10 best practice per l'e-commerce mobile per le conversioni (guida 2024)
Pubblicato: 2024-01-11Lo shopping mobile si è evoluto e gli utenti ora si aspettano un'interfaccia web semplice e intuitiva per esplorare e fare acquisti facilmente sui propri dispositivi.
Dovresti notare che circa il 75% dei clienti ammette di acquistare beni tramite il proprio telefono poiché ciò consente di risparmiare tempo.
Questa cifra è significativa perché se il tuo sito web non è ottimizzato per i dispositivi mobili, perderai molti nuovi potenziali clienti.
Questo articolo fornirà suggerimenti su come aumentare le conversioni ottimizzando il tuo sito di e-commerce mobile e allontanando i visitatori dalla concorrenza.
Importanza dell'ottimizzazione delle conversioni su piattaforme mobili
I ritardi includono tempi di caricamento lenti e layout di pagina complessi, che possono indurre i potenziali clienti ad abbandonare il tuo sito e, di conseguenza, un alto tasso di visite, con un rimbalzo.
Sono necessari alcuni componenti essenziali per aumentare le conversioni da dispositivi mobili. Un checkout di una pagina riduce i passaggi e quindi le possibilità di abbandono.
Mostrare informazioni corrette sul prodotto come descrizioni, specifiche e valutazioni dei clienti aumenta la fiducia e facilita il processo decisionale.
Anche i badge di sicurezza e i sigilli di fiducia sono elementi essenziali per ricordare al cliente che i suoi dati e i suoi pagamenti sono sicuri sul sito e-commerce.
Il posizionamento e la visibilità di questi elementi devono essere ottimizzati per far sentire l'utente sicuro sulle piattaforme mobili, che spesso dispongono di uno spazio limitato sullo schermo.
Comprendere il comportamento degli utenti mobili nell'e-commerce
Da una ricerca del 2019 condotta da Google in Danimarca è emerso che, in media, i consumatori hanno mostrato una propensione maggiore del 10% a consigliare un negozio online quando il tempo di caricamento è stato ridotto da 13 a 10 secondi.
Inoltre, una successiva riduzione da 10 secondi a 3 secondi è stata associata a un aumento stimato del 26% nel sostegno.
Gli utenti mobili hanno una pazienza limitata e non possono aspettare per un periodo più lungo nel bel mezzo di un noioso processo di acquisto che prevede diversi passaggi.
Ogni fase del percorso di e-commerce mobile dovrebbe essere adattata alle esigenze dell'utente.
La personalizzazione contribuisce inoltre a rendere l'esperienza adatta a ogni utente, aumentandone il coinvolgimento, con conseguente aumento delle conversioni.
L'approccio Mobile-First all'e-commerce
L'approccio mobile-first all'e-commerce si riferisce allo sviluppo o alla progettazione di siti Web per schermi mobili in modo che gli utenti mobili possano trarne il massimo vantaggio.
Pertanto, le aziende di e-commerce devono porre grande enfasi sull’ottimizzazione mobile per conquistare questo mercato in crescita.
In primo luogo, consente agli utenti di avere un processo di acquisto impeccabile sullo schermo del proprio cellulare, offrendo una buona esperienza di acquisto al cliente.
In questo modo gli utenti saranno più disposti a passare alla cassa, aumentando i tassi di conversione.
Esempi di piattaforme di e-commerce mobile-first di successo sono Amazon e Shopify. Tali piattaforme sono ottimizzate per i dispositivi mobili e dispongono di un'interfaccia semplice per migliorare la UX mobile e controllare il flusso del processo.
Allo stesso modo, ottimizzano i propri siti per adattarsi alle diverse dimensioni degli schermi dei telefoni cellulari per garantire ai clienti un ambiente di acquisto uniforme e piacevole attraverso qualsiasi dispositivo utilizzato.
10 best practice per le conversioni e-commerce mobile
Incrementa le tue vendite da dispositivi mobili trasformando i tuoi visitatori mobili in acquirenti impegnati. Queste misure dovrebbero essere applicate quando si interagisce con il commercio mobile, sia che si sia esperti nel commercio al dettaglio online o che si stia appena avviando la propria attività di e-commerce.
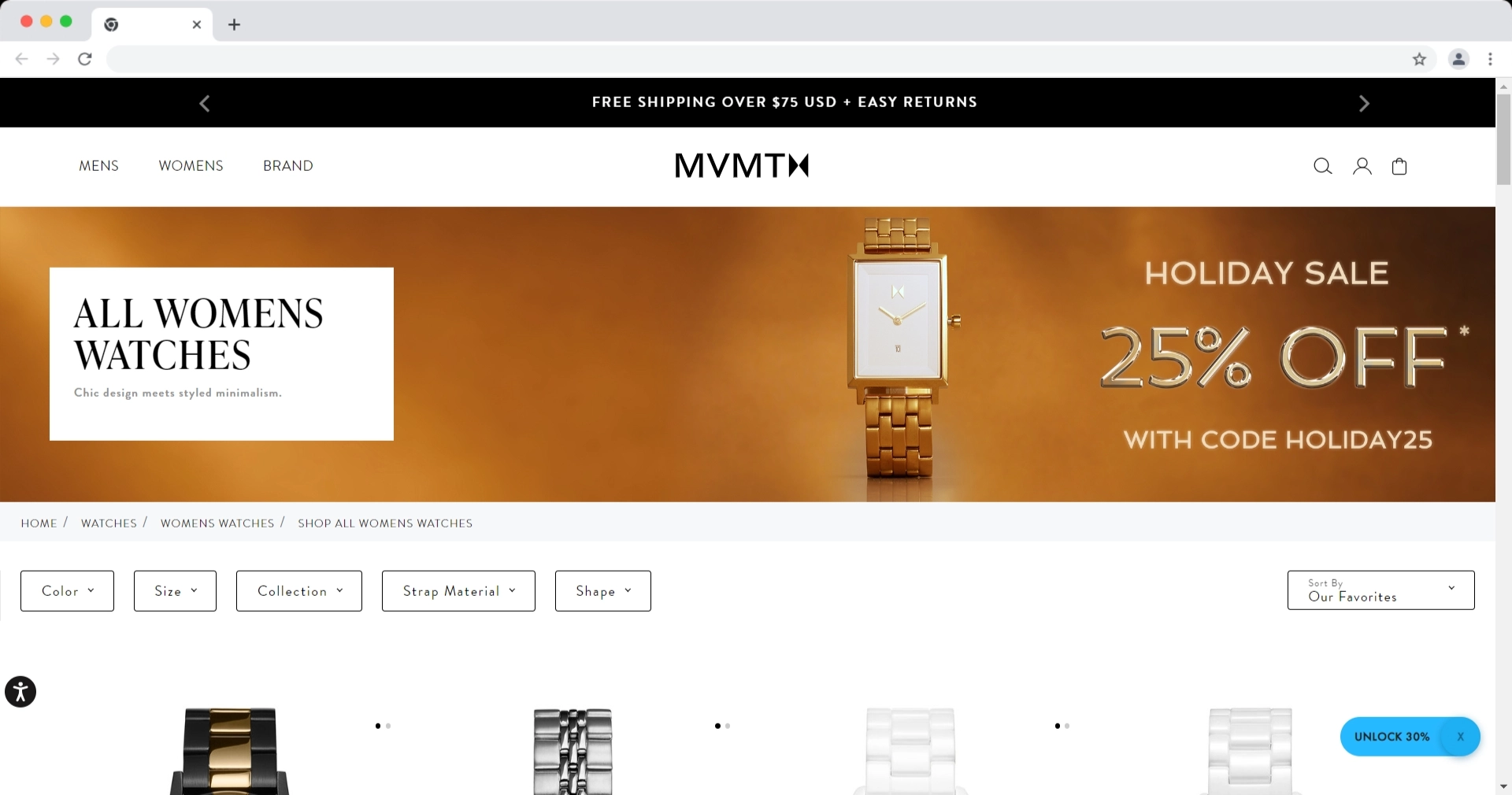
1. Progettazione reattiva
- L'e-commerce mobile si basa su un design reattivo per l'adattabilità a vari schermi e dispositivi, migliorando la comodità dell'utente.
- Il design ideale del sito mobile dovrebbe adattarsi perfettamente ai diversi dispositivi, facilitando la navigazione, la ricerca e l'acquisto per gli utenti.
- Sottolineando un testo grande e leggibile, il sito garantisce che i clienti possano facilmente discernere i prodotti offerti e le informazioni essenziali, anche se hanno difficoltà con caratteri più piccoli.
- La semplicità del sito web dovrebbe estendersi alla facile navigazione, consentendo agli utenti di cercare informazioni senza sforzo.
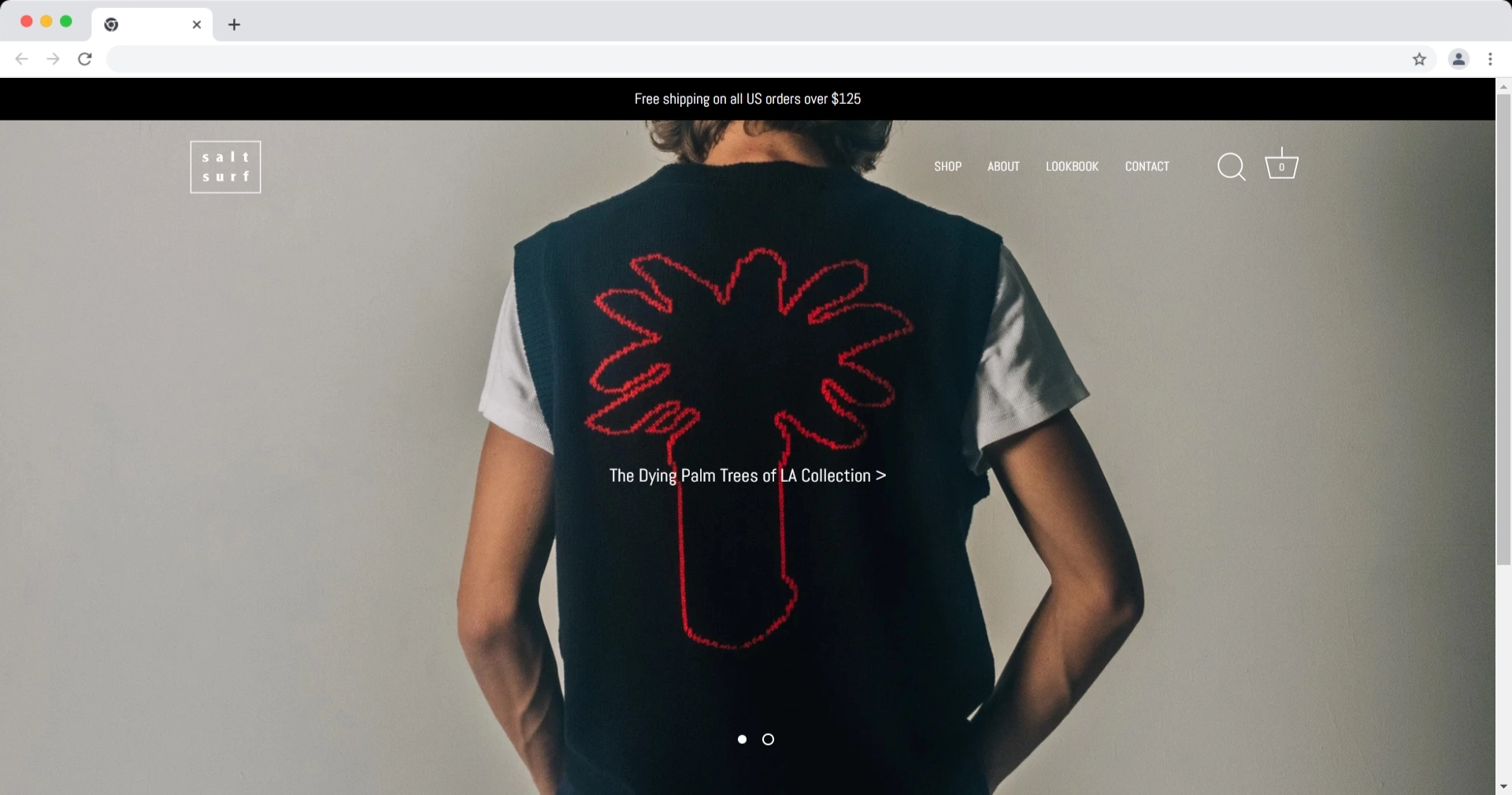
Surf salato

