Progettazione di intestazioni di siti Web nel 2023: esempi e best practice
Pubblicato: 2023-06-07È probabile che un visitatore del sito prenda una decisione sul tuo sito Web e sul tuo marchio entro 2 secondi dall'osservazione del caricamento iniziale del tuo sito nel proprio browser Web e l'intestazione del tuo sito è una parte importante di quell'impressione iniziale. Entro quei 2 secondi, un potenziale cliente prenderà una brusca decisione se esplorare ulteriormente o cercare qualcos'altro per coinvolgerlo.
L'intestazione del tuo sito web è probabilmente l'elemento più importante dell'intero sito web. Li aiuta a ottenere un'indicazione visiva di cosa contiene il tuo sito, come possono trovare rapidamente le informazioni di cui hanno bisogno e come il tuo marchio risolve efficacemente il loro problema.
In questo post, approfondiremo tutto ciò che devi sapere sul design dell'intestazione del sito Web, le migliori pratiche per guidare i tuoi progetti e alcuni esempi come ispirazione.
Nozioni di base sulla progettazione di intestazioni di siti Web
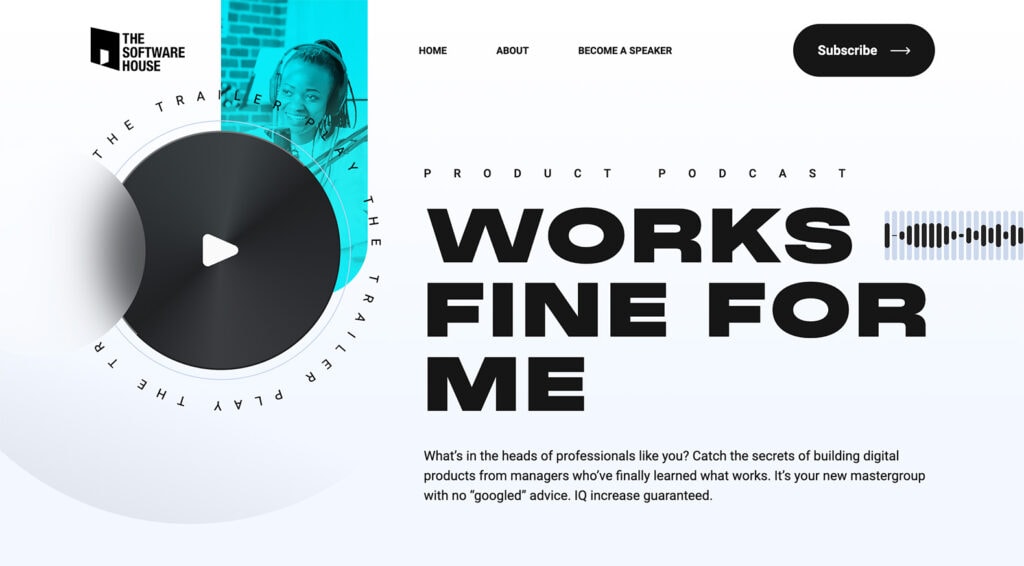
L'esempio della software house

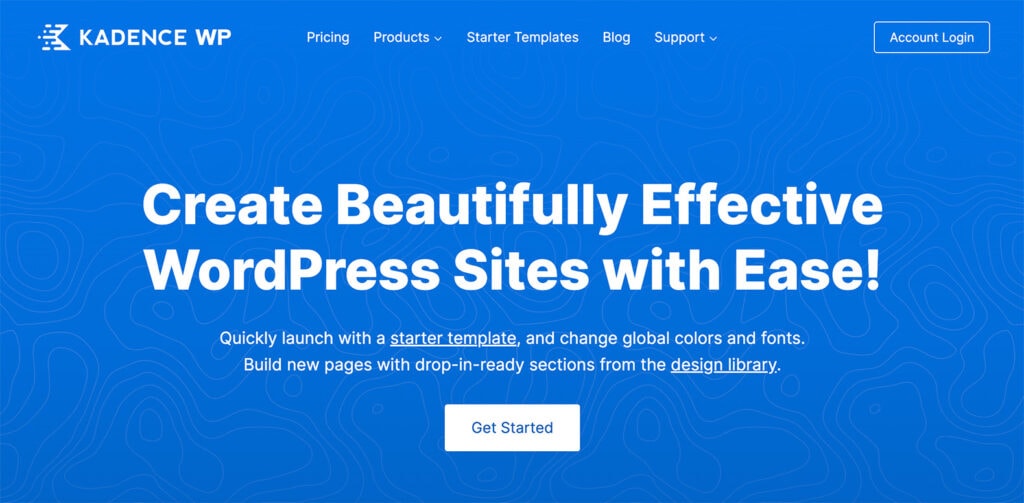
Kadence WP

Ma prima, cos'è esattamente l'intestazione di un sito web? Quindi siamo chiari, l'intestazione di un sito Web è generalmente la parte superiore di un sito Web contenente elementi del marchio, navigazione e tutto ciò che gli utenti possono trovare utile per navigare nel coinvolgimento con il tuo marchio. Le intestazioni si trovano spesso su ogni pagina di un sito Web, ma spesso hanno un impatto visivo maggiore sulla home page o sulle pagine di destinazione.
