Ispirazione per il design del sito web per il 2023: le 10 tendenze principali da tenere d'occhio
Pubblicato: 2023-05-08Mentre ci avviciniamo alla metà del 2023, sembra un buon momento per esaminare alcune ispirazioni per il design di siti Web che stanno influenzando il modo in cui pensiamo ai siti Web.
Dal colore alla tipografia all'interfaccia generale, ci sono alcuni elementi di design che sono ovunque. Alcune di queste tendenze vengono persino mescolate e abbinate tra loro (come potresti notare negli esempi).
Ecco 10 ispirazioni per il design di siti web da guardare mentre entriamo nella seconda metà del 2023:
1. Caratteri tipografici sperimentali

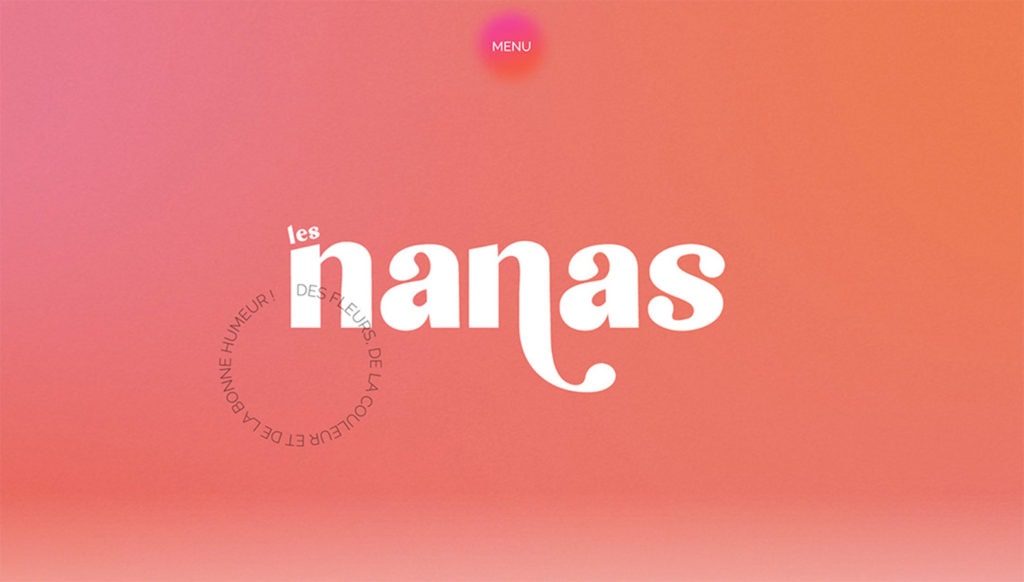
I caratteri tipografici sperimentali, come l'esempio di les nanas sopra, sono diventati popolari poiché i designer cercano di creare esperienze visive uniche e coinvolgenti. Questi caratteri tipografici hanno forme non convenzionali, forme delle lettere insolite e un uso audace del colore e della trama.
Uno dei motivi principali della popolarità dei caratteri tipografici sperimentali nel web design è il desiderio di creare un'identità di marca memorabile e distintiva, come nell'esempio sopra. Utilizzando un carattere tipografico unico e accattivante, un sito Web può distinguersi dalla massa e catturare l'attenzione dei suoi visitatori.
Questi stili di carattere condividono anche un'acuta capacità di attingere alle emozioni. Ad esempio, un carattere tipografico con bordi frastagliati e trame ruvide può trasmettere un senso di urgenza o eccitazione, mentre un carattere tipografico più fluido e organico può creare una sensazione di calma e relax. Se disponi di un Kadence Full Bundle, puoi utilizzare il plug-in Kadence Custom Fonts per utilizzare facilmente tali caratteri nel design del tuo sito.
2. Elementi dell'interfaccia utente animati