SALT emerge dagli sforzi di collaborazione di due appassionati di surf, Tyler Wolff e Nabil Samadani, che hanno intrapreso una missione per introdurre tavole da surf finemente realizzate nella vivace scena del surf di New York City.
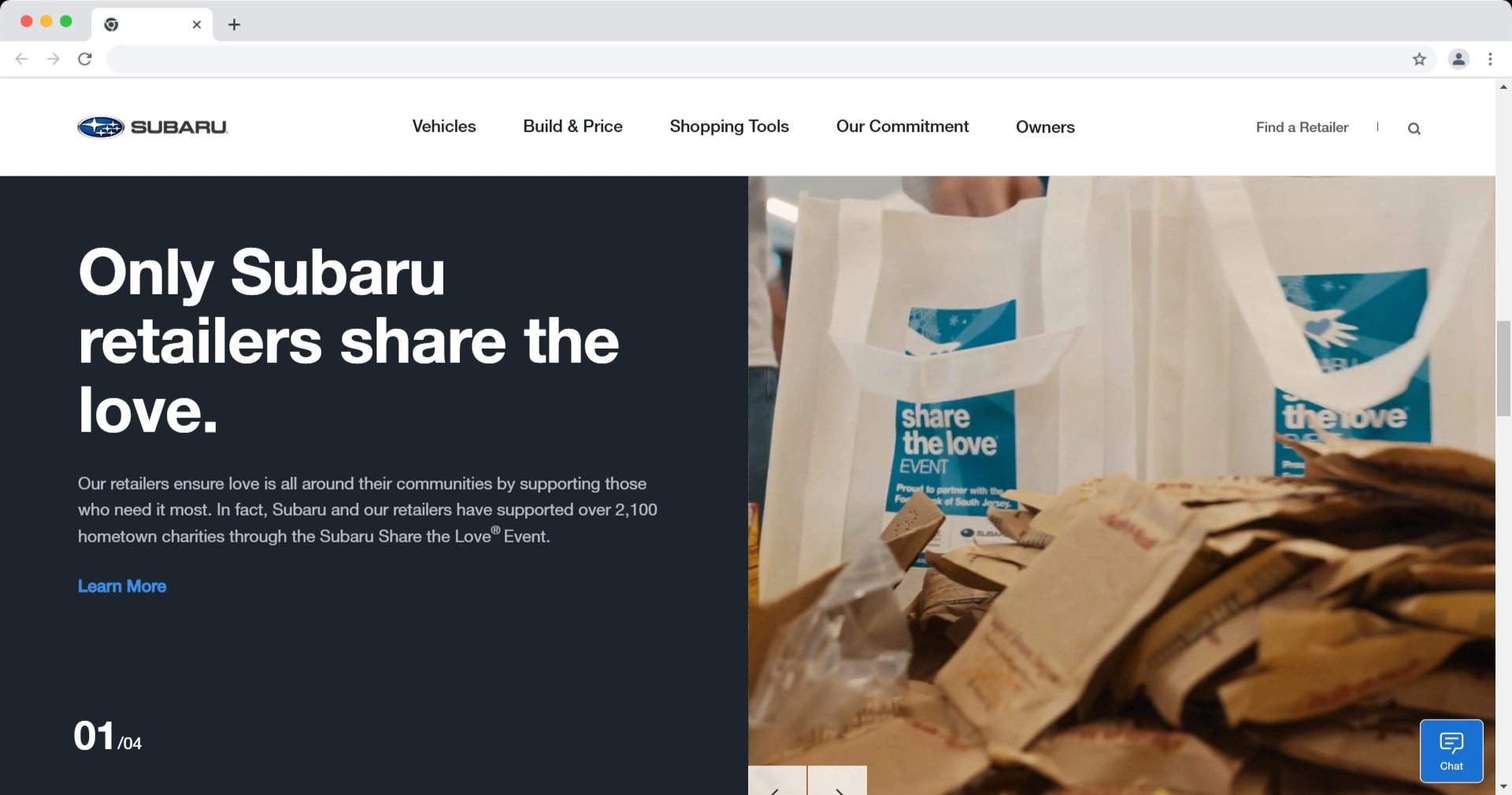
Il sito web cattura l'attenzione con il suo design sorprendente, caratterizzato da accattivanti fotografie su tutta la tela sulla home page. Dopo l'esplorazione, si scopre un'estetica stimolante caratterizzata da una tipografia ponderata, un layout a griglia mirato e immagini di prodotto seducenti.
Sebbene la fotografia a tutta tela contribuisca all'attrattiva visiva del sito, ha un costo, con la home page che pesa ben 1,3 MB. L’implementazione di tecniche di immagine reattive potrebbe risolvere questa sfida, sebbene il design minimalista delle pagine interne aiuti in una certa misura a compensare l’impatto.
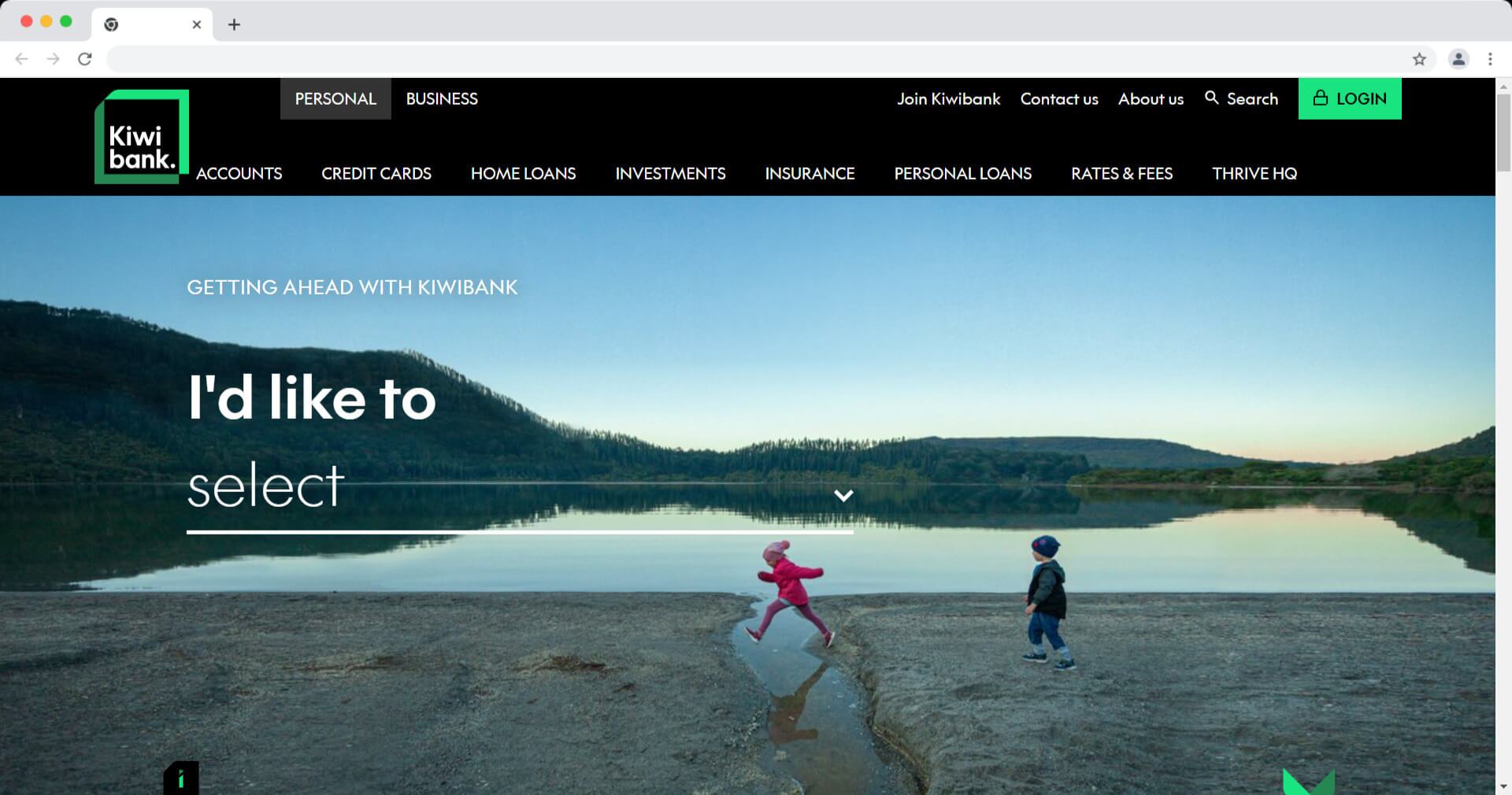
Kiwibank

