Perché WordPress è così lento? Suggerimenti per ottimizzare le prestazioni del sito web
Pubblicato: 2023-08-25Non è mai divertente sentirsi come se stessi guadando il fango quando gestisci il tuo sito WordPress.
È ancora più frustrante vedere che la velocità di caricamento è diminuita.

Immergiti nella nostra guida completa sull'ottimizzazione delle prestazioni di WordPress e ripristina il backup e lo zoom del tuo sito in pochissimo tempo.
In che modo la velocità influisce sulle prestazioni del tuo sito Web WordPress
Per rispondere alla domanda, guarda prima queste statistiche:
- Secondo lo studio di Deloitte sulle prestazioni web, una variazione di solo 0,1 s nel tempo di caricamento può influenzare ogni fase del percorso dell'utente, aumentando in definitiva i tassi di conversione dell'8% per i siti di vendita al dettaglio e del 10% in media per i siti di viaggi.
- Secondo lo studio di Portent, un sito che si carica in 1 secondo ha un tasso di conversione 3 volte superiore rispetto a un sito che si carica in 5 secondi.
- Unbounce ha intervistato 750 consumatori e 395 operatori di marketing e ha scoperto che quasi il 70% dei consumatori ammette che la velocità della pagina influisce sulla loro disponibilità ad acquistare da un rivenditore online.
Inoltre, durante il webinar di NitroPack con Google su Core Web Vitals, Georgi Petrov, CEO e co-fondatore di NitroPack, ha condiviso anche alcune statistiche interessanti:
- Gli utenti che hanno riscontrato un tempo di caricamento pari o inferiore a 3 secondi hanno visitato il 60% di pagine in più.
- Il 50% in più di visitatori abbandonano quando una pagina viene caricata in 3 secondi rispetto a un tempo di caricamento della pagina di 2 secondi.
- I visitatori perdono la pazienza e in modo sproporzionato iniziano ad abbandonare una pagina web a 2,75 secondi dal caricamento della pagina.
Quando ti chiedi perché WordPress è così lento, fai domande sull’esperienza dell’utente, sui tassi di conversione e sulla generazione di entrate. Tutti vengono influenzati se non ottimizzi le prestazioni di WordPress.
Diamo uno sguardo più da vicino al modo in cui un sito web lento potrebbe influire su diversi aspetti della tua presenza online:
1. Coinvolgimento ed esperienza dell'utente:
Soddisfazione del cliente: i siti Web che si caricano lentamente infastidiscono gli utenti. Le persone si aspettano che un sito web venga caricato in pochi secondi e qualsiasi ritardo può aumentare la frequenza di rimbalzo e diminuire il coinvolgimento degli utenti.
Visualizzazioni di pagina e tempo trascorso sul sito: i siti Web lenti hanno meno visualizzazioni di pagina e meno tempo trascorso su di essi. Se un sito impiega troppo tempo a caricarsi, gli utenti se ne andranno, diminuendo le possibilità di connettersi con loro.
Esperienza mobile: i consumatori mobili sono più irritati dai siti Web a caricamento lento, quindi un'esperienza mobile veloce è essenziale per mantenerli.
2. Entrate e tassi di conversione:
Conversioni: secondo gli studi, i siti web più veloci convertono meglio. I siti Web che si caricano rapidamente e offrono un'esperienza utente piacevole hanno maggiori probabilità di convertire i visitatori in clienti o di indurli ad acquistare, iscriversi o compilare moduli.
Abbandono del carrello: la velocità lenta del sito Web potrebbe aumentare l'abbandono del carrello dell'e-commerce. Se il processo di pagamento subisce ritardi, i clienti potrebbero abbandonare i carrelli e cercare alternative più veloci, perdendo entrate.
Impatto SEO: i motori di ricerca valutano i siti web in base alla velocità. I siti web lenti possono avere un basso posizionamento nei motori di ricerca, con conseguente minor numero di visitatori organici e perdite di entrate.
