è un problema?
La risposta è triplice:
- Maggiore possibilità di errori logici: poiché il codice rinviato viene inserito alla fine della coda delle attività, potrebbero esserci altre attività che il browser esegue prima di tornare all'attività rinviata. Ciò può influenzare l'ordine in cui le funzioni vengono eseguite e potenzialmente causare errori logici o comportamenti imprevisti.
- Ritardo nell'esecuzione : se sono presenti molte attività in coda, potrebbe essere necessario molto tempo prima che il browser raggiunga ed esegua il codice differito.
- Imprevedibilità: è difficile prevedere con precisione quando verrà eseguita l'attività rinviata, poiché dipende dal numero e dalla natura delle attività già in coda. Questa imprevedibilità può rendere impegnative il debugging e l'ottimizzazione delle prestazioni.
In sintesi, se da un lato l'utilizzo delle strategie attuali per cedere al thread principale può aiutare a mantenere un'interfaccia utente reattiva, dall'altro può anche introdurre sfide nel garantire l'esecuzione tempestiva e ordinata del codice.
Presentazione di scheduler.yield()
L'entusiasmo per Chrome che esegue una prova di origine per scheduler.yield() è dovuto al fatto che si tratta di un'API di pianificazione che risolve tutti gli svantaggi delle altre strategie di rendimento.
Oltre a ciò, è una soluzione che consentirà sia agli sviluppatori che ai proprietari di ottenere siti Web reattivi e buoni punteggi INP eseguendo senza problemi il resto del codice.
Allora qual è tutto questo clamore su scheduler.yield() ?
Per cominciare, scheduler.yield() è una funzione di rendimento dedicata. setTimeout(), ad esempio, viene utilizzato per suddividere attività lunghe e cedere al thread principale, ma è più un effetto collaterale della funzione che un'opzione predefinita.
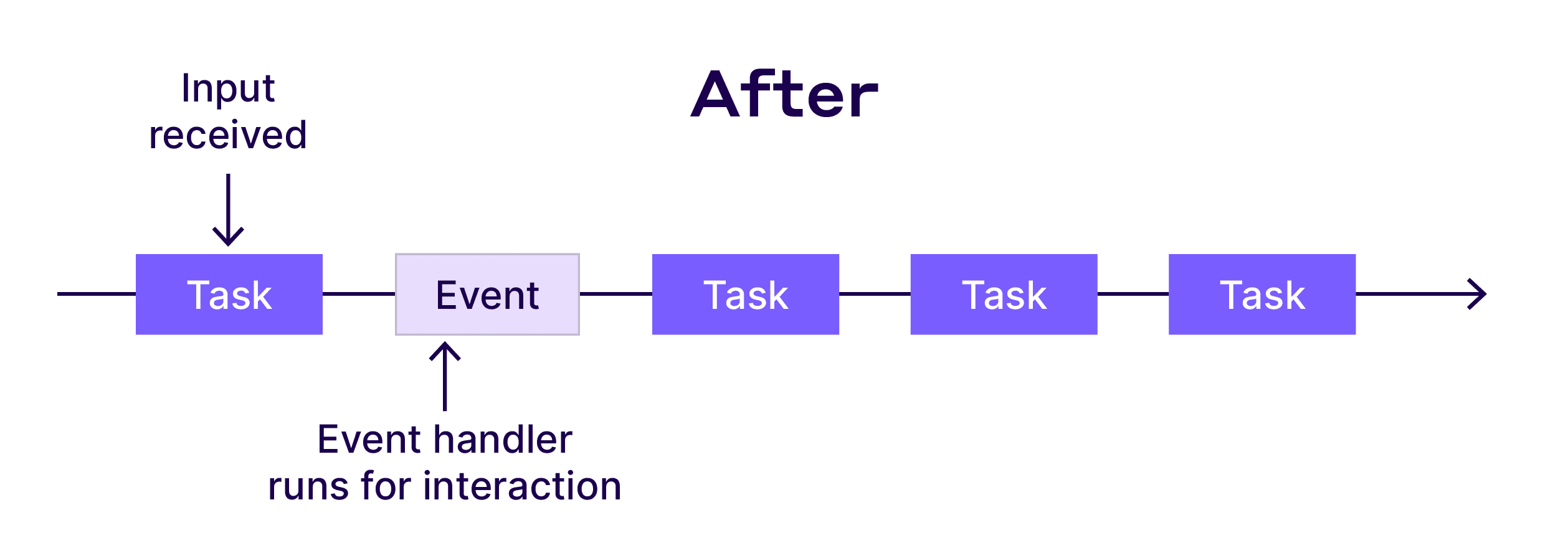
In secondo luogo, scheduler.yield() invia il lavoro rimanente in testa alla coda. Ciò significa che il lavoro che desideri riprendere immediatamente dopo aver ceduto non passerà in secondo piano rispetto ad attività provenienti da altre fonti.
In poche parole:
scheduler.yield() ti offre il meglio di entrambi i mondi: puoi cedere per migliorare la reattività del tuo sito e il punteggio INP e assicurarti che il lavoro che volevi completare dopo aver ceduto non subisca ritardi.
Come provare la nuova API di pianificazione
A partire da Chrome 115, puoi testare scheduler.yield da solo.
Per sperimentare la nuova API è sufficiente seguire le istruzioni di Google:
- Se desideri sperimentare scheduler.yield localmente, digita e inserisci chrome://flags nella barra degli indirizzi di Chrome e seleziona Abilita dal menu a discesa nella sezione Funzionalità sperimentali della piattaforma Web. Ciò renderà scheduler.yield (e qualsiasi altra funzionalità sperimentale) disponibile solo nella tua istanza di Chrome.
- Se desideri abilitare scheduler.yield per utenti reali di Chromium su un'origine accessibile pubblicamente, dovrai iscriverti alla prova dell'origine scheduler.yield. Ciò ti consente di sperimentare in sicurezza le funzionalità proposte per un determinato periodo di tempo e fornisce al team di Chrome informazioni preziose su come tali funzionalità vengono utilizzate sul campo. Per ulteriori informazioni su come funzionano le prove sull'origine, leggi questa guida.
Una volta testato, puoi anche fornire feedback su come può essere migliorato.
Test sicuri!
In che modo NitroPack può aiutare a sbloccare il thread principale
Suddividere le attività lunghe in parti più piccole è essenziale per fornire agli utenti un'esperienza scattante.
Ma non sarebbe meglio se potessi ottimizzare preventivamente parte del pesante JavaScript?
È qui che entra in gioco NitroPack.
Con le sue oltre 35 funzionalità avanzate di prestazioni web , NitroPack aiuta oltre 180.000 siti web in tutto il mondo a ottenere un'esperienza utente, Core Web Vitals e tassi di conversione eccellenti.
Uno dei vantaggi più significativi di NitroPack è il modo in cui gestisce l'esecuzione di JavaScript.
Dopo l'installazione di NitroPack, il nostro servizio ritarda il caricamento delle risorse non critiche fino a quando non viene rilevata l'interazione dell'utente.
Inoltre, grazie al nostro meccanismo proprietario di caricamento delle risorse , NitroPack può riorganizzare il modo in cui le risorse vengono inserite nel thread principale. Lo facciamo per sfruttare la natura multi-core della moderna CPU scaricando le attività dal thread principale.
In questo modo, possiamo garantire che il tuo thread principale rimanga sbloccato e disponibile per gestire le interazioni dell'utente.
