Come ottimizzare le pagine dei prodotti per gli utenti mobili
Pubblicato: 2022-07-08Non avere le pagine dei prodotti ottimizzate per gli utenti mobili è l'errore numero uno che puoi fare quando gestisci un negozio di e-commerce. Dal 52% nel 2016, le vendite di e-commerce mobili sono salite al 72% nel 2021 delle vendite totali di e-commerce a livello mondiale.
A causa del numero crescente di vendite da dispositivi mobili nel settore dell'e-commerce, la maggior parte degli imprenditori sta ora considerando un approccio mobile first. Uno degli aspetti più cruciali dell'ottimizzazione del tuo negozio di e-commerce per gli utenti mobili è la corretta visualizzazione delle pagine dei prodotti.
Gli acquirenti mobili tendono ad essere impegnati e desiderano una navigazione facile e un rapido accesso a informazioni utili durante la navigazione nelle pagine dei prodotti. Per aiutarti a evitare errori comuni durante l'ottimizzazione delle pagine dei dettagli del prodotto (PDP), il nostro team ha messo insieme le sette best practice che non puoi non implementare:
1. Rendi la tua pagina adatta ai gesti
L'utilizzo di un mouse su un desktop è un'esperienza completamente diversa dall'utilizzo delle dita sullo schermo del telefono. Quindi, per trarne il massimo, dai ai tuoi utenti la possibilità di scorrere, ingrandire, rimpicciolire, scorrere e trascinare utilizzando i gesti tattili. Ciò consentirà una navigazione più fluida e migliorerà l'esperienza utente complessiva.
Ecco alcuni dei gesti tattili più comuni che puoi fornire ai tuoi utenti per la migliore esperienza:
- Doppio tocco: toccando due volte lo schermo del cellulare viene spesso utilizzato per ingrandire e ridurre. Puoi anche utilizzare il doppio tocco per una rapida funzione di aggiunta alla lista dei desideri.
- Pizzica/Allarga/Riduci: anche pizzicare lo schermo con due dita e allargarlo per ingrandire e rimpicciolire per rimpicciolire è una funzionalità prevista.
- Scorri: gli utenti sono abituati a scorrere verticalmente sui dispositivi mobili per scorrere o a sinistra e a destra per visualizzare le immagini dei prodotti. Ma puoi anche applicarlo ad azioni rapide all'interno di un carrello, come scorrere a sinistra o a destra per rimuovere gli articoli.
- Fare clic e trascinare: fare clic su un oggetto per trascinarlo e rilasciarlo, proprio come farebbe un normale mouse, è previsto anche sui dispositivi mobili. Tuttavia, puoi utilizzare questa funzione sui siti di eCommerce per consentire agli utenti di trascinare i prodotti dentro o fuori dal carrello.
Ovviamente, dovrai fornire un feedback visivo per comunicare agli utenti cosa possono o non possono fare. Ad esempio, l'utilizzo di icone come punti sulle immagini dei prodotti consente agli utenti di sapere che ci sono più immagini che possono vedere scorrendo. L'orientamento della riga di punti (verticale o orizzontale) indicherà anche in quale direzione devono scorrere.
