Ottimizzazione delle prestazioni web nel 2024: tendenze e previsioni
Pubblicato: 2023-12-16In un giorno, sfogliamo circa 130 pagine web, aspettando circa 6 secondi affinché ciascuna venga caricata.
Ciò significa che trascorri l'incredibile cifra di 13 minuti con il mouse sullo schermo ogni giorno e più di 17 minuti se sei al telefono.

Non sorprende che l'ottimizzazione delle prestazioni web (WPO) continui a spingersi oltre alla ricerca di modi migliori per recuperare parte del tempo perduto. O almeno fare in modo di aspettare il meno possibile.
Esaminiamo i risultati più importanti degli ultimi 12 mesi e prepariamoci a sfruttare le sottili tendenze che vediamo arrivare nel 2024!
Il Web più veloce: dove siamo adesso?
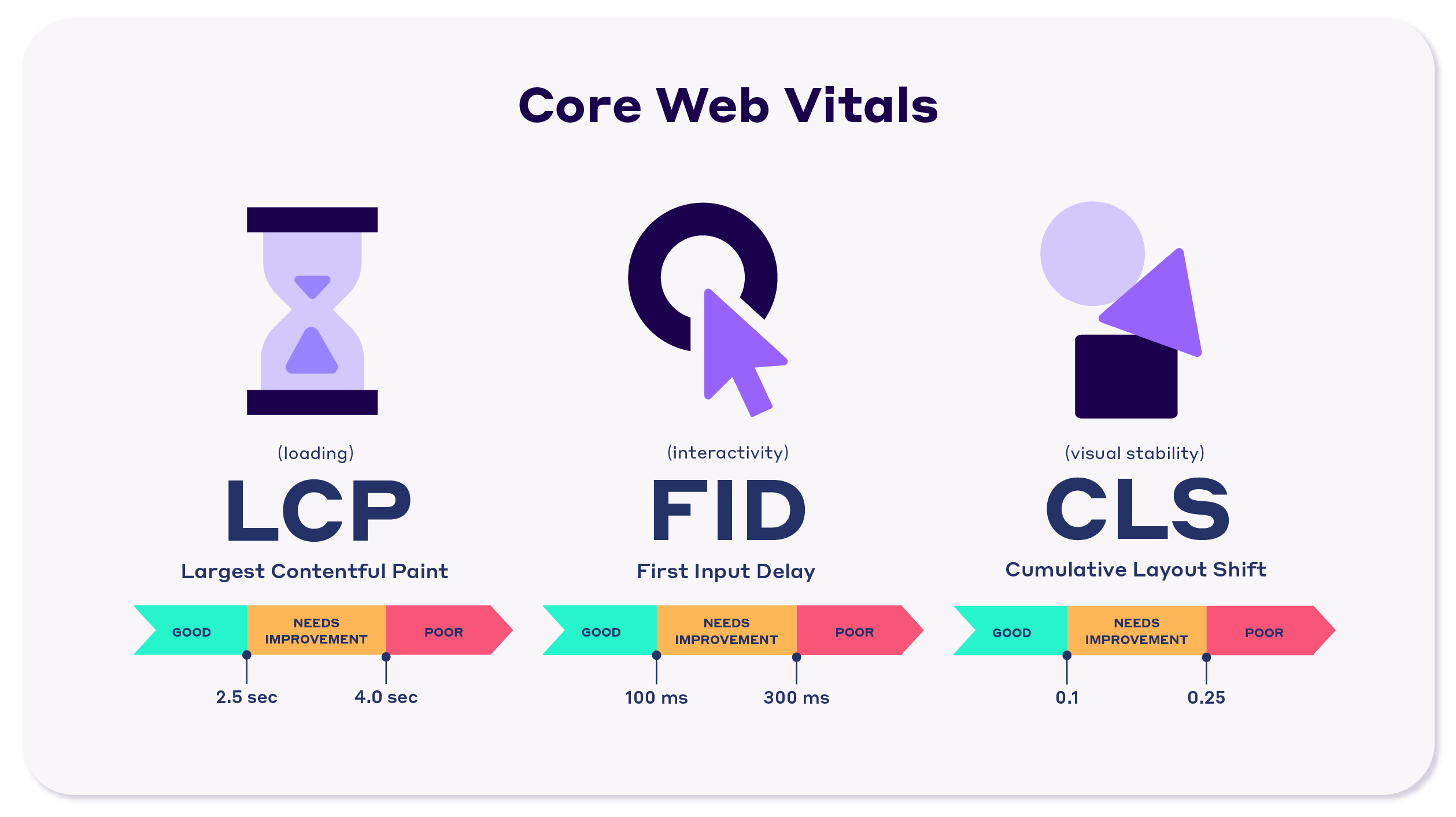
Solo nel 2023, le prestazioni del web hanno subito un’evoluzione sostanziale, evidenziata in particolare dagli impressionanti progressi nel Core Web Vitals (CWV).
Le metriche che rappresentano la velocità di caricamento, la reattività dell'interazione e la stabilità del layout hanno stabilito nuovi parametri di riferimento per le prestazioni del sito web.

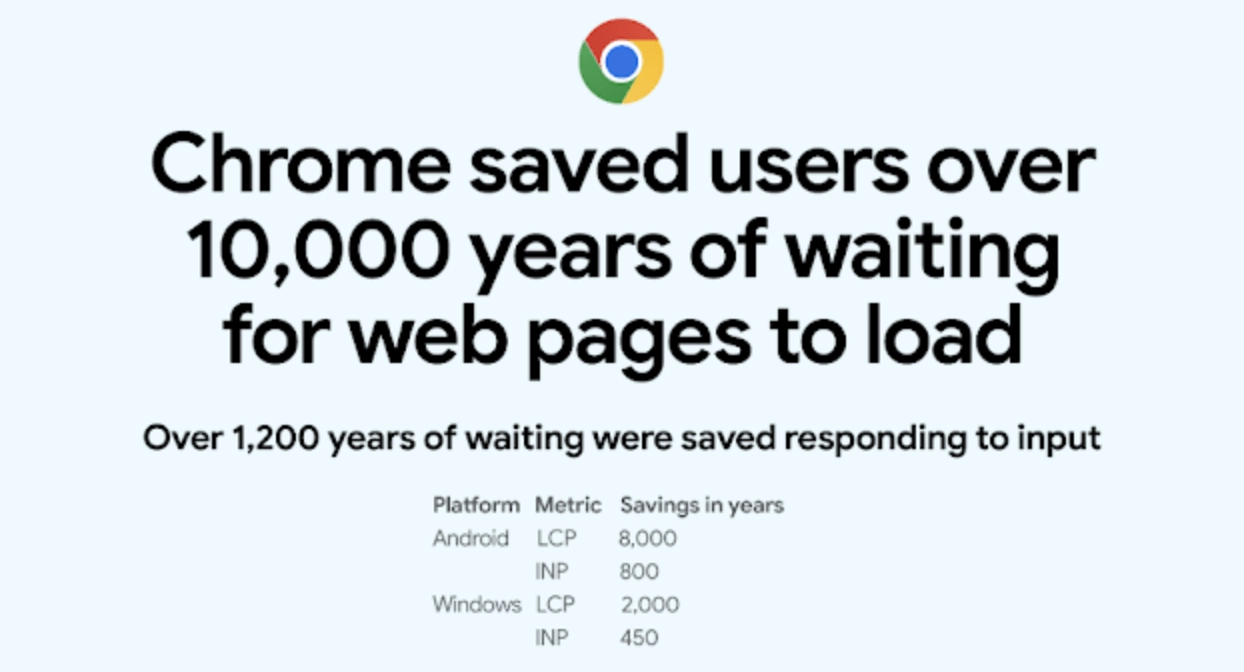
Una vera testimonianza di questo progresso sono gli sconcertanti 10.000 anni di tempo di attesa risparmiati: un risultato monumentale derivante dai miglioramenti apportati a Core Web Vitals.
Questa massiccia riduzione dei tempi di attesa su piattaforme desktop e mobili evidenzia l’impatto sostanziale che questi miglioramenti hanno avuto sull’esperienza utente in tutto il web.

