Come sfruttare la memorizzazione nella cache del browser in WordPress
Pubblicato: 2024-05-16Il tuo sito WordPress è ancora in ritardo nonostante i tuoi sforzi per migliorarne le prestazioni? Non sei solo.
Molti utenti si chiedono quale sia l’ingrediente segreto che fa caricare i siti più velocemente.
Una chiave? Cache del browser.
Probabilmente ne hai sentito parlare, forse hai anche provato a svuotare la cache del browser per velocizzare le cose.
Il concetto non è scienza missilistica. E poiché il caricamento lento può allontanare i visitatori, vale la pena provare la memorizzazione nella cache del browser per accelerare le cose.
In questa guida discuteremo dell'importanza della memorizzazione nella cache del browser e di come gli utenti WordPress possono implementarla per migliorare significativamente i tempi di caricamento del proprio sito, aumentare la soddisfazione degli utenti e aumentare le prestazioni SEO.
Iniziamo.
Che cos'è la memorizzazione nella cache del browser e perché è importante?
La memorizzazione nella cache del browser si riferisce alla memorizzazione di file di siti Web come pagine HTML, immagini, fogli di stile CSS e file JavaScript localmente sul dispositivo di un utente dopo aver visitato un sito Web per la prima volta. La prossima volta che l'utente ritorna, il dispositivo ha già alcune delle cose di cui ha bisogno, quindi la pagina si carica più velocemente.
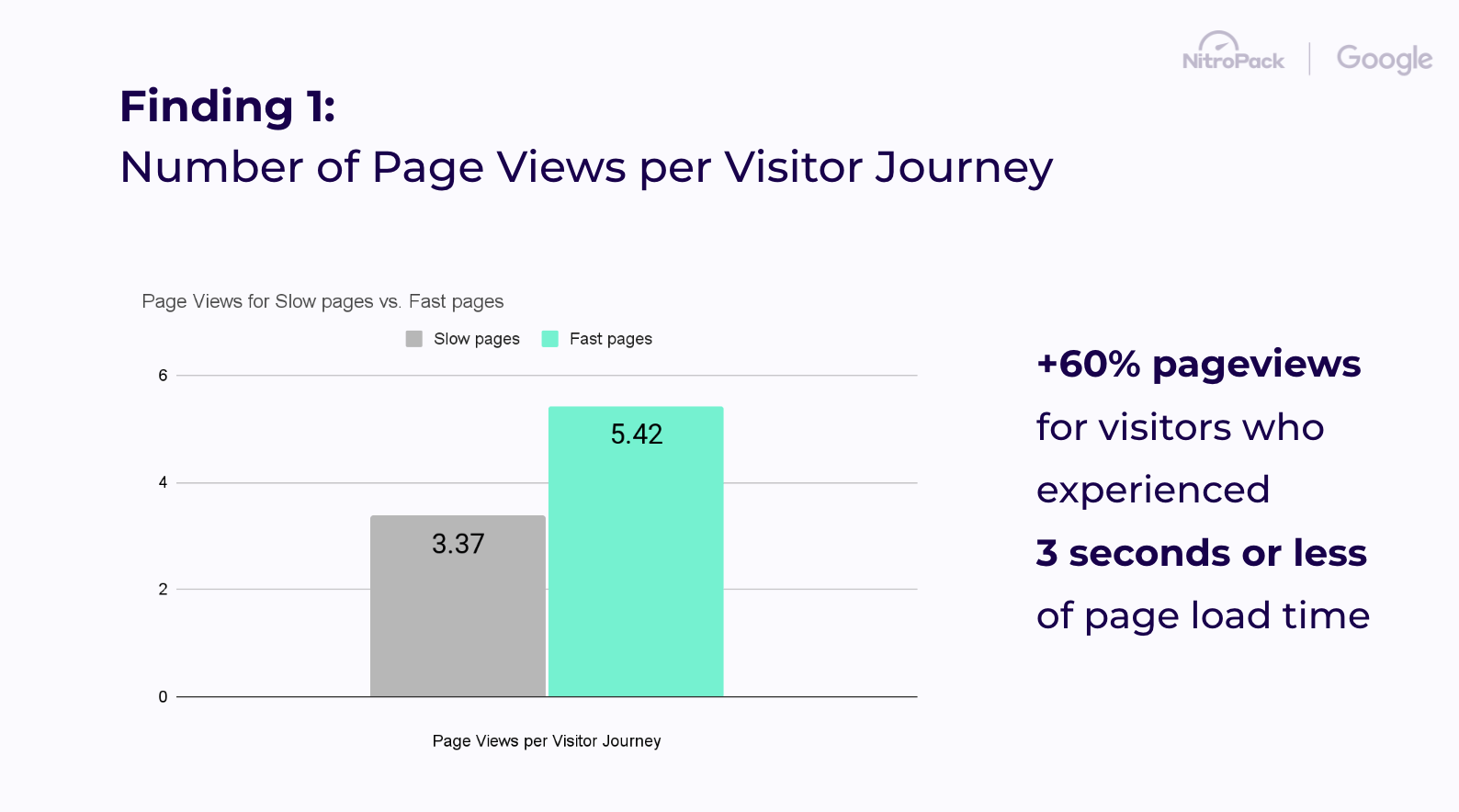
Una ricerca di NitroPack suggerisce che gli utenti che riscontrano un tempo di caricamento di 3 secondi o meno visitano il 60% di pagine in più:

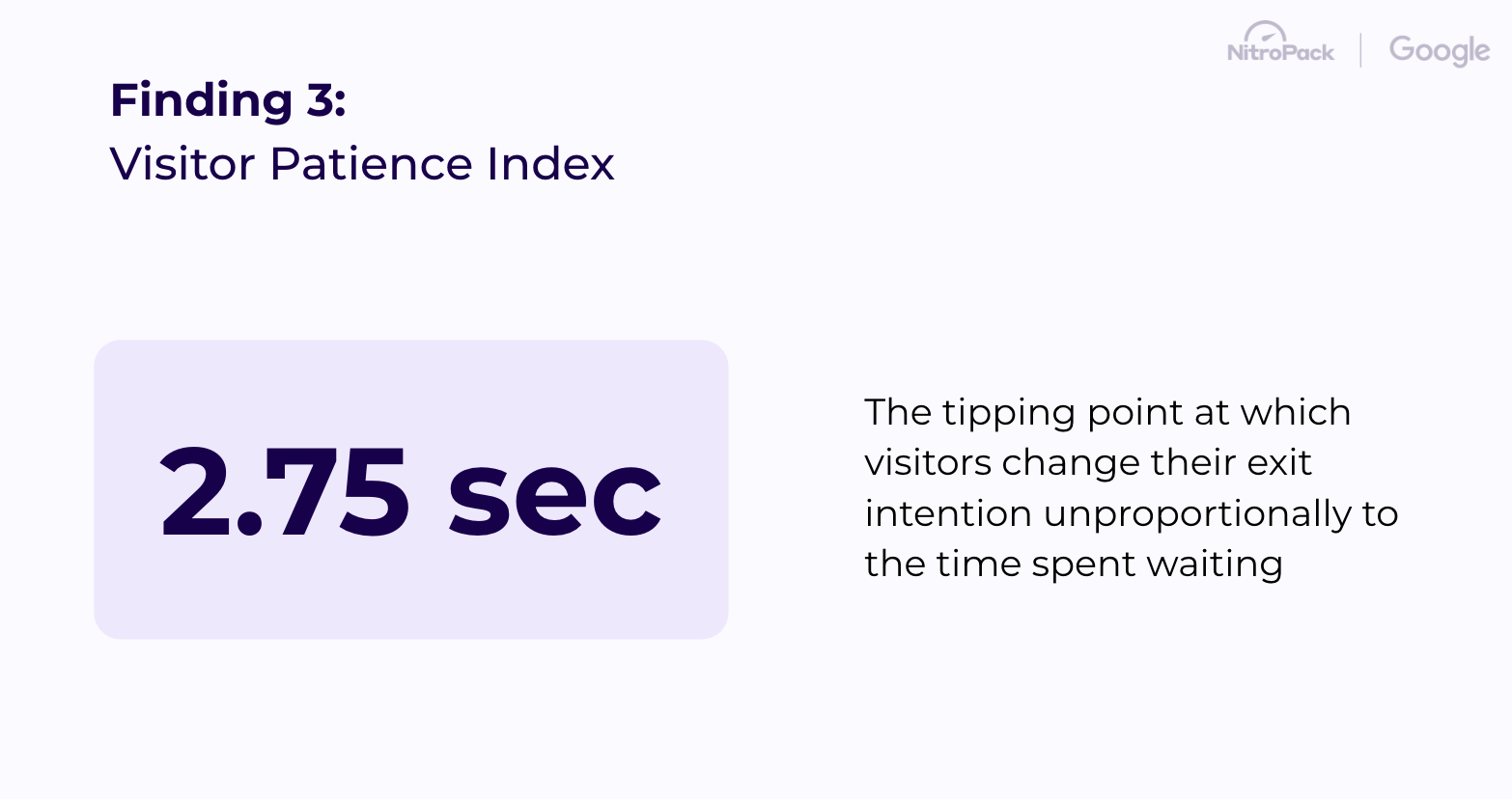
Inoltre, è emerso che i visitatori perdono la pazienza e in modo sproporzionato iniziano ad abbandonare una pagina web a 2,75 secondi dal caricamento della pagina:

