Come creare un effetto bagliore al neon in Photoshop
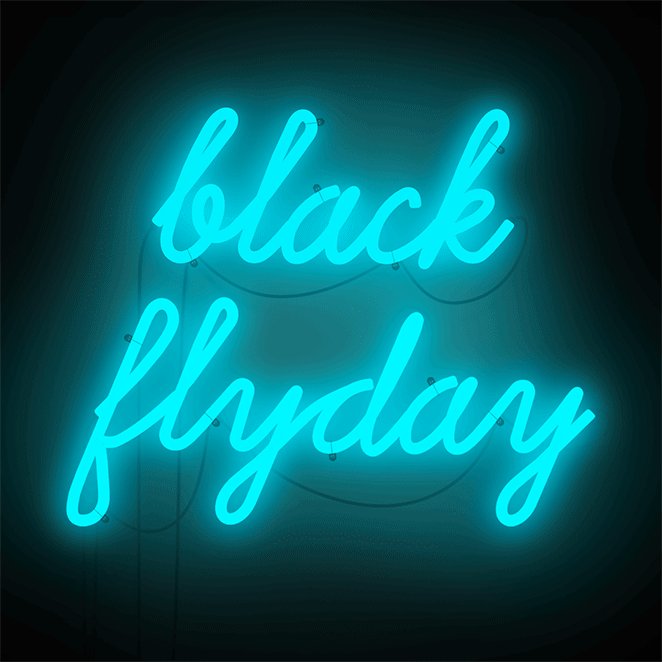
Pubblicato: 2019-03-27Un elemento di design sicuramente di tendenza è l'effetto bagliore al neon. Incorporando e giocando con vari effetti di luce, puoi enfatizzare un elemento del tuo sito o aggiungere un sottile mistero al design generale. Sia che tu voglia creare un'insegna al neon letterale o semplicemente aggiungere una divertente atmosfera da cultura pop al tuo sito, questo effetto è una tendenza così divertente che consente ai designer di sperimentare!
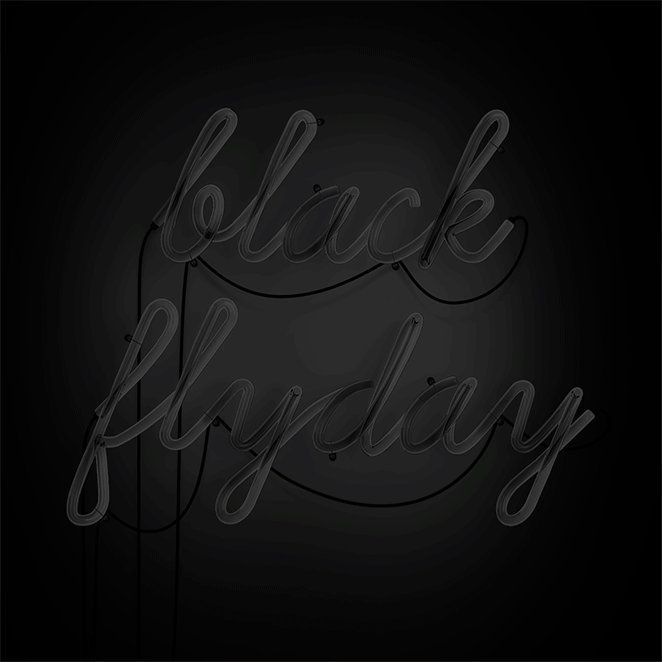
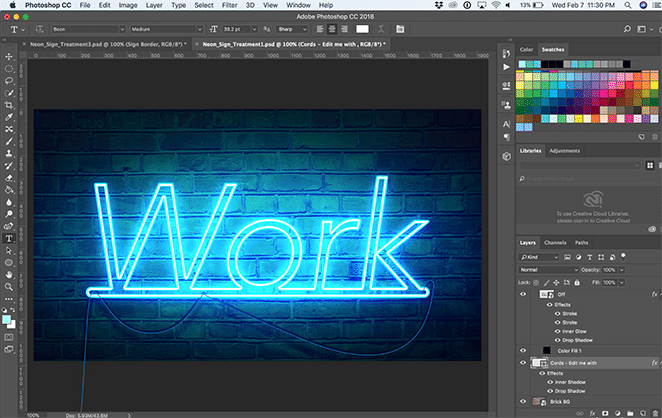
L'effetto bagliore al neon può essere trovato sul Web in molte forme diverse. Alcuni si concentrano sull'aspetto luminoso e al neon, mentre altri si concentrano sulla "realtà" di un'insegna al neon virtuale. Ecco un esempio di approccio realistico:

