Aumentare di livello il sito web del ritiro di Flywheel: il racconto di uno sviluppatore
Pubblicato: 2019-11-14Come forse saprai se hai seguito Flywheel per un po', abbiamo un ritiro biennale per tutte le aziende fuori sede che chiamiamo amorevolmente Fly Fest. (E se posso: è un vero spasso.)
Con la crescita di Flywheel, Fly Fest è diventato un evento sempre più grande, con un numero sempre crescente di attività, sessioni e opportunità per salire di livello professionalmente e connettersi con i nostri compagni Flywheeler da tutto il mondo.
Ad un certo punto, ci siamo resi conto che c'era molto di cui tenere traccia: dove dovrei essere? Quando comincia? Come ci arrivo? Quali sono le mie scelte per le sessioni di breakout?
Quindi, per evitare che qualcuno si confondesse, si perdesse o si presentasse a Las Vegas con la taglia sbagliata di scarpe (se sai di saperlo), è stato deciso che il Fly Fest aveva bisogno di un sito web dedicato. È stato un mio privilegio servire come sviluppatore sul sito web del Fly Fest e condividere un po' di quel progetto!
Mi tufferò nel processo di creazione del sito Fly Fest, dall'inizio alla fine:
- I requisiti del progetto
- Tema e plugin
- Dare vita al marchio
- Sfide tecniche
- uova di Pasqua
Puoi seguire e visualizzare il sito qui.
I requisiti del progetto
È stata una decisione facile creare il sito Web Fly Fest in WordPress, per molte ragioni. Ovviamente, Flywheel è incentrato su WordPress, quindi è un forte contendente fin dall'inizio. Ma Fly Fest ha anche diversi stakeholder interni chiave che devono essere in grado di modificare il sito al volo (gioco di parole), a causa di possibili modifiche dell'ultimo minuto a orari, dettagli o posizioni.
Inoltre, il sito ha alcuni diversi tipi di contenuto che devono essere modificabili e ordinabili in modo indipendente e flessibile. Il sito Web del Fest presenta un programma generale, un paio di diversi tipi di eventi e una sezione delle domande frequenti che devono essere tutti collegati in modo coerente.
Infine, il sito doveva funzionare bene sui dispositivi mobili, dal momento che era molto probabile che i partecipanti tirassero fuori i telefoni per controllare orari, luoghi e altri dettagli dell'evento nel corso della giornata. (Per questo motivo, abbiamo scelto un layout a pagina singola, per ridurre al minimo il numero di clic e caricamenti di pagina.)
Dati questi requisiti, la scelta di un sito e di un tema WordPress personalizzati, utilizzando tipi di post personalizzati e campi personalizzati avanzati, "non è stato un gioco da ragazzi" (per prendere in prestito il fraseggio del fondatore Rick Knudtson).
Tema e plugin

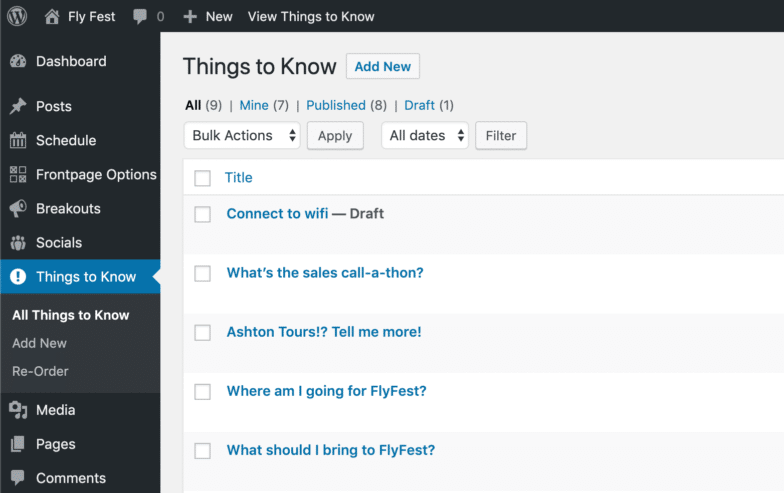
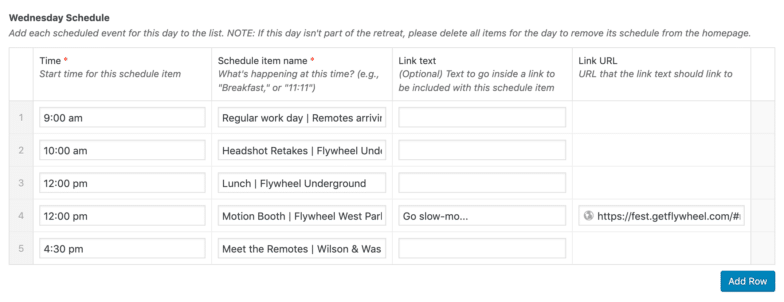
I tipi di post personalizzati creati per il sito includevano elementi del programma (che popolano il programma dell'evento con orari, luoghi, ecc.); Breakout (per ciascuna delle sessioni di breakout); Socials (per tutti gli extracurriculari); e Cose da sapere , che completano la sezione FAQ del sito.