In poche parole, un tempo di caricamento di 3 secondi è il punto critico in cui i visitatori decidono di rimanere sul tuo sito web e convertirlo o abbandonarlo immediatamente.
Detto questo, ridurre i tempi di caricamento tramite la memorizzazione nella cache del browser migliorerà sicuramente l’esperienza dell’utente, aumentando così le possibilità di trasformare i tuoi visitatori in clienti.
Differenze tra la memorizzazione nella cache del server e la memorizzazione nella cache del browser
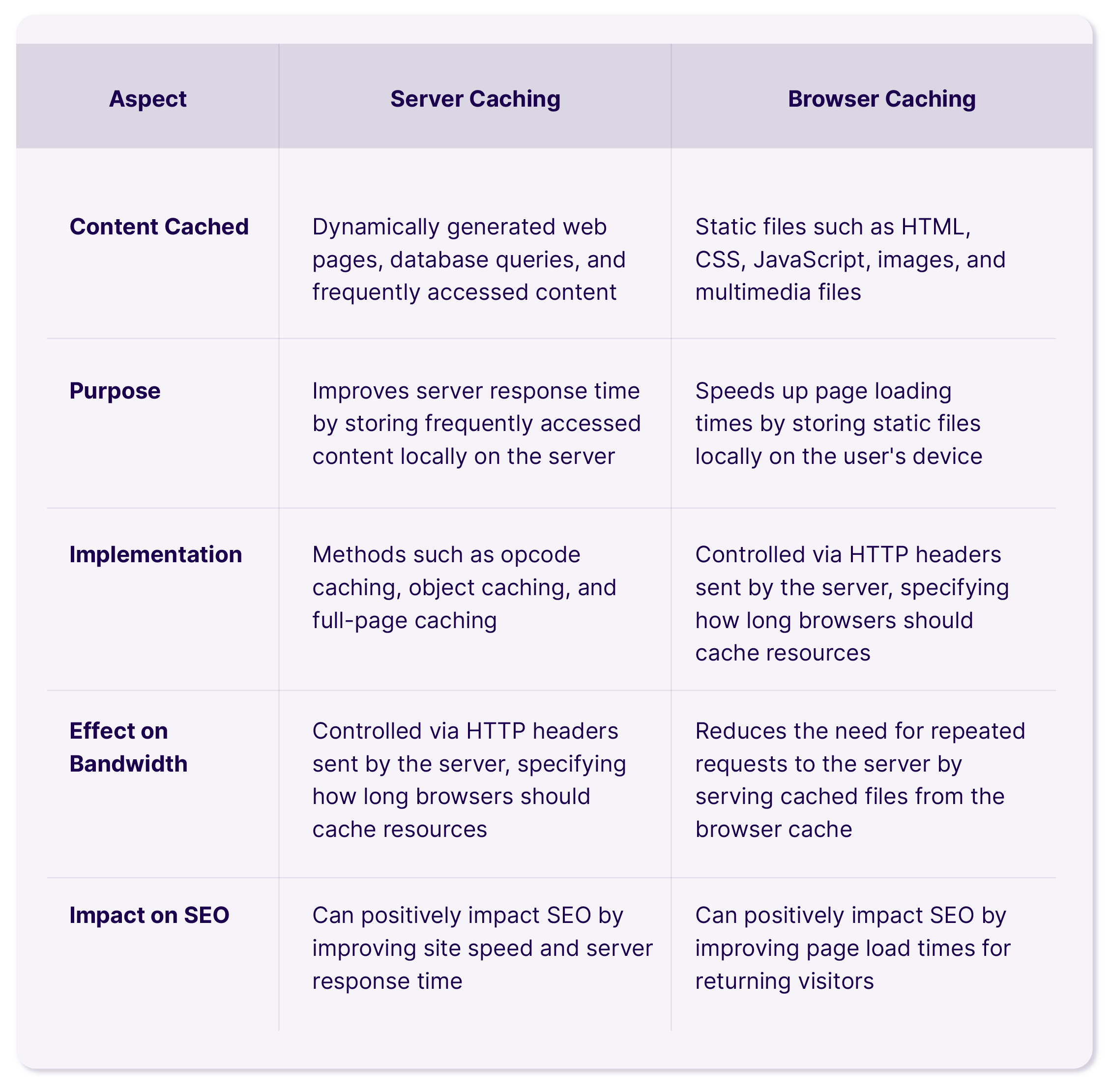
Il caching del server e del browser sono tecniche utilizzate per migliorare le prestazioni del sito web, ma operano a diversi livelli del processo di navigazione web.

