Le metriche più importanti di Core Web Vitals nel 2023
Pubblicato: 2023-08-17I buoni prodotti da soli non garantiscono più la fedeltà del consumatore.
Infatti…
L'83% dei clienti afferma che l'esperienza fornita da un'azienda è importante quanto i suoi prodotti e servizi.
E mentre misurare l'esperienza utente qualche anno fa era quasi impossibile, oggi puoi tenere traccia dei Core Web Vitals mentre quantificano l'esperienza del tuo sito e identificano le opportunità di miglioramento.
Continua a leggere per scoprire perché dovresti mirare a superare i tuoi Core Web Vitals e come rendere il tuo sito Web a prova di futuro.
Perché i Core Web Vitals sono importanti per la tua azienda?
I Core Web Vitals misurano l'esperienza del mondo reale dei tuoi utenti concentrandosi su tre aspetti fondamentali: caricamento, interattività e stabilità visiva.
Detto ciò…
Superare i tuoi Core Web Vitals significa avere un sito web che piace sia a Google che agli utenti, il che porta inevitabilmente a:
- miglior posizionamento;
- frequenze di rimbalzo ridotte;
- conversioni aumentate.
Lasciami elaborare.
Google preferisce i siti con una buona esperienza utente
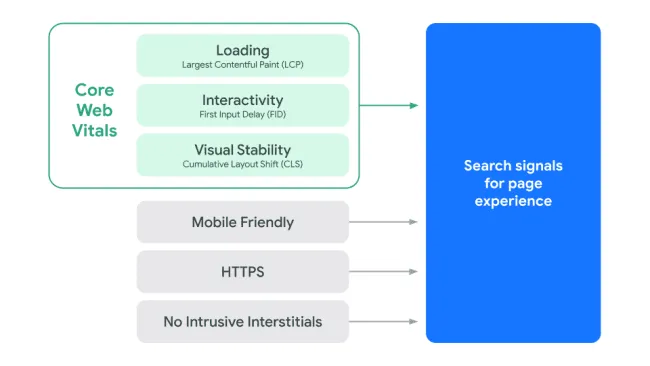
Nel 2020, Google ha annunciato l'aggiornamento dell'algoritmo Page Experience (rilasciato a giugno 2021), un'iniziativa che combinava alcuni segnali di ricerca esistenti per l'esperienza sulla pagina:
- Mobile Friendly : la pagina è ottimizzata per i dispositivi mobili.
- HTTPS : la pagina è servita su HTTPS, il che significa che è sicura.
- Nessun interstitial invadente : il contenuto della pagina è facilmente accessibile all'utente.
Con le più recenti metriche del mondo reale e incentrate sull'utente - Core Web Vitals:
- La più grande vernice Contetfult (LCP)
- Primo ritardo di ingresso (FID)
- Cambio di layout cumulativo (CLS)

Ora, ti starai chiedendo:
Ci sono centinaia di fattori di ranking. Quanto influiscono i segnali dell'esperienza sulla pagina sul posizionamento del mio sito?
La pertinenza dei contenuti è ancora il fattore numero uno quando Google costruisce la SERP.
Tuttavia, per molte domande, sono disponibili molti contenuti utili e pertinenti. In questi casi,avere una buona esperienza sulla pagina potrebbe essere il principale elemento di differenziazione che porta al successo nella ricerca .
E come dice Google:
"L'ottimizzazione per questi fattori rende il Web più piacevole per gli utenti su tutti i browser e le piattaforme web. Riteniamo che ciò contribuirà al successo aziendale sul Web man mano che gli utenti diventano più coinvolti e possono effettuare transazioni con meno attriti".
In altre parole, i vantaggi di superare Core Web Vitals e fornire un'ottima esperienza utente si estendono oltre la SERP perché...
Gli utenti adorano visitare siti Web a caricamento rapido
Non solo, ma con l'introduzione di Core Web Vitals, è diventato chiaro che gli utenti apprezzano molto i siti con un'ottima esperienza utente complessiva. Ciò significa siti che possiedono le seguenti tre caratteristiche:
- Tempi di caricamento rapidi (LCP)
- Interattività continua (FID)
- Stabilità visiva (CLS)
E ci sono già tantissimi casi di studio che mostrano come il miglioramento anche solo di uno di questi tre componenti porti a risultati spettacolari:
1. I tempi economici

