31 strumenti indispensabili per i web designer
Pubblicato: 2020-09-04Il toolkit di un designer può essere la chiave del suo successo, ma cercare le migliori risorse di web design può sembrare come cercare un ago in un pagliaio quando si tratta delle opzioni giuste.
Probabilmente hai il compito di un milione e una cosa da fare come web designer, quindi voglio aiutarti a tagliare gli angoli dove puoi! Avere strumenti di web design di qualità può cambiare completamente il tuo processo creativo quando si tratta di fornire un lavoro eccellente e di pomparlo in modo tempestivo.

In Flywheel, la nostra missione è aiutare i creativi a svolgere al meglio il loro lavoro e fornire risorse ne fa parte! Dalle illustrazioni vivide alla ricerca dei caratteri giusti per andare di pari passo, questi strumenti renderanno sicuramente più piccante il tuo gioco di design e ti distingueranno dalla concorrenza.
Non c'è vergogna in una scorciatoia qua o là se riduce il tuo tempo di lavoro e migliora la tua efficienza! Ho ricercato e compilato 31 strumenti indispensabili per i web designer in questo elenco:
- Colore Adobe
- Adobe Dreamweaver
- Adobe XD
- Affinità
- Atomico
- Avocodice
- Bootstrap
- Combinazioni di caratteri Canva
- CodeKit
- Divi
- Figma
- Fondazione
- corniciaio
- Fronteggiare
- Gimp
- Google Font
- Hamburger grafico
- Design gravitazionale
- Hipster Ipsum
- Passa il mouse
- InVision
- Kyle Pennello
- Locale
- Progettazione materiale
- meraviglia
- Carta e penna
- Principio
- Procreare
- Qard
- Schizzo
- lento
Colore Adobe
Stai ancora cercando la tavolozza dei colori perfetta? Con un piccolo aiuto da Adobe Color, avrai una straordinaria combinazione di colori in pochissimo tempo. Che tu stia già lavorando con uno o due colori, o che tu stia iniziando da zero, questo piccolo e pratico strumento ti aiuterà a trovare fino a cinque colori che funzionano meravigliosamente insieme. Puoi creare una tavolozza personalizzata o provare a utilizzare una delle loro regole colore, che includono Analogico, Monocromatico, Triade, Complementare, Composto e Sfumature. E la parte migliore? Questo strumento è completamente gratuito e puoi accedervi direttamente dal tuo browser, il che significa nessun pagamento e nessun download. Provalo!

Adobe Dreamweaver
Con Adobe non puoi aspettarti niente di meno che perfetto e Adobe Dreamweaver non fa eccezione! Dreamweaver è uno sportello unico quando si tratta di codificare rapidamente, progettare più velocemente e semplificare l'intero processo di progettazione web. Dreamweaver supporta un'ampia varietà di linguaggi di codice da HTML, CSS e JavaScript per adattarsi alle esigenze dell'utente e del cliente. Crea siti Web meravigliosamente reattivi in un attimo: provalo ora!

Adobe XD
Lo so, lo so: è un'altra raccomandazione di Adobe (l'ultima in questa lista, lo prometto!). C'è molto da amare in ciò che offre Adobe Creative Suite e non possiamo andare avanti senza menzionare Adobe XD. Questo strumento non si occupa solo del web design, ma fa un ulteriore passo avanti per gestire la progettazione UI/UX per diversi mezzi come app mobili, interfacce vocali, giochi e altro ancora. Se sei un web designer che fa tutto il possibile per gli sviluppatori digitali, provalo!

Designer di affinità
Affinity Designer è qui per ripensare e ridefinire il software di progettazione grafica per il web designer moderno! Dal software di fotoritocco e progettazione grafica più fluido e veloce al più potente software di pubblicazione, le app Affinity stanno spingendo i confini di ciò che è possibile fare con la tecnologia creativa. Se stai cercando un pacchetto di design solido, non cercare oltre la collezione Affinity. Provalo!

Atomico
Per tutti gli appassionati di design interattivo, Atomic è uno strumento da non perdere. Si integra sia con Photoshop che con Sketch per inserire i tuoi progetti, quindi ti consente di disporre i tuoi stati e animare istantaneamente tra di loro. Non preoccuparti della codifica: questo strumento si basa sulla creazione di belle interazioni in un modo semplice. Quando sei soddisfatto del tuo lavoro, puoi condividerlo con i collaboratori e persino visualizzarlo su qualsiasi dispositivo, incluso un Apple Watch. Provalo!