Ci sono alcune parole che usiamo quando parliamo di intestazioni di siti Web che potrebbero non essere così familiari:
- Navigazione, menu, menu di navigazione: un elenco di collegamenti cliccabili a diverse sezioni del sito web.
- Menu hamburger: un'icona impilata di tre righe che si espande in un menu di navigazione quando si fa clic. Sebbene comuni sui dispositivi mobili, hanno anche iniziato ad apparire di più anche per la navigazione desktop.
- Invito all'azione: un pulsante/link che incoraggia i visitatori a compiere un'azione specifica, come effettuare un acquisto, iscriversi a una newsletter o eseguire un'altra azione.
- Menu a discesa: un menu che si espande quando un utente passa il mouse sopra o fa clic su un elemento, rivelando ulteriori elementi del sottomenu.
- Appiccicoso: un'intestazione che rimane visibile nella parte superiore della pagina mentre l'utente scorre.
- Intestazione o immagine dell'eroe: un'immagine o un video di grandi dimensioni che occupa la maggior parte dello spazio dell'intestazione. Può anche includere elementi di testo o un invito all'azione.
- Megamenù. I mega menu utilizzano grandi finestre popup per visualizzare una gamma di scelte solitamente non disponibili con altri mezzi. Hanno il vantaggio di consentire agli utenti di selezionare la loro destinazione senza navigare attraverso livelli separati di una gerarchia di menu.
Tipi di intestazioni di siti Web
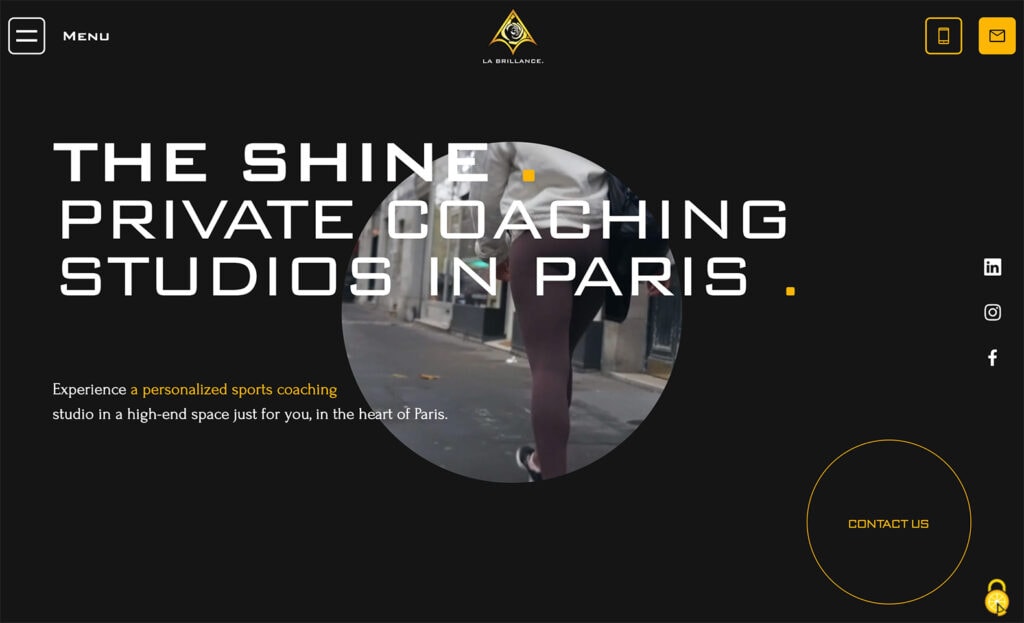
Brillantezza del laboratorio
Questa intestazione evidenzia il logo e il contatto mentre nasconde le voci di menu in una navigazione in stile hamburger. Questo stile può essere efficace quando desideri che i tuoi utenti si immergano nel contenuto dell'area dell'eroe sotto l'intestazione.

