Reintrodurre il blog di Flywheel: Layout!
Pubblicato: 2019-04-10Layout, il blog ufficiale di Flywheel, è stato lanciato per la prima volta nel 2014 come pubblicazione per i designer. Da allora, si è evoluto in una comunità di contenuti scritti e curati con cura per creativi impegnati di tutti i tipi. Da articoli e video a corsi specializzati, troverai una gamma di risorse per una varietà di competenze: progettazione del sito, sviluppo web, marketing, crescita aziendale, gestione dei clienti e molto altro!
Oggi sono lieto di condividere che il design del nostro sito si è evoluto per rendere tutti questi contenuti più individuabili, più facili da sperimentare e, si spera, più divertenti!
La versione breve: abbiamo un nuovo design del sito e mi piacerebbe sentire cosa ne pensi nei commenti qui sotto!
La versione lunga: abbiamo passato molto tempo a pensare in modo davvero intenzionale a questa riprogettazione e abbiamo preso alcune decisioni importanti lungo il percorso. Continua a leggere per scoprire la strategia alla base di tutto, i dettagli sulle nostre funzionalità preferite e uno sguardo al processo, dagli schizzi alla produzione!

Perché il cambiamento?
Flywheel si è evoluto molto da quando l'azienda è stata fondata nel 2012. Ti farò leggere i dettagli della storia di Flywheel qui, ma per riassumere: i nostri prodotti sono più avanzati, il nostro pubblico è più ampio e la nostra missione è maggiore.
Per aiutare i creativi a fare del loro meglio.
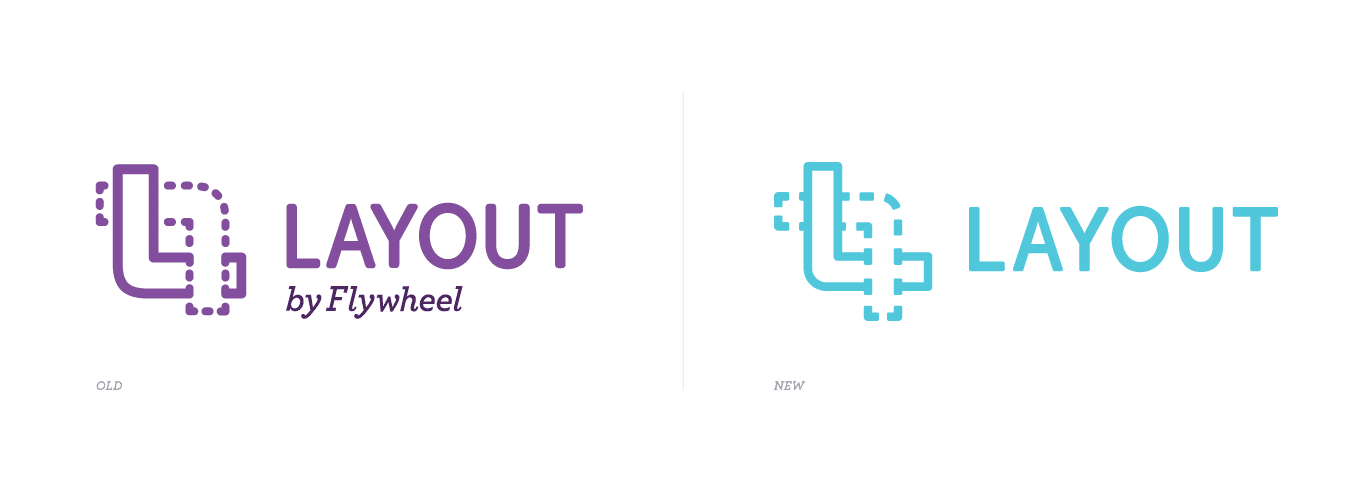
La nostra strategia per i contenuti si è evoluta con il resto dell'azienda, ma a parte un paio di correzioni di bug, abbiamo lasciato Layout lo stesso. (L'unica eccezione è un logo viola apparso nel 2016, che non abbiamo mai veramente riconosciuto – mi dispiace!)
In sostanza, stavamo forzando qualcosa che era stato originariamente creato come pubblicazione di design per iniziare anche a parlare con sviluppatori, esperti di marketing, proprietari di agenzie e altro ancora e, in poche parole, l'esperienza dell'utente non è stata eccezionale.
Stavamo usando il vecchio layout "inverso, cronologico", con zero tag e solo cinque categorie: Business, WordPress, Inspiration, How-to e Freebies. (Come fare? Ispirazione? Per chi?)
Ciò ha reso difficile mettere in evidenza le nostre risorse più utili e dare molta responsabilità ai lettori per creare il proprio percorso di contenuti. Il coinvolgimento era basso, la nostra frequenza di rimbalzo era alta e le persone ci chiedevano contenuti che già avevamo: semplicemente non riuscivano a trovarli.
L'esperienza dell'utente era carente e, soprattutto, l'esperienza per il nostro team interno non è stata eccezionale. Stavamo ancora utilizzando l'editor classico di WordPress e, sebbene funzioni perfettamente, siamo stati entusiasti dell'editor di Gutenberg e del suo potenziale per molto tempo.

