Link rel=preload: dai la priorità alle risorse per una migliore velocità del sito
Pubblicato: 2022-12-10
Nel 2016, w3c, insieme a Yoav Weiss, ha rilasciato un nuovo standard web per Chrome chiamato link rel="preload" aprendo nuove strade a tempi di caricamento più rapidi.
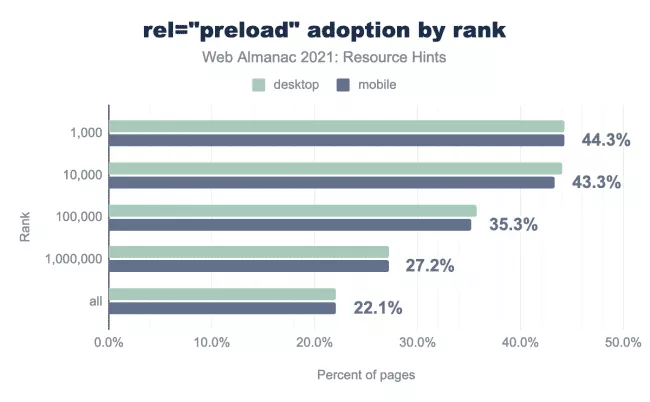
Sei anni dopo, il precaricamento è la tecnica di prioritizzazione delle risorse n. 1 adottata dai siti di alto livello per migliorare la velocità di caricamento e l'esperienza dell'utente.

Grafico a barre che mostra l'adozione di rel="preload" segmentato per rango CrUX. Fonte: Almanacco Web 2021
La crescente popolarità del collegamento rel=preload dimostra quanto possa essere efficace. Il che lo rende anche soggetto a un uso improprio.
A causa della sua flessibilità, il precaricamento di risorse importanti richiede una conoscenza più approfondita se vuoi fare più bene che male.
In questo articolo imparerai:
- Come funziona l'assegnazione delle priorità alle risorse
- Cos'è il link rel preload
- Quali elementi della pagina web puoi precaricare
- Quando dovresti (e non dovresti) usare link rel=preload
- Quali metriche Core Web Vitals migliorano il precaricamento
- I vantaggi del link rel=preload nei siti web del mondo reale
Immergiamoci subito!
Scopri quanto può essere più veloce il tuo sito web con NitroPack
Spiegazione della priorità delle risorse
L'assegnazione manuale delle priorità alle risorse è il tuo modo di eliminare le congetture che i browser moderni eseguono dal processo di caricamento della pagina.
Tuttavia, prima di iniziare a influenzare come e quando le risorse vengono caricate, dovremmo coprire alcune nozioni di base.
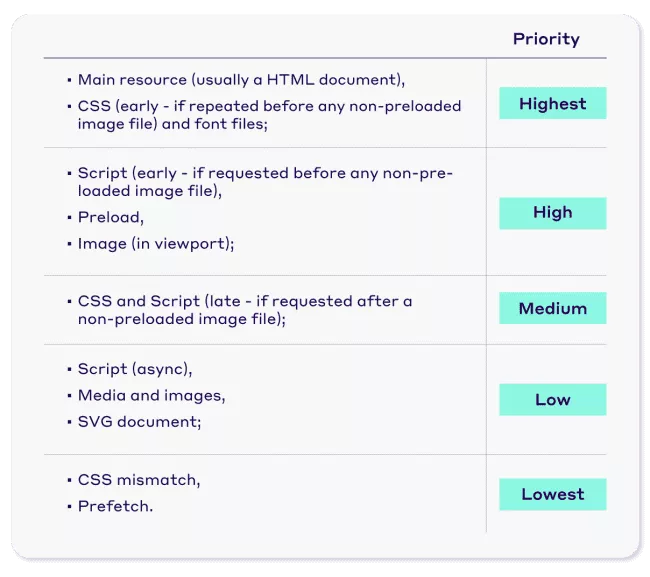
Per impostazione predefinita, i browser cercheranno di capire quali risorse richiedere e in quale ordine. Quando un browser scarica una risorsa, le viene sempre assegnata una priorità: massima, alta, media, bassa o minima.