La tabella sopra riassume le principali differenze trail caching del server e il caching del browser, inclusa la loro posizione, il tipo di contenuto memorizzato nella cache, lo scopo, i metodi di implementazione, l'effetto sulla larghezza di banda e sul carico del server e l'impatto sulla SEO.
Dovresti abilitare la memorizzazione nella cache del browser?
Google preferisce i siti Web a caricamento rapido. I visitatori adorano le esperienze web scattanti.
Quindi, in poche parole, sì, devi abilitare la memorizzazione nella cache del browser!
Ma per elaborare ulteriormente la nostra risposta, diamo un'occhiata ai due maggiori vantaggi della memorizzazione nella cache del tuo sito web:
In primo luogo, migliora significativamente i tempi di caricamento della pagina, il che migliora l'esperienza dell'utente e può avere un impatto positivo sul posizionamento del tuo sito web nei motori di ricerca. Tempi di caricamento più rapidi possono portare a frequenze di rimbalzo più basse e a un maggiore coinvolgimento, poiché è più probabile che gli utenti rimangano su un sito che risponde rapidamente.
In secondo luogo, la memorizzazione nella cache del browser riduce il carico sul server. Consentendo ai browser di riutilizzare le risorse scaricate in precedenza, puoi ridurre il numero di richieste effettuate al tuo server. Ciò può essere particolarmente utile durante i picchi di traffico, garantendo che il tuo server rimanga reattivo e possa gestire più utenti simultanei senza rallentamenti. Inoltre, puoi ridurre i costi acquistando un piano di hosting più economico con meno risorse del server.
La memorizzazione nella cache del browser è generalmente una buona pratica per la maggior parte dei siti Web. Migliora le prestazioni, migliora l'esperienza dell'utente e riduce il carico del server. Configurando attentamente le impostazioni di memorizzazione nella cache, puoi ottenere vantaggi garantendo al tempo stesso che i tuoi utenti ricevano sempre contenuti aggiornati e accurati.
Scegliendo di non abilitare la memorizzazione nella cache, preparati a vedere il seguente avviso la prossima volta che esegui un test delle prestazioni...
Perché viene visualizzato l'avviso "Offri risorse statiche con criteri di cache efficienti"?
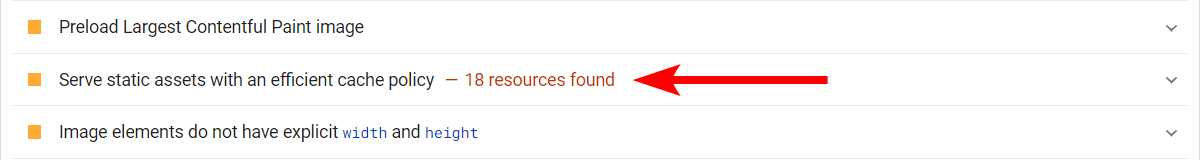
Quando esegui test o controlli sulle prestazioni del sito web utilizzando strumenti come Google PageSpeed Insights, GTmetrix, Pingdom o piattaforme simili, potresti visualizzare l'avviso "Servi risorse statiche con criteri di cache efficienti".
In termini più semplici, ciò significa che alcuni dei tuoi file possono beneficiare di una durata della cache più lunga (spiegheremo come impostarla tra poco).
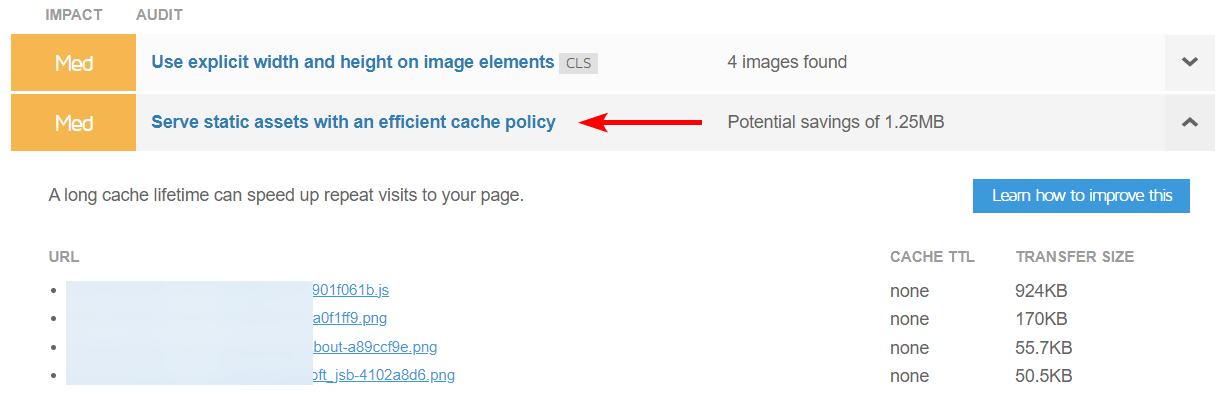
L'avviso viene in genere visualizzato nel rapporto sul rendimento insieme ad altri suggerimenti per ottimizzare la velocità e i tempi di caricamento del tuo sito web:

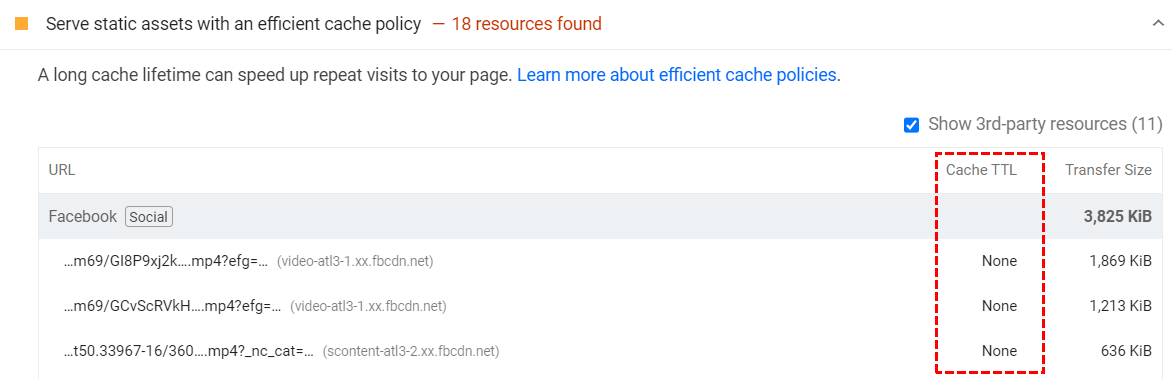
La buona notizia è che questo avviso è facilmente risolvibile. In effetti, gli strumenti per le prestazioni elencano tutti i file che possono trarre vantaggio dalla memorizzazione nella cache, quindi non è necessario indovinare.
Ad esempio, GTmetrix identifica i file che possono essere archiviati in una cache in base al fatto che siano caratteri, immagini, fogli di stile, script o file multimediali e se restituiscono un codice di stato HTTP 200, 203 o 206. Se non esiste una regola contro la loro memorizzazione nella cache, GTmetrix li considera memorizzati nella cache in modo efficiente.

Puoi sfruttare questa analisi per ottimizzare le prestazioni del tuo sito web identificando i file che possono essere archiviati in una cache.
Sfruttando questa analisi, ottieni la risposta alla prima delle due domande:"Quali cose dovrei memorizzare nella cache?"
La più difficile è: “Come posso abilitare la memorizzazione nella cache del browser?”
Ecco come…
Come risolvere l'utilizzo della cache del browser in WordPress (manualmente)
Hai varie opzioni per risolvere l’avviso di “mancanza di memorizzazione nella cache” in WordPress, a seconda della sua causa principale. Ecco alcune potenziali soluzioni che puoi esplorare.
Aggiungi le intestazioni Cache-Control e Expires
Esistono due tipi di intestazioni relative alla cache del browser:cache-control e Expires Headers. In Google PageSpeed Insights, se vediNessuno elencato sotto Cache TTL, significa che il tuo sito sta ricevendo un avviso di cache del browser.

L'intestazione Cache-Control attiva la memorizzazione nella cache lato client e stabilisce l'età massima di una risorsa.Al contrario, l'intestazione Expires indica un momento specifico in cui la risorsa diventa non valida.
Ora procediamo con i passaggi per aggiungere intestazioni di controllo della cache in Nginx e Apache. Prima di approfondire, è essenziale determinare se il tuo sito web è in esecuzione su Apache o Nginx.