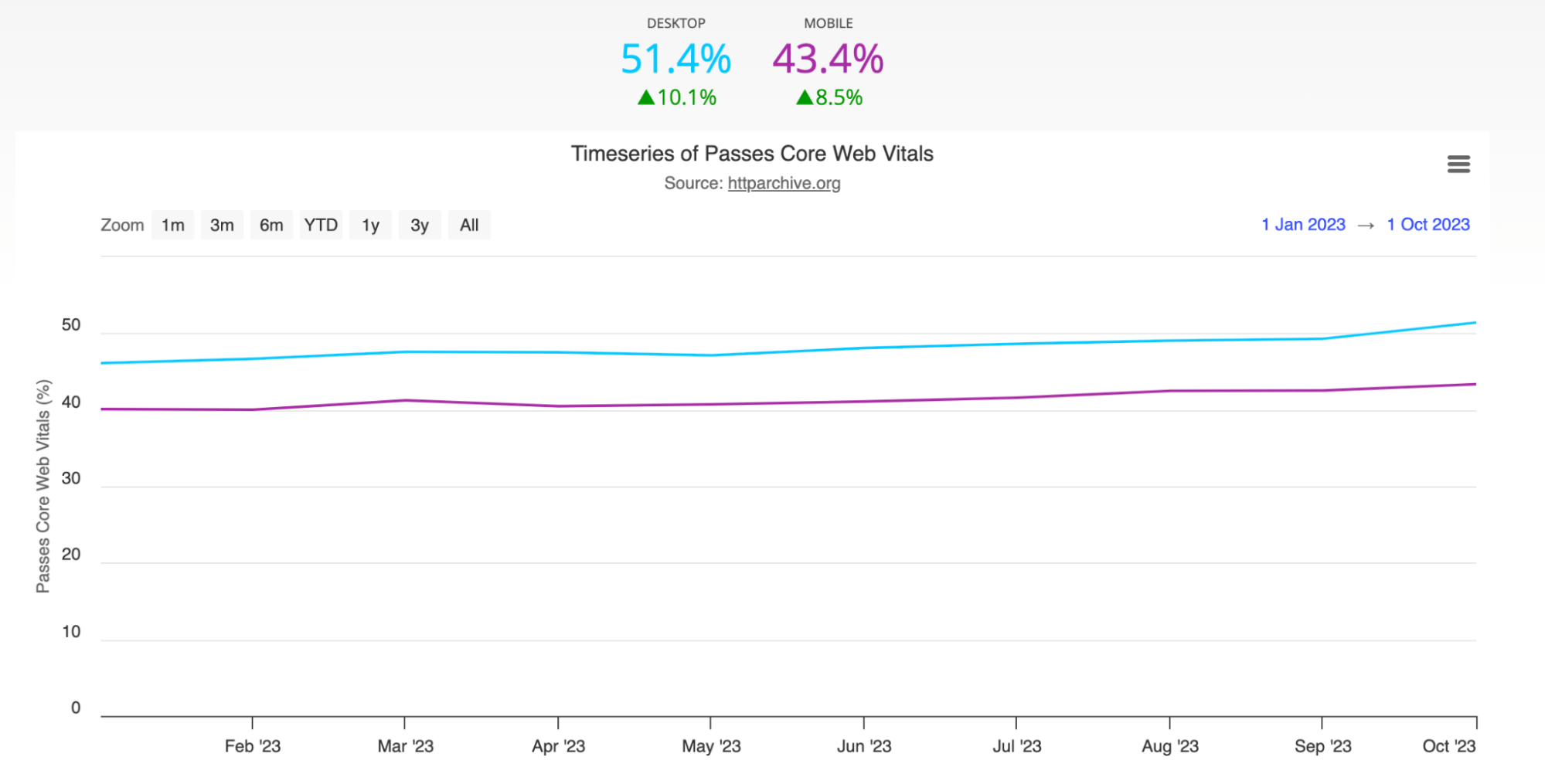
Inoltre, i dati di HTTP Archive la dicono lunga sulla crescente adozione e implementazione di Core Web Vitals.
I siti web che superano la valutazione Core Web Vitals hanno registrato un aumento significativo, riflettendo un aumento del 6% solo nel 2023 . Questo salto segnala uno sforzo collettivo da parte di sviluppatori web, proprietari di siti e prodotti in tutto il mondo per dare priorità e ottimizzare i propri siti per un’esperienza di navigazione più fluida, veloce e user-friendly per tutti.