Avocodice
Non c'è niente di meglio che scoprire un nuovo strumento per aiutarti a collaborare con il tuo team in modo più efficace, ed è esattamente ciò che farà Avocode. Per qualsiasi designer che collabora con uno sviluppatore (e viceversa), questo strumento aiuterà a semplificare il processo di trasferimento includendo tutti i piccoli dettagli di cui ogni ruolo ha bisogno. Ad esempio, i progettisti non devono preoccuparsi di descrivere ogni piccolo dettaglio: Avocode genererà automaticamente le specifiche. E gli sviluppatori avranno tutto in uno spazio di facile accesso e non dovranno provare a navigare in Photoshop. È una vittoria per tutti! Provalo.

Bootstrap
Progetta e personalizza rapidamente siti mobile-first con Bootstrap, il toolkit open source front-end più famoso al mondo. Questa applicazione è piena di variabili e mixin Sass, sistemi di griglia reattivi, ampi componenti predefiniti e potenti plug-in JavaScript. È molto importante progettare siti ottimizzati per i dispositivi mobili, perché la maggior parte degli utenti ha maggiori probabilità di accedere al tuo sito da un dispositivo mobile e i motori di ricerca possono declassare il tuo sito se non ottimizza bene. Provalo!

Combinazioni di caratteri Canva
Trovare il font perfetto per un progetto è una decisione importante, ma trovare i font perfetti per lavorare insieme è altrettanto (se non di più) importante. È qui che entra in gioco Type Genius: questo sito elegante ti aiuterà a trovare una bellissima combinazione di caratteri. Scegli semplicemente il tuo carattere iniziale e genererà consigli per un carattere tipografico secondario. Inoltre, potrai anche dare un'occhiata a un vero sito Web utilizzando quella combinazione. Provalo!

CodeKit
Se sei più uno sviluppatore e lavori effettivamente con il codice, CodeKit è un software ingegnoso che ti aiuterà a creare HTML, CSS e JavaScript per il tuo sito. Compila automaticamente Sass, LESS, Haml, Markdown, Coffeescript e altri linguaggi di preelaborazione, consentendoti di sviluppare il tuo sito in qualsiasi lingua sia più produttivo. Inoltre, aggiorna automaticamente il tuo browser mentre apporti modifiche all'HTML e allo stile , quindi non devi rimbalzare avanti e indietro tra il tuo editor di testo e il tuo browser. È un serio risparmio di tempo. Provalo!

Divi
Divi è il generatore di pagine e temi WordPress più popolare al mondo e per una buona ragione. Divi ha davvero fatto un passo avanti per offrire ai web designer una maggiore personalizzazione in un modo completamente intuitivo! L'editor drag-and-drop della firma offre centinaia di modelli predefiniti per qualsiasi tipo di sito Web che devi creare per i tuoi clienti. È ricco di diverse funzionalità di progettazione, dalla modifica reattiva al controllo CSS personalizzato. Scopri di cosa tratta l'hype e provalo!
Bonus: scopri di più su Divi + Flywheel

Figma
Figma è veloce e potente perché sa che il tuo lavoro di progettazione dovrebbe essere lo stesso. Figma aiuta i team a creare, testare e spedire progetti migliori dall'inizio alla fine. I suoi servizi ricchi di funzionalità sono robusti per la progettazione dell'interfaccia e la prototipazione. È dotato di un'interfaccia intuitiva basata su vettori per semplificare la progettazione di siti Web. Figma porta anche un livello ulteriore creando semplici spazi di collaborazione in modo da poter creare e condividere progetti con i membri del team in un gioco da ragazzi. Provalo!

Fondazione
Come tutti sappiamo, progettare schermi di ogni dimensione è incredibilmente importante e talvolta molto più impegnativo di quanto dovrebbe essere. Foundation, tuttavia, ti aiuterà a creare siti reattivi pronti per il futuro. È un framework front-end che ti consente non solo di risparmiare tempo, ma anche di scrivere codice migliore. Provalo!

corniciaio
Che tu abbia esperienza con la programmazione o sia appena agli inizi, Framer offre un'interfaccia incredibile per darti il meglio sia del codice che del mondo del design. Per i principianti, questo strumento può aiutarti a imparare a programmare e prototipare le tue idee. Per coloro che sono già esperti, è un ottimo modo per visualizzare il tuo codice e guardare le tue idee prendere vita. Provalo!

Fronteggiare
Questo strumento è incredibilmente utile quando lavori con più designer su un progetto. Ti aiuterà a creare linee guida per il marchio vivente e librerie di interfaccia utente intelligenti, in modo che tutti abbiano sempre accesso alle informazioni di cui hanno bisogno. (E non dovrai creare la guida del marchio da zero!) Inoltre, lo spazio di lavoro è stato creato per massimizzare l'efficienza durante la collaborazione, quindi lavorare con gli altri sarà un processo estremamente fluido. Provalo!

