Quanto reagisce ai costi di sviluppo di app native?
Pubblicato: 2019-08-14Trovare una risposta a quanto costa creare un'app con react native è diventata una caccia al tesoro per gli imprenditori di app che cercano di sfruttare i vantaggi multipiattaforma con prestazioni elevate intatte.
Dall'inizio di questo framework supportato da Facebook, sia le startup che le aziende affermate stanno mostrando un desiderio ineguagliabile di sapere quanti finanziamenti devono raccogliere per abbracciare questa opzione di sviluppo multipiattaforma.
Supponendo che tu sia uno di quelli, parleremo del costo di sviluppo dell'applicazione nativa React qui.
Ma prima, diamo una panoramica di cosa sia esattamente il nativo di React e i vantaggi che offre.
Di fretta? Salta direttamente a –
- Che cos'è effettivamente React Native?
- Perché le aziende scelgono lo sviluppo di app native di React?
- Quanto reagisce ai costi di sviluppo di app native: gli elementi decisivi
- Fattori che riducono il costo stimato dell'app React Native
- Fattori che aumentano il costo di sviluppo di app native di React
- Domande frequenti
Che cos'è effettivamente React Native?
Sin dalla sua prima apparizione pubblica al React.js Con nel 2015 , il framework React Native ha superato tutti i passi avanti per diventare sinonimo di sviluppo di app multipiattaforma.
In un momento in cui il dominio della mobilità si trovava a un crocevia di innovazione e costi elevati per creare un'app nativa reattiva, è stato introdotto l'approccio di sviluppo multipiattaforma.
Ma il concetto, alla base delle sue evidenti limitazioni in termini di prestazioni e qualità, divenne presto un'opzione di riferimento per gli imprenditori per i quali la presenza contava più delle prestazioni.
Ma è arrivato il 2015 e tutto è cambiato. Facebook ha annunciato il lancio del suo framework di sviluppo di app multipiattaforma che da allora ad oggi è stato oliato e ingrassato per essere alla pari con lo sviluppo Native.
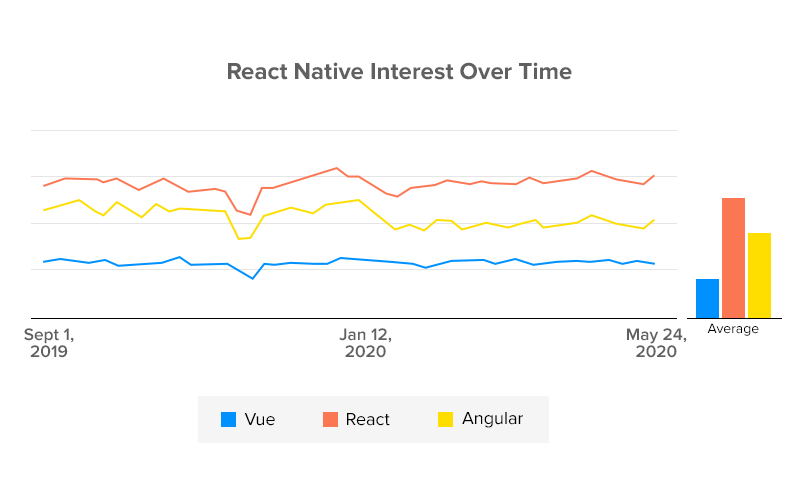
Oggi, il framework dell'app React Native è diventato sinonimo di multipiattaforma, un posto che ha trovato da solo dopo aver superato Xamarin (controlla il nostro blog su React Native vs Xamarin ) e vari altri framework multipiattaforma e competere in diversi React Dibattiti nativi vs nativi . E mentre il framework perfezionava continuamente la sua posizione, l'interesse degli sviluppatori aumentava.

Il tasso prevalente con cui React Native sta guadagnando interesse nel dominio della mobilità ha dato vita a uno scenario in cui gli stakeholder della mobilità chiedono "React Native è la soluzione al dilemma nativo o multipiattaforma?"
Perché le aziende scelgono lo sviluppo di app native di React? 
