10 modi per ridurre il tempo di risposta iniziale del server sul tuo sito
Pubblicato: 2023-11-25Migliorare il tempo di caricamento del tuo sito anche solo di un decimo di secondo migliora le visualizzazioni di pagina del 7-8% e può aumentare la spesa per l'e-commerce del 10%.
Allora, da dove iniziare?
La chiave è ridurre il tempo di risposta iniziale del server. Il server è il computer che invia pagine web, immagini e altre risorse al dispositivo dell'utente. Se è lento, qualsiasi altro lavoro svolto per migliorare il sito avrà poco o nessun beneficio.
Tenendo questo a mente, esaminiamo dieci suggerimenti pratici per assicurarti di offrire il tuo sito agli utenti non appena lo richiedono.
Cos'è il tempo di risposta del server?
Ogni volta che qualcuno accede al tuo sito web tramite un browser, quel browser invierà una "richiesta" al server del tuo sito web. Chiede al server di recuperare i file di cui ha bisogno, come file HTML, CSS, JavaScript e font, per visualizzare la pagina web per l'utente.
Il tempo di risposta del server, quindi, è il tempo impiegato dal server per rispondere alla richiesta, sia che venga chiesto di caricare una pagina Web o di elaborare una query del database. È noto anche come "tempo al primo byte" o TTFB, che misura in millisecondi il tempo impiegato dal primo file per essere caricato dal server.
Perché il tempo di risposta del server è importante?
Più veloce è la risposta, più velocemente verrà caricata la pagina. E come tutti sappiamo, la velocità della pagina può fare la differenza tra l'interazione di un potenziale cliente con il tuo sito o l'allontanamento da esso.
Uno studio ha rilevato che i siti con un tempo di caricamento di un secondo avevano un tasso di conversione cinque volte superiore rispetto ai siti che impiegavano dieci secondi per caricarsi.
Migliorare il tempo di risposta iniziale del server presenta altri vantaggi, come:
- Migliorare l'esperienza utente complessiva del tuo sito.
- Ridurre la frequenza di rimbalzo.
- Migliorare il tuo posizionamento nelle pagine dei risultati dei motori di ricerca.
Qual è un buon tempo di risposta del server?
Le prestazioni del server vengono misurate in millisecondi con Time to First Byte (TTFB). Quando utilizzi PageSpeed Insights di Google o uno strumento simile per misurare la velocità del tuo sito web, ti fornirà il TTFB e altre metriche sull'esperienza utente.
Secondo Google:
- L'ideale è un tempo di risposta di 100 ms o inferiore.
- Un tempo di risposta di 200 ms o inferiore è ottimo.
- Qualsiasi valore inferiore a 500 ms è accettabile.
- Qualunque cosa superiore a 500 ms, o mezzo secondo, è un problema
Quali sono le cause dei tempi di risposta lenti del server?
Esistono molti fattori che influiscono negativamente sui tempi di risposta del server. Ad esempio, hosting inaffidabile, congestione della rete e scarsa connettività Internet possono causare latenza di risposta del server o addirittura arresti anomali del server.
Ecco alcuni altri esempi:
- Non utilizzare la compressione per immagini e video
- Caratteri Web non ottimizzati
- Programmi, app o plug-in non necessari
- Troppi reindirizzamenti che portano a richieste HTTP aggiuntive.
10 modi per ridurre il tempo di risposta iniziale del server sul tuo sito
Puoi calcolare le prestazioni del server con strumenti come Google PageSpeed Insights, GTMetrix o WebPageTest. Una volta misurate le prestazioni, puoi implementare uno qualsiasi di questi suggerimenti per ridurre il tempo di risposta iniziale del server.
1. Allineare gli obiettivi aziendali con le metriche dei tempi di risposta del server
Come accennato, il tempo di risposta del server ha un enorme effetto sulla UX del tuo sito web, che a sua volta ha un impatto sul traffico e sulle entrate.
Pertanto, oltre alle metriche di laboratorio come TTFB, è importante considerare le metriche aziendali chiave come conversioni e numeri di vendita, nonché le metriche sulle prestazioni come:
- Largest Contentful Paint (LCP): quanto tempo impiega il contenuto principale a caricarsi su una pagina
- First Input Delay (FID): il tempo necessario da quando un utente interagisce per la prima volta con una pagina a quando il browser inizia a elaborare tale interazione
- Cumulative Layout Shift (CLS): una misura della stabilità visiva
- Interaction to Next Pain (INP): destinato a sostituire ufficialmente il FID come metrica di reattività nel marzo 2024
Per assicurarti che gli obiettivi relativi ai tempi di risposta del server siano in linea anche con i tuoi obiettivi aziendali generali, inizia combinando i dati provenienti da più fonti. Ciò dovrebbe includere fonti come il software CRM, il software di contabilità e fatturazione online, Google Analytics e gli approfondimenti di Google PageSpeed.