Dal punto di vista visivo, il nostro team ha dovuto lavorare con una dimensione dell'immagine caratteristica di 1800 px di larghezza per 500 px di altezza. Mentre erano bravi sportivi a riguardo, non è facile raccontare storie in foto così lunghe e strette.
Inoltre, noi sempre crea le nostre immagini per gli articoli, ma non lo sapresti mai!
Siamo stati stock photo free dal 2018.
Siamo super orgogliosi di questo fatto, ma il design tradizionale del sito per i blog mette in evidenza solo l'autore, non nessuno dietro le immagini.

Quindi, per riassumere, sentivamo che non stavamo aiutando i nostri lettori a fare il loro miglior lavoro, né stavamo lasciando che il nostro team facesse del nostro meglio.
Coda: questa riprogettazione!
Abbiamo mantenuto le parti migliori di Layout (come i contenuti fruibili e le immagini stimolanti!), ma in un modo che ci aiuterà tutti a lavorare meglio. Sarai in grado di trovare i contenuti che ti interessano di più e saremo in grado di approfondire la nostra arte per darti storie ancora migliori .
Alcune nuove funzionalità
Ci sono così tante cose di cui siamo entusiasti di questo design, ma volevo mettere in evidenza alcuni dei nostri preferiti!
Nuove categorie e tag
Uno degli elementi più importanti del nuovo design è stato quello di rendere più facile per te trovare più contenuti che ti interessano, quindi abbiamo cinque nuove categorie più più di 50 tag! Li vedrai in diversi punti, rendendo molto più semplice l'esplorazione del sito.

Insieme a tutti i consigli utili e i tutorial tecnici in cui è specializzato Layout, ora troverai anche le categorie per gli aggiornamenti sui prodotti Flywheel e le storie aziendali! Per i clienti e i fan del nostro marchio, è una bella esperienza olistica di tutto ciò che riguarda il volano.
Realizzato dall'editore Gutenberg
Anche se questo è tecnicamente nascosto, siamo entusiasti delle possibilità di narrazione che Gutenberg darà al nostro team. Con nuove dimensioni delle immagini, opzioni di layout e blocchi Gutenberg personalizzati, abbiamo molte idee con cui sperimenteremo per offrirti contenuti di qualità superiore.
Prossimamente: mettendo in evidenza autori, designer, fotografi e altro ancora!
Siamo entusiasti di dare credito a tutti coloro che stanno dietro un articolo, non solo all'autore principale. Anche se abbiamo deciso di lanciare senza questa funzione, lanceremo crediti aggiuntivi molto presto. Ecco un'anteprima!
Prossimamente: sommario
Salta ciò che sai e passa direttamente alle informazioni che stai cercando. Presto pubblicheremo un sommario appiccicoso, così puoi navigare facilmente in ogni articolo!
Dietro le quinte
Poiché il nostro pubblico è composto da tutti i tipi di persone legate ai siti Web e al processo creativo, volevamo condividere un piccolo sguardo dietro le quinte di come abbiamo realizzato un aggiornamento di questa portata! Ho già parlato di alcune delle strategie di marketing alla base della riprogettazione, ma volevo mostrare alcune delle decisioni di progettazione e sviluppo che abbiamo preso lungo il percorso.