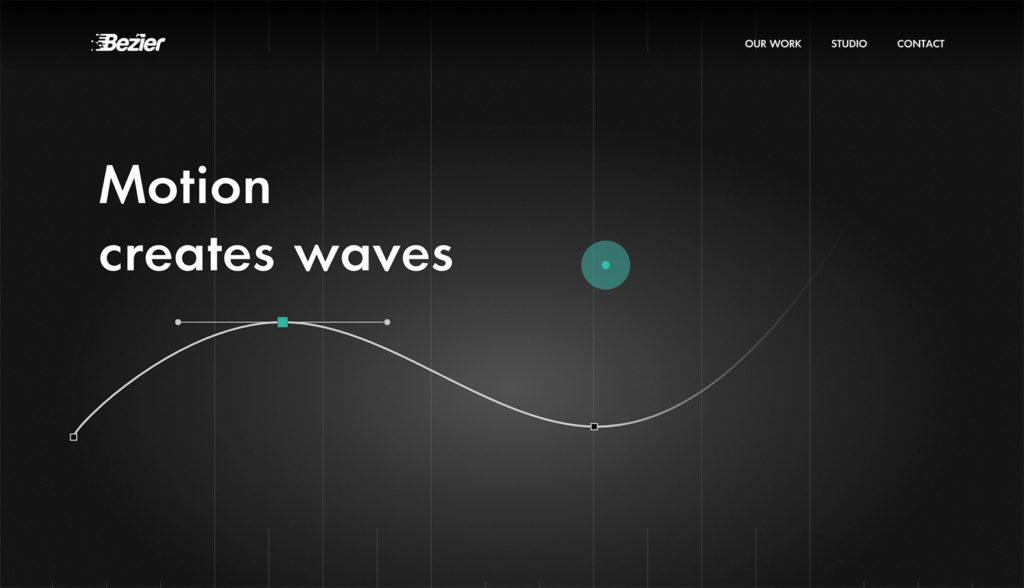
Gli elementi animati dell'interfaccia utente possono includere qualsiasi cosa, dagli effetti al passaggio del mouse, alle animazioni di caricamento, alle animazioni dei pulsanti e altro ancora. Nell'esempio precedente di Bezier, il logo include un'animazione, il puntatore è un elemento viola animato e la curva si sposta. C'è anche un effetto di caricamento.
Uno dei principali vantaggi degli elementi dell'interfaccia utente animati è che possono rendere un sito Web più dinamico e coinvolgente. Aggiungendo movimento e interattività a elementi altrimenti statici, i designer possono creare un senso di vivacità e personalità che può aiutare a differenziare un sito web o un'app dalla concorrenza.
Se eseguiti con cura, come nell'esempio precedente, gli elementi animati dell'interfaccia utente possono migliorare l'usabilità fornendo indicazioni direzionali o interattive. Kadence Lottie Block è un modo semplice per aggiungere animazioni a bassa larghezza di banda al tuo sito Kadence.
3. Modalità oscura

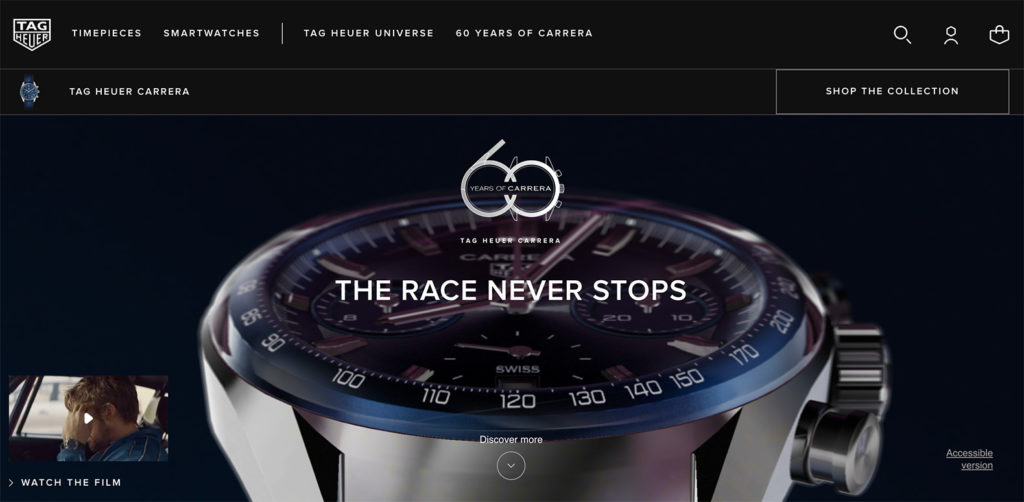
Le interfacce utente in modalità oscura hanno sfondi scuri e testo di colore chiaro e altri elementi dell'interfaccia utente e sono tra una delle tecniche di progettazione più popolari negli ultimi anni.
Gli sfondi scuri possono creare un look elegante e sofisticato o una scena lunatica. Può anche creare un senso di contrasto che può far risaltare più chiaramente gli elementi dell'interfaccia utente, migliorandone la visibilità e la leggibilità. Dai un'occhiata a un perfetto esempio di questo da Tag Heuer. Il tema Kadence ha una funzione di modalità oscura integrata, quindi puoi abilitare questa potente funzione con un solo clic.
Un altro vantaggio del design della modalità oscura è che può essere più facile per gli occhi, specialmente in condizioni di scarsa illuminazione. Molti utenti passeranno i propri dispositivi alla modalità oscura e i siti non progettati per questo sono in balia della combinazione di colori che il dispositivo impone al design.
4. Design ispirato a NFT