La maggior parte delle startup che mirano a farsi una presenza sui dispositivi mobili spera di farlo in modo che il processo sia efficiente in termini di costi mentre la qualità delle prestazioni è intatta: entrambi i fattori rientrano in React Native forte.
Questa combinazione non è tutto. Ci sono anche altri vantaggi che gli imprenditori ottengono quando optano per lo sviluppo di app React Native. Ecco i motivi per utilizzare react native per lo sviluppo di app:
1. Bassi costi di sviluppo di app mobili
Il costo di sviluppo dell'app mobile che dovresti normalmente pagare nel caso dello sviluppo di app native è almeno due o tre volte superiore al costo per sviluppare un'app nativa di reazione . La ragione alla base di questa differenza di costo che può essere vista nel calcolatore dei costi nativi di React è principalmente l'esecuzione della base di codice condivisa e il basso fabbisogno di risorse: sia uno sforzo di sviluppo che un fattore di risparmio sui costi.
2. Tempo di immissione sul mercato accelerato
Poiché il tempo di sviluppo è inferiore rispetto a quando si sceglie l'approccio Native, consente agli imprenditori di lanciare la propria applicazione sul mercato entro i tempi stabiliti. Questa spedizione è il fattore più importante dell'analisi costi-benefici dell'app React Native.
3. Meno manodopera
Uno dei principali vantaggi di React Native è che lo sviluppo di applicazioni React Native richiede l'inclusione di un team: 1 project manager, 1 designer, 2 sviluppatori, 1 esperto di QA. Mentre nel caso dello sviluppo di applicazioni native, la dimensione del team richiesta viene moltiplicata per due, una per ciascuna piattaforma.
4. Aspetto e sensazione simili a quelli dei nativi
L'unica cosa che teneva gli imprenditori in difficoltà quando si trattava di investire nello sviluppo di app multipiattaforma era l'incertezza relativa alle prestazioni dell'app. React Native, con la sua facile accessibilità a plug-in e API di terze parti per l'accesso alle funzionalità del dispositivo, risolve il problema offrendo un aspetto nativo all'utente dell'app.
5. Interfaccia utente semplificata
Lo sviluppo nativo di React si è affermato nel settore delle app come abilitatore di belle interfacce utente. È di primaria importanza creare una sequenza di azioni durante la creazione di un'app mobile: React Native rende il processo efficiente. La parte migliore è che React Native è in continua evoluzione per diventare più reattivo, avere una sensazione fluida e aggirare un tempo di caricamento ridotto.
6. Facile trasformazione da web ad app
Il vantaggio della singola base di codice offerto dalle app React Native open source non è solo tra le app Android e iOS. Può anche essere utilizzato per trasformare la tua app Web in un'applicazione incentrata sui dispositivi mobili .
7. Maggiore supporto della comunità
React Native è open source. Ciò significa che tutta la documentazione specifica della tecnologia è disponibile gratuitamente per ogni azienda di sviluppo di applicazioni native di reazione. La parte migliore dell'alto supporto della comunità sta di fronte alla capacità di trovare supporto dagli esperti della comunità o di trovare facilmente tutte le informazioni tecniche e di supporto sul web.
8. Componente pre-costruito e codici riutilizzabili
È uno dei maggiori vantaggi dello sviluppo di app mobili native di React . A causa del framework, gli sviluppatori non devono creare un'applicazione mobile separata per ogni piattaforma perché il 90% del codice React Native può essere condiviso tra le app Android e iOS.
Per le aziende la base di codice condivisa si traduce in costi e tempi divisi a metà.
Un altro grande vantaggio degli sviluppatori professionisti quando creano app con react native è l'ampio elenco di soluzioni e librerie già pronte che aiutano lo sviluppo di applicazioni mobili più rapido ed efficiente. Aggiungi questo al fatto che React Native è compatibile con tutte le librerie JavaScript e otterrai una piattaforma che si sta rivelando sulle stesse basi dello sviluppo di app mobili con react native .