Ora che hai visto queste insegne al neon in azione, provalo tu stesso!
Crea un effetto bagliore al neon in Photoshop
Prima di iniziare, chiariamo alcune cose che ti aiuteranno a ottenere i migliori risultati. Per un effetto realistico, ti consigliamo di trovare un carattere che si colleghi o abbia interruzioni come farebbe una vera insegna al neon. Se stai usando un'icona, l'uso di un contorno semplice sembrerà un po' più pulito, ma sentiti libero di sperimentare come ritieni opportuno. Fateci sapere come va!
Crea il tuo sfondo
Per questo esempio, userò questo sfondo mattone di Unsplash. Puoi scegliere quello che ti piace, ma questo mattone dà una sensazione fantastica e realistica di essere appeso a un muro. E non preoccuparti: gli daremo un aspetto notturno per enfatizzare il bagliore!

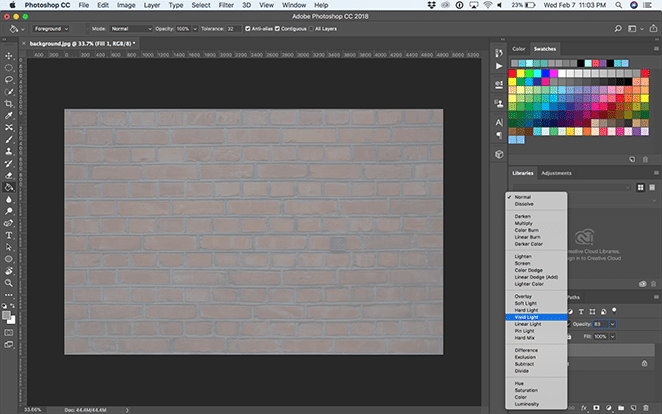
Per scurire l'immagine, crea un nuovo livello sotto e riempilo di grigio usando lo strumento Secchiello . Sto usando #999999 . Quindi, imposta l'opacità su qualcosa come 83% e cambia la modalità di fusione per il livello dell'immagine su Vivid Light .

Aggiungi un'illuminazione drammatica allo sfondo
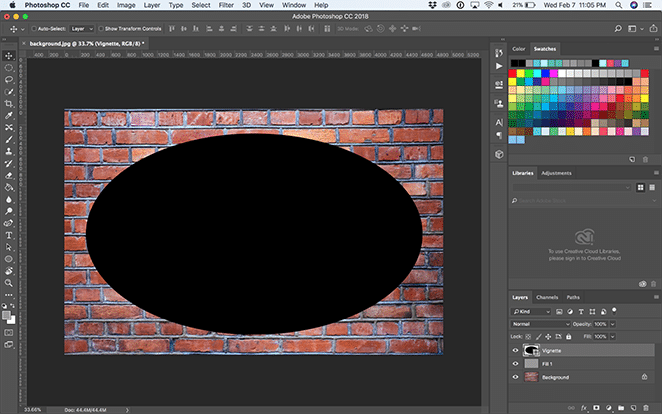
Ora creeremo una vignetta. Per fare ciò, crea un nuovo livello e usa lo strumento Ellisse per disegnare un'ellisse leggermente più piccola della tela.