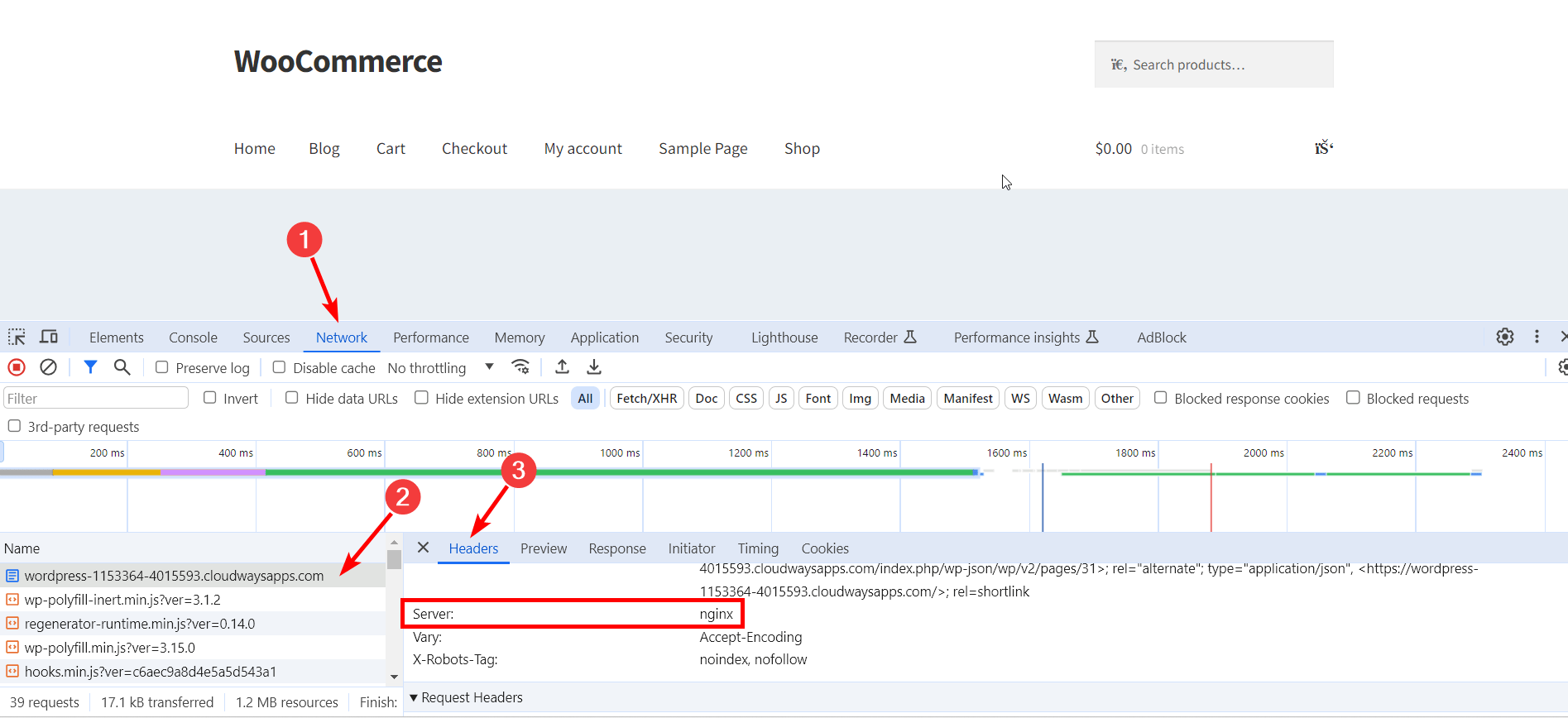
- Apri il tuo sito su un browser e vai a ispeziona > Rete.
- Premi Ctrl + R per ricaricare le risorse.
- Fai clic sul nome di dominio del tuo sito web.
- Nella sezione dell'intestazione , individuare l' opzione del server. Nello screenshot qui sotto, puoi osservare che il server del mio sito èNginx , che è ospitato su Cloudways.

- Una volta identificato il server del tuo sito web, il passaggio successivo è aggiungerele intestazioni di controllo della cache .Puoi accedere al file .htacess utilizzando qualsiasi server FTP, come FileZilla.
Vediamo come…
Aggiungi intestazioni di controllo della cache in Nginx
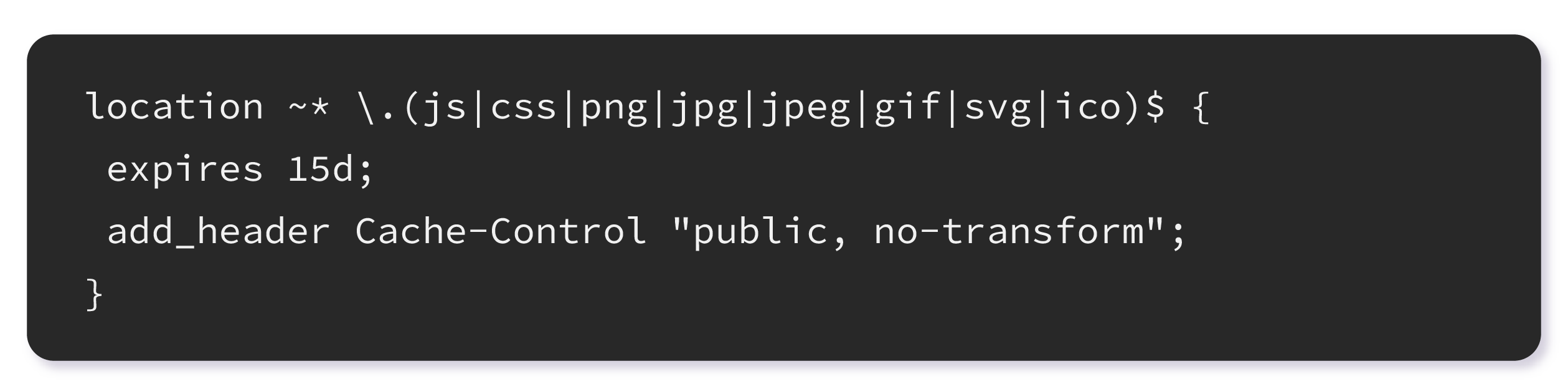
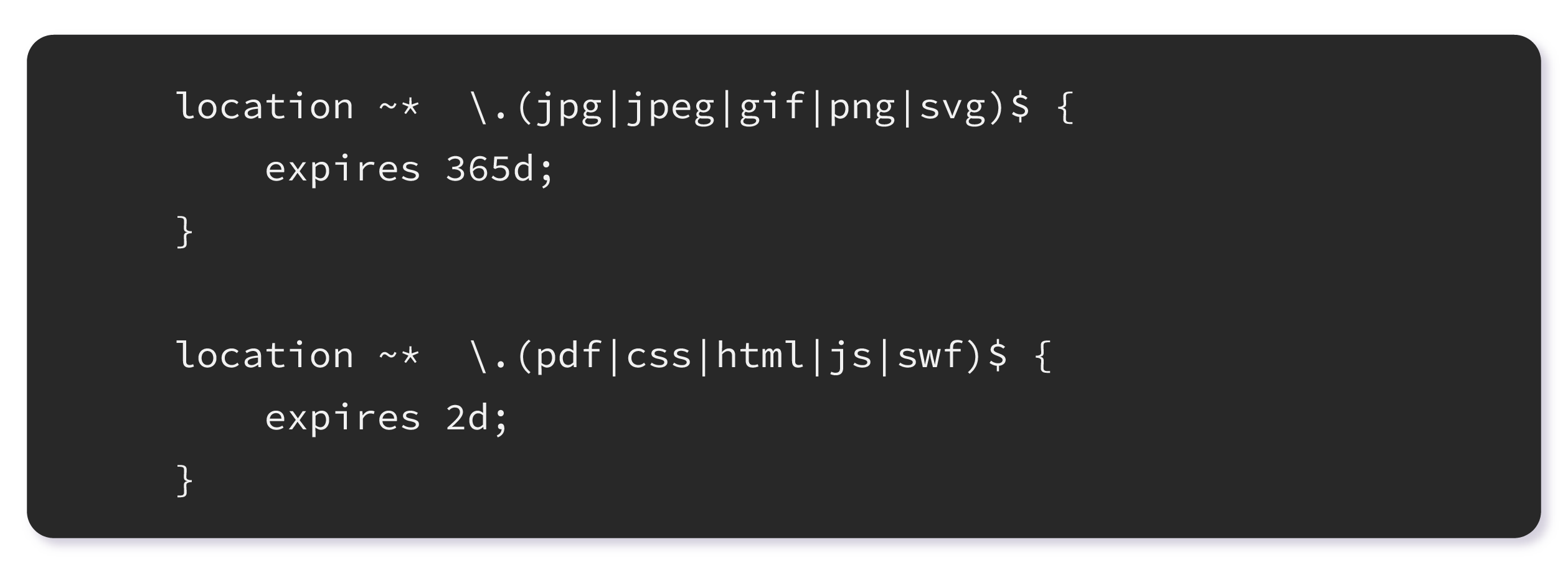
Modifica il tuo file .htaccess e aggiungi il seguente codice.