Allineando questi dati, puoi iniziare a vedere le connessioni tra entrate, esperienza del cliente e prestazioni del sito e il modo in cui incidono sui tuoi obiettivi aziendali, aiutandoti a identificare e concentrarti sui parametri chiave di risposta del server per la tua azienda.
Un buon esempio di ciò potrebbe essere l'obiettivo combinato di migliorare i tempi di risposta del server per aumentare gli abbonamenti al tuo prodotto SaaS. Dovresti esaminare il percorso del tuo cliente, identificare le pagine che hanno frequenze di rimbalzo elevate o prestazioni scarse e osservare quali metriche devono essere migliorate.
In tal modo, inizierai a migliorare il tuo posizionamento SERP, a ridurre la frequenza di rimbalzo e a creare un'esperienza utente migliore. Contribuire al tuo obiettivo generale di aumentare gli abbonamenti.
2. Identificare i fattori comuni che influiscono sulle prestazioni del server
Se il tempo di risposta iniziale del server è troppo alto, è probabile che ci sia una spiegazione semplice: le scarse prestazioni sono solitamente causate da un problema comune. Forse non hai compresso le immagini e i video sul tuo sito.
Oppure forse non stai utilizzando l'ultima versione del linguaggio di scripting PHP. Potresti anche avere troppi file JavaScript che generano richieste HTTP eccessive.
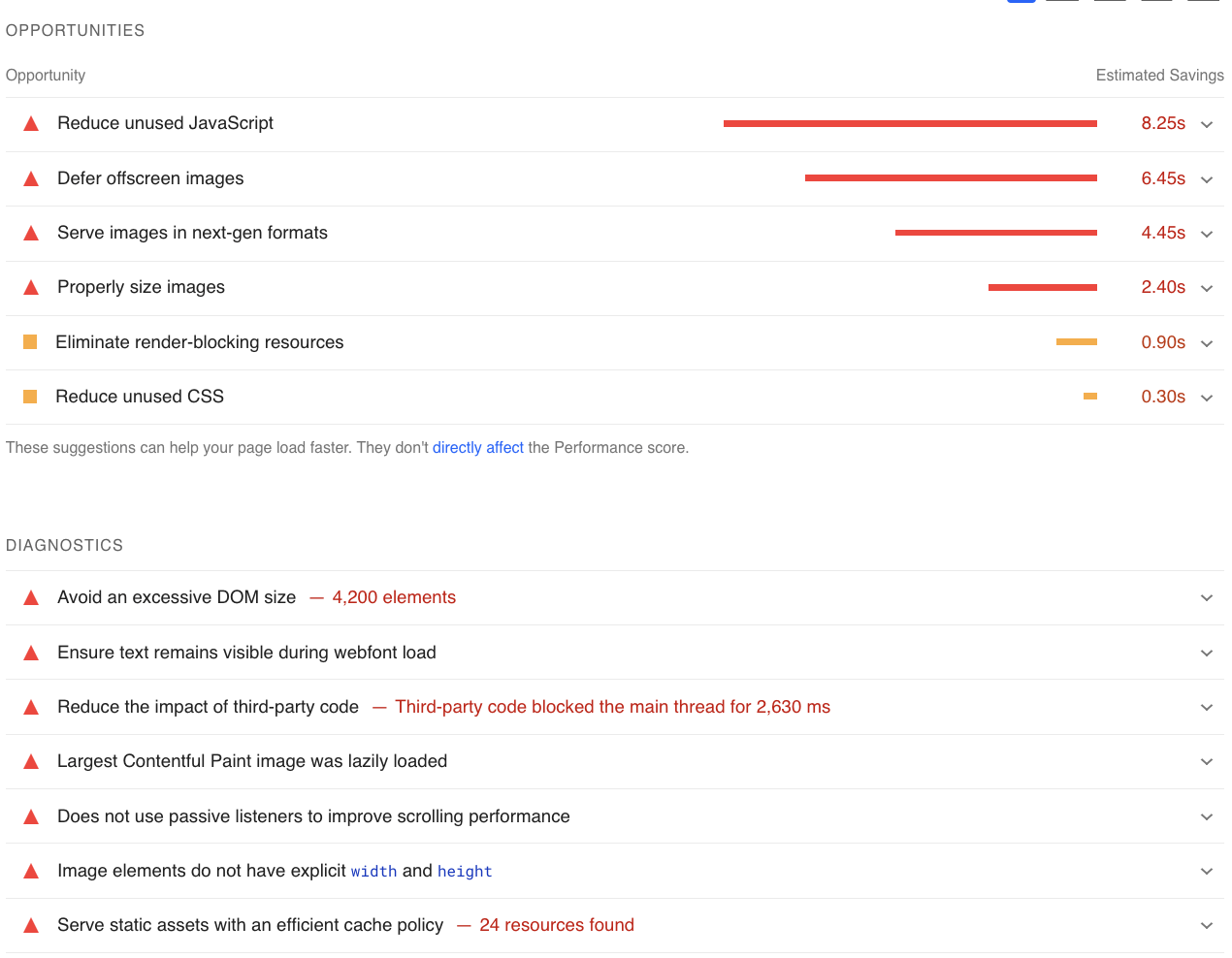
Se utilizzi PageSpeed Insights per misurare le prestazioni, molti di questi problemi comuni vengono evidenziati più in basso nel rapporto.

