L'icona del menu del tuo sito web è quella giusta?
Pubblicato: 2023-09-02Quando entri in un negozio, non esci se non riesci a vedere ogni corridoio e cosa c'è in ciascuno entro 30 secondi. A meno che tu non abbia padroneggiato il teletrasporto, hai passato il tempo a guidare lì, parcheggiare ed entrare. Andare in un altro negozio richiederà più tempo che camminare tra i corridoi per trovare ciò di cui hai bisogno.
Un sito web è una bestia diversa. Se non riesci a capire come spostarti, trovare un'alternativa migliore richiede un minuto o meno.
Allo stesso modo, i visitatori del tuo sito non guarderanno oltre la home page se non riescono a trovare il menu principale o a navigarlo.
I siti di e-commerce hanno una frequenza di rimbalzo media compresa tra il 20% e il 45% e, se i tuoi sono di fascia alta, potrebbe essere dovuto a una navigazione poco intuitiva.
Molti elementi costituiscono una strategia di navigazione efficace, ma l'icona del menu è il primo passo per i tuoi visitatori e non tutte le icone dei menu sono uguali.
Allora, quale c'è sul tuo sito web? Ed è quello che dovrebbe essere?
Per prima cosa: icone dei menu e barre di navigazione
Naturalmente, le icone dei menu non sono l'unica opzione. Una barra di navigazione tradizionale è generalmente il modo più semplice per presentare le pagine del tuo sito web con il minor numero di clic.
Ma se hai diverse pagine importanti, includerle tutte in una barra di navigazione è un problema centrale. E su uno schermo più piccolo (ciao, smartphone), il design si ingombra molto più velocemente.
Su un sito web di e-commerce, le icone del menu:
- Contribuisci al web design minimalista.
- Nascondi le distrazioni per guidare gli utenti verso i contenuti prioritari.
- Può utilizzare i menu a discesa per fornire accesso diretto a più pagine.
Tuttavia, se il tuo sito Web o la tua applicazione hanno solo poche pagine, l'utilizzo di una barra di navigazione tradizionale per desktop renderà più evidenti le opzioni degli utenti.
Puoi anche raddoppiare: spesso suggeriamo di utilizzare una barra di navigazione per le pagine più importanti e un'icona di menu a destra o a sinistra per le pagine secondarie, se necessarie.
Perché l'icona del menu destro è importante
Sai perché un'icona di menu è utile, ma perché è importante quale?
I clienti attuali e potenziali visitano il tuo sito web con alcune aspettative in mente. E poiché tutti abbiamo una storia di interazione con Internet, tali aspettative includono idee sul significato delle diverse icone dei menu.
Quando fanno clic sull'icona di un hamburger, ad esempio, si aspettano di ricevere l'accesso alle pagine più significative del tuo sito web, che dovrebbero includere la pagina che stanno cercando. (Maggiori informazioni sui tipi di icone tra poco.)
Considerazioni sulle icone dei menu efficaci
Il tuo web designer considera molti fattori per ogni scelta di design che fa. Quando decidiamo il tipo di icona del menu, il suo stile e la posizione per i clienti, consideriamo:
- Dispositivo : la visualizzazione del menu più intelligente dipende dalle dimensioni dello schermo, bilanciando usabilità ed esperienza estetica.
- Pubblico : dati demografici come età e cultura possono influenzare la dimensione ottimale delle icone, il contrasto dei colori e i percorsi degli utenti.
- Accessibilità : la progettazione accessibile avvantaggia gli utenti con disabilità e spesso segue le migliori pratiche per tutti gli utenti.
- Complessità del sito : il numero di pagine, l'architettura del sito, la priorità delle pagine e le azioni disponibili per gli utenti svolgono tutti un ruolo fondamentale in quali icone di menu utilizzare.
- Obiettivi del sito web : gli obiettivi del sito (conversioni, notorietà, coinvolgimento) si traducono in azioni che desideri che gli utenti intraprendano. Le scelte intelligenti del menu incoraggiano queste azioni e le rendono più facili da realizzare.
- Marchio : l'icona del menu di un sito web deve corrispondere al resto del sito web e del marchio.
- Precedenza di progettazione (ovvero, regole di progettazione non dette) : alcune scelte dell'interfaccia utente sono ovunque perché sono diventate un'aspettativa universale. A volte, colorare all'interno delle linee rende la vita più facile agli utenti.