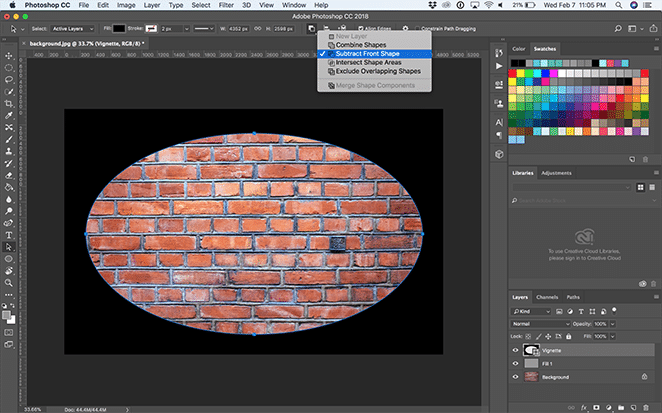
Quindi, con lo strumento di selezione del percorso, seleziona il menu a discesa Operazioni sul percorso e fai clic su Sottrai dalla forma .

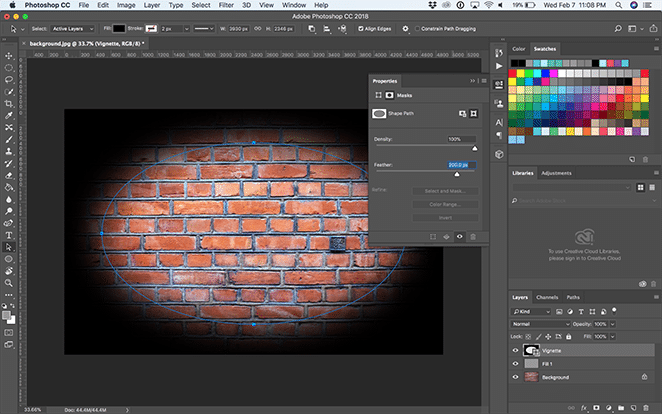
Aprire la finestra delle proprietà con Finestra > Proprietà e selezionare Maschera . Quindi imposta Feather su 200px e regolalo con il Strumento di trasformazione gratuito come preferisci. Quindi dovrebbe assomigliare a questo:

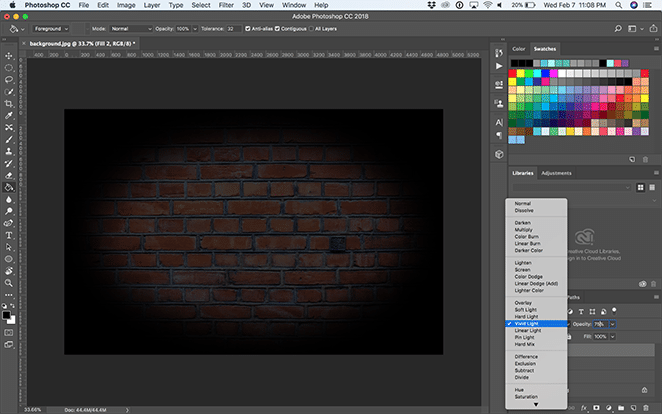
Crea un nuovo livello sopra il livello della vignettatura con Livello> Nuovo livello e riempilo di nero usando lo strumento Secchiello . Quindi, imposta l'opacità su qualcosa come 75% e cambia la modalità di fusione per il livello su Vivid Light .