Perché WordPress è così lento? I motivi più comuni
E la mia parte preferita. Rispondiamo alla grande domanda: perché WordPress è così lento?
Prima di passare alle risposte, vediamo cosa può causare un sito Web WordPress a bassa velocità.
I grandi fattori che possono rallentare WordPress
Probabilmente stai affrontando numerosi piccoli problemi che richiedono sempre energia e tempo per essere risolti. Ma per far uscire dall’acqua questi piccoli, dovresti inseguire la radice delle preoccupazioni.
Questi sono alcuni dei principali motivi per cui WordPress è così lento.
Fattore | Soluzione |
Ambiente di hosting | selezionare una società di hosting affidabile e ad alte prestazioni; evitare piani condivisi con poche risorse |
Temi e plugin | utilizzare temi e plugin leggeri con contenuti ben ottimizzati e mantenuti regolarmente |
Immagini non ottimizzate e pagine di grandi dimensioni | comprimere immagini, utilizzare tecniche di caricamento lento e ridurre al minimo i contenuti multimediali |
Problemi di codice | applica minimizzazione e compressione per ottimizzare il codice e ridurne le dimensioni |
Interrogazioni sul database | eliminare i dati non necessari, utilizzare metodi di memorizzazione nella cache e risolvere l'indicizzazione inefficiente |
Ora, discutiamo dei cinque principali motivi per cui è necessario ottimizzare le prestazioni di WordPress il prima possibile:
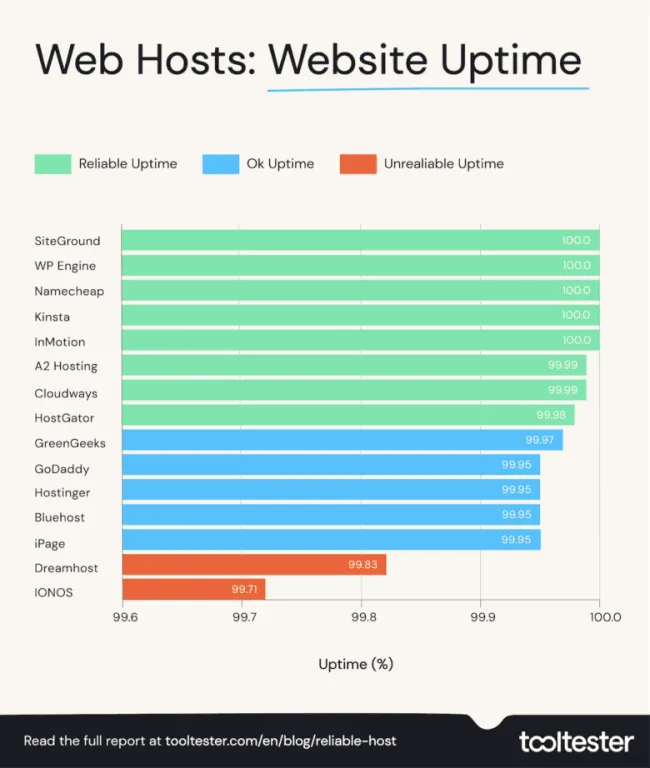
Qualità dell'hosting
L'host del tuo sito web è la strada e il tuo sito web è l'auto. Se la strada non è ben asfaltata, ciò ha un impatto significativo sulla velocità della tua auto. Ecco alcuni consigli per trovare un provider di hosting affidabile e di alta qualità per il tuo sito web.
1. Risorse del server
Per evitare tempi di caricamento ritardati durante i periodi di traffico di punta, è necessaria una società di hosting di alta qualità che fornisca risorse server adeguate come CPU, RAM e spazio di archiviazione.
2. Posizione del server
Seleziona una società di hosting con server geograficamente vicini tra loro per massimizzare la velocità del sito Web riducendo al minimo la latenza e il tempo di viaggio dei dati. È più importante utilizzare un servizio di hosting con server vicini a dove si trovano i tuoi utenti in modo da poter ridurre la latenza. In caso contrario, è necessario utilizzare un CDN.