Quando utilizzare ciascun tipo di icona del menu e ottimi esempi
Nella nostra prima pagina troverai le nostre opzioni per la colazione e i — Ok, non quel tipo di menu.
Ma le icone dei menu più comuni hanno nomi ispirati al cibo (per ovvi motivi). Ecco alcuni esempi concreti di quando il tuo sito potrebbe utilizzarli.
L'icona dell'hamburger
- Di cosa si tratta : tre linee uguali impilate orizzontalmente
- Chiamata anche : icona del menu compresso
- Dove va : in alto a sinistra o a destra dello schermo
- Usi : condensare un elenco di collegamenti di pagine, evitare confusione e massimizzare lo spazio digitale
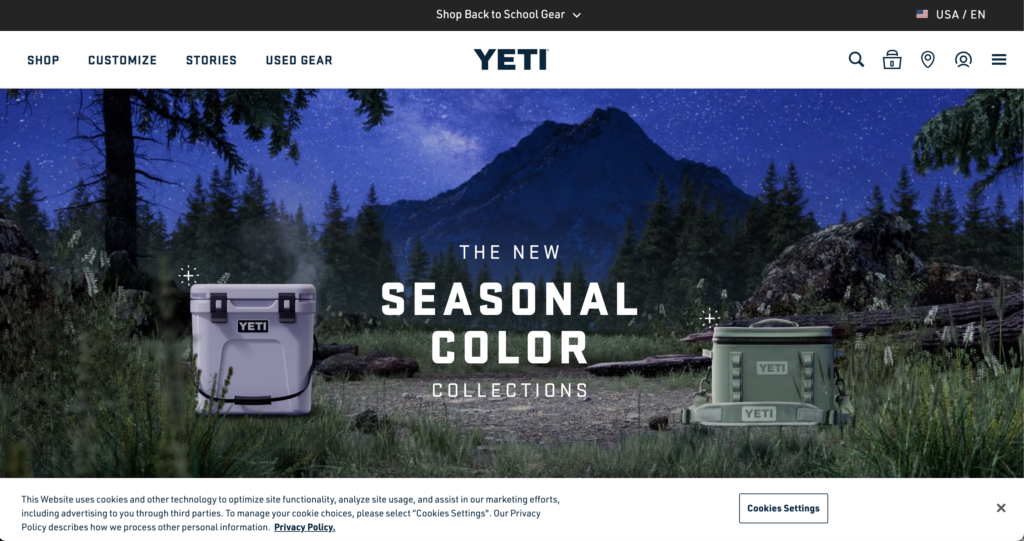
Esempio 1: YETI

Yeti combina l'icona di un hamburger con una barra di navigazione tradizionale, favorendo l'usabilità e la semplicità.
L'azienda posiziona i suoi CTA sulla barra di navigazione sinistra ("Acquista", "Personalizza") e condensa l'assistenza clienti e le informazioni aziendali nell'icona dell'hamburger, dando priorità ai CTA di acquisto.
Nella visualizzazione mobile di Yeti, per tenere conto di meno spazio, sposta i CTA all'interno dell'icona dell'hamburger, sebbene con priorità verso l'alto.
Yeti utilizza anche una serie di icone tradizionali dell'e-commerce, tra cui una lente di ingrandimento (icona di ricerca), una borsa della spesa (comunemente anche un carrello) e una persona (gestione dell'account). Poiché Yeti ha vetrine fisiche, ha anche un'icona segnaposto/posizione per trovare un negozio locale.
