Page Speed 101: cos'è Page Speed, perché è importante e come migliorarlo?
Pubblicato: 2017-05-31
Quanto segue vuole essere una panoramica completa della "velocità della pagina": cosa significa, perché è importante e come puoi ottimizzarla.
Vuoi passare a come migliorare al meglio la velocità della pagina del tuo sito? Clicca qui e puoi saltare avanti, oppure controlla il sommario qui sotto per passare alla sezione della guida che ti interessa di più!
Sommario
- Una definizione della velocità della pagina
- L'importanza della velocità della pagina
- Come rendere più veloce il tuo sito
- Strumenti per la velocità della pagina
- Test di caricamento del sito Web e strumenti di test della velocità della pagina
- Strumenti e plug-in per l'ottimizzazione della velocità della pagina per WordPress
- Reti per la distribuzione di contenuti (CDN)
- Glossario della velocità della pagina
- Che cos'è la cache dell'applicazione?
- Cos'è Brotly?
- Che cos'è una rete per la distribuzione di contenuti (o CDN)?
- Cos'è connectEnd?
- Cos'è connectStart?
- Qual è il percorso di rendering critico?
- Che cos'è un modello a oggetti CSS (o CSSOM)?
- Qual è il tempo di ricerca DNS?
- Cos'è Document.readyState?
- Cos'è domComplete?
- Cos'è domContentLoaded?
- Cos'è domInteractive?
- Cos'è domLoading?
- Cos'è fetchStart?
- Cos'è la prima vista?
- Cos'è la compressione Gzip?
- Che cos'è sfruttare la memorizzazione nella cache del browser?
- Cos'è Minimizza CSS, HTML e Javascript?
- Che cos'è l'avvio della navigazione?
- Cos'è l'API Navigation Timing?
- Cos'è dare priorità ai contenuti visibili?
- Che cos'è il tempo di reindirizzamento?
- Che cos'è JavaScript e CSS che bloccano il rendering?
- Cos'è requestStart?
- Cos'è responseEnd?
- Cos'è responseStart?
- Cos'è secureConnectionStart?
- Qual è il tempo di connessione TCP?
- Qual è il tempo al primo byte - TTFB?
- Domande frequenti sulla velocità della pagina
- La velocità della pagina è un fattore di ranking di Google?
- Qual è il tempo di caricamento consigliato da Google?
- Qual è il tempo di caricamento medio (e/o ideale) della pagina?
- A cosa dovrei prestare attenzione: il mio punteggio di Google Pagespeed, il tempo di caricamento della pagina e la velocità del sito di Google Analytics?
- Oltre 100 suggerimenti per l'ottimizzazione delle prestazioni Web dai professionisti
Che cos'è la velocità della pagina? Una definizione di velocità della pagina
La velocità della pagina si riferisce alla velocità di caricamento di una pagina web. A volte può essere confuso con termini come il tempo di caricamento della pagina (o la velocità di download di una pagina) e la velocità del sito (o la velocità di un sito web). La differenza tra questi termini può essere fonte di confusione (e puoi saperne di più sul gergo specifico relativo alla velocità della pagina nella parte del glossario di questo articolo) ma le cose principali di cui tu come marketer, sviluppatore o imprenditore vuoi preoccuparti in relazione a la velocità della pagina è: quanto velocemente vengono caricati gli elementi principali della tua pagina per i visitatori del tuo sito web?
Perché la velocità della pagina è importante?
Avere una pagina a caricamento veloce è ovviamente molto vantaggioso per ogni visitatore che arriva sul tuo sito.
Migliorare la velocità e le prestazioni del tuo sito può aiutare a migliorare conversioni, entrate e profitti per un sito secondo Global Dots:
Per ogni secondo di miglioramento della velocità della pagina, Walmart ha registrato un aumento fino al 2% delle conversioni
Per ogni 100 ms di miglioramento, hanno aumentato le entrate incrementali fino all'1%
Shopzilla ha accelerato il tempo medio di caricamento della pagina da 6 secondi a 1,2 secondi e ha aumentato le entrate del 12% e le visualizzazioni della pagina del 25%
Amazon ha aumentato le entrate dell'1% per ogni 100 ms di miglioramento
Yahoo ha aumentato il traffico del 9% per ogni 400 ms di miglioramento
Mozilla ha ottenuto 60 milioni di download di Firefox in più all'anno, rendendo le sue pagine più veloci di 2,2 secondi
Un calo della velocità della pagina di un solo secondo può costare ad Amazon $ 1,6 miliardi
Un ritardo di velocità di un secondo è tutto ciò che serve per ridurre le conversioni del 7%.
Inoltre, la velocità della pagina è diventata una componente sempre più importante per le classifiche di Google.
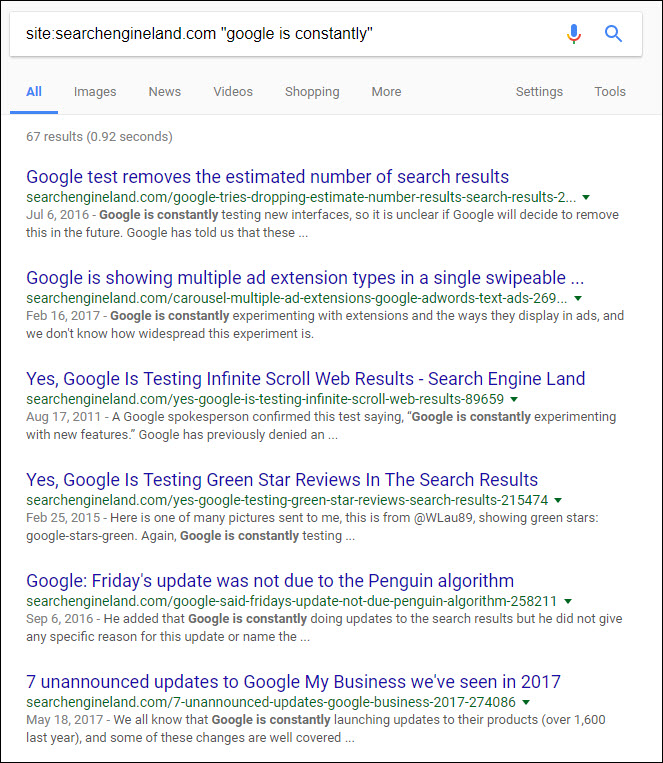
Google testa, sperimenta e cambia costantemente. Sai come lo so? Perché le persone parlano costantemente di come Google faccia costantemente queste cose:

Alcune delle persone più intelligenti nello spazio SEO credono inoltre che Google stia guardando sempre di più alle metriche di coinvolgimento.