3. Ottimizza i componenti hardware del server per migliorare le prestazioni
L'hardware del server è costituito da diversi componenti, che devono funzionare tutti in modo efficiente per garantire prestazioni affidabili. Se disponi di un buon provider di hosting, dovrebbe fornirti hardware potente e un’infrastruttura solida, mentre quelli che utilizzano hardware legacy genereranno tempi di risposta più lenti.
Dovresti anche ottimizzare la CPU (Central Processing Unit), la RAM (Random Access Memory) e lo spazio su disco.
Alcuni approcci da provare qui includono:
- Utilizzo di software server leggero come Nginx anziché Apache
- Utilizzando PHP FastCGI Process Manager, che può migliorare le prestazioni di PHP
- Installazione e configurazione di una cache DNS locale
- Se utilizzi WordPress, controlla i plugin non necessari e disattivali
Una CPU più veloce e una RAM maggiore saranno in grado di gestire più richieste e ridurre i tempi di risposta. Le unità disco rigido (HDD) vengono gradualmente sostituite dalle unità a stato solido (SSD), che sono molto più veloci in termini di velocità di lettura e scrittura.
4. Rivaluta e modifica il tuo stack tecnologico
Gli script di terze parti sono indispensabili per un sito Web funzionale e moderno. Sono anche un comune colpevole del gonfiore dei siti Web e di potenziali problemi con i tempi di caricamento iniziali.
Rivedi il tuo stack tecnologico e valuta quali funzionalità sono essenziali e quali non sono più rilevanti per gli obiettivi del tuo sito web. Ad esempio, chiediti:
- Di quali strumenti non potresti fare a meno?
- Quali sono le tue esigenze attuali e come potrebbero evolversi nel tempo?
- Quanto è scalabile la tua soluzione?
- Quali integrazioni sono fondamentali per il business?
Non aver paura di ricorrere a competenze di terze parti. I consulenti assunti possono portare sul tavolo idee che potresti non aver preso in considerazione.
Questo processo non si applica solo al tuo sito web, lo stesso vale per il resto del tuo stack di software aziendale. Che si tratti di un software di gestione delle attività o di un'app di contabilità, scegli fornitori e plug-in affidabili progettati per prestazioni elevate a lungo termine.
Ricordarsi di rivedere e aggiornare regolarmente tutti i livelli. Trova alternative migliori per soluzioni di terze parti che danneggiano i tempi di caricamento e rimuovi completamente le soluzioni che non servono più al loro scopo.
5. Utilizzare tecniche di memorizzazione nella cache per ridurre il tempo di risposta iniziale del server
La memorizzazione nella cache significa che il server archivia copie di ciascuna pagina Web nella sua memoria virtuale o sul disco rigido locale. In questo modo, il browser del visitatore non deve richiedere file o caricare contenuti ad ogni visita.
L'implementazione della memorizzazione nella cache è particolarmente utile se il tuo sito web utilizza un sistema di gestione dei contenuti (CMS) con pagine generate dinamicamente. La consegna dinamica della pagina accelera i tempi di risposta perché il server deve accedere al database ogni volta che la pagina viene caricata. È possibile utilizzare strumenti come Varnish per memorizzare nella cache le pagine nella memoria virtuale per risolvere questo problema.
Puoi anche utilizzare un'impostazione "Keep-Alive" in Apache in cui il server mantiene una connessione con il browser per un determinato periodo di tempo (il "timeout") mentre l'utente sta navigando, quindi non deve aprirsi quindi tante nuove connessioni.
