12 migliori pratiche per accelerare le prestazioni del sito Web sui dispositivi mobili
Pubblicato: 2024-05-16Troppo spesso, i proprietari dei siti e i loro team sono completamente immersi nei loro siti web, solo per perdere una domanda cruciale:
"Come vedono il mio sito web i visitatori sui dispositivi mobili?"
Con l'introduzione da parte di Google dei suoi tre Core Web Vitals (CWV) nel 2020: Largest Contentful Paint (LCP), First Input Delay (FID)* e Cumulative Layout Shift (CLS), la mancata ottimizzazione del sito web per l'accesso da dispositivi mobili può portare rapidamente a classifiche disastrose che portano a scarsa visibilità e possono ostacolare la generazione di lead e i tassi di conversione.
*A partire dal 12 marzo 2024, Interaction to Next Paint (INP) ha ufficialmente sostituito First Input Delay. Chrome sta ufficialmente ritirando il supporto per FID, quindi sviluppatori e proprietari di siti hanno tempo fino al 9 settembre 2024 per passare a INP.
Queste tre metriche sono lo standard per un'esperienza utente eccellente e devono essere tenute in primo piano quando si tratta di sviluppare e mantenere il tuo sito web.
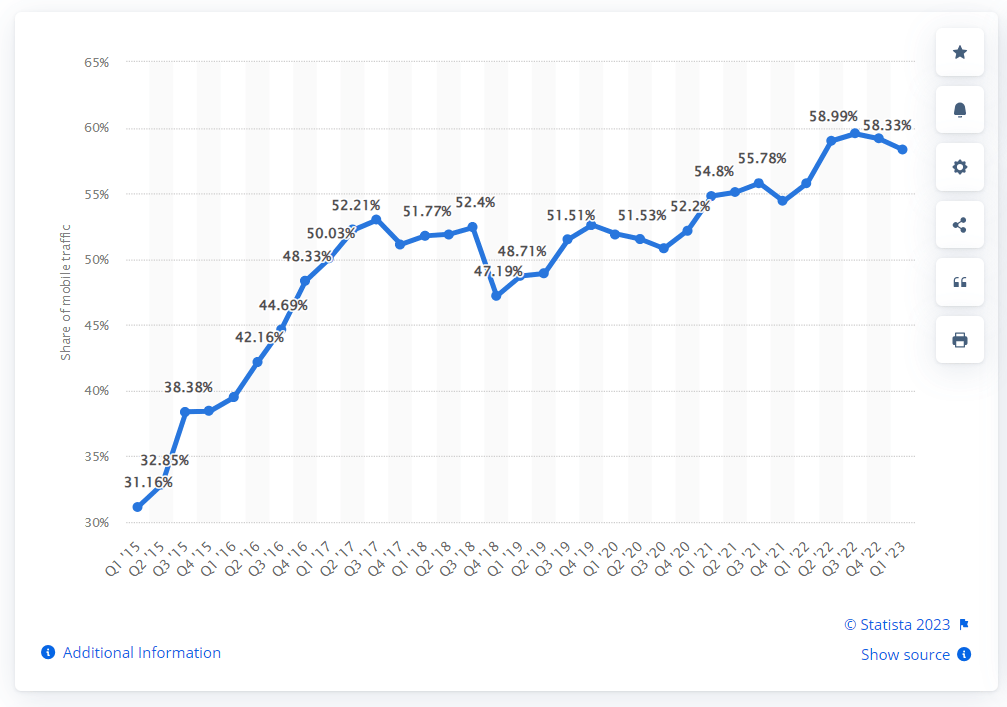
E, considerando che i dispositivi mobili attualmente rappresentano circa la metà di tutto il traffico dei siti web a livello globale, assicurarsi che il tuo sito web venga caricato rapidamente e correttamente su quei dispositivi ad alto traffico dovrebbe essere un gioco da ragazzi.
Una cosa da tenere a mente, tuttavia, è che i CWV tornano utili solo quando i concorrenti di un sito hanno tutti la stessa qualità di contenuto; è a quel punto che parametri come la velocità di caricamento diventano il fattore decisivo.

Immagine proveniente da statista.com
Questa guida esplorerà 12 modi per accelerare le prestazioni del tuo sito web sui dispositivi mobili e spiegherà esattamente perché questo è fondamentale.
L'importanza di prestazioni veloci del sito web sui dispositivi mobili
Come visto sopra, il traffico mobile rappresenta oltre la metà del traffico online totale e la velocità della pagina fa parte delle metriche utilizzate da Google per valutare la qualità del sito web.
Se combiniamo questi due fattori, otteniamo un quadro semplice:
Garantire che il tuo sito web venga caricato rapidamente sui dispositivi mobili aiuterà il posizionamento nella SERP, la visibilità e potenzialmente anche la generazione di lead e le conversioni.