I SEO intelligenti stanno anche discutendo del fatto che il "completamento delle attività" è un grande punto di enfasi:
Sicuramente e corrisponde a tutto ciò che ho visto dal punto di vista della barriera UX / della pubblicità aggressiva tra l'altro. Mettiti in mezzo e sei fuori.
— Glenn Gabe (@glenngabe) 21 luglio 2017
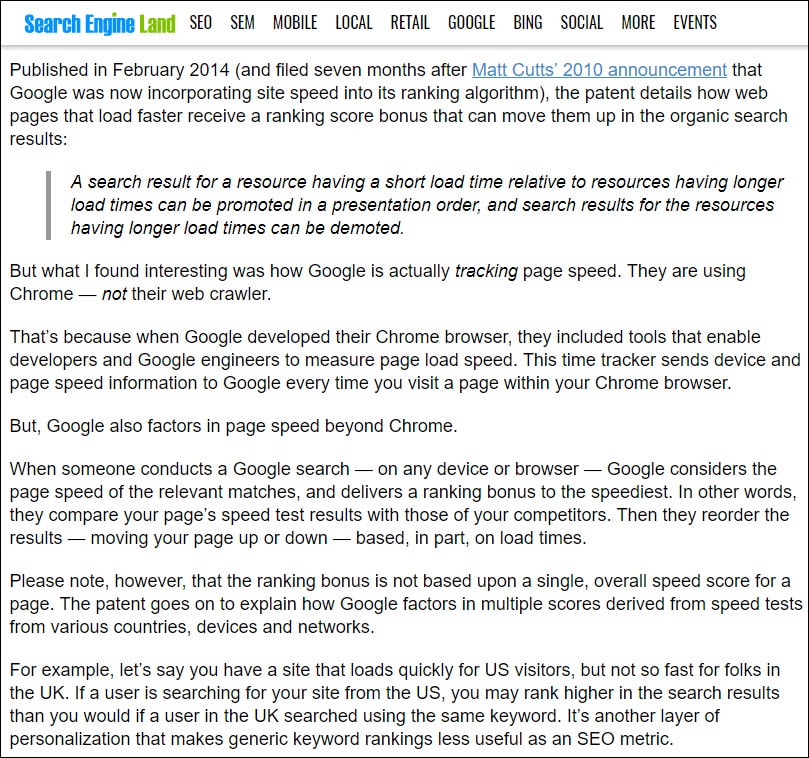
Come sottolinea Daniel Cristo, collaboratore di Search Engine Land, Google sta fornendo un aumento del posizionamento per i siti che sono più veloci di altri risultati di ricerca all'interno di un determinato risultato di ricerca nella regione da cui un ricercatore sta eseguendo una ricerca:

E ancora: la velocità della pagina impatta positivamente più della SEO di un sito.
Come migliorare la velocità della pagina del tuo sito
Quindi, come puoi effettivamente velocizzare il tuo sito? In questo articolo sono inclusi diversi suggerimenti, strumenti per la velocità della pagina e risorse, ma essenzialmente la risposta a "come posso velocizzare il mio sito" sarà "dipende".
Il modo più efficiente e di impatto per velocizzare il tuo sito dipenderà da:
I punti deboli del sito : le tue immagini sono troppo grandi? Il tuo server è lento a rispondere?
Su cosa è costruito il tuo sito : le modifiche al codice che puoi apportare e i plug-in che puoi utilizzare dipenderanno dal fatto che tu stia utilizzando WordPress o Magento rispetto a un'altra piattaforma.
Le tue risorse interne : una persona non tecnica apporterà modifiche a WordPress o disponi di risorse di sviluppo che possono aiutarti?
Indipendentemente dalla configurazione del tuo sito e dal tuo livello di esperienza, di seguito sono riportate una serie di risorse che possono aiutare praticamente qualsiasi sito a migliorare la velocità della pagina:
- Risorse per la velocità della pagina di Varvy: questa è una panoramica completa e completa di vari problemi relativi alla velocità della pagina.
- Una buona ripartizione dei diversi eventi e problemi relativi alla velocità della pagina
- Perché le immagini possono essere la tua più grande vittoria in termini di velocità della pagina
- Cinque suggerimenti per aumentare la velocità della pagina
- Come ottenere un 100/100 nel test della velocità della pagina di Google (scopri anche perché non dovresti concentrarti troppo sui punteggi delle informazioni sulla velocità della pagina)
- Una panoramica per i non sviluppatori su come utilizzare i plugin per velocizzare WordPress
- La guida di Copyblogger per rendere WordPress più veloce
- La guida di Portent sulla stessa linea
- E la guida di Mark Descande per velocizzare WP Engine
Strumenti per la velocità della pagina
Sono disponibili molti tipi diversi di strumenti relativi alla velocità della pagina. Due dei più popolari per iniziare a diagnosticare i problemi di velocità della pagina sono:
- Page Speed Insights di Google: consente di ottenere consigli specifici direttamente dallo strumento di Google (incluse versioni ottimizzate di immagini e codice).
- Test della pagina Web: questa è una buona panoramica dei tempi di caricamento effettivi, dei tempi per il primo byte, ecc. Per le pagine del tuo sito.
Di seguito è riportata una panoramica dei diversi tipi di strumenti per la velocità della pagina disponibili per aiutare a diagnosticare e risolvere diversi problemi di velocità della pagina sul tuo sito.
Test di caricamento del sito Web e strumenti di test della velocità della pagina
- Test di velocità di Pingdom
- GTMetrix
- Yslow Firefox Plugin
- Test di velocità KeyCDN
- Ottimizzazione della velocità di pagina di Varvy
- UpTrends
- dotcom-monitor
- Strumenti di laboratorio giallo
- Strumenti di sviluppo di Google Chrome
- Tester del tempo di carico Sucuri
- PerfTool
Strumenti e plug-in per l'ottimizzazione della velocità della pagina per WordPress
- Pixel corto
- Dono degli strumenti della velocità
- Ottimizzazione automatica
- PNG minuscolo
- Optimizilla
- WP Smush
- WP Super Cache
- Cache totale W3
- Cache WP più veloce
- EWWW Ottimizzatore d'immagine
- Ottimizzatore di immagini CW
- Ottimo
- Comprimi JPEG e PNG
Reti per la distribuzione di contenuti (CDN)
- Chiave CDN
- Cloudflare
- CDN massimo
- Google Cloud CDN
- Amazon AWS CDN
- Incapsula
- CDN spazio rack
- CDN 77
- Cachefly
Glossario della velocità della pagina
Se sei un professionista del marketing o semplicemente non sei eccessivamente tecnico, molti dei termini e del gergo associati alla velocità della pagina possono creare confusione. Qui forniremo alcune definizioni rapide per una serie di termini comunemente usati per la velocità della pagina e le prestazioni del sito Web (vedere anche l'eccellente glossario delle prestazioni Web di Varvy, da cui hanno avuto origine alcuni dei termini/definizioni seguenti).