3. Tempi di attività e affidabilità
Il tempo di attività e l'affidabilità sono fondamentali per un sito Web veloce e accessibile. Un servizio di hosting affidabile garantisce un tempo di attività del 99,9% o superiore.

4. Ottimizzazione della velocità e delle prestazioni
Scegli provider di hosting che offrono ottimizzazione della velocità e delle prestazioni, come memorizzazione nella cache, ottimizzazioni a livello di server e archiviazione SSD, per tempi di caricamento del sito Web più rapidi.
5. Scalabilità e flessibilità
Una buona società di hosting dovrebbe fornire opzioni di scalabilità per semplici aggiornamenti delle risorse, garantendo un’espansione del sito Web rapida e reattiva all’aumento del traffico.
Immagini non ottimizzate
Quando le immagini non sono ottimizzate, possono rallentare molto un sito web. Ecco alcuni modi per ottimizzare le immagini e gli strumenti che puoi utilizzare:
- Compressione: utilizzando programmi come JPEG Optimizer, utilizza tecniche di compressione delle immagini per ridurre le dimensioni del file senza sacrificare la qualità visiva.
- Ridimensionamento: utilizzando strumenti come Photoshop, GIMP o servizi Internet, ridimensiona le fotografie per visualizzare le dimensioni su un sito Web.
- Caricamento lento: il caricamento lento dà priorità al caricamento dei contenuti chiave nel viewport dell'utente, con conseguente tempi di caricamento della pagina più rapidi.
- Formati immagine: affidati, quando possibile, ai formati immagine di nuova generazione. Il formato immagine WebP creato da Google mira a offrire una compressione superiore e con perdita di dati per le immagini web. L'utilizzo di WebP può comportare file di dimensioni inferiori rispetto ai formati tradizionali come JPEG e PNG senza compromettere la qualità visiva.
Strumenti di ottimizzazione delle immagini:
- Plugin WordPress: per ottimizzare e comprimere automaticamente le foto sul tuo sito WordPress, utilizza plugin come Smush, EWWW o ShortPixel.
- Strumenti online: molte applicazioni online, come TinyPNG, JPEG Optimizer e Kraken.io, ti consentono di comprimere e ottimizzare le foto senza installare alcun software.
- Software di modifica delle immagini: software di modifica delle immagini professionale, come Adobe Photoshop, o alternative gratuite, come GIMP, consentono di ottimizzare manualmente le fotografie modificando le impostazioni di qualità, ridimensionando e salvando nei formati corretti.
Troppi plugin
Ecco perché il sovraccarico del plugin è un problema:
- Impatto sui tempi di caricamento: i plugin installati aggiungono codice e funzionalità, facendo aumentare i tempi di caricamento del sito web e causando potenzialmente un'esperienza utente negativa a causa di scarsa ottimizzazione o conflitto.
- Vulnerabilità della sicurezza: plugin obsoleti o scarsamente mantenuti possono introdurre vulnerabilità della sicurezza, rendendo i siti Web vulnerabili agli attacchi. Mantenere più plugin è fondamentale, ma un utilizzo eccessivo può ostacolare gli aggiornamenti.
- Conflitti tra plugin: più plugin possono causare errori o comportamenti imprevisti sul tuo sito web; ridurre il numero può ridurre al minimo i conflitti.
Esistono modi semplici per ridurre il numero di plugin sul tuo sito web:
1. Utilizza plugin multifunzionali
Il modo più semplice per risolvere il problema è sostituire un certo numero di plugin con un solo strumento che svolge tutto il proprio lavoro. Il plugin MoreConvert è un esempio perfetto.
Quali sono gli strumenti di marketing necessari per il tuo negozio WooCommerce?