9. Ricarica in tempo reale
React Native viene caricato con una funzione di ricarica in tempo reale: offre agli sviluppatori la possibilità di visualizzare le modifiche apportate al codice sorgente direttamente sull'applicazione senza dover ricompilare l'app. Questa funzione aiuta a ridurre il tempo necessario per creare un'applicazione nativa di reazione per collettore.
Quanto reagisce ai costi di sviluppo di app native: gli elementi decisivi
Quando si parla di elementi che determinano i costi di sviluppo dell'app mobile , ci sono alcune fasi/fattori comuni nello sviluppo dell'app Native e React Native. Ciò significa che non sono specificamente dedicati al costo per far reagire un'app nativa . Queste fasi sono:
- Costo di scoperta dell'app
- Costo di implementazione dell'app
Quindi, diamo un'occhiata a quelli non comuni.
A. Complessità dell'app
Ogni app presente negli store può essere suddivisa in tre segmenti: App a bassa complessità, a media complessità e ad alta complessità.
La segmentazione dipende da sei fattori:
- Modello di architettura di distribuzione – Quando si tratta di sviluppo di backend, ci sono due opzioni: Custom o BaaS. Nell'opzione Personalizzata, i clienti ottengono la propria architettura di app mobili mentre, in caso di BaaS, lavorano attorno a un'architettura di back-end già pronta.
- Sviluppo del pannello di amministrazione: è la parte che aiuta gli imprenditori a gestire l'app: tenere traccia dell'attività dell'app, visualizzare le statistiche e aggiornare i contenuti senza coinvolgere i costruttori di app nativi di reagire . Più il pannello di amministrazione è ricco di funzionalità, più un'app sale nel grafico della complessità.
- Integrazione di terze parti: per essere veramente facile da usare, la tua app deve interagire con le funzionalità di altre app per facilitare processi come l'accesso e il pagamento. Queste integrazioni sono leggermente più complesse quando si deve creare un'app nativa di reazione su una nativa.
- Acquisto in-app: sebbene una buona percentuale delle app attive oggi nel settore abbia la funzionalità di acquisto in-app in una forma o nell'altra, la sua inclusione non è facile. Quindi più opzioni di acquisto in-app offri, più complessa diventerebbe la tua app nativa di reazione.
- Utilizzo delle funzionalità integrate del dispositivo: la moderna gamma di smartphone e tablet è dotata di una serie di funzionalità come Bluetooth, GPS, nelle vicinanze, barometri, ecc. che possono essere collegate a un'applicazione per migliorarne le prestazioni.
- Integrazione con il sistema Enterprise/Legacy – Ci sono app che devono essere collegate a un sistema legacy interno, come normalmente si vede nel caso delle app aziendali. Per impostazione predefinita, questo tipo di applicazioni rientra nella scala di complessità medio-alta, poiché non sono autonome.
B. Autorizzazione dell'utente
Se stai pianificando di creare una soluzione di mobilità che richiede l'accesso o l'autorizzazione dell'utente, il costo per creare un'app con react native sarebbe leggermente superiore a quello che non richiede agli utenti la registrazione o l'accesso.
C. Categoria di app
Quando ci spostiamo da una categoria di app all'altra, diversi elementi cambiano: set di funzionalità, considerazioni sulla sicurezza, numero di utenti in tempo reale, ecc.
Il cambiamento con queste complessità è il costo di sviluppo dell'app React Native . Ad esempio, un'app standalone (come timer o calcolatrice) costerà molto meno rispetto a un'applicazione mCommerce o on-demand ricca di funzionalità.

D. Concentrarsi sull'hardware
Più hardware colleghi alla tua applicazione, maggiore sarebbe il prezzo dello sviluppo di app native di React . Sebbene lo sviluppo di un'applicazione IoT sia ancora in alcuni punti più facile con l'approccio Native, ottenere lo stesso risultato utilizzando React Native è difficile in termini di complessità di sviluppo collegata.
