In che modo i test di velocità della pagina influiscono sulle prestazioni SEO
Pubblicato: 2020-06-12
Sapevi che la velocità della pagina influisce direttamente sulle prestazioni SEO? Ad esempio, in un aneddoto del settore relativamente famoso, Walmart ha registrato un aumento fino al 2% delle conversioni per ogni secondo di velocità della pagina migliorata. In questo senso, Amazon ha aumentato le entrate dell'1% per ogni 100 ms di miglioramento. Per i siti di grandi dimensioni, la velocità della pagina non influisce solo sulla SEO, ma anche sulle entrate. Tuttavia, per le aziende più piccole, la velocità della pagina influisce ancora sulle prestazioni del sito. E ora, Google ha annunciato modifiche algoritmiche basate sulla velocità della pagina. Di conseguenza, i test di velocità della pagina devono acquisire importanza nel tuo processo SEO e di sviluppo.
Matt Cutts, ex capo del Webspam di Google, ha sottolineato l'importanza della velocità del sito.
“Mi piacerebbe se i SEO si dedicassero al miglioramento della velocità del sito Web, perché (a differenza di alcuni aspetti della SEO) ridurre la latenza di un sito Web è qualcosa di facilmente misurabile e controllabile. Una posizione n. 1 potrebbe non essere sempre raggiungibile, ma la maggior parte dei siti Web può essere resa notevolmente più veloce, il che può migliorare il ROI e i tassi di conversione. In tal senso, questo cambiamento rappresenta un'opportunità per SEO e sviluppatori che possono aiutare altri siti Web a migliorare la loro velocità".
Core Web Vitals include test di velocità della pagina
Nel corso degli anni, Google ha costantemente dato importanza alla velocità del sito nelle classifiche organiche. Dopotutto, numerosi studi (e la nostra stessa esperienza) ci dicono che più tempo impiega una pagina a caricarsi, meno frequentemente visiteremo quel sito. E recentemente, Google ha annunciato i Core Web Vitals che misurano le metriche essenziali per un sito sano (nelle loro parole).
"Oggi stiamo introducendo un nuovo programma, Web Vitals, un'iniziativa di Google per fornire una guida unificata per i segnali di qualità che, a nostro avviso, sono essenziali per offrire un'ottima esperienza utente sul Web".
Core Web Vitals mira a catturare un insieme comune di segnali che è fondamentale per tutte le esperienze online. Ad esempio, i core web vitals includono metriche che catturano l'esperienza di caricamento, l'interattività e la stabilità visiva dei contenuti. Google acquisisce questi elementi essenziali come:
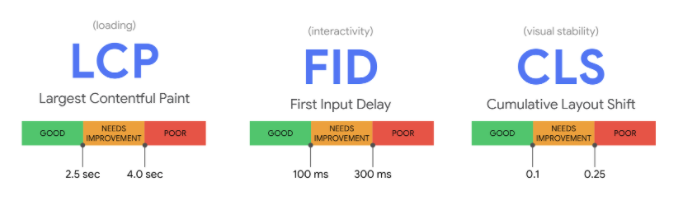
- LCP (largest contentful pain), che misura la velocità di caricamento percepita e acquisisce quando il contenuto principale è probabilmente caricato.
- FID (first input delay), che misura la reattività del sito e quantifica le esperienze dell'utente durante l'interazione iniziale con una pagina.
- CLS (cumulative layout shift), che misura la stabilità visiva e quantifica qualsiasi spostamento di layout imprevisto nel contenuto della pagina.

Inoltre, Google osserva che queste metriche non solo catturano aspetti incentrati sull'utente di un sito, ma forniscono misurazioni qualitative per il posizionamento.
“Oggi stiamo costruendo su questo lavoro e fornendo una prima occhiata a un'imminente modifica del ranking di ricerca che incorpora queste metriche sull'esperienza della pagina. Introdurremo un nuovo segnale che combina Core Web Vitals con i nostri segnali esistenti per l'esperienza della pagina per fornire un quadro olistico della qualità dell'esperienza di un utente su una pagina web.
Aggiornamento dell'esperienza della pagina Google
Sebbene focalizzato sulla velocità della pagina, il nuovo Core Web Vitals sposta la narrazione sull'esperienza della pagina. Pertanto, il nuovo aggiornamento di Google include più della semplice revisione di PageSpeed Insights, i test di velocità della pagina svolgeranno un ruolo importante nel raggiungimento di un punteggio positivo. Ad esempio, l'esperienza della pagina è più dei tempi di caricamento, quindi la semplice riduzione delle dimensioni di un .jpg non taglia più la senape.

Come spiegato da Google nell'annuncio dell'imminente aggiornamento dell'esperienza della pagina, Core Web Vitals fa parte dell'esperienza dell'utente. Tuttavia, gli altri componenti principali dell'aggiornamento Page Experience sono fattori di ranking relativamente noti. Quindi, per le aziende che mantengono una componente SEO attiva nella loro strategia di marketing digitale, non dovrebbero esserci molti passaggi aggiuntivi per garantire che il tuo sito non subisca un calo significativo del traffico dopo il rilascio dell'aggiornamento.
Cosa include l'aggiornamento dell'esperienza sulla pagina?
Oltre alle metriche Core Web Vitals, l'esperienza della pagina include altri aspetti user friendly.
- Mobile Friendly, che fa parte dell'esperienza di navigazione standard. Per ulteriori informazioni, controlla il Google Mobile Friendly Test per confermare che il tuo sito ha superato.
- Navigazione sicura, che garantisce che le pagine non contengano contenuti dannosi o ingannevoli. Per ulteriori informazioni, consulta il rapporto sui problemi di sicurezza di Google.
- HTTPS, che garantisce che il tuo sito sia servito su HTTPS rispetto a HTTP. Per ulteriori informazioni, scopri come aggiornare il tuo sito a HTTPS.
- Nessun interstitial intrusivo, che garantisce l'assenza di popup o altre cose che rendono difficile per un utente accedere facilmente al contenuto di una pagina. Per ulteriori informazioni, scopri di più sugli interstitial.
Fortunatamente per quelle aziende e siti web che necessitano di un po' di lavoro, la modifica dell'algoritmo non avverrà fino al 2021. Tuttavia, come osserva il blog di Google Developer, le modifiche si evolveranno nel tempo.

