Web design reattivo: ottimizzazione delle prestazioni del tuo sito su dispositivi desktop e mobili
Pubblicato: 2024-04-06Immagina questo: i tuoi potenziali clienti stanno navigando nel tuo sito web sui loro desktop al lavoro, solo per passare ai loro dispositivi mobili mentre tornano a casa. Come puoi essere sicuro che il tuo sito rimanga visivamente sbalorditivo e altamente funzionale su tutte le piattaforme? È qui che entra in gioco l’arte del Responsive Web Design: ottimizzare l’esperienza dell’utente e migliorare le prestazioni del sito.
Noi di Hook Agency approfondiamo il mondo del responsive web design (RWD) per svelare le strategie alla base della creazione di siti Web che si adattano facilmente dagli schermi dei desktop ai dispositivi portatili, offrendo un viaggio fluido e coinvolgente per ogni visitatore che arriva sulle tue pagine.
Esploriamo come aumentare la tua presenza online e affascinare il pubblico su tutti i dispositivi con gli approfondimenti dei nostri esperti sulle strategie di responsive design che sono destinate a rivoluzionare il modo in cui gli utenti interagiscono con il tuo marchio.
Scopri i consigli dei nostri esperti per rendere il tuo sito web visivamente accattivante, facile da navigare e veloce da caricare su schermi di qualsiasi dimensione. Ottimizzando il tuo sito per tutti i dispositivi, puoi migliorare l'esperienza utente, il SEO e i tassi di conversione.
Sommario
Comprendere il design reattivo
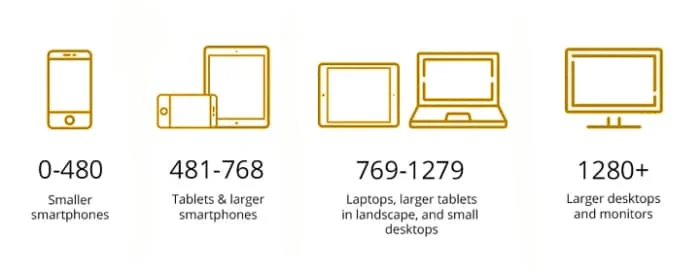
Un sito Web con design reattivo può adattarsi a varie dimensioni dello schermo. Il design responsive consente al tuo sito di apparire bene su qualsiasi dispositivo, migliorando l'esperienza dell'utente.
Utilizzando le griglie fluide , gli elementi del tuo sito web possono adattarsi proporzionalmente in base alle dimensioni dello schermo. Ciò garantisce un layout coerente indipendentemente dal dispositivo utilizzato per accedere al tuo sito.
Le media query svolgono un ruolo fondamentale nel responsive design consentendo di applicare stili specifici in base alle caratteristiche del dispositivo. Questa personalizzazione migliora l'esperienza utente e la leggibilità del tuo sito web.
È essenziale creare un'esperienza utente fluida su vari dispositivi. Il tuo pubblico si aspetta un'interfaccia coerente e facile da navigare, sia che visiti il tuo sito su un desktop, un tablet o uno smartphone.
Incorporare principi di responsive design non solo migliora il coinvolgimento degli utenti, ma aumenta anche le prestazioni SEO del tuo sito. I motori di ricerca favoriscono i siti web ottimizzati per i dispositivi mobili, offrendoti un vantaggio in termini di visibilità online.
Importanza dell'ottimizzazione mobile
Oltre il 50% del traffico web proviene da utenti mobili.
Pensa con Google
Oggi più che mai il traffico mobile è in aumento, con una parte significativa di utenti che accedono ai siti web tramite smartphone e tablet.
Ottimizzare il tuo sito web per i dispositivi mobili non è solo una tendenza; è una necessità. Mantenendo il tuo sito ottimizzato per i dispositivi mobili , migliori l'esperienza dell'utente, portando a livelli di coinvolgimento più elevati. Un design reattivo che si adatta perfettamente alle diverse dimensioni dello schermo può avere un impatto significativo sui tassi di conversione .
Le statistiche mostrano che oltre il 50% del traffico web proviene da utenti mobili. Ciò significa che se il tuo sito web non è ottimizzato per i dispositivi mobili, potresti perdere l’opportunità di raggiungere gran parte del tuo pubblico. Immagina la potenziale crescita del coinvolgimento degli utenti e delle conversioni soddisfacendo questo segmento di utenti in espansione.
Vantaggi SEO del responsive web design
- Miglioramento del posizionamento nei motori di ricerca
- Maggiore visibilità nei risultati di ricerca
- Esperienza utente coerente su tutti i dispositivi
Quando implementi il responsive web design , puoi migliorare il posizionamento del tuo sito web nei motori di ricerca. Facendo adattare il tuo sito ai diversi dispositivi, Google lo riconosce come ottimizzato per i dispositivi mobili . Ciò aumenta le tue possibilità di apparire più in alto nei risultati di ricerca.