L'importanza di prestazioni rapide del sito Web è evidenziata nelle seguenti ricerche e statistiche:
Aumento della generazione di lead e delle vendite
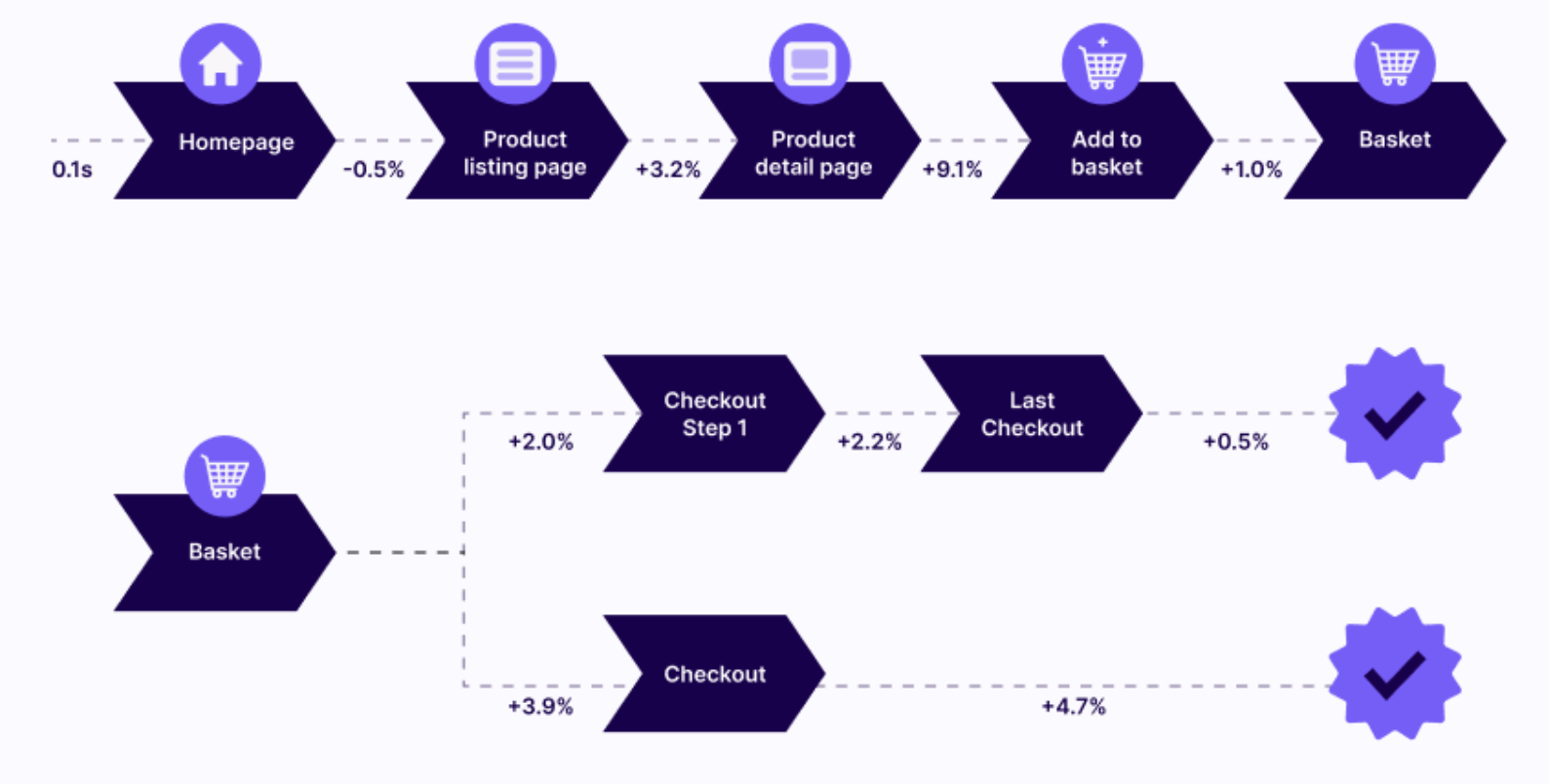
- Migliorare la velocità del sito web anche di appena 0,1 secondi può portare quasi il 26% di utenti in più a compilare e inviare un modulo web, aumentando così i tassi di lead generation.
- Un caricamento più veloce della pagina può tradursi in maggiori vendite, come ha dimostrato Vodafone Italia. L'azienda ha creato una versione mobile del suo sito web incentrata sui Web Vitals e ha scoperto che, rispetto a quella non ottimizzata, ha portato a un aumento delle vendite dell'8%.
Maggiore interazione e coinvolgimento
- In uno studio collaborativo con Google, Deloitte ha scoperto che un miglioramento di solo 0,1 s nella velocità di caricamento influisce sull'intero percorso dell'acquirente. Offrire un sito web di e-commerce più veloce di 0,1 secondi con un'esperienza di navigazione fluida incoraggia gli utenti a rimanere più a lungo, portando fino all'8,6% in più di pagine visualizzate in una sessione.

- I siti Web a caricamento lento spesso frustrano gli utenti e li inducono a "rimbalzare" prima che il sito venga caricato completamente. Se migliori l'LCP del tuo negozio online, gli utenti potranno visualizzare e interagire con i tuoi contenuti più rapidamente, riducendo così le probabilità dell'8,3% di rivolgersi ai tuoi concorrenti.
- Con il 44% degli acquirenti online che racconta ad amici e parenti una brutta esperienza di acquisto online, non puoi accontentarti di niente di meno che "delizioso". L'ottimizzazione di velocità, reattività e interattività garantisce che il tuo negozio online osservi un miglioramento del 5,2% nel coinvolgimento dei clienti per ogni aumento di 1 millisecondo della velocità di caricamento.
Tieni presente che esistono molti modi per ottimizzare il tuo sito. Ad esempio, puoi cercare il nome di dominio perfetto e in linea con il marchio utilizzando la ricerca del nome di dominio e tenere il passo con le migliori pratiche di ottimizzazione dei motori di ricerca (SEO) in evoluzione.
Detto questo, come accennato, i CWV diventano il fattore decisivo quando la qualità dei contenuti è la stessa su tutti i siti web.
È anche utile sapere che migliori Core Web Vitals sono stati collegati a risultati migliori della pubblicità sui motori di ricerca (SEA). Infatti, uno dei clienti di Lever Interactive ha aumentato il proprio punteggio di qualità, portando a -17% CPC e -31% CPA, il che significa anche un aumento del 20% dei tassi di conversione sulle pagine di destinazione più veloci.
Inoltre, Netzwelt ha registrato un aumento dei ricavi pubblicitari del 18%, un aumento della visibilità degli annunci di oltre il 75%, una diminuzione delle frequenze di rimbalzo del 50% e un aumento delle visualizzazioni delle pagine del 27% ottimizzando per Core Web Vitals.
Aumenta il ROI con i Core Web Vitals superati! Inizia gratuitamente con NitroPack →
Cosa influenza le prestazioni mobili?