Mentre le banche in genere non suscitano sentimenti positivi, Kiwibank, un istituto finanziario con sede in Nuova Zelanda in competizione con le più grandi controparti australiane, sta facendo passi da gigante nel cambiare le percezioni.
Con oltre il 10% del traffico proveniente da dispositivi mobili, Kiwibank si è avvalsa dell'esperienza di Springload per passare all'agnosticismo dei dispositivi. Secondo Bron Thomson, fondatore e direttore di Springload, il paradigma a larghezza fissa non era più sostenibile, soprattutto dopo aver notato 20 tentativi di adesione a Kiwibank da dispositivi PlayStation 3.
La strategia di progettazione si basa fortemente su una copia ben realizzata, elegantemente composta in Meta Serif. Riconoscendo l'importanza dei contenuti, Thomson sottolinea l'esclusione di Lorem Ipsum e la collaborazione con il team di copywriting di Kiwibank, che opera dall'ufficio di Springload alcuni giorni alla settimana.
La navigazione su schermi più piccoli prevede un menu "fuori schermo" che scorre da destra, simile ad app popolari come Facebook e Path. Questo approccio sottolinea l'impegno di Kiwibank verso un'esperienza digitale più inclusiva e accessibile.
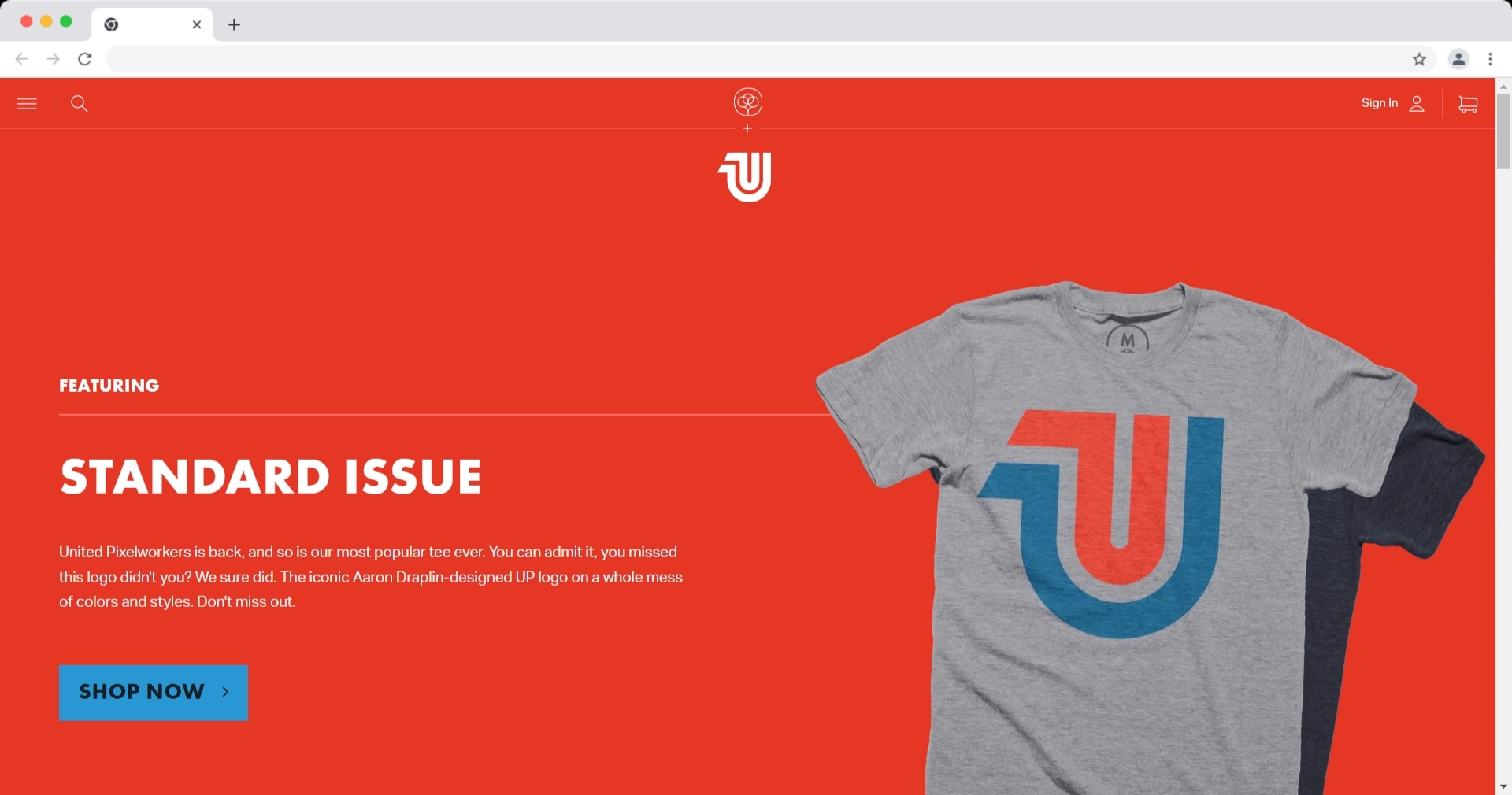
Lavoratori Uniti Pixel