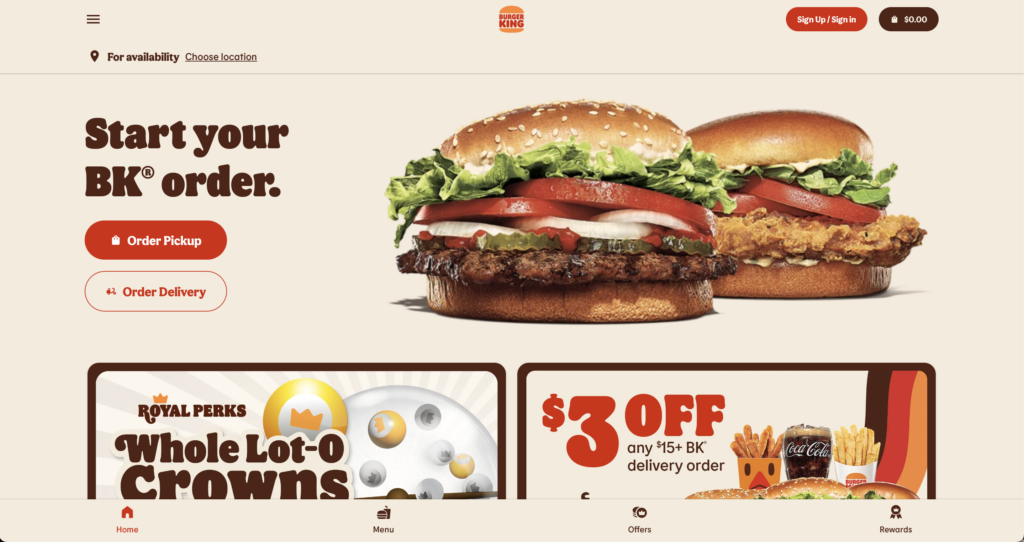
Esempio 2: Burger King

Non c'è nulla di più intenzionale dell'utilizzo dell'icona di un hamburger da parte di Burger King per il proprio sito web.
Nascondendo le informazioni aziendali, l'assistenza clienti, le sedi, il programma di premi e le informazioni legali all'interno dell'icona dell'hamburger, Burger King concentra la tua attenzione sui CTA "Ritiro dell'ordine" e "Consegna dell'ordine".
L'icona del kebab
- Cos'è : tre punti uguali impilati verticalmente
- Chiamato anche : menu a tre punti, icona verticale a tre punti, più opzioni
- Dove va : alla fine di una serie di strumenti o opzioni o in alto a destra dello schermo
- Usi : condensa un elenco di strumenti e opzioni secondari
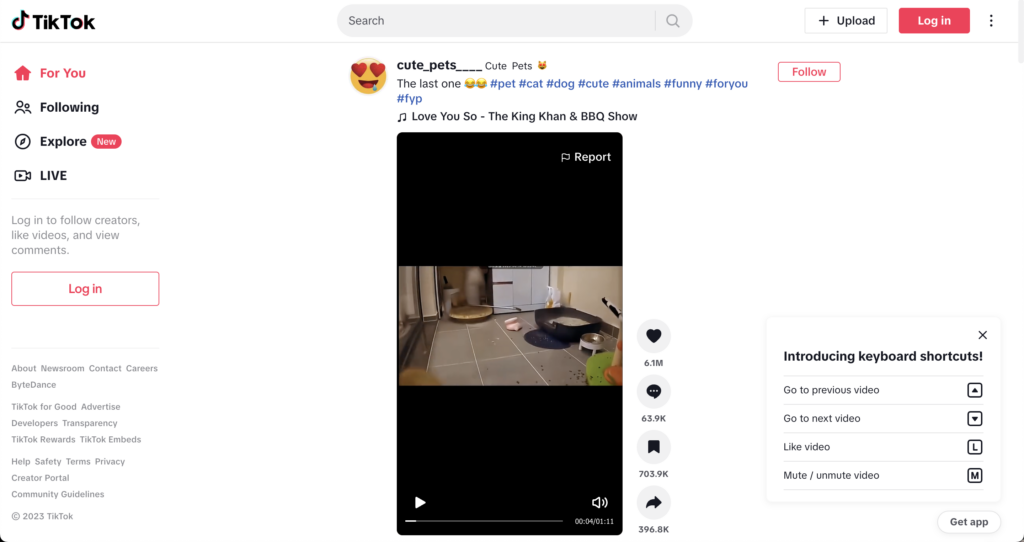
Esempio 1: TikTok

Il sito web di TikTok pone una forte enfasi sul suo prodotto (video in formato breve) al centro dello schermo e sulle opzioni utente su “Cerca”, “Carica” e “Accedi”.
L'icona del menu kebab nell'angolo in alto a destra nasconde più funzionalità secondarie (come lingua, feedback e modalità oscura).