Sebbene siano disponibili plug-in per creare facilmente tipi di post personalizzati (o CPT), per mantenere le cose snelle, ho scelto di codificare i CPT direttamente nel tema del sito – che, per inciso, abbiamo deciso di creare su misura da zero, dato che il il sito è poco più di una splash page. Ciò significava che non erano necessari molti file modello, quindi un tema figlio o anche un tema iniziale probabilmente sarebbe stato eccessivo. In effetti, la versione finale del tema ha finito per utilizzare solo cinque file modello di base in totale: uno ciascuno per il piè di pagina e l'intestazione; un file di funzioni, naturalmente; il file modello in prima pagina e, naturalmente, il file indice solo per un fallback. (Inoltre, non c'è molto che mi piaccia di più di un campo verde.)

Passando ai plug-in: come già sai se hai mai lavorato con Advanced Custom Fields (e se non l'hai fatto, ti stai perdendo!), il plug-in rende l'esperienza di modifica immensamente più fluida e facile per gli amministratori del sito. Ogni tipo di post personalizzato ha il proprio set unico e semplice di campi personalizzati da compilare e indicazioni da seguire per rendere l'aggiornamento del sito un gioco da ragazzi per chiunque. Inoltre, è stata creata una pagina delle opzioni di amministrazione generale con ACF (una delle mie funzionalità preferite della versione Pro del plug-in).
Oltre ai campi personalizzati avanzati, gli unici plugin che abbiamo scelto di utilizzare erano Post Types Order (per consentire agli editor di contenuti di trascinare e rilasciare elementi come le FAQ per riordinarli secondo necessità, piuttosto che ordinarli per data); e il mio plug-in di compressione delle immagini preferito, Comprimi immagini JPEG e PNG di TinyPNG (un must quando gli utenti caricheranno le proprie immagini da chissà dove). Questo è tutto!
Dare vita al marchio
Basta con le cose tecniche. Quest'anno, il tema del Fly Fest era "Level Up". I nostri designer stellari hanno ideato un look e un'atmosfera del marchio nuovi di zecca (gioco di parole ancora una volta) per l'evento, facendo riferimento a quel tema in un cenno ai videogiochi retrò degli anni '80. Il vivace marchio ha animato ogni aspetto del ritiro, dallo swag alla segnaletica e al design ambientale.
Il sito è stato naturalmente progettato per catturare la stessa sensazione stravagante, fino al carattere pixelato. Devo ringraziare i nostri fenomenali designer Bryan e Rese per l'aspetto e il layout; Ho fatto del mio meglio per ricreare fedelmente i loro splendidi modelli ad alta risoluzione. Ma il loro lavoro è stato così buono che mi ha ispirato a spingermi ancora oltre come sviluppatore del sito, per vedere quali altre opportunità potrebbero esserci per dare ulteriore vita alla visione.