- Automazione della posta elettronica
- Lista dei desideri
- Lista d'attesa
- Analitica
- Recupero carrelli abbandonati
Potrebbe essere una sorpresa per te se dico che uno strumento come il plug-in MoreConvert contiene tutte queste funzionalità e ancora più opzioni come salva per dopo e campagne e-mail.

Quindi sarebbe una scelta saggia se disinstallassi i plugin di posta elettronica, lista dei desideri e analisi per una sostituzione definitiva.
2. Controllo dei plugin
Conduci un controllo approfondito dei plugin per identificare quelli non necessari o ridondanti. È possibile che tu non abbia affatto bisogno di alcuni dei tuoi plugin.
3. Valutare l'utilizzo del plugin
Esaminare le statistiche sull'utilizzo dei plug-in; un utilizzo attivo basso o assente suggerisce la rimozione. Forse li hai installati per un'attività una tantum e hai dimenticato di disinstallarli.
4. Verifica la funzionalità principale
Analizza la compatibilità dei plugin con le caratteristiche e le funzionalità principali di WordPress. Se non vengono aggiornati regolarmente, è meglio sostituirli con uno aggiornato.
Core, temi e plugin di WordPress obsoleti
L'aggiornamento del core, dei temi e dei plugin di WordPress è fondamentale per la sicurezza, le prestazioni e la funzionalità generale del tuo sito web. Se non sei a conoscenza del procedimento, ecco una breve guida.
Guida passo passo per aggiornare il core, i temi e i plugin di WordPress:
- Esegui il backup del tuo sito web: crea un backup del sito web prima degli aggiornamenti per garantire il ripristino del sito in caso di problemi.
- Aggiorna WordPress Core: vai alla dashboard di WordPress, fai clic sul collegamento "Aggiorna ora", fai clic sul pulsante "Aggiorna ora", attendi il completamento dell'aggiornamento e ricevi un messaggio di successo.
- Aggiorna temi: vai alla sezione "Aspetto" o "Temi" della dashboard di WordPress, controlla gli aggiornamenti dei temi disponibili, seleziona i temi desiderati, fai clic su "Aggiorna temi", attendi il completamento e ripeti per ciascun tema richiesto.
- Aggiorna plugin: visita la sezione "Plugin" della dashboard di WordPress, controlla gli aggiornamenti dei plugin, seleziona i plugin desiderati o aggiorna tutti, fai clic su "Aggiorna" e attendi il completamento.
- Verifica la compatibilità: controlla i temi WordPress e la compatibilità dei plugin dopo l'aggiornamento per evitare problemi funzionali e chiedi assistenza agli sviluppatori o soluzioni alternative.
- Pulizia: elimina temi e plugin non necessari per ridurre i rischi per la sicurezza e migliorare le prestazioni del sito web.
- Ripetere il test e monitorare: testare la funzionalità del sito Web dopo l'aggiornamento e risolvere problemi imprevisti.
Caching e ottimizzazione
Se usi regolarmente il tuo cellulare, potresti avere familiarità con il concetto di “svuotare la cache”.
Il caching è una tecnica per archiviare una versione di una pagina Web o i suoi contenuti al fine di fornire ai consumatori contenuti più rapidi ed efficienti. Elimina la necessità di creare pagine web da zero ogni volta che arriva un visitatore.
Ecco alcune tecniche per ottimizzare le prestazioni di WordPress:
1. Minimizzazione
La minimizzazione è una tecnica di ottimizzazione che riduce il trasferimento dei dati, rimuove i caratteri estranei e riduce le dimensioni del file, con conseguente download e rendering più rapidi da parte dei browser web.
Riduci al minimo i file CSS e JavaScript utilizzando plugin come Fast Velocity Minify per migliorare le dimensioni dei file e la velocità di caricamento.