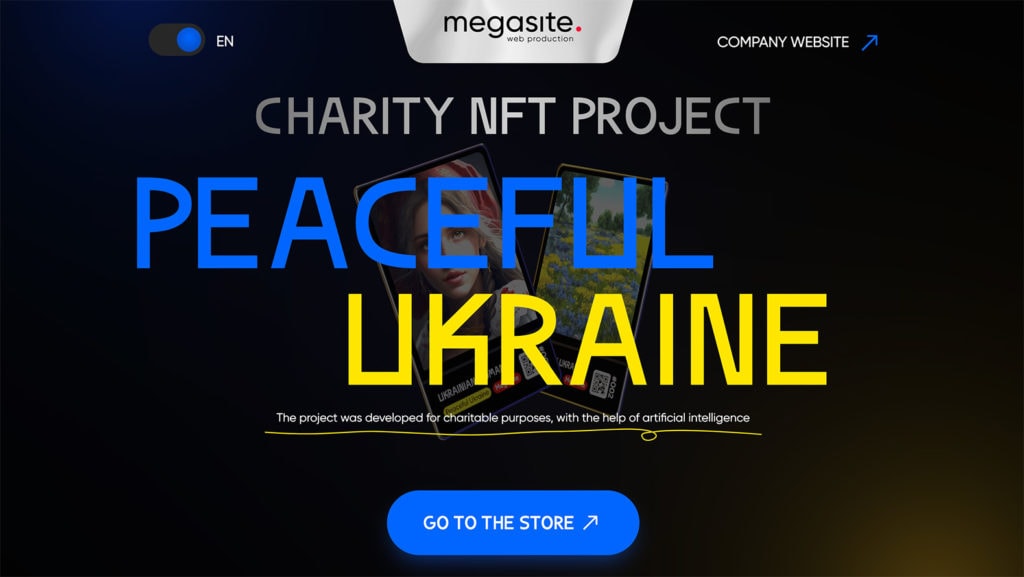
Con la crescita degli NFT (noti come token non fungibili) sul mercato, arriva una pletora di progetti di siti Web che presentano questo token artistico digitale o sembrano imitarlo. Guarda l'esempio da NFT Ucraina.
Questi siti hanno spesso un aspetto futuristico per il design, utilizzeranno la modalità oscura e avranno elementi che attraversano il confine tra fantasia e realtà. Molti di loro utilizzano anche caratteri tipografici di grandi dimensioni perché non hanno molti altri contenuti da mostrare nelle home page.
5. Forme e motivi geometrici