Crea l'insegna al neon
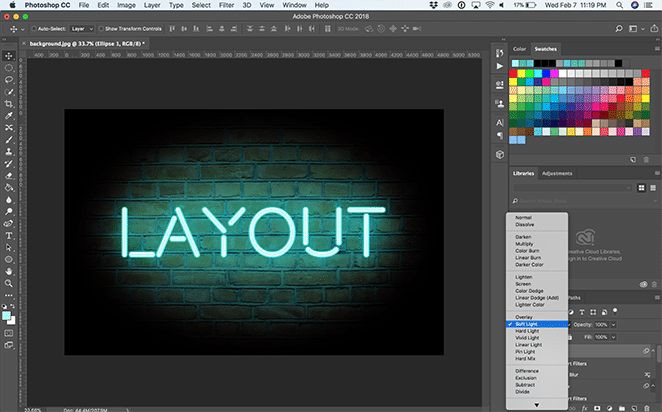
Per questo esempio, userò il carattere tipografico Beon Medium per compitare "Layout", ma puoi scegliere qualsiasi carattere tipografico, frase o icona che ti piace! Da qui, puoi posizionare il tuo testo come preferisci.
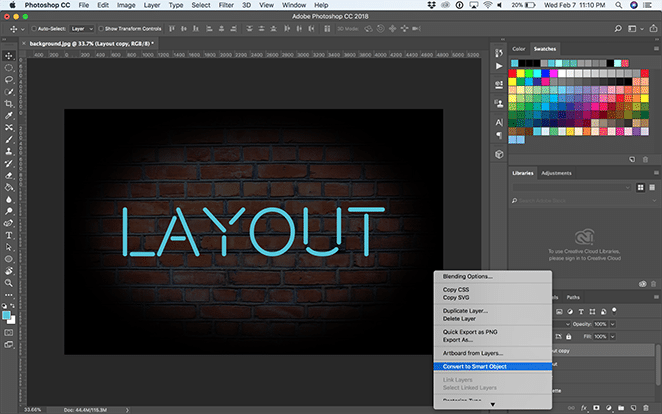
Duplica il livello di testo, fai clic con il pulsante destro del mouse e seleziona Converti in oggetto avanzato . Quindi, fai clic con il pulsante destro del mouse sul livello e seleziona Opzioni di fusione .

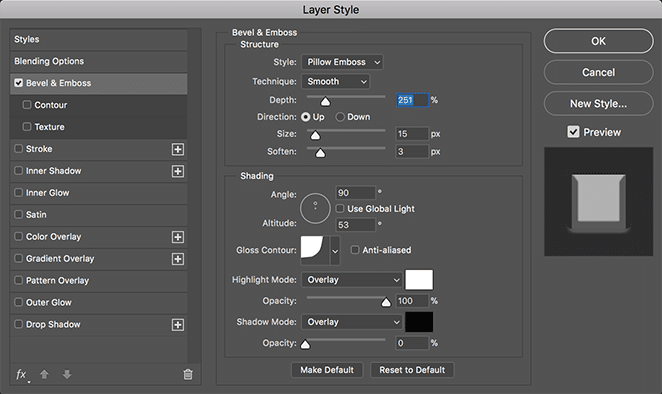
Aggiungi uno smusso e rilievo . Questo dà una dimensione al testo, quindi prova varie impostazioni per ottenere l'effetto che ti piace! Sto usando queste impostazioni:
- Stile: cuscino in rilievo
- Tecnica: liscia
- Profondità: 251%
- Direzione: Su
- Dimensioni: 15px
- Ammorbidisci: 3px
- Angolo di ombreggiatura: 90 gradi
- Altitudine: 53 gradi
- Contorno lucido: Cove – profondo
- Modalità evidenziazione: Sovrapposizione con bianco e 100% di opacità
- Modalità ombra: Sovrapponi con nero e 0% di opacità

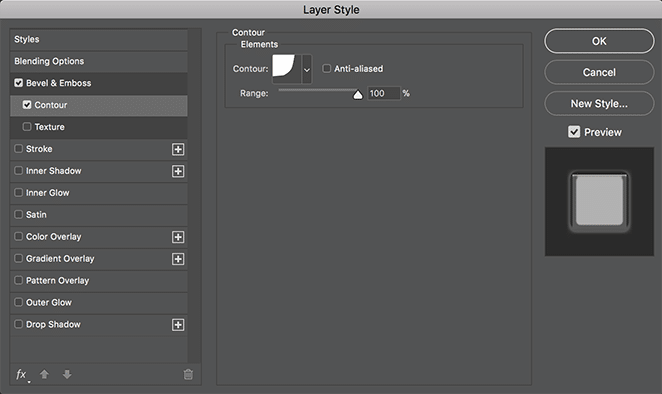
Quindi, aggiungi una regolazione Contour in Bevel & Emboss, seleziona Cove - Deep dal menu a discesa e lascia l'intervallo al 100%.

