Come precaricare le richieste chiave per migliorare i parametri vitali del Web di base
Pubblicato: 2023-07-06Non tutte le risorse del tuo sito sono ugualmente importanti.
Sì, sono tutti necessari affinché il tuo sito web appaia e funzioni in modo impeccabile, ma quando si tratta delle sue prestazioni, alcuni devono avere una priorità più alta.
In caso contrario, rischi di avere pagine che si caricano lentamente e un lungo elenco di avvisi nel rapporto PageSpeed Insights (PSI).
Uno dei quali è –Precarica richieste chiave.

Nelle righe seguenti imparerai quali sono le richieste chiave, perché è importante correggere l'avviso "Precarica richieste chiave" e, ultimo ma non meno importante, come farlo.
- Che cosa significa richieste di chiave di precaricamento
- In che modo il precaricamento delle risorse critiche migliorerà la velocità del tuo sito
- Come identificare le richieste chiave da precaricare
- Come correggere l'avviso di richiesta chiave di precaricamento
- Precaricamento automatico delle richieste di chiavi
Continuare a leggere.
Che cosa significa richieste di chiave di precaricamento?
Precaricando le richieste chiave, comunichi al browser quali sono le risorse più critiche da scaricare in anticipo. Ciò consente ai file più importanti di caricarsi più rapidamente, in particolare quando verrebbero altrimenti scoperti e scaricati più avanti nel processo.
Ma questo fa sorgere la domanda:
Cosa rende critica una richiesta?
La richiesta critica è una risorsa visualizzata nel viewport iniziale di una pagina (o above the fold, come piace chiamarla a noi mercati).
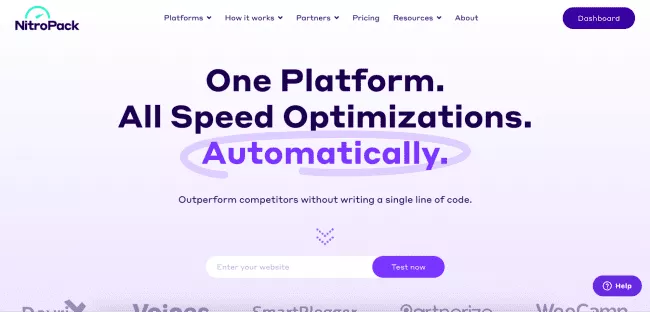
Ad esempio, ecco cosa vedo quando carico la home page di NitroPack sul mio laptop:

Tutte le risorse caricate in above the fold sono considerate critiche. Pertanto, dovrebbero essere scaricati e resi con priorità più alta dal browser per fornire all'utente un'esperienza di caricamento istantanea.
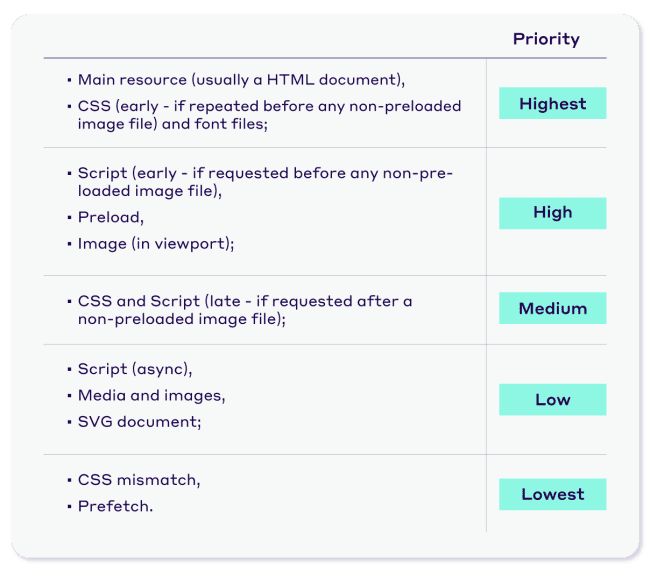
In generale, gli algoritmi dei browser sono abbastanza bravi a dare la priorità alle risorse più critiche per una pagina. Infatti, quando un browser scarica una risorsa, le assegna una priorità:
- Più alto
- Alto
- medio
- Basso
- Più basso

