Le principali tendenze del design mobile che devi incorporare nel 2020
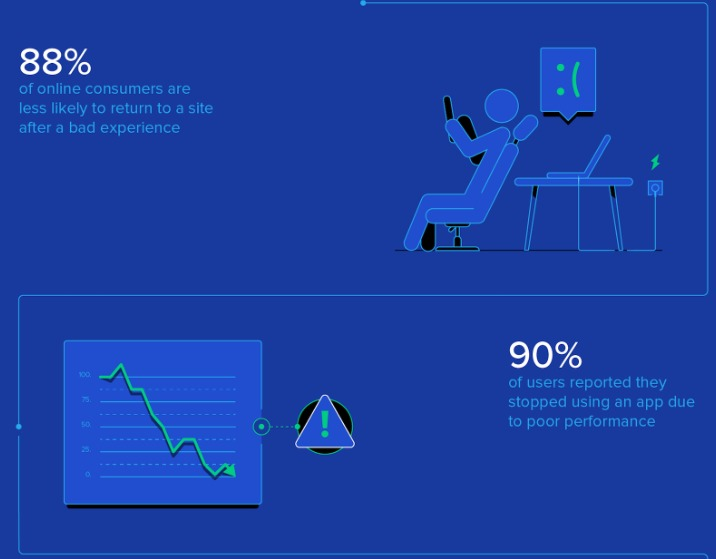
Pubblicato: 2022-06-04La progettazione dell'interfaccia utente di app mobili è una delle parti più cruciali dello sviluppo di app mobili. L'interfaccia utente e l'esperienza utente dell'app mobile possono creare o distruggere qualsiasi reputazione di qualsiasi app mobile. Diamo una rapida occhiata ad alcune statistiche più importanti che descrivono chiaramente l'importanza dell'interfaccia utente mobile:

Fonte immagine
Pertanto, per qualsiasi azienda di sviluppo software , è fondamentale tenersi al passo con le ultime tendenze di progettazione di app mobili per garantire che possano fornire ai propri clienti solo l'app mobile di design più recente. Oltre a questo, è altrettanto fondamentale per le aziende scegliere solo quelle società di sviluppo di app in grado di creare app secondo le ultime tendenze del mercato.
In questo post del blog, ho menzionato alcune tendenze di design delle app mobili che devi guardare nel 2020:
- Illustrazioni personalizzate per una migliore immagine del prodotto
Le illustrazioni digitali mettono alla prova correttamente questa frase, rendendola una delle tendenze di progettazione di app mobili in più rapida crescita. Le immagini digitali trasmettono efficacemente una percezione diretta delle informazioni sullo schermo o sulla pagina. Amuleti, icone e immagini possono migliorare l'aspetto di qualsiasi schermata o pagina.
Il disegno di banner è solo uno degli ultimi modi per mostrare i servizi della tua azienda o il feed del blog. I titoli vettoriali sono ormai cose vecchie nell'era dell'illustrazione creativa, visiva e digitale. Invece di creare banner noiosi, i grafici ripetitivi cercano di creare le proprie illustrazioni digitali per trasmettere meglio il concetto.
- Seamless Interface sta diventando popolare tra gli utenti
Una delle caratteristiche principali delle tendenze di sviluppo delle app è quella di fornire una vista ideale e intuitiva ai propri utenti. La pagina dell'app dovrebbe essere scaricabile completamente senza alcuna infezione e tutto il contenuto dovrebbe essere accessibile dalla prima pagina.
Il design dell'app mobile UX sarà efficace solo quando coinvolgerà i suoi visitatori e il modo migliore per ottenere l'interazione dell'utente è visualizzare tutto sulla home page. In questo modo, se gli utenti visitano per la prima volta, trascorreranno alcuni minuti e sarai in grado di attirare l'attenzione.
- Narrazione con il Character Design
Oggi, sempre più app si stanno spostando verso l'idea narrativa della 'divulgazione del prodotto di un'azienda. Invece di caricare molti contenuti su ciò che hanno, ciò che fanno e ciò che offrono, le aziende ora si stanno muovendo verso la creazione di autoritratti.
I personaggi originali sono usati per connettersi con le persone e stabilire una forte connessione visiva con il mondo reale. Reindirizza istantaneamente i visitatori alla tua attività. I personaggi possono svolgere un ruolo importante nel trasformare qualsiasi normale schermata di programma in una schermata dinamica, ma tutto dipende dalla configurazione.
- L'interfaccia utente senza pulsanti è utile per tenere sotto controllo gli ultimi design dei telefoni
L'interfaccia utente senza pulsanti è la tendenza di progettazione di applicazioni mobili più popolare di questa era. È davvero possibile avere un'interfaccia app senza pulsanti? È giunto il momento in cui accetti il fatto che si realizzerà effettivamente, è intorno a te, ma non te ne rendi conto. Questa è una delle ultime tendenze nelle interfacce utente orientate al mercato.
Pensa a Instagram! C'è un pulsante per cambiare le storie nella pagina? No, puoi farlo toccando un punto qualsiasi dello schermo. Non esiste un pulsante specifico per cambiare la storia in avanti o indietro.
Un altro design di una buona interfaccia utente mobile per l'interfaccia utente senza pulsanti può facilitare la funzionalità dell'utente nel processo di recupero via e-mail. Alcuni design UX / UI ti consentono di trascinare l'articolo acquistato nel carrello invece di fare clic sul pulsante Aggiungi al carrello.