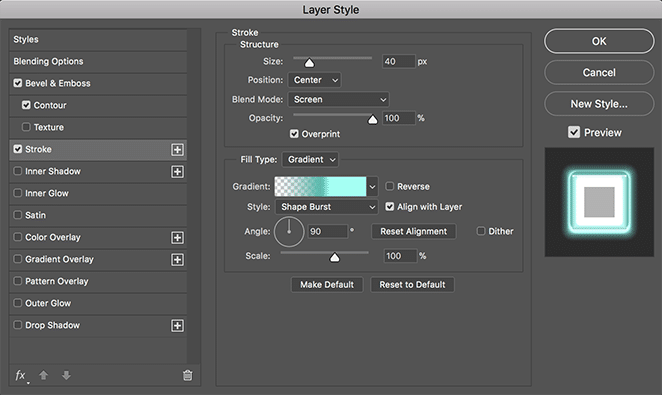
Ora aggiungi un livello Ictus . Questo creerà il "bagliore" della tua insegna al neon e farà sembrare che sia accesa! Ecco le impostazioni che sto usando:
- Taglia: 40
- Posizione: Centro
- Modalità di fusione: schermo
- Opacità: 100%
- Sovrastampa: verificata
- Tipo di riempimento: gradiente
- Stile: Forma Burst
- Allinea con il livello: selezionato
- Angolo: 90 gradi
- Scala: 100%

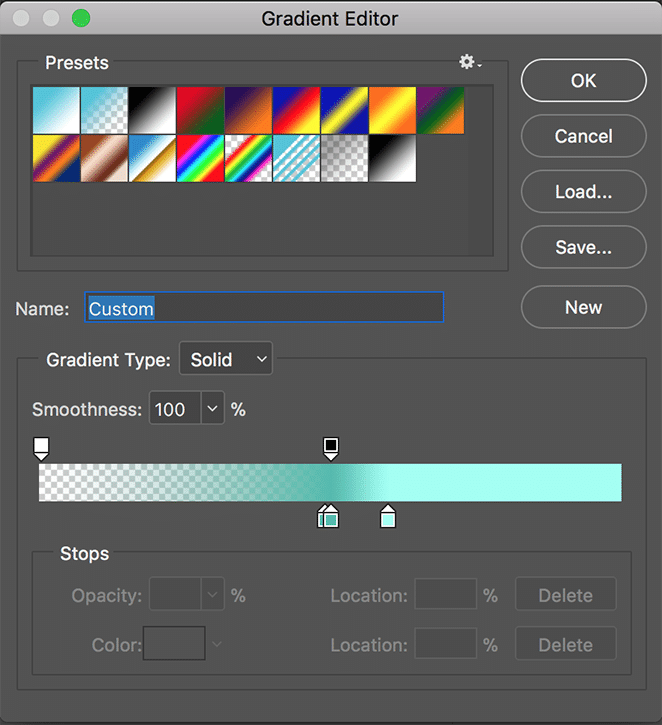
Ora creiamo il tuo gradiente personalizzato facendo doppio clic sul colore mostrato nella barra del gradiente. Aggiungi un colore trasparente a sinistra, un colore scuro verso il centro (ho usato #51bbad) e un blu più chiaro appena a destra del colore centrale più scuro (ho usato #a1fff3). Questo darà al tuo bagliore la profondità perfetta per farlo sembrare la plastica di una vera insegna al neon.