Che cos'è la cache dell'applicazione?
L'Application Cache (o AppCache) viene utilizzata per archiviare (e infine presentare) diverse risorse per gli utenti offline.
Cos'è Brotly?
Brotli è il formato di compressione dei dati di Google (che può fungere da sostituto di Gzip).
Che cos'è una rete per la distribuzione di contenuti (o CDN)?
Una rete per la distribuzione di contenuti (o CDN) è una rete di server che distribuisce contenuti agli utenti in base alla posizione geografica sia dell'utente che del server. I CDN possono aiutare a migliorare la velocità della pagina fornendo contenuti da un server più vicino ai singoli visitatori del tuo sito.
Cos'è connectEnd?
connectEnd è il tempo necessario tra il momento in cui il browser termina di stabilire una connessione al server e il momento in cui effettivamente recupera e visualizza un documento.
Cos'è connectStart?
connectStart è quando inizia una connessione a un server.
Qual è il percorso di rendering critico?
Il percorso di rendering critico si riferisce alla serie di eventi attraversati da un browser per visualizzare la visualizzazione iniziale di una pagina web. Ottimizzando il "percorso di rendering critico" i siti possono offrire agli utenti i contenuti "above the fold" su una pagina Web più rapidamente, il che può portare a una migliore esperienza per gli utenti.
Che cos'è un modello a oggetti CSS (o CSSOM)?
CSSOM è una panoramica, o mappa, dei diversi stili CSS presenti in una pagina web.
Qual è il tempo di ricerca DNS?
Il tempo di ricerca DNS è il tempo impiegato da un browser per completare la ricerca del dominio.
Cos'è Document.readyState?
Document.readyState si riferisce alla fase in cui si trova un documento durante il caricamento (gli stati tipici sono: caricamento, interattivo o completo).
Cos'è domComplete?
domComplete è il tempo immediatamente prima che l'agente utente imposti la disponibilità del documento corrente su "completo". (tramite Varvi)
Cos'è domContentLoaded?
domContentLoaded indica che l'html è stato analizzato, nessun CSS sta bloccando gli script e che i javascript di blocco del parser sono stati eseguiti. (tramite Varvi)
Cos'è domInteractive?
domInteractive è il tempo immediatamente prima che l'agente utente imposti la disponibilità del documento corrente su "interattivo". (tramite Varvi)
Cos'è domLoading?
domLoading è il tempo immediatamente prima che l'agente utente imposti la disponibilità del documento corrente su "caricamento". (tramite Varvi)
Cos'è fetchStart?
Un momento registrato nel tempo in cui il browser tenta per la prima volta di recuperare un documento. (tramite Varvi)
Cos'è la prima vista?
La prima metrica delle prestazioni di visualizzazione replica l'esperienza di un utente che incontra una pagina Web per la prima volta. (tramite Varvi)
Cos'è la compressione Gzip?
Gzip è un metodo che comprime i file per renderli più piccoli e più facili da caricare.
Che cos'è sfruttare la memorizzazione nella cache del browser?
La memorizzazione nella cache del browser è un metodo per archiviare temporaneamente i file sul dispositivo di un visitatore in modo che nelle visite successive alla stessa pagina tali elementi vengano visualizzati più rapidamente. "Sfrutta la memorizzazione nella cache del browser" è una raccomandazione comune dello strumento PageSpeed di Google.
Cos'è Minimizza CSS, HTML e Javascript?
Il codice "minimizzazione" o minificazione si riferisce al processo di pulizia o riduzione dei file contenenti codice (come CSS, HTML e JS) rimuovendo tutti i caratteri non necessari (come gli spazi in eccesso).
Che cos'è l'avvio della navigazione?
L'inizio della navigazione è il punto di partenza effettivo di un caricamento della pagina avviato da un utente facendo clic su un collegamento o eseguendo un'altra azione di navigazione. (tramite Varvi)
Cos'è l'API Navigation Timing?
L'API dei tempi di navigazione è un'interfaccia che fornisce alle applicazioni Web informazioni relative ai tempi dai browser. (tramite Varvi)
Cos'è dare priorità ai contenuti visibili?
"Contenuto visibile" si riferisce al contenuto "above the fold" su un desktop o dispositivo che un utente vede sullo schermo mentre visita una pagina. La raccomandazione "dai la priorità ai contenuti visibili" è data dallo strumento Google Pagespeed ed è una raccomandazione per assicurarsi che gli elementi essenziali sulla tua pagina vengano caricati per primi (e rapidamente) per gli utenti e che rinvii cose come plug-in di condivisione social, javascript di analisi, ecc. .
Che cos'è il tempo di reindirizzamento?
Il tempo di reindirizzamento misura il tempo necessario per seguire tutti i reindirizzamenti durante la richiesta di una risorsa. (tramite Varvi)
Che cos'è JavaScript e CSS che bloccano il rendering?
JavaScript e CSS che bloccano il rendering sono javascript e CSS che devono essere caricati prima che un utente possa vedere una pagina. Spesso riscrivendo il codice della tua pagina puoi caricare alcuni di questi elementi in modo diverso per contribuire a migliorare il tempo di caricamento delle tue pagine.
Cos'è requestStart?
requestStart è il momento in cui il browser richiede il documento corrente dal server, dalle cache dell'applicazione pertinente o dalle risorse locali. (tramite Varvi)
Cos'è responseEnd?
responseEnd è il tempo immediatamente dopo che l'agente utente riceve l'ultimo byte del documento corrente o immediatamente prima che la connessione di trasporto venga chiusa, a seconda di quale evento si verifichi per primo. (tramite Varvi)
Cos'è responseStart?
responseStart è l'ora immediatamente dopo che il browser riceve il primo byte della risposta dal server o dalle cache dell'applicazione pertinenti o dalle risorse locali. (tramite Varvi)
Cos'è secureConnectionStart?
secureConnectionStart è il momento immediatamente prima del processo di handshake per proteggere la connessione. (tramite Varvi)
Qual è il tempo di connessione TCP?
Il tempo di connessione TCP misura il tempo impiegato per stabilire la connessione di trasporto e altri intervalli di tempo come l'handshake SSL e l'autenticazione SOCKS. (tramite Varvi)
Qual è il tempo al primo byte - TTFB?