Attualmente, ci sono oltre 6,5 milioni di origini idonee nel Chrome User Experience Report (CrUX).
Lo stato dei principali parametri vitali del Web: retrospettiva e risultati
All’inizio del 2023, il 41,8% dei siti web ha superato i Core Web Vitals. Da allora, abbiamo assistito a una crescita costante, con tassi di passaggio da desktop che sono saliti al 47,4%.
Come sono stati raggiunti questi risultati spettacolari? Vediamo quali sviluppi hanno introdotto Chrome e l'ecosistema più ampio.
Sviluppi di Google Chrome
I principali progressi sono arrivati direttamente dal team di sviluppo di Google Chrome:
- Probabilmente, la novità più importante in Core Web Vitals per il 2023 è il lancio ufficiale della nuova metrica di reattività: Interaction to Next Paint (INP) . L'INP sostituirà il FID nel marzo 2024 come metodo più completo per misurare tutte le interazioni durante una sessione anziché solo la prima come il suo predecessore.
- L' introduzione della cache Indietro/Avanti (bfcache) nel browser Chrome: progettata per aiutarti a tornare rapidamente indietro o avanti nella cronologia di navigazione senza attendere che la pagina si ricarichi.
Risultati: il tasso di successo di BFCache è migliorato di mese in mese sia su Android (3,6%) che su desktop (1,8%)
- Nuova funzionalità PreconnectOnAnchorInteraction che si connette alle origini con il puntatore verso il basso anziché verso l'alto.
Risultati: ha portato a un miglioramento medio dell'LCP di 6/10 ms (0,4/1%) su Android/desktop e a un miglioramento dell'LCP multiorigine di circa 60 ms sia su Android che su desktop. Il lancio ha comportato anche un aumento delle entrate pubblicitarie sui contenuti dello 0,08%.
- Prerendering delle pagine in modo che vengano caricate immediatamente prima che l'utente le visiti effettivamente.
Risultati: i caricamenti delle pagine tramite la digitazione degli URL direttamente nella omnibox hanno ottenuto un miglioramento medio dell'LCP di 500-700 ms (14-25%) con il prerendering, spostando l'LCP mediano globale su tutte le navigazioni di 6,4 ms.
- Avvio della limitazione delle schede per le schede in background in esecuzione su EcoQOS su Windows 11 e Ruolo attività e Regolazioni QoS su macOS per tenere le schede in background lontane.
Risultati: portato a miglioramenti nel Largest Contentful Paint (LCP) e nell'interazione con Next Paint (INP)
- Ottimizzazioni continue per Chrome in più schede attive
Risultati: miglioramenti riscontrati nella pianificazione e nella contesa, che hanno migliorato l'INP del 5% e l'LCP del 2% negli ultimi 6 mesi.
- Miglioramenti al renderer di Chrome che alterano la priorità delle code di attività per un CWV ottimale, come il caricamento di immagini ad alta priorità, la composizione con priorità dopo il ritardo e le ottimizzazioni raster SVG. Tutti i miglioramenti hanno portato ad aumenti del tasso di superamento di LCP, CLS e INP.
Risultati WordPress e Core Web Vitals
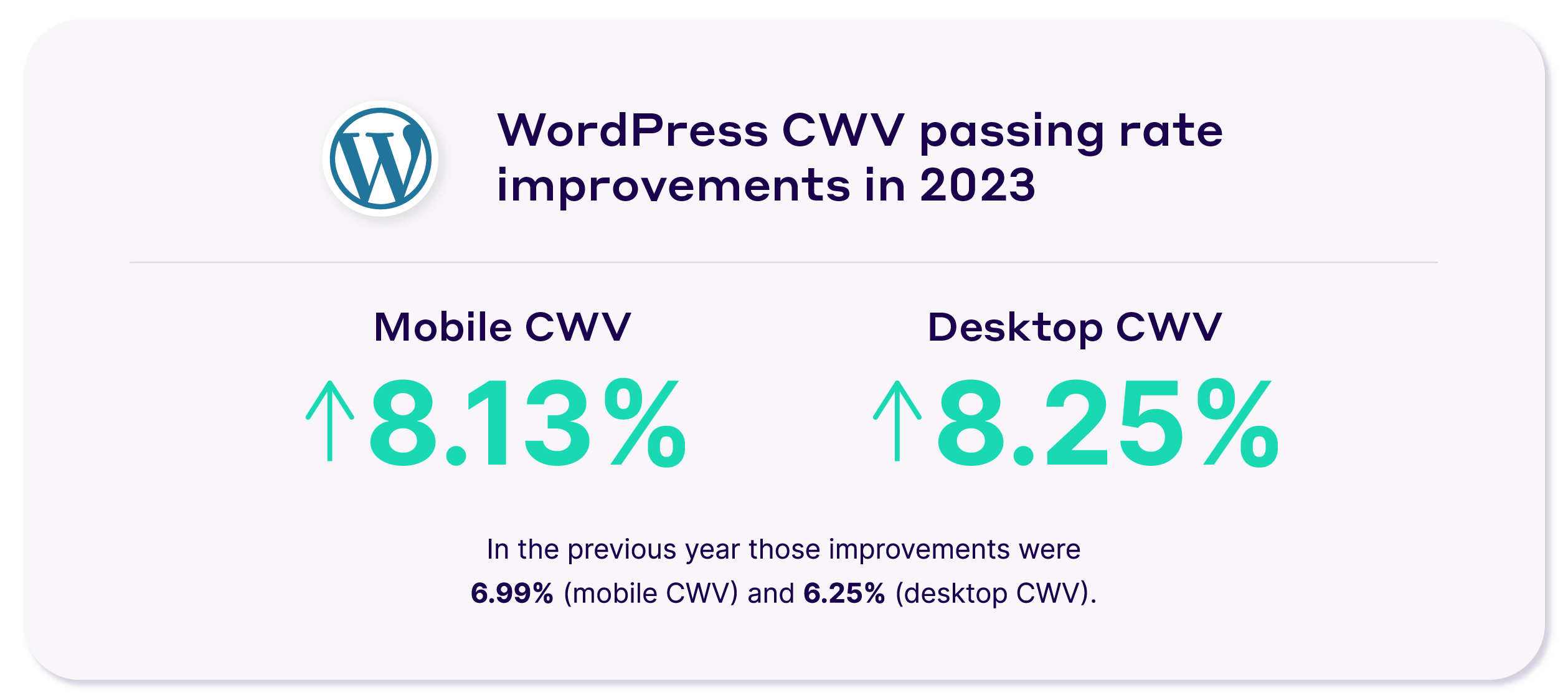
Nel 2023, grazie agli sforzi dedicati del team Core Performance e dei collaboratori, WordPress ha compiuto passi da gigante nel miglioramento delle percentuali di superamento dei Core Web Vitals.
8,25% per desktop e 8,13% per dispositivi mobili, per l'esattezza.

