Motivi per cui utilizzare React Native per lo sviluppo di app mobili
Pubblicato: 2018-08-07Per un'azienda che sta cercando di farsi una presenza sui dispositivi mobili, l'obiettivo finale che tutti loro, indipendentemente dalla categoria di appartenenza, intendono raggiungere è raggiungere le masse a bassi costi di sviluppo e tempi di lancio rapidi .
Il trio è un punto debole che tutte le aziende desiderano raggiungere. Un punto debole che non costa poco.
Le aziende, di solito, devono scendere a compromessi tra un elemento o l'altro. Se intendono adottare un time-to-market veloce a bassi costi di sviluppo, dovranno scendere a compromessi con la qualità dell'app e se intendono concentrare la loro attenzione sulla qualità dell'app, il time-to-market e il fattore di costo aumentano.
Affinché un marchio ottenga tutti e tre, normalmente sono fatti per limitarsi a un'unica piattaforma: Android/iOS.
Ora, mentre lo sviluppo di app multipiattaforma arriva come una tregua, ci sono pochissime librerie o framework che offrono qualità, alias. Nativo come esperienza. Una delle poche librerie che offrono il meglio di entrambi i mondi, business e utenti finali, è "React Native" per lo sviluppo di app.
Nel corso del tempo, React Native si è affermato come il framework che si avvicina di più alla fornitura dell'offerta trio ideale per un'azienda, che per molti versi l'ha portata all'avanguardia rispetto al processo di sviluppo di app native di qualità ma che richiede tempo. E da quando React Native ha subito una ri-architettura , non c'è modo di fermarla.
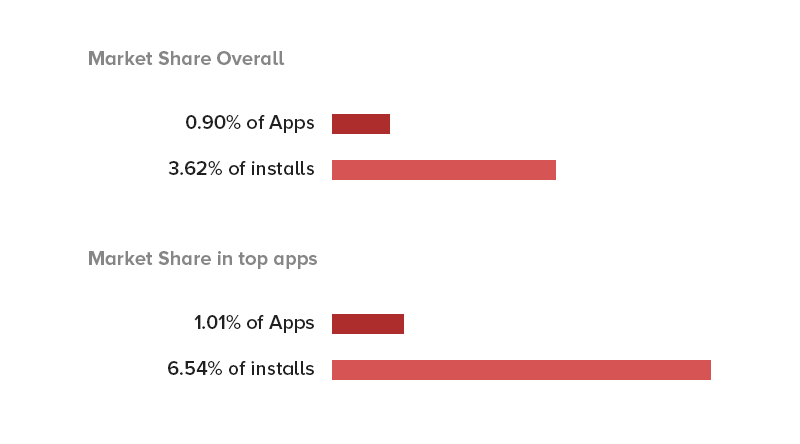
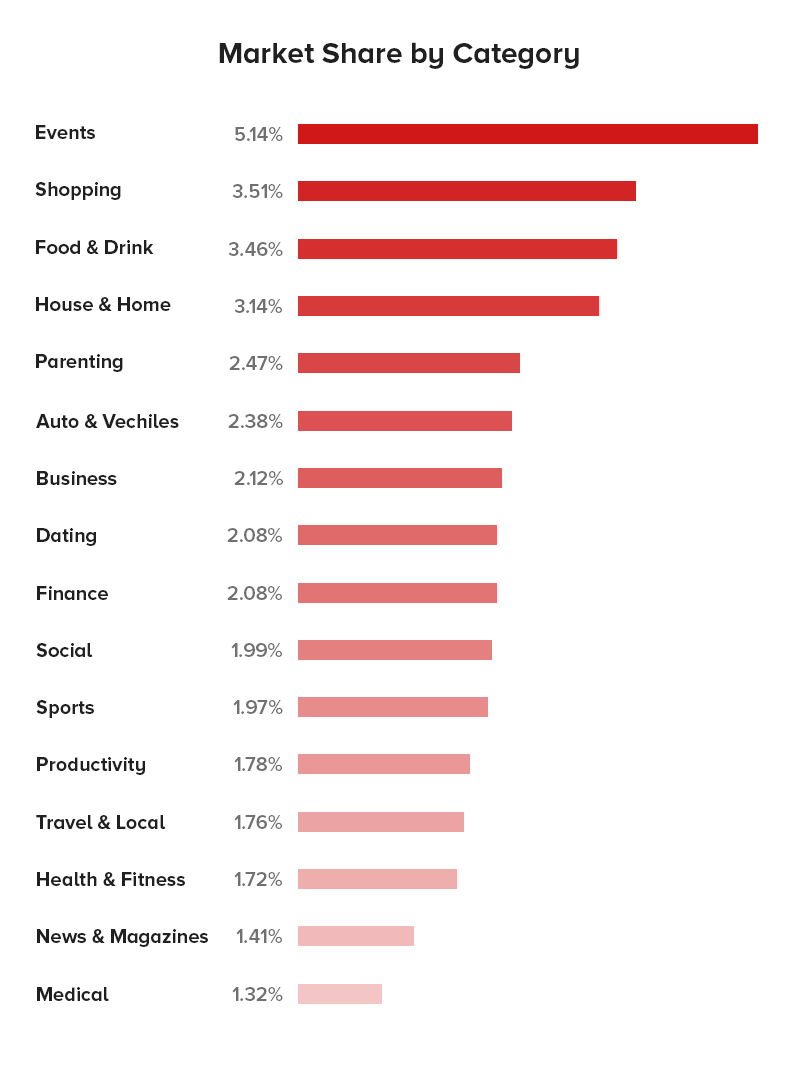
La velocità con cui React Native viene accettata dal mondo degli affari può essere convalidata dall'attuale quota di mercato della libreria.