Gimp
Gimp è un editor di immagini multipiattaforma incredibilmente utile (e gratuito). È open source, quindi puoi personalizzare il codice e applicare le modifiche che desideri al software. È compatibile con molti diversi sistemi operativi, linguaggi di codice e plug-in di terze parti. Se non vuoi pagare un braccio e una gamba per immagini di qualità e software di progettazione, questa è una buona alternativa ad Adobe! Provalo!


Google Font
Ogni web designer deve avere una selezione stellare di caratteri tra cui scegliere e, con i caratteri di Google, avrai oltre 500 opzioni tra cui ordinare. Inoltre, è semplicissimo da usare. Tutto quello che devi fare è trovarne uno che desideri utilizzare, quindi abilitarlo sul tuo sito Web con una semplice riga di codice: il gioco è fatto! È facile da usare e un'ottima risorsa da avere nel tuo kit di strumenti. Provalo!

Hamburger grafico
Che tu sia alla ricerca di un nuovo carattere di fantasia, di un modello realistico di prodotto o di uno sfondo senza soluzione di continuità per il tuo prossimo motivo, Graphic Burger probabilmente ha quello che stai cercando. Questo sito è pieno di risorse gratuite per aiutarti a redigere bellissimi design. Inoltre, se stai cercando qualcosa di specifico, puoi utilizzare la funzione di ricerca per trovare la risorsa perfetta. Provalo!

Designer gravitazionale
Stanchi del tipico software di progettazione? Gravit è uno strumento di progettazione gratuito che funziona direttamente nel tuo browser; nessun download richiesto! È perfetto per creare immagini social veloci o grafica semplice. E con un'ampia varietà di modelli con cui iniziare, è perfetto per i nuovi designer per sperimentare o per insegnare ai tuoi clienti come progettare i propri contenuti. Provalo!

Hipster Ipsum
Lorem Ipsum è così l'anno scorso. In questi giorni, c'è un generatore di testo di riempimento per quasi tutti gli argomenti che desideri. Naturalmente, volevamo includere Hipster Ipsum per tutti voi designer di bevitori di caffè artigianali là fuori, ma alcune altre opzioni intelligenti includono: Bacon Ipsum, Cat Ipsum e Hairy Ipsum. Per abbellire i tuoi modelli, prova a utilizzare il tuo generatore Ipsum preferito o sorprendi i tuoi clienti trovandone uno che gli piacerebbe. Prova Hipster Ipsum qui!

Passa il mouse
La registrazione di domini non è sempre la cosa più divertente da fare al mondo, ma Hover aiuta sicuramente il processo! È solo un modo semplicissimo per registrare i nomi di dominio ed è molto semplice con i prezzi: non preoccuparti di commissioni stravaganti o costi nascosti. Provalo!

InVision
InVision è uno strumento di prototipazione di modelli di design che dà vita ai tuoi progetti. Creato per favorire la collaborazione e l'iterazione, InVision ti aiuta a progettare, rivedere e testare un prodotto prima di scrivere una singola riga di codice e consente ai membri del tuo team di interagire e fornire feedback sul tuo lavoro. Con strumenti per la progettazione di prototipi, feedback, gestione delle attività e controllo delle versioni, InVision è uno strumento di progettazione incredibilmente potente. Provalo!

Kyle Pennello
Chiamando tutti gli artisti di Photoshop: Kyle Brush è uno dei preferiti tra gli strumenti di progettazione. Creati da Kyle T. Webster, i suoi pennelli Photoshop più popolari per illustratori, animatori e designer sono ora disponibili in Adobe Creative Suite. C'è un'ampia varietà di opzioni di pennellate: scopri perché i designer di tutto il mondo scelgono Kyle Brush. Controlla!

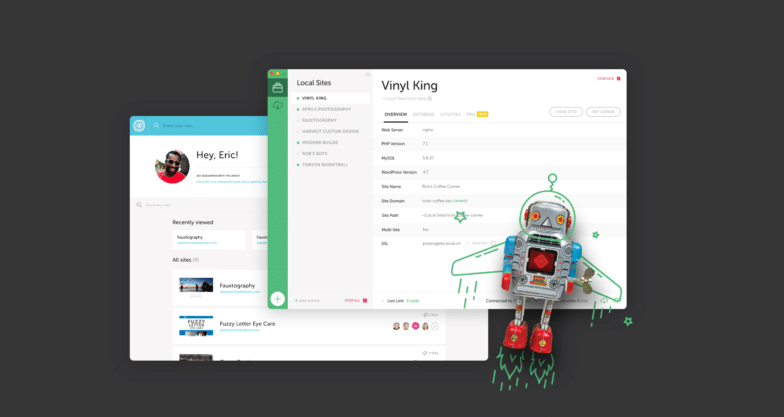
Locale
Scarica lo strumento di sviluppo WordPress locale n. 1 per gli sviluppatori Web!
Local ha tutto il necessario per lavorare di più. È un modo semplice per sviluppare localmente siti WordPress grazie alla sua installazione con un clic, ai controlli di connessione dell'hosting istantaneo e all'ottimo supporto in caso di singhiozzo. È considerato affidabile da oltre 100.000 sviluppatori di talento da tutto il mondo (e la parte migliore: è gratuito)!
Scarica qui l'applicazione di sviluppo locale in più rapida crescita al mondo!