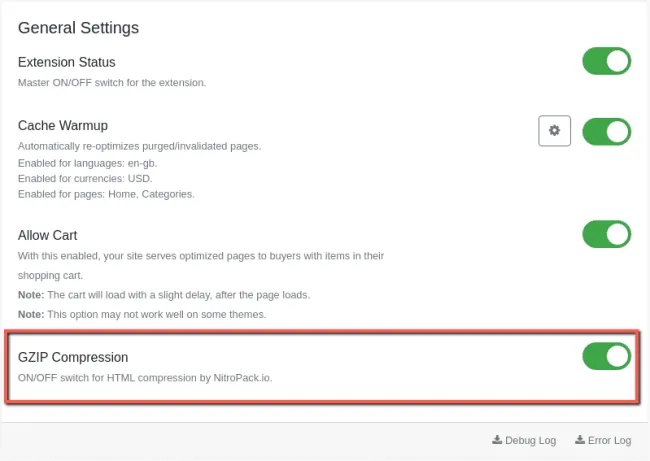
2. Compressione GZIP
GZIP comprime le informazioni web utilizzando una tecnica senza perdita di dati per sfruttare schemi ripetitivi e dati ridondanti in file basati su testo come HTML, CSS e JavaScript.
Abilita la compressione GZIP sui server per ridurre le dimensioni della pagina Web, accelerare il caricamento della pagina e ridurre l'utilizzo della larghezza di banda.

3. Rete per la distribuzione di contenuti (CDN)
I servizi CDN distribuiscono file statici di siti Web a livello globale, riducendo la latenza e migliorando i tempi di caricamento delle pagine attraverso server globali come Cloudflare, KeyCDN e Amazon CloudFront. Lo spiegherò nella prossima sezione.
4. Caricamento lento
Il caricamento lento è un metodo di sviluppo Web che migliora le prestazioni del sito Web caricando il contenuto solo quando è richiesto o visibile all'utente. Ritarda il caricamento degli elementi finché l'utente non interagisce con essi o entra nel viewport.
Se cerchi un plugin che faccia qualcosa di più del semplice caching, puoi utilizzare un plugin all-in-one come NitroPack:
NitroPack migliora le prestazioni di WordPress e l'esperienza utente combinando oltre 35 ottimizzazioni in un'unica soluzione. Non richiede competenze tecniche e inizia a ottimizzare automaticamente il tuo sito web dopo averlo aggiunto al tuo stack tecnologico.
Come ottimizzare le prestazioni di WordPress (nozioni di base che dovresti sapere)
Un sito Web a caricamento rapido non solo aumenta il piacere del cliente, ma offre anche vari vantaggi ai proprietari di siti Web. Voglio dire, chi non desidera un migliore posizionamento nei motori di ricerca, un aumento delle conversioni e un coinvolgimento complessivo?
Ci sono alcuni aspetti fondamentali che dovresti comprendere per ottimizzare le prestazioni di WordPress:
Riduci le dimensioni della pagina
Ciò significa tutti i processi, come la compressione delle immagini, la riduzione al minimo dell'utilizzo dei plug-in, la rimozione di codice estraneo e l'utilizzo della memorizzazione nella cache del browser.
Riduci al minimo le richieste HTTP
Di solito viene fatto rimuovendo script, fogli di stile e plugin estranei, nonché unendo diversi file CSS e JavaScript.
Sfrutta la memorizzazione nella cache del browser
È possibile fornire intestazioni di scadenza della cache per le risorse statiche per ridurre le richieste del server nelle visite successive.
Ottimizza il tuo database
Utilizzando plugin come Nitropack, ottimizza i database WordPress pulendo ed eliminando regolarmente dati non necessari, commenti spam, revisioni dei post e record temporanei.