Uno degli obiettivi principali della tabella di marcia per l'anno era consentire ai proprietari dei siti di superare la metrica CWV più impegnativa nel core WP: LCP.
Molti miglioramenti nel core si concentrano sul miglioramento dei tempi di risposta del server, sull'esecuzione di database più efficienti, sul miglioramento della consegna JS e CSS e sull'ottimizzazione delle immagini:
- Identificazione e risoluzione dei maggiori colli di bottiglia nei tempi di risposta del server nel core di WordPress
- Migliorare le prestazioni PHP dei temi a blocchi
- Supportare la Fase 3 di Gutenberg con indicazioni, miglioramenti e revisioni incentrati sulle prestazioni
- Caricamento automatico delle classi PHP di WordPress
- Esplorare modi per migliorare le prestazioni delle traduzioni
- Integrazione del database SQLite
- Ottimizzazione della query del database delle opzioni caricate automaticamente nel core di WordPress
- Esplorare modi per migliorare ulteriormente le prestazioni delle query del database
- Miglioramento dell'API degli script con una strategia di caricamento
- Eliminazione dell'utilizzo di jQuery dal frontend nei temi predefiniti di WordPress
- Aggiunta di fetchpriority="high" all'immagine LCP nel core di WordPress
- Evitare il caricamento lento di immagini LCP/hero nel core di WordPress
- Miglioramento del calcolo degli attributi delle dimensioni delle immagini
I risultati?
WordPress 6.3 carica il 27% più velocemente per i temi a blocchi e il 18% più velocemente per i temi classici, rispetto a WordPress 6.2, in base alla metrica Largest Contentful Paint (LCP).
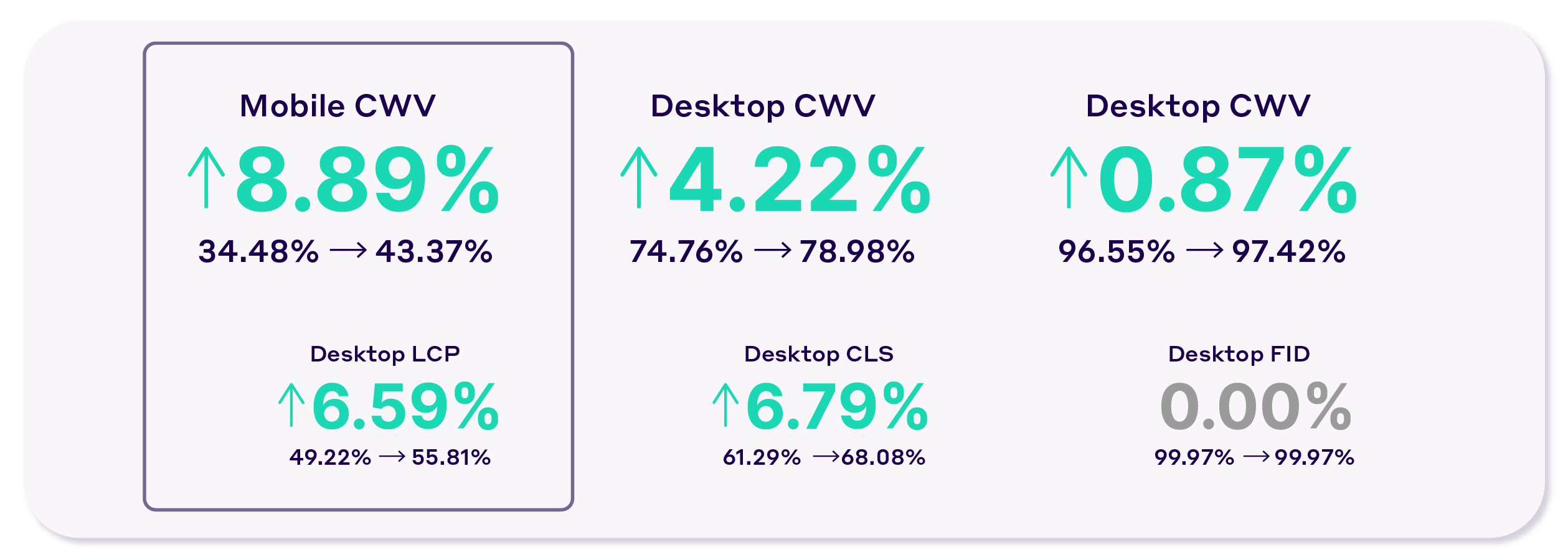
Scendendo ulteriormente il tutto, vediamo un miglioramento definitivo in tutte le metriche Core Web Vitals su WordPress mobile:
- Il 43,37% supera l’LCP
- Il 78,98% supera il CLS
- E il 97,42% supera la FID

Essendo una soluzione che aiuta oltre 180.000 proprietari di siti WordPress a ottenere un'esperienza utente eccezionale, noi di NitroPack siamo orgogliosi di aver contribuito al miglioramento del CWV sulla piattaforma. Eseguendo il prerendering dei collegamenti tramite l'API delle regole di speculazione, abbiamo riscontrato un miglioramento dell'LCP dell'80% e un miglioramento dell'INP del 55% nelle pagine prerenderizzate rispetto a quelle senza caricamento speculativo.
Comunità JavaScript per migliorare i parametri essenziali del Web
Nell'ambito del progetto Chrome Aurora, in cui Chrome e i framework web open source collaborano, abbiamo assistito a partnership di successo con Next.js, Angular e Nuxt nel rilascio di funzionalità incentrate sulle prestazioni come:
- componente successivo/script
- NgOptimizedImage
- nuxt/google-fonts
Nel 2022, Next.js riporta che i tassi di superamento sono aumentati dal 20,4% al 27,3%. I tassi di passaggio angolari sono aumentati dal 7,6% al 13,2% e i tassi di passaggio Nuxt sono passati dal 15,8% al 20,2%.
Nella vita reale, queste nuove funzionalità si sono tradotte in notevoli miglioramenti Core Web Vitals per aziende come Land's End e CareerKarma.
Dopo il passaggio a NgOptimizedImage, Land's End ha sostenuto un miglioramento dell'LCP del 40% sui dispositivi mobili nei test di laboratorio Lighthouse e un miglioramento del 75% dell'LCP su desktop. L'LCP di CareerKarma, d'altra parte, è stato ridotto del 24% quando si passa alla modalità di lavoro web successivo/script.
“Proclamo il 2024 l’anno dei Web Components! Componenti Web con dimensioni in byte, privi di dipendenze, JavaScript facoltativi, indipendenti dal framework, con rendering server."
— Stoyan Stefanov, creatore di perfplanet.com, ex Yahoo, autore JS pubblicato
SEO/SEA e Core Web Vitals: Touchpoint
L'importanza dei Core Web Vitals in relazione alla SEO (Search Engine Optimization) è stata a lungo discussa.
Sulla scia degli aggiornamenti di aprile alle linee guida sull'esperienza sulla pagina, una risposta definitiva è che i Core Web Vitals non sono un singolo fattore di ranking ma piuttosto parte di un sistema che contribuisce alle valutazioni dell'esperienza sulla pagina.
“La connessione tra Core Web Vitals e prestazioni in ambito SEO è ancora oggetto di accesi dibattiti, con molte persone che suggeriscono che raramente è qualcosa che influenza direttamente le classifiche. Ma sono felice di dire che vedo sempre più organizzazioni che danno priorità al miglioramento della velocità, a prescindere. Un sito più veloce significa utenti più felici, minori attriti, migliori credenziali ecologiche e maggiori entrate”.
— Jono Alderson, esperto SEO leader a livello mondiale (ex responsabile SEO @Yoast)
È importante notare che la pertinenza rimane il fattore decisivo quando si classifica una pagina, come spiegato da John Muller (Google Search Advocate) :
"Se il sito web A è più veloce del sito web B, ma B è più pertinente alla query dell'utente che esegue la ricerca, il sito web B supererebbe comunque A."
In un thread su Twitter, ha anche sottolineato che "...Core Web Vitals è più di un fattore di posizionamento casuale, è anche qualcosa che influenza l'usabilità del tuo sito dopo che si è classificato (quando le persone effettivamente lo visitano)."