Le priorità dipendono dal tipo di risorsa (ad esempio testo, immagine, foglio di stile, script, video) e dalla posizione del riferimento della risorsa nel documento.
Quando si scelgono le risorse da precaricare, è necessario prestare attenzione alle risorse che bloccano il rendering e non impedire ai browser di scaricarle prima. Altrimenti, potresti finire per mostrare una pagina vuota invece di caricarla più velocemente.

Ottimizza le risorse critiche con il pilota automatico! Visualizza il tuo sito con NitroPack.
Cos'è il link rel=preload?
In poche parole, link rel=preload è un comando per dire ai browser che desideri che recuperino una risorsa importante prima di quanto normalmente la scoprano.
A differenza di altre tecniche di prioritizzazione delle risorse come prefetch e preconnect , il precaricamento non è semplicemente un suggerimento ma un dichiarativo. Ciò significa che i browser sono costretti a recuperare la risorsa che sai essere cruciale per l'esperienza della pagina.
Puoi precaricare le risorse aggiungendo un tag link con rel="preload" all'intestazione del tuo documento HTML:
< link rel ="preload" as ="script" href ="critical.js">
Non preoccuparti, esamineremo le specifiche tra un po'.
Quali browser supportano il link rel=preload?
Il precaricamento è supportato da tutti i principali browser, consentendo ai proprietari di siti e agli sviluppatori di offrire tempi di caricamento più rapidi e un'esperienza utente senza limiti.
Per un'analisi dettagliata delle versioni del browser supportate, vedere questa tabella in "Posso usare".
Il link rel=preload è necessario?
Il precaricamento delle risorse cruciali offre un controllo granulare per definire la logica di caricamento personalizzata. Se il tuo sito ne ha bisogno dipende dai risultati dei tuoi audit.
Per una valutazione delle richieste chiave di alta qualità, ti consigliamo di esplorare i test di velocità manuali delle pagine Web e i dati di laboratorio sul campo raccolti internamente.
Hyper-jump to: come verificare quali risorse precaricare.
Link rel=preload blocca il rendering?
Il tag preload può interferire con il corretto rendering della pagina se utilizzato per file non essenziali in grandi quantità. In questo caso, invece di concentrarsi su importanti risorse che bloccano il rendering, il browser è impegnato con molti file a bassa priorità.
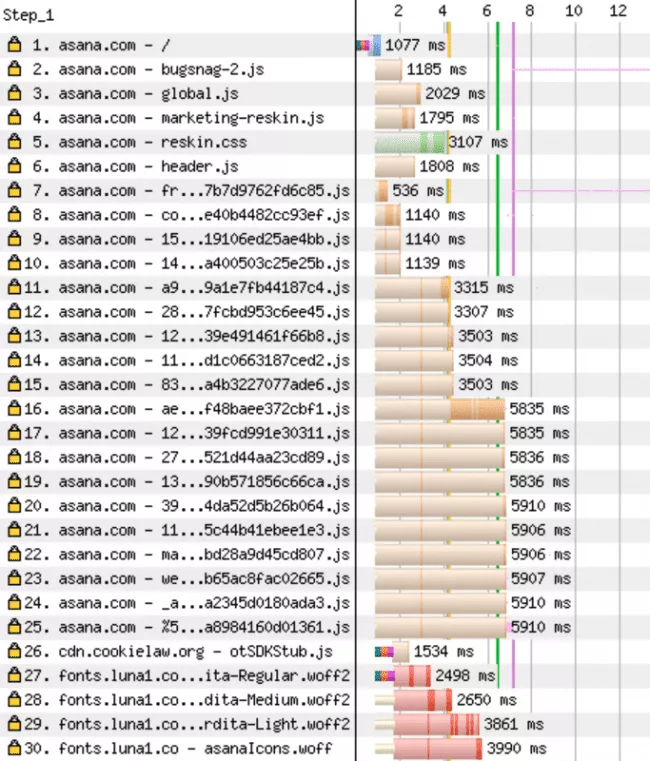
Ad esempio, la home page di Asana presenta 26 tag di precaricamento per file JavaScript di scarsa importanza. Ciò si traduce in notevoli ritardi nel rendering della pagina, il che danneggia l'esperienza dell'utente.