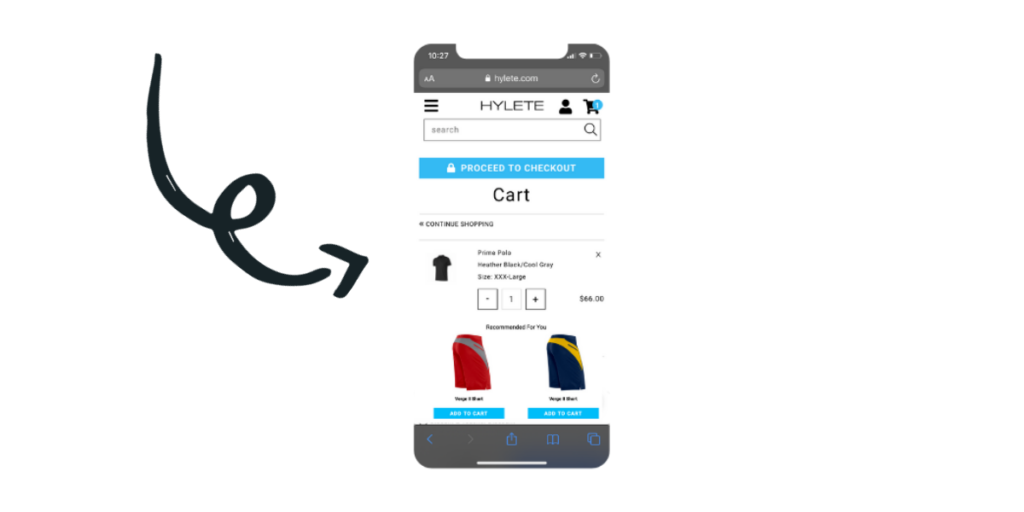
2. Assicurati che il pulsante Aggiungi al carrello sia Above the Fold
Lo scopo principale delle pagine dei tuoi prodotti è incoraggiare i tuoi clienti ad acquistare da te. Per questo motivo, posiziona il pulsante Aggiungi al carrello sopra la piega anziché nella parte inferiore della pagina in modo che i tuoi clienti non lo perdano mai e puoi aumentare il tasso di conversione.
Avere un utente che scorre fino alla fine del PDP può trasformare i visitatori pronti per l'acquisto in dubbiosi.
Un'altra opportunità per aumentare le vendite è consentire agli utenti di aggiungere articoli al carrello da qualsiasi pagina che presenti prodotti. Come regola generale, ogni passo in più verso l'acquisto che puoi rimuovere è una vittoria.
Suggerimento: gli acquirenti mobili spesso acquistano più di un prodotto per sessione e vogliono sapere se i prodotti sono stati aggiunti correttamente al carrello. Per rendere più facile per i tuoi utenti, aggiungi un contatore di prodotti al pulsante Aggiungi al carrello per offrire loro un'esperienza di acquisto senza interruzioni.
3. Salva i dati sui dispositivi
Secondo Statista, l'80% degli acquirenti a marzo 2021 ha abbandonato il carrello senza mai acquistare il prodotto. L'abbandono del carrello può verificarsi per motivi intenzionali o non intenzionali, come ripensamenti o problemi di connettività. Indipendentemente da ciò, vuoi ridurre al minimo l'abbandono del carrello.
Molti utenti inizialmente aggiungono i prodotti che preferiscono al carrello utilizzando i telefoni e tornano al sito sul desktop per esaminarli di nuovo prima di completare un acquisto. Tendono a passare dai telefoni ai desktop perché è più comodo digitare i dati di fatturazione e, nella maggior parte dei casi, si sentono più sicuri. Per assicurarti che gli utenti trovino i prodotti nel loro carrello, salva automaticamente i dati di tutti i tuoi clienti che hanno effettuato l'accesso.
Tuttavia, il tracciamento delle sessioni su più dispositivi è quasi impossibile con i normali UTM o cookie. Invece, promuovi la creazione di account attraverso sconti e vantaggi come l'acquisto su più dispositivi, in modo da poter archiviare i dati delle sessioni dei clienti (e quindi i loro carrelli) indipendentemente dal dispositivo da cui visitano il tuo sito.
L'altra soluzione più efficace è fornire ai tuoi clienti un'app. Poiché le app risiedono direttamente sui dispositivi dei tuoi clienti, avranno maggiore privacy e sicurezza durante l'accesso ai loro carrelli e ai prodotti preferiti.
Puoi ridurre l'abbandono del carrello semplificando il processo di pagamento. Salva i dati degli utenti in modo che non debbano inserire gli stessi dettagli in ogni sessione e offri più opzioni di pagamento come la scansione delle carte di pagamento per offrire agli utenti più motivi per fare acquisti sui loro dispositivi mobili.