TTFB rappresenta la quantità di tempo tra una richiesta di pagina e la ricezione del primo byte di risposta. (tramite Varvi)
Domande frequenti sulla velocità della pagina
Oltre a voler velocizzare i siti, ci sono alcune domande comuni che la gente pone in merito alla velocità della pagina che possiamo aiutare a chiarire.
La velocità della pagina è un fattore di ranking di Google?
La risposta breve qui è sì, Google ha da tempo confermato che la velocità è un fattore di ranking.
Come accennato in precedenza in questo articolo, secondo i brevetti Google premia specificamente i siti che si caricano più velocemente delle pagine nei risultati di ricerca in cui competono. , puramente ai fini della classifica, non avrai bisogno che il tuo sito si carichi il più velocemente possibile se stai cercando di classificare un termine di ricerca informativo con siti come Wikipedia che si caricano alla velocità della luce. Detto questo: più veloce è quasi sempre meglio.
Qual è il tempo di caricamento della pagina consigliato da Google?
Google non ha ufficialmente documentato un tempo di caricamento della pagina "consigliato" e, ancora una volta, ciò di cui hai bisogno per migliorare le classifiche può dipendere dai tuoi concorrenti e dai risultati di ricerca in cui viene visualizzato il tuo sito, ma John Mueller di Google ha consigliato di puntare a un tempo di caricamento di meno di 2 o 3 secondi.
Qual è il tempo di caricamento medio (e/o ideale) della pagina?
Non esiste necessariamente una regola ferrea per i tempi di caricamento della pagina "ideali", ma in genere le best practice consigliano di:
- Meno di 200 ms per il primo morso
- Meno di 5 secondi per il caricamento totale della pagina
- E meno di un secondo o due per avviare il rendering / il tuo contenuto above the fold da servire
Anche in termini di medie, questo varierà notevolmente a seconda dei siti concorrenti nei risultati di ricerca, ma strumenti come Pingdom ti daranno un'idea approssimativa di come il tuo sito si posiziona rispetto al resto del web.
A cosa dovrei prestare attenzione: il mio punteggio di Google Pagespeed, il tempo di caricamento della pagina e la velocità del sito di Google Analytics?
Il punteggio di Pagespeed di Google può essere un po' fuorviante, come accennato in precedenza nell'articolo. Le stime sui tempi di caricamento di strumenti come WebPageTest sono estremamente utili, ma è difficile determinare in che modo diversi utenti su diverse connessioni Internet in tutto il mondo potrebbero accedere ai tuoi contenuti. In teoria, i dati di Google Analytics dovrebbero essere la migliore fonte di dati poiché mostrano ciò che gli utenti effettivamente sperimentano, ma Google Analytics campiona i dati qui e considera solo l'1% del traffico per questi punteggi di velocità della pagina: questo può portare ad alcuni problemi importanti . Prendere quei dati di analisi con le pinze e sposarli con i test di velocità della pagina è probabilmente la soluzione migliore, o se te lo puoi permettere investendo in strumenti come Pingdom o New Relic, questi possono fornire informazioni più complete sulle prestazioni del tuo sito.
Oltre 100 suggerimenti sulla velocità della pagina dai professionisti
Suggerimenti generali per l'ottimizzazione del caricamento della velocità
Per cominciare, abbiamo raccolto suggerimenti generali per l'ottimizzazione della velocità. Questa sezione copre foto, css, js, caratteri e altro. Nelle sezioni seguenti troverai suggerimenti per dispositivi mobili e suggerimenti specifici per WordPress.
Mike Fitzpatrick
Ospita il codice di Google Analytics in locale. Abbiamo creato un codice CSS ultraleggero che è stato aggiunto alla pagina <head> anziché a un foglio di stile esterno. Google Fonts, librerie jQuery e Javascript alla fine del codice Come hai detto, anche la compressione delle immagini era essenziale. Li abbiamo rimossi anche da above the fold sui dispositivi mobili.
Kathryn Aragon su CrazyEgg
Stando così le cose, il modo più rapido per migliorare la velocità del sito è semplificare il design. Razionalizza il numero di elementi sulla tua pagina. Usa i CSS invece delle immagini quando possibile. Combina più fogli di stile in uno. Riduci gli script e mettili in fondo alla pagina.
Felix Tarcomnicu su Moz
Qualsiasi punteggio superiore a 80 dovrebbe essere ottimo, quindi la maggior parte dei siti non deve puntare a 100/100. (per quanto riguarda lo strumento di test della velocità della pagina di Google)
WP Principiante
Se pubblichi articoli lunghi con molte immagini, i tempi di caricamento potrebbero risentirne. Considera invece di suddividere i tuoi post più lunghi in più pagine.
Ed Baxter
Puoi scaricare Firebug, YSlow o Page Speed
Daniel Cristo su Search Engine Land
L'aggiunta di un indice è uno dei modi migliori per ottimizzare il database per migliorare la velocità della pagina. Ciò aiuterà il tuo database a trovare le informazioni più velocemente. Invece di dover scansionare milioni di record, il tuo database può fare affidamento su un indice per restringere i dati a poche centinaia. Questo aiuta i dati a tornare alla pagina molto più velocemente.
Ed Baxter
La soluzione a questo è conservare una copia originale su cui gli sviluppatori possano lavorare e quindi farli minimizzare (rimuovere tutti i bit non necessari) il codice per il sito Web live. Puoi aspettarti un risparmio medio del 20-30%. Che su file di grandi dimensioni può aiutare molto!
Google
I reindirizzamenti attivano un ulteriore ciclo di richiesta-risposta HTTP e ritardano il rendering della pagina. Nel migliore dei casi, ogni reindirizzamento aggiungerà un singolo roundtrip (richiesta-risposta HTTP) e nel peggiore dei casi potrebbe comportare più roundtrip aggiuntivi per eseguire la ricerca DNS, l'handshake TCP e la negoziazione TLS oltre alla richiesta HTTP aggiuntiva- ciclo di risposta. Di conseguenza, dovresti ridurre al minimo l'uso dei reindirizzamenti per migliorare le prestazioni del sito.
Armin J su Moz
HTTP Keep-Alive consente alle connessioni TCP di rimanere attive e aiuta a ridurre la latenza per le richieste successive. Quindi contatta il tuo provider di hosting e digli di pensarci due volte! La maggior parte delle società di hosting disabilita questa funzionalità (incluso l'host di SEOmoz) perché è una funzionalità opzionale (ogni volta che trasferisce meno di 60 byte per richiesta).
Marcus Taylor su Venture Harbor
Un modo è utilizzare WhichLoadsFaster per confrontare la velocità di caricamento del tuo sito con tutti i tuoi principali concorrenti. Cerca di essere il più veloce del gruppo.