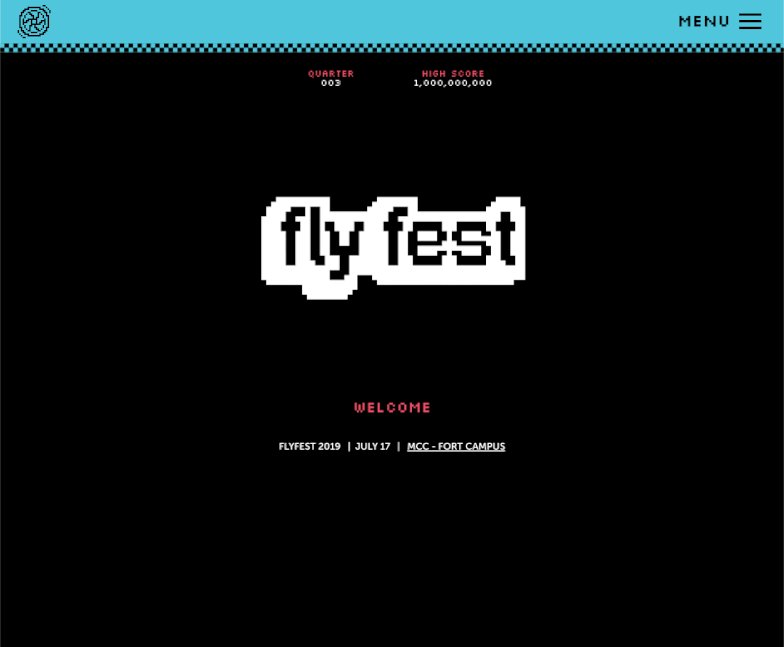
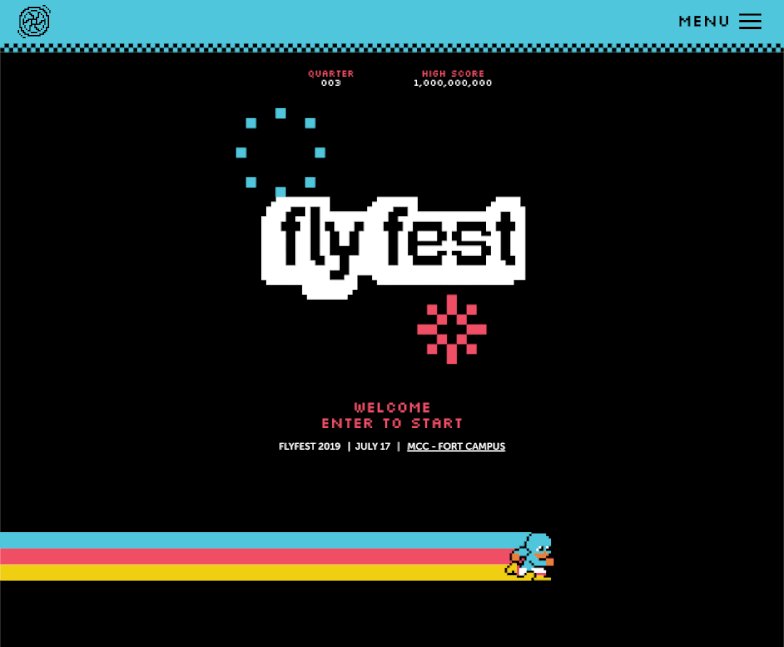
Prima di tutto: abbiamo collaborato per rendere la visualizzazione iniziale del sito simile alla schermata iniziale di un gioco arcade e non potrei essere più felice del risultato (vedi sotto!). I designer mi hanno fornito un'animazione di fuochi d'artificio a 8 bit sul logo del Fly Fest, oltre a una delle nostre mascotte del Fest (soprannominata "Fly Kid"). Ho aggiunto un po' di movimento e una scia colorata più lunga a Fly Kid usando i fotogrammi chiave CSS, solo per aggiungere un po' di carattere (gioco di parole ancora inteso). Guarda abbastanza a lungo e Fly Kid si gira e torna indietro di corsa dall'altra parte, il che mi è sembrato molto simile ad un arcade.

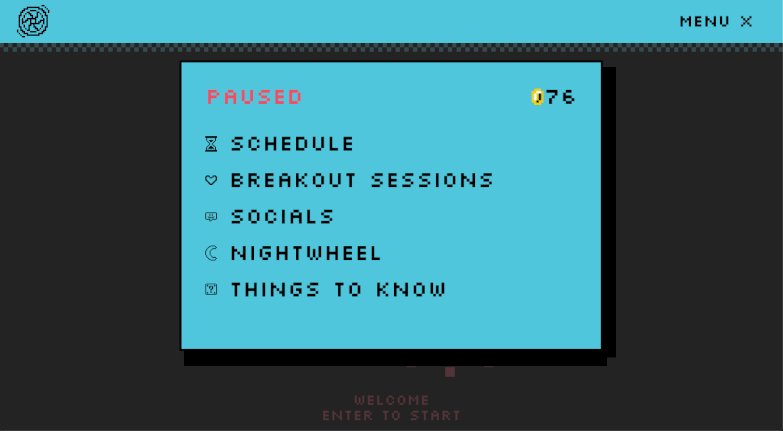
Il tocco finale è stato quello di far lampeggiare il testo "Invio per iniziare", per dare all'intera schermata iniziale quella dolce atmosfera retrò, come se fossi appena arrivato a un armadietto arcade con un pugno pieno di alloggi quando atterri sul sito:

L'animazione conferisce un'atmosfera da sala giochi alla sezione superiore del sito Web Fly Fest
Ovviamente, per qualsiasi sito web, la navigazione è importante. Ciò è particolarmente vero qui, dove Flywheelers potrebbe saltare sul sito in qualsiasi momento per controllare i dettagli chiave dell'evento in corso.