4. Ottimizza il testo per piccoli schermi e usa le icone ove possibile
I tuoi clienti non vogliono leggere enormi blocchi di testo quando decidono se acquistare il tuo prodotto. Stanno cercando risposte specifiche e la descrizione del tuo prodotto deve fornirle in poche righe.
Evita lunghe descrizioni dei prodotti. Usa i punti elenco anziché i paragrafi per trasmettere i vantaggi dei tuoi prodotti ai clienti. Rispondi a queste domande critiche nelle prime righe:
- A chi è rivolto il tuo prodotto?
- Cosa fa il tuo prodotto?
- Cosa lo rende unico?
- Perché i clienti dovrebbero acquistare il tuo prodotto?
Sostituisci il testo con le icone quando applicabile. Usa le icone per mostrare agli utenti colori, dimensioni e altre opzioni disponibili. Per renderlo più efficace, puoi utilizzare i gesti di tocco e gli overlay per offrire ai tuoi clienti un'esperienza utente migliore.
Un altro fattore chiave per aumentare le vendite con testi accattivanti è ottenere la giusta dimensione del carattere. Puoi scrivere le migliori descrizioni dei prodotti al mondo, ma che senso ha se i tuoi clienti non possono leggerle? Assumi tester UI/UX per ottenere feedback sull'ottimizzazione dei caratteri per diverse dimensioni dello schermo.
5. Rendi più facile per i clienti l'accesso a ulteriori informazioni
Mentre la maggior parte degli acquirenti si preoccupa solo delle informazioni essenziali di un prodotto, ci sono sempre quelli che amano fare ricerche approfondite prima di acquistare qualsiasi prodotto online. Per soddisfarli, devi fornire dettagli aggiuntivi, ma devi farlo in un modo che non spaventi i clienti che desiderano una breve descrizione del prodotto.

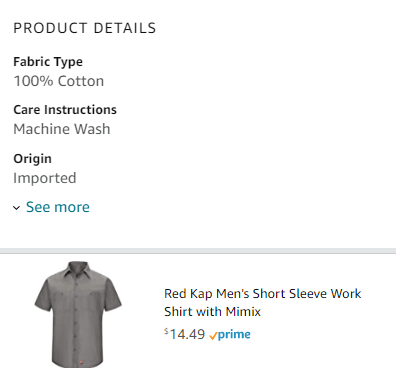
