Presentazione del blocco Kadence Lottie
Pubblicato: 2022-02-10Il team di Kadence è entusiasta di presentare Lottie Block, un nuovo blocco disponibile in Kadence Blocks versione 2.2.4+. Questo nuovo blocco offre ai proprietari di siti che utilizzano Kadence Blocks nuove opportunità per aggiungere animazioni di alta qualità e larghezza di banda ridotta ai loro siti web. Kadence Blocks 2.2.4 introduce anche il nuovo Blocco per il conteggio in avanti, aggiungendo l'animazione di conteggio avanti o conto alla rovescia a valori specifici.
Nuove opportunità per le animazioni con Lottie Animations
Le animazioni sui siti Web hanno un incredibile potere di coinvolgere il pubblico e attirare l'attenzione sugli obiettivi di conversione, ma la tecnologia precedente per l'aggiunta di animazioni spesso prevedeva un'esperienza visiva di bassa qualità e file di grandi dimensioni. Dalle GIF animate ad Adobe Flash a vari formati video, le precedenti tecnologie di animazione creavano più problemi di quanti ne valessero.
Gli sviluppatori di Airbnb hanno creato una nuova tecnologia, chiamata Lottie, che offre animazioni di alta qualità senza il sovraccarico dell'elevata larghezza di banda. Dopo lo sviluppo, questi sviluppatori hanno reso open source la loro creazione. Non solo i file Lottie sono open source, di dimensioni estremamente ridotte e di alta qualità, ma sono anche interattivi e possono essere manipolati in fase di esecuzione. Secondo LottieFiles, "le prime 500 app sull'App Store iOS ora utilizzano Lottie per coinvolgere gli utenti e migliorare le conversioni".
Ora con Kadence Lottie Block in Kadence Blocks, i proprietari di siti WordPress hanno la possibilità di utilizzare l'animazione per creare esperienze migliori e più coinvolgenti per i visitatori del sito.
Cos'è Lotti?
Lottie prende il nome da una regista tedesca, Lotte Reiniger. Reiniger è stato il principale pioniere dell'animazione di silhouette, noto per Le avventure del principe Achmed pubblicato nel 1926. Questo è il più antico lungometraggio d'animazione sopravvissuto, precedendo di oltre dieci anni il lungometraggio di Walt Disney Biancaneve e i sette nani (1937) .
A Lottie è un formato di file basato su JSON che consente a chiunque utilizzi Kadence Blocks di aggiungere animazioni a un sito WordPress. Un file JSON Lottie è un piccolo file che funziona su desktop, tablet e dispositivi mobili. Un'animazione di Lottie può facilmente aumentare o diminuire senza che la pixelizzazione sia visibile nell'animazione o nei file grafici precedenti.
Trovare le animazioni di Lottie

LottieFiles.com è una risorsa straordinaria per tutto ciò che riguarda Lottie. Sia che tu stia cercando un'animazione Lottie gratuita che puoi caricare come URL remoto o scaricare per l'utilizzo sul tuo sito localmente, LottieFiles ha una serie di file gratuiti tra cui scegliere. Puoi anche saperne di più sulla creazione delle tue animazioni Lottie, accedere a un plug-in After Effects, un plug-in Figma o trovare un animatore sul mercato in grado di creare un file Lottie personalizzato per te. Puoi persino aggiungere interattività alla tua animazione utilizzando gli strumenti su LottieFiles.
Usando il blocco Lottie
Il Kadence Lottie Block viene aggiunto al tuo sito utilizzando il plug-in gratuito Kadence Blocks che è disponibile gratuitamente dal repository di WordPress.org. Basta aggiornare all'ultima versione del plug-in gratuito Kadence Blocks e Lottie Block è disponibile sul tuo sito. Puoi utilizzare il Blocco Lottie ovunque tu voglia utilizzare qualsiasi altro blocco, inclusi i post, le pagine o anche durante la creazione di modelli Kadence Elements. Puoi anche aggiungere il Blocco Lottie a un popup/modale di conversione di Kadence o a uno slide-in.
Usare il Blocco Lottie è semplice.