Il processo di progettazione
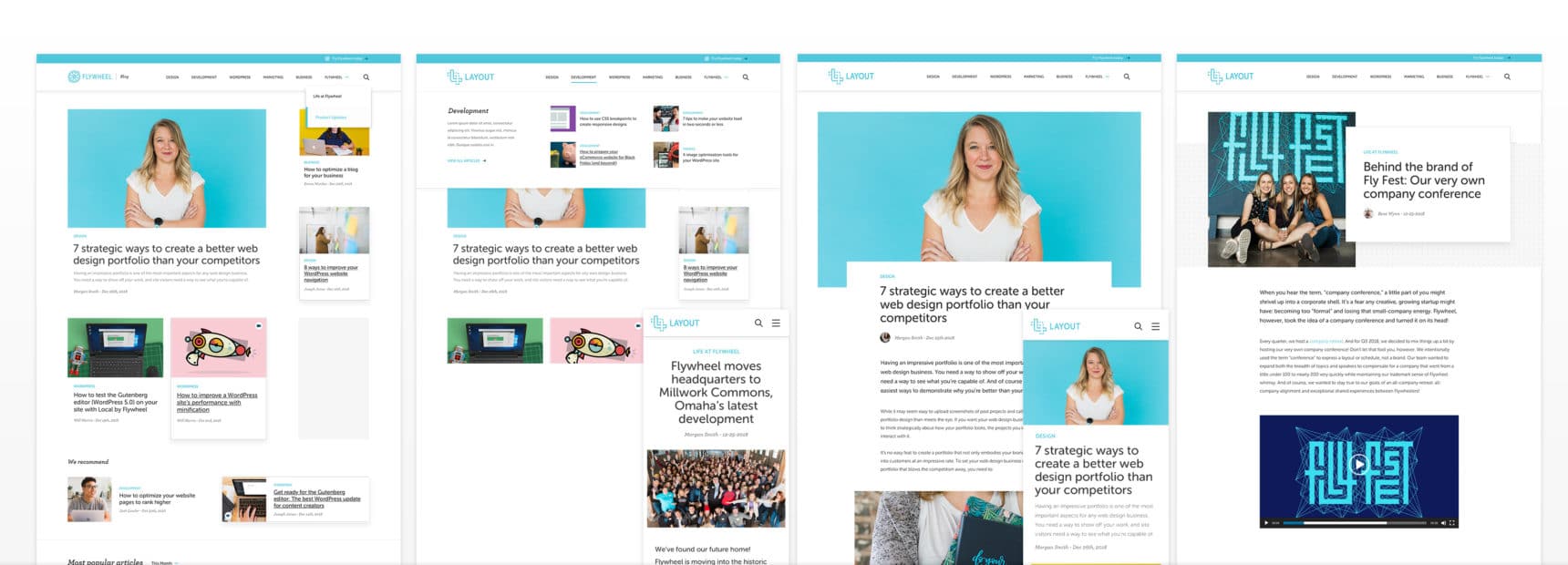
Per questo progetto, abbiamo effettivamente lavorato con un talentuoso amico e libero professionista, Adam Nielsen. Ha preso un Google Doc molto disordinato con un mucchio di note sulla strategia di marketing e lo ha trasformato nel design che stai guardando ora!

Prima che il design fosse finalizzato, Adam ha passato molto tempo a parlare con Kimberly Bailey (il nostro fotografo interno) e Bryan North (uno dei nostri designer) per assicurarsi che la loro visione delle immagini di Layout potesse prendere vita.

Curiosità: per un minuto, abbiamo quasi deciso di cambiare "Layout" in "Blog di Flywheel". (Nota il logo in alto a sinistra dei mockup!) Abbiamo deciso di voler mantenere la propria identità, tuttavia, solo con un legame più stretto con il marchio Flywheel. (Quindi, alterando leggermente il logo e cambiandolo in blu volano!) Il nostro direttore artistico interno, Nicholas Petersen, era dietro questo.

Decisioni di sviluppo
Una volta finalizzati i modelli di design, sono stati passati a Josh Masen, il nostro sviluppatore interno, per trasformare il tutto in un sito Web funzionale!
Come probabilmente puoi immaginare, utilizziamo l'infrastruttura di hosting di Flywheel, quindi il processo di sviluppo è stato super snello. La riprogettazione è iniziata in Local, si è spostata in un ambiente di allestimento e, infine, in produzione.
Per creare il tema personalizzato, Josh ha utilizzato il plugin Timber WordPress e l'editor Gutenberg per creare blocchi personalizzati.

Cosa sta per succedere
La parte migliore di tutto questo è che abbiamo pianificato ancora di più! Nei prossimi mesi, implementeremo più funzionalità per creare un'esperienza di lettura migliore, condividere storie uniche e aiutarti a svolgere il tuo lavoro creativo al meglio.
Ciò significa anche che ci piacerebbe il tuo feedback! Dimmelo nei commenti qui sotto: cosa dovremmo fare di più? Cosa dovremmo cambiare? Cosa possiamo aiutarti a imparare quest'anno?
Siamo entusiasti di creare una comunità di creativi che promuovono il nostro mestiere e non possiamo ringraziarti abbastanza per esserti unito a noi!