Menu della barra laterale: in che modo influisce sul tuo sito Web?
Pubblicato: 2022-01-18
Quando devi creare un layout di un sito Web semplice, è molto probabile che tu aggiunga una colonna di informazioni molto importanti a sinistra oa destra del sito Web principale. Questo "elemento" aggiuntivo che di solito includi viene chiamato menu della barra laterale ed è una funzionalità comunemente utilizzata nel web design. Sebbene sia comunemente usato, molti sviluppatori di siti Web utilizzano questa funzione per navigare facilmente da una pagina all'altra senza dover tornare alla home page TUTTO il tempo!
Inoltre, è importante ricordare che non tutti i siti Web richiedono barre laterali, soprattutto se utilizzi una landing page. Dipende davvero dal sito Web e dai suoi progetti di layout. Detto questo, approfondiremo lo scopo di questo sito Web chiave che presenta i tipi di siti Web che necessitano di una barra laterale e quanto sia importante per l'utente mobile-friendly reattivo navigare tra le piattaforme del sito Web.
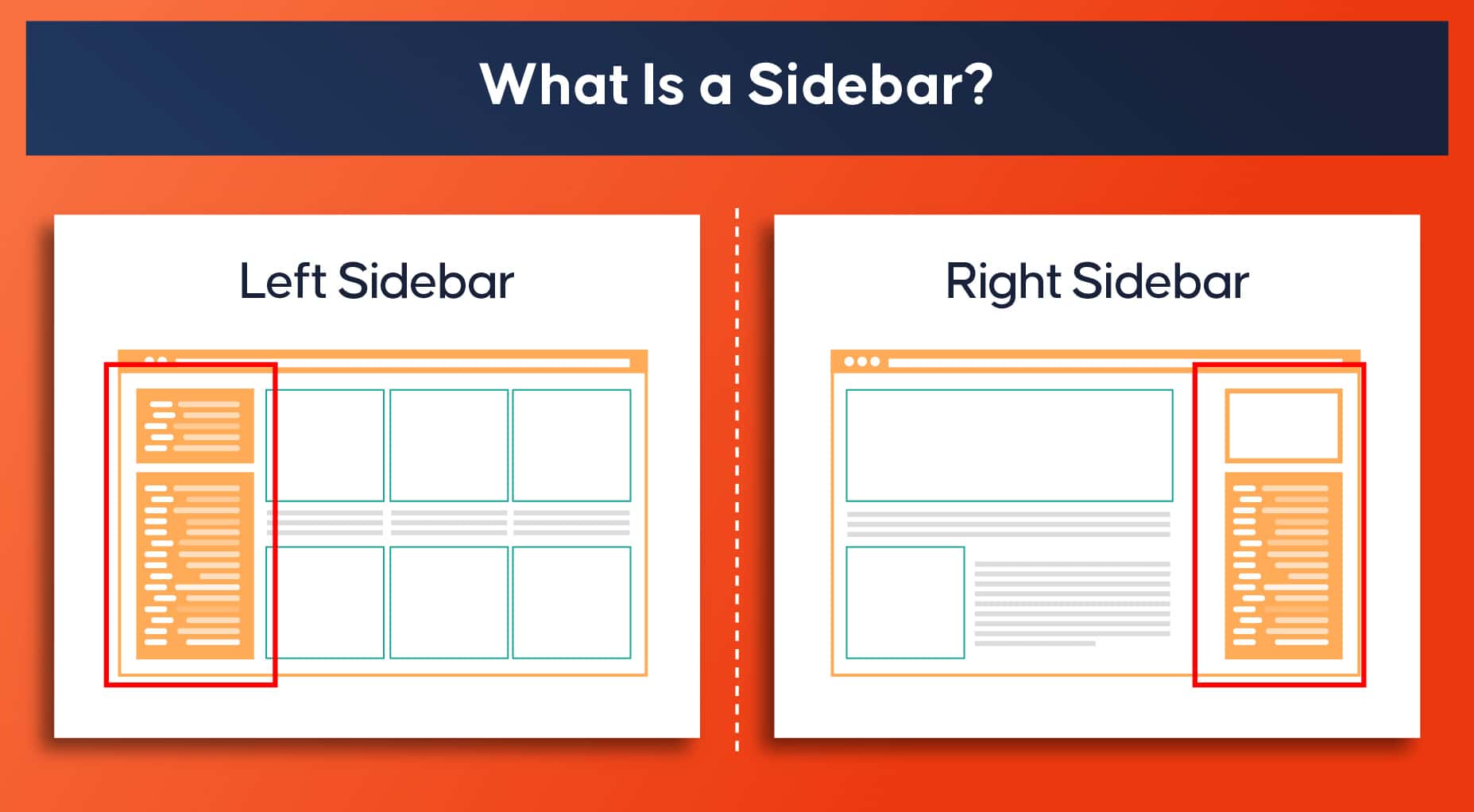
Che cos'è una barra laterale?
In parole semplici, una barra laterale è solitamente una colonna di impostazione che viene inserita a sinistra oa destra del sito Web principale della pagina web. Di solito vengono utilizzati per visualizzare diversi tipi di informazioni aggiuntive per gli utenti come:
- Moduli di iscrizione via e-mail
- Collegamenti di navigazione alle pagine principali
- Annunci per prodotti o servizi
- Collegamenti ai social media
- Post popolari o correlati
Il vantaggio principale dell'utilizzo di una barra laterale sul tuo sito Web è il fatto che di solito viene visualizzata durante la navigazione del tuo sito Web. In quanto tale, rende tutte le tue informazioni e persino le funzionalità sempre leggibili. Per questo motivo, le barre laterali hanno sempre funzionalità Call To Action (CTA) come annunci e moduli di iscrizione e-mail. Anche le funzioni di navigazione funzionano meglio qui poiché sono abbastanza facili da trovare ed è probabile che i dettagli del sito Web come la divulgazione di un affiliato non vadano persi e sono facilmente accessibili per una rapida lettura dei termini e delle condizioni dell'azienda.