Fai attenzione a come lo implementi, però; se imposti un contatore di timeout troppo alto, la connessione al server rimarrà inattiva per troppo tempo mentre attende nuove istruzioni dal browser, portando a un aumento dell'utilizzo complessivo della RAM e a un rischio maggiore di arresto anomalo del server. Un secondo è generalmente la scelta ottimale per l'impostazione del timeout.
In alternativa, potresti provare la tecnologia di “precaricamento”. Utilizza il comportamento di navigazione per prevedere quali risorse un utente richiederà successivamente e precaricarle nella cache.
6. Ottimizza la query dei dati per un processo di recupero più rapido
Nel corso del tempo, un accumulo di dati significa che il server risponde meno rapidamente alle query.
I server utilizzano tabelle di database per archiviare contenuto, comprese le informazioni sulla pagina e il contenuto generato dall'utente. I dati vengono spesso scritti e cancellati, consentendo lo sviluppo di lacune o “frammenti”. Per migliorare i tempi di recupero, puoi rimuovere o unire queste lacune in un processo chiamato “deframmentazione”.
Le opinioni variano sull'opportunità o meno di deframmentare i server.
Sebbene in passato fosse una pratica standard, molti amministratori ora ritengono che i miglioramenti in termini di velocità non valgano generalmente il calo delle prestazioni che si verifica durante l'esecuzione del processo. Inoltre, non è consigliabile deframmentare i moderni SSD, poiché ciò potrebbe causare più problemi di quanti ne risolva.


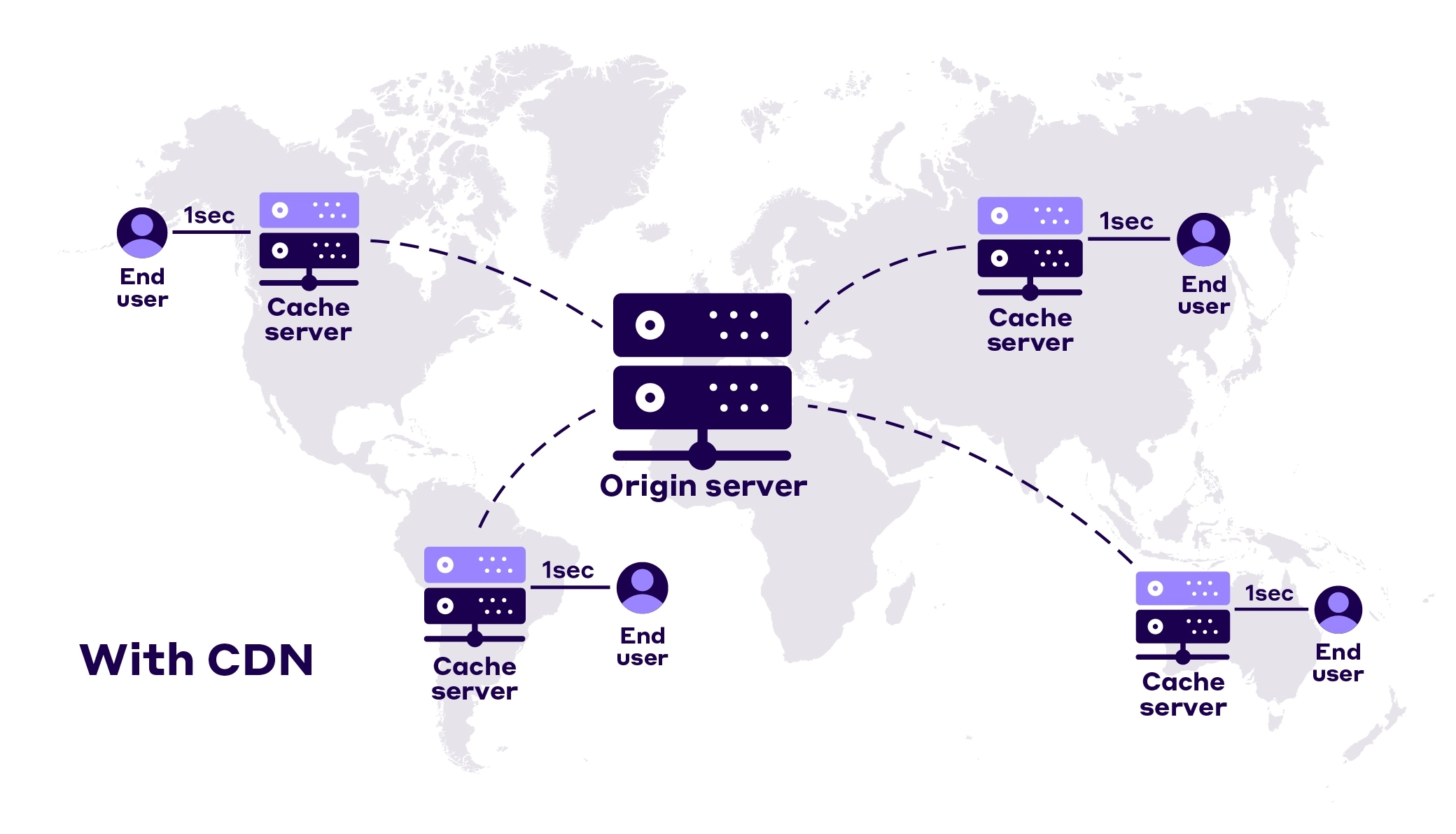
Un'altra opzione è implementare una rete per la distribuzione di contenuti (CDN), che utilizza un insieme distribuito di server per fornire file di siti Web dal server geograficamente più vicino a ciascun utente, riducendo i tempi di risposta.