E. Progettazione di app
Garantire che gli utenti trascorrano il massimo tempo nell'applicazione richiede una strategia di progettazione ben concepita, che abbia un flusso utente ben articolato, utilizzi animazioni a tempo e transizioni per spostarsi da uno schermo all'altro. Tuttavia, la progettazione di schermi ed esperienze destinate a catturare l'attenzione degli utenti ha un costo.
Tuttavia, per un imprenditore di app, il costo per progettare un'app mobile nel caso dello sviluppo di app React Native è molto più basso rispetto al costo di progettazione di app native, poiché è necessario progettare una sola versione dell'app.
F. Manutenzione dell'app
È indubbio che le spese non si esauriscono al lancio dell'app. Dovrai aggiornarlo regolarmente per stare al passo con le aspettative degli utenti. Di recente, abbiamo lavorato sull'applicazione Dominos e, solo a seguito di una riprogettazione dell'app, abbiamo riscontrato un forte aumento della fidelizzazione degli utenti e dei livelli di coinvolgimento.
Quando parliamo di manutenzione delle app, parliamo principalmente di tre singoli processi:
- Aggiornamenti dell'app
- Modifiche al design
- Correzioni di bug dell'app
La stima dei costi di manutenzione dell'app viene generalmente calcolata annualmente come il 20% del costo di sviluppo dell'applicazione nativa di reazione completa .
G. Dimensioni della squadra
Il costo per assumere gli sviluppatori di app mobili React Native varia in tre modi
- Se hai intenzione di prendere l'aiuto di liberi professionisti
- Se hai intenzione di associarti a una società a media capitalizzazione
- Se hai intenzione di collaborare con una società ad alta capitalizzazione
Normalmente, la scelta di freelance per sviluppare il tuo progetto React Native sarà la più conveniente. Ma non sarà efficiente in termini di qualità. D'altra parte, se prevedi di collaborare con un'agenzia ad alta capitalizzazione, il prezzo base stesso sarebbe molto alto perché è così che si mantengono sul mercato.
Idealmente, dovresti andare con una società a media capitalizzazione la cui tariffa oraria di base parte da $ 30- $ 50, perché c'è la possibilità che siano più aperte a un'idea di app innovativa rispetto a una con un cartellino del prezzo di un'app nativa pesante .
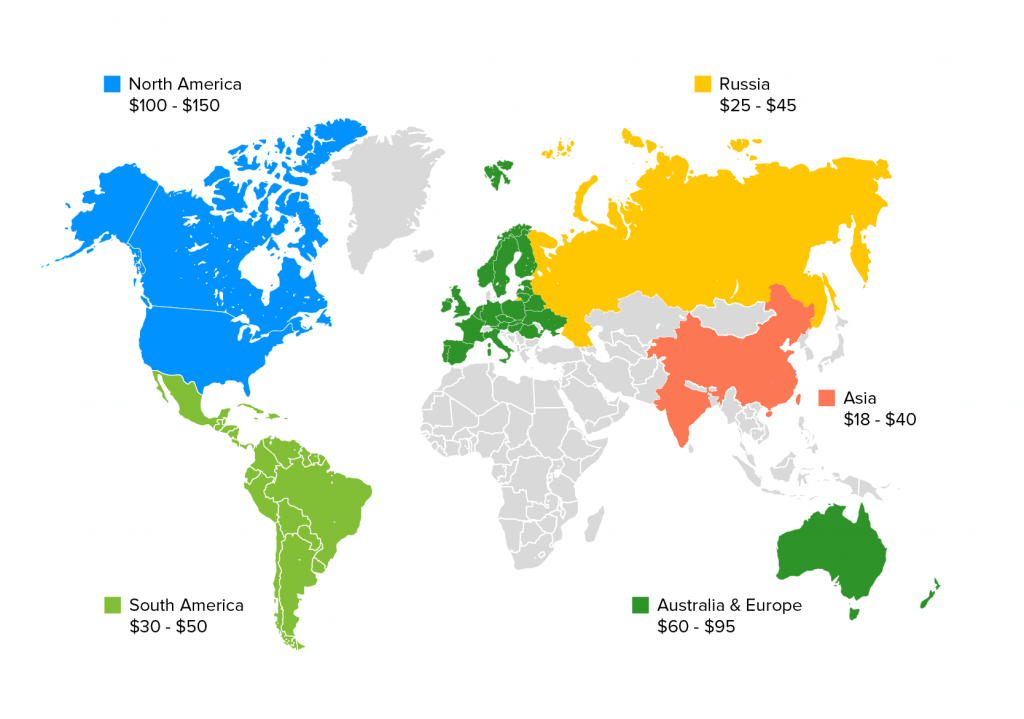
H. Posizione dell'Agenzia
La posizione è un criterio molto importante quando si tratta di determinare il costo di sviluppo dell'app mobile. La differenza è il costo che un'agenzia addebita (costo della società di sviluppo di React) in diversi paesi, ad esempio negli Stati Uniti prendendo un esempio di sviluppo di app mobili native di React in California o Texas quando si sceglie di assumere sviluppatori di app React Native dalla loro regione è un molto più alto di quello che chiedono i paesi dell'est. Questo è uno dei motivi per cui gli imprenditori di app preferiscono esternalizzare i loro progetti.