Tutto sommato, è abbastanza chiaro quanto sia importante avere un sito web con prestazioni veloci per i cellulari. Ma quali sono i tipi di cose che stanno rallentando il tuo sito web? La colpa può essere:
- Immagini non ottimizzate
- Problemi con Javascript
- Troppe pubblicità
- Non utilizzare un provider di hosting forte
- Non utilizzare la compressione GZIP
- Troppe richieste HTTP
- Contenuti eccessivamente complicati
Se una qualsiasi delle affermazioni precedenti ti sembra vera, allora questa guida è esattamente ciò di cui hai bisogno.
Come misurare le prestazioni e la velocità del tuo sito su dispositivi mobili
Considerato quello che sai adesso, probabilmente ti starai chiedendo quali siano i modi migliori per accelerare le prestazioni dei siti web mobili e se sarà necessario essere uno sviluppatore mobile per raggiungere questo obiettivo.
Ma prima di immergerci nella nostra guida definitiva di suggerimenti, è saggio discutere quanto dovrebbe essere veloce il tuo sito web mobile e come puoi misurare le prestazioni e la velocità del tuo sito.
In altre parole, come fai a sapere a cosa mirare?
Secondo Scaleflex, il “punto di riferimento unificato dal 2015” prevede che una pagina web dovrebbe impiegare 2 secondi per caricarsi. Ma con un tempo di caricamento medio per i siti mobili di 8,6 secondi, è chiaro che c'è molto lavoro da fare.
Per fortuna, sono disponibili strumenti per controllare il tuo sito mobile e determinare cosa necessita di miglioramento.
PageSpeed Insights
PageSpeed Insights (PSI) è uno strumento di test delle prestazioni del sito che analizza il tempo di caricamento, la reattività e la stabilità visiva per una pagina Web specifica su dispositivi mobili e desktop.
Dovresti prestare particolare attenzione ai Core Web Vitals, poiché queste metriche basate sui dati sul campo misurano il modo in cui gli utenti reali sperimentano il tuo sito web piuttosto che gli utenti ipotetici.
I seguenti tre Core Web Vitals sono i parametri essenziali da analizzare, poiché ti diranno molto sulle tue prestazioni mobili:
- Largest Contentful Paint (LCP) : quanto tempo occorre affinché l'elemento visivo più grande su un sito venga visualizzato completamente. Secondo Google, questo dovrebbe essere di circa 2,5 secondi (o meno).
- Interaction to Next Paint (INP):una misura della reattività di una pagina web, quantificando il ritardo tra l'interazione dell'utente (come un clic, un tocco o la pressione di un tasto) e la risposta visiva o l'aggiornamento della pagina. Un buon punteggio INP è inferiore a 200 ms.
- Cumulative Layout Shift (CLS): una misura della stabilità visiva di un sito web. Un buon punteggio CLS non dovrebbe superare 0,1.
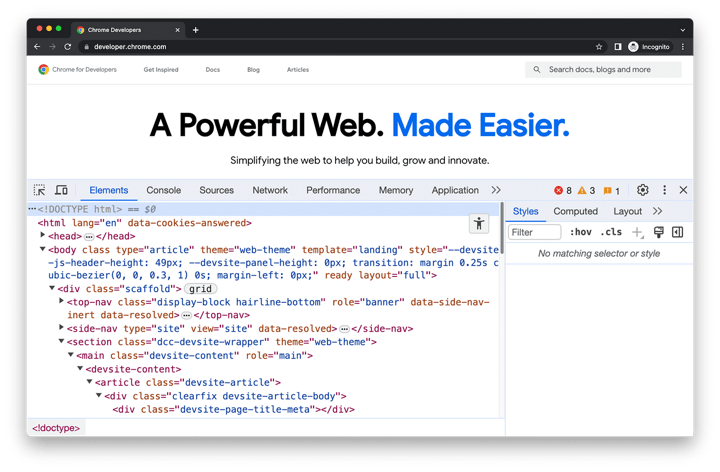
Strumenti di sviluppo di Chrome
I DevTools sono integrati direttamente in Google Chrome e sono ottimi per il debug e l'ottimizzazione del tuo sito web. Quando si tratta di prestazioni mobili, queste funzionalità chiave sono particolarmente utili:
- Modalità dispositivo: questa modalità consente la simulazione di un ambiente mobile all'interno di Chrome e consente agli sviluppatori di anticipare il modo in cui un sito funzionerà su vari dispositivi mobili senza richiedere hardware fisico per i test.
- Limitazione della rete: questa funzionalità consente agli sviluppatori di imitare diverse velocità di rete per comprendere come funziona un sito Web in condizioni Internet limitate. Ciò consente l'ottimizzazione dei tempi di caricamento e della reattività complessiva.

Immagine proveniente da Developer.chrome.com
Anche dopo aver ottimizzato il tuo sito web mobile, dovrai comunque testare e monitorare continuamente la tua pagina mobile in base a diverse metriche.
Ricorda che, in definitiva, i dispositivi mobili non caricheranno mai un sito Web alla stessa velocità di un desktop. Per questo motivo i risultati mobile sono sempre inferiori rispetto a quelli desktop. Tuttavia, non lasciarti scoraggiare; non stai competendo con i desktop: stai competendo con altre pagine web mobili.
Ecco perché è così importante che i proprietari dei siti si concentrino sull'ottimizzazione del proprio sito web nel contesto dei CWV come standard chiave.
Ed è così che puoi farlo…
Le 5 migliori tecniche per velocizzare le prestazioni dei siti web mobili
1. Ottimizza le immagini e l'utilizzo dei caratteri per i dispositivi mobili
Immagini e caratteri non ottimizzati sono pesanti e causano ritardi nel tuo sito web.
LCP è una metrica chiave di Core Web Vital utilizzata per misurare la velocità di caricamento percepita.