Bottoni in soccorso! Un semplice pulsante Visualizza altro alla fine della descrizione di un prodotto farebbe il trucco. Ecco un esempio di Amazon che utilizza un pulsante Visualizza altro per fornire agli utenti ulteriori informazioni sul prodotto:

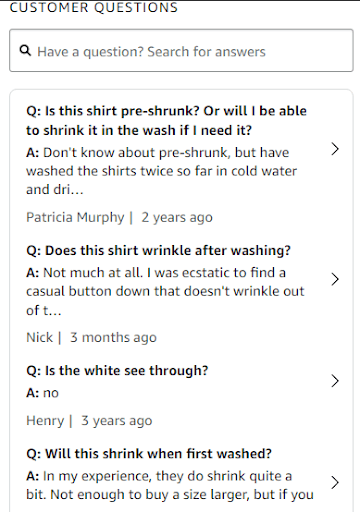
Un altro modo per fornire maggiori informazioni senza interrompere il flusso della pagina del prodotto consiste nell'aggiungere una sezione di domande e risposte che risponda alle domande più comuni dei clienti. Ecco un altro esempio di Amazon che utilizza le risposte dei propri clienti per fornire agli acquirenti informazioni essenziali sul prodotto:

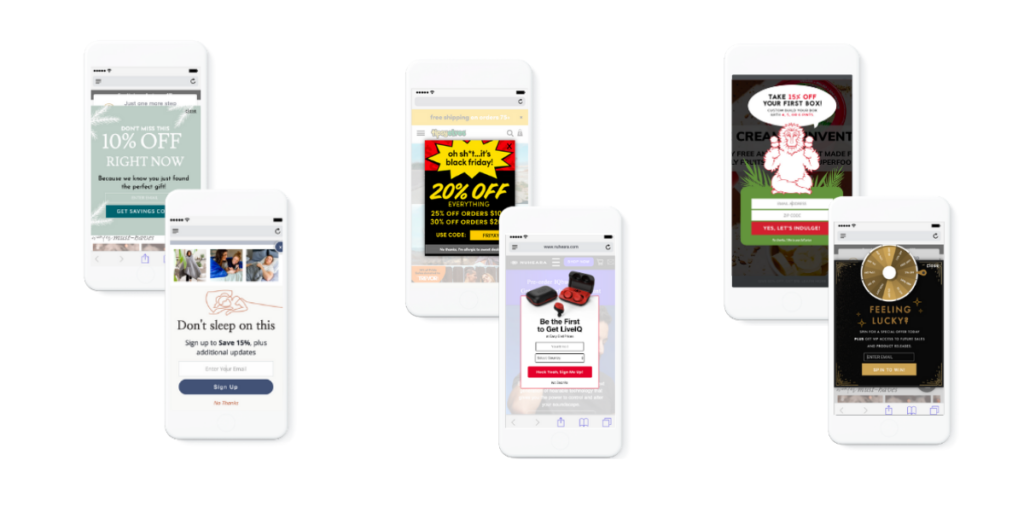
6. Crea pop-up ottimizzati per dispositivi mobili e utilizza i livelli superiori a schermo intero
I popup sono il modo migliore per promuovere offerte aggiuntive o raccogliere gli indirizzi email dei tuoi utenti. Ma devi farlo bene, o spaventerai i tuoi utenti.

I popup Window-on-Window (o Picture-on-Picture) sono comuni sui desktop ma, nella maggior parte dei casi, non sono ottimizzati per i dispositivi mobili. Gli schermi dei dispositivi mobili sono troppo piccoli, quindi anche le finestre piccole possono sembrare strane e fuori posto. A volte il pulsante di chiusura di questi popup si sposta al di fuori dello schermo, rendendo il tuo sito inutilizzabile.
Per assicurarti che i tuoi popup non allontanino potenziali clienti e siano ottimizzati per i dispositivi mobili, segui queste cinque best practice:
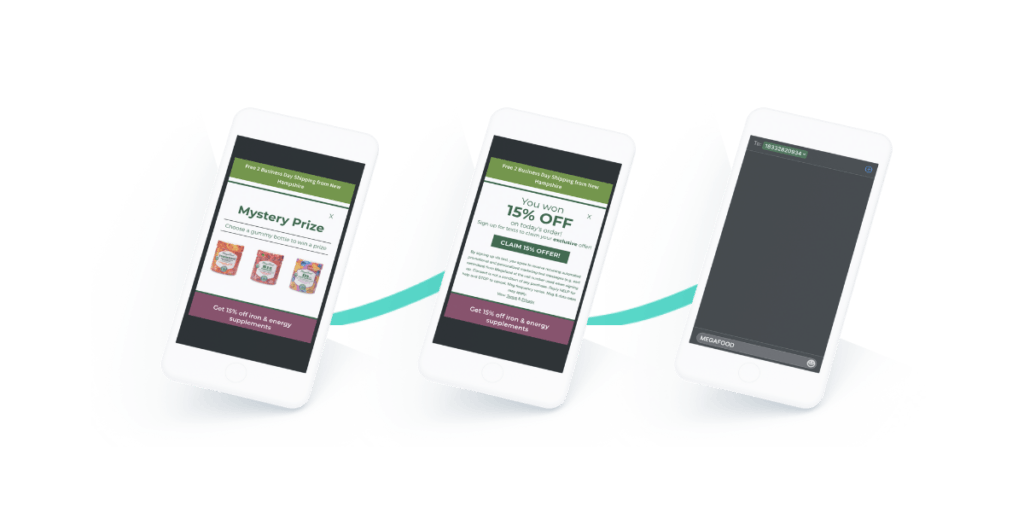
- Rendi i tuoi popup non invadenti facendoli apparire solo dopo che un'azione specifica è stata completata. Un esempio è attivare un pop-up quando gli utenti scorrono fino alla fine della pagina, per evitare di interrompere la lettura. Consenti agli utenti di chiudere un popup toccando fuori dagli schemi o un semplice pulsante X.
