5 dei migliori siti web di chirurgia plastica e perché sono buoni
Pubblicato: 2022-11-28Il primo passo per ottenere un nuovo sito Web per la tua clinica di chirurgia plastica è trovare esempi di siti Web che ti piacciono e siti Web che non ti piacciono.
La raccolta di esempi di siti Web da condividere con un cliente è il primo passo per la progettazione di siti Web di chirurgia plastica.
Questo ci espone a molti siti web.
Juan, il nostro capo del web design, ha messo insieme un elenco dei migliori siti web di chirurgia plastica che ha trovato, insieme a una spiegazione di ciò che funziona meglio su di loro. Condivide anche la sua opinione su come migliorerebbe i siti web di queste cliniche.
Se dopo aver esaminato i siti Web di questi chirurghi plastici desideri programmare un momento per progettare e costruire un sito Web per la tua clinica che metta in risalto il meglio di questi esempi, fai clic qui per programmare un momento per parlare.
Come puoi capire dal nostro sito Web, siamo un'agenzia di marketing di chirurgia plastica che molti chirurghi plastici scelgono di riprogettare i loro siti Web. Costruiamo siti web che gettano le basi per la SEO per i chirurghi plastici.
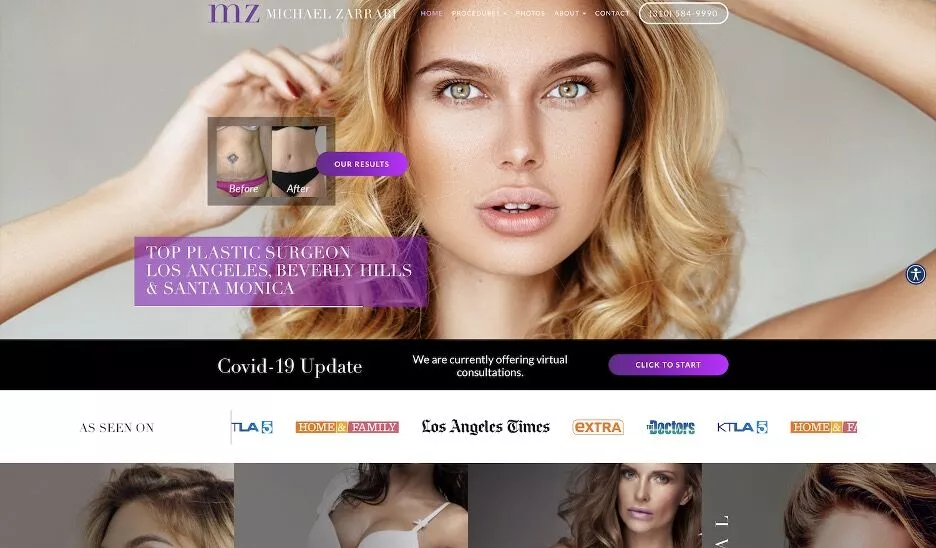
Michael Zarrabi Chirurgia Plastica
https://www.drzarrabi.com

Cosa funziona su questo sito web
- Indica esattamente cosa fanno e dove.
- La riprova sociale è stabilita above the fold.
- Accesso rapido ai risultati prima e dopo.
- Servizi elencati nella parte inferiore della pagina, anteprima che invita l'utente a scorrere verso il basso.
- Fornisce brevi testimonianze di pazienti.
Cosa migliorerei
- Aggiungi un chiaro invito all'azione above the fold.
- Il pulsante di invito all'azione "Pianifica la tua consulenza" dovrebbe essere più vicino alla parte superiore.
- Fornire contrasto per il pulsante del numero di telefono utilizzando il colore dell'accento.
- Aggiungi più contrasto tra l'intestazione principale e l'immagine di sfondo.
- Distanzia gli elementi di navigazione utilizzando l'intera larghezza della griglia, aggiungi spaziatura interna superiore e maggiore contrasto rispetto allo sfondo.
- I nomi dei servizi richiedono più contrasto rispetto alle immagini di sfondo.
- Ogni servizio principale occupa l'intera altezza dello schermo causando uno scorrimento extra. Li ridurrebbe al 50% dell'altezza dello schermo.
