La barra laterale è in via di estinzione?
Pubblicato: 2019-03-29Quando crei un nuovo sito Web, affronterai sempre numerosi ostacoli di layout e funzionalità. Uno di questi è il posizionamento (o meno) della famigerata barra laterale.
Il posto più comune per trovare una barra laterale in questi giorni è su un blog. O su un sito Web basato su blog o nella sezione blog di un sito Web aziendale. Le pagine di destinazione e le pagine di servizio non hanno quasi più barre laterali; in realtà è abbastanza raro trovare un sito web aziendale con una barra laterale.
“La barra laterale è in via di estinzione? "
Diamo un'occhiata al motivo per cui la barra laterale sta perdendo popolarità in alcuni circoli mentre è ancora viva e vegeta in altri!
Realizzazione di un sito web e scelta dei layout
All'inizio degli anni 2000, era abbastanza comune avere un sito Web con una barra laterale su ciascun lato e il contenuto al centro. Entrambe le barre laterali sarebbero piene di annunci, offerte e altri elementi grafici che distraggono o gif lampeggianti. È stato difficile rimanere concentrati sul contenuto reale. Ma poi con il passare del tempo, le barre laterali hanno avuto una cattiva reputazione e le persone hanno iniziato ad avere la cecità delle barre laterali.
Il solito layout a due barre laterali è passato alla barra laterale a destra e da lì a nessuna barra laterale. I modelli WordPress più recenti ora non hanno barra laterale o un'opzione senza barra laterale.
Alcuni dicono che avere una barra laterale è ottimo per i clic, la navigazione e l'esperienza dell'utente, mentre altri dicono che la barra laterale è praticamente uno spazio morto.
Con l'aumento dell'uso mobile, è anche necessario ricordare che sui piccoli dispositivi, la barra laterale di solito viene visualizzata solo nella parte inferiore del contenuto principale.

Quindi, come fai a sapere se il tuo sito ha bisogno di una barra laterale (o due)?
Arrivando al nocciolo di un sito Web, è tutta una questione di esperienza dell'utente. Se una barra laterale aiuterà i visitatori a navigare nel sito in modo semplice e non confuso, aggiungila. Se hai altri modi creativi in cui la navigazione può essere gestita senza problemi, abbandona la barra laterale.
La soluzione più comune è avere una pagina principale o una pagina di destinazione senza una barra laterale, quindi una barra laterale nella sezione del blog. Ciò che includi nella barra laterale dipenderà dal tuo sito specifico, ma le cose principali sono:
- Un'opzione di abbonamento
- Articoli correlati
- Adesioni
- Biografia dell'autore
- Annunci
La quantità di annunci in una barra laterale è ciò che renderà o distruggerà l'esperienza. Se è tutto pieno di pubblicità, verrà immediatamente ignorato (o almeno sussultato). Se il contenuto nella barra laterale è veramente buono, allora uno o due annunci non saranno un problema. Punti bonus se l'annuncio si adatta bene visivamente al resto del design!
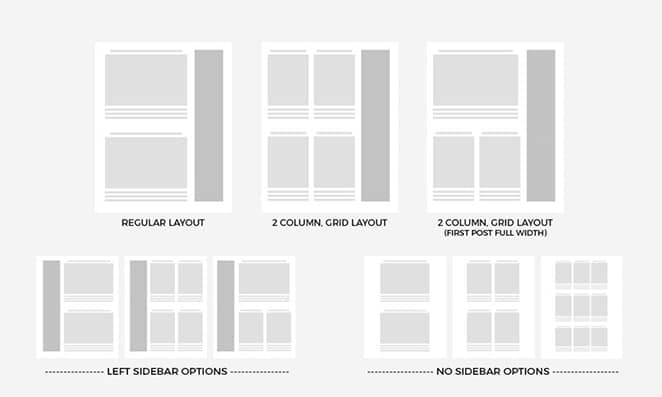
Diamo un'occhiata ad alcuni esempi di layout, così la prossima volta che dovrai superare l'ostacolo della barra laterale, sarai più informato e, si spera, più ispirato!