(Esempio della home page di Asana) La linea verde nel grafico a cascata della richiesta mostra quando inizia il rendering della pagina. Fonte: articolo di DebugBear
Link rel=”preload” vs. rel=”prefetch”
Quando il precaricamento è diventato disponibile per la prima volta, molti utenti erano confusi sui suoi vantaggi rispetto alla direttiva precaricamento già esistente.
Prefetch si concentra su una risorsa che molto probabilmente diventerà essenziale per le navigazioni future (ovvero dopo la pagina corrente). Preload, invece, si occupa di una risorsa per la navigazione corrente.
Quali elementi della pagina web posso precaricare?
Come accennato in precedenza, link rel preload è adatto per le risorse generalmente scoperte in ritardo dal browser.
Le risorse che puoi precaricare includono:
- File audio e musicali
- Video (MP4, MP3, WebM)
- Tracce audio WebVTT
- File javascript
- Fogli di stile CSS
- Font Web (TTF, EOT, WOFF, WOFF2)
- Immagini (AVIF, WebP, JPG e JPEG o PNG)
- XHR e recuperare le richieste API
- Lavoratori del web
- Integrazione multimediale
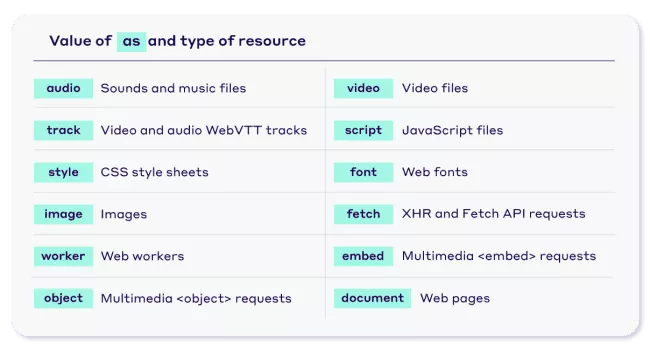
La direttiva preload presenta un potente valore "as". È essenziale dire ai browser quale priorità dare alla risorsa che stai precaricando senza ritardare i file più importanti o rimanere indietro rispetto a quelli meno importanti.
Ecco un pratico elenco di valori "as" che puoi specificare:

Yoav Weiss (membro del team per le relazioni con gli sviluppatori di Google Chrome) osserva anche:
"...il precaricamento non blocca l'evento di caricamento della finestra a meno che la risorsa non sia richiesta anche da una risorsa che blocca quell'evento."
Esaminiamo le risorse più comuni che i proprietari di siti e gli sviluppatori scelgono di precaricare.
Come collegare le immagini rel=preload
C'è sempre almeno una pagina del tuo sito con un'immagine grande nel viewport che dà il benvenuto ai visitatori del sito fin dall'inizio. Tali immagini sono candidati perfetti per il precaricamento.
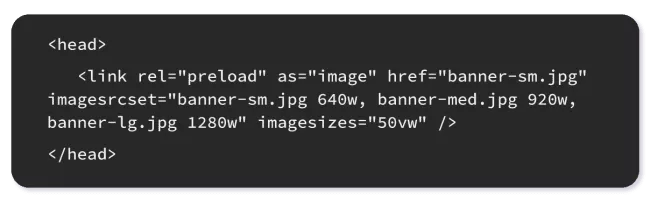
Ricorda, precarica le risorse aggiungendo un tag link con rel="preload" all'intestazione del tuo documento HTML. Così:
Il risultato è che la tua immagine si carica prima e migliora una delle metriche Core Web Vitals più impegnative: LCP.
Tuttavia, per precaricare le immagini reattive, è necessario utilizzare gli attributi imagesrcset e imagesizes per aiutare i browser a selezionare l'immagine appropriata da scaricare in base alle dimensioni dello schermo.