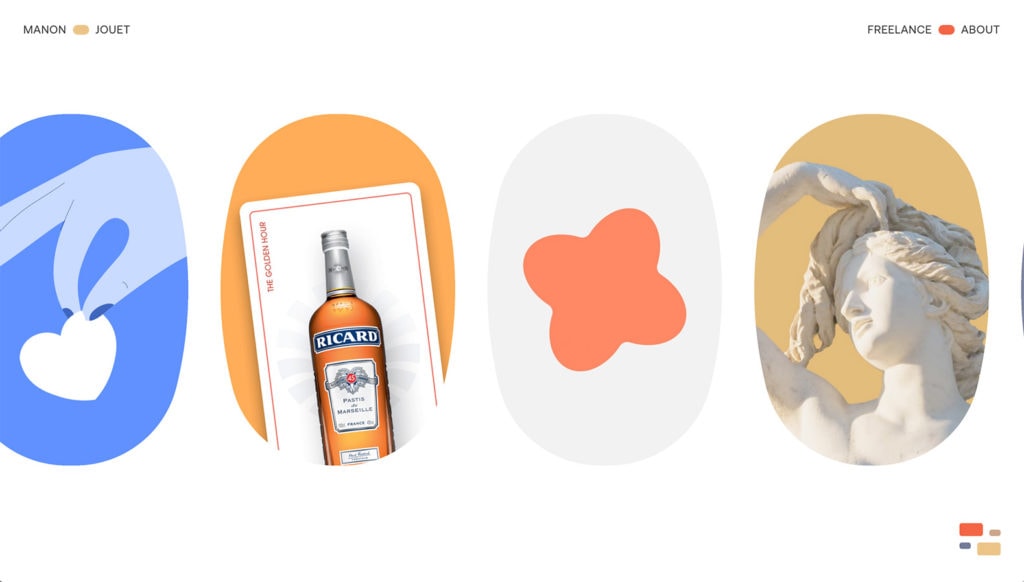
Questa tendenza è facile da individuare con forme semplici e astratte come triangoli, cerchi e quadrati, nonché modelli e composizioni più complessi nei progetti di design del sito web. Guardalo in azione da Manon Jouet.
Uno dei motivi principali della popolarità di forme e motivi geometrici è la loro versatilità. Possono creare vari effetti visivi, da design minimali e sobri a composizioni audaci e colorate. Possono anche essere utilizzati in una varietà di applicazioni, dai loghi e branding al design web e di stampa.
Un altro vantaggio dell'utilizzo di forme e motivi geometrici è che possono aiutare a creare un senso di ordine e struttura in un progetto. Utilizzando forme e motivi semplici e ripetuti, i designer possono creare un senso di ritmo ed equilibrio che può aiutare a guidare l'occhio dello spettatore e creare un'esperienza visiva coerente.
Un modo per utilizzare questa tecnica con Kadence consiste nell'utilizzare Advanced Image Block e aggiungere una maschera alle impostazioni del blocco per una sensazione geometrica.
6. Effetti 3D

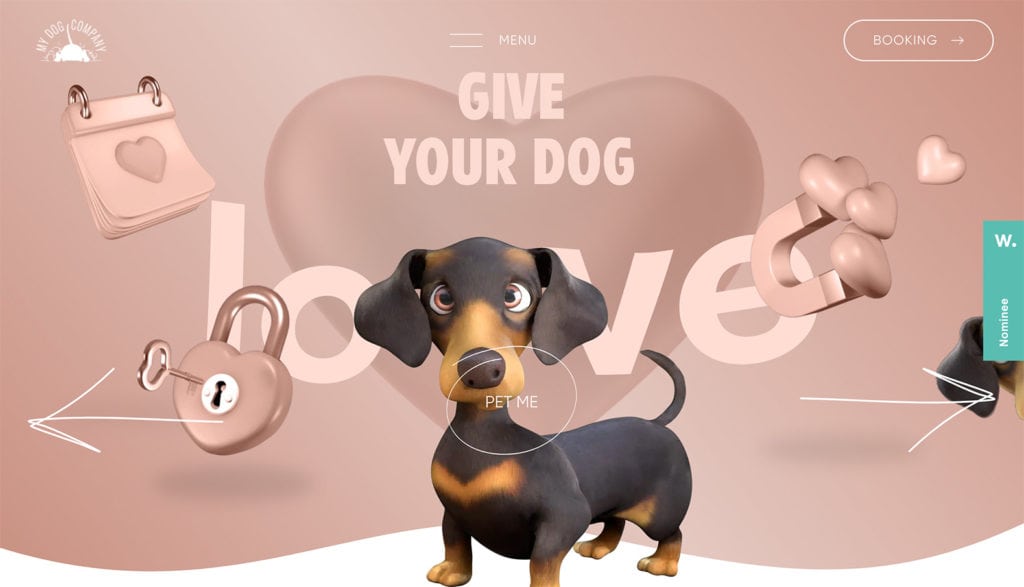
La grafica, le animazioni e gli effetti tridimensionali creano un'esperienza più coinvolgente e coinvolgente per i visitatori del sito web. (Adoriamo il cane nell'esempio sopra di My Dog Company!)