Evoluzione da tre colonne a due barre laterali e viceversa
Ho detto prima che i layout del sito Web con due barre laterali sono per lo più un ricordo del passato. Quello che non ho menzionato è che questo tipo di layout era solo un'estensione del noto layout "Tre colonne". Ciò significa che ci sono ancora alcuni siti Web là fuori che utilizzano due barre laterali e lo uccidono nel processo.
La differenza tra due barre laterali e tre colonne si può dedurre dai nomi stessi. Due barre laterali indicano che c'è un'area di contenuto principale e due barre di accompagnamento. Un layout a tre colonne è più un meccanismo di progettazione per l'organizzazione del contenuto. C'è ancora una gerarchia, ma è usata in un modo che ha più senso del semplice contenuto extra in disparte. Il layout a tre colonne è ottimo per periodici online come riviste o blog di grandi dimensioni.
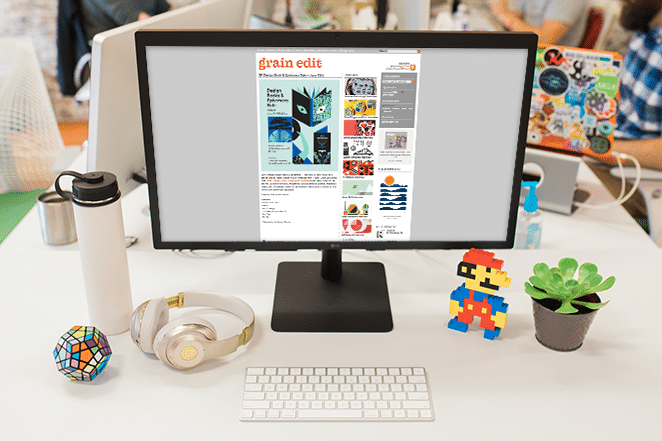
Dai un'occhiata al sito web di Grain Edit. Hanno un layout a tre colonne che è essenzialmente un layout a due barre laterali, ma ben fatto. Il contenuto principale è a sinistra e le due barre laterali sono a destra. Queste barre laterali non cambiano in tutto il sito, cambia solo il contenuto a sinistra.

Ciò che funziona così bene su queste due barre laterali è che non sono invasive (a causa del modo in cui il layout della pagina è inscatolato) e c'è così tanto spazio vuoto su entrambi i lati. Lo spazio vuoto sul lato sinistro aiuta il lettore a rimanere in pista durante la lettura del testo senza distrazioni alla linea degli occhi.
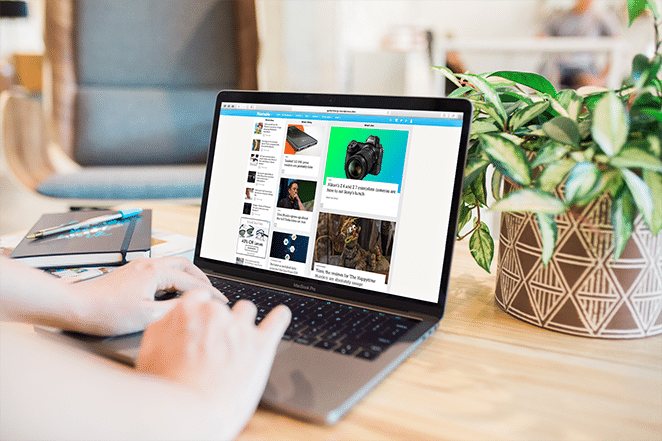
Un altro ottimo esempio di layout a tre colonne ben progettato è il sito Web di Mashable. La loro prima pagina ha tre sezioni, "Novità", "Cosa sta nascendo" e "Cosa c'è di caldo". Le colonne sono ben organizzate e il contenuto ha dimensioni diverse, dal più piccolo a sinistra al più grande a destra.
Nel caso della prima pagina di Mashable, puoi a malapena chiamare una di queste una barra laterale! Tutte e tre le colonne sono piene di ottimi contenuti. Dopo aver cliccato su uno qualsiasi degli articoli, il layout cambia al classico contenuto principale a sinistra e alla barra laterale a destra.

In realtà è un layout concettuale. Quando il contenuto è nuovo, va nella colonna di sinistra. Se inizia a fare tendenza, si sposta nella colonna centrale. E se diventa virale, arriva alla colonna più grande a destra.