- Navigazione semplice
Le applicazioni mobili con un'interfaccia pulita, una stampa chiara e un'estetica visivamente piacevole sono apprezzate dagli utenti di app mobili. L'icona di navigazione e il sottomenu o il menu a discesa dell'app mobile contribuiranno a migliorare la navigazione per l'utente.
La navigazione è una parte indispensabile di ogni interfaccia di siti Web e app mobili. Inoltre, questo può essere fatto in molti modi, utilizzando una varietà di stili e forme: verticale, orizzontale, forse minimale o molto dettagliato e grafico. La navigazione intuitiva è l'obiettivo principale dei progettisti di app mobili.
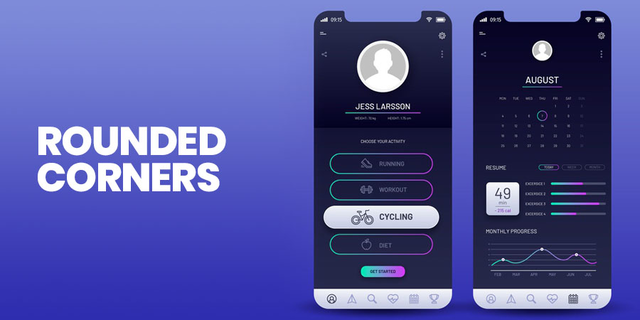
- Angoli arrotondati

Questa tendenza del design delle app mobili è il risultato di un'altra tendenza proveniente dal punto di vista hardware. In questi giorni tutti gli smartphone, i telefoni Android e gli iPhone, dagli Apple Watch all'iPad, hanno angoli circolari condivisi. Quando i bordi di ogni dispositivo sono arrotondati, l'interfaccia utente ha naturalmente lo stesso aspetto.
Dalle schede rotonde alle barre di ricerca di Google nei messaggi iOS, tutte le app mobili stanno iniziando a utilizzare angoli più arrotondati. Se vuoi dare alla tua app mobile la sensazione e l'aspetto più moderni, questo è un modo per completare gli elementi.
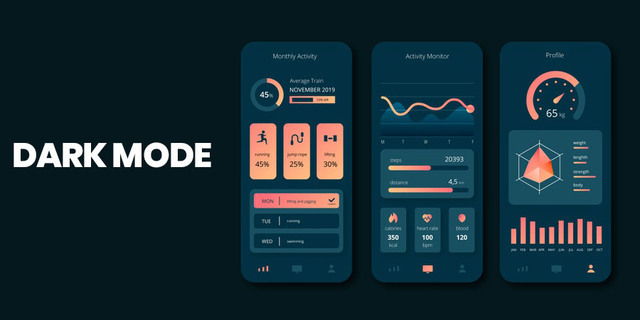
- Modalità scura

È emersa una nuova tendenza in programmi e programmi chiamati Dark Mode. Se non l'hai ancora visto sul tuo telefono o sullo schermo del computer, l'idea è quella di cambiare il colore dal colore dominante a bianco e nero a colori brillanti, che è stato lo sfondo per molti dei layout delle tue app. Inizialmente è stato utilizzato per leggere le app, ma sappiamo che accetta quasi tutti i tipi di app, come app di contenuti video come YouTube per app di streaming come Skype o chat come Skype, Messenger.
- Progettazione basata sui dati
Questo è comune al giorno d'oggi quando la progettazione di app mobili si basa non solo sulla visione dell'UI o UX designer, ma anche sull'analisi quantitativa. Utilizzando l'apprendimento automatico, gli approcci psicologici e l'analisi approfondita, la ricerca sugli utenti porta i designer a un nuovo livello nell'interazione con gli utenti.
Il termine "dati basati sui dati" include questionari, test a/b, ricerche comportamentali, analisi delle applicazioni e altre tecnologie e strumenti trovati su Internet. Questo concetto è spesso sperimentato dagli sviluppatori di app web, dove esistono molti strumenti analitici per studiare il comportamento dei visitatori, ma questo particolare approccio è utile anche per altri prodotti. Fornisce una panoramica completa dell'interazione dell'utente con l'applicazione mobile, la maggior parte delle aree di interazione, le informazioni che gli utenti di telefoni cellulari stanno cercando e le attività necessarie.
Sebbene non si sostituisca completamente questa analisi qualitativa del processo di progettazione, riteniamo anche che il trend di crescita dell'analisi quantitativa data-driven si manterrà per alcuni anni.
Chiudiamo:
Spero che in questo articolo tu abbia un'idea chiara delle tendenze del design delle app mobili che devono essere seguite se
vuoi il successo della tua app mobile. Ci sono molte società di sviluppo software in cui puoi assumere sviluppatori di software che seguono queste tendenze di sviluppo di app per realizzare le loro applicazioni fuori dagli schemi. Se sei un imprenditore, un ISV o un piccolo imprenditore, devi assicurarti che queste tendenze delle app mobili vengano seguite esattamente in modo da poter godere del successo della tua app mobile.