Questa direttiva informa il tuo server che i tipi di file designati rimarranno invariati per un minimo di 15 giorni. Durante questo periodo, il server conserverà i file rilevanti e li aggiornerà solo dopo che è trascorsa la durata specificata.
Aggiungi intestazioni di controllo della cache in Apache
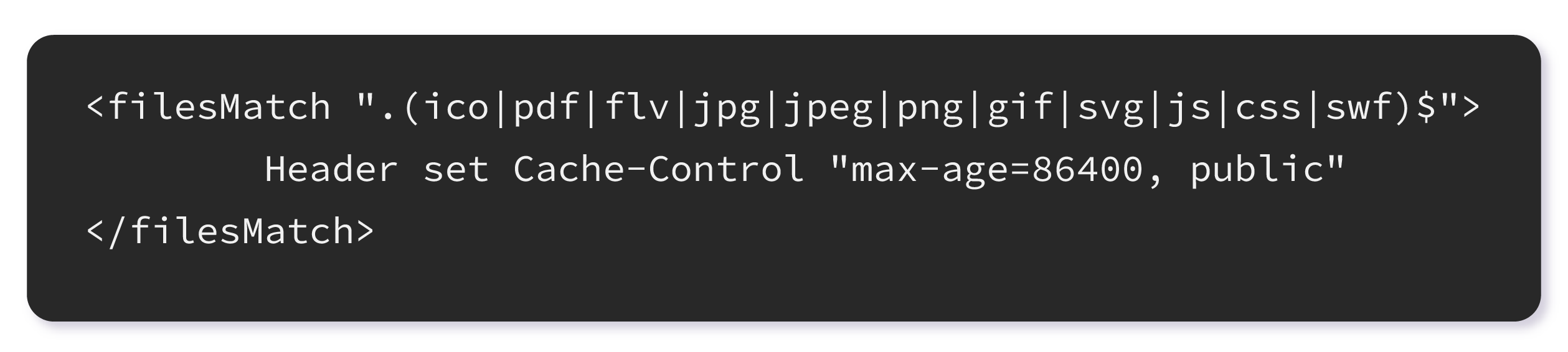
Modifica il tuo file .htaccess e aggiungi il seguente codice.

In questo caso, la scadenza della cache è impostata dopo 86.400 secondi, ovvero 24 ore.
Aggiungi le intestazioni di scadenza in Nginx
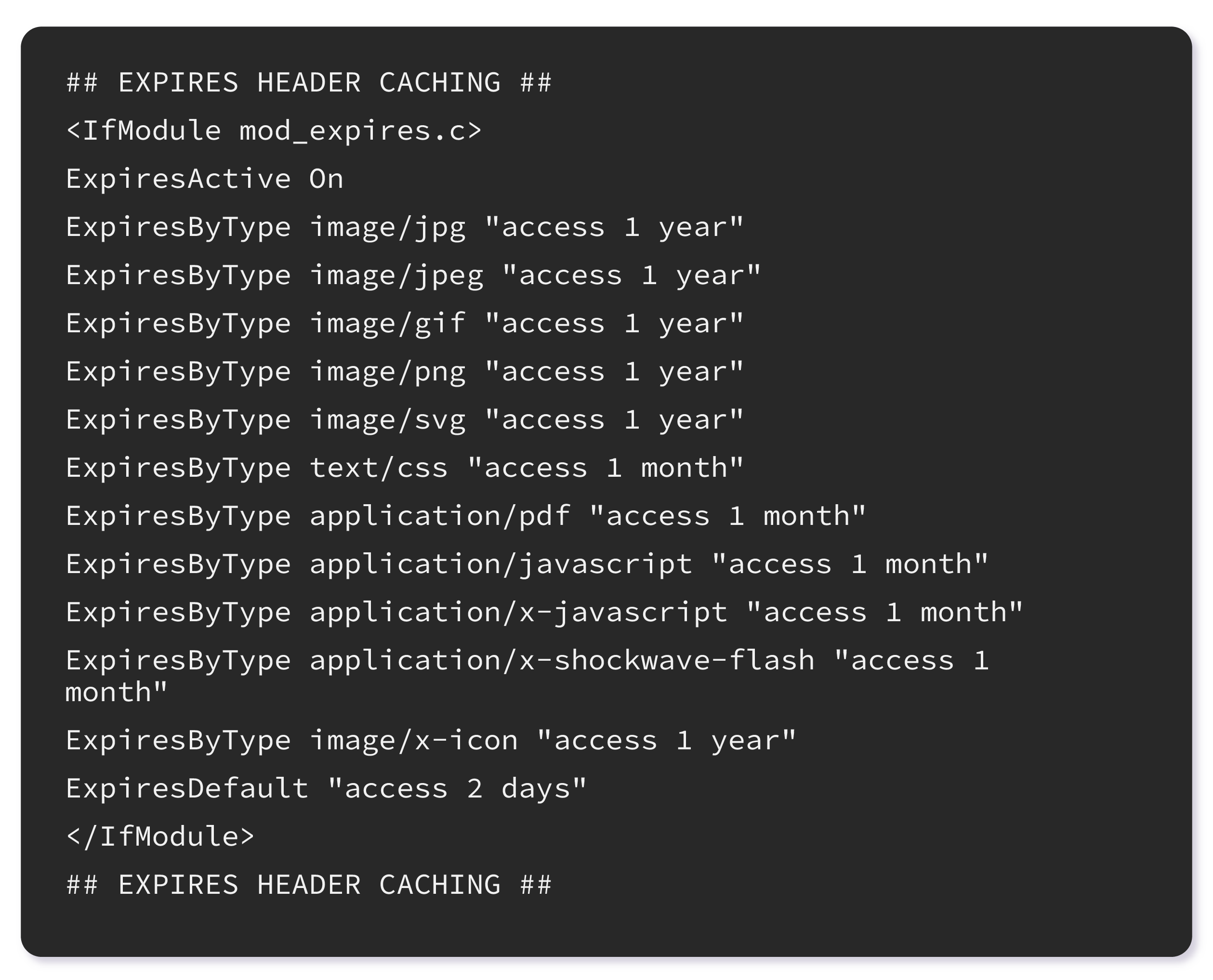
Puoi aggiungere il seguente codice al tuo file .htaccess per aggiungere intestazioni di scadenza.