Ciro Shepard
Man mano che le pagine del sito Web diventano sempre più complesse, l'importanza dell'ottimizzazione della velocità della pagina diventa ancora maggiore. Alcune persone minimizzano l'importanza della velocità della pagina nelle classifiche di Google - e probabilmente hanno ragione - ma il danno arrecato all'esperienza utente e ai tassi di conversione dal caricamento lento dei siti Web non può essere ignorato.
WP Principiante
L'esecuzione regolare di pulizie consente di ridurre le dimensioni del database, il che significa file di backup più rapidi e più piccoli.
Moz
Usa Gzip, un'applicazione software per la compressione dei file, per ridurre le dimensioni dei tuoi file CSS, HTML e JavaScript che superano i 150 byte. Non utilizzare gzip sui file immagine. Invece, comprimili in un programma come Photoshop in cui puoi mantenere il controllo sulla qualità dell'immagine. Vedere "Ottimizzare le immagini" di seguito.
Neil Patel
Un semplice trucco per ridurre il tempo di caricamento è iscriversi a Google PageSpeed
Brian Dean
Assicurati che il caricamento del tuo sito non impieghi più di 4 secondi: MunchWeb ha rilevato che il 75% degli utenti non visiterebbe nuovamente un sito che impiega più di 4 secondi per caricarsi.
Jonathan Summery
Come lo strumento per la velocità del sito in Analytics, questo strumento è potenzialmente utile, ma anche un po' fuorviante. Fornisce suggerimenti su come migliorare le prestazioni controllando il codice del tuo sito per evidenti interruzioni nelle migliori pratiche. Questo è perfetto per ottenere una comprensione di alto livello di dove ti trovi e quanto lavoro hai davanti a te. Ma potrebbe anche mandarti in alcune sfortunate tane di coniglio.
Bruno Ramos Lara
Come puoi vedere, con una velocità della pagina inferiore a 500 ms Google aumenta la quantità di pagine sottoposte a scansione. Questa è una buona opportunità per potenziare il tuo SEO e aumentare l'interesse di Google per il tuo sito. Inoltre, un caricamento rapido migliora l'esperienza dell'utente e riduce la frequenza di rimbalzo.
Sam Hurley
Testare le pagine utilizzando lo strumento PageSpeed Insights di Google. Controlla la velocità del server utilizzando Pingdom e GTmetrix.
Larry Kim
Le barre degli strumenti/plug-in che utilizzo in questi giorni servono più per diagnosticare problemi tecnici con il sito Web, come Firebug e HttpFox per capire cosa sta causando il caricamento così lento di una pagina, o Proxy Selector per superare i firewall, ecc.
Davide Pozzi
All'interno degli strumenti Dev puoi visualizzare facilmente il markup della pagina per assicurarti che tutto sia semanticamente corretto e trascinare/rilasciare gli elementi per visualizzare in anteprima le modifiche, apportare modifiche CSS, risolvere i tempi di caricamento lenti e molto altro.
Ian Lurie
Difficilmente notizie, ma il pagamento più veloce, l'accesso e le home page contano di più. Successivamente, la velocità di caricamento delle pagine delle categorie di prodotti influisce maggiormente sulle vendite. Tutte queste pagine attirano traffico con un'elevata intenzione di consumo. Rendili veloci.
Colin Nuovo arrivato
Anche se la velocità del sito ha un effetto dello 0,00% sulla SEO, vale comunque la pena farlo per altri motivi. Ad esempio UX e tassi di conversione.
Tom Ewer
L'ottimizzazione continua è una leva che puoi esercitare costantemente come proprietario di un sito e un approccio strutturato per farlo in termini di velocità del sito ripagherà profumatamente per te e per i tuoi utenti lungo la strada.
Apostolo Mengoulis
Ho aumentato le mie conversioni del 2%, semplicemente migliorando la velocità del mio blog di 1,2 secondi.
Ramsey
Le immagini grandi sono solitamente una delle ragioni principali per cui un blog si carica lentamente. Spesso sono davvero sorpreso di vedere persone che caricano immagini di dimensioni comprese tra 2 MB e 5 MB! Idealmente, vuoi che le tue immagini siano inferiori a 100kb, se possibile, specialmente se usi molte immagini in ogni post. Non è sempre possibile, ma può fare un'enorme differenza per il tempo di caricamento.
Rob Toledo
Esistono numerosi fattori che influiscono sulla velocità del sito, ma l'uso e il design delle immagini sono fondamentali ed è utile che i progettisti lo tengano presente durante la creazione dei siti. Sebbene sia indubbiamente importante che il tuo sito abbia un bell'aspetto, ricorda che i design semplici e senza fronzoli hanno maggiori probabilità di funzionare a una velocità maggiore.
Lisa Plut
La velocità della pagina e i tempi di caricamento sono influenzati da molti fattori, ma l'utilizzo e il design delle immagini giocano un ruolo importante nella velocità, in particolare nell'estensione dei tempi di caricamento delle pagine web.
Dan Barker
Si è tentati di prestare attenzione al livello più alto “Avg. Page Load Time (sec)” metrica fornita da Google Analytics. Un po' più utile di così: il rapporto "Distribuzione" è nascosto dietro una scheda nel rapporto "Tempi pagina". Il rapporto di distribuzione è molto utile, poiché puoi vedere "% di pagine caricate in meno di X secondi".
Velocità del sito
Sitespeed.io è lo strumento principale che utilizza tutti gli strumenti menzionati in precedenza e aggiunge supporti per testare più pagine, oltre alla possibilità di riportare le metriche a un TSDB (Graphite e InfluxDB).
Modestos Siotos
L'obiettivo finale è ridurre il tempo, il numero di richieste e le dimensioni dei file in modo che la pagina si carichi più velocemente.
Kinsta
Il 74% degli utenti che accedono al sito mobile se ne andrebbe se il caricamento impiegasse più di 5 secondi. Ogni secondo di ritardo nel tempo di caricamento della pagina potrebbe portare a $ 1,6 miliardi di perdite annuali per commercianti online grandi come Amazon.
Matt Janaway
Secondo la ricerca, 0,1 secondi è il limite di tempo entro il quale un utente sente che il sistema sta rispondendo istantaneamente alla sua richiesta, un secondo è il limite affinché il flusso di pensiero dell'utente rimanga ininterrotto mentre attende il caricamento di un sito e 10 secondi è il limite per mantenere l'attenzione dell'utente fissa sulla pagina web e sul compito da svolgere.
