Ridefinire la norma: il potenziale non sfruttato dei collegamenti a piè di pagina guidati dalla SEO
Pubblicato: 2023-11-01Contenuto dell'articolo
Hai mai notato quella fastidiosa sensazione di perderti su un sito web, chiedendoti dove andare dopo? È frustrante, vero? Ciò è spesso dovuto a collegamenti a piè di pagina trascurati o mal progettati.
Un piè di pagina inefficace interrompe la navigazione, influenzando l’esperienza complessiva dell’utente, e può avere un impatto sulla SEO. Stiamo parlando di opportunità mancate, diminuzione del coinvolgimento e potenziali cali dei tassi di conversione.
Ma c'è speranza. Consideriamo i collegamenti a piè di pagina un'opportunità d'oro: un modo per guidare, coinvolgere e migliorare il percorso dell'utente. Esploriamo come l'ottimizzazione di questi collegamenti piccoli ma di grande impatto può influire in modo significativo sulle prestazioni del tuo sito e osserviamo esempi di aziende che gestiscono bene i collegamenti a piè di pagina.
Cosa sono i collegamenti a piè di pagina? La chiave sottovalutata per potenziare la SEO
Spesso definiti collegamenti a livello di sito o boilerplate, i collegamenti a piè di pagina si distinguono per la loro onnipresenza in quasi tutte le pagine del sito. Vengono utilizzati principalmente per i collegamenti interni, collegando varie parti del tuo sito. Alcuni siti presentano collegamenti