Una piattaforma che vende magliette e accessori realizzati dalla comunità del web design si rivolge alla sua clientela esperta di tecnologia con un sito Web reattivo. Il sito adotta un layout a griglia semplice e presenta caratteri di grandi dimensioni, garantendo una perfetta adattabilità quando si accede su schermi più piccoli.
In particolare, la disposizione del carrello e dei pulsanti del menu sui dispositivi più piccoli riflette un design accurato, migliorando l'esperienza dell'utente e sottolineando l'impegno della piattaforma per l'accessibilità e la navigazione user-friendly.
2. Tempi di caricamento e prestazioni rapidi
- La ricerca di Deloitte e Google evidenzia che un ritardo di un secondo nel caricamento della pagina può portare a una riduzione delle entrate di circa il 20%, sottolineando l'importanza fondamentale dell'ottimizzazione della velocità della pagina per i negozi online.
- L'ottimizzazione delle immagini comprimendole e ridimensionandole riduce significativamente le dimensioni del file, contribuendo a tempi di caricamento della pagina più rapidi.
- Minimizzare i file CSS e JavaScript rimuovendo gli spazi bianchi in eccesso e i caratteri ridondanti è un'altra strategia efficace per aumentare la velocità della pagina.
- L'utilizzo delle risorse del server per migliorare la velocità di accesso può essere ottenuto tramite la memorizzazione nella cache, in cui i dati a cui si accede comunemente vengono archiviati per un recupero più rapido.
3. Creazione di elenchi di posta elettronica
La creazione di elenchi di posta elettronica è importante per l'ottimizzazione della conversione mobile perché:
- Canale di comunicazione diretta: l'e-mail fornisce agli utenti un canale di comunicazione diretto e personale. Con i dispositivi mobili costantemente a portata di mano, la posta elettronica consente alle aziende di raggiungere immediatamente il proprio pubblico, rendendola uno strumento prezioso per promozioni, aggiornamenti e offerte speciali.
- Marketing mirato: gli elenchi e-mail consentono alle aziende di segmentare il proprio pubblico in base a vari criteri come preferenze, comportamenti o dati demografici. Ciò consente campagne di marketing più mirate e personalizzate, essenziali per ottimizzare le conversioni sui dispositivi mobili dove i tempi di attenzione possono essere più brevi.
- Opportunità di reengagement: gli utenti mobili possono visitare un sito web ma non necessariamente acquistare la prima visita. Una lista e-mail offre l'opportunità di coinvolgere nuovamente questi utenti tramite e-mail di follow-up, promemoria e offerte esclusive, aumentando la probabilità di conversione.
- Recupero dell'abbandono del carrello: l'e-mail è uno strumento efficace per affrontare i problemi di abbandono del carrello sui dispositivi mobili. Inviando email tempestive e personalizzate agli utenti che hanno abbandonato il carrello, le aziende possono invogliarli a completare l'acquisto, ottimizzando le conversioni.
- Raccolta e analisi dei dati: le piattaforme di email marketing forniscono informazioni preziose e analisi che le aziende possono utilizzare per comprendere il comportamento degli utenti. Le aziende possono perfezionare le proprie strategie di ottimizzazione mobile analizzando le prestazioni delle campagne e-mail e migliorando i tassi di conversione nel tempo.
- Integrazione multicanale: gli elenchi e-mail possono essere integrati con altri canali di marketing, creando un'esperienza cliente coesa e integrata. Ad esempio, le aziende possono utilizzare la posta elettronica per promuovere download di app mobili, promozioni speciali solo per dispositivi mobili o indirizzare traffico verso pagine di destinazione ottimizzate per dispositivi mobili.
La creazione di una mailing list per l'e-commerce mobile prevede strategie specifiche per massimizzare le conversioni. Ecco alcune best practice:
Moduli di iscrizione ottimizzati per dispositivi mobili:
- Progetta moduli di iscrizione ottimizzati per dispositivi mobili con un layout pulito e campi facili da usare.
- Riduci al minimo il numero di campi obbligatori per ridurre gli attriti e velocizzare il processo di registrazione.
Incentivare le iscrizioni:
- Offri incentivi come sconti, offerte esclusive o accesso anticipato per incoraggiare gli utenti ad abbonarsi.
- Comunicare i vantaggi derivanti dall'iscrizione alla lista e-mail per catturare l'interesse degli utenti.
Inviti all'azione visibili (CTA):
- Inserisci CTA prominenti e visivamente accattivanti sul tuo sito mobile incoraggiando gli utenti a iscriversi.
- Utilizza un linguaggio convincente sottolineando il valore che gli utenti riceveranno iscrivendosi alla lista e-mail.
Pop-up di intento di uscita:
- Implementa popup di intento di uscita che appaiono quando gli utenti stanno per lasciare il sito, chiedendo loro di iscriversi prima di uscire.
- Assicurati che questi popup siano adatti ai dispositivi mobili e non interrompano l'esperienza dell'utente.
Segmentazione e personalizzazione:
- Implementa la segmentazione in base al comportamento, alle preferenze o ai dati demografici dell'utente.
- Personalizza il contenuto delle email per renderlo più pertinente a segmenti specifici, aumentando le possibilità di coinvolgimento.
Prova sociale:
- Incorpora prove sociali, come testimonianze o recensioni degli utenti, per creare credibilità e fiducia.
- Evidenzia le esperienze positive degli abbonati esistenti per incoraggiare nuove iscrizioni.
4. Processo di pagamento ottimizzato per dispositivi mobili
- Gli utenti mobili hanno modelli di navigazione distinti, spesso con percorsi più brevi nell'e-commerce rispetto agli utenti desktop.
- Semplificare il percorso dell'acquirente mobile è fondamentale, puntando a un processo semplificato con meno passaggi per completare una vendita.
- Una barra di navigazione fissa è un'aggiunta preziosa, poiché garantisce che gli utenti possano sempre vedere i componenti chiave come il carrello degli acquisti e il menu di navigazione.
- Funzionalità aggiuntive come i pulsanti click-to-scroll e click-to-call migliorano l'esperienza di navigazione, riducendo la frustrazione dell'utente derivante da clic eccessivi.
Vari metodi di pagamento, inclusi
- One-Step Checkout: condensare l'intero processo di pagamento in un unico passaggio per una transazione rapida ed efficiente. Un esempio potrebbe essere Amazon.

Osservando questa pagina puoi valutare con precisione il tempo necessario per completare il processo, una caratteristica preziosa, soprattutto nel contesto attuale.
Hanno diviso la pagina in quattro sezioni, sbloccando quella successiva solo dopo aver completato la sezione precedente.
Questo approccio riduce al minimo l'affaticamento dell'utente e garantisce che alla fine gli utenti acquisiscano una comprensione completa del proprio invio.
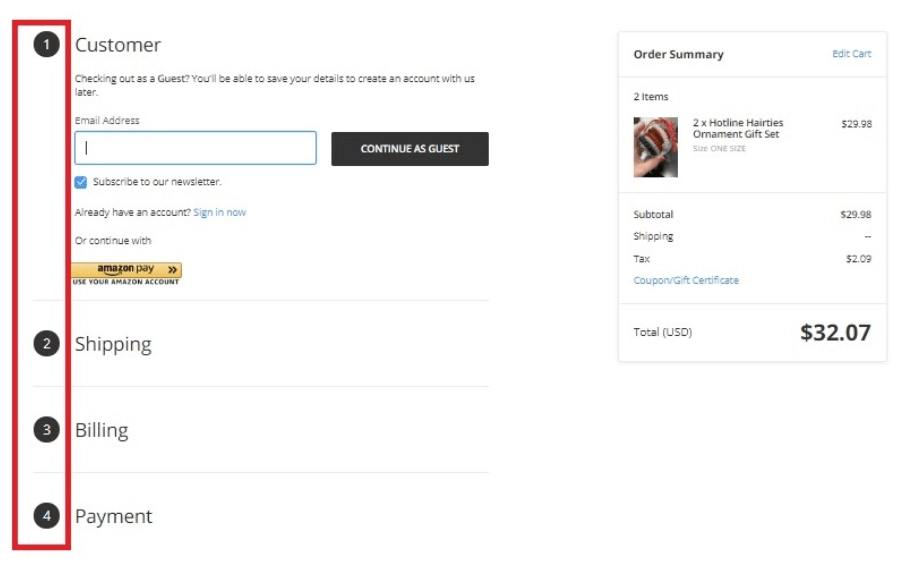
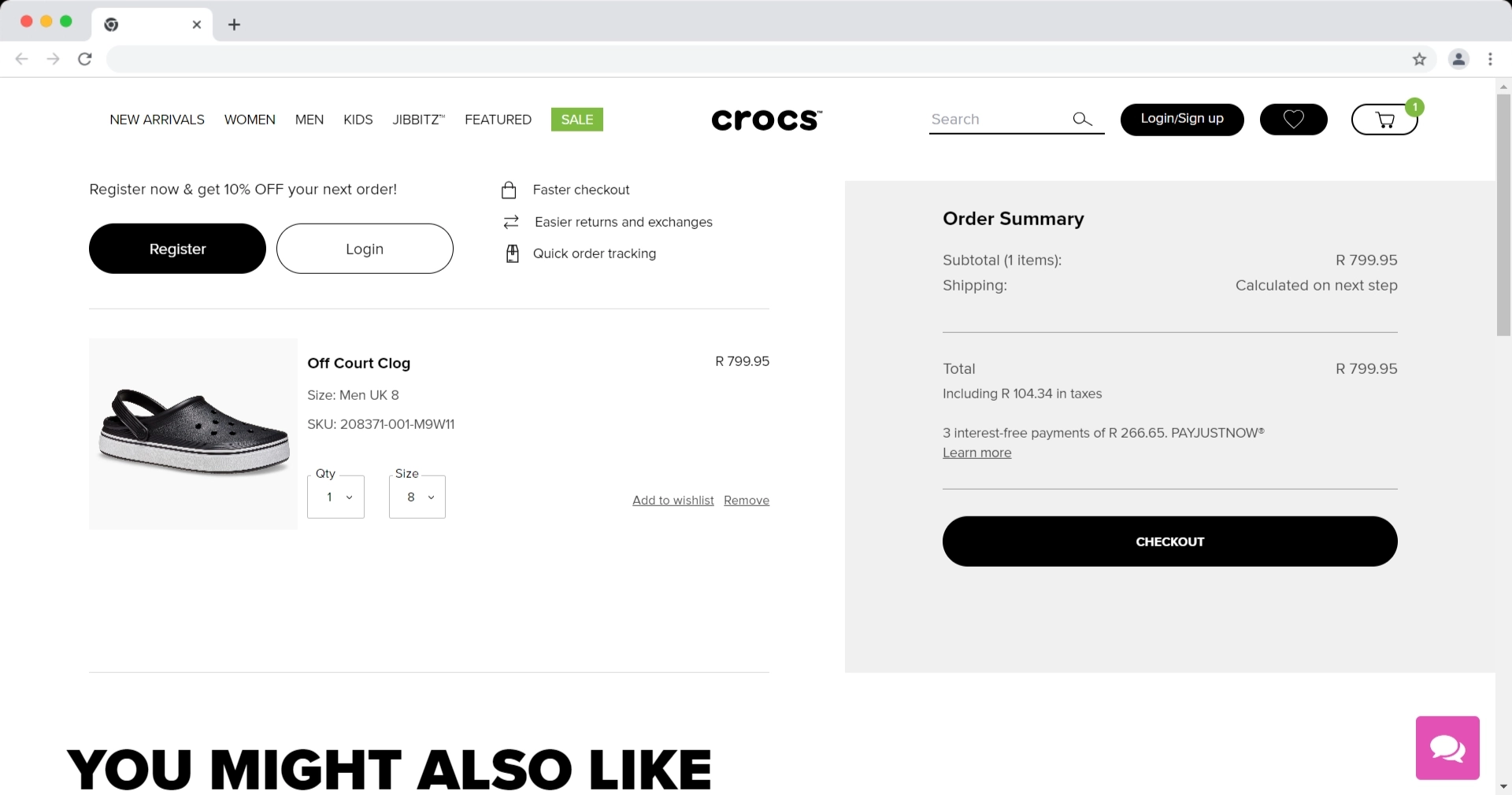
- Checkout ospite: consente agli utenti di effettuare acquisti senza creare un account, riducendo gli attriti e accelerando il processo. MadHippie è un esempio.