Questa tendenza è popolare perché può creare un'esperienza visiva più realistica e coinvolgente. Utilizzando la grafica e le animazioni 3D, i designer possono creare un senso di profondità e dimensionalità che può aiutare a dare vita a un sito Web e renderlo più coinvolgente e interattivo.
Se fatti bene, gli effetti 3D possono anche migliorare l'usabilità di un sito Web, rendendo più facile per i visitatori capire come navigare e interagire con il sito.
7. Brutalismo

Il brutalismo come tendenza del design del sito Web è caratterizzato da un'estetica grezza, rozza e spesso non convenzionale, incentrata sulla funzionalità e sul minimalismo. I siti Web brutalisti in genere presentano layout semplici, tipografia netta ed elementi di design HTML/CSS di base, spesso con una tavolozza di colori monocromatica o limitata.
Questa è una di quelle tendenze che non ci aspettavamo del tutto di decollare, ma è diventata popolare, anche in luoghi previsti, come l'e-commerce, come si vede nell'esempio sopra di KSENIASCHNAIDER.
Uno dei principi chiave del brutalismo è la funzione rispetto alla forma. Piuttosto che utilizzare animazioni appariscenti o elementi di design complessi, i siti Web brutalisti danno la priorità alla semplicità e all'usabilità. Questo approccio può aiutare a creare un'esperienza utente più snella, consentendo ai visitatori di accedere rapidamente e facilmente alle informazioni di cui hanno bisogno.
8. Sovrapposizione di testo e immagini

La sovrapposizione di testo e immagini è una di quelle tendenze del design che possono apparire in molti modi diversi. Le persone sembrano amarlo o odiarlo, a seconda dell'uso.
Lo stile è utilizzato principalmente per contribuire a creare un senso di coesione e unità tra i diversi elementi di design. Sovrapponendo insieme testo e immagini, i designer possono creare una connessione visiva tra le diverse parti del progetto.
Inoltre, può aiutare a creare un senso di profondità e dimensionalità. Stratificando diversi elementi, c'è un senso di profondità e crea una composizione visivamente più interessante. Guarda un esempio perfetto di questo da Lustre.
9. Qualsiasi cosa ispirata all'intelligenza artificiale

Il design ispirato all'intelligenza artificiale è una tendenza del design relativamente nuova che si ispira all'intelligenza artificiale (AI) e alle tecnologie di apprendimento automatico. È caratterizzato da un focus sulla creazione di progetti informati da dati, automazione e algoritmi, che possono aiutare a migliorare l'efficienza, l'accuratezza e la personalizzazione.
Un esempio di progettazione ispirata all'intelligenza artificiale è l'utilizzo di tecniche di progettazione generativa, che implicano l'uso di algoritmi per generare automaticamente variazioni di progettazione basate su determinati parametri o criteri. Questo approccio può aiutare i progettisti a esplorare un gran numero di possibilità di progettazione in modo rapido ed efficiente e può portare a soluzioni di progettazione più ottimizzate e personalizzate.
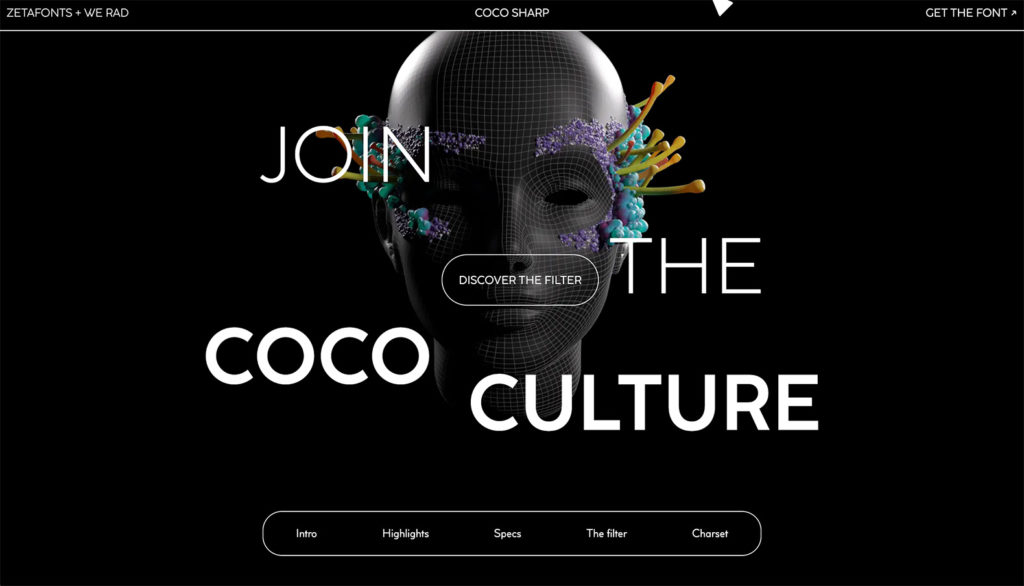
Che cosa sembra? La maggior parte del design ispirato all'intelligenza artificiale ha un aspetto generato dal computer, quasi l'esatto opposto di ciò che i progetti di intelligenza artificiale stanno cercando di replicare. Dai un'occhiata a un esempio di questo da Coco Sharp. In Kadence, siamo entusiasti di ciò che l'IA può offrirci in termini di design. Ascolta l'episodio 28 di Kadence Beat per la nostra calda interpretazione dell'IA.
10. Design solo testo