Durante la sua presentazione all'evento Google I/O Extended a Sydney nel giugno 2023, Tamas Piros ha anche confermato l'importanza dei Core Web Vitals, affermando "... se il tuo sito si carica lentamente, ciò avrà un impatto negativo sulla tua ricerca risultati del posizionamento delle pagine."
In termini di SEA (Search Engine Advertising) , l'esperienza dell'utente è direttamente correlata al punteggio di qualità dei tuoi annunci. Gli esempi del mondo reale includono:
- Uno dei clienti di Lever Interactive ha aumentato il proprio punteggio di qualità portandolo a -17% CPC e -31% CPA, il che significa anche un aumento del 20% dei tassi di conversione su pagine di destinazione più veloci;
- Un punteggio di qualità elevato significa anche ottenere uno sconto fino al 50% sui prezzi CPC e ottimizzare immediatamente i budget pubblicitari;
- Netzwelt ha registrato un aumento dei ricavi pubblicitari del 18%, una visibilità degli annunci aumentata di oltre il 75%, una diminuzione delle frequenze di rimbalzo del 50% e un aumento delle visualizzazioni delle pagine del 27% grazie all'ottimizzazione per Core Web Vitals.
- Nel 2023, le pagine che soddisfano tutti i requisiti di Google verranno classificate 1 punto percentuale in più rispetto alla media. Mentre i domini più lenti si posizioneranno 3,7 punti percentuali in meno rispetto a quelli veloci.

Elementi essenziali del Web aziendale: impatto dell'ottimizzazione delle prestazioni Web sui profitti
Nel 2023, le aziende hanno continuato ad adottare l'ottimizzazione Core Web Vitals per aumentare i profitti, laddove un miglioramento di 0,1 s nel tempo di caricamento significa:
- Fino all'8,6% di pagine in più visualizzate in una sessione
- Miglioramento del 5,2% nel coinvolgimento dei clienti
- 8,4% di conversioni in più
- Aumento del 9,2% del valore medio degli ordini (AOV)