Progettazione materiale
Il design dei materiali è ancora una delle applicazioni di progettazione open source più popolari. È anche entrato a far parte della famiglia Google, quindi sai che è uno strumento di qualità. Con Material Design, puoi creare prototipi con i più recenti componenti di design dei materiali, effetti interattivi e altro su qualsiasi dispositivo. È incredibilmente veloce e semplifica la collaborazione con il resto del tuo team. Provalo!

meraviglia
La prototipazione è una fase incredibilmente importante del processo di progettazione, che è ciò in cui la Marvel mira ad aiutarti a eccellere. Puoi creare lavori direttamente nell'app o aggiungere elementi grafici da Sketch o Photoshop. È un processo facile aggiungere gesti e transizioni, così tu e il tuo team potete immaginare esattamente come sarà il vostro lavoro una volta pubblicato. Provalo!

Carta e penna
No, questo non è un nuovo software stravagante, sono solo buone vecchie penne e carta. Non importa quanto siano avanzati gli strumenti di progettazione, non c'è niente che sia come disegnare le tue idee su carta. Inoltre, ci sono molti quaderni là fuori che sono fatti su misura per i designer. Dai un'occhiata al nostro blog, The Layout!


Principio
Lavori per animare un sito? Principio rende super facile la progettazione di interfacce utente interattive. Che tu stia progettando una semplice microinterazione o il flusso di un'app multi-schermo, Principle è progettato per le immaginazioni più grandi e creative. Provalo!
Credito fotografico: Principio.
Procreare
Spero che tu abbia già sentito parlare di questo strumento perché sta facendo enormi ondate nell'industria creativa! Procreate è il migliore amico del web designer creativo. Crea bellissimi schizzi, dipinti stimolanti e illustrazioni straordinarie con questa premiata applicazione creativa. È come uno studio d'arte completo a cui puoi accedere da qualsiasi parte del mondo. Quando hai clienti che richiedono un livello di design più elevato, Procreate ti aiuterà a realizzare il tuo capolavoro quando il tuo carico è pieno di prodotti speciali una tantum anziché di web design a forma di tagliabiscotti. Provalo!

Qard
Qards è uno strumento di qualità che rende il web design più facile che mai. Non perdere tempo a programmare o addirittura a progettare: scegli semplicemente tra le schede pre-progettate per costruire il sito web dei tuoi sogni. Ti consente di combinare e abbinare una varietà di funzionalità in modo da poter utilizzare solo gli elementi di cui il tuo sito ha bisogno. Provalo!

Schizzo
Sketch è molto simile a Photoshop, ma per certi versi ancora più robusto. È una potente applicazione che ti consente di progettare e creare interfacce. Sketch offre agli utenti potenza, flessibilità e velocità in un pacchetto leggero e facile da usare. Inoltre, è stato creato appositamente per i designer, quindi ha tutti gli strumenti essenziali di cui avrai bisogno. Provalo!

lento
Slack è diventato rapidamente una forma di comunicazione preferita da molti designer e creativi. Rende la comunicazione con colleghi e amici divertente, efficace e senza sforzo. Si integra con molti altri strumenti che potresti utilizzare e puoi anche unirti ai canali Slack pubblici per fare rete con altri designer come te. Provalo!

Conclusione
Dì addio ai giorni in cui i tuoi progetti complessi erano solo schizzi su un quaderno e dai il benvenuto a processi di progettazione più intuitivi nel 2020 e oltre! Il web design non è in alcun modo facile, ma questi strumenti ti aiuteranno sicuramente a raggiungere più facilmente i tuoi obiettivi e soddisfare i tuoi clienti.
Con questi numerosi nuovi strumenti, sfida te stesso a portare il tuo web design al livello successivo ora che hai una vasta gamma di strumenti per arrivarci!
Il prossimo: i migliori plugin per WordPress per web designer

Gli strumenti utili non si fermano qui: abbiamo ricercato, testato e compilato i migliori plugin per WordPress "pane e burro" che ogni web designer dovrebbe utilizzare! Che tu sia alla ricerca di un nuovo plug-in anti-spam, page-builder o SEO, questo elenco completo offre un po' di tutti i plug-in per le tue esigenze di WordPress. Amati da noi, dai nostri clienti e dai clienti dei nostri clienti, questi sono 20 dei migliori plugin per i designer di WordPress. Leggi l'intero elenco qui!