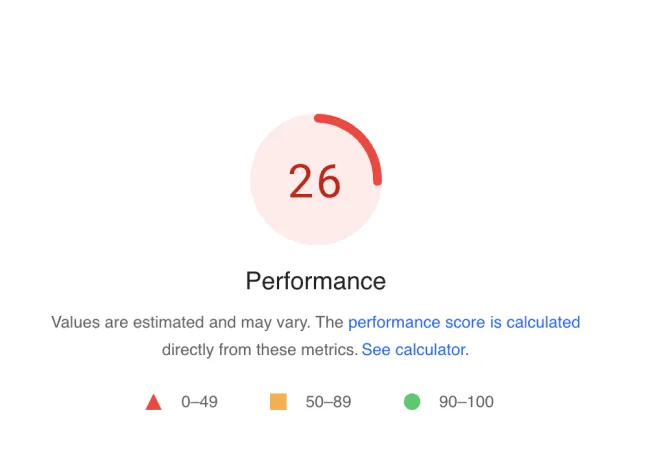
Concentrati sui Core Web Vitals di Google
I Core Web Vitals sono un insieme di tre parametri introdotti da Google – Largest Contentful Paint, First Input Delay e Cumulative Layout Shift – che valutano gli aspetti più essenziali dell'esperienza utente di un sito web: velocità di caricamento (LCP), reattività (FID) e stabilità visiva (CLS).
Queste metriche hanno un valore significativo poiché influenzano direttamente il posizionamento nelle ricerche di Google e la soddisfazione degli utenti. Garantire punteggi ottimali non solo migliora la SEO, ma arricchisce anche l'esperienza complessiva dell'utente, portando potenzialmente a conversioni più elevate.
Data la natura dinamica di WordPress con temi e plug-in, test e ottimizzazioni regolari per Core Web Vitals garantiscono prestazioni costanti del sito e un'ottima esperienza utente.
Metodi avanzati per velocizzare il sito Web WordPress
Dopo aver trattato le nozioni di base, è il momento di approfondire e applicare alcune ottimizzazioni avanzate della velocità che consolideranno le tue eccellenti prestazioni.
Solo un breve promemoria: esegui sempre il backup del tuo sito prima di implementare ottimizzazioni a livello di sito!
Combina file CSS e JavaScript
Quando hai un cassiere nel tuo negozio e molte persone stanno aspettando in fila per finalizzare l'acquisto, è come quando hai un numero eccessivo di query HTTP esterne.
Potrebbe avere una grande influenza sui tempi di caricamento del tuo sito web. Quando una pagina web viene caricata, deve recuperare risorse da fonti esterne come immagini, fogli di stile, script e altro materiale.
Ecco alcune soluzioni.
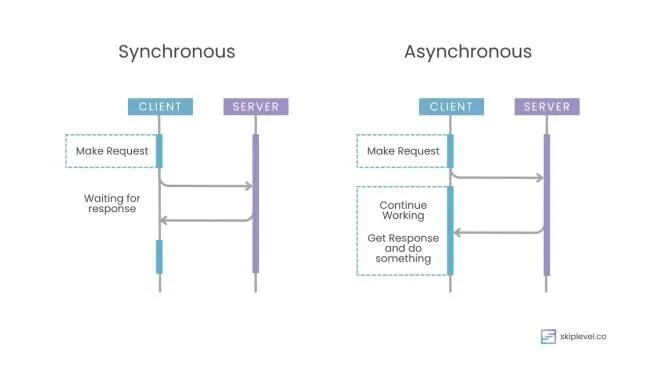
1. Caricamento asincrono
Il caricamento asincrono, noto anche come esecuzione asincrona, consente di caricare ed eseguire risorse o script individualmente, migliorando le prestazioni del sito web.

Puoi sfruttare determinati approcci o funzionalità di sviluppo web forniti da plug-in o framework per abilitare il caricamento asincrono.
Il caricamento asincrono può essere abilitato utilizzando NitroPack o eseguito manualmente, consentendo una maggiore flessibilità nel caricamento e nell'esecuzione degli script.
2. Combina e minimizza i file
Consolida più file CSS o JavaScript in un unico file. Minimizza rimuovendo caratteri, spazi bianchi e commenti non necessari. Ne ho parlato nella sezione precedente.