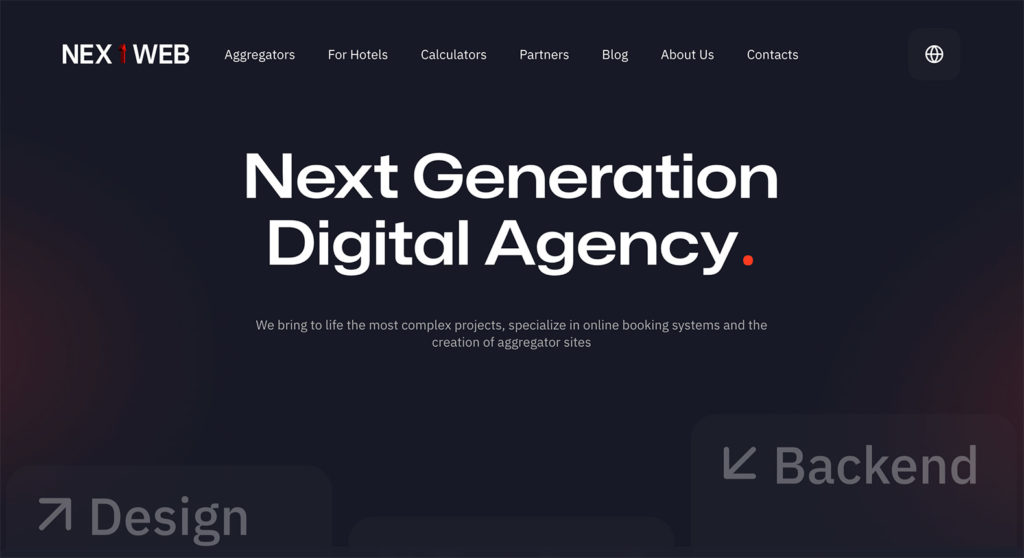
La tendenza del design del sito web di solo testo è un approccio minimalista al web design che si basa esclusivamente sul testo per comunicare informazioni agli utenti. Questa tendenza è caratterizzata da un focus sulla semplicità, leggibilità e accessibilità e può essere utilizzata per creare siti Web puliti, eleganti e altamente funzionali. Spesso questi disegni utilizzano una tipografia grande e audace che è interessante da guardare. Dai un'occhiata all'esempio per Nextweb.
Uno dei principali vantaggi del design del sito web di solo testo è che può aiutare a migliorare la leggibilità con un'esperienza web mirata. Inoltre, i siti Web di solo testo sono spesso più veloci da caricare e più leggeri rispetto alle loro controparti ricche di contenuti multimediali, il che può migliorare l'esperienza complessiva dell'utente e ridurre le frequenze di rimbalzo.
Se sei un fan del design di solo testo, Advanced Text Block di Kadence Blocks è lo strumento perfetto per te. Semplifica la visualizzazione di un bel testo in qualsiasi punto del tuo sito.
Ispirazioni per il design del sito web: quali sono le prospettive?
Sebbene queste tendenze siano i look dominanti dell'anno, possono cambiare rapidamente. Cerca i nostri riepiloghi mensili sulle tendenze del design del sito Web per aiutarti a rimanere aggiornato su tutto il design.
Un pacchetto completo Kadence ti offre tutto ciò di cui hai bisogno per stare al passo con tutte le tendenze del design e portare il tuo sito Web al livello successivo. Dal blocco di testo avanzato in Kadence Blocks alla possibilità di creare design e pagine completamente personalizzabili, Kadence Full Bundle ti offre tutto ciò di cui hai bisogno per creare siti web belli, efficaci e accattivanti.