Google dà priorità anche ai siti web ottimizzati per i dispositivi mobili . Quando gli utenti effettuano ricerche su dispositivi mobili, Google privilegia i siti che offrono un'esperienza fluida su tutti gli schermi. Questa preferenza influisce direttamente sulla visibilità del tuo sito e sul traffico organico.
Il design reattivo aiuta a ridurre la frequenza di rimbalzo , che è un fattore importante per le prestazioni SEO. Un sito Web reattivo offre un'esperienza utente coerente, mantenendo i visitatori coinvolti ed esplorando pagine diverse. Di conseguenza, frequenze di rimbalzo più basse segnalano ai motori di ricerca che il tuo sito offre contenuti di valore.
Gli 8 principali elementi di design per una migliore usabilità

- Concentrati sulla navigazione intuitiva per garantire che gli utenti possano trovare facilmente ciò che stanno cercando.
- Incorpora menu intuitivi e funzioni di ricerca.
- I chiari pulsanti di invito all'azione guidano i visitatori verso le azioni desiderate, come effettuare un acquisto o iscriversi a una newsletter. Rendili prominenti e visivamente accattivanti.
- Un branding coerente su tutti i dispositivi aiuta a costruire il riconoscimento del marchio . Utilizza gli stessi colori, caratteri e immagini per creare un'identità di marchio coerente che risuoni con il tuo pubblico.
- Stabilire una gerarchia visiva è essenziale per indirizzare l'attenzione degli utenti sugli elementi più importanti del tuo sito web. Utilizza dimensioni, colore e spaziatura per dare priorità ai contenuti in modo efficace.
- Gli spazi bianchi svolgono un ruolo fondamentale nel migliorare la leggibilità fornendo respiro tra gli elementi. Riduce l'ingombro visivo e migliora l'esperienza utente complessiva.
- Le scelte tipografiche influiscono sul modo in cui gli utenti interagiscono con i tuoi contenuti. Utilizza caratteri di facile lettura e mantieni la coerenza in tutto il tuo sito Web per un'esperienza di navigazione senza interruzioni.
- Incorporare tutti questi elementi di design nel tuo web design reattivo non solo migliorerà l'usabilità, ma contribuirà anche a creare una presenza online visivamente accattivante e coinvolgente.
Ottimizzazione delle immagini per un caricamento più rapido del sito Web
Per ottimizzare le immagini per il tuo sito web, riduci le dimensioni dei file comprimendoli senza perdere la qualità. Assicurati che le immagini siano nel formato giusto come JPEG o PNG per l'ottimizzazione web.


Per accelerare il caricamento della pagina , utilizza immagini reattive che si adattano in base alle dimensioni dello schermo per migliorare l'esperienza dell'utente. Implementa anche il caricamento lento per dare priorità al caricamento delle immagini quando gli utenti scorrono verso il basso.
Ottimizzando le immagini, migliori le prestazioni del sito web e riduci la frequenza di rimbalzo. Le pagine a caricamento più rapido portano a un migliore coinvolgimento degli utenti e a tassi di conversione più elevati.
- Utilizza strumenti come Adobe Photoshop o piattaforme online come TinyPNG per la compressione delle immagini.
- Prendi in considerazione l'utilizzo di SVG (Scalable Vector Graphics) per grafica e icone semplici per ottimizzare ulteriormente i tempi di caricamento.
L'integrazione di queste tecniche di ottimizzazione delle immagini nel tuo design web reattivo garantisce un'esperienza utente fluida su vari dispositivi. Dando la priorità alle immagini a caricamento rapido, migliori l'usabilità e le prestazioni complessive del sito web.
Implementazione di layout flessibili

Quando progetti il tuo sito web, implementa layout flessibili per assicurarti che appaia bene su qualsiasi dimensione dello schermo. Questi layout si adattano in base al dispositivo utilizzato, offrendo un'esperienza utente fluida.
L'utilizzo di framework CSS come Bootstrap può semplificare il processo di creazione di progetti reattivi. Bootstrap offre componenti e stili predefiniti che sono reattivi per impostazione predefinita, facendoti risparmiare tempo e fatica.
Utilizzando layout flessibili, il tuo sito web diventa più adattabile , migliorando la sua reattività su vari dispositivi. Ad esempio, quando si visualizza un sito Web su uno smartphone, gli elementi si riorganizzano in modo ordinato per adattarsi alle dimensioni dello schermo più piccole.
Vantaggi dei layout flessibili:
- Garantisce un'esperienza utente coerente
- Migliora l'accessibilità per tutti gli utenti
- Aumenta l'ottimizzazione dei motori di ricerca soddisfacendo criteri di ottimizzazione per i dispositivi mobili
Incorporando questi suggerimenti di layout flessibili nel tuo approccio al web design si otterrà un sito Web visivamente accattivante e facile da usare che coinvolgerà i visitatori in modo efficace.
Migliorare l'esperienza utente con le media query