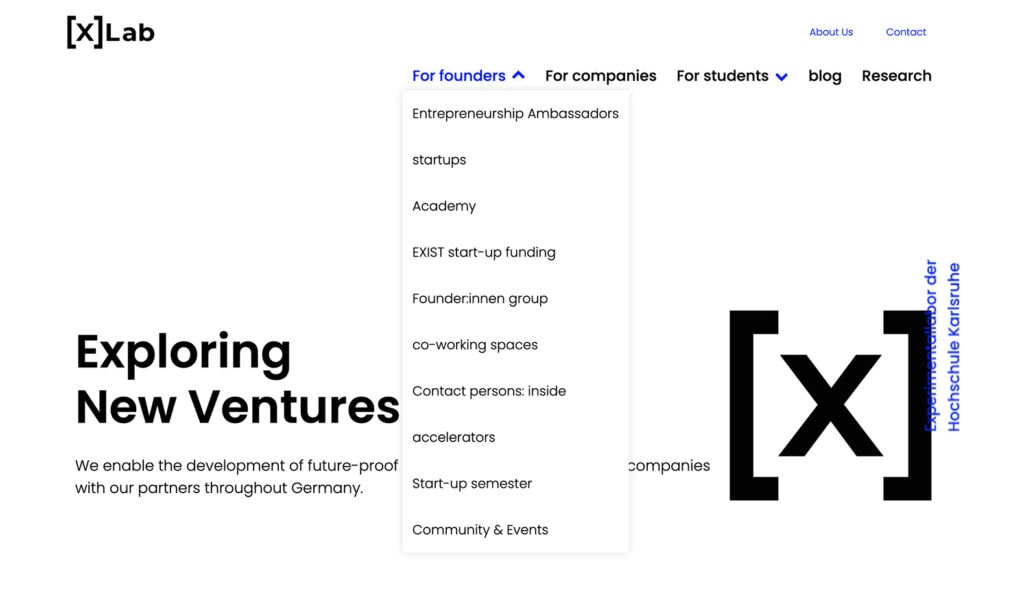
[X] Laboratorio
[X]Lab utilizza una navigazione a discesa che evidenzia la navigazione per specifici tipi di visitatori. Le informazioni su di noi e di contatto ricevono un trattamento diverso rispetto alla navigazione dei contenuti generali.

Esistono molti modi diversi per creare e progettare elementi di intestazione del sito Web. Non esiste una soluzione valida per tutti ed è importante considerare il pubblico e i visitatori quando si seleziona il tipo che meglio rappresenta il progetto.
Un'intestazione statica rimane fissa nella parte superiore del sito Web, anche quando l'utente scorre la pagina verso il basso. In genere include il logo, il menu di navigazione e talvolta un pulsante di invito all'azione. Questa è la forma più comune e concisa di intestazione.
Un'intestazione adesiva, che abbiamo menzionato sopra, è simile a un'intestazione statica ma "si attacca" alla parte superiore dello schermo mentre l'utente scorre. Questo tipo di intestazione può essere una buona scelta se disponi di molti contenuti sul tuo sito Web e desideri consentire agli utenti di accedere sempre facilmente al menu di navigazione. Un'intestazione adesiva può anche "rimpicciolirsi" sullo scorrimento, quindi non è così grande come quando arrivi per la prima volta a una pagina.
Un'intestazione a schermo intero occupa l'intero schermo e in genere include un'immagine o uno sfondo video, insieme a un pulsante di invito all'azione o una sovrapposizione di testo. Questi sono spesso indicati come intestazioni di eroi. Questo tipo di intestazione può essere visivamente sorprendente, ma potrebbe essere appropriato solo per alcuni siti web.
Un'intestazione trasparente è una tendenza di design popolare che prevede l'utilizzo di un'intestazione senza colore di sfondo in modo che l'immagine o il video di sfondo siano visibili. Questo tipo di intestazione può aggiungere un aspetto moderno ed elegante al tuo sito web.
Un'intestazione di sovrapposizione viene in genere visualizzata dopo che l'utente fa clic su un pulsante o un'icona e sovrappone al contenuto del sito Web un menu o altre opzioni. Questo tipo di intestazione può essere una buona scelta per i siti Web responsive per dispositivi mobili in cui lo spazio è limitato. Un'intestazione in sovrimpressione viene spesso utilizzata in combinazione con un'icona/menu ad hamburger e si apre quando si fa clic.