Per quanto riguarda i negozi che offrono opzioni di pagamento per gli ospiti, Mad Hippie si distingue come un caso unico. A differenza della maggior parte, offrono esclusivamente un'esperienza di pagamento da parte degli ospiti.
È interessante notare che non è esplicitamente etichettato come tale sul loro sito Web perché i clienti non sono tenuti a scegliere. Invece, aggiungono facilmente gli articoli al carrello e procedono al pagamento, fornendo i dettagli di spedizione e fatturazione quando sono pronti per l'acquisto.
Nell'immagine sopra, noterai l'assenza di icone per l'accesso, la registrazione o la gestione di qualsiasi account.
- Opzioni di pagamento rapido: integrazione di fornitori di pagamenti di terze parti o portafogli digitali per un'esperienza di pagamento più rapida e fluida.

Le alternative al pagamento rapido consentono ai clienti di finalizzare un acquisto con passaggi minimi e sono fornite da vari fornitori di servizi di pagamento.

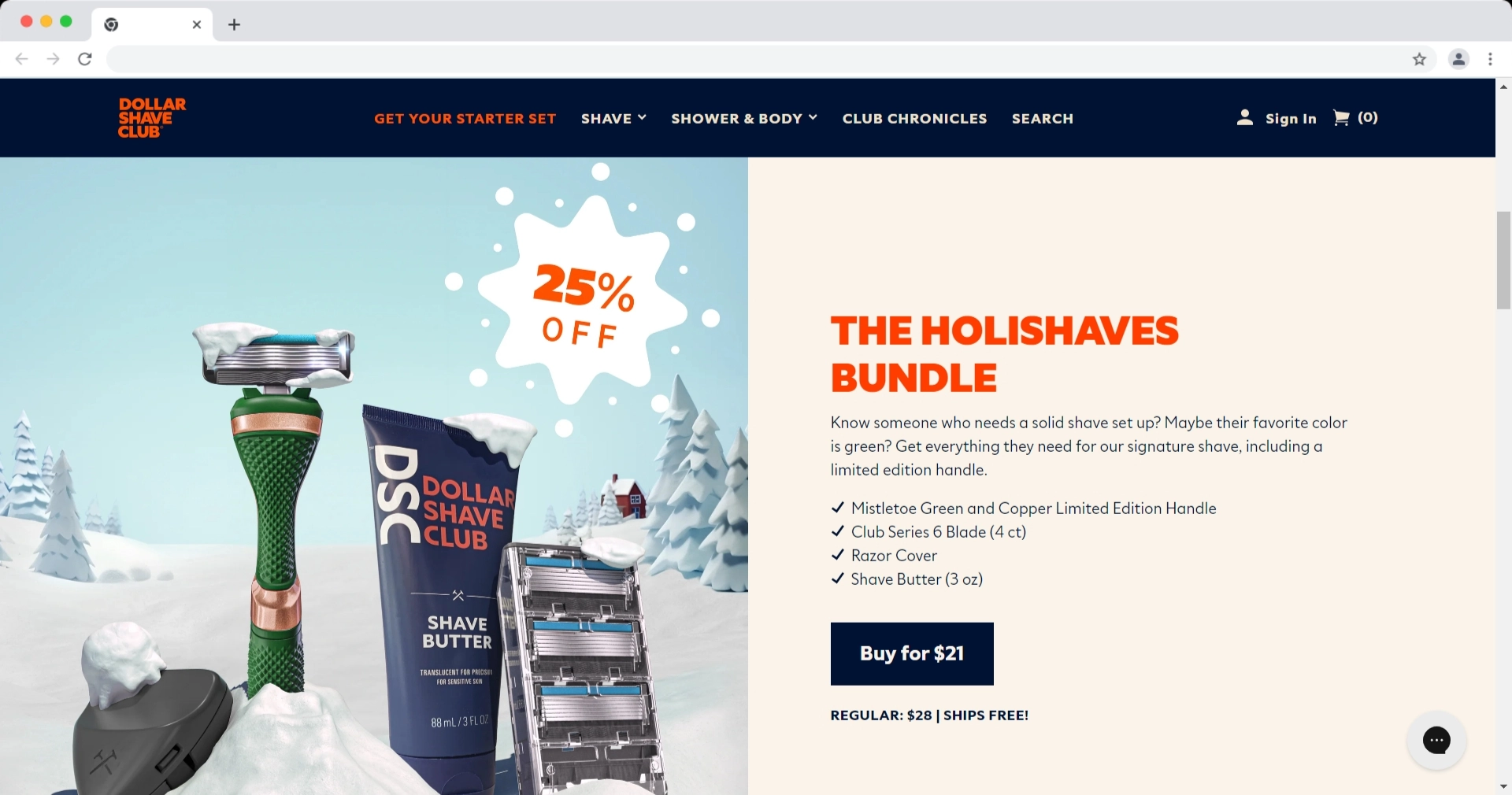
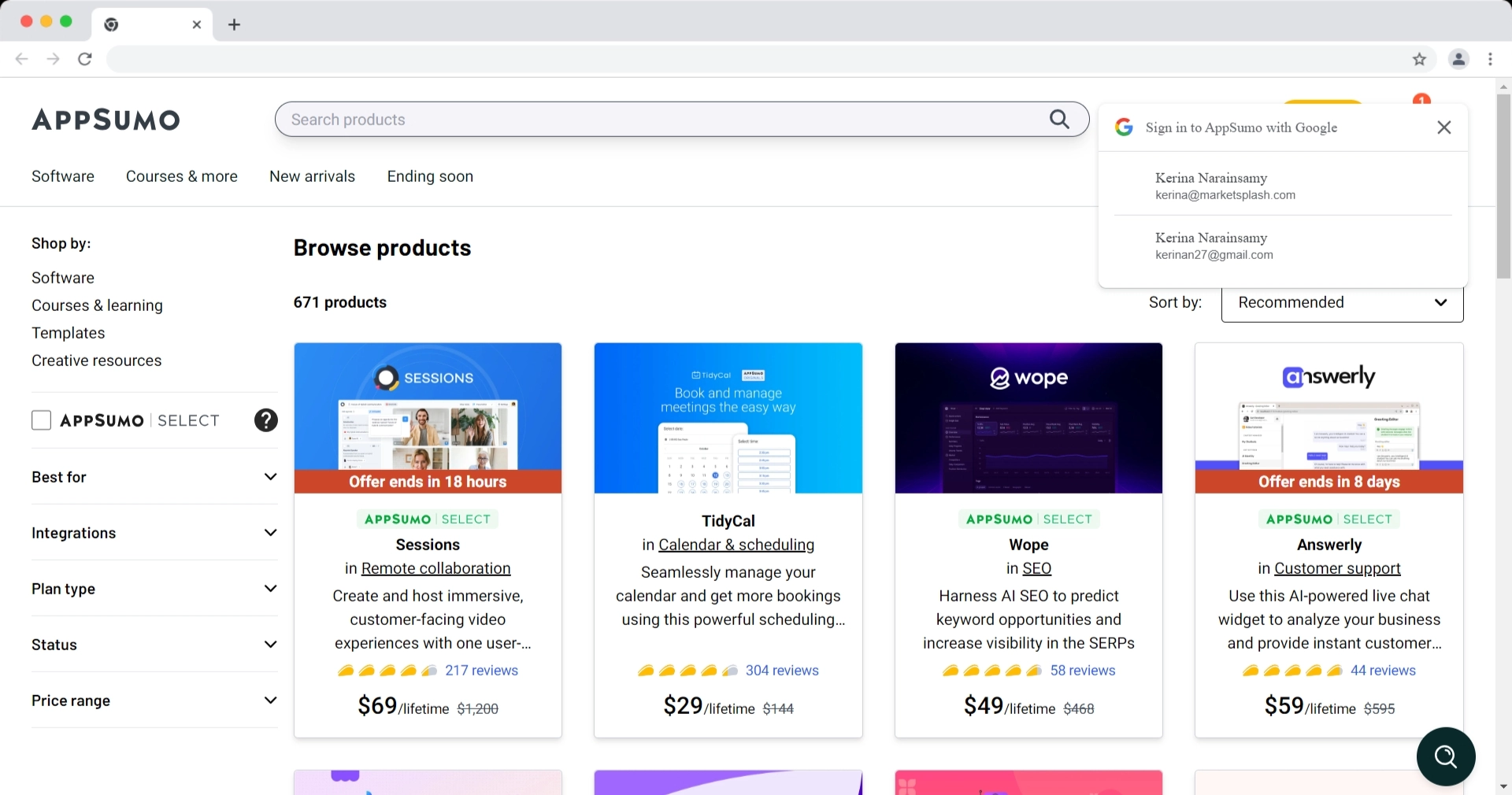
- I popup ottimizzati per dispositivi mobili per offerte o sconti sono efficaci per coinvolgere e convertire gli utenti mobili, a condizione che siano ottimizzati per schermi più piccoli e rimangano pertinenti e accattivanti senza interrompere l'interfaccia utente.
5. Soluzioni semplici di pagamento mobile
Rende conveniente per gli utenti non dover inserire le proprie informazioni di pagamento ogni volta che acquistano un articolo.
Integrazione di pagamenti mobili come Google Pay, Apple Pay o PayPal per semplificare il processo di pagamento per i clienti.
Ciò consente agli utenti di mantenere la loro opzione di pagamento preferita e procedere al pagamento in meno di cinque clic utilizzando i propri dispositivi mobili, insieme ad altri vantaggi come:
- Convenienza: le semplici soluzioni di pagamento mobile offrono agli utenti un modo conveniente ed efficiente per effettuare transazioni, eliminando la necessità di contanti o carte fisiche.
- Velocità: le transazioni vengono elaborate rapidamente, riducendo i tempi di attesa dei clienti e dell'azienda.
- Accessibilità: le soluzioni di pagamento mobile forniscono accesso alle transazioni finanziarie sempre e ovunque, favorendo l’inclusione finanziaria.
- Sicurezza: molte piattaforme di pagamento mobile implementano funzionalità di sicurezza avanzate, come la crittografia e l’autenticazione biometrica, garantendo transazioni sicure.
- Programmi fedeltà: le soluzioni di pagamento mobile spesso integrano programmi fedeltà, incoraggiando la ripetizione degli affari e la fidelizzazione dei clienti.
- Innovazione e predisposizione al futuro: l’adozione di soluzioni di pagamento mobile accessibili posiziona le aziende in prima linea nell’innovazione tecnologica, attirando i consumatori esperti di tecnologia.
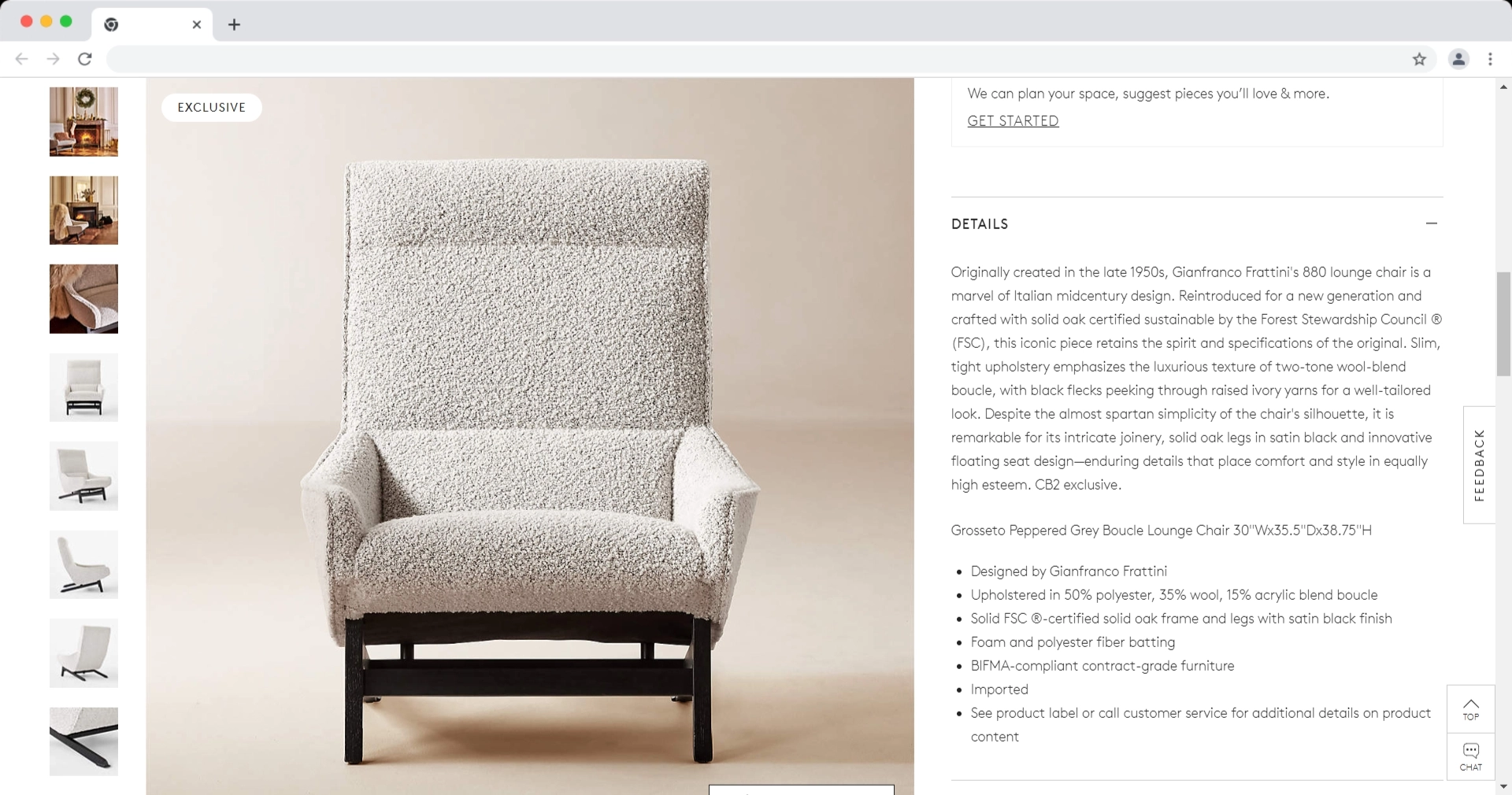
6. Immagini e zoom dei prodotti di alta qualità
L'importanza delle immagini sui dispositivi mobili non può essere sopravvalutata, poiché occupano una parte sostanziale dello schermo dell'utente.
Questa importanza visiva sottolinea la necessità per i proprietari di siti di e-commerce di sfruttare le immagini in modo efficace attraverso una navigazione senza soluzione di continuità e una progettazione dell'esperienza utente (UX).
La mancata capitalizzazione di questo spazio visivo può comportare la perdita di opportunità, poiché è meno probabile che i visitatori si trasformino in clienti paganti senza una presentazione avvincente e di facile utilizzo.
Pertanto, integrare immagini di alta qualità con una navigazione strategica e un design incentrato sull’utente è essenziale per catturare e mantenere l’attenzione degli utenti mobili, favorendo un’esperienza di e-commerce più coinvolgente e favorevole alla conversione.
7. Descrizioni dei prodotti coinvolgenti
Ecco sette best practice per creare descrizioni di prodotto accattivanti che miglioreranno l'esperienza di acquisto mobile e incrementeranno le vendite:
- Sii chiaro e conciso : è essenziale che le descrizioni dei prodotti siano brevi ma informative perché gli utenti mobili hanno poco spazio sullo schermo. Le caratteristiche principali, i vantaggi e le specifiche del prodotto devono essere evidenziati in un formato di facile lettura per i dispositivi mobili.