I. Componenti aggiuntivi
I componenti aggiuntivi personalizzati sono cruciali nel prezzo. Se hai intenzione di avviare un'applicazione incentrata sul cliente, potresti voler incorporare l'app con vari altri canali di social media o fornire componenti aggiuntivi per essa. È molto probabile che questi componenti aggiuntivi costino una certa quantità sul componente. Le acquisizioni in-app sono un'aggiunta aggiuntiva.
Questi sono i fattori che vengono presi in considerazione durante lo sviluppo di un'app nativa di reazione. Oltre alla natura economica, ci sono alcuni altri fattori che rendono il framework React Native la migliore scelta disponibile.
Ecco una mappa che mostra i costi di sviluppo per ora in termini geografici per far reagire un'app nativa:

Fattori che riducono il costo stimato dell'app React Native
1. Sviluppo sincronizzato
Dietro i servizi di sviluppo di app native di React, ottieni contemporaneamente tutte le versioni di un'applicazione su sistemi operativi mirati: questo non solo riduce il costo sostenuto per l'app native di React, ma anche il tempo necessario per sviluppare l'applicazione.
2. Una squadra
Lo sviluppo di app con React Native richiede l'inclusione di un solo team, al contrario dei due team richiesti dallo sviluppo di app che utilizza React Native , specifici per Android e iOS.
3. Utilizzo di framework esistenti
I framework di sviluppo di app React Native consentono agli sviluppatori di accelerare il processo fornendo loro un framework scheletro su cui lavorare.
4. Codice riutilizzabile
Gli sviluppatori svolgeranno metà del lavoro che di solito fanno con lo sviluppo di app native poiché lavoreranno su codici condivisi utilizzati per sviluppare versioni di applicazioni sia Android che iOS.
5. Minori costi di manutenzione
I costi di manutenzione inferiori per un'app nativa di reazione includono principalmente modifiche al design, correzione di bug e aggiornamento delle app, ma non si limita a questi servizi. La creazione di app multipiattaforma con reazione nativa ti porta a gestire un'unica base di codice poiché esiste un'unica app da mantenere per piattaforme iOS e Android.
Queste app multipiattaforma semplificate e un'unica base di codice facilitano automaticamente la manutenzione e riducono la stima dei costi per lo sviluppo di app mobili native di reazione.
6. Soluzioni e librerie già pronte
Poiché react native è un open source, ha soluzioni e librerie pronte per i problemi di sviluppo. Queste soluzioni e librerie già pronte sono disponibili gratuitamente per gli sviluppatori nella sua comunità.
Aiuta anche a semplificare il processo di sviluppo e offre più tempo agli sviluppatori per concentrarsi sulla scrittura di codici privi di bug. Le librerie React native e le librerie di componenti come Xamarin, Lottie, Teaset e molto altro forniscono agli sviluppatori l'assistenza per distribuire le app in meno tempo.