Dopo aver selezionato il Blocco Lottie, vedrai immediatamente un'animazione del Blocco Lottie segnaposto di WordPress da LottieFiles.com

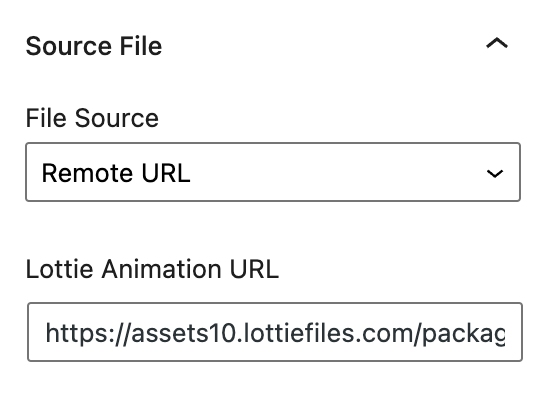
File della lotteria remota
Se desideri utilizzare un URL remoto per sostituire il segnaposto, sostituisci semplicemente la voce nel campo URL animazione Lottie . Questo estrarrà il file Lottie da una posizione remota su un altro server.

Puoi trovare l'URL del file Lottie remoto su LottieFiles.com nella pagina dei dettagli di ciascuna animazione.

File della lotteria locale
Se desideri utilizzare un file locale, scegli File locale nel menu a discesa Origine file.

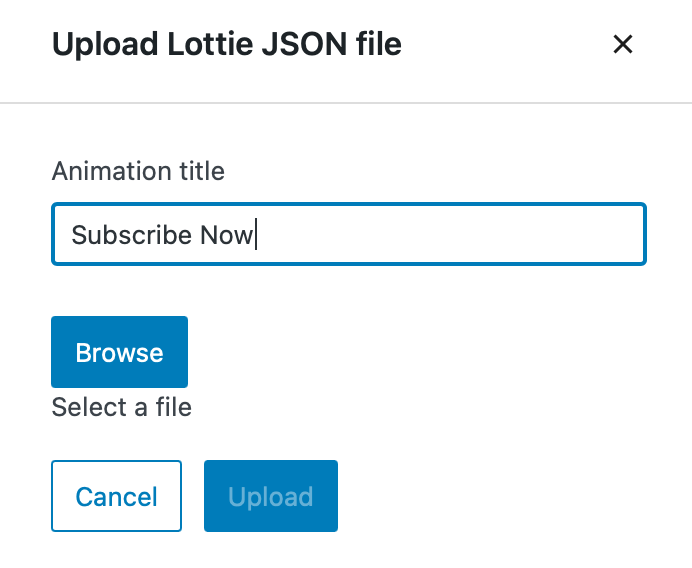
Fai clic su Carica un file della lotteria . Ti verrà quindi richiesto di caricare un file JSON Lottie dal tuo disco rigido. Innanzitutto, inserisci un nome familiare per Titolo animazione . Dopo aver caricato il file JSON Lottie, sarai in grado di accedere al file da qualsiasi post o pagina in cui è disponibile Kadence Blocks e questo nome familiare ti aiuterà a determinare quale file stai selezionando.
Quindi, fai clic su Sfoglia . Questo ti porterà al tuo file system per trovare il file JSON che desideri caricare. Fai clic su Carica e la tua immagine apparirà nel Kadence Lottie Block. Sarà anche disponibile per il Kadence Lottie Block in tutto il tuo sito WordPress.

Lottie Accessibilità
Per i lettori di schermo e altri browser alternativi, aggiungi una descrizione dell'animazione nel campo Etichetta Aria per l'accessibilità. (Le etichette Aria sono simili ai tag alt delle immagini.)


Impostazioni disponibili nel Blocco Lottie
Ci sono una serie di impostazioni disponibili tramite il Kadence Lottie Block per fornire controlli su come appare la tua animazione Lottie sul tuo sito.

Mostra controlli
Se desideri dare ai tuoi utenti il controllo sull'animazione per avviare/arrestare l'animazione, puoi attivare questa opzione.
Riproduzione automatica
Se vuoi che la tua animazione venga riprodotta automaticamente quando l'utente carica la tua pagina, attiva questa opzione.
Gioca solo al volo
Quando un utente passa sopra l'animazione, la tua animazione verrà riprodotta se questa è attivata. Utile se desideri incoraggiare il tuo utente ad agire.
Gioca solo a scorrimento della pagina
La tua animazione verrà riprodotta solo quando l'utente scorre. Tieni presente che questo sostituirà la maggior parte delle impostazioni come riproduzione automatica, velocità di riproduzione, rimbalzo, loop e riproduzione al passaggio del mouse. Questo non funzionerà durante l'anteprima nell'editor dei blocchi.
Velocità di riproduzione
Puoi determinare la velocità o il rallentamento della riproduzione dell'animazione.