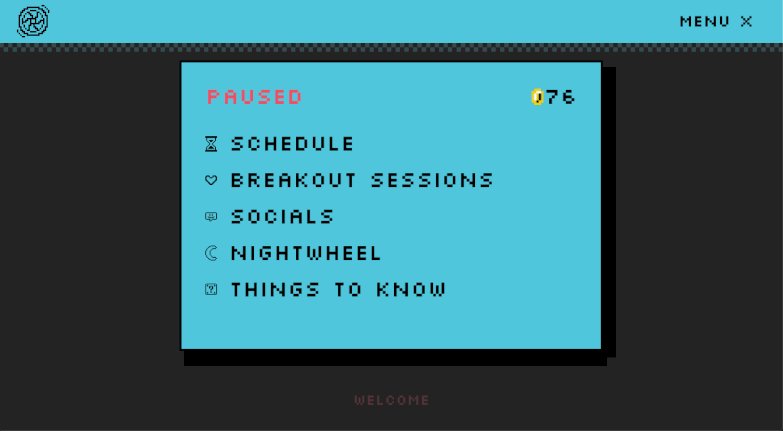
Per raggiungere quell'obiettivo e spingere ulteriormente l'ispirazione, ho deciso di far sembrare il menu di navigazione e di comportarsi come una schermata di pausa di un videogioco; premi l'icona del menu dell'hamburger nella barra di navigazione e sentirai un effetto sonoro familiare quando la schermata di "pausa" (cioè il menu di navigazione) si apre sul sito:

Potrei continuare molto più a lungo sulla miriade di piccoli svolazzi che hanno dato vita al marchio, ma in particolare voglio richiamare il lavoro dei designer sui cursori personalizzati e le risorse e le icone animate in tutto il sito; le stelle brillano, le astronavi volano e le onde... uh, onde, immagino!
Sono anche orgoglioso del gioco "color flood" nella parte inferiore della pagina, che - fatto divertente - è una CodePen incorporata che ho costruito in React qualche tempo fa, adattata al marchio del sito. Abbiamo ritenuto che avere un vero gioco nel sito aiutasse a portare l'intera esperienza al livello successivo. (Sai una cosa? Diciamo solo che tutti i giochi di parole sono destinati.)
Sfide tecniche
Sono sempre pronto a trovare modi creativi per risolvere i problemi nel codice e questo sito ha fornito alcune opportunità interessanti.
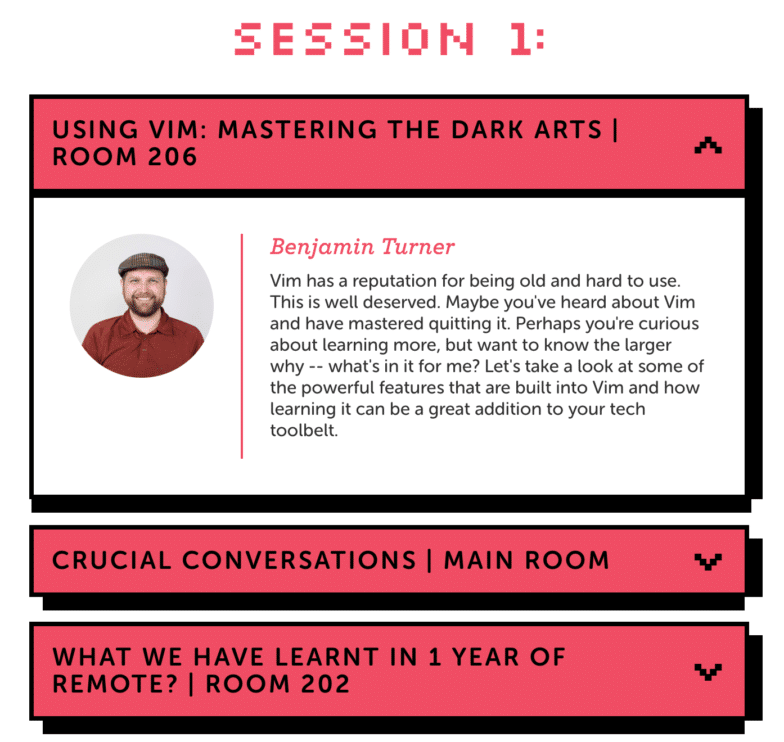
Uno dei miei pezzi preferiti del design erano questi componenti di pulsanti a fisarmonica. Inizieranno come riquadri (per offrire agli utenti una facile panoramica del contenuto), ma potrebbero essere toccati/cliccati per rivelare maggiori informazioni:

La sfida presentata da questi elementi a fisarmonica era nella spessa ombra in basso a destra. I CSS non hanno alcun modo per generare bordi del genere (per non parlare in un modo che funzionerebbe indipendentemente dal fatto che la fisarmonica fosse compressa o espansa), quindi ho dovuto diventare un po' creativo.