“Guardando avanti verso il 2021, stiamo investendo nella costruzione di una migliore comprensione e capacità di misurare la velocità della pagina e altre caratteristiche critiche dell'esperienza utente. Ad esempio, estendendo la capacità di misurare la latenza di input a tutte le interazioni, non solo alla prima; nuove metriche per misurare e quantificare l'uniformità; primitive e metriche di supporto che consentiranno la fornitura di esperienze istantanee e di tutela della privacy sul web; e altro ancora.”
Tuttavia, se fai un passo indietro e osservi i cambiamenti con il tuo occhio di consumatore, questi aggiornamenti mirano a migliorare l'esperienza dell'utente, quindi mentre prendi decisioni per andare avanti, pensa a come le modifiche al sito incidono sul tuo cliente.
Ulteriori informazioni sui test e sugli strumenti di velocità della pagina
Per coloro che cercano maggiori informazioni sulla velocità della pagina, sui test applicabili e sugli strumenti disponibili, ci sono molte risorse.
Cos'è la velocità della pagina?
La velocità della pagina si riferisce alla velocità di caricamento di una pagina web. A volte può essere confuso con termini come il tempo di caricamento della pagina (o la velocità di download di una pagina) e la velocità del sito (o la velocità di un sito web). La differenza tra questi termini può creare confusione, ma la cosa principale da sapere è quanto velocemente si caricano gli elementi principali della tua pagina per i visitatori del tuo sito web?
Da quanto tempo Google si concentra sulla velocità della pagina?
Almeno nel lontano 2010, che Search Engine Land ha condiviso che Google non includeva ufficialmente la velocità del sito come fattore di ranking. Tuttavia, poiché la velocità della pagina continua a rimanere importante, Google ha mantenuto l'importanza dei contenuti pertinenti e "a valore aggiunto" rispetto alla pura velocità del sito.
Ad esempio, dall'annuncio del 2010:
“La qualità dovrebbe essere ancora la prima e principale preoccupazione [per i proprietari di siti]. Questa modifica influisce sui valori anomali; stimiamo che meno dell'1% delle query sarà interessato. Se sei la migliore risorsa, probabilmente verrai comunque fuori.
E, dall'annuncio del 2020:
"Sebbene tutti i componenti dell'esperienza sulla pagina siano importanti, classificheremo le pagine con le migliori informazioni in generale, anche se alcuni aspetti dell'esperienza sulla pagina sono scadenti. Una buona esperienza sulla pagina non prevale sulla disponibilità di contenuti interessanti e pertinenti. Tuttavia, nei casi in cui sono presenti più pagine con contenuti simili, l'esperienza della pagina diventa molto più importante per la visibilità nella Ricerca".
Come posso migliorare la velocità del mio sito?
Sfortunatamente, non esiste una risposta valida per tutti. In definitiva, il modo più efficiente ed efficace per migliorare la velocità del tuo sito si basa sul tuo sito specifico. Ad esempio, il tuo sito si basa su immagini di grandi dimensioni? In tal caso, forse ridurre le dimensioni del file farà la differenza più grande. Oppure, qual è il tuo stack web? La velocità del sito su WordPress vs Magento o un'altra piattaforma fa la differenza.
Fortunatamente, ci sono molte risorse, come Varvy's Page Speed Resources, che offrono una panoramica completa di vari problemi di velocità della pagina. Per ulteriori informazioni, dai un'occhiata a queste risorse aggiuntive.
- Perché le immagini possono essere la tua più grande vittoria in termini di velocità della pagina
- Cinque suggerimenti per aumentare la velocità della pagina
- Come ottenere un 100/100 nel Google Page Speed Test
- Perché non dovresti concentrarti troppo sui punteggi delle informazioni sulla velocità della pagina
- Una panoramica per i non sviluppatori su come utilizzare i plugin per velocizzare WordPress
- La guida di Copyblogger per rendere WordPress più veloce
- La guida di Mark Descande per velocizzare WP Engine
Esistono altri strumenti per la velocità della pagina?
Sì!
Per iniziare, sfrutta Page Speed Insights di Google, che fornisce consigli specifici direttamente dallo strumento di Google (incluse versioni ottimizzate di immagini e codice). Quindi, considera qualcosa come Web Page Test, che fornisce una panoramica dei tempi di caricamento effettivi, dei tempi al primo byte, ecc. Per le pagine del tuo sito.
Per altri strumenti e test sulla velocità della pagina, quanto segue ti aiuterà a diagnosticare e risolvere diversi problemi di velocità della pagina sul tuo sito.
- Test di velocità di Pingdom
- GTMetrix
- Yslow Firefox Plugin
- Test di velocità KeyCDN
- Ottimizzazione della velocità di pagina di Varvy
- UpTrends
- dotcom-monitor
- Strumenti di laboratorio giallo
- Strumenti di sviluppo di Google Chrome
- Tester del tempo di carico Sucuri
- PerfTool