Barra laterale sinistra
Normalmente, la barra laterale sinistra viene utilizzata come funzionalità di navigazione aggiuntiva che si trova sotto la navigazione dell'intestazione. Poiché leggiamo da sinistra a destra, il lato sinistro aiuta in particolare l'orientamento di un sito Web e offre all'utente l'opportunità di una navigazione interna.
Barra laterale destra
A differenza della barra laterale sinistra, la barra laterale destra è dotata di informazioni aggiuntive riguardanti il sito Web, le categorie e altri dettagli rilevanti esclusivamente in termini di sito Web. A causa della direzione di lettura, gli utenti si accorgono solo in un secondo momento quando non serve spostarsi verso una determinata destinazione.
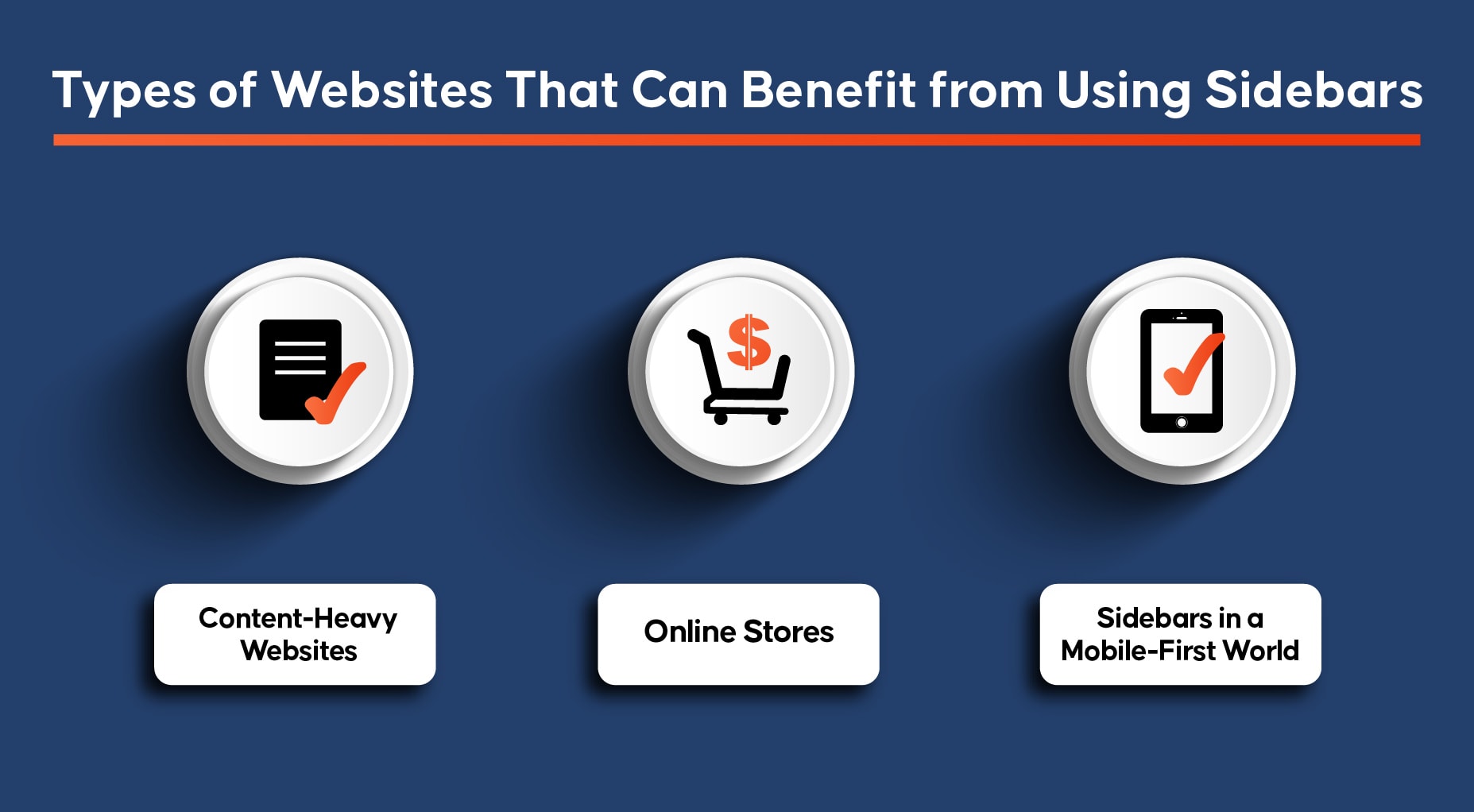
Tipi di siti Web che possono trarre vantaggio dall'utilizzo delle barre laterali
Una barra laterale può essere inclusa in qualsiasi tipo di sito web. Tuttavia, le barre laterali sono essenziali in molte situazioni in cui potresti trarre vantaggio come utente. Qui ne abbiamo alcuni che sono davvero utili.
Siti web ricchi di contenuti
Abbiamo nuovi siti, riviste online, blog e altri siti Web di contenuto pesante inclusi con una categoria più ampia. A parte questo, allo stesso modo hanno una cosa in comune che è comune e cioè sono in grado di pubblicare più articoli contemporaneamente. Avere più contenuti complica la navigazione.