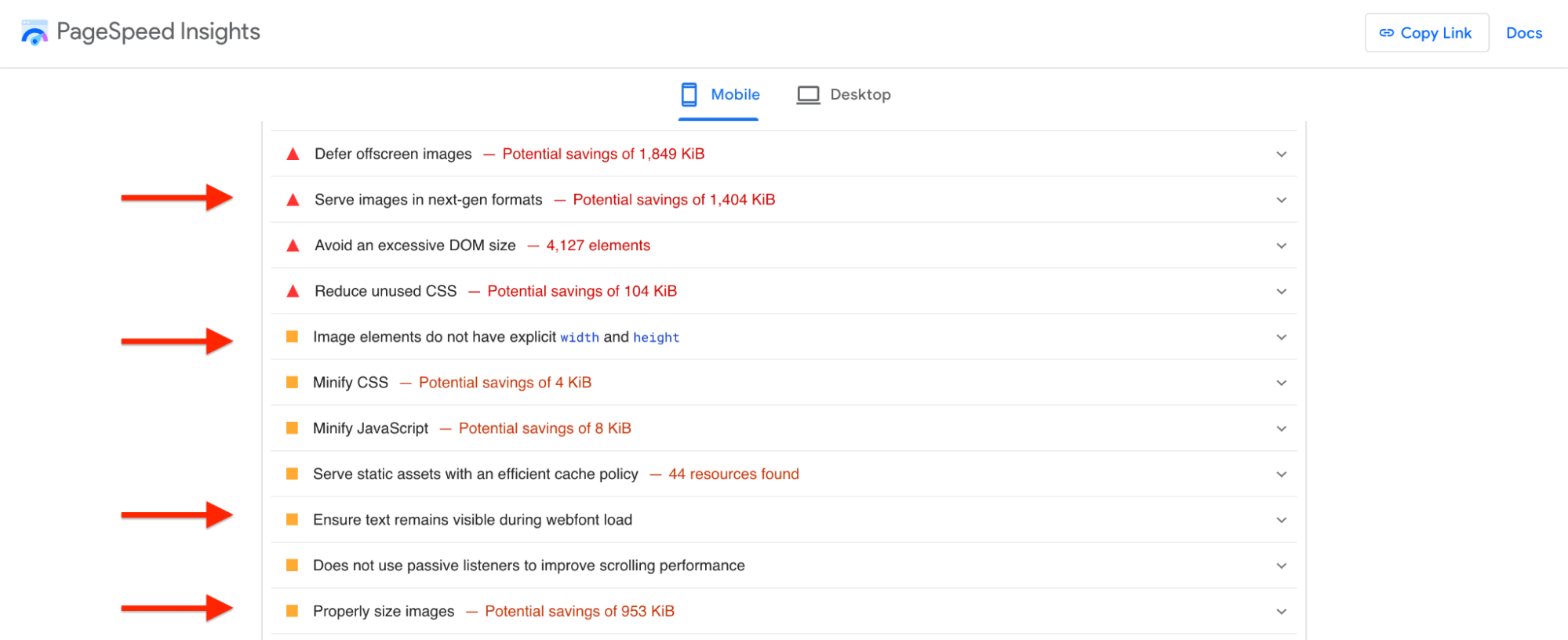
Il 70% delle pagine mobili ha un'immagine come elemento LCP. Secondo Google PSI, ci sono alcuni consigli relativi a immagini e testo da tenere in considerazione quando si cerca di accelerare le prestazioni del sito mobile.
- Dimensionare correttamente le immagini
- Codifica efficiente delle immagini
- Servi immagini in formati di nuova generazione
- Abilita la compressione del testo
- Assicurati che il testo rimanga visibile durante il caricamento del webfont
- Mantenere basso il numero delle richieste e ridurre le dimensioni dei trasferimenti
- Assicurati che gli elementi dell'immagine non abbiano larghezza e altezza esplicite
- Evita enormi carichi utili di rete

Altri consigli per l'ottimizzazione di immagini e caratteri includono l'utilizzo di formati di immagine di nuova generazione anziché di quelli precedenti, come JPEG o PNG. I formati di immagine di nuova generazione come WebP offrono una compressione superiore: una qualità dell'immagine più elevata con meno dati.
Per quelli di voi che ospitano siti di e-commerce, difficilmente potrete ridurre il numero di immagini sul vostro sito: sono il principale strumento di marketing per attirare i consumatori.
In tal caso, dovrai prestare particolare attenzione quando ottimizzi le immagini dell'e-commerce, ad esempio garantendo il formato immagine corretto.
Puoi anche utilizzare immagini diverse per desktop, dispositivi mobili e tablet. Questo è un po’ più laborioso, ma garantisce che ogni mezzo sia fatto su misura per il suo pubblico.