La soluzione consisteva nel rendersi conto che CSS consente di impostare più valori box-shadow . Il "confine" che stai vedendo è in realtà due ombre; uno spostato a destra, uno leggermente a destra e in basso. Quella dichiarazione è simile a questa:
box-shadow: 14px 0 0 var(--black), 2px 12px 0 var(--black)
(A proposito, se non hai familiarità con la sintassi var(–black) : quelle sono variabili CSS; sono fantastiche e puoi leggere di più qui!)
A proposito di fisarmoniche, però:
Questi elementi a fisarmonica sono utilizzati nella maggior parte delle sezioni del sito, il che significa che ogni sezione potrebbe essere molto corta, molto alta o in qualsiasi punto intermedio, solo in base a quanti elementi l'utente decide di ispezionare mentre naviga nella pagina.
Sulla maggior parte dei siti Web, questo non sarebbe un problema, poiché lo sfondo sarebbe in genere solo un colore statico. Ma qui, dove ci sono così tante cose interessanti che accadono sullo sfondo, volevo essere sicuro che, indipendentemente dall'altezza della sezione, gli elementi decorativi pseudo-casuali crollassero o si espandessero con essa, e non si vedesse mai troppo o troppo piccolo.
La soluzione a questa sfida era posizionare assolutamente ogni elemento di sfondo all'interno della sua sezione padre, quindi impostare le sue proprietà superiore e sinistra in modo dinamico con la funzione CSS calc, usando una combinazione di viewport e unità percentuali, qualcosa del genere:
svg.star:nth-of-type(4){
left: 90%;
top: calc(16vh + 20%);
}
La combinazione calcolata di unità viewport e unità percentuali ha contribuito a conferire una sensazione di casualità al layout, tenendo conto anche delle dimensioni dello schermo dell'utente.
uova di Pasqua
Osservatori attenti potrebbero aver notato il conteggio delle monete nel menu di pausa, e questo non è solo decorativo. Mi sono divertito un sacco a creare riferimenti ai classici franchise di videogiochi nel sito ed è stato un piacere vedere i miei colleghi pubblicare la loro sorpresa in Slack mentre sbloccavano questi piccoli easter egg.
Non voglio spoilerare troppo qui, ma dirò che ci sono un paio di modi in cui puoi aggiungere al totale delle tue monete e che dovresti avere il suono quando vai alla ricerca di segreti. Guarda abbastanza da vicino e troverai molti riferimenti ai giochi Nintendo, Capcom e Konami ... oh, e c'è anche un piccolo tributo a 8 bit a una traccia preferita di Flywheel nascosta nel sito, che ho creato utilizzando onlinesequencer.net.
Buona caccia e grazie per la lettura!


Continua a leggere: Il flusso di lavoro di sviluppo perfetto
Lo sviluppo di siti WordPress non deve essere difficile. In effetti, con gli strumenti giusti e alcuni semplici software, il tuo flusso di lavoro di sviluppo può essere davvero delizioso! Dallo sviluppo locale all'attivazione dei siti, abbiamo raccolto i nostri migliori suggerimenti e trucchi per semplificare il processo e mantenere i siti negli anni a venire.
Scaricalo qui sotto!