Il case study più recente del WPO mostra i risultati di Carpe dopo aver ottimizzato il proprio sito Web per una migliore esperienza utente: miglioramento del 52% nella pittura con contenuto più grande e del 41% nel cambiamento cumulativo del layout, un aumento del traffico del 10%, un aumento del 5% nel tasso di conversione del negozio online, e un aumento del 15% dei ricavi.
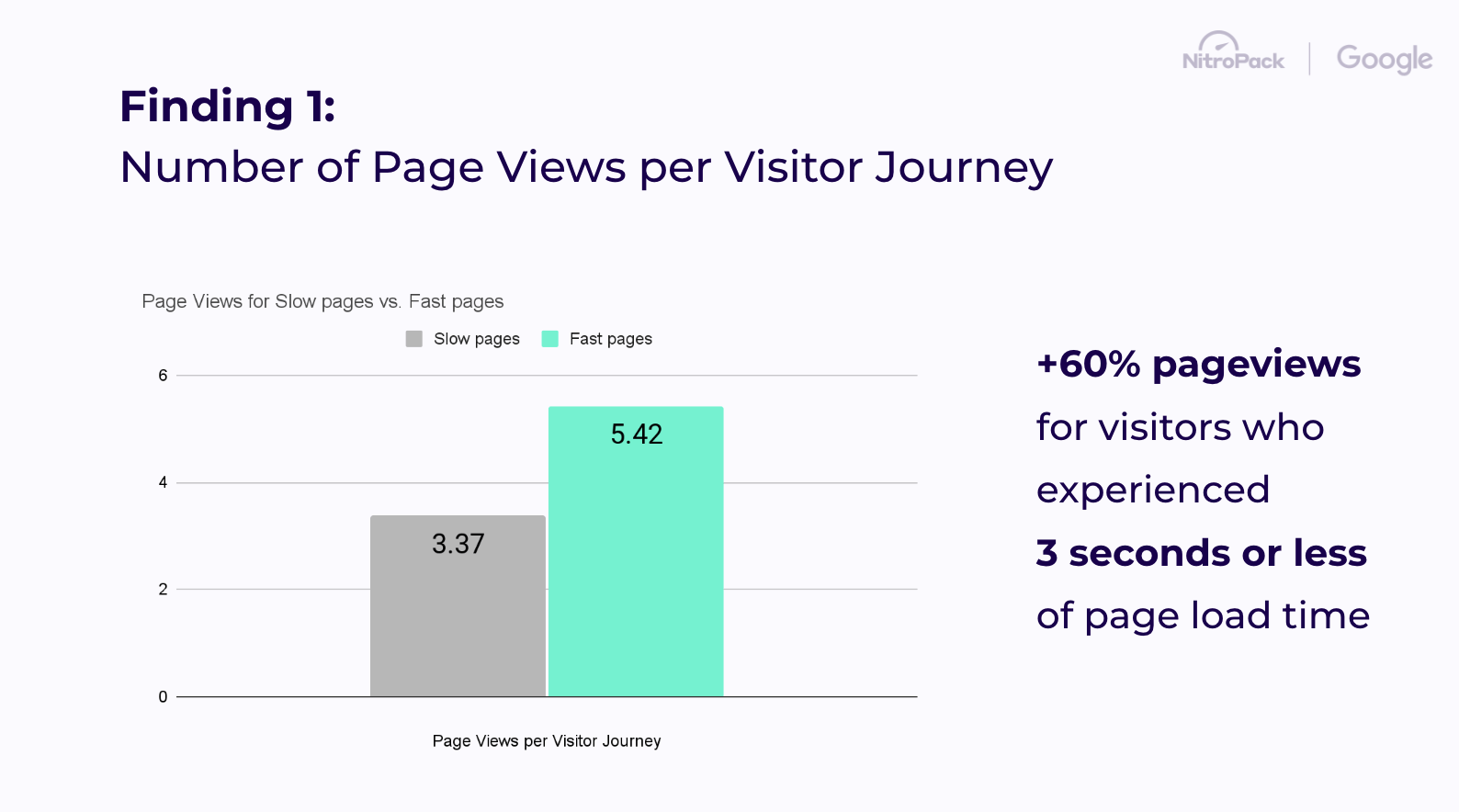
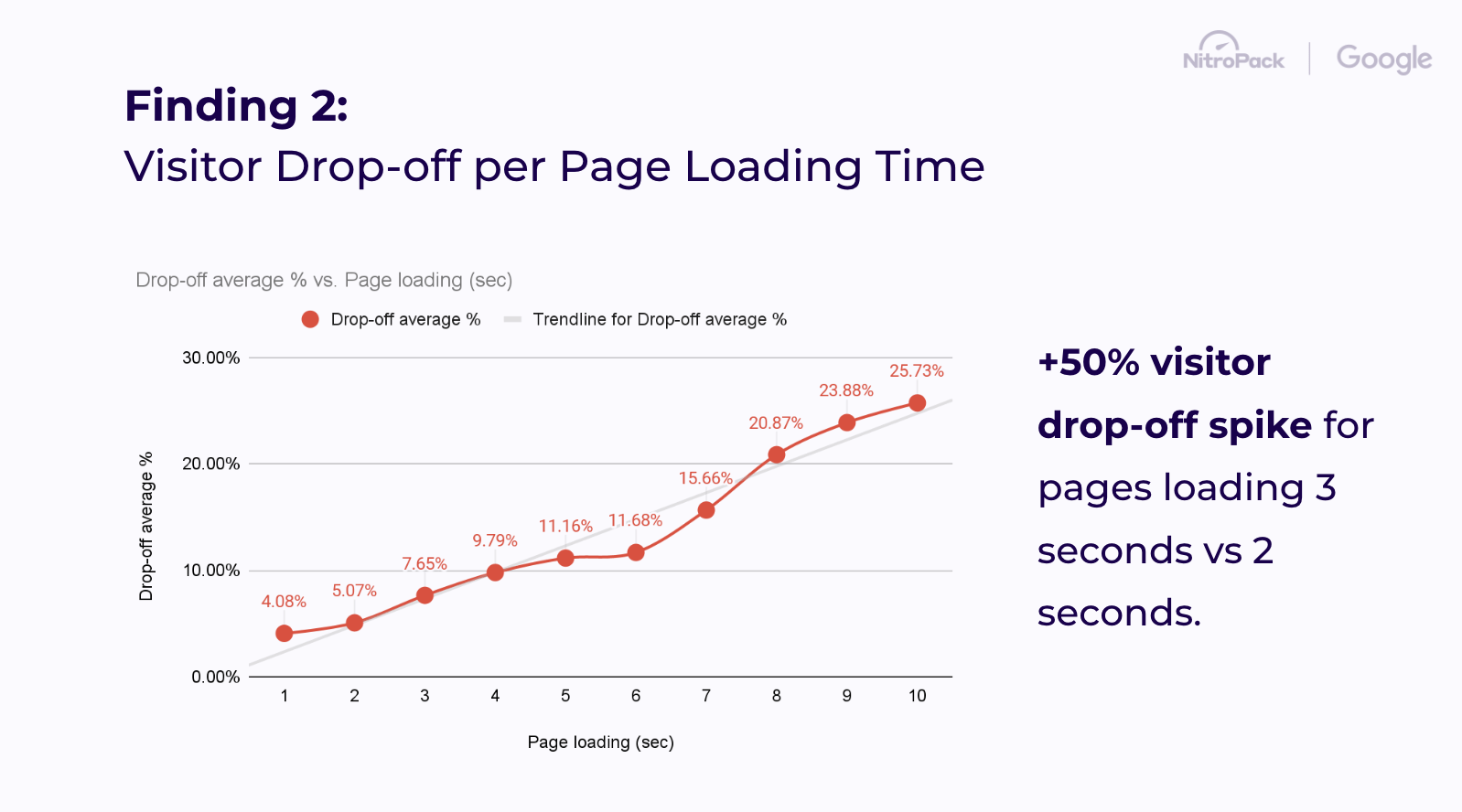
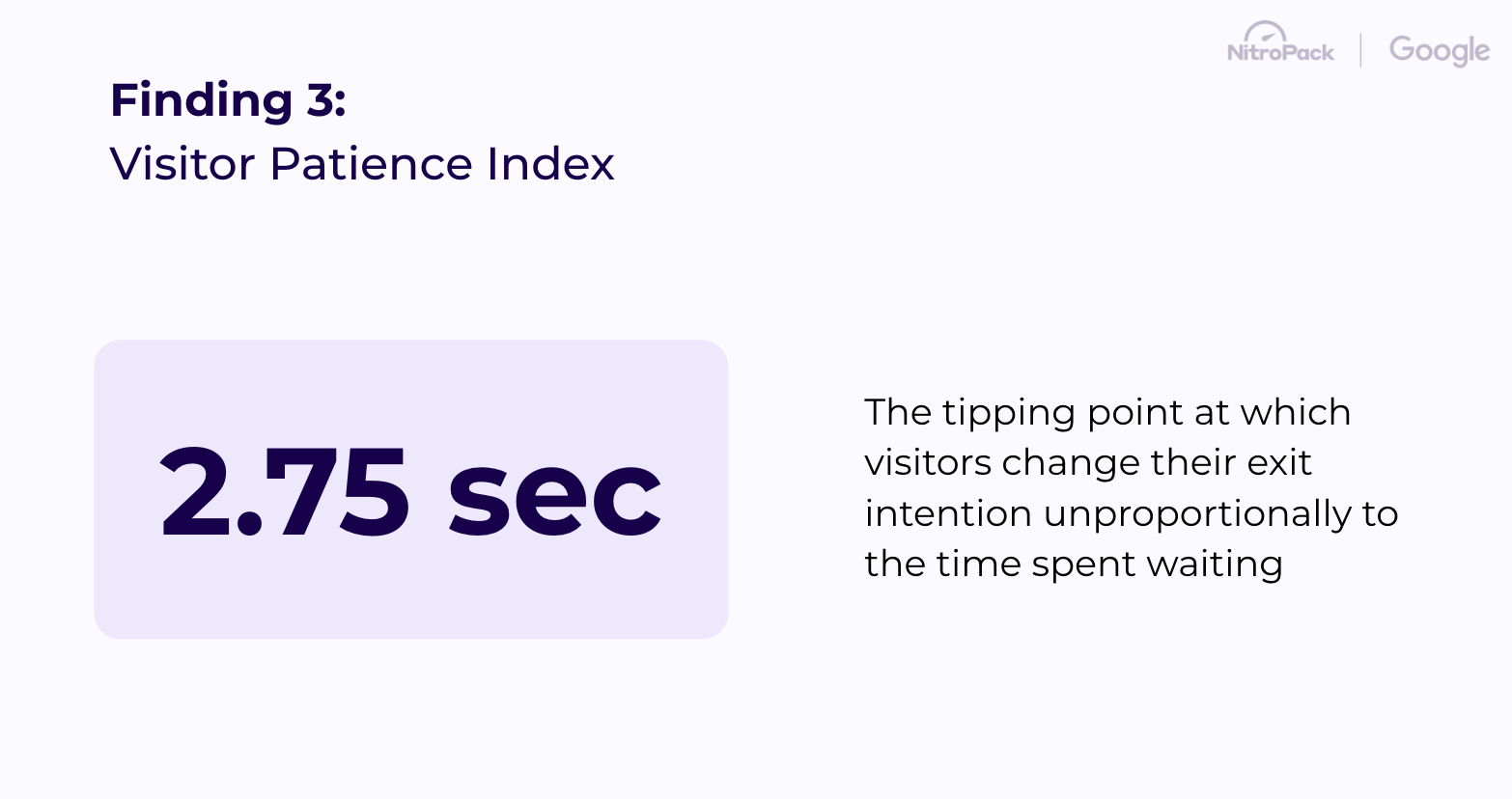
Durante un webinar con Google su "Core Web Vitals for Your Business" nel settembre 2023, NitroPack ha condiviso gli insegnamenti di studi interni che collegano l'esperienza utente e la velocità a specifici modelli di comportamento degli utenti:
- Gli utenti che hanno riscontrato un tempo di caricamento pari o inferiore a 3 secondi hanno visitato il 60% di pagine in più.