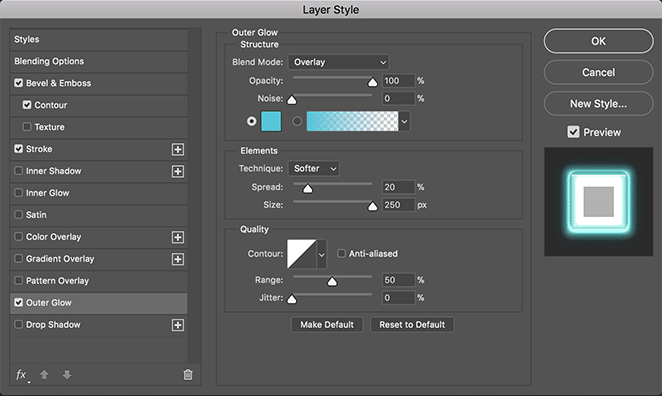
Ora aggiungiamo un bagliore esterno, per creare la luce che illumina la nostra insegna al neon. Ecco le impostazioni che sto usando:
- Modalità di fusione: sovrapposizione
- Opacità: 100%
- Rumore: 0%
- Tecnica: più morbida
- Diffusione: 20%
- Dimensioni: 250px
- Contorno: lineare
- Intervallo: 50%
- Tremore: 0%
E seleziona lo stesso colore del tuo testo. Ancora una volta, sto usando #50c4da .

Crea luci sfumate personalizzate
Per aggiungere all'effetto luminoso, creiamo due livelli. Uno con un bagliore ampio e sottile e un altro con un effetto piccolo e concentrato dietro il testo, per dargli un effetto realistico. Per prima cosa, creiamo il bagliore più grande e sottile.

Usando lo strumento Ellisse , crea un'ellisse che si estende su tutto il testo e la maggior parte dello sfondo. Imposta il colore su qualcosa di leggermente più scuro del colore che hai scelto per il testo. Sto usando #51bbad . Quindi, fai clic con il pulsante destro del mouse sul livello e seleziona Converti in oggetto avanzato .
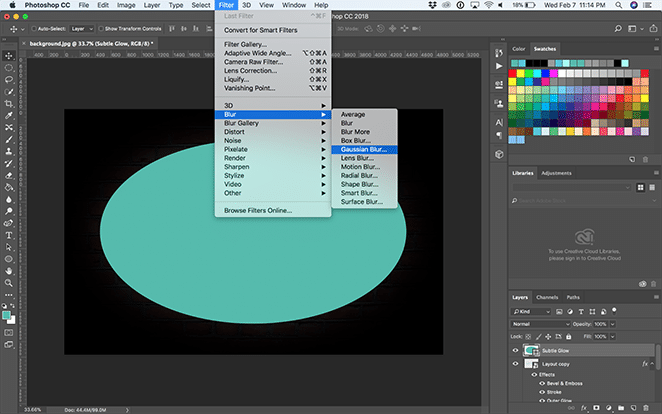
Quindi, con il livello dell'ellisse selezionato, seleziona Filtro > Sfocatura > Sfocatura gaussiana .

Imposta il raggio su un valore di circa 150 pixel. Ora cambia le opzioni di fusione in Luce soffusa .

Crea un nuovo livello per creare un'altra ellisse, questa volta più piccola e delle dimensioni del testo. Spostalo sotto il livello di testo ma sopra l'altro livello di ellisse. Di nuovo, converti l'ellisse in un oggetto intelligente.
Imposta il colore su qualcosa di leggermente più chiaro del colore del testo che hai scelto. Sto usando #a1fff3 .
Quindi, con questo nuovo livello di ellisse selezionato, seleziona Filtro> Sfocatura> Sfocatura gaussiana . Imposta il raggio su un valore di circa 150 pixel. Ora cambia le opzioni di fusione in Luce soffusa .