- Usa un linguaggio descrittivo: utilizza un linguaggio che dipinga a colori in modo che il tuo cliente “veda” il prodotto. Formulare la relazione tra i potenziali consumatori e l'offerta utilizzando termini come "lussuoso", "versatile" o "elegante".

- Evidenzia punti di vendita unici : assicurati di sottolineare ciò che differenzia il tuo prodotto da altri concorrenti. Informa i tuoi clienti sul motivo per cui hanno bisogno che il tuo prodotto abbia una qualità superiore, un design innovativo o caratteristiche esclusive rispetto ad altri.

- Mostra valore e vantaggi : non parlare solo delle caratteristiche del prodotto, racconta invece come la vita di un cliente può essere migliore grazie a questo prodotto. Spiegare i vantaggi del prodotto e perché dovrebbero prendere in considerazione l'acquisto.

- Utilizza elenchi puntati : disaggrega le caratteristiche e i vantaggi del prodotto in punti per una scansione rapida. Gli utenti mobili possono comprendere facilmente le informazioni vitali in brevi paragrafi o punti senza leggere passaggi lunghi.

- Incorpora la prova sociale : aggiungere alcune recensioni o testimonianze dei clienti alle descrizioni dei tuoi prodotti li rende molto più credibili. La dimostrazione di testimonianze positive da parte di consumatori soddisfatti fa capire ai potenziali acquirenti perché dovrebbero effettuare un acquisto simile.

- Consigli personalizzati : offri prodotti complementari e consiglia articoli attraverso una soluzione personalizzata su misura per ciascun cliente dopo aver analizzato i profili degli utenti e la cronologia degli acquisti. Oltre a rendere interessante lo shopping, è anche un modo per rendere possibile il cross-selling o l’upselling.