- Il 50% in più di visitatori abbandonano quando una pagina viene caricata in 3 secondi rispetto a un tempo di caricamento della pagina di 2 secondi.

- I visitatori perdono la pazienza e in modo sproporzionato iniziano ad abbandonare una pagina web a 2,75 secondi dal caricamento della pagina

Vediamo sempre più aziende passare dall’idea della velocità come obiettivo finale a quella di migliorare il modo in cui gli utenti interagiscono con i loro siti web. Affrontare i problemi Core Web Vitals va ben oltre il ritocco del backend. Infatti, ha trovato un posto meritato tra i KPI aziendali e nei report di crescita.
Il Web più veloce nel 2024: previsioni
"Oltre a continuare la tendenza esistente nei miglioramenti per Core Web Vitals, penso davvero che il 2024 potrebbe essere l'anno del "web istantaneo" con l'API Speculation Rules di Chrome che diventerà mainstream e renderà il prerender un'aggiunta facile per molti siti. Ciò consentirà esperienze più fluide, soprattutto in combinazione con l’API View Transitions multipagina.”
— Barry Pollard, sostenitore degli sviluppatori di prestazioni web @Google Chrome
Vediamo quali tendenze renderanno il 2024 non solo più veloce, ma quasi istantaneo.
Superare LCP: concentrarsi sulle giuste ottimizzazioni
56,4%
Questo è il numero di siti Web che superano LCP su dispositivi mobili rispetto al 94,2% per FID e al 77,2% per CLS. La natura impegnativa della metrica LCP deriva dalla complessità del tempo impiegato nel caricamento dell'elemento di contenuto più grande.
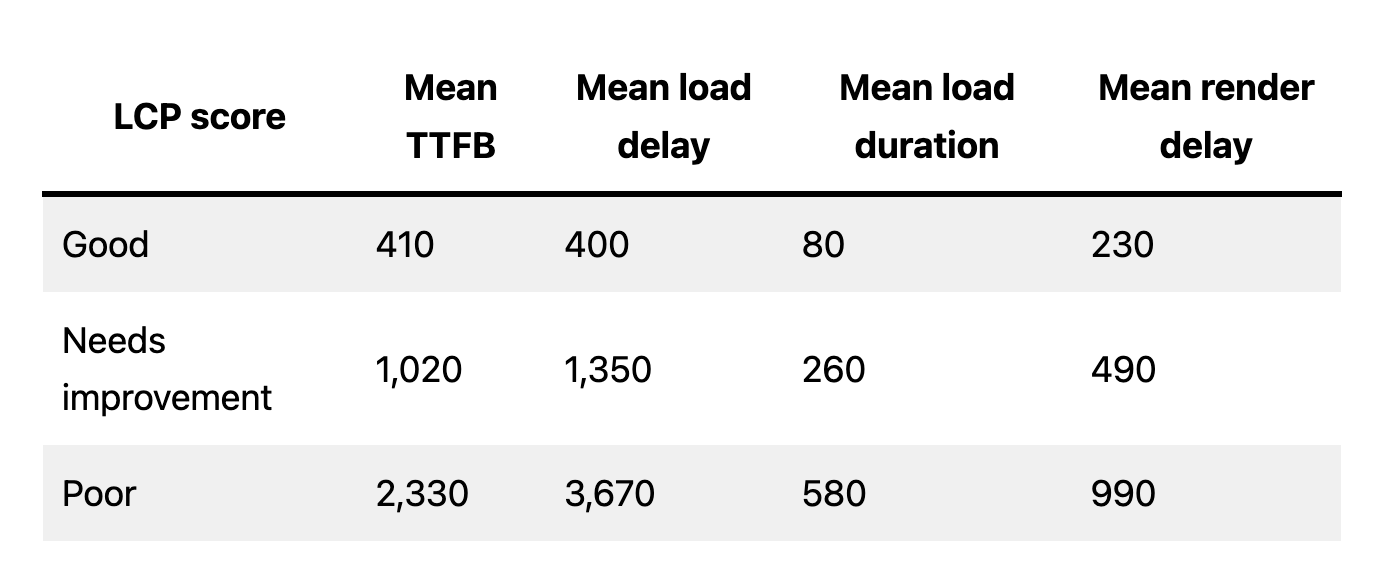
Nel 2022, Philip Walton ha proposto questa volta un nuovo modo di abbattere:
- Il momento in cui iniziare a ricevere i contenuti sul client (TTFB)
- Il tempo necessario per iniziare a caricare l'immagine LCP (ritardo nel caricamento delle risorse)
- Il tempo necessario per completare il caricamento dell'immagine LCP (tempo di caricamento della risorsa)
- Il tempo necessario al rendering dell'elemento LCP (ritardo di rendering dell'elemento).
Ciò consente una misurazione granulare e aiuta i proprietari dei siti a identificare i colli di bottiglia e quali ottimizzazioni sarebbero più efficaci per migliorare il punteggio LCP. Nel novembre 2023, Estela Franco ha condiviso i risultati della ricerca in millisecondi.
Il problema? Ritardo nel caricamento delle risorse.