7. Scala il tuo ambiente server per gestire il traffico in crescita
L'aumento del traffico web è positivo per la tua azienda, ma dà al tuo server più lavoro da svolgere.
È importante ridimensionare l'ambiente server man mano che la domanda cresce in modo che possa gestire più utenti contemporaneamente, senza compromettere i tempi di risposta o causare arresti anomali.
Esistono due modi per ridimensionare i tuoi server: orizzontalmente e verticalmente. Il ridimensionamento orizzontale significa aggiungere più server, mentre il ridimensionamento verticale implica l'aggiornamento del server esistente con hardware migliore.
Potresti anche modificare le impostazioni del server. Ad esempio, puoi aggiungere un componente di bilanciamento del carico che distribuisce il traffico di rete su più server in modo che nessun singolo server nel cluster venga sovraccaricato.
8. Comprimi immagini e video
Probabilmente l'hai sperimentato tu stesso: quando un sito impiega molto tempo per il rendering, molto spesso stai aspettando che le immagini vengano visualizzate.
È particolarmente grave quando fai acquisti online e aspetti solo di vedere il prodotto da vicino. Ecco perché è così importante gestire correttamente immagini e video sul tuo sito.
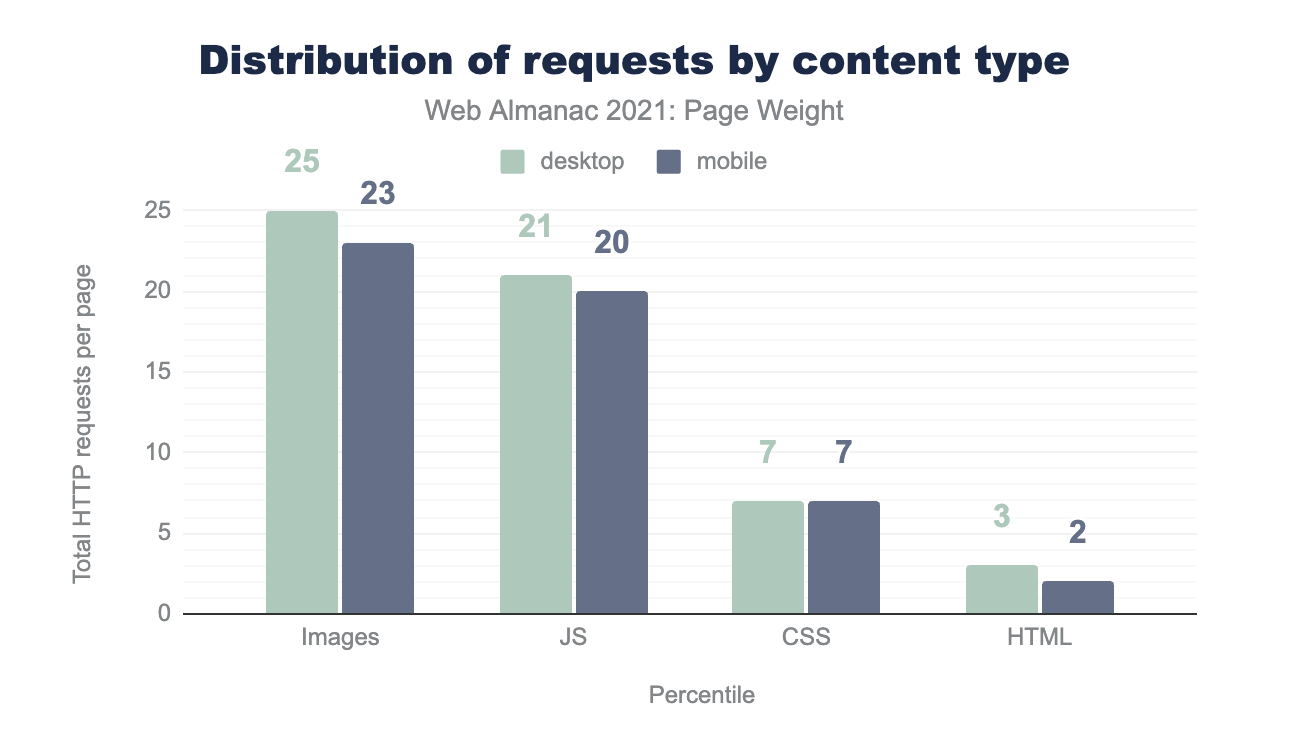
In effetti, le statistiche mostrano che le immagini costituiscono la parte più grande delle richieste HTTP effettuate dai siti Web nel 2021.