Ottimizza tutte le tue immagini per tempi di caricamento rapidi e reattività con il pilota automatico. Visualizza il tuo sito con NitroPack.
Come collegare i caratteri web rel=preload
I caratteri definiti con le regole @font-face nei file CSS non vengono recuperati finché i browser non scaricano e analizzano i file CSS. Ecco perché i caratteri Web sono la seconda risorsa più popolare che i siti Web di alto livello scelgono di precaricare.

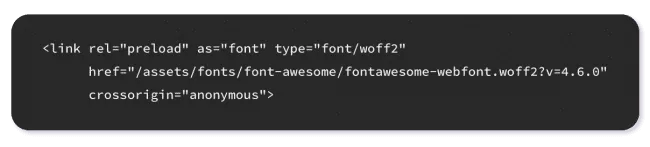
Ecco un frammento di esempio:

Limita il numero di caratteri precaricati a quelli essenziali per il caricamento iniziale della pagina (ovvero i caratteri trovati above the fold e solo gli stili effettivamente utilizzati)
Come collegare i file JavaScript rel=preload
Per migliorare le metriche di reattività come Time to Interactive, ti consigliamo di suddividere i pacchetti JavaScript pesanti e di precaricare solo i blocchi critici.
In questo modo, i browser possono separare il recupero dall'esecuzione e scoprire quella particolare risorsa prima di scaricare l'intero pacchetto JS.
Andrebbe qualcosa del genere:
< link rel ="preload" as ="script" href ="late_discovered.js">
Quando dovrei usare il link rel preload?
Questo è un caso di "dipende".
La regola generale è precaricare solo le risorse scoperte in ritardo che sai essere essenziali per le prime interazioni quando un visitatore arriva su una pagina.
Come controllare quali risorse precaricare?
Come accennato in precedenza, il modo migliore per determinare quali risorse precaricare è controllare come vengono caricate le pagine web.
Fortunatamente, puoi identificare le risorse da precaricare utilizzando i grafici a cascata delle richieste in Chrome DevTools.
Passaggio 1: visita la pagina web su cui atterra la maggior parte dei tuoi visitatori e "ispezionala".
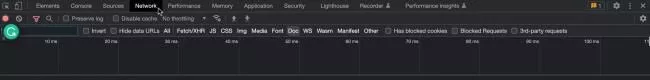
Passaggio 2: vai alla scheda "Rete" e aggiorna la pagina per generare il grafico a cascata

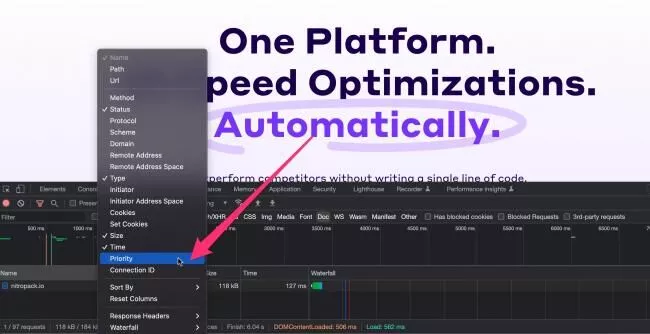
Passaggio 3: fare clic con il pulsante destro del mouse sulla sezione "Nome" per attivare la colonna "Priorità".