3. Risorse critiche in linea
Prendi in considerazione l'integrazione di codice CSS o JavaScript minore all'interno del file HTML stesso invece di dipendere da query esterne per risorse importanti. Ciò diminuisce il numero di richieste a risorse esterne aumentando al contempo le prestazioni di rendering iniziali.

4. Ospitare i caratteri localmente
Invece di affidarsi a servizi di terze parti, "Host Fonts Locally" implica ottenere e ospitare font online sul proprio server o rete di distribuzione dei contenuti (CDN).
Diminuendo le query esterne e sfruttando la memorizzazione nella cache del browser, questa strategia aumenta le prestazioni del sito web. Puoi:
- Scarica file di caratteri da repository o fonderie attendibili,
- Caricali su un server o CDN,
- e modificare i fogli di stile CSS per fare riferimento a file di caratteri ospitati localmente, come Google Fonts.
Ottimizza le tabelle del database
L’efficienza è sempre la chiave. Quando le query del database sono ottimizzate, si evitano query inefficienti, carico del server e scarsa esperienza utente.
Ecco alcuni suggerimenti per ottimizzare le query del database e mantenerne l'integrità:
1. Indicizzazione
L'indicizzazione organizza e ottimizza i dati nei sistemi di gestione dei database per una facile ricercabilità e accessibilità. Di seguito sono riportati i passaggi fondamentali dell'indicizzazione:
- Seleziona un metodo di indicizzazione
- Definire la struttura di indicizzazione
- Estrarre e trasformare i dati
- Crea l'indice
- Ottimizzalo per prestazioni migliori
- Mantienilo gestendo i cambiamenti in modo efficiente
- Tecniche di indicizzazione come la compressione
- Raggruppamento
- Il partizionamento dovrebbe essere ottimizzato
E utilizzando strumenti come MySQL EXPLAIN o PostgreSQL EXPLAIN per un recupero efficiente dei dati.
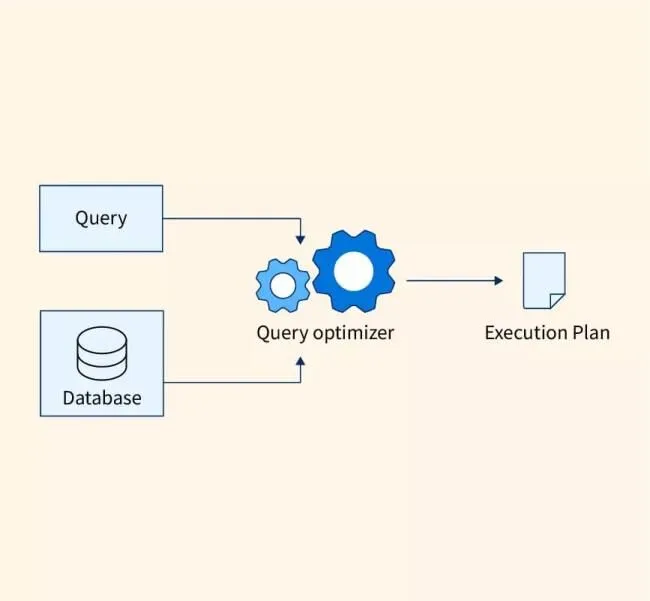
2. Ottimizzazione delle query
Il processo di miglioramento delle prestazioni e dell'efficienza delle query del database è noto come ottimizzazione delle query.

Di seguito sono riportati alcuni passaggi generali di ottimizzazione delle query. Per ottimizzare i piani di query:
- Analizzare la query
- Valutare lo schema
- Utilizzare l'indicizzazione appropriata
- Ottimizza i join
- Riscrivere o rielaborare la query
- Monitorare e adattare il database
- Considera i suggerimenti per le query
- Aggiorna frequentemente le statistiche
- Monitorare le prestazioni
- Apportare modifiche alla configurazione
- Utilizzare i suggerimenti per la query con parsimonia
- Aggiorna regolarmente le statistiche in base alle modifiche dei dati
Utilizza clausole WHERE, ottimizza le operazioni JOIN e analizza le query lente utilizzando strumenti come MySQL Slow Query Log.