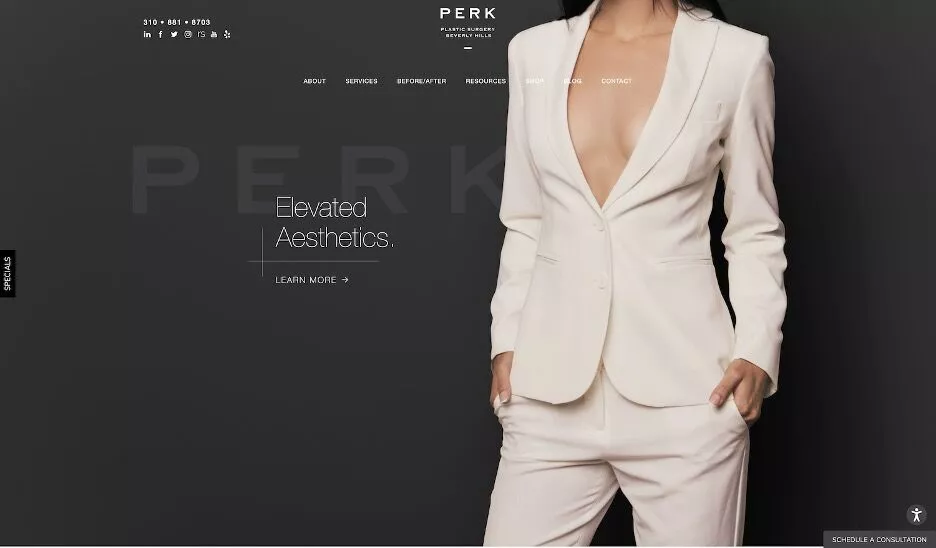
Perk Chirurgia Plastica Beverly Hills
https://www.bevhills.com

Cosa funziona su questo sito web
- Design elevato, elegante e formale che trasmette questi stessi valori dell'azienda.
- Intestazione semplice che spiega cosa fanno in 2 parole.
- Tutte le informazioni di contatto sono presenti in alto.
- Richiede un banner fisso nell'angolo in basso a sinistra per ottenere l'indirizzo email dell'utente.
- Il mega menu dei servizi è chiaramente organizzato.
- Sembra leggero mentre scorri verso il basso e disegna il flusso
Cosa migliorerei
- La copia dell'invito all'azione dovrebbe indicare ciò che l'utente potrebbe ottenere facendo clic su di essa.
- Ha bisogno di un modulo di contatto e dovrebbe essere vicino alla parte superiore.
- Pianificare la consultazione CTA dovrebbe essere più vicino alla parte superiore della pagina.
- Sposterebbe le informazioni sui medici più in alto nella pagina, invece di parlare dei valori dell'azienda.
- Sposta le icone di riprova sociale above the fold.
- Mostrerei più servizi sulla home page, con una breve descrizione per ciascuno, nella stessa sezione, invece di dover scorrere verso il basso per arrivare a ciascuno di essi.
- Non vedo la necessità di un collegamento alla galleria sulla home page. Mostrerebbe le gallerie all'interno di ogni pagina del servizio.
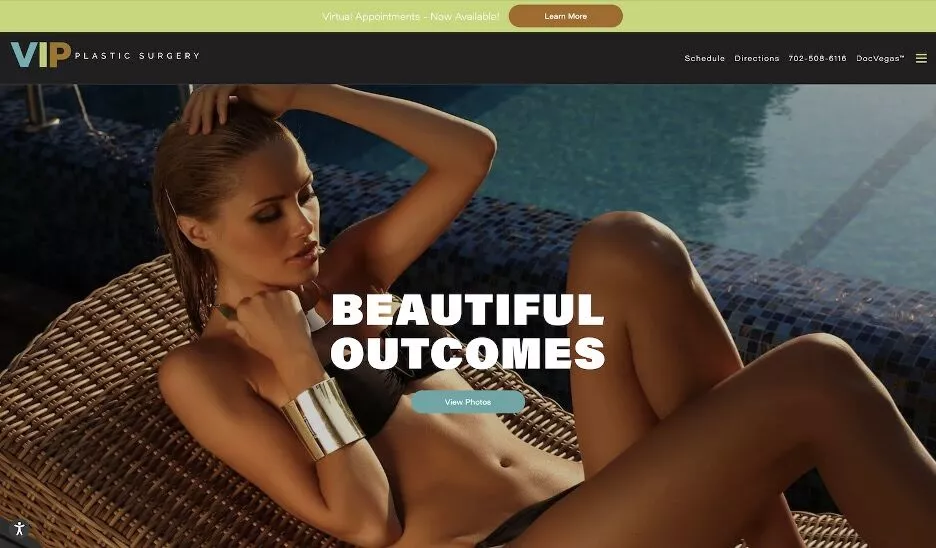
Chirurgia plastica VIP
https://vipplasticsurgery.com

Cosa funziona su questo sito web
- Banner accattivante in alto per CTA per fissare un appuntamento.