Tuttavia, in qualità di proprietario/sviluppatore del sito Web, hai informazioni preziose su quali risorse sono più critiche di altre. Quindi, precaricandoli, non solo passerai l'avviso PSI, ma aumenterai anche le tue prestazioni complessive e l'esperienza utente.
Ecco come…
In che modo l'applicazione di una correzione delle richieste di chiave di precaricamento migliorerà le tue prestazioni
La verità è:
Correggere l'avviso "Preload key request" solo per spostare un altro avviso nella categoria "superato" non vale la pena.
Tuttavia, il precaricamento delle risorse più critiche della tua pagina web avrà un impatto significativo su:
- Vitali fondamentali del Web
- Punteggio delle prestazioni
- Prestazioni percepite
Vediamo come è possibile.
Precaricamento e Largest Contentful Paint (LCP)
Largest Contentful Paint misura il tempo necessario per caricare l'elemento above the fold più grande su una pagina.
I tipi di risorse che sono più comunemente considerati un elemento LCP includono:
- Immagini;
- Tag immagine;
- miniature video;
- Immagini di sfondo con CSS;
- Elementi di testo.
Sono tutti ottimi candidati per il precaricamento.
E consegnarli più velocemente ti aiuterà a migliorare le metriche di Core Web Vitals che i siti web lottano di più.
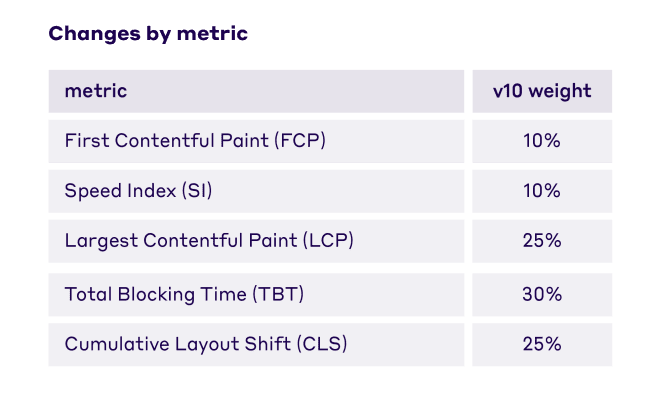
Inoltre, LCP rappresenta il 25% del punteggio complessivo delle prestazioni. Quindi aumentarlo porterà inevitabilmente a spostare il tuo punteggio dal rosso al verde.

Ottieni il tuo punteggio LCP da rosso a verde con un clic di un pulsante. Installa NitroPack oggi →
Precaricamento e First Contentful Paint (FCP)
First Contentful Paint (FCP) misura il tempo impiegato dal browser per visualizzare la prima parte di contenuto DOM (ad es. immagine, SVG, elemento canvas non vuoto) su una pagina.

Sebbene il precaricamento dell'animazione di caricamento o del logo della tua pagina (può anche attivare FCP) possa sembrare insignificante, è fondamentale per l'esperienza dell'utente.
Quando il browser carica immediatamente l'elemento FCP, invia una risposta diretta all'utente, il suo input viene elaborato e il sito viene caricato.

Se una pagina rimane vuota per alcuni secondi prima di essere caricata, gli utenti non sanno se sta accadendo qualcosa. E puoi indovinare quale sarebbe il loro prossimo passo:
Rimbalzo!
In altre parole, il precaricamento dell'elemento FCP è vitale per mantenere felici i tuoi visitatori e, cosa più importante, sul tuo sito web.
Inoltre, FCP rappresenta il 10% del tuo punteggio di performance, quindi otterrai anche una spinta in questo aspetto.
Precaricamento e prestazioni percepite
Abbiamo menzionato più volte le prestazioni percepite. Se ti stai chiedendo cosa significhi, ecco la definizione:
“Le prestazioni percepite sono una misura soggettiva delle prestazioni, della reattività e dell'affidabilità del sito web. In altre parole, quanto velocemente un sito web sembra all'utente. È più difficile da quantificare e misurare rispetto alla velocità effettiva dell'operazione, ma forse anche più importante".
In alcuni casi, la percezione di quanto velocemente e agevolmente le pagine si caricano e rispondono all'interazione dell'utente è ancora più importante del tempo effettivo necessario per recuperare le risorse.
Precaricando le risorse chiave, dai ai tuoi utenti la percezione di una pagina che si carica più velocemente. Il contenuto sembra caricarsi rapidamente e senza intoppi, creando un'esperienza di navigazione più fluida. Gli utenti possono interagire prima con la pagina senza attendere il recupero e il caricamento delle risorse critiche.