2. Sfruttare la memorizzazione nella cache del server mobile
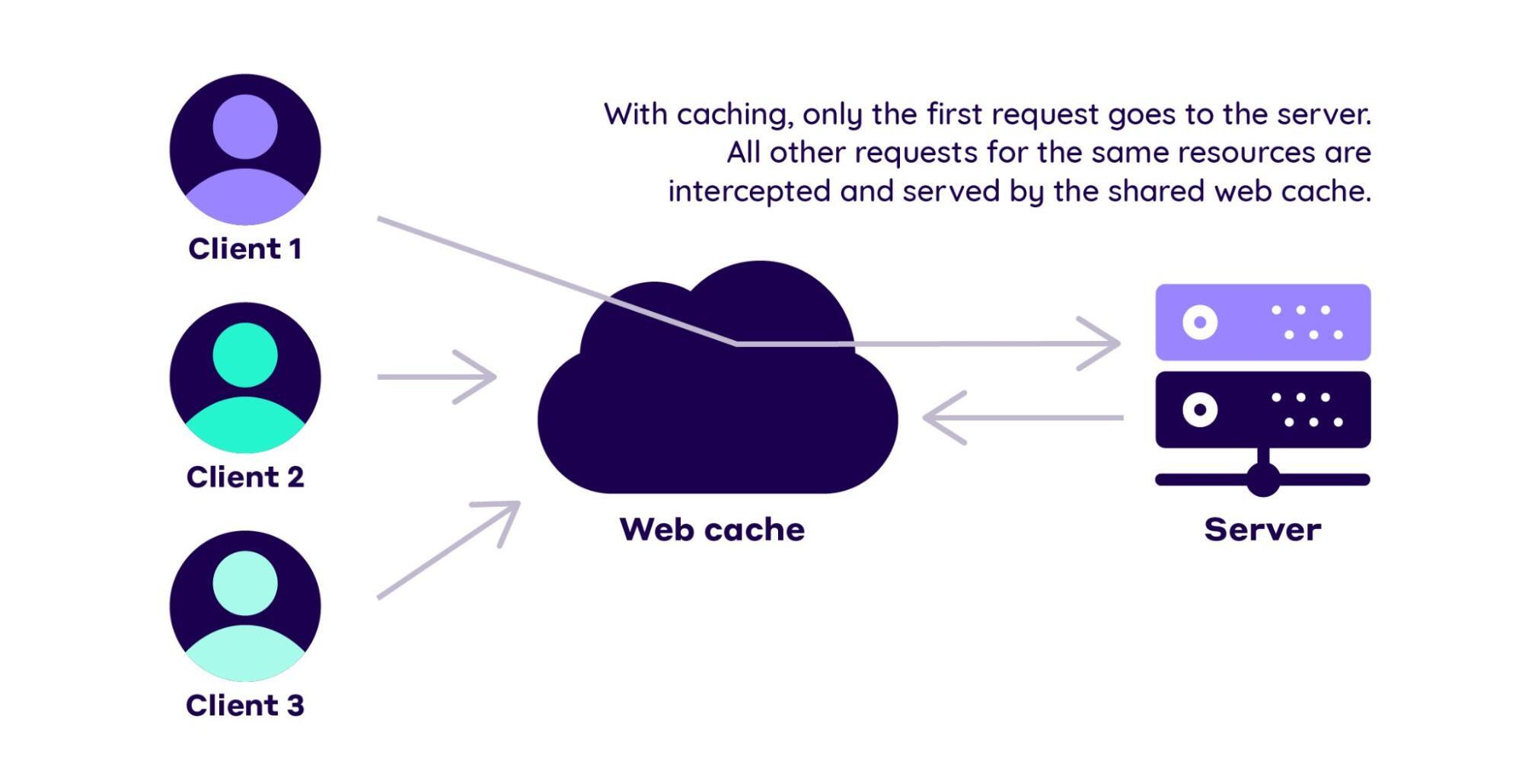
La memorizzazione nella cache è la tecnica utilizzata dai browser per archiviare il contenuto di una pagina nella memoria locale. Ciò è molto utile per i visitatori del tuo sito web, poiché significa che non devono scaricare gli stessi dati ogni volta che fanno clic sulla tua home page.
L'abilitazione della memorizzazione nella cache del browser contribuirà a ridurre i tempi di caricamento. Riduce inoltre il consumo di larghezza di banda, riduce il numero di richieste a un server e offre al visitatore un'esperienza utente molto migliore.

In sostanza, optare per una tecnica di memorizzazione nella cache affidabile garantirà ai visitatori abituali un'esperienza fluida e senza interruzioni durante l'utilizzo del tuo sito web.
Nel contesto specifico della velocità della pagina mobile, ti consigliamo di abilitare la memorizzazione nella cache del server. In generale, il tuo host del server se ne occuperà fornendo una funzione di memorizzazione nella cache del server integrata con il tuo piano di hosting web.
Se questo non è il caso, e stai pensando di cambiare provider host, dovresti selezionare un provider che fornisca anche configurazioni ottimizzate per piattaforme mobili e risorse scalabili per gestire in modo efficiente diversi livelli di traffico. Quindi hai tutto ciò di cui hai bisogno per migliori prestazioni mobili.

3. Semplificare i tempi di risposta del server mobile
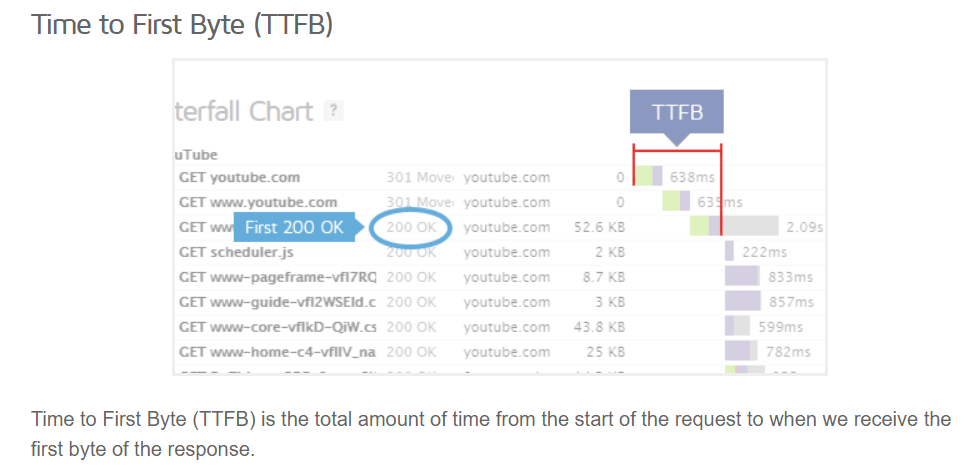
Il tempo di risposta del server è una metrica che descrive il tempo impiegato da un dispositivo per ricevere feedback dal server una volta inviata una richiesta per caricare una pagina web. Questo tempo di risposta è misurato da TTFB (Time To First Byte). In sostanza, TTFB misura il tempo impiegato dal tuo sito web per rispondere alle richieste.

Immagine proveniente da gtmetrix.com
Quando gli utenti visitano un sito web, tutti i contenuti, compresi testi, grafica e codice sorgente, vengono elaborati da un server. Maggiore è il contenuto del sito Web, maggiore è il tempo necessario per l'elaborazione da parte del server, con conseguente aumento del tempo di caricamento del sito Web.
Per contrastare questo, puoi:
- Utilizza la compressione GZIP per ridurre il peso del tuo sito web e migliorarne il tempo di caricamento
- Minimizza CSS, HTML e JavaScript ed elimina il codice extra (e pesante).
- Rimuovi le risorse che bloccano la visualizzazione, che di solito sono CSS o JavaScript in linea a cui un server tende a dare priorità prima di elaborare altri aspetti della pagina web che stai tentando di caricare.