Aggiungi le intestazioni di scadenza in Apache
L'intestazione di scadenza attiva la memorizzazione nella cache e indica al browser Web la durata per conservare file specifici prima della rimozione. Puoi incorporare il codice successivo nel tuo file .htaccess per includere le intestazioni di scadenza.

Come sfruttare la memorizzazione nella cache del browser in WordPress (utilizzando un plug-in)
Sebbene esistano diversi plugin che puoi utilizzare per sfruttare la memorizzazione nella cache del browser in WordPress, abbiamo trattato le 2 migliori opzioni qui:
NitroPack

NitroPack è la soluzione leader all-in-one per l'ottimizzazione delle prestazioni web per i siti Web WordPress. Con ottimizzazioni come caching avanzato, ottimizzazione di immagini e codice, CDN integrato e altre 60 funzionalità, il plug-in consente a ogni proprietario di sito di aumentare immediatamente le prestazioni del proprio sito, il tempo di caricamento, l'esperienza utente e i tassi di conversione.
Segui i passaggi seguenti per installare e attivare il plug-in NitroPack sul tuo sito Web WordPress:
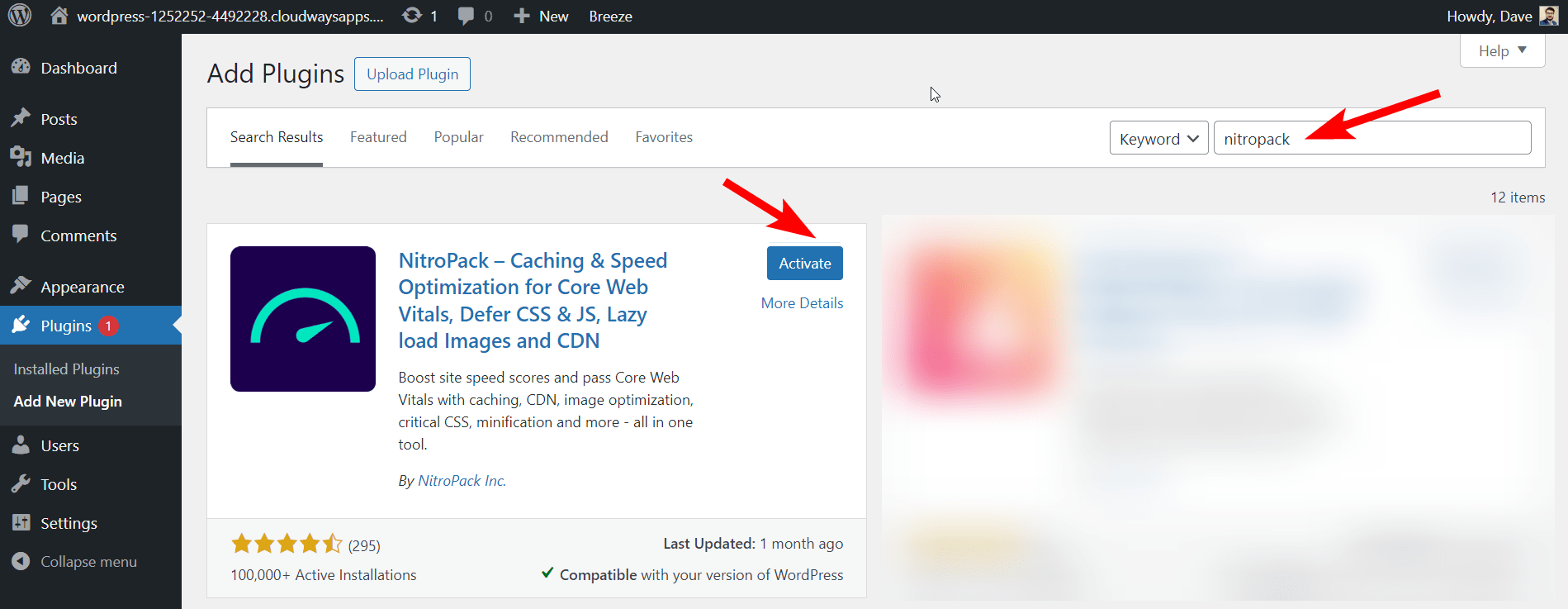
- Accedi al tuo sito Web WordPress e vai suPlugin > Aggiungi nuovo.
- Cerca il NitroPack.
- Installa e attivail plugin.

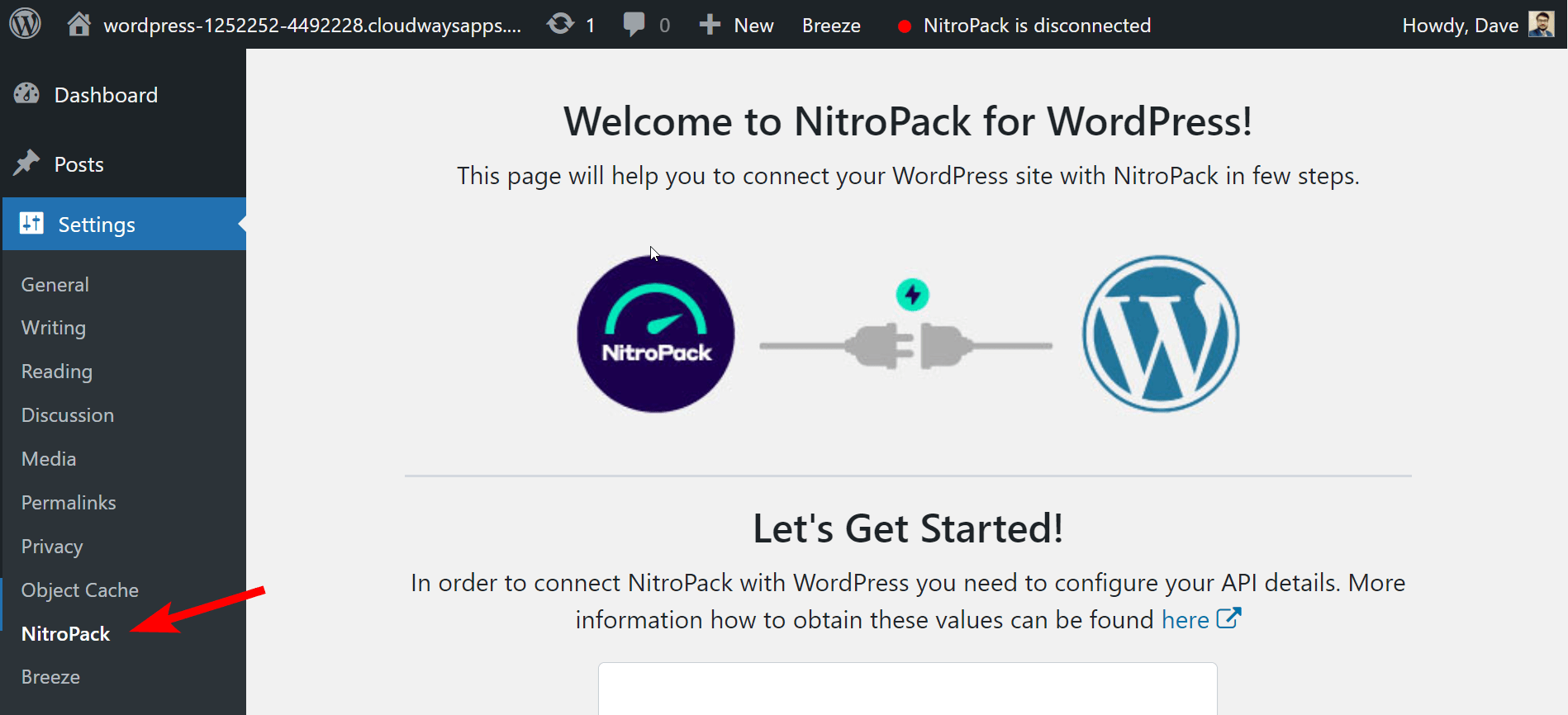
- Vai suImpostazioni nella dashboard di WordPress.
- Ora devi connettere la tua applicazione WordPress con NitroPack.