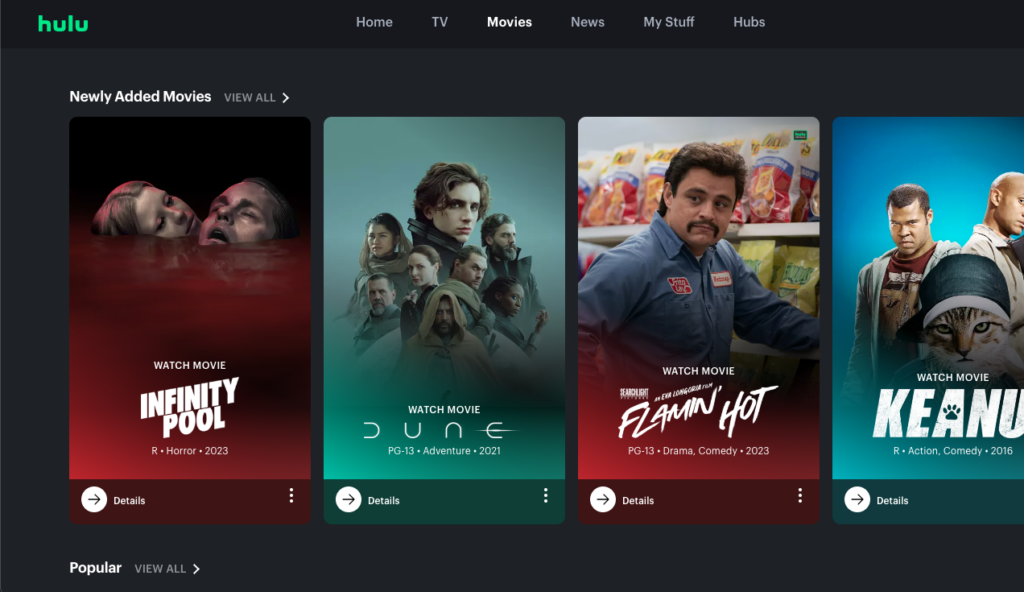
Esempio 2: Hulu

Hulu utilizza diversi kebab per indicare le azioni da intraprendere per ogni film, inclusa la possibilità di mettere mi piace, non mi piace e "aggiungere alle mie cose".
Poiché l'intera esperienza del prodotto Hulu è il suo sito Web, questo ha senso visivamente. Maggiore è il numero di opzioni che può nascondere, minore sarà il disordine inutile che l'utente dovrà affrontare mentre si gode il prodotto.
L'icona delle polpette
- Cos'è : tre punti uguali su una linea orizzontale
- Chiamato anche : altre opzioni, icona con tre punti orizzontali, icona del menu con puntini di sospensione
- Dove va : accanto a un'opzione o a un elenco di strumenti, ottimo per posizioni orizzontali come un tavolo
- Usi : condensa un elenco di strumenti o opzioni meno importanti per un elemento del sito
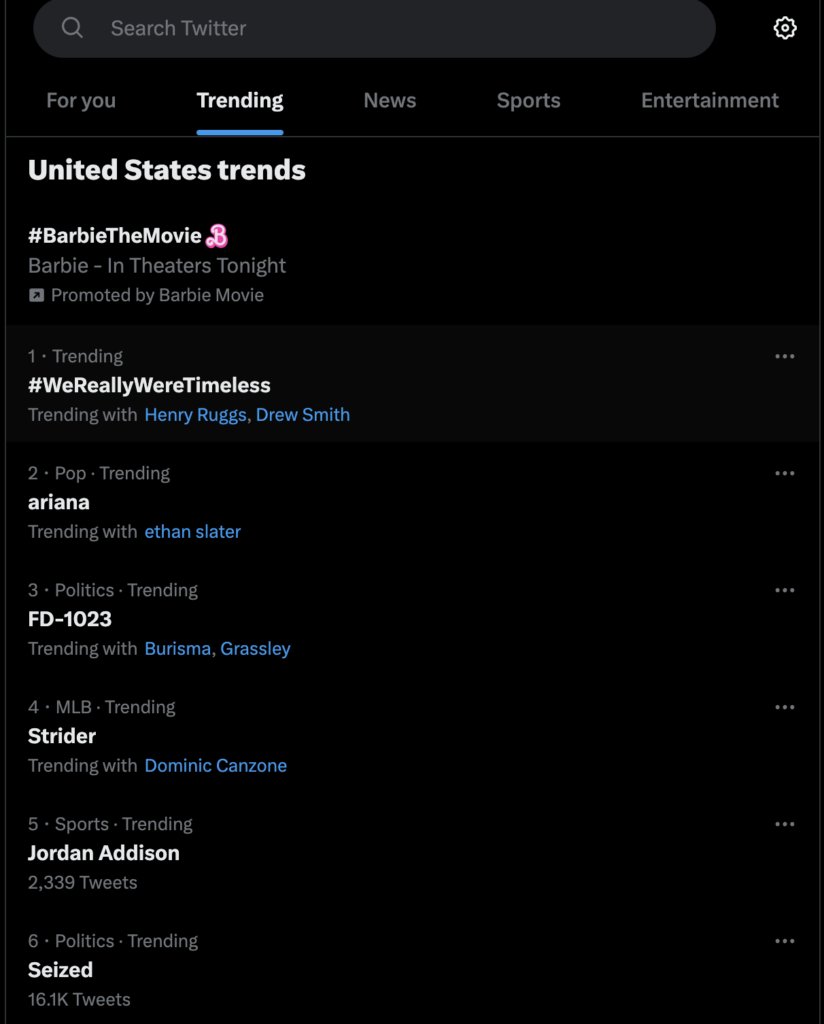
Esempio: Twitter (X)