Una mega intestazione di menu include un ampio menu a discesa a più colonne che viene visualizzato quando l'utente passa con il mouse sopra o fa clic su una voce di menu. Questo tipo di intestazione può essere una buona scelta per i siti Web con molti contenuti e informazioni.
Un'intestazione multistrato ha spesso due livelli di intestazione o elementi di navigazione. Ciò potrebbe includere una barra superiore più piccola con informazioni di contatto di base o collegamenti ai social media sopra un elemento di intestazione di navigazione più alto e più tradizionale che contiene un logo del sito e collegamenti.
Elementi da includere nell'intestazione di un sito web
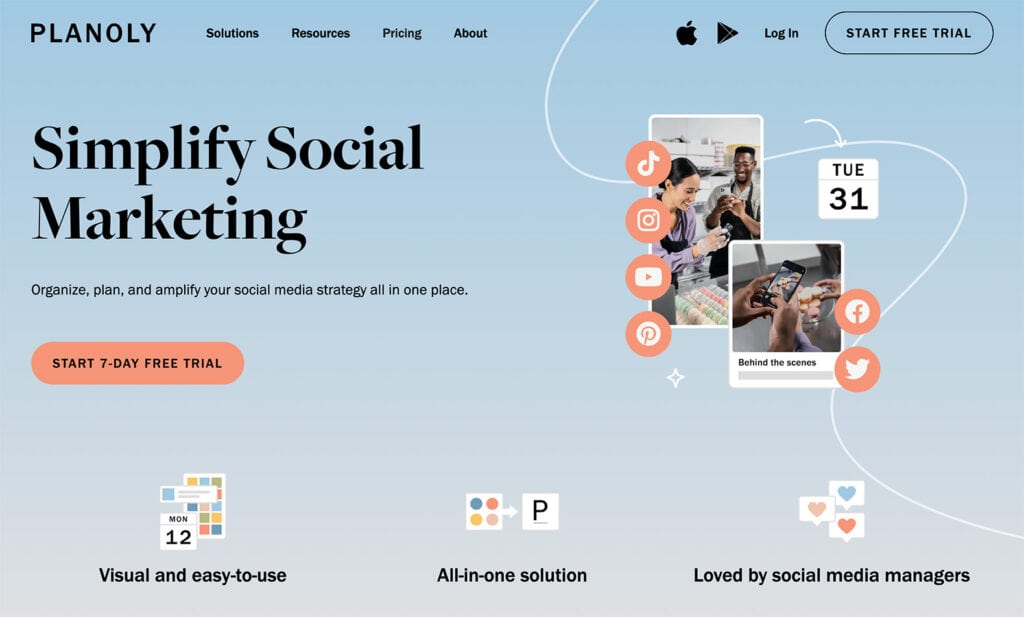
Planoly
Planoly ha una navigazione semplice e di facile comprensione che rende l'avvio di una prova gratuita un obiettivo primario, rendendo molto semplice per i visitatori che non conoscono il marchio esplorare la loro soluzione.

Aura Bora
Aura Bora mette l'elemento del proprio marchio in primo piano e al centro, mentre esplorare dove trovare il proprio prodotto e acquistarlo in un punto vendita è una priorità. Le icone sulla destra dell'header incuriosiscono chi magari ha già instaurato un rapporto con il brand.


Il tipo di intestazione che selezioni per il design del tuo sito web spesso dipende dalle informazioni che dovrebbe contenere. Ci sono elementi standard che gli utenti si aspettano di trovare nell'intestazione del sito web.
Gli elementi comuni dell'intestazione del sito Web includono:
- Logo: ben visibile nell'intestazione, il logo è una parte importante dell'identità del tuo marchio ed è spesso il pulsante Home per l'intero design del sito web.
- Navigazione: il menu dovrebbe essere facile da trovare e utilizzare, con etichette chiare per ogni pagina.
- Cerca: se il tuo sito web ha una funzione di ricerca, includere un posto nell'intestazione può rendere più facile per i visitatori trovare quello che vogliono.
- Informazioni di contatto: il numero di telefono, l'indirizzo e-mail o l'indirizzo fisico possono essere utili per i visitatori, ma non sono richiesti per tutti i progetti di intestazione del sito web.