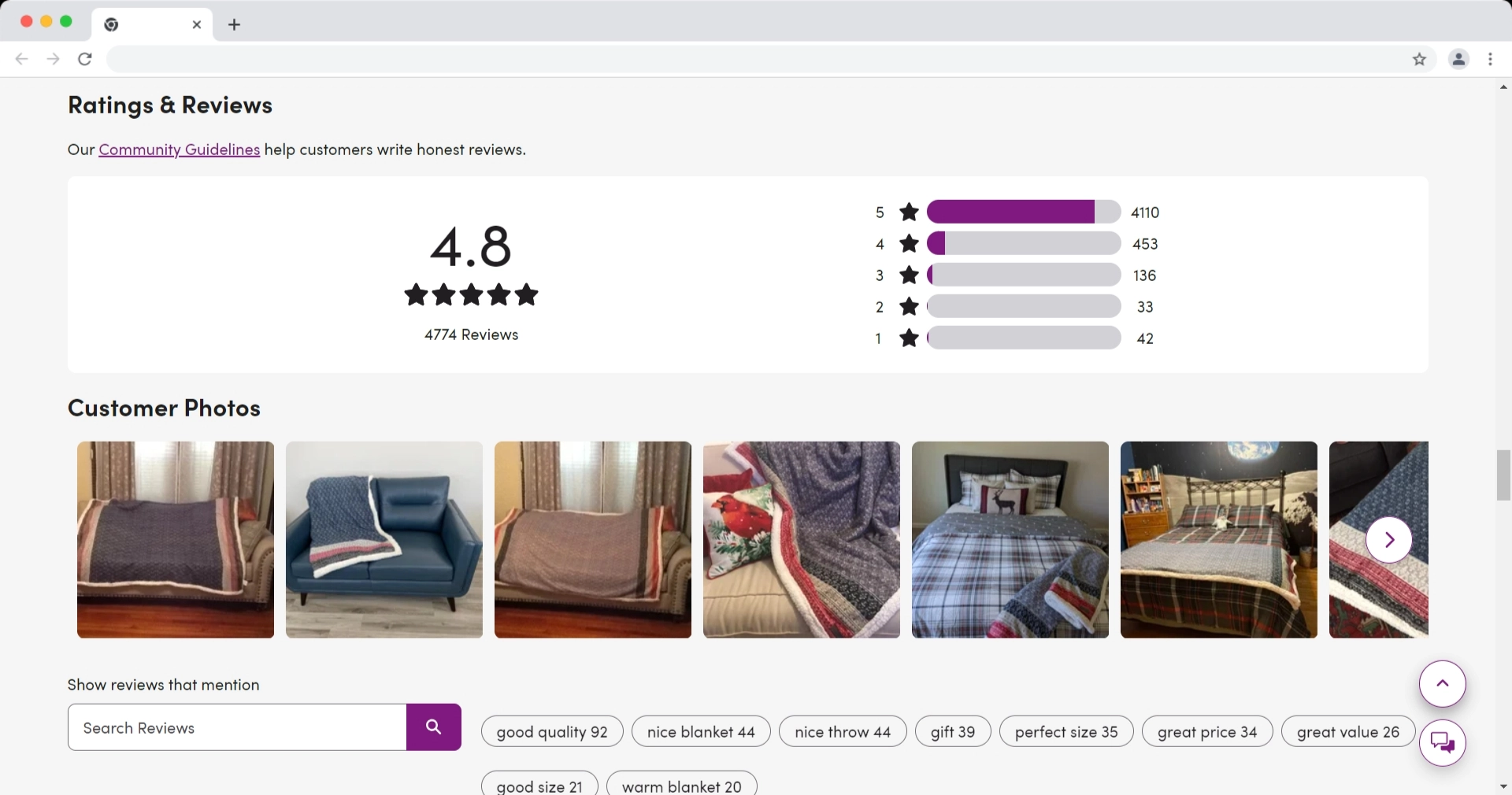
8. Recensioni e testimonianze dei clienti
Secondo un rapporto di Global Newswire, uno sconcertante 95% dei clienti ha l’abitudine di esaminare attentamente le recensioni online prima di prendere una decisione di acquisto. Inoltre, tra questi acquirenti, il 58% si dichiara disposto a pagare un sovrapprezzo per prodotti che vantano recensioni positive.
Mirano ad assicurarsi che il prodotto sia quello che si aspettano che sia e alla fine si rivelerà utile per loro.
Le recensioni dei clienti basate sull'esperienza reale aumentano la fiducia dei potenziali clienti. Pertanto, quando scoprono che ad altre persone piace usare i tuoi prodotti, credono che acquistare da te sia una scommessa sicura.
Oltre a questo, sarà utile anche mostrare testimonianze di alto livello, che parlano dei principali vantaggi dei tuoi prodotti e di come i clienti percepiscono il tuo servizio.
Inoltre, informa i potenziali clienti su ciò che rende diverso il tuo prodotto, sottolineando in definitiva le caratteristiche essenziali della soluzione proposta.
Tali recensioni positive funzionano come un segnale influente per i consumatori e li incoraggiano nel processo decisionale di acquisto.
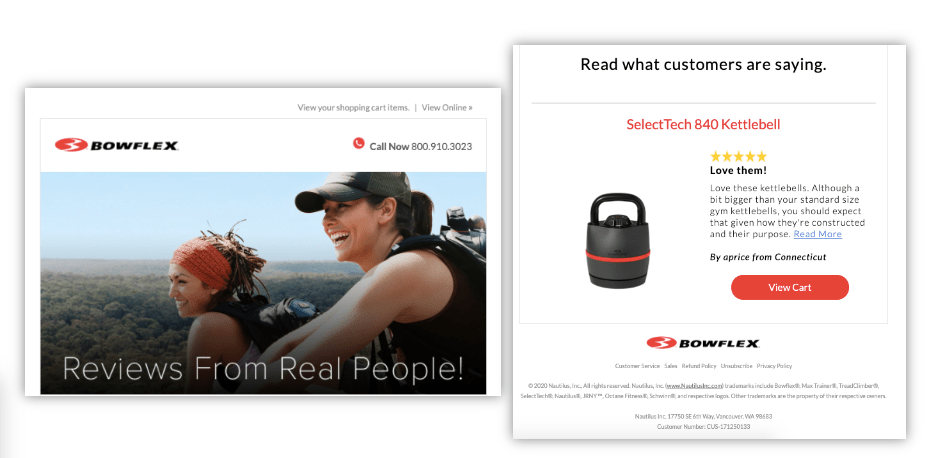
Prendi in considerazione l'integrazione delle recensioni nelle e-mail di abbandono del carrello per combattere il tasso medio di abbandono del carrello, che si attesta a circa il 70%. Mentre un promemoria visivo degli articoli nel carrello può indurre alcuni acquirenti a restituire e acquistare, altri potrebbero richiedere un elemento più convincente, come un'avvincente recensione a 5 stelle da parte di un cliente reale. Bowflex fornisce un esempio illustrativo di questo approccio.

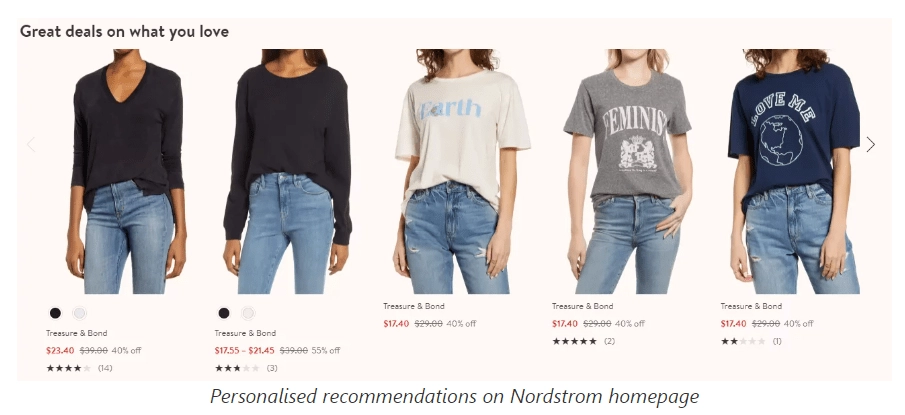
9. Personalizzazione e raccomandazioni
Un notevole 66% dei consumatori prevede che i brand comprendano le loro esigenze e offrano esperienze personalizzate per soddisfare le loro aspettative.
Il vantaggio fondamentale dei suggerimenti di prodotti personalizzati è che è possibile visualizzare determinati prodotti per il cliente in base alle sue attività di ricerca e acquisto.
Tali misure migliorano i tassi di risposta, aumentando quindi le possibilità di conversione. Inoltre, semplifica le cose per gli utenti riducendo al minimo i tempi di risposta.
Inoltre, suggerimenti personalizzati promuovono ulteriori vendite e l'acquisto di prodotti aggiuntivi.
Ciò aiuta il cliente e apporta entrate all'azienda consentendogli di acquistare comodamente.
Inoltre, è essenziale fornire contenuti/messaggi su misura in base alla cronologia del coinvolgimento passato o ai profili degli utenti.