- Investi in un hosting più robusto
- Utilizzare una rete per la distribuzione di contenuti (CDN)
- Esamina gli script di terze parti
4. Riduci al minimo i reindirizzamenti delle pagine mobili
Naturalmente il reindirizzamento è utile se devi dire a un motore di ricerca di trovare il sito a un altro indirizzo. In alternativa, potresti voler eliminare i problemi con le sottopagine e i collegamenti errati.
Tieni presente che troppi reindirizzamenti possono influire sulla velocità di caricamento del tuo sito web. Pertanto, i reindirizzamenti dovrebbero essere limitati a un massimo di uno per collegamento. Qualsiasi visitatore del sito Web che viene reindirizzato a un'altra pagina dovrà attendere più tempo per arrivarci.
Evita questo riducendo i reindirizzamenti non necessari dalla tua pagina principale. Potresti non essere in grado di sbarazzartene tutti, ma un rapido controllo dovrebbe aiutarti a identificare quelli non essenziali.
5. Monitora continuamente la velocità della tua pagina mobile
Infine, monitorare regolarmente la velocità della tua pagina mobile è essenziale se vuoi continuare l'ottimo lavoro svolto finora, oltre ad agire rapidamente nel caso in cui riscontri problemi. Prendi in considerazione l'idea di incorporare queste metriche basate su laboratorio nel tuo monitoraggio:
- Time To First Byte (TTFB): la quantità di tempo necessaria affinché un browser riceva il primo byte di informazioni. Obiettivo non più di 200 millisecondi (o 100 millisecondi per contenuti statici).
- Total Blocking Time (TBT):la quantità di tempo tra First Contentful Paint (FCP) e Time to Interactive (TTI). Idealmente, vorrai che sia inferiore a 200 millisecondi.
- First Contentful Paint (FCP):il tempo che intercorre tra l'inizio del caricamento di una pagina e il momento in cui il contenuto della pagina è disponibile sullo schermo. Questo non dovrebbe essere superiore a 1,8 secondi.
Monitorando queste metriche, avrai accesso a una precisa tabella di dati che indicherà dove, se non del tutto, stai sbagliando. Tieni presente che monitorare sia le metriche di laboratorio che quelle sul campo è il modo migliore per analizzare la velocità di caricamento e l'esperienza dell'utente, quindi non dimenticare di prestare attenzione anche alle metriche basate sul campo.
7 strategie bonus di ottimizzazione della velocità mobile per WordPress
“Perché il mio sito WordPress è così lento?”
Non sei solo in questo grattacapo. In effetti, WordPress è famoso per la velocità con cui un sito web può gonfiarsi a causa di risorse eccessive e temi e plugin non ottimizzati. Ecco come affrontare questo problema.
Implementa il caricamento lento per migliorare le prestazioni
Se il caricamento del tuo sito web impiega 20 secondi a causa di una o due immagini che non sono nemmeno visibili finché i visitatori non scorronoversoil basso, il caricamento lento potrebbe essere il trucco per te.
Il caricamento lento utilizza script speciali che aiutano a ritardare il caricamento di immagini, video o grafica che non vengono immediatamente visualizzati agli utenti.
Per iniziare con il caricamento lento, prova la funzione Caricamento lento di NitroPack.
Riduci al minimo le richieste HTTP per aumentare la velocità del sito mobile
Ogni volta che qualcuno visita il tuo sito web, il browser deve richiedere molti file diversi, altrimenti noti come richieste HTTP.
Naturalmente, queste richieste HTTP influiscono sulla velocità di caricamento della tua pagina. Puoi ridurre al minimo le richieste HTTP:
- Eliminazione di immagini non necessarie.
- Riduzione delle dimensioni dell'immagine.
- Minimizzazione dei file CSS e JavaScript.
- Combinazione di file CSS e JavaScript.
Puoi anche implementare il caricamento lento, come visto sopra, e utilizzare una rete per la distribuzione di contenuti (CDN).
Utilizza le reti per la distribuzione di contenuti per ridurre la latenza dei dispositivi
Una rete per la distribuzione di contenuti (CDN) è una rete di server proxy e relativi data center distribuiti geograficamente.
Aiutano a migliorare la distribuzione, le prestazioni e la qualità dei contenuti memorizzando nella cache i contenuti Web (ad esempio pagine, immagini e video) in server proxy vicini alla tua posizione.
Potresti anche voler esplorare i CDN mobili. Questi mirano a migliorare la distribuzione dei contenuti, in particolare su reti mobili e wireless. In quanto tali, mirano a migliorare notevolmente le prestazioni del sito web.
Tuttavia, tieni presente che la privacy potrebbe essere un problema. In tal caso, i file .env rappresentano un modo utile per tenere le informazioni sensibili lontane dal cloud e bloccarle in un formato chiave-valore.