Ci sono una serie di suggerimenti che portano i punti React Native in vantaggio nella discussione tra React Native e lo sviluppo di app native . Ma ecco i pochi che ci hanno fatto basare la maggior parte dei nostri servizi di sviluppo di app multipiattaforma su React Native.
Motivi per cui utilizzare React Native per lo sviluppo di app

Ecco i cinque motivi per cui noi, essendo la principale azienda di sviluppo di app native di React, giuriamo sulla libreria per lo sviluppo di app mobili che potrebbero essere eseguite sia su Android che su iOS:
- Base di codice unica
Di solito, ciò che accade in un tipico scenario di sviluppo di app mobili è che le diverse basi di codice vengono utilizzate separatamente per Android e iOS. Ma quando esamini React Native, la libreria aiuta nello sviluppo di app che funzionano sia su Android che su iOS, con la stessa base di codice.
Il fatto che React Native sia una base di codice singola, consente agli sviluppatori di app React Native di scrivere il codice una volta ed eseguirlo su più piattaforme, eliminando la necessità di scrivere il codice due volte.
Alla fine, anche la velocità e gli sforzi di sviluppo sono molto inferiori quando si investe in Reactive Native per lo sviluppo di app.
- Componente riutilizzabile
Sono finiti i tempi in cui i componenti WebView venivano utilizzati nello sviluppo di app mobili ibride. Ed è stato reso possibile esclusivamente dal fatto che i costruttori di app React Native utilizzano blocchi costitutivi costituiti da "componenti nativi" riutilizzabili, che tendono a essere compilati direttamente nelle app native.
In aggiunta a ciò, i componenti utilizzati per lo sviluppo di app Android e iOS hanno le loro controparti in React Native, il che consente agli sviluppatori di ottenere un aspetto e una sensazione basati sulla piattaforma.
Quando crei React Native Apps, la struttura specifica del componente ti consente persino di sviluppare app con un approccio agile e basato sul Web, lo sviluppo che va oltre il processo di sviluppo delle tue tipiche app ibride. L'app risultante ha l'aspetto, la velocità e le funzionalità necessarie dell'applicazione mobile nativa.
- Zero riscrittura
La libreria consente a una società di sviluppo di app React Native di incorporare i componenti nativi nel codice dell'app mobile attuale. Significa che gli sviluppatori di app React Native non devono più scrivere un codice da zero per consentire a un'app mobile esistente di passare alla libreria React Native.
- Compatibilità con plug-in di terze parti
Uno dei maggiori svantaggi del processo di sviluppo di app multipiattaforma è che quando non si sviluppa un'app mobile per alcun sistema operativo specifico, ad esempio lo sviluppo di app native, diventa molto difficile incorporare le funzionalità hardware del dispositivo all'interno dell'app mobile.
Tuttavia, questo non è un problema che una società di sviluppo di app mobili deve affrontare con le app create con React Native. La libreria utilizza una serie di plug-in di terze parti che consentono agli sviluppatori di incorporare elementi integrati nel dispositivo come GPS, Bluetooth, ecc. Nell'app mobile.
E poiché gli sviluppatori di app native reagiscono utilizzando plug-in di terze parti, l'utilizzo elevato della memoria e i problemi di velocità di caricamento non vengono mai affrontati da loro.
- Qualità del codice migliorata
Quando investi in React Native per lo sviluppo di app, investi principalmente in sforzi di codifica bassi. Poiché la società di sviluppo di app mobili ora deve codificare solo una volta per entrambe le piattaforme, le loro linee di codice vengono ridotte della metà. E abbreviato con esso è la portata di bug e codice difettoso.
Inoltre, poiché le righe di codice ora sono limitate a pochi eletti, anche gli sforzi di test vengono ridotti in larga misura, rendendo l'intero processo di sviluppo dell'app mobile molto più veloce, in larga misura.
I motivi sopra menzionati, sommati alla facilità di sviluppo e al vantaggio aggiuntivo di avere accesso a una dimensione di mercato più ampia, che altrimenti sarebbe limitata in caso di sviluppo di app native, ha invogliato un certo numero di marchi affermati a spostare il proprio processo aziendale mobile su React Nativo per lo sviluppo di app.
Marchi che utilizzano lo sviluppo di app native di React