The Economic Times, uno dei più grandi media con oltre 45 milioni di utenti attivi mensili, ha ottimizzato il suo Largest Contentful Paint (LCP) e il Cumulative Layout Shift (CLS) per offrire ai suoi lettori un'esperienza ottimale. Il risultato finale è statoun miglioramento del CLS del 250% a 0,09, LCP dell'80% a 2,5 secondi , il superamento dei Core Web Vitals e, ultimo ma non meno importante, la riduzione complessiva delle frequenze di rimbalzo del 43%.
2. Agrofy

Agrofy, un mercato online per il mercato agroalimentare dell'America Latina, ha ipotizzato che il miglioramento delle prestazioni ridurrebbe i tassi di rimbalzo. Si sono concentrati sull'aumento del loro punteggio LCP come una delle metriche più importanti di Core Web Vitals. Ciò ha comportatoun aumento del 70% dell'LCP, in linea con un calo del 76% nell'abbandono del carico (diminuendo dal 3,8% allo 0,9%) .
3. Yahoo!GIAPPONE

Yahoo! JAPAN, una delle più grandi società di media in Giappone con oltre 79 miliardi di pagine visualizzate al mese, ha identificato un enorme problema di CLS. Dopo aver applicato diverse ottimizzazioni, hanno riscontrato miglioramenti spettacolari:15,1% in più di visualizzazioni di pagina per sessione, 13,3% in più di durata della sessione e una frequenza di rimbalzo inferiore dell'1,72%.
Migliora le tue metriche aziendali superando Core Web Vitals. Installa NitroPack oggi →
Quali sono attualmente le metriche Core Web Vitals più importanti?
A partire dal 2023, i Core Web Vitals più importanti sono Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS). Queste tre metriche sono evidenziate esplicitamente da Google come più indicative dell'esperienza utente complessiva di una pagina .
È importante notare che mentre questi sono i Core Web Vitals primari, altre metriche di performance come Time to First Byte (TTFB), Total Blocking Time (TBT) e First Contentful Paint (FCP) sono ancora cruciali per una comprensione completa di un sito web prestazione:
- TTFB misura il tempo necessario da quando un client (di solito un browser Web) effettua una richiesta HTTP al server fino alla ricezione del primo byte della risposta.
- TBT misura il tempo tra First Contentful Paint (FCP) e Time to Interactive (TTI), durante il quale il thread principale è stato bloccato abbastanza a lungo da impedire la reattività dell'input.
- FCP misura il tempo da quando la pagina inizia a caricarsi a quando qualsiasi parte del contenuto della pagina viene visualizzata sullo schermo.
Quindi la prossima volta che esegui un controllo delle prestazioni, presta loro particolare attenzione.
Ma per ora, torniamo ai Core Web Vitals...
La più grande pittura contenta (LCP)
LCP misura il tempo necessario affinché l'elemento di contenuto visibile più grande su una pagina Web venga visualizzato completamente nel viewport. Potrebbe trattarsi di un'immagine, un video o un blocco di testo.
Sebbene sia importante superare tutti e tre i Core Web Vitals, LCP è considerato il più critico poiché indica quanto tempo gli utenti aspettano per vedere il contenuto più significativo.

Un buon punteggio LCP aiuta a garantire che gli utenti percepiscano il caricamento rapido della pagina, in quanto possono vedere il contenuto principale senza indebito ritardo. Idealmente, LCP dovrebbe verificarsi entro 2,5 secondi dall'inizio del caricamento della pagina per fornire una buona esperienza utente.