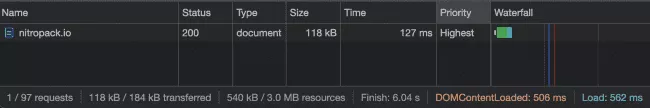
Passaggio 4: esplorare come sono state caricate le risorse e quale priorità sono state assegnate per individuare possibili risorse per il precaricamento

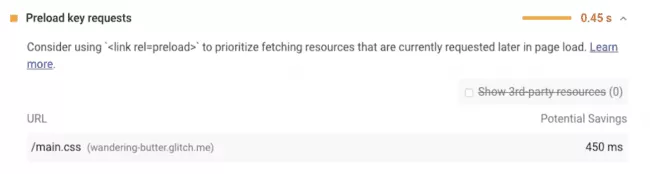
Inoltre, il rapporto Lighthouse presenta una sezione "Opportunità" che contrassegna le risorse scoperte in ritardo nella catena di richieste critiche come candidati al precaricamento:

Come faccio a sapere se il precarico funziona correttamente?
Dopo aver identificato i tuoi candidati per il precaricamento, puoi iniziare a testare se il tuo link rel=preload sta facendo il suo lavoro.
Per farlo, utilizza lo stesso grafico a cascata delle richieste in DevTools. Se hai scelto correttamente l'asset per il precaricamento e hai inserito attributi validi come mostrato in precedenza, dovresti notare un miglioramento nei tempi di caricamento della pagina.
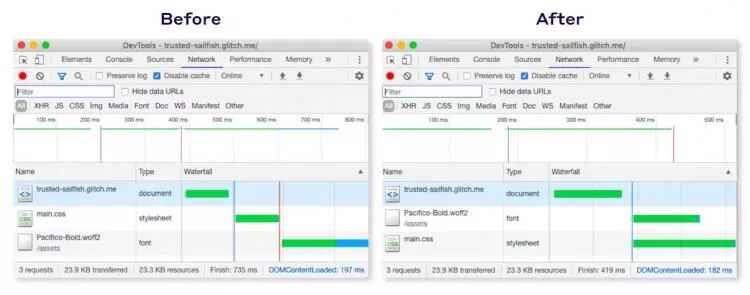
Ecco un esempio prima e dopo:

(Prima del precaricamento): il file del font “Pacifico-Bold.woff2” viene scaricato solo dopo il foglio di stile “main.css”. (Dopo aver precaricato il file del font): il download del font avviene parallelamente al foglio di stile.
Come non abusare del link rel=preload
Dati i risultati impressionanti che possono mostrare alcuni tag di precaricamento appropriati, è facile lasciarsi trasportare.
Tuttavia, a causa della natura del precaricamento, potrebbero verificarsi una serie di problemi di prestazioni.
- Interferenza indesiderata con il normale comportamento del browser
- Utilizzo eccessivo delle risorse (ovvero utilizzo della larghezza di banda più veloce del solito)
- Impatto dannoso sul percorso di rendering critico che impedisce ai browser di fare la cosa giusta
Errore n. 1: precaricare troppe risorse
Non c'è un numero esatto a cui dovresti mirare, ma fai molta attenzione quando scegli quali risorse precaricare. Ricorda, dovresti scegliere come target le risorse scoperte in ritardo che sono fondamentali per le prime interazioni con la pagina web.
Errore n. 2: precaricamento di contenuti inutilizzati
Il più delle volte, troveremmo un collegamento rel=preload nell'intestazione comune anche se la risorsa precaricata si trova solo su una pagina web (ad esempio una pagina di destinazione).