- Invito all'azione: un pulsante o un collegamento nell'intestazione può incoraggiare i visitatori a intraprendere un'azione specifica, soprattutto se ha un aspetto diverso dagli altri elementi di navigazione.
- Icone dei social media: rendono facile per i visitatori trovare modi correlati per connettersi se sei attivo sui social media.
Selettore di lingua o valuta: se il tuo sito web serve un pubblico internazionale, includere un selettore di lingua o valuta può rendere la navigazione molto più semplice. - Accesso: se gli utenti devono autenticarsi sul tuo sito Web per gestire un account o gli acquisti, è necessario includere un pulsante di accesso nell'intestazione.
- Elementi di acquisto: per i siti di e-commerce, le intestazioni devono includere collegamenti o icone per le azioni di acquisto necessarie come il carrello, il checkout o gli articoli preferiti/salvati.
Best practice per la progettazione di intestazioni di siti Web
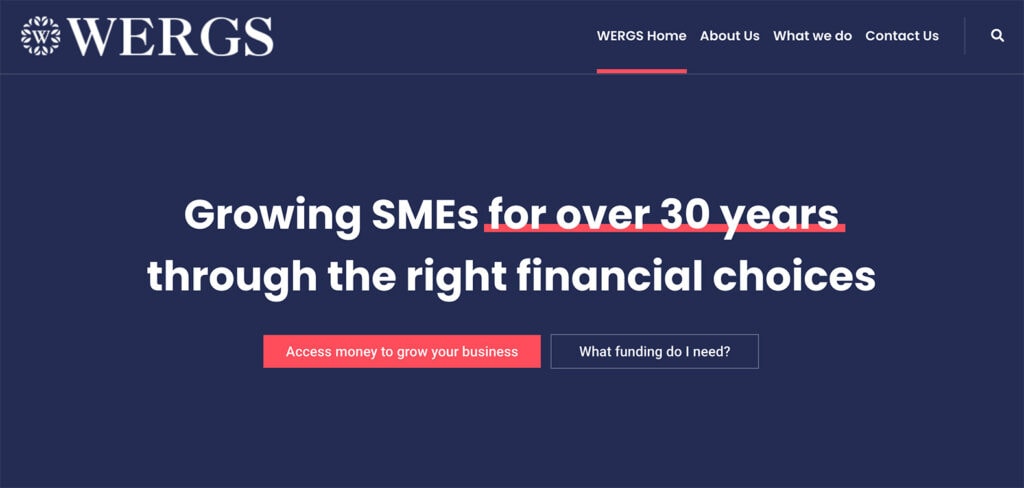
Consulenza Wergs
Una semplice navigazione che evidenzia dove si trova qualcuno sul sito con un semplice bordo inferiore/sottolineatura è una buona opzione per un sito semplice.

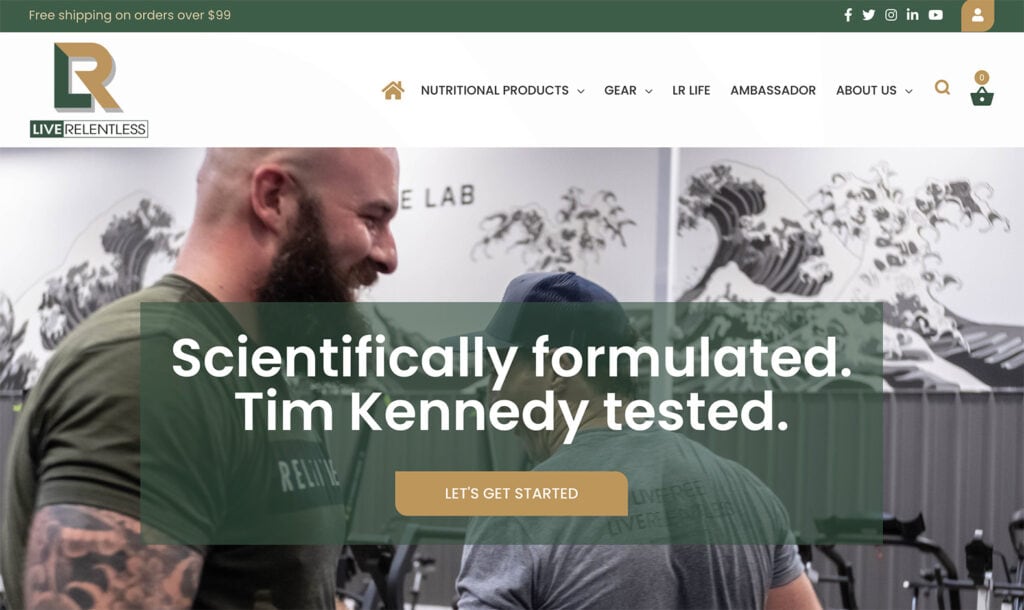
Vivi senza sosta
Per un sito di e-commerce, la navigazione che fornisce una panoramica del contenuto del carrello è utile, così come la possibilità di trovare rapidamente funzionalità di ricerca sul sito.