1. Walmart
Walmart si sforza di essere il più grande rivenditore al mondo. Per raggiungere obiettivi del genere, il marchio è obbligato a intraprendere mosse audaci che lo aiuterebbero a ottenere un vantaggio competitivo portando la loro esperienza del cliente al livello successivo.
Per affermarsi come il principale rivenditore, Walmart ha riscritto la propria app mobile in React Native , che era in precedenza in Node.js. E sin dal passaggio, Walmart è stata in grado di aumentare le prestazioni delle sue app sia su iOS che su Android con meno risorse in mano. React Native ha consentito loro di creare app native vicine con animazioni fluide e prestazioni migliorate.
2. Tesla
Il leader globale del segmento delle auto elettriche, Tesla si è anche unito alla community di React Native per portare la propria app a livello globale.

L'app che serve per diagnosticare il veicolo e controllarlo parzialmente tramite smartphone è live sia su Android che iOS e ha ricevuto molti commenti positivi dagli utenti su entrambe le piattaforme.
3. Bloomberg
La nuova app mobile per l'utente finale è stata sviluppata per offrire ai clienti un'esperienza semplificata e interattiva quando visualizzano contenuti personalizzati di facile accesso, feed live e video presenti su Bloomberg Media.
L'app, disponibile sia sul Play Store che sull'App Store, ha registrato un alto tasso di adozione da parte degli utenti.
4. Uberati
Per la sua dashboard Ristorante, Ubereats ha investito nello sviluppo di app React Native . La versione precedente della dashboard era stata sviluppata per il Web e offriva un accesso molto selettivo alla funzionalità nativa del dispositivo, un problema cruciale per l'esperienza dell'utente.
Ora, anche se la libreria è una parte molto piccola dell'intera esperienza dell'app, gli sviluppatori di Ubereats sono positivi sulla capacità di React Native di soddisfare le esigenze del mercato in crescita.
5. Skype
La fidata piattaforma di messaggistica ha recentemente annunciato il suo piano per spostare la sua app Android su React Native . Il marchio ha completamente rinnovato una serie di elementi all'interno dell'app come il layout completo e le icone.
Per quanto riguarda le prestazioni, il nuovo Skype è molto più veloce della sua versione precedente. Inoltre, è molto più attrezzato (in termini di opzioni) rispetto al vecchio Skype.
Ora, anche se React Native sta ottenendo le spalle dei vari marchi affermati, non è saggio ignorare che ci sono casi in cui investire nello sviluppo di app React Native ha senso e altri in cui non lo è. In questa sezione, esamineremo tutti i diversi incidenti in cui ha senso investire in React Native e i luoghi in cui non lo è.
In questa sezione, esamineremo entrambi.
Mentre una rapida occhiata alle categorie di app in cui React Native è più diffuso ti darà un'idea di dove la libreria è più comunemente usata, ci sono anche altre istanze che decidono la fattibilità del framework.