Matteo Woodward
Quindi, in effetti, avere commenti di Facebook sul mio sito mi costava circa $ 3.700 all'anno per il sacrificio nel tempo di caricamento della pagina.
Arte Antonio
Nel 2014, è stato riferito che un enorme 57% degli utenti abbandonerà una pagina se il caricamento richiede più di 3 secondi.
Suggerimenti per l'ottimizzazione del carico mobile
Google si concentra ora sull'usabilità mobile, dal momento che più della metà di tutto il traffico proviene da dispositivi mobili. Per questo motivo abbiamo pensato che fosse importante ottenere suggerimenti che ti aiutassero in modo specifico con l'aumento della velocità su telefoni e tablet.
Moz
Non utilizzare neanche i popup. Può essere difficile e frustrante provare a chiuderli su un dispositivo mobile. Ciò potrebbe portare a un'elevata frequenza di rimbalzo. Design per il dito grasso. La navigazione touch screen può portare a clic accidentali se i pulsanti sono troppo grandi, troppo piccoli o nel percorso di un dito che sta cercando di far scorrere la pagina.
Dan Engel
Il tuo sito web dovrebbe caricare i contenuti che un utente mobile vede prima dei contenuti che potrebbero vedere in seguito. In particolare, codifica le tue pagine web in modo che il tuo server invii prima i dati necessari per visualizzare i contenuti above the fold. Anche se una pagina è incompleta, l'utente percepirà il contenuto come pronto prima.
Kinsta
Strumenti come Autoptimize, Better WordPress Minify e il preferito al mondo, W3 Total Cache sono alcuni dei migliori strumenti disponibili per minimizzare JavaScript e CSS.
Software Blaze
Gli utenti mobili sono impazienti. Il 58% si aspetta velocità superiori o uguali sul desktop e solo l'11% accetta ritardi effettivi.
Software Blaze
Per ridurre le richieste da una rete lenta su dispositivi mobili, consolida i file css e js, incorpora piccoli css e js, incorpora immagini css in css e carica solo le immagini mentre scorrono nella visualizzazione.
Johan Johansson
Oltre l'80% delle persone è deluso dall'esperienza di navigazione Web sui dispositivi mobili e utilizzerebbe maggiormente il proprio smartphone se l'esperienza di navigazione migliorasse.
Tammy Everts
Poiché le reti mobili sono generalmente più lente di quelle disponibili per le macchine desktop, la riduzione delle richieste e dei payload assume un'enorme importanza. I browser per dispositivi mobili sono più lenti nell'analisi dell'HTML e nell'esecuzione di JavaScript, quindi l'ottimizzazione dell'elaborazione lato client è fondamentale.
Ryan Shelly
Ottimizza le immagini. Le immagini di grandi dimensioni possono rallentare un sito. Ottimizzare le immagini per avere le dimensioni corrette è una grande vittoria rapida. Minimizza il codice. Questo è il processo di rimozione di tutti i caratteri non necessari dal codice sorgente senza modificarne la funzionalità. Sfrutta la memorizzazione nella cache del browser. La memorizzazione nella cache del browser memorizza i file di risorse della pagina Web su un computer locale quando un utente visita una pagina Web. Riduci i reindirizzamenti. Troppi reindirizzamenti possono causare il ricaricamento del sito e rallentare l'esperienza.
Brison Meunier
Con l'indice mobile-first, Google inizierà a utilizzare la velocità della tua pagina mobile per il posizionamento, se non lo sta già facendo. La velocità è così importante per loro che l'hanno presa in mano con il progetto AMP, offrendo ai siti un modo per visualizzare rapidamente i propri contenuti sui dispositivi mobili.
Loren Baker
Se una pagina impiega più di un paio di secondi per caricarsi, gli utenti premeranno immediatamente il pulsante Indietro e andranno avanti.
statistiche di Google
Il 53% dei siti per dispositivi mobili viene abbandonato se le pagine impiegano più di 3 secondi per caricarsi.
Bisva
#Fattori di ranking mobile nel 2017 1. Velocità del sito 2. AMP 3. Elenchi non ordinati 4. Fino a 4 immagini 5. Segnali social 6. SEO locale
Dan Engel
Gzipping ridurrà il peso della pagina e aumenterà la velocità della pagina mobile. Gzipping in genere riduce il peso della pagina del 70% ed è attualmente supportato dalla stragrande maggioranza dei browser.
Andy Favel
Gli utenti sono sempre più impazienti con i video a caricamento lento e in stallo e inizieranno ad abbandonare un video dopo aver atteso solo due secondi, secondo una ricerca di UMass e Akamai.
Gina Wanless
Meno testo e meno immagini dovrebbero essere usati sui dispositivi mobili per assicurarsi che le pagine impieghino meno tempo a caricarsi.
Paolo Marshall
Molti dei problemi derivano dal fatto che i media che hai sulla pagina sono troppo grandi per i dispositivi mobili. Ovviamente le immagini sono impostate in scala, ma se Google pensa che stai offrendo immagini troppo grandi per il dispositivo, ti penalizzerà per questo. Sia HubSpot che WordPress hanno iniziato ad affrontare questo problema offrendo immagini reattive a seconda delle dimensioni del dispositivo che richiede l'immagine.
Moovweb
Con data center in tutto il mondo, le reti di distribuzione dei contenuti possono utilizzare il percorso più breve e veloce per consegnare la tua pagina.
Steve Cambridge
Se il tuo sito web ha una frequenza di rimbalzo elevata, controlla la velocità di caricamento del sito web, poiché un sito a caricamento lento può significare che i visitatori se ne vanno. Soprattutto sul cellulare.
Fergus Clawson
Il primo fattore di coinvolgimento è la velocità del sito per dispositivi mobili.
Vittoria Williams
Il tuo obiettivo dovrebbe essere quello di garantire che il tuo sito richieda il minor numero possibile di risorse per essere eseguito, sia servito da un host veloce e sia progettato per essere visualizzato correttamente su schermi più piccoli.
Colin Nuovo arrivato
AMP accelera i tempi di caricamento delle pagine sfruttando la potenza dei server di Google. Ogni volta che qualcuno visita una versione AMP del tuo sito dalla ricerca mobile di Google, AMP pubblicherà effettivamente la pagina dai server di Google, il che garantisce tempi di caricamento della pagina rapidissimi.
Dan Engel
La fornitura di un'esperienza utente mobile soddisfacente dipende in larga misura da due principi di base interconnessi: le pagine Web devono essere visualizzate correttamente praticamente su qualsiasi dispositivo e i contenuti devono essere completamente ottimizzati per dispositivi mobili per tempi di caricamento rapidi.