7. Integrazione perfetta di terze parti
Si possono sviluppare app incentrate sul cliente utilizzando React con un basso costo di investimento per risparmiare tempo agli sviluppatori. Ogni framework è diverso che consiste di determinati componenti e manca l'altro. Pertanto, react native manca anche di alcuni componenti che sono presenti in altri framework.
Per aggiungere funzioni in entrambe le piattaforme (iOS e Android), gli sviluppatori possono utilizzare plugin di terze parti senza troppi sforzi. Gli sviluppatori possono integrare i plug-in nel modulo nativo di reazione per app mobili rapide, senza interruzioni e ricche di funzionalità.
Fattori che aumentano il costo di sviluppo di app native di React
1. Superare le limitazioni dell'interfaccia utente
L'utilizzo di un codice comune per lo sviluppo del lato Android e iOS dell'applicazione può, a sua volta, avere un impatto negativo sulle prestazioni di un'applicazione. La base di codice condivisa, il più delle volte, fa apparire le app simili su piattaforme intrinsecamente diverse.
L'ottimizzazione della piattaforma dell'applicazione è qualcosa che aumenta immensamente il prezzo dell'app React Native .
2. Ottimizzazione delle prestazioni
L'unico punto di differenza principale tra le app React Native e Native sono le prestazioni. La qualità dell'app con cui vengono fornite le app native è quella che utilizza le funzionalità del dispositivo e consente facili integrazioni di terze parti: il tutto con l'obiettivo di migliorare l'esperienza dell'utente.
Portare React Native agli standard di Native Apps è un compito difficile che ha un costo annesso.
3. Investimenti necessari per apprendere nuove strutture
Sebbene React Native abbia una curva di apprendibilità bassa, se il tuo team è composto da sviluppatori di app Native, dovrai comunque investire tempo per convincerli a imparare e perfezionare il nocciolo della questione con i framework React Native.
4. Garanzia di sicurezza
Rispetto alle app native, lo sviluppo di app React Native offre meno sicurezza, il che a sua volta può rendere una violazione della sicurezza un problema enorme.
La soluzione sta nell'investire in un team di esperti di QA specializzati in test e manutenzione multipiattaforma, che svolgono un ruolo enorme nell'aumentare la risposta a Quanto costa sviluppare un'app nativa di reazione?
Questi sono stati alcuni dei fattori chiave che hanno deciso il costo di sviluppo dell'app React Native che dovresti pianificare all'inizio del tuo viaggio nell'app. L'assegnazione di valori numerici è un'attività che può essere raggiunta solo dopo aver ottenuto una visione approfondita del progetto dell'app.
Mettiti in contatto con il nostro team di consulenti aziendali per conoscere la gamma di sviluppo di app mobili native di React in California o in qualsiasi altro paese, puoi anche inviare le tue domande a sales@appinventiv.com .
Domande frequenti
D. Quanto costa creare un'applicazione React Native?
Il prezzo nativo di reazione per lo sviluppo di app dipende da una serie di fattori:
- Complessità dell'app
- Categoria di app
- Disegno
- Manutenzione
- Posizione dell'agenzia, ecc.
Dare una risposta numerica a questi fattori individuali richiederà una comprensione approfondita del progetto. Condividi la tua idea di app e ottieni un preventivo gratuito dal nostro team di sviluppatori di app React Native.
D. Perché usare React Native per la tua app mobile?
Ci sono una serie di vantaggi che la società di sviluppo di app React Native offre agli imprenditori di app:
- Basso costo di sviluppo di app mobili
- Tempo di accesso al mercato accelerato
- Meno fabbisogno di manodopera
- Look & Feel da nativo
D. React Native è una buona scelta per lo sviluppo di app?
La risposta a questa domanda dipende interamente dalle esigenze e dalle aspettative dell'app aziendale. Ad esempio, se desideri entrare sia nel mercato Android che iOS con un budget inferiore e tempi più brevi, React native è la scelta giusta per te. Tuttavia, non è un'opzione adatta quando si cercano opzioni di multielaborazione o integrazione degli ultimi elementi nativi nell'architettura di sviluppo.