Quando utilizzare React Native per lo sviluppo di app

- Quando l'app appartiene a una complessità medio-bassa
È noto che lo sviluppo di app React Native è più utile quando la tua app appartiene a un livello di complessità medio-basso. Inoltre, quando l'app farebbe uso di una serie di componenti riutilizzabili invece di sviluppare tutto da zero.
- Quando hai un budget limitato
Se stai cercando uno sviluppo efficiente in termini di tempo e costi della tua app mobile, React Native può rivelarsi una libreria ideale per te. Poiché funziona attorno a una singola base di codice, gli sforzi e il tempo di sviluppo vengono notevolmente ridotti. E ridotto con loro è il costo di sviluppo dell'app nativa React .
- Quando si sviluppa un'app da zero
Quando investi da zero nello sviluppo di un'app multipiattaforma, sarebbe meglio utilizzare React Native. Ma, se hai già un'app e stai cercando di aggiungere codici React Native, ti consigliamo vivamente di non farlo.
Sebbene React Native sia emersa come la libreria più popolare e utilizzata per lo sviluppo di app multipiattaforma che potrebbero essere eseguite sia su Android che su iOS, ci sono casi in cui non è consigliabile utilizzare React Native, seguendo le limitazioni prevalenti nel piattaforma.
Ecco i casi in cui sconsigliamo l'uso della libreria React Native:
Quando non utilizzare React Native per lo sviluppo di app

- Quando l'app starebbe meglio con un unico sistema operativo
Ci sono momenti in cui, nella speranza di attirare l'attenzione del massimo degli utenti da tutto il mondo, le aziende finiscono per investire in Android o iOS singolarmente o in una libreria multipiattaforma come React Native.
Quello che non riescono a fare è una ricerca di mercato su dove si trovano effettivamente le loro prospettive. Quello che consigliamo è che le aziende dovrebbero prima fare uno studio completo dei loro utenti e poi dovrebbero prima limitarsi a una piattaforma e misurare il tasso di accettazione.
Quindi, invece di andare avanti con te stesso e sviluppare app per entrambe le piattaforme, invece di concentrare la tua attenzione sull'unica piattaforma a cui appartengono sicuramente i tuoi potenziali clienti, concentrati prima sullo sviluppo di app native.
- Quando l'app ha un'interfaccia utente complessa
Anche se JavaScript consente lo sviluppo di app rapide e fluide, le piattaforme di creazione native di iOS e Android - Java, Kotlin, Swift e Objective - C sono molto più adatte quando si tratta di sviluppare app complesse che sono troppo orientato all'hardware del dispositivo.
Inoltre, se la tua app richiede o richiede un livello più elevato di personalizzazioni, sarebbe più sensato investire in app native.
- Quando l'app richiede un'elevata manutenibilità
React Native è ancora in fase di sviluppo. Quindi, quando sviluppi un'app che richiede aggiornamenti e manutenzione costanti, dovrai prima verificarne il supporto nella documentazione di React Native.
In aggiunta a ciò, quando si tratta di chiedere una garanzia che Facebook non ucciderà React Native, nessuna affermazione può essere fatta con certezza.
Cosa riserva il futuro di React Native
Alla base dei vari vantaggi che la libreria ha da offrire, ha già stabilito che è React native la piattaforma giusta per la tua app non è più un problema. È.
Il fatto che quando marchi affermati e attenti all'immagine come Uber, Walmart e Facebook stanno investendo nella libreria, la probabilità che la libreria venga eliminata dall'elenco delle offerte di Facebook in qualsiasi momento è quasi impossibile.
Tuttavia, non possiamo ignorare l'inizio dei forti concorrenti di React Native sul mercato, con il primo che è Flutter. In un arco di tempo molto breve il framework è stato in grado di farsi il nome che è stato sviluppato abbastanza da diventare parte di vari thread di confronto React Native vs Flutter .
Tuttavia, se si considera la tangente di crescita su cui si trova React Native, nel momento in cui Flutter o qualsiasi altro framework multipiattaforma raggiunge il livello in cui si trova il primo, il livello dei progressi che si verificano nell'ecosistema React Native lo renderebbe intoccabile