esterni , ma l'obiettivo principale è facilitare la navigazione del sito. Anche se potresti trovarli nell'intestazione, nelle barre laterali o come widget mobili, il loro scopo reale è migliorare l'esperienza dell'utente.
I più piccoli dettagli su un sito web spesso fanno la differenza e i link a piè di pagina ne sono un ottimo esempio. Pensateli come le ancore della vostra nave digitale; sono fondamentali e guidano gli utenti senza soluzione di continuità attraverso l'oceano dei tuoi contenuti.
Perché i collegamenti a piè di pagina sono importanti? Il motore invisibile che guida il coinvolgimento degli utenti
I collegamenti a piè di pagina vanno oltre il semplice fatto di essere una ricca fonte di opportunità di collegamenti interni: sono anche indicatori chiave di navigazione. E oltre a facilitare la navigazione dell'utente, svolgono un ruolo fondamentale nella posizione di ricerca organica del tuo sito.
Ricorda, il gioco dei collegamenti non riguarda solo la quantità ma la qualità. Pensa al piè di pagina del tuo sito web come a un multitasking; non sta semplicemente seduto lì. Quei collegamenti annidati nella parte inferiore della tua pagina web sono più significativi di quanto molti credano. Google, la sentinella sempre vigile del web, è ansioso di discernere l'intentodietro questi collegamenti a piè di pagina. Sono lì per guidare davvero il visitatore o sono semplicemente un gioco SEO?