A quanto pare, LCP è la metrica che i siti Web lottano di più. Secondo il rapporto CrUX,solo il 57,8% dei siti ha un buon LCP .
Il motivo per cui LCP è una metrica così impegnativa è che ci sono molte parti in movimento quando si tratta della sua ottimizzazione. Per raggiungere la soglia eccellente è necessario:
- Assicurarsi che la risorsa LCP inizi a caricarsi il prima possibile.
- Assicurati che l'elemento LCP possa eseguire il rendering non appena la sua risorsa termina il caricamento.
- Riduci il più possibile il tempo di caricamento della risorsa LCP senza sacrificare la qualità.
- Consegna il documento HTML iniziale il più velocemente possibile.
È molto impegnativo, ma alla fine dell'articolo condividiamo alcune tecniche di ottimizzazione che ti aiuteranno a farlo.
Inoltre, puoi controllare il video di Philip Walton per ottenere una comprensione più approfondita della metrica e dei diversi metodi di ottimizzazione:
Raggiungi automaticamente la soglia LCP buona. Ottieni subito NitroPack →
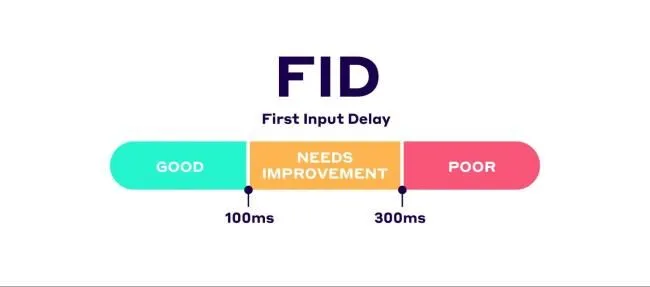
Primo ritardo di ingresso (FID)
FID si concentra sulla reattività di un sito Web durante le fasi iniziali del caricamento della pagina. In termini più tecnici, misura l'intervallo di tempo tra il momento in cui un utente interagisce per la prima volta con un sito Web (come fare clic su un collegamento o toccare un pulsante) e quando il browser è in grado di rispondere a tale interazione.

Ecco perché è importante puntare a un buon punteggio FID:
1. Quando gli utenti visitano una pagina Web, si aspettano che sia interattiva e reattiva. Se c'è un notevole ritardo tra la loro interazione e la risposta del sito web, può portare a frustrazione e può dissuaderli dal continuare la loro sessione o tornare al sito in futuro.
2. Mentre alcune metriche misurano quando il contenuto appare sullo schermo o quando è completamente caricato, FID si concentra sull'interattività iniziale. Questo lo rende unico ed essenziale, poiché una pagina potrebbe essere visualizzata rapidamente ma non rispondere agli input dell'utente se il thread principale è occupato.
3. Un punteggio FID scarso spesso deriva da attività pesanti o lunghe esecuzioni JavaScript sul thread principale. Queste attività possono bloccare il thread principale, impedendogli di rispondere agli input dell'utente. Monitorando FID, gli sviluppatori possono identificare e ottimizzare queste attività problematiche, migliorando la reattività del sito.
Per offrire una buona esperienza utente, Google consiglia di puntare a un FID inferiore a 100 millisecondi .Ciò garantisce che la pagina web sia scattante e reattiva per gli utenti alla loro prima interazione.

Fortunatamente,la maggior parte dei siti Web trova facile superare il FID, con il 95,7% che ha un buon punteggio.
Spostamento cumulativo del layout (CLS)
Cumulative Layout Shift (CLS) misura la stabilità visiva di una pagina web. Quantifica quanti cambiamenti di layout imprevisti si verificano durante l'esperienza di navigazione. Uno spostamento del layout si verifica quando un elemento visibile cambia la sua posizione tra i frame renderizzati, facendo "saltare" il contenuto nella pagina.
Alcuni elementi spesso causano cambiamenti di layout imprevisti e possono peggiorare il tuo punteggio CLS:
- Immagini e video senza dimensioni (attributi larghezza e altezza)
- Annunci, incorporamenti e iFrame senza spazio riservato
- Font Web che causano lampi di testo senza stile o invisibile: FOUT e FOIT
- Inserimento di contenuto sopra il contenuto esistente
Un buon punteggio CLS è pari o inferiore a 0,1 , a indicare variazioni impreviste minime.Qualsiasi punteggio superiore a questo suggerisce che potrebbero esserci elementi sulla pagina che causano instabilità visiva, che dovrebbero essere esaminati e affrontati.