Messaggio di avviso per il precaricamento di contenuto inutilizzato
Questo potrebbe essere solo un semplice errore o una codifica insufficiente. In tal caso, suddividere i bundle generali in bundle mirati più piccoli per modelli specifici è un approccio molto migliore.
Errore n. 3: precaricare risorse non essenziali
Precaricare qualsiasi risorsa non ti darà l'aumento di velocità che desideri. Gli asset che non sono fondamentali per il rendering e l'interattività dell'esperienza above the fold è meglio lasciarli con una priorità inferiore.
Invece, mira a trovare gli elementi che i browser scoprono più tardi di quanto desideri.
Errore n. 4: precaricare contenuti inesistenti
Questo accade raramente, ma quando accade il risultato è una pagina 404. Questo è un divieto durante il precaricamento e dovresti sempre ricontrollare se la risorsa è effettivamente valida.
Quali metriche Core Web Vital migliorano rel=preload?
Ormai abbiamo visto una prova innegabile del potere di ottimizzazione della velocità del precaricamento. Aumenta i tempi di caricamento, migliora le metriche delle prestazioni e la reattività e ti aiuta a fare un'ottima prima impressione.
Ecco le metriche che vedono il maggior miglioramento dopo il corretto precaricamento:
- Largest Contentful Paint (LCP) : grandi risorse above the fold (come immagini di eroi e grandi porzioni di testo) sono ottimi candidati LCP. Fornirli più velocemente può aiutarti a migliorare la metrica Core Web Vitals con cui i siti Web hanno maggiori difficoltà.
- Cumulative Layout Shift (CLS) : il precaricamento dei caratteri Web mostra un miglioramento significativo nei cambiamenti di layout relativi ai caratteri come Flash of Unstyled Text (FOUT) e Flash of Invisible Text (FOIT).
- First Input Delay (FID) e Interaction to Next Paint (INP) : il precaricamento di JavaScript che alimenta interazioni importanti ti aiuta a raggiungere livelli di reattività migliori in linea con l'intento dell'utente.
Link rel=preload vantaggi nei siti web popolari
Nel 2017, il team di Chrome Data Saver (ora disattivato) ha applicato il precaricamento su script e fogli di stile CSS e ha registrato una media del 12% di tempo per i miglioramenti di First Contentful Paint per le pagine interessate.
Altre storie di successo di metriche di caricamento migliorate con il link rel=preload includono:
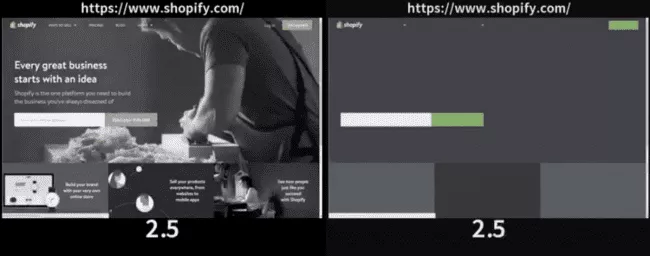
- Shopify con un miglioramento del 50% (1,2 secondi) in Time to Next Paint su Chrome desktop durante il precaricamento dei web font, che ha rimosso completamente Flash of Invisible Text;
- Flipkart ha tagliato una notevole quantità di thread principale inattivo precaricando i loro pacchetti di chiavi;
- Nozione con un miglioramento del 10% nelle metriche di rendering della pagina precaricando 9 chiamate API di base;
- Il Financial Times ha ridotto di 1 secondo il tempo necessario per visualizzare l'immagine masthead utilizzando un'intestazione di precaricamento del collegamento.

Shopify con precarico (a sinistra) e senza precarico (a destra). Fonte: articolo di Addy Osmani
Unisciti al 31% dei migliori siti Web ad alta velocità! Guarda l'impatto di NitroPack in prima persona.
Riepilogo
Link rel=preload è un'efficace tecnica di prioritizzazione delle risorse per velocizzare il tuo sito e offrire una migliore esperienza utente al primo contatto.
Usa questa direttiva con parsimonia e solo per le risorse scoperte in ritardo che sono fondamentali per l'esperienza above the fold. Assicurati di analizzare prima come i browser scaricano e analizzano le tue risorse con l'aiuto di Chrome DevTools e Lighthouse.
L'implementazione corretta di rel="preload" migliorerà la reattività del sito e le metriche delle prestazioni che sono vitali per il successo del tuo business online.