Il classico layout del blog regna ancora sovrano, ma fino a che punto?
Il layout del blog a cui siamo tutti abituati è quello con il contenuto a sinistra e la barra laterale a destra. Alcuni blog lo fanno bene mentre altri dipendono ancora dallo spazio della barra laterale per posizionare tutti gli annunci che potrebbero contenere. Sono sicuro che hai visto quelli in giro.
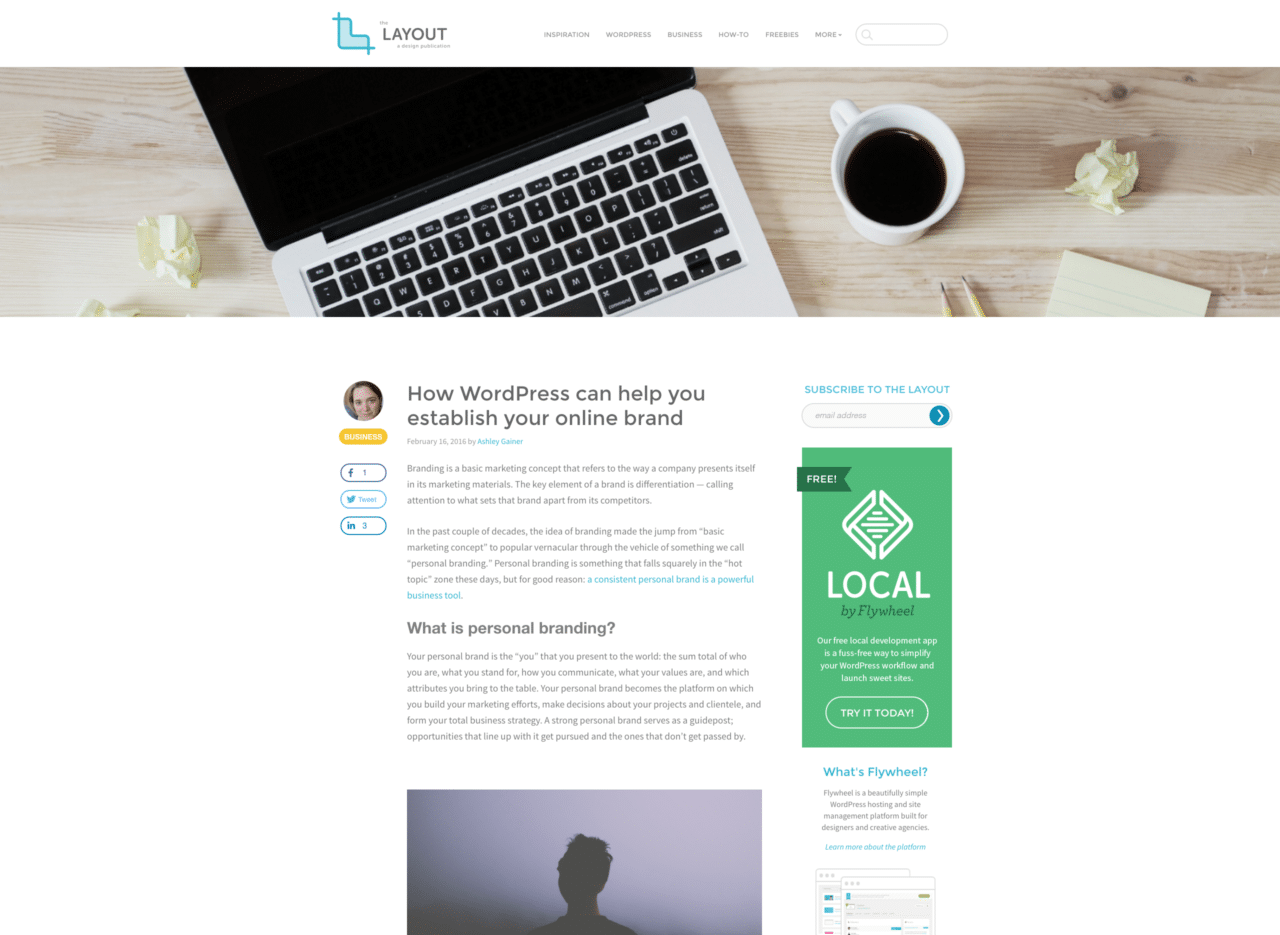
I nuovi blogger che cercano di fare soldi con i loro blog di solito riempiono la barra laterale con ogni sorta di cose, molto più di quanto necessario per una buona esperienza utente. Questo blog (Layout!), invece, ha una barra laterale semplice e non invasiva con quattro sezioni: una casella di iscrizione, un elenco di post popolari, un CTA to Local (un'app gratuita) e un collegamento a maggiori informazioni sulla piattaforma Flywheel.
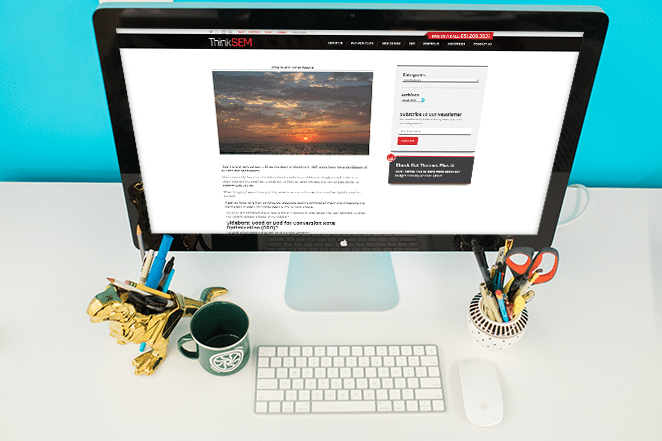
Un altro blog, ThinkSEM, ha una barra laterale minima con solo due sezioni che ospitano quattro semplici cose: categorie, archivi, una casella di abbonamento e un'offerta per i loro servizi. Questo è tutto. Non appena scorri oltre quelle caselle, è tutto incentrato sul contenuto dell'articolo.