Come Hulu, Twitter (o X se rispetti Elon) utilizza un'icona per ogni elemento interattivo nella pagina Esplora. Le icone del menu a forma di polpetta rivelano due opzioni di feedback per ciascun argomento di tendenza: che l'utente non è interessato alla tendenza o che è dannosa.
Le polpette evitano che la pagina degli argomenti di tendenza venga ingombrata da opzioni di cui l'utente non ha bisogno immediatamente o che potrebbe non utilizzare.
L'icona del Bento
- Cos'è : nove quadrati uguali che formano una scatola
- Chiamato anche : menu basato sulla griglia
- Dove va : solitamente in alto a destra dello schermo
- Usi : condensare un menu di app o soluzioni all'interno di un prodotto
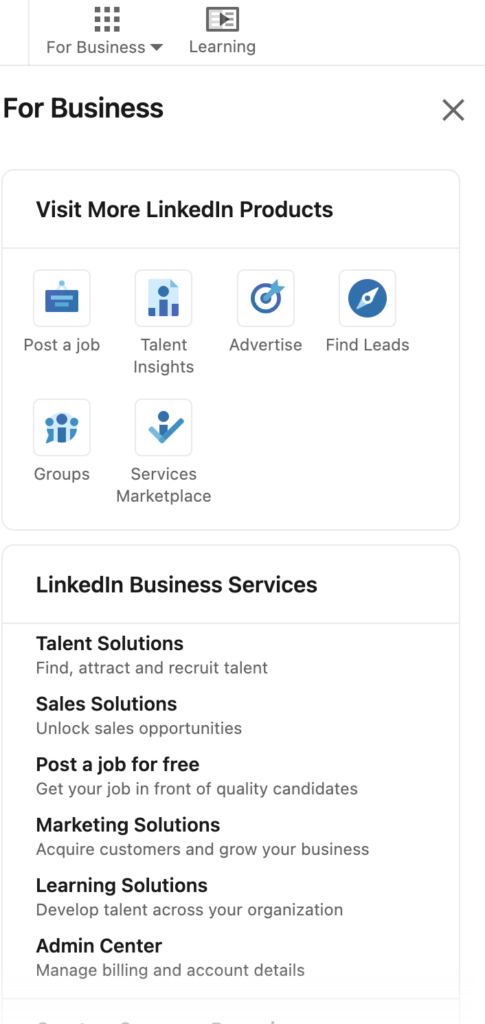
Esempio: LinkedIn

LinkedIn utilizza un'icona bento nell'angolo in alto a destra per altri prodotti che offre alle aziende, tra cui pubblicità e approfondimenti sui talenti. Lo schermo di LinkedIn è già pieno di informazioni, pulsanti e CTA. La bento box condensa giustamente la sezione business del sito web in modo da non interferire con il flusso degli utenti.