Controlli del ciclo
Ci sono due controlli principali del loop: la riproduzione in loop e la riproduzione con rimbalzo. La riproduzione in loop riproduce ripetutamente l'animazione, mentre la riproduzione con rimbalzo riproduce l'animazione, quindi inverte la riproduzione. Puoi anche impostare (in secondi) un ritardo nella riproduzione in loop, nonché limitare il numero di loop che vengono riprodotti per un utente.
Controlli delle dimensioni
I controlli delle dimensioni funzionano più o meno allo stesso modo degli altri blocchi. Puoi impostare il riempimento e i margini attorno al blocco Lottie in base a ciascuna variabile (sinistra, destra, in alto e in basso) o fare clic sulla casella per collegare le impostazioni del margine o le impostazioni del riempimento. Puoi anche impostare la larghezza massima di un blocco Lottie per ridimensionare rapidamente l'animazione di Lottie.

Usa i blocchi Kadence Lottie ovunque tu possa usare i blocchi
Usa Kadence Lottie Block ovunque usi i blocchi. È disponibile nella versione gratuita di Kadence Blocks.
E se stai già utilizzando il plug-in Kadence Blocks Pro, Kadence Conversions o Kadence Theme Pro, puoi iniziare ad aggiungere il Lottie Block in qualsiasi area in cui utilizzi già i blocchi.
Se stai utilizzando Kadence Elements Templates come parte di Kadence Theme Pro e desideri aggiungere un Lottie Block al tuo piè di pagina, ad esempio, puoi farlo facilmente. Vai semplicemente al tuo Kadence> Elementi> Modello per trovare il tuo modello di piè di pagina e aggiungi il blocco Lottie lì. Per un esempio, guarda un post recente che spiega come aggiungere un'animazione Lottie a un piè di pagina usando Kadence Elements Templates.
Se stai utilizzando Kadence Conversions per un popup/modale o slide-in e desideri aggiungere un blocco Lottie a un elemento di conversione utilizzato sul tuo sito, puoi aggiungerlo allo stesso modo. Usa i blocchi come faresti normalmente e personalizza il tuo blocco Lottie per il tuo articolo Conversioni Kadence.
Risorse per l'usabilità dell'animazione
Le animazioni su un sito Web WordPress sono strumenti incredibilmente potenti che ti consentono di attirare l'attenzione e coinvolgere il pubblico. Naturalmente, da un grande potere derivano grandi responsabilità. Sono disponibili alcune risorse per comprendere le best practice con l'animazione e consigliamo di rivedere le best practice di usabilità per l'animazione sul Web. Nielsen Norman Group offre un paio di ottime guide: Animazione per l'attenzione e la comprensione, nonché Ruolo dell'animazione e del movimento in UX.
Usa la tua ricerca sull'usabilità dell'animazione per guidare i tuoi obiettivi di conversione. In tal modo, puoi aggiungere animazioni che aiutano i tuoi utenti a ottenere ciò che stanno cercando mentre soddisfi anche i tuoi obiettivi di marketing. L'animazione è uno strumento eccezionale per creare esperienze che deliziano gli utenti e Kadence è entusiasta di portare questo strumento innovativo agli oltre 200.000 utenti che utilizzano Kadence Blocks per creare esperienze utente eccezionali con WordPress.
Kadence continua a innovare
Il Kadence Lottie Block è solo l'ultima innovazione del team Kadence. Disponibile nel plug-in gratuito Kadence Blocks, vedrai il Kadence Lottie Block quando esegui l'aggiornamento alla versione 2.2.4 o successiva.
Per ottenere tutto ciò che offre Kadence, ti suggeriamo il pacchetto completo. Man mano che vengono aggiunti nuovi prodotti e funzionalità, vengono aggiunti al pacchetto completo, così avrai sempre accesso all'ultima innovazione di Kadence.