Dexter Roona
AMP è un sito Web fantasma progettato specificamente per i dispositivi mobili. È una versione ridotta del tuo sito web principale. Questo sito Web più snello si carica più velocemente sui dispositivi mobili, da cui il nome: "Accelerated Mobile Pages".
Danny Bluestone
Non puoi sottovalutare l'importanza di un web design coerente e di alta qualità su dispositivi di tutte le forme e dimensioni. Il responsive web design è la via da seguire, ma è spesso collegato a problemi di prestazioni. Questo è fondamentale quando il 64% degli utenti di smartphone si aspetta spietatamente che i siti web si carichino in meno di quattro secondi, ma il peso medio delle pagine continua ad aumentare.
Scott Bolinger
Quello che dobbiamo veramente fare è mostrare contenuti diversi ai visitatori mobili, che abbiano un design ottimizzato e si carichino più velocemente.
Pietro Campbell
La maggior parte dei rivenditori nello studio disponeva di siti ottimizzati per dispositivi mobili, ma il 24% di loro offriva ai propri utenti mobili un sito mobile separato, di solito su un sottodominio separato…. Una soluzione più sicura può essere quella di utilizzare un sito responsive che fornisca lo stesso codice HTML a tutti i dispositivi, ma si adatti alle dimensioni e alla forma del dispositivo utilizzato. Abbiamo scoperto che questo era rappresentato solo nel 76% dei siti.
Robert McFrazier
Il 67% dei consumatori ha maggiori possibilità di conversione in un sito ottimizzato per dispositivi mobili.
Moovweb
L'utilizzo di immagini per i pulsanti crea un download non necessario. Usa invece i CSS per creare elementi di pagina come i pulsanti.
Jennifer Kruger
11 Suggerimenti per velocizzare il tuo sito: evitare reindirizzamenti, abilitare la compressione, sfruttare la memorizzazione nella cache, minimizzare le risorse, ottimizzare le immagini per la velocità, ottimizzare css/consegna dei contenuti, rimuovere javascript che blocca il rendering, utilizzare script asincroni, migliorare i tempi di risposta del server, posizionare le cose più importanti contenuti above the fold, riduci il disordine sul sito web.
Danny Bluestone
Con un panorama mobile variegato - oltre 5.000 dispositivi smartphone unici nel 2014 - gli sviluppatori hanno un controllo significativamente inferiore sulle prestazioni dei singoli dispositivi rispetto ai fattori lato server. Quindi, l'ottimizzazione lato client è fondamentale.
Pensa con Google
Il 29% degli utenti di smartphone passerà immediatamente a un altro sito o app se non soddisfa le proprie esigenze (ad esempio non riesce a trovare informazioni o è troppo lento).
Dan Engel
Il 79% di tutti gli acquirenti che soffrono di una scarsa esperienza utente dichiara che non tornerà.
Suggerimenti per l'ottimizzazione della velocità di WordPress
Milioni di siti Web e blog vengono eseguiti su WordPress, rendendolo una piattaforma importante da comprendere per l'ottimizzazione. Abbiamo trovato citazioni di 35 esperti sull'ottimizzazione della velocità di caricamento, troverai plug-in, temi e altri suggerimenti inclusi.
Aigars Silkalns
Ma se vuoi il miglior hosting che i soldi possono comprare, ti consiglio WPEngine – Managed WordPress Hosting Solution. Buon supporto e soluzione di hosting di prim'ordine che crea siti web incredibilmente veloci.
WPMUDev
Rimuovi plug-in non necessari e dispendiosi I plug-in non solo aumentano le tue richieste, ma possono causare ogni sorta di altri problemi come la memoria o persino perdite di sicurezza. Un ottimo plugin chiamato P3 (Plugin Performance Profiler) può aiutarti a identificare i colpevoli più problematici.
Greg Ciotti
Dalla mia esperienza, il framework premium a caricamento più veloce è sicuramente il Thesis Theme Framework. Supera i temi WordPress di base essendo molto più facile da personalizzare.
C Qureshi
Migliora il punteggio di velocità spostando gli script Java nel piè di pagina in WordPress
Brian Jackson
Uno strumento altamente raccomandato è lo script MySQL Tuner. È di sola lettura e non apporterà modifiche alla configurazione. Ti fornirà una panoramica delle prestazioni del tuo server e fornirà alcuni consigli di base sui miglioramenti che puoi apportare dopo il completamento.
Darcy Wheeler
Secondo Soasta.com, le immagini costituiscono il 62 percento del peso totale di una pagina... Puoi installare un plug-in come WP Smush per ridurre le dimensioni del file delle tue immagini e rimuovere i metadati nascosti che potrebbero occupare spazio non necessario.
Ian Cleary
La quantità di plugin che hai non è l'unico fattore che influisce sulla velocità della pagina. Anche la qualità di questi plugin è importante. Se continui a riscontrare problemi con il sito lento dopo aver eliminato i plug-in che non ti servono, prova i plug-in rimanenti per vedere se uno di essi sta causando il problema. Disattiva semplicemente ciascun plug-in uno alla volta e verifica se il sito accelera.
Aigars Silkalns
WP Rocket esegue il caching delle pagine per ridurre la velocità di caricamento, il precaricamento della cache per aiutare con l'indicizzazione del sito da parte dei motori di ricerca, le immagini vengono caricate solo su richiesta (quando si scorre verso il basso, non quando una pagina viene caricata per la prima volta), la compressione dei file per convertire HTML, JS e CSS in file statici e il plug-in è piuttosto intuitivo per gli sviluppatori.
Devesh
Un ritardo di 1 secondo nel tempo di caricamento della pagina equivale all'11% in meno di visualizzazioni di pagina, a una diminuzione del 16% nella soddisfazione del cliente e al 7% di perdita nelle conversioni.
Brian
BJ Lazy Load fa una cosa semplice. Costringe le immagini a caricarsi più lentamente del contenuto complessivo. In un post, se sono presenti più immagini, posizionate in posizioni diverse, il plugin forza il caricamento delle immagini secondo lo scorrimento.
JT Scrivi
Quando cerchi un tema, soprattutto se hai intenzione di pagarne uno, fai le tue ricerche. Con i temi gratuiti, puoi installare e testare te stesso per vedere se c'è un grande impatto sulla velocità del tuo sito. Per i temi a pagamento, assicurati di controllare le recensioni degli utenti e prova a trovare siti live che utilizzano effettivamente il tema che desideri in modo da poter vedere come si comporta.