- Usa un teaser per dire agli utenti quale sarà il contenuto all'interno del popup prima che facciano clic su di esso. Salverà gli utenti da messaggi indesiderati mentre attirerà lead interessati a una pagina.
- Mantieni brevi i popup. I popup non sono il posto migliore per aggiungere una copia estesa. Invece, concentrati solo sul tuo messaggio principale e sulla CTA.
- Usa lo spazio consapevolmente. Un'ottima regola pratica consiste nell'utilizzare un terzo delle dimensioni dello schermo per i popup. Darà ai clienti molto spazio per toccare fuori di loro e prevenire un layout disordinato o claustrofobico.
- Rendi i popup uno strato superiore a schermo intero. Questi popup hanno un aspetto migliore per le offerte importanti e sembrano più un'estensione della tua pagina.
Prova a utilizzare il numero 5 per i popup attivati dal clic, non per quelli a sorpresa. L'idea è di aiutare gli utenti ad avere un'esperienza migliore e trovare offerte migliori, non per rendere più difficile la navigazione nel tuo sito.

7. Aggiungi suggerimenti per l'upsell e il cross-sell
L'aggiunta di consigli sui prodotti alle pagine dei prodotti è un ottimo modo per aumentare le dimensioni potenziali di un acquisto. Se fatto bene, è così.
I prodotti consigliati non dovrebbero distogliere l'attenzione dalla pagina principale del prodotto. Diciamo che una cliente sta cercando una camicia e approda su quella perfetta per sé. In questo contesto, l'aggiunta di consigli per più camicie confonderebbe solo il cliente.
Scegli i prodotti consigliati che integrano il prodotto iniziale per i consigli sulla pagina (direttamente sul PDP). Una persona che ha acquistato una camicia potrebbe essere interessata a una cravatta, pantaloni o una giacca abbinata.
D'altra parte, la pagina di pagamento è un ottimo posto per aggiungere upsell. Molti utenti potrebbero non notare i consigli sulla pagina di un prodotto, ma è impossibile perderli alla cassa/nel carrello.

Conclusione: suggerimenti per l'ottimizzazione rapida dei PDP
L'ottimizzazione delle pagine prodotto (PDP) è fondamentale per gestire un negozio online di successo. Sebbene seguire le strategie sopra elencate ti aiuterà a migliorare il tuo negozio online, ci sono alcune altre cose da tenere a mente per sviluppare un PDP di successo:
- Recensioni e valutazioni dei clienti
- Titoli e descrizioni dei prodotti correlati
- Pulsanti sempre visibili Acquista ora e Aggiungi al carrello
- Grafica appropriata
- Ottimizzazione tecnica come compressione delle dimensioni del file immagine e velocità generale della pagina
Quando gli utenti navigano tramite PDP, sono sul punto di acquistare prodotti. Avere un PDP perfettamente ottimizzato potrebbe essere il fattore determinante per ottenere la vendita o meno.
Con più utenti che acquistano online con gli smartphone, le aziende devono fornire un'esperienza di navigazione mobile di prima classe per trasformare gli utenti in clienti fedeli e ottenere un vantaggio rispetto ai loro concorrenti: non rimanere indietro!

Gabrielle di legno
Gabrielle è una scrittrice, specializzata in narrazione multimediale ed è attualmente Senior Content Marketing Manager presso Tapcart, costruttore di app mobili per i negozi Shopify. Con una vasta esperienza in tutto il processo di marketing digitale, Gabrielle ha scritto contenuti e sviluppato strategie di marketing di crescita per marchi di tutte le dimensioni.