A titolo illustrativo, supponiamo che un visitatore esplori magliette grafiche su una piattaforma di e-commerce di moda. Alla successiva visita allo stesso negozio online, potrebbero incontrare consigli personalizzati che mostrano magliette grafiche che non avevano mai visto in precedenza.
Allo stesso modo, se un cliente effettua un acquisto, ad esempio una maglietta grafica, il negozio potrebbe inviare un'e-mail personalizzata contenente suggerimenti sull'outfit.
Ciò non solo suscita ispirazione e promuove un senso di unicità per i clienti, ma apre anche strade ai marchi per impegnarsi nel cross-selling, contribuendo in definitiva ad un aumento delle loro entrate complessive.
10. Includi una chat dal vivo
Per un’implementazione efficace della live chat è necessario prendere in considerazione diversi aspetti. Inizia con una vasta gamma di domande e risposte pronte per il sistema di chat dal vivo.
Ciò aiuta gli agenti dell'assistenza clienti a fornire risposte immediate alle domande ricorrenti senza digitare una risposta ogni volta.
Inoltre, l'aggiunta di risposte automatizzate può rendere la chat dal vivo più efficace. Le domande frequenti automatizzate possono fornire un aiuto immediato, che non richiede l'interruzione umana.
Infine, è essenziale un supporto tempestivo e personale tramite live chat. È necessario ridurre i tempi di risposta e formare gli agenti dell'assistenza clienti affinché elaborino le domande in modo rapido e caloroso.
Sfide e soluzioni nell'ottimizzazione delle conversioni dell'e-commerce mobile
Le ottimizzazioni ottimizzate per i dispositivi mobili sono essenziali in quanto aiutano a ridurre la frequenza di rimbalzo, soprattutto sui dispositivi mobili. La crescente popolazione di utenti di dispositivi mobili necessita di semplicità durante gli acquisti online.
Tuttavia, questa impresa comporta sfide specifiche e peculiari. Ecco un elenco delle sfide e delle soluzioni che si possono incontrare:
Dimensioni dello schermo limitate

Gli utenti mobili hanno schermi di piccole dimensioni, quindi il design reattivo dovrebbe avere la priorità. Assicurati che il tuo sito web sia compatibile con più tipi di schermi, come i dispositivi mobili. Inoltre, semplifica il processo di pagamento per adattarlo ai piccoli schermi, eliminando le barriere per gli acquirenti mobili.
I progettisti UX (User Experience) e UI (User Interface) affrontano le sfide poste dalle dimensioni limitate dello schermo nell'ottimizzazione delle conversioni dell'e-commerce mobile attraverso varie strategie:
- Design reattivo: i progettisti danno priorità alla creazione di interfacce reattive che si adattano perfettamente alle diverse dimensioni dello schermo. Ciò garantisce un'esperienza coerente e intuitiva indipendentemente dal dispositivo.
- Priorità dei contenuti: dato lo spazio limitato, i progettisti danno la priorità ai contenuti e alle azioni essenziali da visualizzare in evidenza. Ciò spesso implica semplificare la navigazione e concentrarsi sugli elementi critici per la conversione.
- Design touch-friendly: i progettisti dell'interfaccia utente considerano l'interfaccia touch dei dispositivi mobili, ottimizzando pulsanti, collegamenti ed elementi interattivi facilmente toccabili. Ciò migliora l'usabilità complessiva e riduce le possibilità di frustrazione dell'utente.
- Divulgazione progressiva: per evitare di ingombrare lo schermo, i progettisti implementano la divulgazione progressiva, presentando le informazioni progressivamente mentre l'utente si sposta attraverso la canalizzazione di conversione. Ciò impedisce agli utenti di sovraccaricarsi con troppe informazioni contemporaneamente.
- Moduli semplificati: per un migliore tasso di conversione, i progettisti semplificano e ottimizzano i moduli riducendo il numero di campi e incorporando funzionalità come il riempimento automatico per ridurre al minimo lo sforzo dell'utente.
- Navigazione intuitiva: riconoscendo che gli utenti navigano principalmente con i pollici sui dispositivi mobili, i progettisti posizionano gli elementi critici a portata di mano. Ciò è particolarmente importante per le azioni utilizzate di frequente come aggiungere al carrello o procedere al pagamento.
Funzionalità di ricerca
Per gli utenti mobili, la velocità di scoperta del prodotto ruota principalmente attorno alle barre di ricerca. Ciò richiede lo sviluppo di una barra di ricerca produttiva che fornisca immediatamente informazioni di qualità. Utilizza funzionalità come suggerimenti automatici, filtri e ordinamento per facilitare la navigazione e consentire ai clienti di individuare gli articoli più rapidamente.

Distrazioni e interruzioni
Gli acquirenti mobili sono spesso disturbati o interrotti. Semplifica il flusso di pagamento per contrastare questo problema. Utilizza pulsanti di azione brevi e precisi e includi anche una barra di progressione per aiutare gli utenti a rimanere interessati e tenere traccia dei loro progressi. Ridurre l’attrito e la distrazione porta a una riduzione del tasso di abbandono del carrello.

Personalizzazione
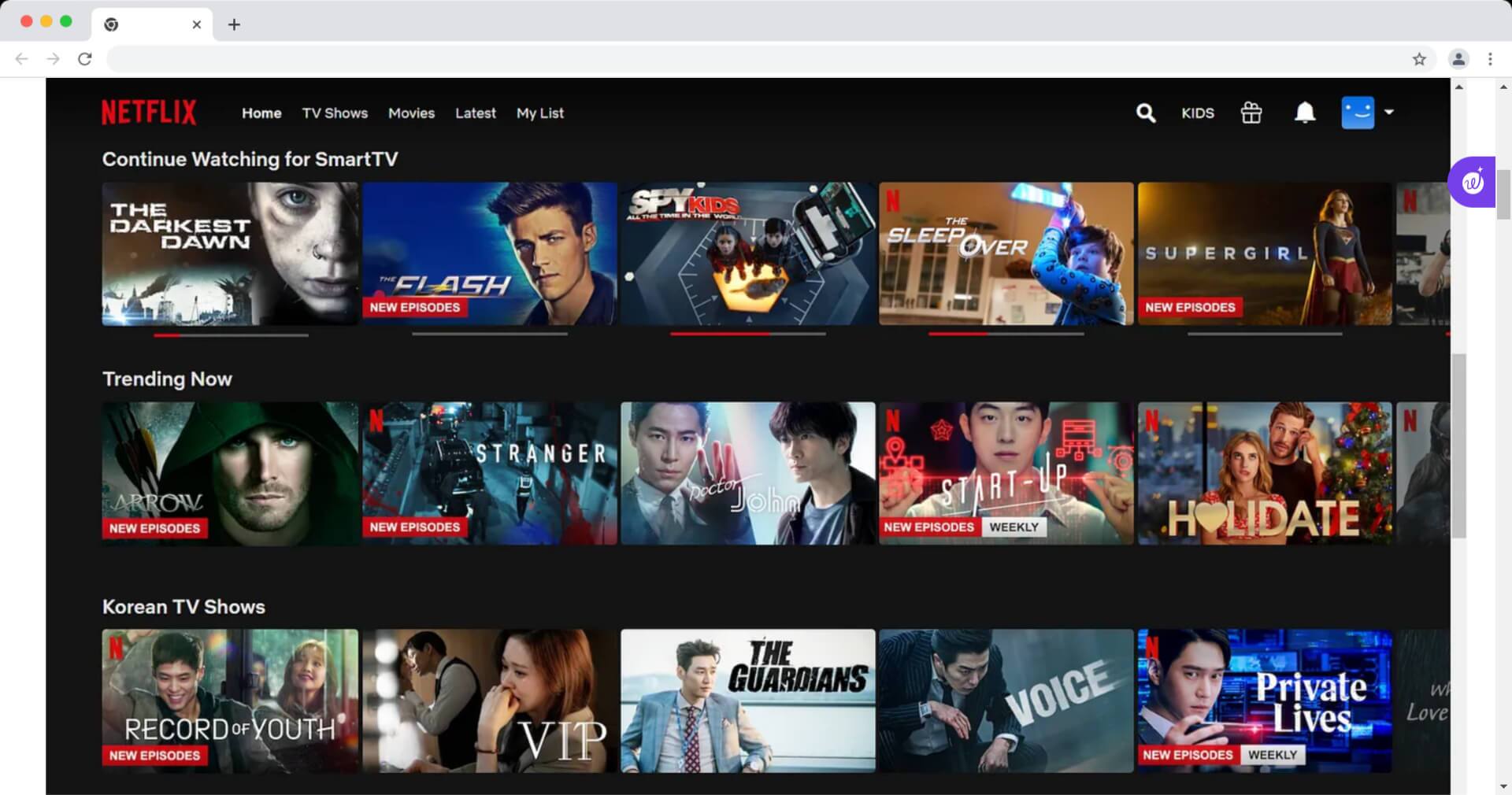
L'integrazione della personalizzazione può migliorare notevolmente l'esperienza di acquisto e amplificare i tassi di conversione. Ciò comprende suggerimenti di prodotti personalizzati derivati da acquisti precedenti o cronologia di navigazione, nonché contenuti personalizzati su misura per le preferenze dei singoli clienti.
Ad esempio, Netflix utilizza la personalizzazione per suggerire programmi e film in base alla cronologia di visualizzazione di un utente, con conseguente maggiore coinvolgimento e maggiore soddisfazione del cliente.

Pensieri finali
Questa guida offre 10 best practice per l'e-commerce mobile che dovrebbero guidare le aziende che mirano al successo nel mercato digitale.
Concentrandosi su suggerimenti personalizzati, checkout convenienti e meccanismi di protezione efficaci, contribuiranno a creare fiducia tra i clienti e, in definitiva, a migliorare il tasso di conversione.
Tuttavia, in poche parole, è molto più di questo. L’uso delle notifiche push, così come l’incorporazione dei social media e il mobile-first marketing, aiuta le aziende a stabilire collegamenti significativi che migliorano la fedeltà al marchio e la fidelizzazione dei clienti.