Core Web Vitals nel 2024: il tramonto della FID
Se c'era una cosa certa sui Core Web Vitals da quando sono stati annunciati per la prima volta nel 2020, è che si evolveranno nel tempo:
"Web Vitals e Core Web Vitals rappresentano i migliori segnali disponibili che gli sviluppatori hanno oggi per misurare la qualità dell'esperienza sul Web, ma questi segnali non sono perfetti e dovrebbero essere previsti miglioramenti o aggiunte future".
Avanti veloce al 2022, Google ha annunciato che stavano lavorando a una metrica sperimentale - Interaction to Next Paint (INP) - che dovrebbe sostituire FID.
Dopo numerosi test della sua efficacia, INP è stato ufficialmente spostato allo stato "in sospeso" all'inizio di quest'anno, il che significa che sarà la nuova metrica di reattività da marzo 2024 .
Ma vediamo come siamo finiti qui...
Qual è la differenza tra l'interazione con il prossimo disegno e il primo ritardo di input?
La differenza tra Interaction to Next Paint e First Input Delay risiede nel loro ambito di misurazione. Mentre FID misura la reattività della prima interazione, INP valuta tutte le interazioni durante l'intera sessione dell'utente.
In parole povere, un buon punteggio FID indica una buona prima impressione. Tuttavia, INP approfondisce, catturando l'esperienza dell'utente da quando la pagina inizia a caricarsi fino a quando l'utente esce dalla pagina.
In termini tecnici:
FID misura solo il ritardo di inputdella prima interazione , non il tempo necessario per eseguire i gestori di eventi o il ritardo nella presentazione del frame successivo.