I link destinati ad arricchire il percorso dell'utente ricevono un pollice in su, guadagnando credibilità agli occhi degli algoritmi di Google. Al contrario, i collegamenti che perseguono esclusivamente guadagni SEO non guadagnano il favore di Google. È una danza tra autenticità e tattica, e l'autenticità guida.
Tipi di collegamenti a piè di pagina: decomprimere le varietà per una UX ottimale
I collegamenti a piè di pagina potrebbero sembrare uniformi a prima vista, ma scavando un po' più a fondo, scoprirai una vasta gamma di tipi. Immergiti nel dettaglio mentre spieghiamo come i collegamenti a piè di pagina variano in base al settore e il ruolo unico svolto da ciascun tipo.
Tipi più popolari di collegamenti a piè di pagina
Alcuni dei tipi più popolari di collegamenti a piè di pagina sono anche i più funzionali, tra cui:
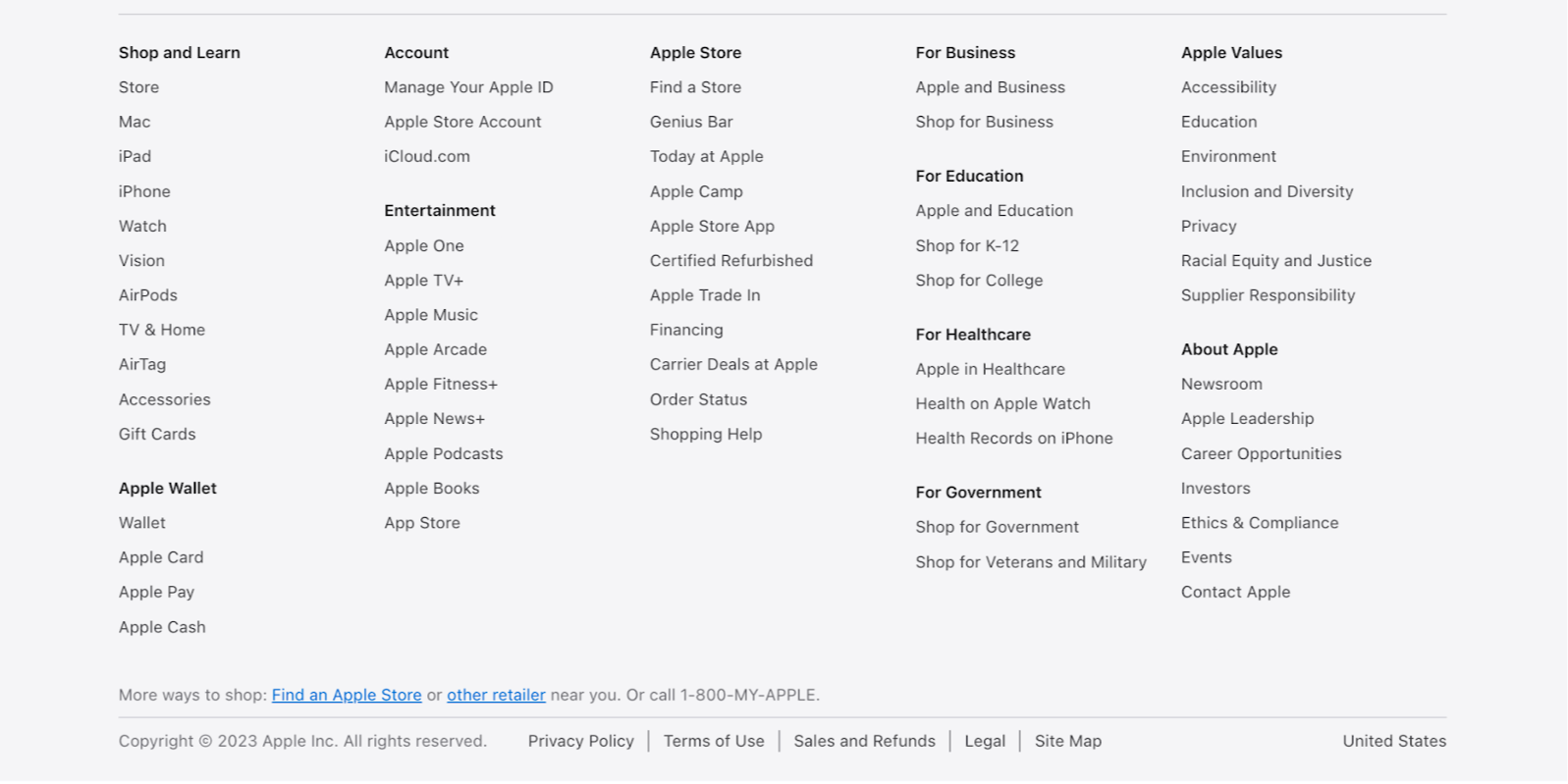
Collegamenti di navigazione
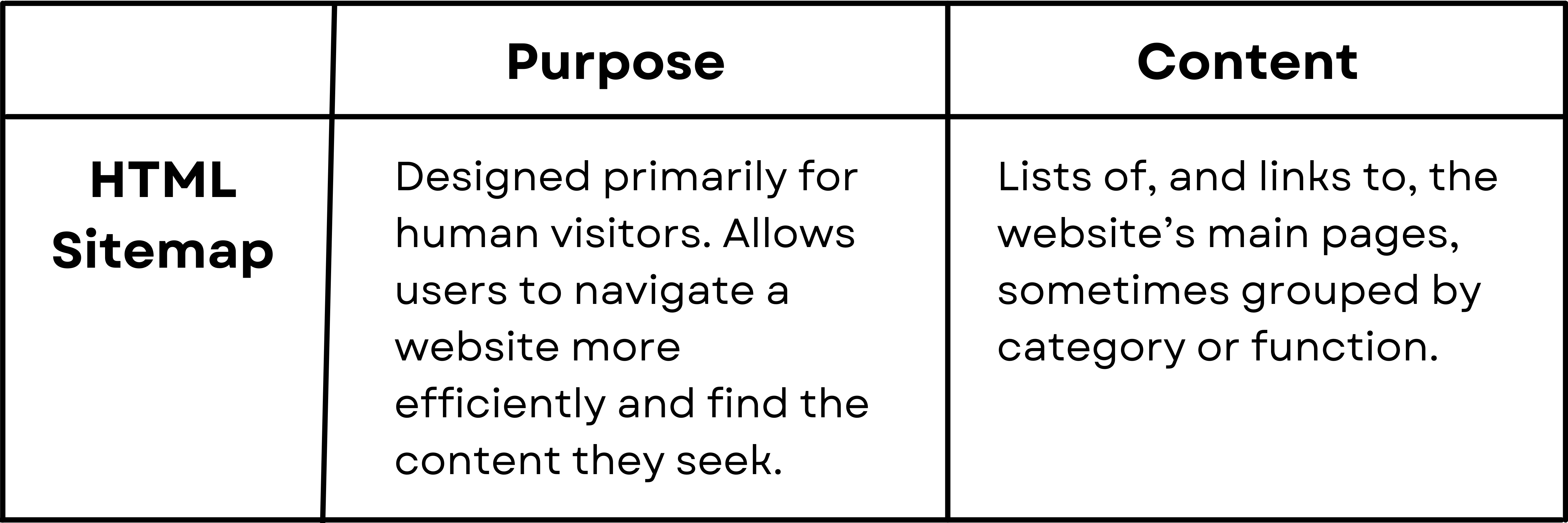
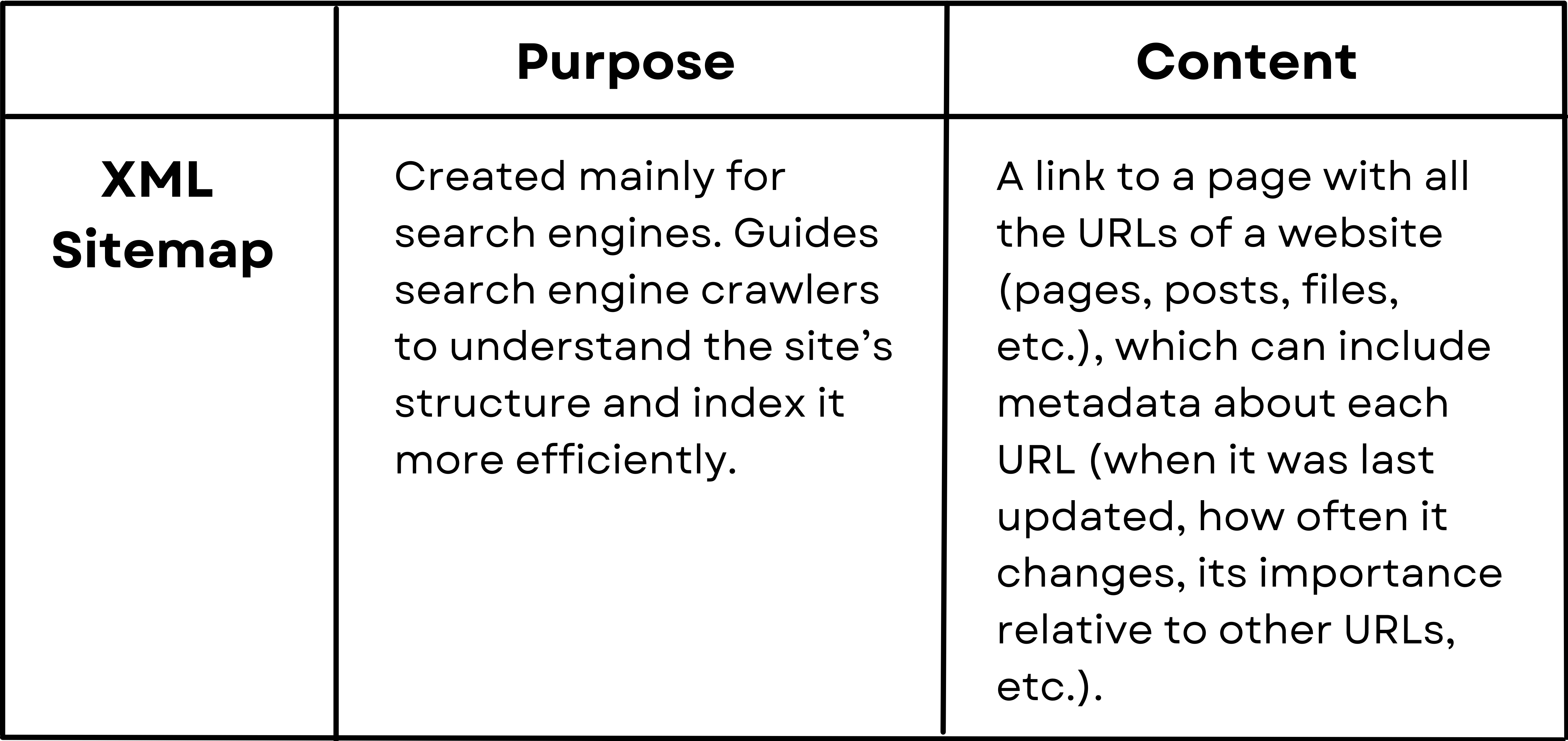
Si tratta di collegamenti a sezioni o pagine principali del sito web non coperte dalla navigazione principale. I collegamenti di navigazione si trovano in genere all'interno delle mappe dei siti. Esistono due tipi di mappe dei siti a piè di pagina:HTML e XML. Ciascun tipo ha uno scopo diverso e viene utilizzato per diversi aspetti del contenuto del sito:

Esempio:


Esempio:

Collegamenti alle informazioni di contatto
Si tratta di collegamenti a informazioni aziendali, come numeri di telefono, un indirizzo e-mail o un modulo di contatto compilabile e un indirizzo fisico, a volte con un collegamento a una mappa o indicazioni stradali.
Esempio:

Collegamenti alle icone dei social media
Si tratta di collegamenti ai profili aziendali o individuali su piattaforme di social media come Facebook, Twitter/X, LinkedIn, Instagram, ecc.
Esempio:

Collegamenti di registrazione
Si tratta di link o campi compilabili per iscriversi alla newsletter o agli aggiornamenti del sito.
Esempio:

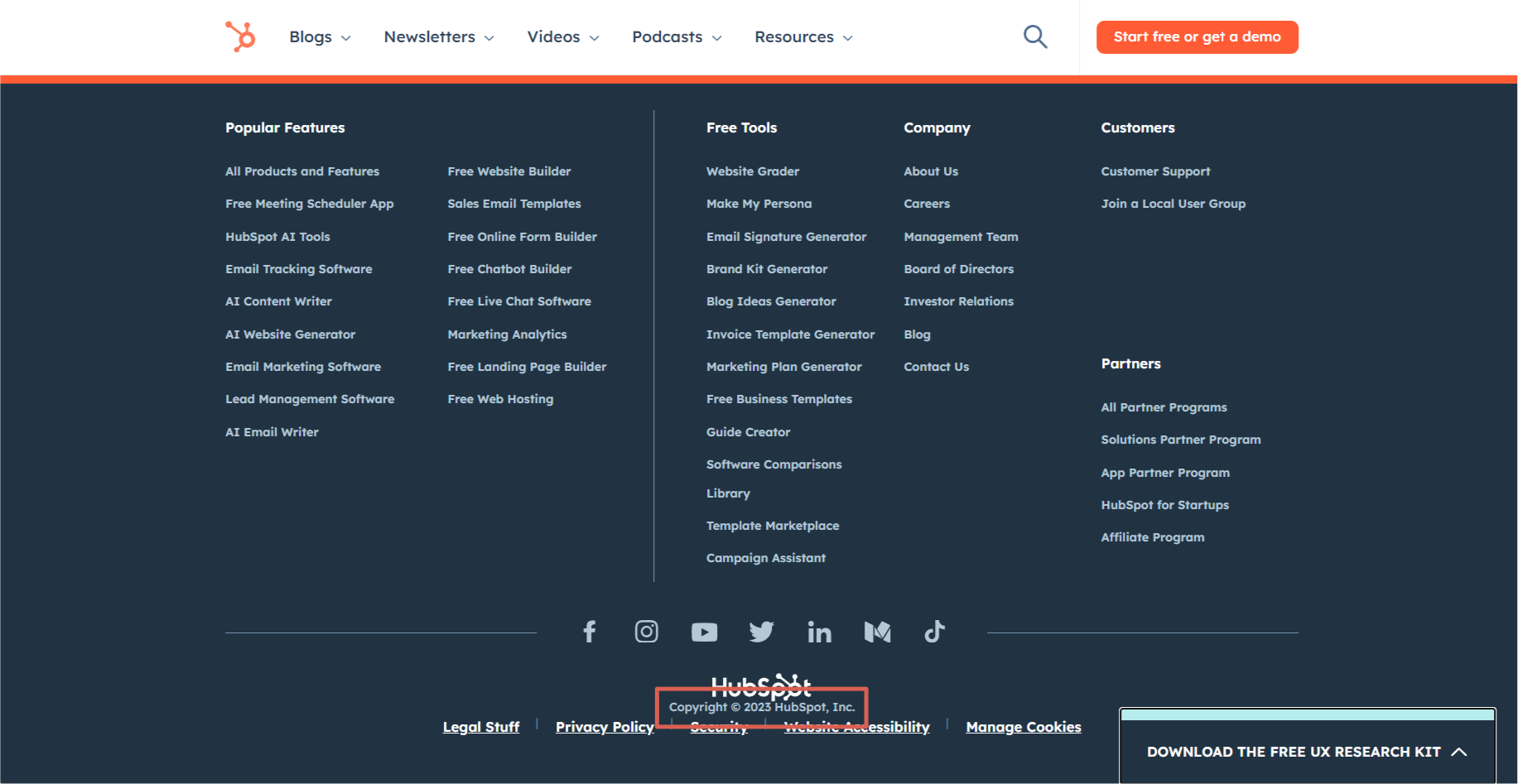
Collegamenti alle informazioni sul copyright
Si tratta di collegamenti che solitamente indicano l'anno e l'entità proprietaria del sito web, rafforzando la legittimità e la proprietà del suo contenuto.
Esempio:

Collegamenti a termini e politiche
Si tratta di collegamenti a pagine legali essenziali, come i termini di servizio, l'informativa sulla privacy, la politica di rimborso, ecc. Spesso include un collegamento per descrivere le politiche sui cookie del sito, in particolare per i siti Web che si rivolgono a regioni con rigide normative sulla protezione dei dati.
Esempio:

Guida, domande frequenti e collegamenti di supporto
Si tratta di collegamenti a una sezione della guida, a una sezione Domande frequenti o a un centro di supporto per aiutare gli utenti a trovare risposte a domande comuni o ottenere assistenza.
Esempio:

Tipi più specializzati di collegamenti a piè di pagina
Molti individui e aziende utilizzano anche collegamenti a piè di pagina per aiutare gli utenti a trovare ulteriori informazioni pertinenti, tra cui:

Collegamenti a premi e certificazioni
Questi collegamenti mostrano loghi o badge che indicano premi, certificazioni o affiliazioni rilevanti per il sito Web o l'azienda. Sono ideali per startup o marchi che cercano di essere meglio conosciuti.
Esempio:

Collegamenti a testimonianze o logo del cliente
Questi collegamenti mostrano clienti o partner importanti e possono aiutare a creare credibilità.
Esempio:

Collegamenti di invito all'azione (CTA).
Alcuni siti Web includono un collegamento CTA finale nel piè di pagina, incoraggiando gli utenti a intraprendere un'azione specifica, come avviare una prova gratuita o prenotare una consulenza.
Esempio:

Collegamenti per la selezione della lingua e della regione
Si tratta di collegamenti solitamente presenti in un menu a discesa per selezionare una lingua o una regione e possono essere utili per siti Web multilingue o siti rivolti a un pubblico globale.
Esempio:

Collegamenti agli strumenti di accessibilità
Si tratta di funzionalità o collegamenti che migliorano l'accessibilità del sito Web, come la modifica della dimensione del carattere o l'attivazione/disattivazione del contrasto.
Esempio:

Ultimi post di blog o collegamenti a notizie
Alcuni piè di pagina mostrano collegamenti a post di blog recenti, articoli di notizie o aggiornamenti per mantenere gli utenti informati e coinvolti.
Esempio:

Cinque fatti da sapere sui collegamenti a piè di pagina
L’umile collegamento a piè di pagina è una risorsa strategica intrecciata con l’esperienza dell’utente e il potenziale SEO. Per sfruttare il potenziale potere alla base della tua pagina web, diamo un'occhiata ai cinque fatti essenziali sui collegamenti a piè di pagina che devi sapere:
1. Google potrebbe minimizzare i collegamenti a piè di pagina esterni
Per dirla in breve, un collegamento esterno nel tuo piè di pagina racchiude un impatto SEO diverso da quello incorporato nel cuore del tuo contenuto. Nella maggior parte dei casi Google ne riduce il valore, rendendoli praticamente insignificanti. Quindi, indirizza i riflettori del tuo piè di pagina verso i collegamenti interni che portano alle pagine cruciali del tuo sito.
Tuttavia, se desideri inserire collegamenti esterni nel piè di pagina, riserva quello spazio per mostrare le attività affiliate o indirizzare i visitatori ai tuoi profili social o alle valutazioni di fiducia. È una mossa intelligente per il rapporto con Google e migliora l'esperienza dell'utente.
2. I collegamenti a piè di pagina possono avere CTR bassi
I collegamenti a piè di pagina spesso passano inosservati, catturando gli utenti nello scorrimento finale. La maggior parte di noi si avventura nella parte finale del sito solo quando la nostra ricerca principale risulta a mani vuote. Di conseguenza, i collegamenti a piè di pagina hanno spesso percentuali di clic modeste.
Ma riempire il tuo piè di pagina con una miriade di link non è la soluzione giusta per aumentare il traffico del sito. La realtà è che raramente rappresentano l'attrazione principale per gli utenti. Procedi con cautela; il sovraccarico potrebbe compromettere il calibro della tua pagina per una manciata di visite.
3. Un numero “sano” di collegamenti a piè di pagina dipende dalla natura del sito web
Sebbene non esista un numero preciso, la presenza di centinaia di collegamenti in una pagina (a meno che non si tratti di qualcosa come la mappa del sito di un intero sito Web) potrebbe apparire come spam. Sovraccaricare una pagina con collegamenti potrebbe diluirne la qualità.
Considera questo: il tuo footer abbellisce quasi ogni pagina del tuo sito. Quando lo impili con collegamenti eccessivi, li disperdi inavvertitamente su tutta la piattaforma. Ciò potrebbe far pendere l’ago della bilancia oltre ciò che Google ritiene un “numero ragionevole di collegamenti”. Quindi, utilizza collegamenti sufficienti per acquisire tutto il contenuto che necessita di collegamenti, ma non esagerare.