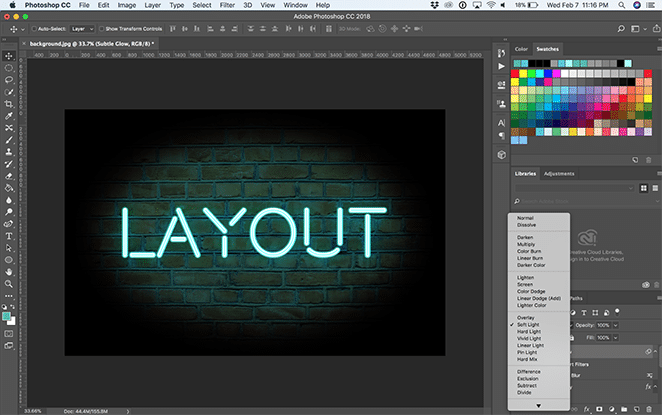
E questo è tutto: ora hai un'insegna al neon luminosa e brillante! Come utilizzerai questo effetto? Hai altri esempi preferiti? Fateci sapere nei commenti.

Come utilizzare i modelli di Photoshop
Scarica gratuitamente i modelli qui sotto!
Alterna gli sfondi
In questi file, ci sono vari sfondi che puoi attivare e disattivare con i pulsanti di visibilità del livello o spostarti uno sotto e sopra l'altro nel pannello dei livelli. Scegli il tuo preferito o aggiungi il tuo sfondo in un nuovo livello. Se aggiungi uno sfondo personalizzato, ridimensionalo come preferisci!

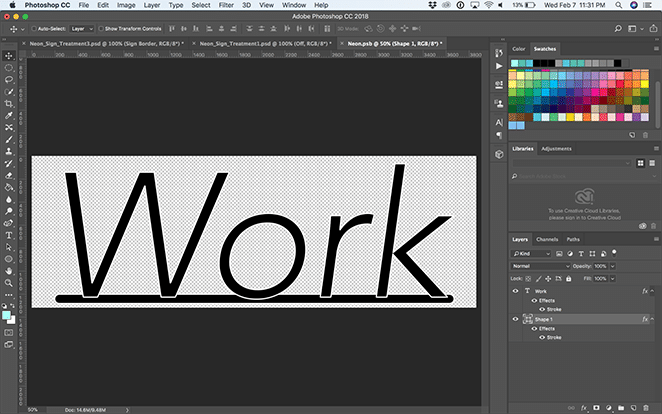
Modifica il testo
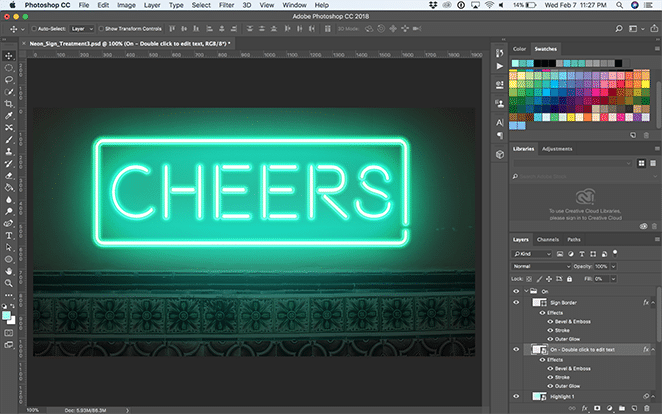
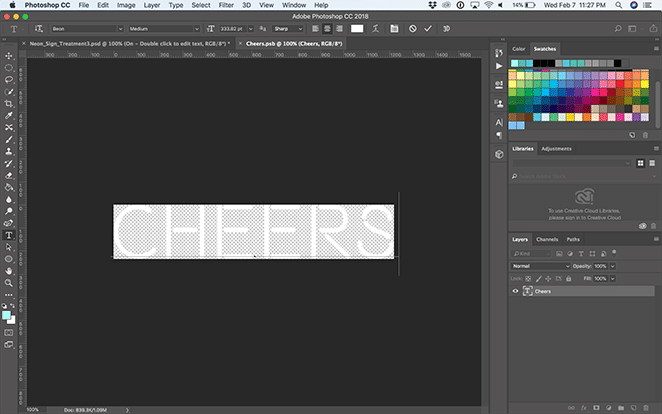
Per modificare il testo, apri la cartella "Attivo" e fai doppio clic sul livello "Attivo - Doppio clic per modificare il testo".