Quando personalizzi gli stili in base alle caratteristiche del dispositivo, le query multimediali ti consentono di adattare perfettamente il layout e il design del tuo sito Web alle diverse dimensioni dello schermo. Aggiungendo correttamente le query multimediali , puoi assicurarti che il tuo sito web abbia un bell'aspetto sia che venga visualizzato su un desktop, un tablet o uno smartphone.
I punti di interruzione sono fondamentali in questo processo. Questi sono punti specifici in cui il layout del tuo sito web cambia per adattarsi alle varie dimensioni dello schermo. Impostando i punti di interruzione nel codice CSS, puoi creare un design fluido e reattivo che si adatta facilmente quando gli utenti passano da un dispositivo all'altro.
L'utilizzo efficace delle media query può migliorare significativamente l'esperienza dell'utente. Ad esempio, considera uno scenario in cui il menu di navigazione del tuo sito web si riduce in un menu a discesa su schermi più piccoli per ottimizzare l'utilizzo dello spazio. Questa semplice regolazione rende più semplice per i visitatori la navigazione nel sito sui propri dispositivi mobili senza compromettere la funzionalità.
Incorporare le media query non deve essere complesso. Seguendo le best practice e sperimentando diversi punti di interruzione, puoi ottimizzare la reattività del tuo sito web per una migliore usabilità su tutti i dispositivi.
Testare e migliorare il tuo design


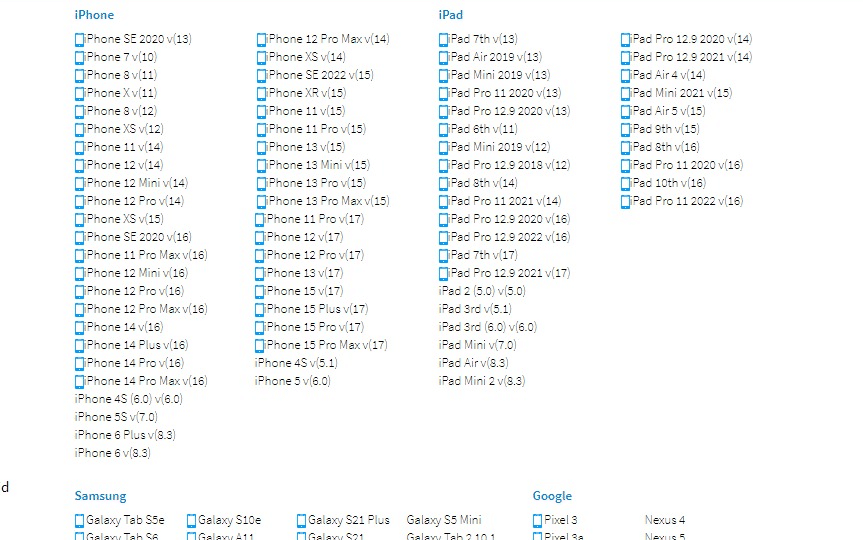
Per assicurarti che il tuo sito web sia reattivo su tutti i dispositivi, provalo su vari browser. Utilizza strumenti come Lighthouse in Chrome DevTools o uno strumento per screenshot del browser come LAMBDATEST per valutare la reattività del tuo sito web. Questo passaggio aiuta a identificare eventuali problemi che potrebbero influire sull'esperienza dell'utente.
Raccogliere il feedback degli utenti può aiutarti a migliorare la reattività del tuo sito web. Comprendendo il modo in cui gli utenti interagiscono con il tuo sito, puoi apportare le modifiche necessarie per migliorare la loro esperienza. Monitora continuamente il comportamento degli utenti per perfezionare e ottimizzare ulteriormente il tuo design.
Prendi in considerazione i test A/B per confrontare diverse versioni del tuo progetto e determinare quale funziona meglio in termini di reattività. Questo metodo consente di prendere decisioni basate sui dati in base alle preferenze e ai comportamenti degli utenti.
Aggiorna e mantieni regolarmente il tuo sito web per assicurarti che rimanga reattivo nel tempo. Internet e la tecnologia si evolvono rapidamente, quindi rimanere aggiornati con le ultime tendenze e le migliori pratiche è essenziale per fornire un'esperienza utente ottimale.
- Testa la reattività del sito web su tutti i browser
- Monitora il comportamento degli utenti per perfezionare e ottimizzare continuamente la progettazione
- Conduci test A/B per confrontare le versioni di progettazione per una migliore reattività
- Aggiorna e mantieni regolarmente il tuo sito web per mantenerlo reattivo e facile da usare
Incorporare questi suggerimenti di responsive web design migliorerà l'usabilità del tuo sito e aumenterà anche la visibilità sui motori di ricerca e il coinvolgimento degli utenti. Agisci oggi! Applica queste strategie per creare un'esperienza di navigazione fluida e intuitiva per il tuo pubblico.