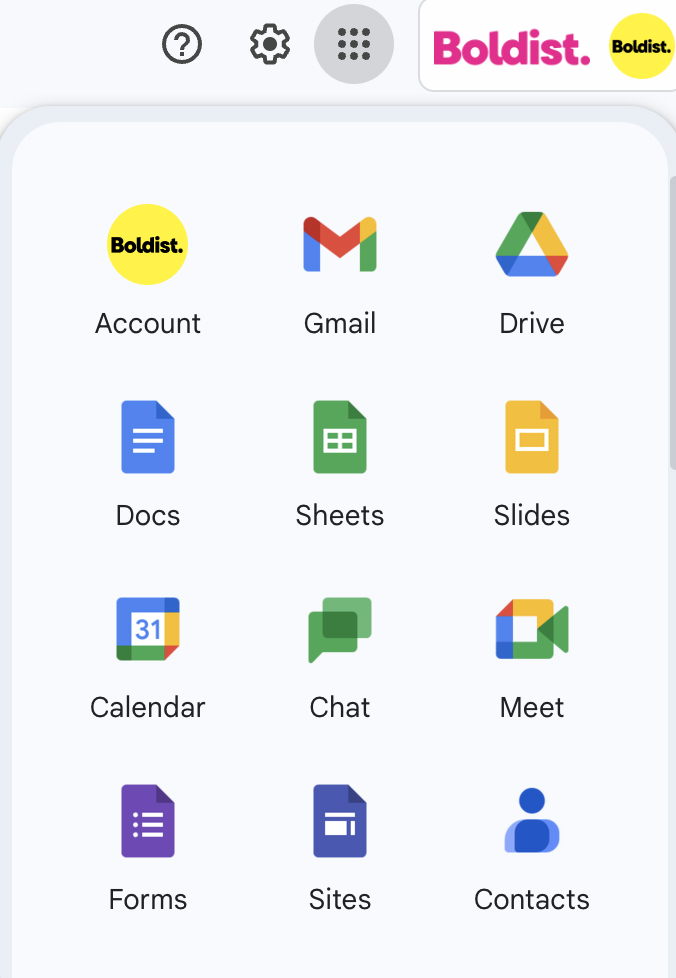
Esempio 2: Ricerca Google

Google utilizza da tempo un'icona bento per nascondere i numerosi strumenti e app disponibili per gli utenti dell'account, da Google Drive e Calendario a Google Meets e Chat.
L'icona del Doner
- Che cos'è : tre linee orizzontali impilate verticalmente in ordine di grandezza decrescente per formare una forma a imbuto
- Chiamata anche : icona del filtro
- Dove va : accanto a un elenco di elementi ordinabili o in una barra di ricerca
- Usi : opzioni di filtro condensa
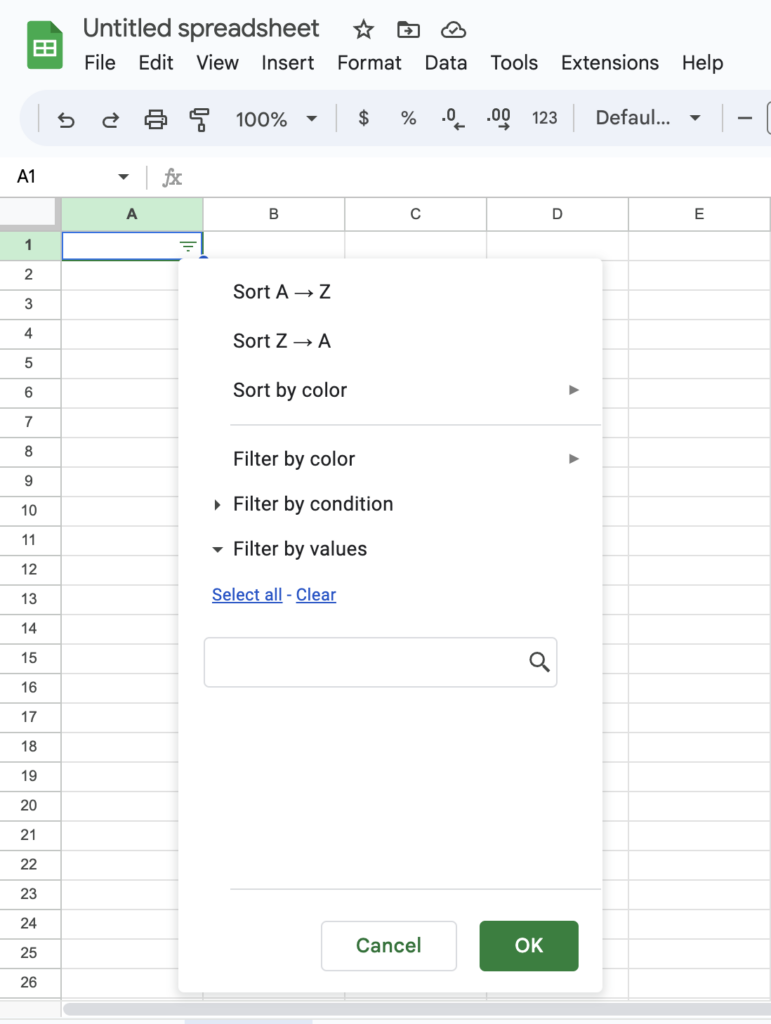
Esempio: Fogli Google

Fogli Google ti consente di organizzare una serie di celle utilizzando diverse opzioni di filtro e ordinamento. Viene visualizzata l'icona del menu Doner quando selezioni una cella e selezioni "aggiungi un filtro". Facendo clic sull'icona vengono visualizzate le opzioni di filtro.