Ridurre le risorse che bloccano la visualizzazione
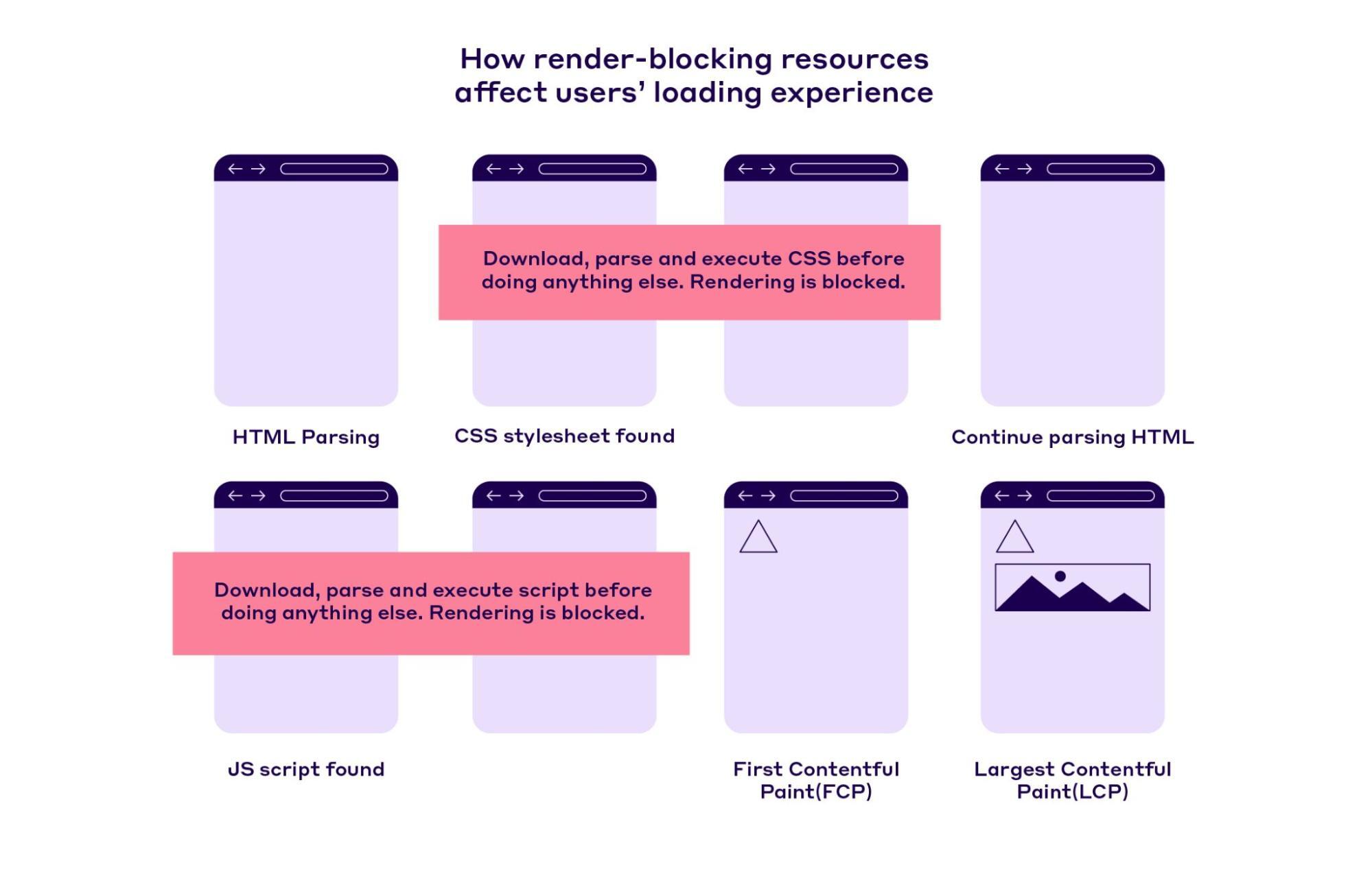
Le risorse di blocco del rendering sono frammenti di codice nei file del sito Web, come CSS e JavaScript, utilizzati per impedire il caricamento di una pagina Web troppo rapidamente.
Quando carichi una pagina, il browser ne analizza l'HTML. Se incontra file CSS e JavaScript, deve scaricare e analizzare anche questi. Ciò significa inevitabilmente che la pagina impiega più tempo a caricarsi.

Se la pagina non analizza queste risorse, sarà in grado di caricarsi più rapidamente. Pertanto, l'esplorazione delle risorse di blocco della visualizzazione migliora il caricamento del sito Web e l'esperienza dell'utente. Per scoprire come identificare ed eliminare le risorse che bloccano la visualizzazione senza utilizzare alcun plug-in, consulta questa guida completa.
Utilizza i suggerimenti sulle risorse per prestazioni più veloci
I suggerimenti sulle risorse sono istruzioni che consentono al browser di sapere come gestire particolari risorse o pagine Web. Questi suggerimenti possono essere utilizzati per indicare al browser a quali risorse deve essere data la priorità.
Puoi integrare gli snippet di codice HTML sul tuo sito web che corrispondono agli elementi a cui è necessario dare priorità nella pagina del tuo sito; in questo modo il browser inizierà a caricare i file selezionati prima che se li trovasse durante il normale caricamento della pagina.
È possibile utilizzare diversi suggerimenti sulle risorse per scopi diversi; di seguito sono riportati due esempi:
- Prelettura : questo suggerimento consente al browser di recuperare risorse che potrebbero essere presto necessarie e di memorizzarle nella cache.
- Precaricamento : questo fa sì che il browser scarichi una risorsa più velocemente di quanto il browser potrebbe scoprire perché è un elemento chiave della pagina.
Se vuoi saperne di più sui suggerimenti sulle risorse, consulta la nostra guida completa.
Esplora le pagine mobili accelerate (AMP) e le app Web progressive (PWA)
Accelerated Mobile Pages (AMP) è una tecnologia open source sviluppata nel 2015 per contribuire a migliorare lo sviluppo immediato delle pagine Web. Il suo scopo principale è ridurre le pagine alle parti più cruciali, archiviando la versione memorizzata nella cache sui server di Google per ottimizzare le prestazioni del server.
Le app Web progressive (PWA) si concentrano maggiormente sull'esperienza e sull'interazione dell'utente. Mirano a rendere i siti Web mobili più simili alle app sul tuo smartphone.
Aiutano la tua pagina web a caricarsi più velocemente. Tuttavia, esiste il potenziale ritardo e un consumo elevato della batteria mentre vengono eseguiti su un browser di terze parti. Quindi, dovrai indagare per capire quale è appropriato per il tuo sito web mobile.
Prendi in considerazione gli strumenti di ottimizzazione della velocità dell'intelligenza artificiale
L’integrazione dell’intelligenza artificiale nell’ottimizzazione della velocità del sito web è sempre più significativa. Questo perché gli strumenti di intelligenza artificiale possono ridurre significativamente i tempi di caricamento prevedendo i comportamenti degli utenti per creare sofisticati metodi di memorizzazione nella cache e precaricare pagine o risorse prima ancora che gli utenti facciano clic su di essi.