- Verrai reindirizzato alla dashboard una volta che il tuo sito sarà connesso a NitroPack.
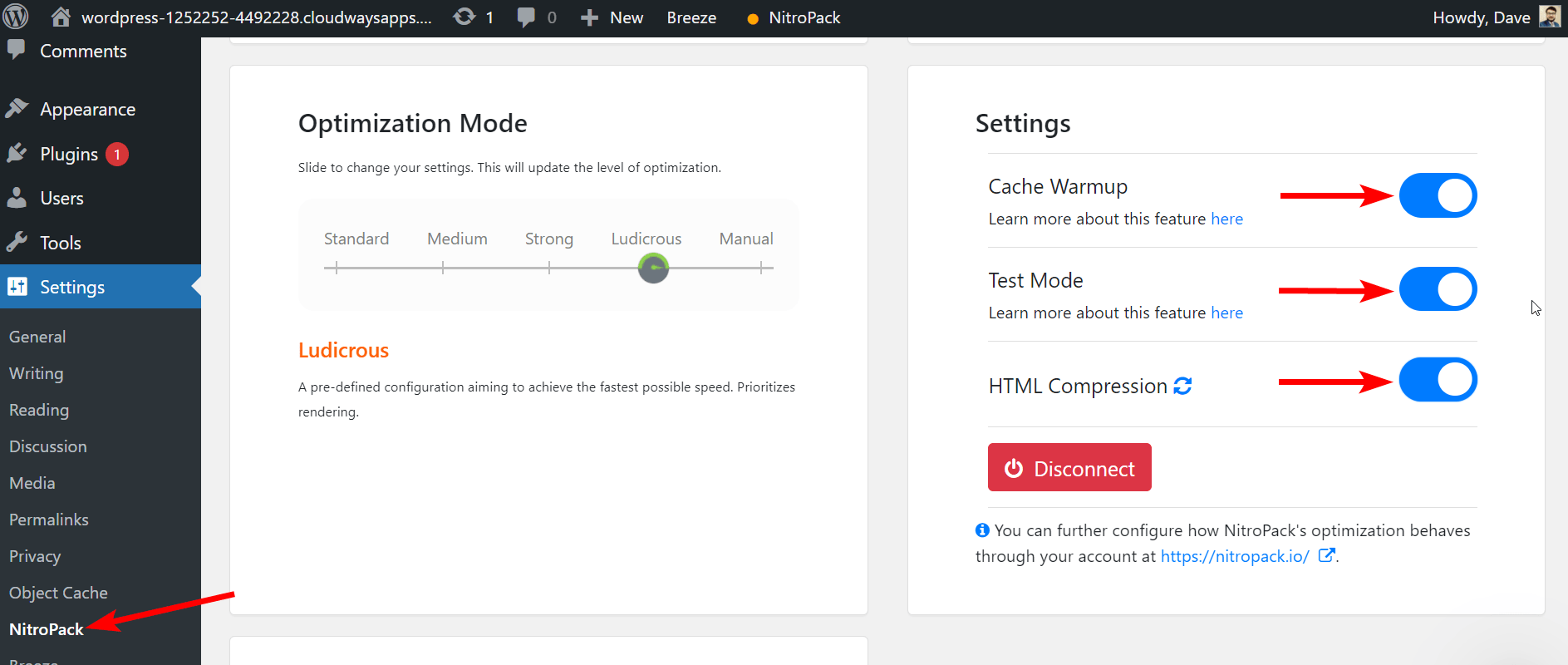
- Abilita le opzioni di riscaldamento della cache e di compressione HTML.
Impariamo un po' cosa significano Cache Warmup e HTML Compress in Nitropack:
Riscaldamento della cache
Il sistema di riscaldamento della cache di NitroPack garantisce che le tue pagine siano preparate per i visitatori senza fare affidamento esclusivamente sul traffico organico. Se abilitato, NitroPack riottimizza automaticamente tutte le pagine eliminate o invalidate, assicurandoti di offrire sempre contenuti ottimizzati e aggiornati.
Comprimi HTML
L'abilitazione della compressione HTML in NitroPack garantisce che venga servito il contenuto HTML compresso, migliorando le prestazioni del sito web.