Su una piattaforma per fogli di calcolo che potrebbe facilmente diventare travolgente di icone, pulsanti e simboli, questa icona aggiunge funzionalità prevedibili.
L'icona dell'ingranaggio
- Cos'è : un cerchio aperto con punte smussate attorno alla circonferenza
- Chiamato anche : icona ingranaggio, icona impostazioni
- Dove va : in alto a sinistra o a destra dello schermo o nascosto all'interno di un'altra icona del menu
- Usi : condensare le impostazioni
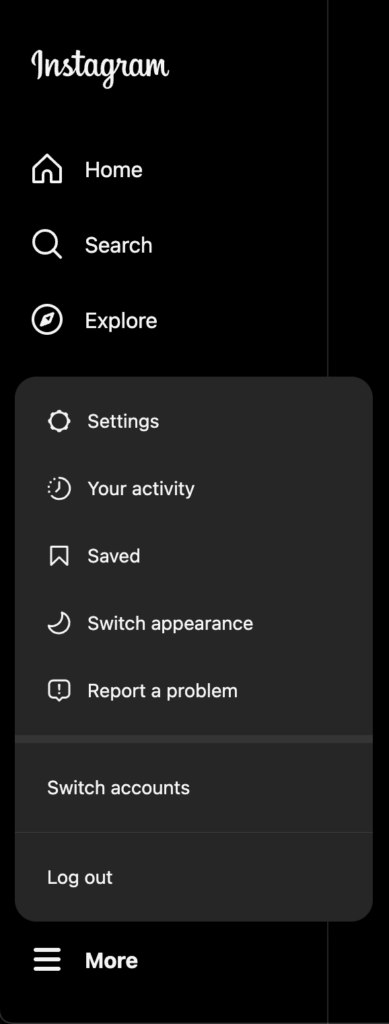
Esempio 1: Instagram

Instagram etichetta esplicitamente la sua icona a forma di ingranaggio come "Impostazioni". Le etichette aiutano gli utenti a familiarizzare con icone potenzialmente sconosciute, sebbene l'icona a forma di ingranaggio sia probabilmente un simbolo molto comune. Nel corso del tempo, le aziende hanno la possibilità di una riduzione progressiva, in cui è possibile rimuovere le etichette dalle icone una volta che gli utenti si sono abituati.