Inoltre, possono essere utilizzati per automatizzare attività come il ridimensionamento e la compressione automatica delle immagini e il miglioramento dell'efficienza del codice monitorando e ottimizzando continuamente le prestazioni in tempo reale.
Uno di questi strumenti è Navigation AI di NitroPack.
Navigation AI è un ottimizzatore di navigazione web basato sull'intelligenza artificiale che prevede e analizza attivamente il comportamento degli utenti per eseguire il rendering di intere pagine durante il percorso del cliente.
Consente ai proprietari dei siti, indipendentemente dalla loro piattaforma, di offrire esperienze di navigazione istantanee sia su desktop che su dispositivi mobili, aumentando il coinvolgimento dei clienti e i tassi di conversione lungo il percorso.
Il modo in cui Navigation AI lo fa è utilizzando l'API Speculation Rules:
- In primo luogo, applica previsioni iniziali migliorate dall'intelligenza artificiale sul caricamento della pagina in base ai dati senza trasmetterle all'API Speculation Rules (per non sovraccaricare il browser).
- In secondo luogo, analizza il comportamento dell'utente, regolando le previsioni e indicando all'API Speculation Rules di prerenderizzare (o precaricare) una pagina una volta che siamo sicuri di quale sarà l'azione successiva.
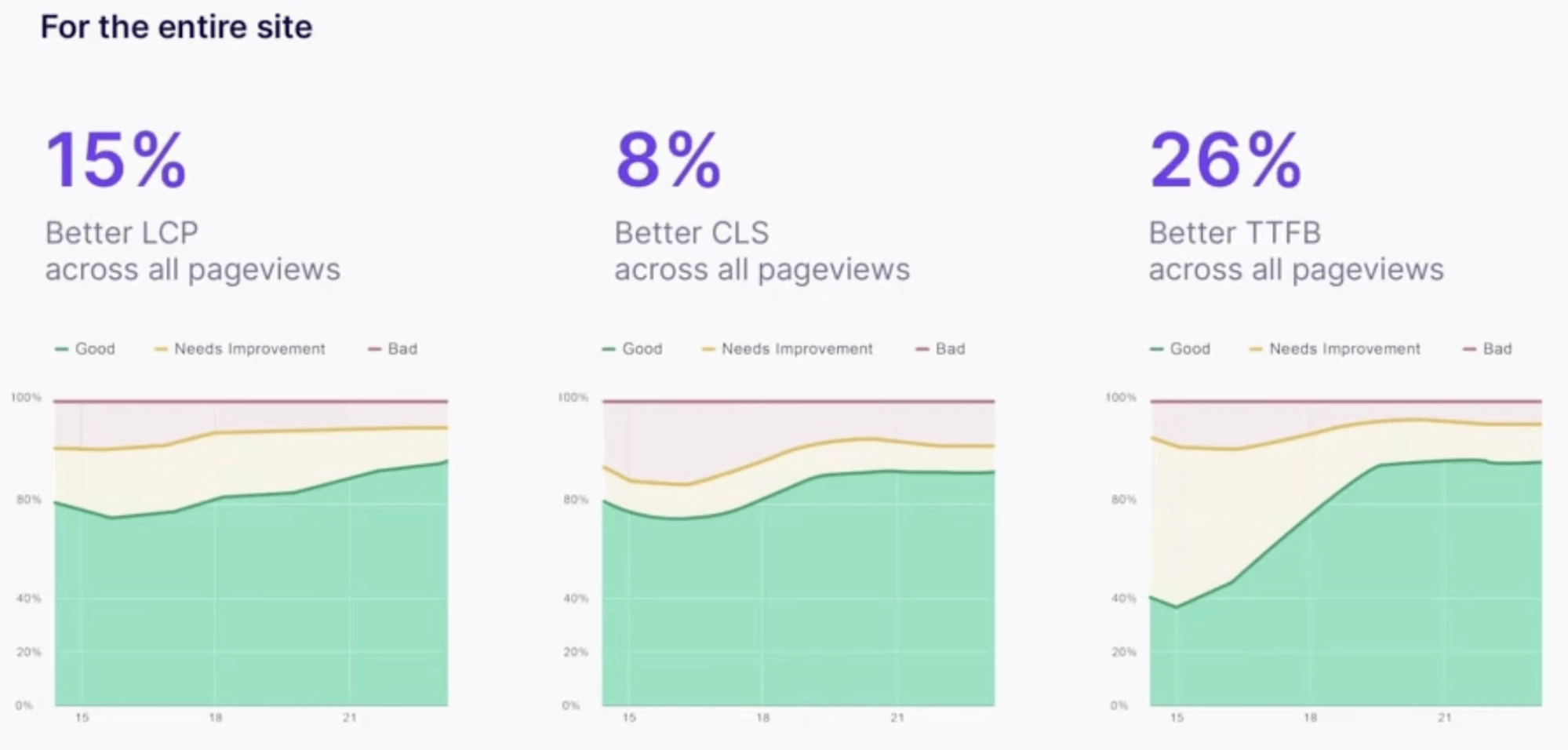
Questo caricamento predittivo della pagina porta a quanto segue:
- Tempi di caricamento inferiori a 3 secondi.
- Enormi miglioramenti in LCP e CLS.
- Miglioramenti dei Core Web Vitals per l'intero sito web.

Unisciti alla lista d'attesa per Navigation AI e prepara il tuo sito per esperienze utente istantanee →
Conclusione
Dato che il traffico mobile rappresenta quasi la metà di tutto il traffico dei siti web su scala globale, dovrebbe essere ormai chiaro che ottimizzare le prestazioni del tuo sito web mobile è fondamentale.
Segui i nostri suggerimenti sopra e applica le tecniche di ottimizzazione menzionate per ottenere importanti vantaggi, come un maggiore coinvolgimento degli utenti con il tuo sito web, nonché un aumento della generazione di lead e delle vendite.
Siamo certi che con un po' di tempo, impegno e concentrazione, le tue prestazioni mobile supereranno quelle della concorrenza.