NitroPack semplifica l'ottimizzazione della cache del browser per gli utenti di WordPress poiché imposta automaticamente le intestazioni di memorizzazione nella cache richieste per rispondere ad avvisi come " Servi risorse statiche con una politica di cache efficiente" da strumenti come Google PageSpeed Insights. Con la Content Delivery Network (CDN) di NitroPack, le intestazioni della memorizzazione nella cache sono configurate correttamente, migliorando le prestazioni del sito web.
Brezza
Breeze è un plug-in di memorizzazione nella cache WordPress gratuito, semplice (ma potente) e facile da usare sviluppato da Cloudways. Offre varie opzioni per ottimizzare le prestazioni di WordPress a più livelli. Funziona altrettanto bene con WordPress, WordPress con WooCommerce e WordPress Multisite.
Puoi utilizzare il plugin Breeze Cache per sfruttare la cache del browser in WordPress.
Per fare ciò, devi prima installare e attivare il plugin sul tuo sito WordPress.
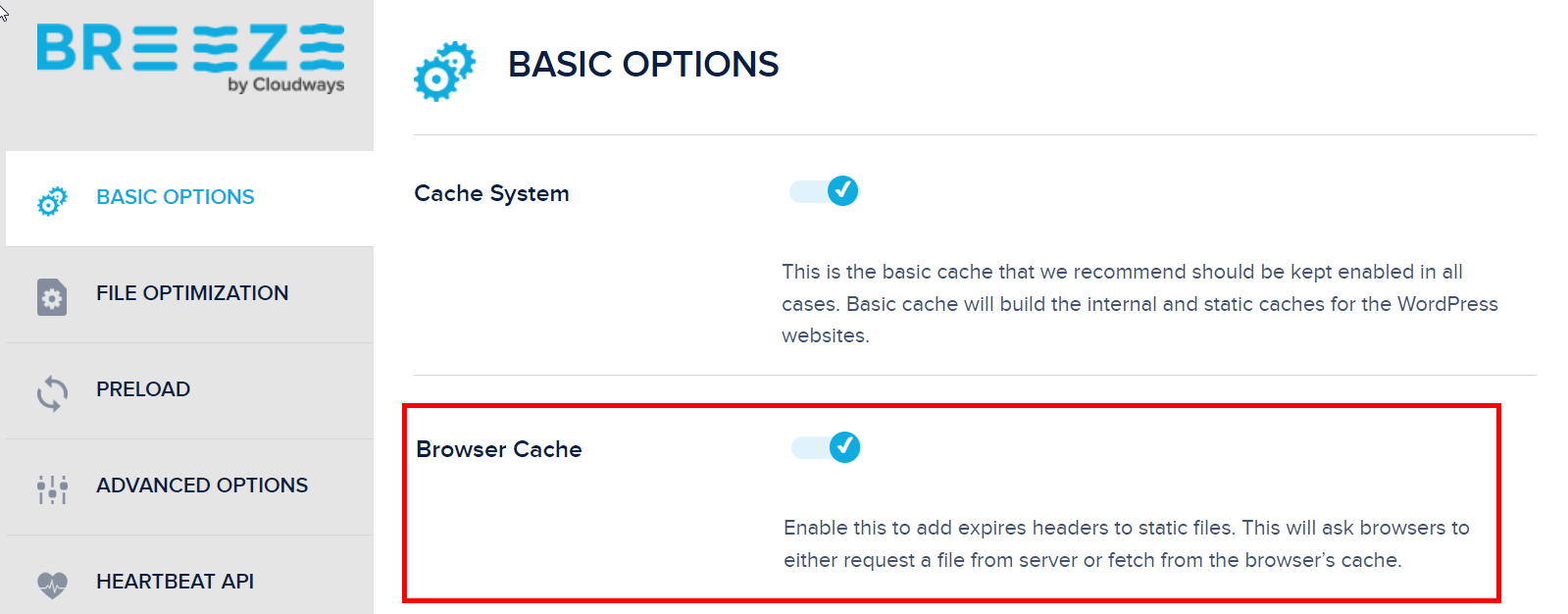
- Vai alladashboard di WordPress > Impostazioni > Breeze.
- Vai alla scheda Opzioni di base e abilita l'opzione Cache del browser. Ciò aggiungerà intestazioni di scadenza ai file statici e chiederà ai browser di richiedere un file dal server o di recuperarlo dalla cache del browser.

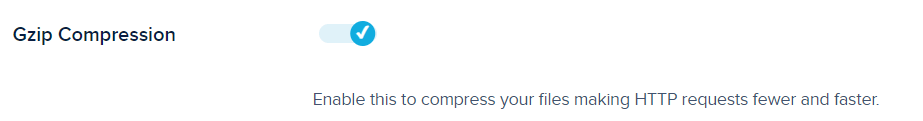
- Nelle Opzioni Base di Breeze, attiva la Compressione Gzip per ridurre la dimensione delle richieste HTTP, garantendo prestazioni più veloci.

Questo è tutto.
Perché gli utenti Cloudways non si preoccupano degli avvisi sulla cache del browser?
Se sei un cliente di hosting WordPress ottimizzato per Cloudways, non devi preoccuparti che l'avviso di utilizzo della cache del browser di WordPress venga visualizzato negli strumenti di test della velocità online.
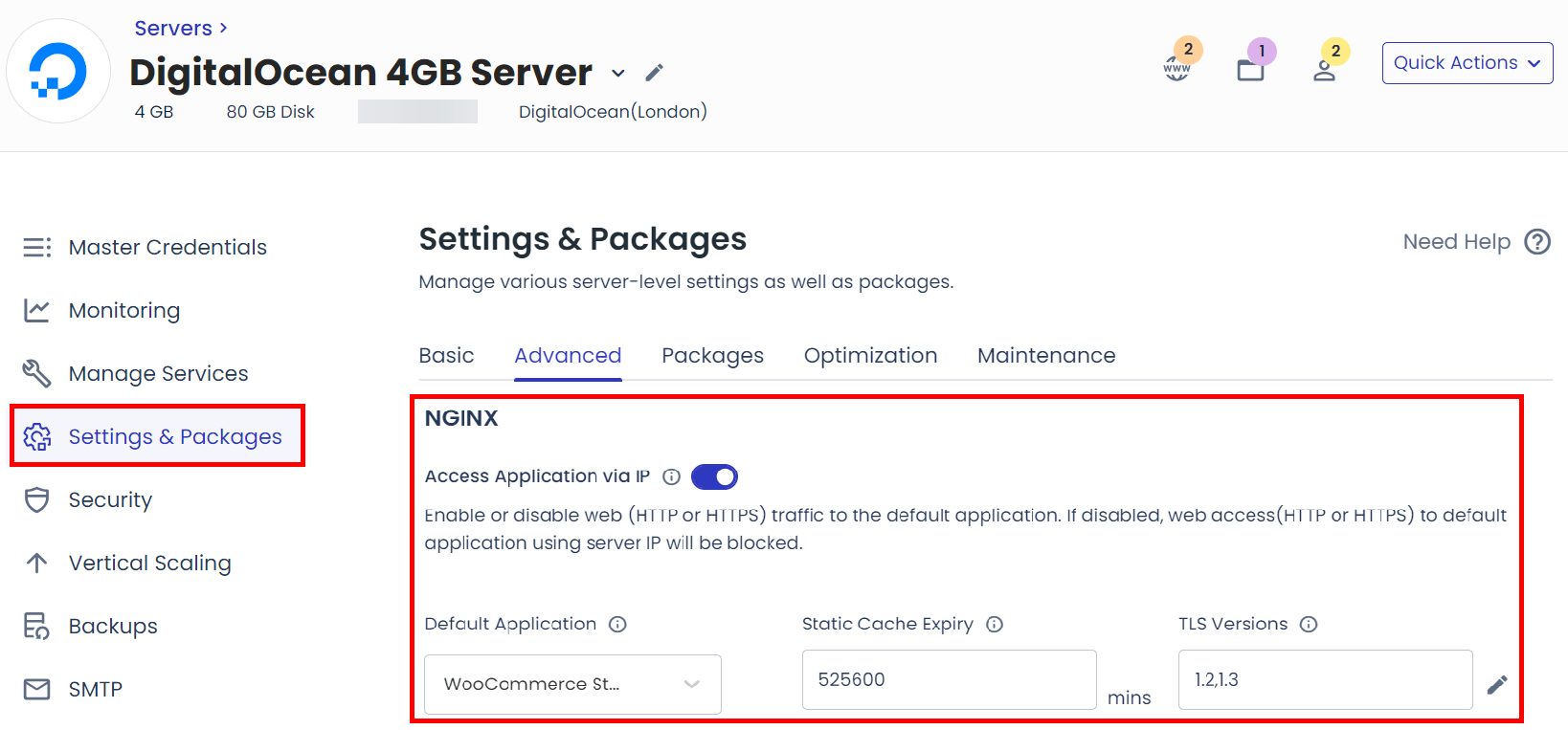
Cloudways gestisce questo problema automaticamente. Puoi regolare il tempo di scadenza accedendo a Server → Impostazioni e pacchetti → Avanzate , scorrendo verso il basso e trovando NGINX – Static Cache Expiry. Il valore predefinito è 43200 minuti, equivalenti a 30 giorni.

Per tutto ciò che riguarda le prestazioni web del tuo sito, puoi installare NitroPack.