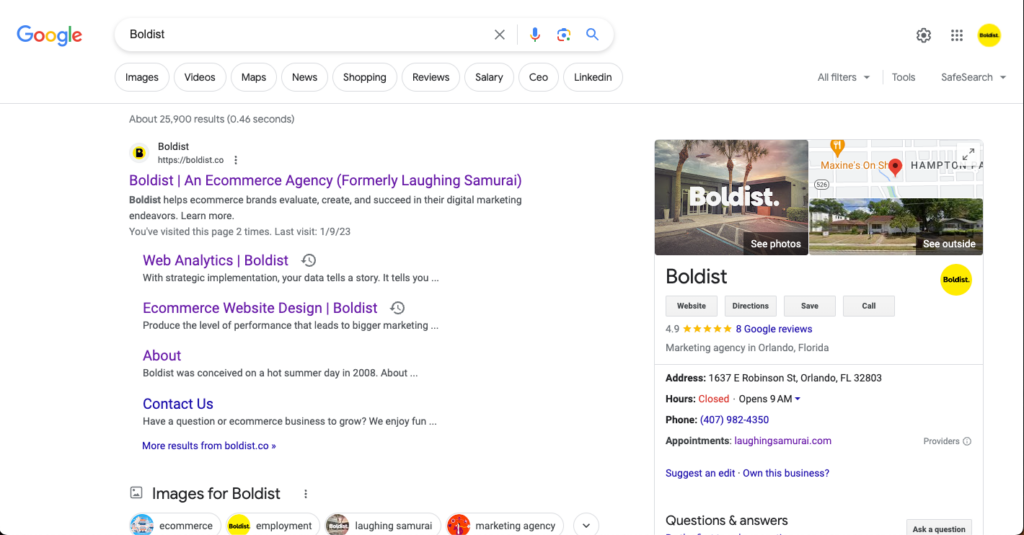
Esempio 2: pagina dei risultati di ricerca di Google

In alternativa, la pagina dei risultati di ricerca di Google presenta un'icona a forma di ingranaggio nell'angolo in alto a destra senza un'etichetta esplicita. Tuttavia, quando un utente passa con il mouse sul simbolo viene visualizzata un'etichetta "Impostazioni rapide". Ciò aiuta l'utente a comprendere che queste impostazioni sono distinte dalle altre impostazioni principali e fornisce un'opzione conveniente per le impostazioni comunemente modificate.
Quale icona del menu dovrebbe utilizzare il mio sito e-commerce?
In definitiva, l'icona del menu che il tuo sito dovrebbe utilizzare è quella che l'utente medio si aspetta:
- Per i menu principali , utilizza l'icona ad hamburger (se non hai lo spazio per inserire tutti i tuoi percorsi critici in una barra di navigazione).
- Per le azioni secondarie , utilizza le icone del kebab o delle polpette. (Non consigliamo di utilizzarli per un menu principale, non importa quanto ti piacciono gli spiedini di carne).
- Per un'ampia offerta di app , utilizza l'icona del bento box.
- Per filtrare , utilizzare un'icona doner.
- Per le opzioni di impostazione , utilizza l'icona dell'ingranaggio (noto anche come ingranaggio).
E fai attenzione all'essere creativo.
Sappiamo. Sembra un sogno schiacciante, come un insegnante di prima elementare che scoraggia l'immaginazione.
Ma quando si tratta di icone di menu funzionali, è fondamentale attenersi al significato universalmente noto. I consumatori online vogliono trovare rapidamente ciò che cercano, non decifrare un'icona che non hanno mai visto prima o ottenere un risultato che non si aspettano.
Cosa succede se il menu del mio sito utilizza un effetto al passaggio del mouse?
Abbiamo visto alcuni siti Web utilizzare effetti al passaggio del mouse, in cui il passaggio del mouse su un'opzione o un'icona della barra di navigazione determina un menu a discesa automatico delle sottopagine. Se il tuo sito utilizza questa tattica, probabilmente il tuo progettista ha pensato che avrebbe aiutato la rilevabilità di quelle pagine.
In verità, i menu al passaggio del mouse ed espandi sono problematici perché:
- Sono inaccessibili per le persone che utilizzano lettori di schermo o che hanno difficoltà motorie.
- Infastidiscono gli utenti che non intendevano aprire quel menu.
- Gli utenti che tentano di utilizzare il menu spesso disattivano accidentalmente il menu mentre tentano di scorrere fino a una voce di sottomenu.
Se devi fornire un menu a discesa, è meglio richiedere un'azione di clic piuttosto che un'azione al passaggio del mouse.
Cosa c'è nel menu: una strategia informata è iconica
Se ritieni che un'icona di menu diversa possa aumentare le conversioni o migliorare l'usabilità, esegui un test A/B della modifica. Forse eri sicuro che il tuo pubblico preferirebbe un'icona di polpette, ma in realtà hanno fame di kebab.
E se l'analisi del tuo sito indica un problema di navigazione e l'icona del menu non è il problema, ti consigliamo di valutare altri aspetti dell'architettura del tuo sito, inclusi i menu di intestazione e piè di pagina, le pagine a cui si collegano e l'ordine e i titoli di quelle pagine.