Verrà visualizzato un altro documento di Photoshop in cui puoi utilizzare lo strumento Testo per modificare il testo o regolare il carattere. La chiave qui è ridimensionare il testo per adattarlo all'area data. (Qualsiasi cosa al di fuori dei limiti non verrà trasferita nel file principale!) Puoi farlo selezionando Modifica > Trasformazione libera o Comando + T su un Mac ( Control + T su un PC). Quando sei soddisfatto, salva e chiudi l'oggetto intelligente o la scheda di Photoshop.

Nota: i livelli "On" e "Off" sono sincronizzati, quindi quando modifichi il testo intelligente in uno, si aggiornerà nell'altro. Abbastanza dolce, vero?!
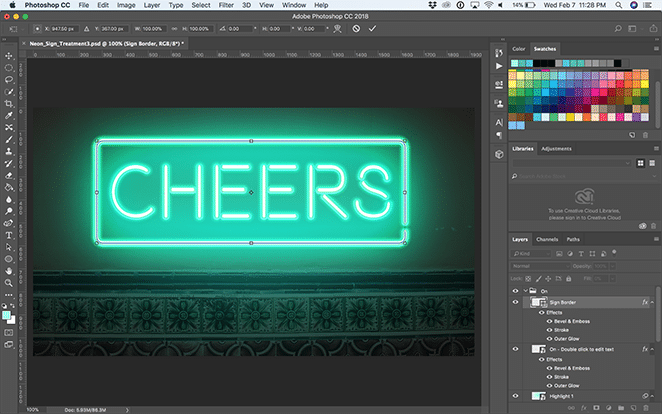
Regola i pezzi extra
A seconda dell'effetto scelto, potrebbe essere necessario regolare il quadrato o la linea esterna. Se stai usando "Neon_Sign_Treatment2", puoi ignorare questa sezione. Per "Neon_Sign_Treatment3", se ti ritrovi a dover regolare la casella, apri semplicemente il menu a discesa per "On" e "Off". Da qui, puoi trasformare il livello del bordo del segno selezionando Modifica> Trasformazione libera o Comando + T su un Mac ( Control + T su un PC). La chiave è regolare allo stesso modo i livelli del bordo del segno "On" e "Off".

Per "Neon_Sign_Treatment1", potresti voler regolare la riga sotto il testo. Per fare ciò, apri la cartella "Attivo" e fai doppio clic sul livello "Attivo - Doppio clic per modificare il testo". Qui puoi regolare la linea in modo che tocchi la parte inferiore del testo. Ancora una volta, se lo aggiorni dal livello "On", si aggiornerà anche all'interno del livello "Off". (E viceversa!)

Se desideri modificare il livello "Cords" in "Neon_Sign_Treatment1", seleziona il livello e, utilizzando lo strumento di selezione diretta , fai clic sui singoli punti e trascinali in giro. Puoi anche aggiungere o sottrarre punti specifici nella linea utilizzando lo strumento Penna, lo strumento Aggiungi punto di ancoraggio e lo strumento Sottrai punto di ancoraggio . E se l'arco del cavo non è come ti piace, usa lo strumento Converti punto finché non sei soddisfatto dei risultati.

Se hai bisogno di regolare il bagliore dopo aver spostato i vari oggetti, apri semplicemente la cartella "On" e seleziona i livelli "Evidenzia". Da qui, puoi trascinarli in giro usando lo strumento Sposta o rimpicciolirli e farli crescere con Modifica> Trasformazione libera .

Ora hai lo strumento perfetto e facile da usare per creare i tuoi effetti luminosi al neon. Divertiti a progettare!
Scarica i modelli gratuiti!
Vuoi scaricare i modelli utilizzati sopra? Clicca qui sotto per iniziare!
Pronto per più ispirazione?

Scopri quali sono le principali tendenze del design qui.