Il "Nessun movimento della barra laterale" e i modi per aggirarlo
Alcuni anni fa, uno sviluppatore di siti Web e blogger, Brian Gardner, ha avviato un movimento minimalista chiamato The No Sidebar Movement. Non è stato il primo a creare blog e siti Web senza una barra laterale, ma è stato il primo a spargere la voce su come farlo bene. Il suo manifesto è incentrato sul vivere una vita minimalista senza distrazioni inutili. Ha visualizzato questo modo di vivere sbarazzandosi della barra laterale.
Il suo blog e la sua community, No Sidebar, sono cresciuti esponenzialmente negli ultimi anni. Brian e il suo team ispirano uno stile di vita minimalista così come la nuova generazione di blogger senza sidebar. Ha continuato a creare il suo modello WordPress senza barra laterale, disponibile per chiunque cerchi di creare un blog funzionale e bello senza una barra laterale.

Il blog No Sidebar è l'ultimo esempio di come non avere una barra laterale. Non c'è letteralmente nulla su entrambi i lati del contenuto, nemmeno i pulsanti di condivisione dei social media. Ma non tutti i blog possono essere così estremi, anche senza barra laterale.
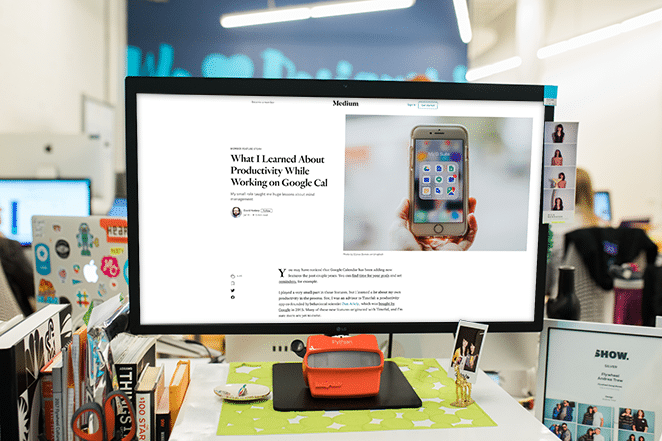
Quindi come fai ad avere un blog senza barra laterale e includere anche informazioni importanti nella pagina? Uno dei migliori esempi è il layout medio. All'interno degli articoli non è presente una vera e propria barra laterale; solo una piccola sezione per applausi e condivisioni. Molti blog che hanno deciso di non utilizzare la barra laterale hanno questo layout: contenuto al centro e pulsanti di condivisione a lato. A volte hanno una piccola immagine dell'autore.

Barre laterali, conversioni e test A/B
Se sei ancora indeciso sul mantenere o eliminare la barra laterale, probabilmente sei preoccupato per i clic. Forse molte delle tue conversioni provengono dalle offerte sulla barra laterale. Brian Harris di Video Fruit ha condotto test A/B sul suo sito per vedere se c'erano più clic con o senza la barra laterale. I risultati sono stati positivi per la versione senza barra laterale. Si è sbarazzato della barra laterale del suo blog per sempre.
Neil Patel di Crazy Egg è una cheerleader per la barra laterale, ma la usa solo nel suo blog Neil Patel. Il blog Crazy Egg non ne ha uno. Probabilmente sta facendo continui test A/B sulle barre laterali.
Il test A/B è quando crei un test per due cose diverse all'interno del tuo sito web. Alcuni temi WordPress come DIVI ti permetteranno di farlo. Per altri temi, potresti dover cercare una soluzione nel back-end. Questo articolo di Crazy Egg potrebbe essere di aiuto.
Conclusione

Allora, cosa ne pensate? La barra laterale è in via di estinzione? Personalmente non la penso così. Ma penso che sempre più persone troveranno il modo di sbarazzarsene sui propri siti, mentre altri continueranno a riempirli di pubblicità.
La scelta della barra laterale del tuo sito Web o del sito Web del tuo cliente dipende davvero dal loro stile visivo e dal messaggio del marchio. Ora che hai esaminato diverse opzioni, potrebbe essere più facile prendere una decisione in futuro.

Successivo: Padroneggia le tendenze del web design del 2019!
Esplora le stimolanti tendenze del web design del 2019 (e ottieni le risorse per crearle!) con il nostro corso gratuito di posta elettronica. Clicca qui per iscriverti al corso gratuito oggi!
Ti è piaciuto questo articolo? Prova uno di questi:
- 4 lezioni apprese da famosi difetti di progettazione
- Una guida all'uso efficace dello spazio bianco nel web design
- 7 consigli semplici (e di successo) per progettare la perfetta navigazione del sito