I metodi di compressione senza perdita di dati sono un gioco da ragazzi: riducono le dimensioni del file dell'immagine senza apportare una differenza notevole alla qualità dell'immagine.
Molti siti come YouTube o Amazon caricheranno prima una versione di bassa qualità del contenuto, quindi inseriranno la versione a piena risoluzione quando sarà pronta. Se c'è una connessione scadente tra il server e l'utente, questo dà loro qualcosa da guardare mentre navigano.
Che si tratti di un sito Web più piccolo o di un sito di e-commerce dinamico, vorrai caricare foto di alta qualità e ottimizzarle in blocco per risparmiare tempo e risorse. Un buon CDN comprimerà immagini e video per te e quindi offrirà la versione appropriata agli utenti. I plugin di ottimizzazione come NitroPack applicheranno ulteriormente ottimizzazioni avanzate come il dimensionamento adattivo delle immagini, il caricamento lento e la conversione WebP.
9. Ottimizza i caratteri web
I caratteri Web sono caratteri tipografici disponibili in file come Web Open Font Format (WOFF). Questi caratteri sono progettati per schermi digitali e i tipi di file sono progettati per garantire buone prestazioni sul Web.
Nonostante ciò, possono comunque rallentare i tempi di risposta del server se non vengono utilizzati correttamente. Alcuni suggerimenti per affrontare questo problema includono:
- Se possibile, utilizza i caratteri di sistema già installati sul dispositivo dell'utente. Ciò significa che il file del carattere non deve affatto viaggiare su Internet.
- Includi solo il peso e gli stili dei caratteri di cui il tuo sito ha effettivamente bisogno . Anche se potresti non visualizzare alcun testo in corsivo sul tuo sito, importare la variante in corsivo del carattere significa che deve comunque essere caricato.
- Ove possibile , utilizzare i caratteri WOFF2 anziché i caratteri WOFF . In media, WOFF2 utilizza file di dimensioni ancora più piccole rispetto a WOFF per ottenere gli stessi risultati.
- Pensa a dove sono ospitati i tuoi caratteri . A seconda del tuo sito, potrebbe essere meglio ospitare i file dei caratteri sul tuo server o tramite una CDN.
A partire dal 2023, puoi anche sfruttare una funzionalità innovativa come Font Subsetting, che aiuta a visualizzare solo i caratteri effettivamente utilizzati da una pagina, diminuendo drasticamente la dimensione del file del font e il tempo necessario per il caricamento della pagina web.
10. Monitorare le prestazioni del server per stabilire un miglioramento continuo
Poiché il tempo di risposta del server è fondamentale per il successo del tuo sito web, è essenziale monitorare continuamente le prestazioni del server. Stabilisci orari prestabiliti per l'esecuzione dei controlli e crea una lista di controllo che copra tutte le basi.
Ciò dovrebbe includere:
- Assicurarsi che il server abbia la capacità adeguata per gestire un carico tipico
- Controllo dell'utilizzo del disco e dell'utilizzo delle risorse del server
- Revisione dei log del server
- Esecuzione di un controllo di coerenza del sistema
- Sostituzione di eventuali unità che mostrano segni di guasto
- Installazione degli aggiornamenti
Quando trovi un problema, affrontalo immediatamente. Dovresti completare tutto il lavoro entro pochi giorni in modo che la salute del tuo server rimanga sempre in ottime condizioni. Inoltre, puoi prendere in considerazione la creazione di un budget completo per le prestazioni web che affronti tutti i parametri di prestazione essenziali della tua attività.