Probabilmente distingui subito intuitivamente una buona intestazione da una cattiva. Un'intestazione ben progettata è chiara, facile da capire e ti aiuta nel tuo viaggio attraverso il sito web. Un'intestazione ben progettata mette al primo posto le esigenze degli utenti e aiuta il tuo pubblico a trovare ciò che sta cercando.
Tieni a mente queste best practice per l'intestazione del sito Web quando pianifichi il design della parte superiore della pagina.
- Semplicità . Ricorda, hai solo 2 secondi per fare colpo. Mantieni la tua intestazione semplice e ordinata con informazioni essenziali per guidare i visitatori del sito verso un ulteriore coinvolgimento.
- Reattività . Assicurati che il design della tua intestazione sia reattivo e possa adattarsi alle diverse dimensioni dello schermo.
- Nitido e chiaro . Utilizza immagini o video di alta qualità ottimizzati per l'utilizzo sul Web. Le immagini sfocate o pixelate possono rendere il tuo sito web poco professionale.
- Marchio di supporto . Mostra il tuo marchio nell'intestazione utilizzando un logo e i colori del marchio per aiutare i visitatori a identificare e ricordare il tuo sito web.
- Chiaro . Usa etichette di menu chiare e concise che siano facili da capire.
- Conciso . Semplifica il numero di opzioni disponibili nel menu; troppe scelte possono apparire disordinate e confuse. Conduci gli utenti lungo un percorso logico con poche opzioni di alto livello.
- Facile . Scegli una tipografia facile da leggere e che integri lo stile del tuo marchio. Usa gli stili dei caratteri per guidare i visitatori attraverso il design dell'intestazione. Dovrebbe essere facile da scansionare e capire.
- Ottimizzato . Assicurati che la tua intestazione sia progettata per la velocità. Immagini di grandi dimensioni e design complessi possono rallentare il tuo sito Web, quindi ottimizza l'intestazione per caricarla rapidamente. Evita di caricare le animazioni perché possono far sembrare che un sito web si carichi più lentamente.
- Accessibile . La conformità ADA non è solo richiesta da varie leggi, ma è solo una buona pratica garantire che il tuo sito sia accessibile a tutti, indipendentemente dal fatto che utilizzino un browser, uno screen reader o qualsiasi altro dispositivo.
Inizia a progettare
L'intestazione di un sito Web è spesso la prima cosa che qualcuno vede quando visita il tuo sito. L'estetica e la funzionalità sono fondamentali per questo motivo.
Ricorda, meno è spesso di più quando crei un'intestazione. Deve avere un bell'aspetto ma essere altrettanto facile da leggere e da capire. Quando si progetta l'intestazione di un sito Web, essere sempre pronti a testare il design e disporre di un'altra opzione se gli utenti non rispondono bene. A volte qualcosa di semplice come una nuova immagine o parole diverse può fare un mondo di differenza senza una completa riprogettazione.
Creazione di intestazioni con Kadence
Esistono diversi modi per creare intestazioni con Kadence. Nel programma di personalizzazione del tema Kadence, è presente un intero generatore di intestazioni che semplifica la creazione di intestazioni efficaci. La nostra documentazione di aiuto su Kadence header builder spiega come farlo. Se stai cercando di creare un'intestazione trasparente o un'intestazione adesiva, abbiamo anche la documentazione su questo. Puoi persino impostare intestazioni condizionali per pagine o gruppi di pagine specifici.
E se stai cercando un controllo ancora più granulare, puoi sostituire le intestazioni in base a condizioni specifiche utilizzando le sezioni di contenuto di Kadence Elements e impostandole per sostituire le intestazioni.
Fai crescere il tuo sito con Kadence
Un pacchetto completo Kadence ti offre tutto ciò di cui hai bisogno per potenziare il tuo sito e sfruttare le ultime tendenze del web design.