- Ottima scelta della fotografia.
- Titoli chiari e in grassetto, con testi accattivanti che riassumono la funzione di ciascuna sezione.
- C'è un invito all'azione in ogni sezione mentre scorri verso il basso nella home page.
- Tanti servizi evidenziati nella stessa sezione. Facile accesso a ciascuno.
Cosa migliorerei
- Eliminerebbe il menu dell'hamburger sul desktop.
- Semplificherebbe anche l'architettura dell'informazione. Ci sono troppe voci nel menu.
- Aggiungi una descrizione di una frase di ciò che fa l'azienda nella sezione dell'eroe.
- Aggiungi un modulo di contatto o sostituisci il CTA "Visualizza servizi" con uno "Prendi il tuo appuntamento".
- Sbarazzarsi della sezione "foto" nella home page.
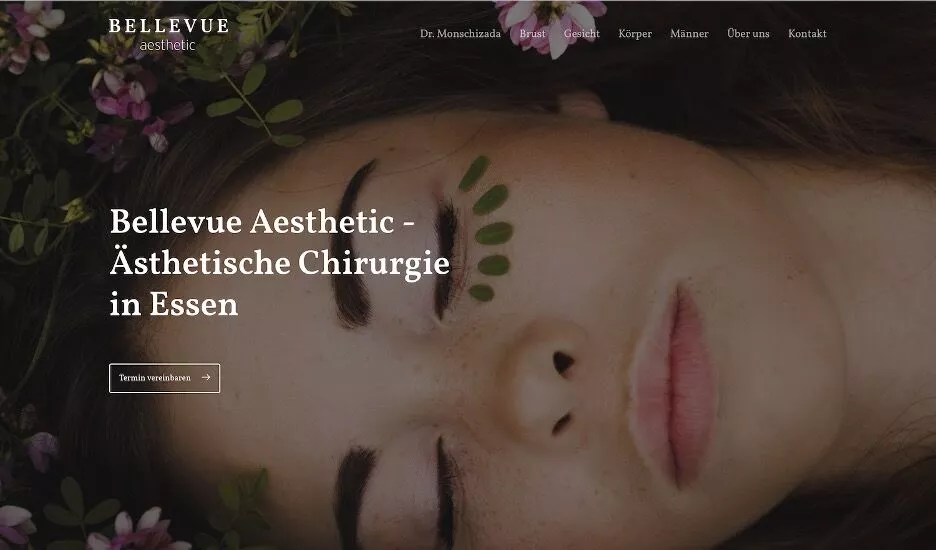
Estetica Bellevue
Startseite

Cosa funziona su questo sito web
- Menù di navigazione semplice, chiaro e completo.
- Intestazione che indica esattamente chi sono, cosa fanno e dove in 6 parole.
- Contatta CTA nella sezione eroi.
- Bella immagine di sfondo dell'eroe, ma non compete affatto con il messaggio e l'invito all'azione.
- Chiara sezione servizi, nella stessa sezione.
- Contatta anche CTA mid-scroll.
- Ogni sezione ha un CTA.
Cosa migliorerei
- Prova sociale subito dopo la piega. Distintivi.
- Aggiungi testimonianze alla home page.
- Semplifica la sezione chi siamo con la sezione Dr.