Suggerimenti avanzati su come ridurre i tempi di risposta iniziali del server in WordPress
I siti WordPress sono facili da costruire da zero perché è molto conveniente aggiungere sempre più plugin e funzionalità extra.
Questa è una benedizione e una maledizione.
Per prima cosa, dipendi dagli sviluppatori di questi plugin per mantenere il loro software aggiornato, performante e sicuro. E con più di queste risorse arrivano più richieste HTTP.
Come puoi sfruttare i vantaggi di WordPress mantenendo rapidi i tempi di risposta del server?
Rimani aggiornato
È fondamentale aggiornare regolarmente plugin, temi e il core di WordPress, per assicurarti che il tuo sito sia il più reattivo possibile. Il software WordPress è scritto in PHP (un linguaggio di programmazione open source) ed è necessario mantenere aggiornato anche questo.
Puoi verificare la presenza di aggiornamenti disponibili aprendo la dashboard di WordPress e accedendo alla pagina Aggiornamenti. Potrebbe anche esserci una nuova versione di WordPress da installare.
Passa all'hosting gestito
Nell'hosting condiviso, risorse come RAM e CPU sono divise tra più siti Web. Ciò significa che è disponibile solo una quantità limitata per il tuo sito, il che può influire sui tempi di caricamento e di risposta. Il tuo server potrebbe funzionare lentamente a causa di qualcosa che accade sul sito web di qualcun altro.
Sebbene l'hosting gestito possa essere un po' più costoso, vale la pena farlo se desideri migliorare le prestazioni. Con l'hosting WordPress gestito, beneficerai anche di aggiornamenti e backup automatici.
Assicurati di scegliere un fornitore che offra:
- Supporto dell'help desk 24 ore su 24, 7 giorni su 7
- Eccellenti funzionalità di sicurezza, inclusa la protezione da malware
- Backup automatico
- Monitoraggio della sicurezza e dell'infrastruttura di rete (e avvisi quando necessario)
- Manutenzione software e hardware completamente gestita
- Gestione delle candidature
- Aggiornamenti e patch del sistema operativo
Considera i contenuti dinamici (su alcune pagine)
Se utilizzi contenuto dinamico in WordPress, il contenuto deve essere recuperato da un database. Come accennato in precedenza, ciò può causare un ritardo del server, quindi è meglio utilizzare la memorizzazione nella cache e una CDN. Ciò migliorerà il tuo punteggio LCP (Largest Contentful Paint), ovvero il tempo necessario affinché l'elemento di contenuto principale diventi visibile all'utente.
Il contenuto dinamico può anche causare problemi con CLS (Cumulative Layout Shift) quando gli elementi della pagina si spostano fastidiosamente durante la navigazione. Per migliorare la stabilità visiva, assicurati di allocare lo spazio appropriato per i contenuti dinamici come annunci o iframe. Ciò significa che non può spostare altri elementi durante il caricamento.
In genere, è meglio escludere dall'ottimizzazione le pagine con contenuti dinamici per ridurre il rischio di un'esperienza utente negativa. Considera sempre quanto sia importante il contenuto dinamico per la pagina e valuta i pro e i contro tenendo presente l’utente finale.
Cerca temi e plugin ottimizzati
Scegli sempre plug-in ottimizzati che non influiscano sui tempi di risposta del server ed evita il gonfiore disattivando ed eliminando i plug-in inutilizzati. I temi WordPress possono contenere codici JavaScript e PHP, che necessitano anch'essi di essere ottimizzati. È meglio verificare la reputazione del creatore del tema prima di procedere con l'installazione.
I plugin e i temi di WordPress possono introdurre elementi che ostacolano il rendering, causando un ritardo nella visualizzazione dei contenuti principali.
Ancora una volta, puoi utilizzare una CDN per mitigare questo problema, nonché selezionare il formato immagine corretto e utilizzare la compressione con o senza perdita di dati. Ma in generale, è meglio essere molto selettivi su quali plugin utilizzare in primo luogo.