4. L'organizzazione dei collegamenti a piè di pagina è fondamentale per la migliore esperienza utente
Ecco perché i collegamenti a footer organizzati non sono solo una scelta estetica ma una necessità strategica:
- Aspettative degli utenti: nel corso degli anni, gli utenti sono stati condizionati a trovare informazioni specifiche, come i dettagli di contatto, i termini di servizio o una mappa del sito, nel piè di pagina.
- Accessibilità e inclusività: un piè di pagina organizzato garantisce che tutti gli utenti, compresi quelli con disabilità, possano accedere facilmente alle pagine e agli strumenti essenziali.
- Navigazione efficiente: un piè di pagina ben strutturato consente agli utenti di individuare rapidamente le sezioni o le pagine essenziali, riducendo fatica e tempo.
- Considerazioni SEO: un sito Web che include una navigazione semplice fornirà una buona esperienza utente e, pertanto, si posizionerà più in alto nei risultati dei motori di ricerca.
- Branding e fiducia: un piè di pagina organizzato e progettato professionalmente rafforza la coerenza e la credibilità del marchio.
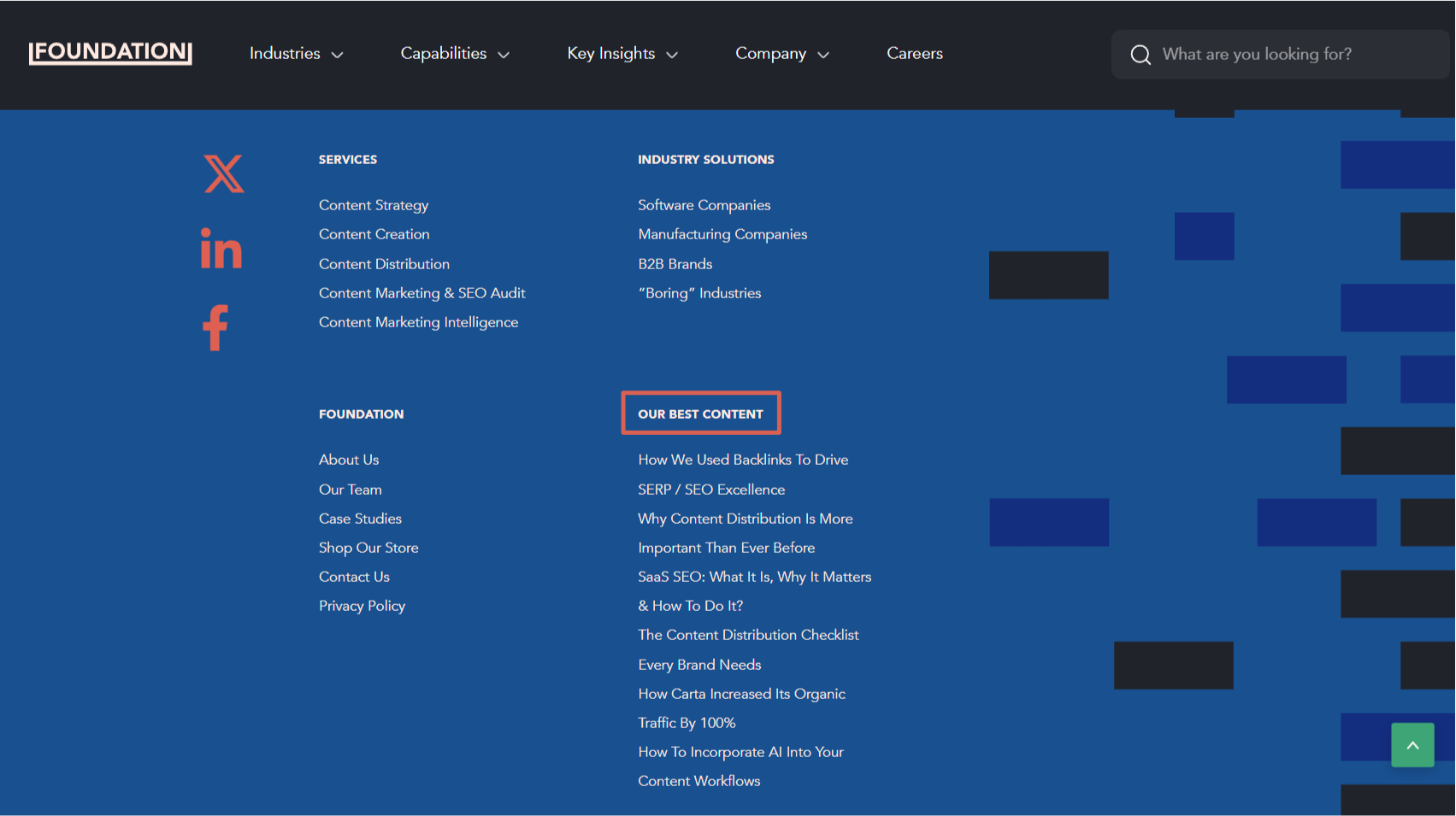
Mentre le intestazioni possono attirare l'attenzione iniziale, i piè di pagina garantiscono un'impressione duratura e una navigazione efficiente.

Esempio:
5. Personalizzare i piè di pagina per l'esperienza mobile: un must
La navigazione mobile non è solo una tendenza; è la norma. Gli utenti richiedono un'esperienza mobile fluida e semplice . Hai un piè di pagina pieno di link? Potrebbe diventare un pasticcio confuso su uno schermo più piccolo senza un design reattivo.
Un footer reattivo si rimodella e ridimensiona, garantendo che sia ordinato e cliccabile su qualsiasi dispositivo. Inoltre, l'indicizzazione mobile-first di Google premia coloro che danno priorità al design mobile. Quindi, un footer reattivo non è solo una questione di aspetto: è una strategia SEO e un cenno all'esperienza dell'utente.
Considerazioni finali: migliorare l'esperienza utente e la SEO
I collegamenti apparentemente sottili di un piè di pagina possono rimodellare i percorsi degli utenti e amplificare la SEO. Il successo, tuttavia, dipende dall’intento genuino e dall’applicazione esperta. Sostieni sempre la progettazione e la comprensione incentrate sull'utente: un buon inizio abbinato a una finitura lucida fa la differenza nel mondo online.
Per approfondimenti più esperti sul content marketing come questi, unisciti oggi stesso alla nostra community Foundation Labs Inner Circle .