Ciò significa che dobbiamo concentrarci sul caricamento più rapido della risorsa più ricca di contenuti anziché ottimizzare la durata del caricamento.
✦ Prevediamo...
Nel 2024, sia gli sviluppatori che i proprietari dei siti si concentreranno sul miglioramento della rilevabilità dell'elemento LCP tramite suggerimenti sulle risorse e sulla sua esclusione totale dal caricamento lento.
Preparazione per l'INP: la nuova metrica di reattività
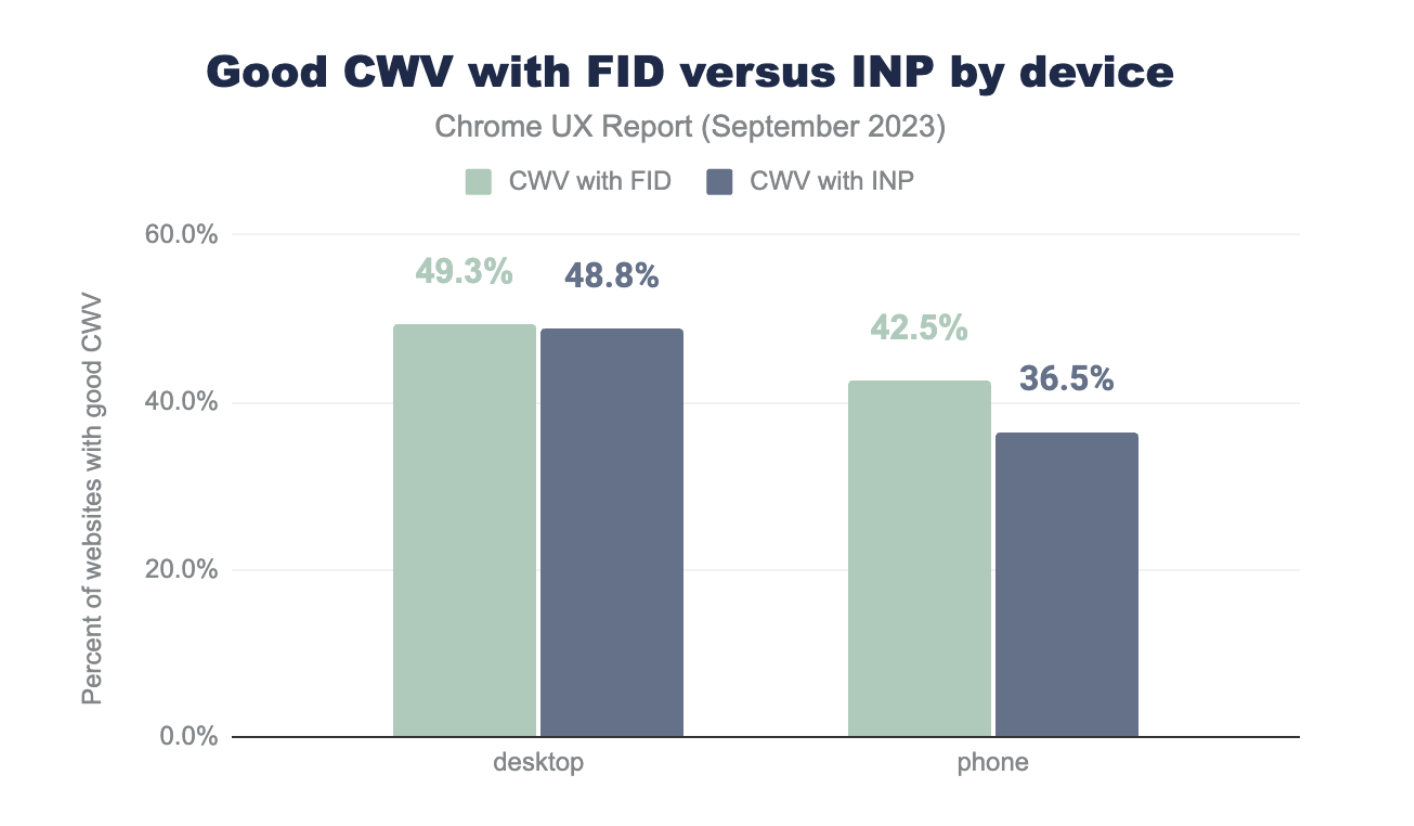
Molti hanno già ipotizzato se il tramonto del parametro FID avrà o meno un grande impatto sui tassi di passaggio del CWV.
La risposta è si.

Le percentuali di superamento diminuiranno una volta entrato in vigore l'INP (soprattutto sui dispositivi mobili) e gli sviluppatori dovranno rimboccarsi le maniche per assicurarsi che le loro valutazioni CWV rimangano verdi.
INP, tuttavia, rappresenta un grande passo avanti nella comprensione di come gli utenti interagiscono con i nostri siti Web. Poiché misura tutte le interazioni durante una sessione, i proprietari dei siti acquisiranno maggiori informazioni su dove si verificano la maggior parte dei ritardi.
✦ Prevediamo...
Nel 2024, gli sviluppatori sfrutteranno sempre di più le API scheduler.yield() e Long Animation Frames per suddividere e ridurre le attività lunghe in modo che il thread principale sia pronto per accogliere un'interazione senza ritardi.

Migliore comprensione delle prestazioni del sito
Con la sofisticatezza dell'ottimizzazione delle prestazioni web nasce la necessità di una migliore comprensione di cosa ciò significhi effettivamente per i proprietari dei siti.
Nel 2023, abbiamo assistito a una crescente curiosità su come i Core Web Vitals si inseriscono nel contesto aziendale più ampio nel suo complesso.
CrUX, HTTP Archive, Web Almanac, WPO Stats, rapporti interni e pubblici e strumenti di analisi aziendale da servizi e plug-in indipendenti: tutti dedicati a calcolare i numeri e fornire trasparenza agli sforzi dei proprietari dei siti verso una migliore esperienza utente.
✦ Prevediamo...
Il 2024 segnerà un significativo passo avanti nella comprensione delle reali esperienze degli utenti sui siti web, rendendo i Core Web Vitals una metrica essenziale per gli imprenditori e i commercianti di e-commerce collegandola direttamente ai loro profitti.
“Guardando al 2024, vedo un cambiamento positivo nel modo in cui affrontiamo la web performance. Ci stiamo allontanando dalla semplice analisi dei dati di laboratorio per concentrarci maggiormente sull'effettiva esperienza dell'utente. È un momento entusiasmante con tantissime nuove idee in arrivo per rendere i siti Web più veloci per tutti. Noi di NitroPack siamo davvero felici di prendere parte a questo cambiamento, contribuendo a rendere il Web un posto migliore per gli utenti."
— Georgi Petrov, CEO e co-fondatore @NitroPack
Il ruolo dell'intelligenza artificiale: i prossimi passi nell'ottimizzazione delle prestazioni web
Il boom dell’intelligenza artificiale ha avuto un impatto su tutto il mondo e ha portato molti imprenditori a pensare alle opportunità che può sbloccare.
Infatti, solo nel 2023, il 35% delle aziende sta già sfruttando l’intelligenza artificiale nelle proprie attività, con servizi finanziari, sanità, vendita al dettaglio e produzione che assumono un ruolo guida nell’adozione dell’intelligenza artificiale.
Nell'ottimizzazione delle prestazioni web abbiamo già visto i primi progressi compiuti con l'API delle regole di speculazione di Chrome. Sia che venga utilizzata per automatizzare le attività, migliorare i flussi di lavoro e creare nuovi servizi e prodotti, l'intelligenza artificiale nel settore WPO consentirà ai proprietari dei siti di soddisfare la crescente domanda di una migliore esperienza utente e velocità di caricamento.
La sua applicazione in aree quali l'analisi predittiva, il riconoscimento di modelli e la distribuzione di contenuti personalizzati ha migliorato significativamente l'esperienza degli utenti.
✦ Prevediamo...
Nel 2024, l’intelligenza artificiale rappresenterà un nuovo capitolo promettente nelle strategie di ottimizzazione: dall’analisi predittiva e dal riconoscimento di modelli alle funzionalità anticipatrici, i progressi ci aiuteranno a comprendere meglio il comportamento degli utenti e a rispondere alle loro esigenze più rapidamente.
Pensieri finali
Con l’avvicinarsi del 2024, l’attenzione resta nel sostenere questo slancio.
I continui progressi e l'adozione tempestiva delle giuste tecniche di ottimizzazione delle prestazioni web apriranno la strada a un'esperienza web ancora più veloce ed efficiente.
Brindiamo ad un 2023 veloce e lavoriamo tutti per un 2024 ancora più veloce!