- Farebbe risaltare di più l'invito all'azione del contatto a scorrimento centrale con uno sfondo più colorato.
- Aggiungerei anche un pulsante.
- Sposta la mappa nella pagina dei contatti.
- Hero è molto colorato, aggiungerei un colore accento brillante in tutto il resto della pagina.
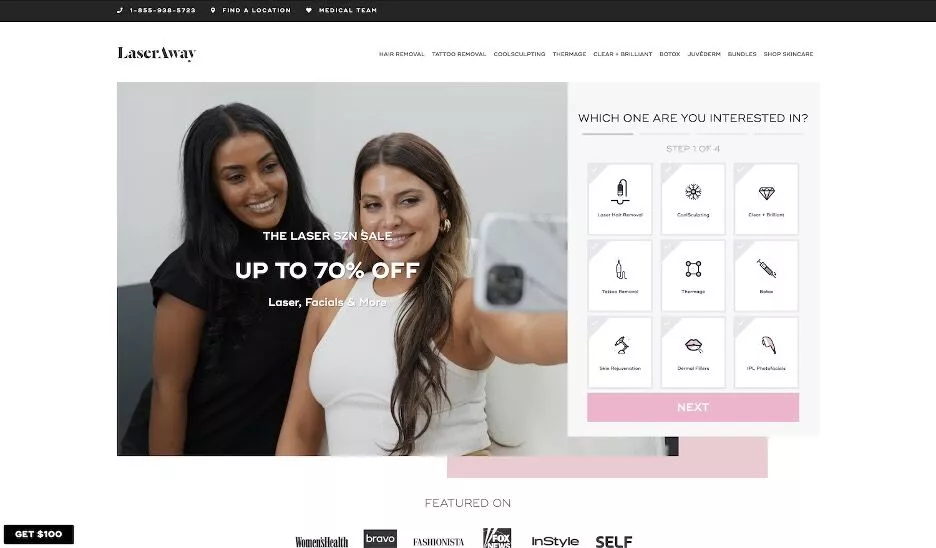
Laser lontano
https://www.laseraway.it

Cosa funziona su questo sito web
- Modo interattivo e divertente per presentare i servizi, invitando l'utente a compilare il modulo proprio come ultimo passaggio. Idea originale.
- Prova sociale proprio sotto la piega. Fornisce anche un'anteprima di questa sezione mentre si è sulla pagina principale.
- Contatta CTA mid-scroll con un'altra sezione interattiva, chiedendo all'utente cosa vuole realizzare sul sito.
- Sezione su come funziona il pagamento. Queste informazioni sono importanti e la sezione fornisce tutte le informazioni necessarie in poche parole facili da leggere.
- "Ottieni $ 100" CTA per invitare gli amici a unirsi alla community. Risolto sullo scorrimento.
Cosa migliorerei
- La sezione Servizi ha molto spazio vuoto ai lati e sembra una versione mobile. Questi avrebbero dovuto essere impostati in un layout 2row/4cols in modo che l'utente possa scansionarli tutti in una volta sola.
- Gli inviti all'azione per i servizi dovrebbero essere di colore rosa brillante per impostazione predefinita, anziché solo al passaggio del mouse. Per farli risaltare dal resto del contenuto su ciascuno di essi.
- 'Cosa vuoi fare?' sezione potrebbe sembrare più accattivante e meno simile a un questionario. Non sembra divertente da compilare.
- Il feed di Instagram potrebbe essere spostato in fondo alla pagina.
- "The Nation's Leader in Aesthetic Dermatology" non ha abbastanza contrasto tra sfondo e copia. La copia dovrebbe essere grigio scuro come nel resto del sito.
- 'Prenota ora. Paga dopo.' sezione potrebbe essere più prominente, utilizzando anche uno sfondo rosa brillante con testo grigio scuro.
- Anche l'invito all'azione "Ottieni $ 100" potrebbe essere rosa brillante. All'inizio quasi mi mancava.
- La barra delle informazioni di contatto di navigazione viene persa. I miei occhi vanno dritti al modulo dei servizi. Un colore di sfondo diverso funzionerebbe per farlo risaltare.
Aggiungerei una sezione di testimonianze per la prova sociale.