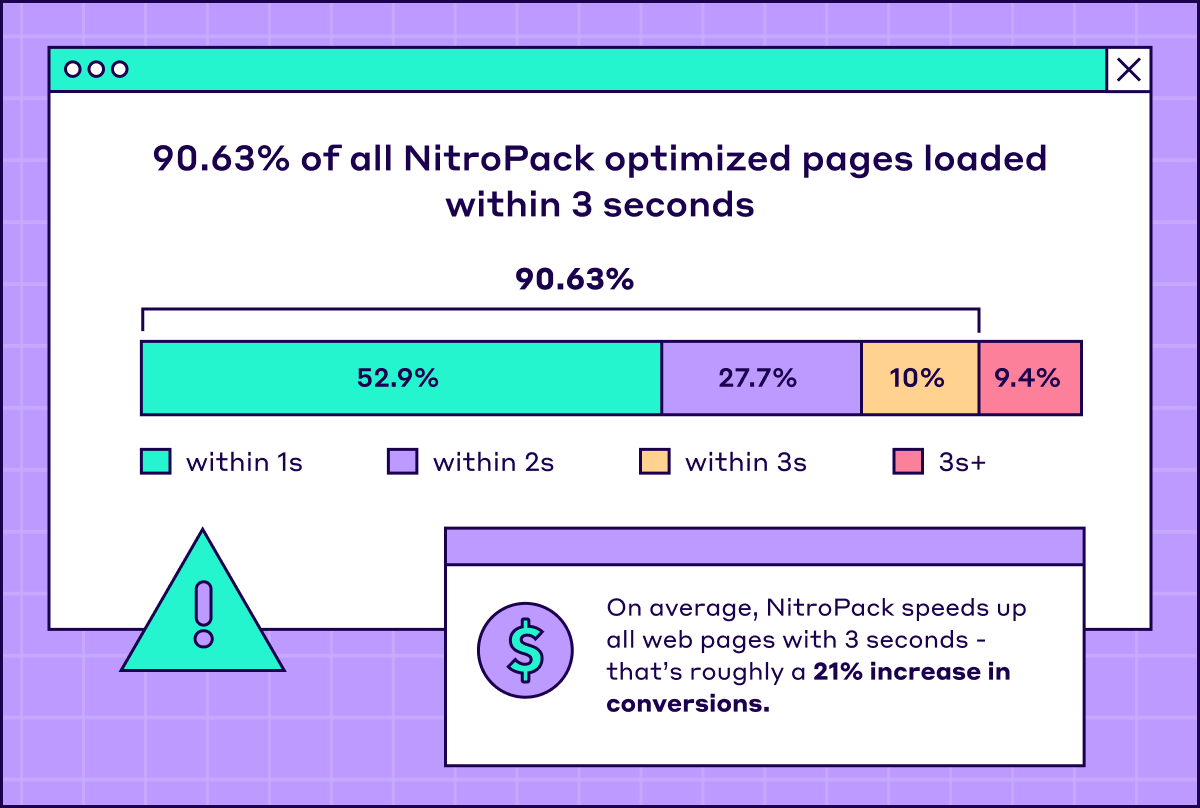
In che modo NitroPack aiuta a migliorare i tempi di risposta del server?
NitroPack offre un servizio completo di ottimizzazione della velocità del sito con tutto il necessario per ridurre i tempi di risposta del server. Dispone di funzionalità pronte all'uso, tra cui memorizzazione nella cache, ottimizzazione delle immagini e una CDN globale, e ottimizza automaticamente il tuo sito Web senza richiedere competenze di codifica o tecniche.
Il meccanismo di memorizzazione nella cache avanzato include l'invalidazione intelligente della cache e il riscaldamento automatico della cache, nonché la memorizzazione nella cache con riconoscimento del dispositivo e dei cookie e la memorizzazione nella cache con riconoscimento della sessione e del browser. NitroPack esegue anche la minimizzazione e la compressione HTML, CSS e JS e il precaricamento DNS.
NitroPack viene fornito con uno stack completo di ottimizzazione delle immagini che comprende la compressione delle immagini con e senza perdite e il caricamento lento avanzato (comprese le immagini di sfondo definite nel CSS). Anche il dimensionamento preventivo delle immagini, la conversione WebP e il dimensionamento adattivo delle immagini miglioreranno i tempi di risposta del server.

Avvolgetelo
Un buon tempo di risposta del server è essenziale per un'esperienza utente positiva sul tuo sito web. È importante controllare regolarmente le prestazioni e identificare le aree di miglioramento. Se riscontri tempi di risposta del server superiori alla media, segui i suggerimenti in questo post.
Ricapitolando, questi includono:
- Ottimizzazione dell'hardware e del software del server
- Utilizzo della memorizzazione nella cache delle pagine
- Ottimizzazione della query di dati
- Scalabilità dell'ambiente server
- Disabilitare plugin e codice non necessari
- Passare all'hosting gestito, in particolare per i siti WordPress.
Presto dovresti vedere i tempi di risposta del tuo server iniziare a diminuire, portando a frequenze di rimbalzo più basse e classifiche SERP più elevate.