Questo miglioramento delle prestazioni percepite può portare a
- maggiore coinvolgimento degli utenti
- frequenze di rimbalzo ridotte
- soddisfazione generale per il sito web
Come identificare le richieste più critiche da precaricare
PageSpeed Insights di Google è il modo più semplice ed efficiente per identificare le richieste chiave da precaricare.
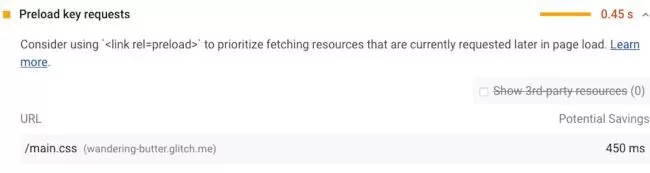
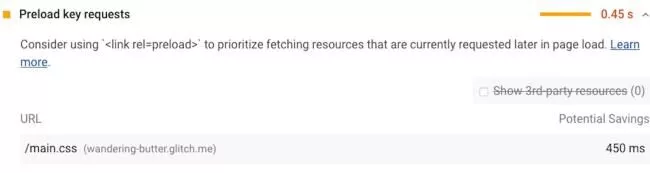
Quando verifichi le prestazioni del tuo URL, assicurati di controllare la sezione Opportunità per i consigli. Cerca specificamente un suggerimento con l'etichetta "Richiesta chiave di precaricamento", simile all'esempio mostrato:

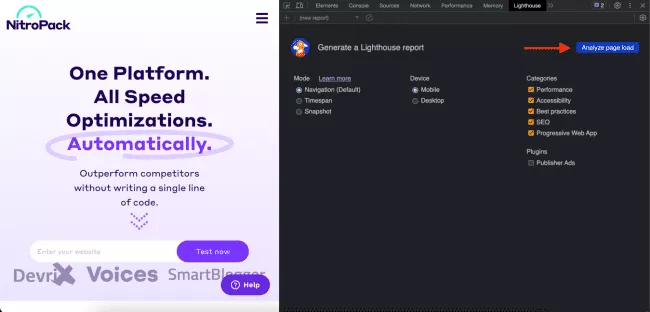
In alternativa, puoi eseguire alcuni test utilizzando Chrome DevTools. Per avviare il processo, carica la pagina che desideri testare e fai clic su Ispeziona > Lighthouse.
Quindi, scegli se vuoi testare la versione mobile o desktop della tua pagina e fai clic su "Analizza" caricamento della pagina:

Al termine del test, scorri verso il basso e cerca l'avviso "Precarica richieste chiave".
Nota: poiché Google PageSpeed Insights utilizza Lighthouse, testare la tua pagina tramite PSI o Chrome DevTools produrrà gli stessi risultati. Sta a te come preferisci.
Per capire in che modo esattamente Lighthouse determina quali risorse sono adatte per il precaricamento, diamo un'occhiata al seguente esempio.
La catena di richieste critiche della tua pagina è simile a questa:
> indice.html
>> app.js
>>> styles_custom.css
>>>> ui_custom.js
Nel tuo file index.html , includi un tag script src="app.js" . Quando il file app.js viene eseguito, attiva una chiamata fetch() per scaricare styles_custom.css e ui_custom.js . La pagina non verrà visualizzata completamente fino a quando queste due risorse non vengono scaricate, analizzate ed eseguite. Tali file sono considerati risorse che bloccano il rendering.
Pertanto, styles_custom.css e ui_custom.js verrebbero identificati da Lighthouse come risorse pertinenti.
Il problema è che il browser viene a conoscenza degli ultimi due file solo dopo aver scaricato, analizzato ed eseguito app.js . Tuttavia, sai che queste risorse sono incluse nella parte above the fold della tua pagina e dovresti scaricarle il prima possibile.
Per dare loro una priorità più alta, puoi usare link rel="preload" .
Come correggere l'avviso "Richiesta chiave di precaricamento".
Per correggere l'avviso, applica l'attributo link rel=preload alle risorse critiche contrassegnate da PSI.
In poche parole, il comando link rel=preload indica ai browser di recuperare una risorsa significativa prima di quanto normalmente scoprirebbero.
Il precaricamento è dichiarativo, a differenza di altri suggerimenti sulle risorse, comeprefetchepreconnectche forniscono suggerimenti. Ciò significa che i browser devono recuperare la risorsa specifica che consideri vitale per l'esperienza della pagina.
Puoi precaricare le risorse aggiungendo un tag link rel=preload all'intestazione del tuo documento HTML.
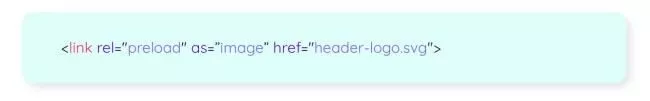
Ad esempio, ecco come lo snippet di codice cerca un logo precaricato:

Potresti aver notato che, a parte il precarico e la risorsa, esiste un terzo attributo, come .
L'attributo as indica il tipo di contenuto della risorsa. Se non si aggiunge un " as " valido quando si specifica cosa precaricare, si rischia di recuperare l'asset due volte.
Inoltre, l'inclusione dell'attributo as aiuta il browser a impostare la priorità della risorsa precaricata in base al suo tipo e a determinare se esiste già nella cache.
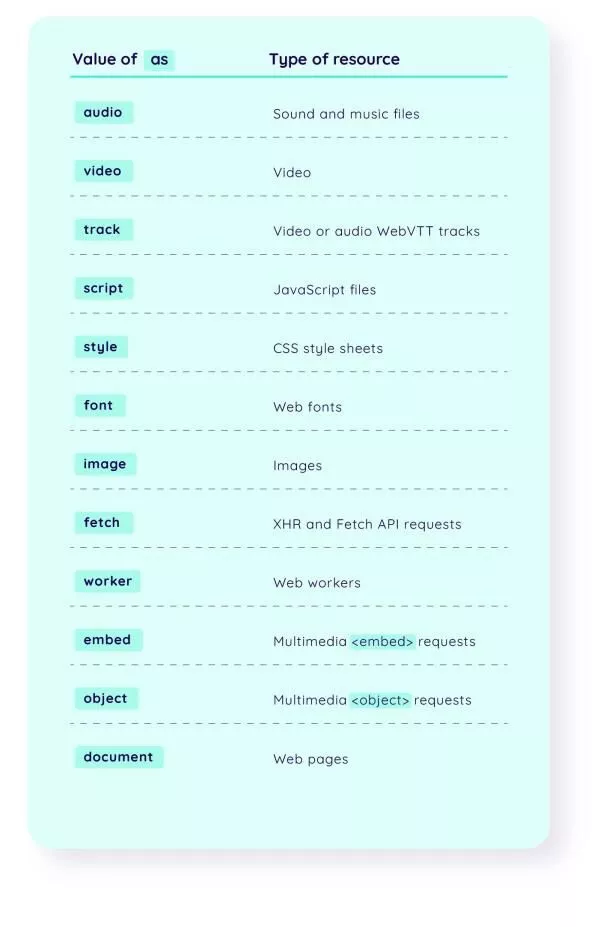
Di seguito è riportato un elenco completo dei valori as che è possibile specificare:

Importante: i browser Web moderni sono bravi a dare priorità alle risorse, quindi l'uso eccessivo del collegamento rel=preload potrebbe portare a risultati negativi. Assicurati di usarlo con parsimonia e solo quando è veramente necessario.
Precaricamento automatico delle richieste di chiavi con NitroPack
Se stai cercando un modo più semplice e automatico per precaricare le tue risorse critiche e migliorare i Core Web Vitals, il punteggio delle prestazioni e le prestazioni percepite del tuo sito, dovresti provare NitroPack.
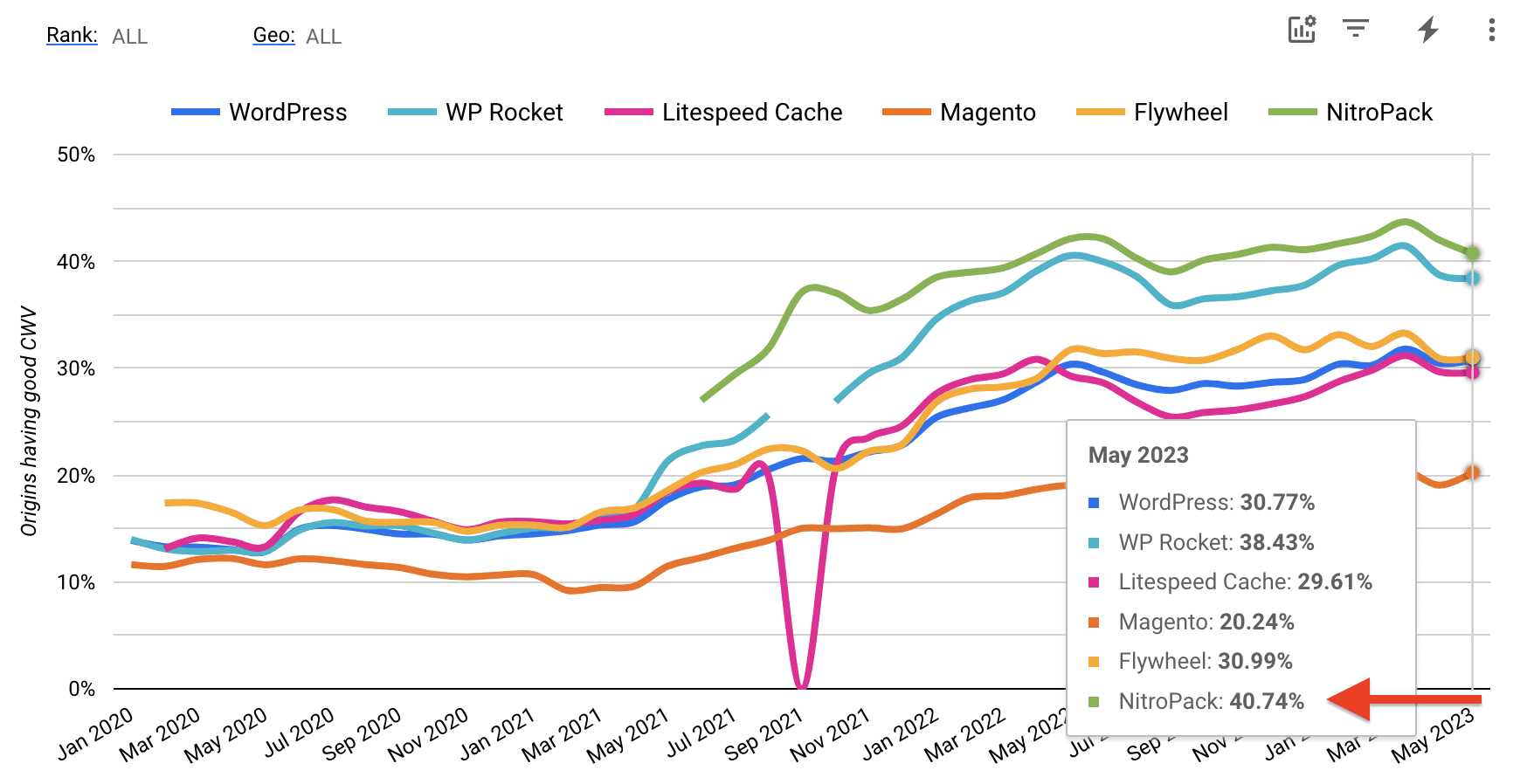
Uno dei motivi principali per cui NitroPack è leader nei risultati Core Web Vitals per oltre 180.000 siti Web è il nostro meccanismo proprietario di caricamento delle risorse.

NitroPack non si basa su tecniche di browser integrate. Utilizza invece il nostro caricatore di risorse, che riorganizza il modo in cui le risorse vengono inviate al thread principale e precarica molte risorse. Ciò sfrutta la natura multi-core della moderna CPU scaricando le attività dal thread principale.
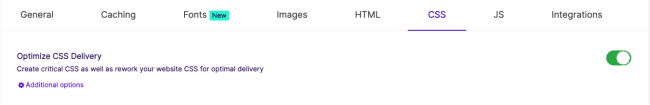
Inoltre, il nostro servizio ottimizza automaticamente la consegna CSS del tuo sito creando CSS critici per ogni pagina per layout. Ciò si traduce in una migliore performance percepita ed effettiva.

Ma la parte migliore è che usare NitroPack è privo di rischi.
Come mai?
In primo luogo, puoi testare NitroPack senza spendere un solo centesimo ottenendo il nostro piano gratuito.
In secondo luogo, NitroPack lavora su copie dei file del tuo sito, mantenendo gli originali al 100% sicuri.
In poche parole:
Puoi superare tutti i tuoi concorrenti avendo il sito di caricamento più veloce del settore senza muovere un dito e rischiare nulla.
Mi sembra un buon affare!