Jay Kang
Time to First Byte è il tempo da quando un utente effettua una richiesta HTTP (inserendo una parola chiave o un URL) a quando il browser dell'utente riceve il primo byte della pagina. In termini più semplici, è il tempo impiegato da un sito per iniziare a caricarsi. Più piccolo è il TTFB, più velocemente si carica il sito. Google misura la velocità della pagina in base al tempo al primo byte.
Tempi SaaS
Rendi i post sulla tua home page frammenti anziché articoli completi, riduci il numero di widget che inserisci nella pagina e riduci il numero di post che appaiono sulla tua home page.
WPMUDev
I CDN sono la bacchetta magica dei siti web, rendono tutto molto più semplice e veloce. Ci sono due motivi per cui amo usare i CDN: mi consentono di ospitare immagini fuori dal server e riducono i tempi di caricamento delle immagini.
NICK SCHÄFERHOFF
Durante il processo di velocizzazione del tuo sito Web WordPress, potresti fare cose che possono potenzialmente metterlo offline o romperlo. Per questo motivo, inizieremo con ciò che dovremmo sempre fare quando tentiamo di apportare modifiche importanti al nostro sito Web: eseguirne il backup.
Servire U
L'installazione di 20 o più plug-in può aumentare significativamente il tempo di caricamento del tuo sito da 1 secondo a 3,20 secondi, quel tanto che basta per allontanare la maggior parte dei visitatori del tuo sito web.
5 cose migliori
Mostra solo estratti invece di post completi. Riduzione del numero di post sulla pagina. Rimozione dei widget di condivisione dalla home page sottoutilizzati o non necessari. Rimozione di plug-in e widget inattivi che non utilizzerai o di cui non avrai bisogno. Mantieni la tua pagina pulita e minimalista.
Tempi SaaS
WordPress è impostato per comunicare con altri blog. Tutti quei pingback e trackback possono rallentarti. Disattivali se vuoi velocizzare WordPress.
Nidificare
I clienti di CloudFlare registrano una riduzione del 60% nell'utilizzo della larghezza di banda e un 65% delle richieste totali ai propri server. L'effetto complessivo è che CloudFlare in genere ridurrà del 50% il tempo di caricamento delle pagine del tuo sito, il che significa maggiore coinvolgimento e visitatori più felici.
Tribulante
Sostituire il cron job di WordPress con un vero cron job del server è vantaggioso in molti modi: cron job affidabili e accurati che si attivano puntualmente come previsto. Rendi il tuo sito Web WordPress più veloce per i tuoi utenti/visitatori. Elimina l'elevato utilizzo della CPU causato da WordPress. Entrambi i vantaggi sono importanti, ma il secondo è particolarmente importante.
Brian Jackson
Ho abbandonato il servizio Adobe Typekit. In questo modo ho visto un'ulteriore riduzione di 300 ms.
Paolina Cabrera
Vuoi ridurre al minimo i tuoi reindirizzamenti perché questo essenzialmente spreca l'energia del tuo sito Web dovendo inviare visitatori in varie località.
Naren P
WP Super Cache ti consente di precaricare in anticipo tutti i post/le pagine del tuo sito in modo che ai visitatori vengano sempre offerti i contenuti memorizzati nella cache nel minor tempo possibile. È particolarmente utile per i siti che non vengono aggiornati molto frequentemente.
Ivan
Abbassare la qualità da 12 a solo 8 ridurrà drasticamente le dimensioni di un'immagine, mentre la differenza di qualità non sarà così grande.
5 cose migliori
Implementa il codice per interrompere l'hotlinking. Per fare ciò, devi incollare un bit di codice che disabilita l'hotlinking nel tuo file .htaccess. In questo modo alleggerirai il carico del tuo server e accelererai la tua pagina.
Cmdtekvr
I temi dovrebbero essere costruiti in modo da ottenere l'immagine di dimensioni migliori utilizzando il sistema di miniature di WordPress e, insieme a CSS e JavaScript basati su media, il tema può gestire tutti i lavori necessari per assicurarsi che il contenuto della pagina sia alla giusta risoluzione e extra le risorse non vengono scaricate. Detto questo, non garantisce che un tema particolare lo farà nel modo giusto.
Brian Jackson
Load Impact è uno dei migliori strumenti disponibili per testare la scalabilità del tuo sito web. Offrono un test gratuito delle prestazioni del sito Web (5 rapporti al mese), analizzando le conseguenze di avere 25 utenti simultanei sul tuo sito Web e l'impatto che questo traffico modesto ha sulla velocità del sito.
Steven Watt
Per evitare il rallentamento delle prestazioni, è necessario utilizzare un plug-in di memorizzazione nella cache sul proprio sito WordPress. La memorizzazione nella cache può rendere il tuo sito web da 2 a 5 volte più veloce.
Ivan
Se hai una fotografia, rendila JPEG. Se hai un logo, un'immagine vettoriale o una grafica generata al computer molto semplice, scegli PNG. Per immagini davvero piccole senza sfumature o vuoi mostrare una semplice animazione, usa GIF.
WPBlog
Elimina tutti i plugin e i temi inutilizzati dal sito web di WordPress. L'eliminazione di plugin e temi inutilizzati ridurrà le dimensioni della cartella wp-content, migliorando ulteriormente il tempo di accesso a questa cartella.
Zac Johnson
I rapporti mostrano che un miglioramento di 1 secondo nel tempo di caricamento può comportare un aumento delle conversioni di oltre il 7%. Questo si aggiunge a un sacco di soldi nel tempo.
Himanshu Sharma
Google Analytics fornisce anche vari rapporti (chiamati rapporti sulla velocità del sito) nel menu Comportamento attraverso i quali è possibile determinare quali pagine di destinazione del sito Web sono più lente e in che modo il tempo di caricamento della pagina varia a seconda dei browser e delle posizioni geografiche.
Brian Jackson
Il mio file CSS personalizzato aveva 247 righe di codice. Ho esaminato ogni riga dopo aver cambiato tema e sono riuscito a ridurla a 88 righe di codice.
Dan Norris
Rimozione di eventuali plug-in particolarmente lenti. Il plug-in P3 profiler può essere utilizzato per trovare plug-in lenti, ma assicurati di rimuoverlo dopo averlo utilizzato perché il plug-in stesso rallenterà il tuo sito.
WP Principiante
Effettuare query sul database e caricare risorse aumenta il tempo di caricamento del tuo sito. La maggior parte dei plugin effettua una richiesta HTTP per caricare risorse come script, CSS e immagini. Ogni richiesta aumenta il tempo di caricamento della pagina del tuo sito.
Con questi suggerimenti hai il tuo bel da fare per te. Vai sul tuo sito e inizia a migliorare la velocità di caricamento oggi stesso. Ogni millisecondo conta.