Negozi in linea
I siti Web non sono complessi come i negozi online. Pertanto, avere più prodotti nel tuo e-commerce significa dover includere più pagine. In questo caso, le barre laterali sono utili per includere elementi come segue nei menu e nelle pagine del sito web.

Menu della barra laterale in un mondo mobile-first
Anche se le barre laterali sono note per la loro utilità, sono state oggetto di aspre critiche. Questo è il motivo per cui non funzionano bene con i dispositivi mobili. Pertanto, alcuni siti scelgono di non utilizzare le barre laterali. Per risolvere questo problema, nascondi la barra laterale sui dispositivi mobili; di conseguenza, chi utilizza un desktop potrà visualizzare i contenuti che pubblichi perché il tuo sito è leggibile su tablet e smartphone. Un'altra alternativa è nascondere altri contenuti sui dispositivi più piccoli. Inoltre, puoi ingrandire la barra laterale e renderla reattiva in modo da adattarsi a piccoli schermi.
Il design reattivo
Quasi tutti i clienti oggigiorno necessitano di una versione mobile del proprio sito web. In realtà è importante, dopo tutto, avere un design che corrisponda alle esigenze dell'iPhone così come dei tablet, dei netbook e dell'iPad. E così facendo, garantisce che tutte le risoluzioni del telefono siano soddisfatte. Un design reattivo è una tecnica che garantisce che il sito Web risponda perfettamente all'ambiente e al comportamento dell'utente a seconda dell'orientamento, della piattaforma e delle dimensioni dello schermo. La pratica prevede l'uso di layout, immagini e griglie flessibili e anche un modo curato di utilizzare i dati multimediali CSS.
Barre laterali e l'effetto del design reattivo
Dovrebbe essere noto che il design reattivo di solito sposta i contenuti web a sinistra. È importante capirlo poiché influirà sul lato della barra laterale; nel caso in cui il tuo sito ne abbia uno. Con una barra laterale appropriata, implica che quando controlli il tuo sito web utilizzando un piccolo o un post, apparirà semplicemente nel display di destra.

Svantaggi delle barre laterali
Anche l'introduzione di una barra laterale ha incontrato sfide; le barre laterali tendono a creare disordine non necessario sulla tua pagina web, a maggior ragione se visualizzate con schermi più piccoli.
Dovresti avere le barre laterali?
Avere una barra laterale sul tuo sito web non è sbagliato. Sarà anche importante per gli utenti di laptop o desktop che desiderano che i loro siti siano navigabili. Nel caso in cui non vedessi importanza con la barra laterale, potrebbe essere consigliabile lasciarla cadere.
Perché la navigazione è importante su un sito web?
Se non lo sapevi, la struttura di navigazione del tuo sito Web gioca un ruolo molto importante nelle conversazioni, nelle vendite e persino nelle frequenze di rimbalzo. Nel caso in cui i visitatori che visitano il tuo sito non ottengano ciò di cui hanno bisogno, se ne andranno. E, naturalmente, questa è l'ultima cosa che puoi aspettarti come proprietario di un sito web.

Piuttosto, devi creare una navigazione del sito chiara e gerarchica che aiuti i tuoi spettatori a ottenere rapidamente ciò di cui hanno bisogno. Quindi, con la giusta navigazione impostata sul tuo sito web, i visitatori possono spostarsi sistematicamente da un punto all'altro senza essere confusi.
Il collegamento tra la navigazione del sito e l'esperienza dell'utente
In sostanza, l'esperienza dell'utente ha a che fare con il modo in cui i visitatori trovano il tuo sito web utilizzabile ed estetico. Vorrai sempre che tutti coloro che visitano il tuo sito ricevano una buona esperienza utente.
Conclusione
La barra laterale svolge un ruolo chiave nel rendere navigabile il sito Web, in quanto tale, i tuoi visitatori avranno una buona esperienza utente e non lasceranno il sito immediatamente. Ma ciò non significa che il tuo sito debba necessariamente avere una barra laterale, se ritieni che non ne abbia bisogno, puoi sempre assicurarti che possa essere navigato facilmente con altri link.