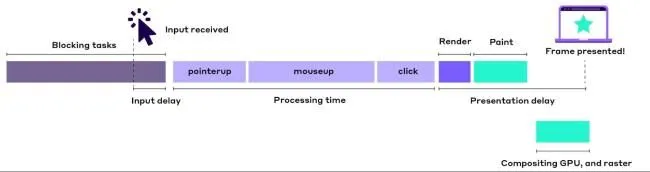
INP, invece, misura l'intero spettro, tra cui:
- Ritardo di input : il tempo che intercorre tra la prima interazione dell'utente con la pagina e l'esecuzione dei gestori di eventi
- Ritardo di elaborazione : la quantità totale di tempo necessaria per eseguire il codice nei gestori di eventi associati.
- Ritardo di presentazione : il tempo che intercorre tra il momento in cui i gestori di eventi hanno terminato l'esecuzione e il momento in cui il browser presenta il frame successivo.
L'evento con la durata più lunga all'interno dell'interazione viene quindi scelto come latenza dell'interazione.
Questi dettagli di implementazione rendono INP una misura molto più completa della reattività percepita dall'utente rispetto a FID.
Ora, considerando i cambiamenti imminenti, vediamo come puoi garantire il successo di Core Web Vitals del tuo sito in futuro...
Best Core Web Vitals Practices per rendere il tuo sito web a prova di futuro
Strategie di ottimizzazione LCP
I principali colpevoli che influenzano il tuo punteggio LCP sono:
- Tempi di risposta del server lenti
- Risorse pesanti e non ottimizzate (ad es. immagini, caratteri e altre risorse critiche)
- JavaScript e CSS che bloccano il rendering
Utilizza le seguenti strategie di ottimizzazione per risolvere possibili problemi e potenziare il tuo LCP:
- Applica la compressione dell'immagine
- Converti le tue immagini in un formato di nuova generazione (ad es. WebP)
- Utilizzare link rel=preload per dare priorità al caricamento degli elementi LCP
- Minimizza e comprimi i tuoi file di codice
- Implementa i CSS critici
- Elimina le risorse che bloccano il rendering
- Aggiorna la tua infrastruttura di server
- Utilizzare una rete per la distribuzione di contenuti (CDN)
- Sfrutta al massimo il caching
Strategie di ottimizzazione CLS
Come abbiamo già accennato, i principali colpevoli di CLS includono:
- Immagini e video senza dimensioni (attributi larghezza e altezza)
- Annunci, incorporamenti e iFrame senza spazio riservato
- Font Web che causano lampi di testo senza stile o invisibile: FOUT e FOIT
- Inserimento di contenuto sopra il contenuto esistente
Ecco come puoi gestirli tutti:
- Evita di inserire nuovi contenuti nella parte superiore di una pagina su contenuti già esistenti
- Aggiungi attributi di larghezza e altezza per evitare spostamenti di layout
- Riserva spazio sufficiente se prevedi di caricare annunci, incorporamenti e iFrame
- Usa font-display: facoltativo nel tuo @font-face CSS per controllare il comportamento di rendering dei caratteri.
- Collega rel=preload dei principali caratteri Web per assicurarti che siano disponibili il prima possibile
Strategie di ottimizzazione FID
Anche se il FID sta diventando obsoleto in meno di 12 mesi e la maggior parte dei siti Web lo trova facile da ottimizzare, è comunque importante sapere cosa potrebbe portare a punteggi subottimali:
- Esecuzioni JavaScript pesanti che causano lunghe attività che bloccano il thread principale
- File JavaScript e CSS non ottimizzati
- Non utilizzare i web worker
- Gonfiare il tuo sito con pesanti script di terze parti
Per ottimizzare per FID, è necessario:
- Ritarda o rimuovi gli script di terze parti non critici
- Usa i web worker per eseguire gli script in background senza influire sul thread principale
- Applicare la compressione e la minimizzazione del codice
- Riduci i CSS inutilizzati
Strategie di ottimizzazione INP
Considerando che INP si basa su FID, si prevede che i principali colpevoli si sovrappongano alle attuali metriche di reattività. Detto questo, ecco cosa potrebbe causare uno scarso INP:
- Gonfiare il filo conduttore con compiti lunghi
- Avere una dimensione DOM di grandi dimensioni
- HTML di rendering lato client
Utilizza le seguenti ottimizzazioni per garantire un buon punteggio INP e una reattività:
- Evita i timer ricorrenti che sovraccaricano il thread principale
- Interrompi le attività lunghe per liberare il thread principale
- Evita la sovrapposizione delle interazioni
- Prendi in considerazione la possibilità di rimuovere la richiamata non necessaria
- Rinvia il lavoro non di rendering
- Riduci la dimensione del DOM
- Evita un lavoro eccessivo o non necessario nelle richiamate requestAnimationFrame
- Defer ResizeObserver callback
Avvolgendo
È sicuro affermare che Core Web Vitals giocherà un ruolo importante negli anni a venire.
Le azioni di Google dal 2020 suggeriscono fortemente che presteranno sempre più attenzione all'esperienza utente, potenziando i siti web che possono fornirne una buona.
Tuttavia, è importante ricordare che raggiungere eccellenti Core Web Vitals a scapito di una scarsa qualità dei contenuti è una strategia destinata a fallire. Il compito di Google è e continuerà a essere la creazione di SERP in grado di rispondere al meglio alle query di ricerca.
Quindi assicurati di pubblicare costantemente contenuti utili e di alta qualità e di salire di livello con un'ottima esperienza utente.
Questa è la formula per avere un sito web amato sia da Google che dagli utenti.
E mentre la creazione di contenuti accattivanti è una tua responsabilità, possiamo facilmente prenderci cura delle prestazioni web del tuo sito e dei Core Web Vitals.
Tutto quello che devi fare è installare NitroPack e aumenteremo automaticamente il tuo punteggio LCP, CLS, FID e INP.