3. Pulizia del database
Pulisci regolarmente il tuo database rimuovendo dati non necessari come commenti spam, revisioni dei post e plug-in inutilizzati utilizzando Nitropack.
4. Raggruppamento delle connessioni
Il pool di connessioni è una tecnica per migliorare le prestazioni e l'efficienza delle applicazioni di database riutilizzando le connessioni di database esistenti anziché avviando una nuova connessione per ogni richiesta dell'utente.
Di seguito sono riportati i passaggi generali per l'implementazione del pool di connessioni:
- Utilizza una libreria o un framework di pool di connessioni per funzionalità predefinite
- Configura le impostazioni
- Inizializzare il pool
- Acquisire connessioni
- Eseguire operazioni sul database
- Rilasciare le connessioni
- Gestire gli errori
- Chiudere il pool al termine dell'applicazione
- Implementare tecniche di gestione e ripristino dei guasti
Il pool di connessioni riduce al minimo il sovraccarico e migliora l'efficienza della connessione al database riutilizzando le connessioni per più query.
5. Ridimensionamento e partizionamento
Prendi in considerazione la possibilità di ridimensionare le risorse del database del sito Web in senso orizzontale o verticale, aumentando le risorse del server come RAM o CPU e lo sharding per un'esecuzione delle query più rapida.
Elimina i reindirizzamenti non necessari
Anche Buffon, il più grande portiere di tutti i tempi, non riusciva a gestire più di due palloni tirati in porta. Quindi, come ti aspetti che il tuo sito web contenga più richieste contemporaneamente?
Un reindirizzamento eccessivo può rallentare drasticamente un sito Web aumentando le richieste HTTP e causando ritardi nel caricamento della pagina. Ecco le soluzioni:
1. Utilizza collegamenti diretti
I collegamenti diretti portano gli utenti direttamente a pagine Web o risorse specifiche senza richiedere ulteriori istruzioni o attività. I collegamenti diretti e indiretti sono due esempi.
1. Collegamento diretto: un collegamento ipertestuale che collega direttamente a una pagina Web specifica, ad esempio "https://www.example.com/pagina1".
Un collegamento per il download diretto che, se selezionato, avvia immediatamente il download di un file, ad esempio "https://www.example.com/file.pdf".
2. Link non diretto: - Un link di reindirizzamento che ti porta a una pagina o URL intermedia prima di arrivare alla destinazione finale. Ad esempio, facendo clic su un URL breve come "https://bit.ly/abcd" potresti portarti a "https://www.example.com/pagina1".
Un pulsante o collegamento che esegue un'azione o visualizza un popup prima di procedere verso la destinazione. Ad esempio, quando fai clic sul pulsante "Iscriviti" su un sito Web, ti potrebbe essere presentato un modulo o una richiesta di registrazione prima di essere indirizzato alla pagina di registrazione desiderata.
2. Evita reindirizzamenti a catena
Riduci al minimo i reindirizzamenti a catena aggiornando i collegamenti e indirizzandoli direttamente alla pagina desiderata senza passaggi intermedi.

3. Aggiorna i collegamenti interni
Esamina i collegamenti interni del sito Web per verificare gli URL corretti, correggi i collegamenti non funzionanti o obsoleti e sostituisci i reindirizzamenti.
4. Consolidare le catene di reindirizzamento
Consolida i reindirizzamenti della catena in singoli reindirizzamenti per ridurre le richieste HTTP e migliorare la velocità di caricamento.
5. Utilizzare reindirizzamenti permanenti (301).
Utilizza reindirizzamenti permanenti (301) anziché temporanei (302) per migliorare gli aggiornamenti della cache del motore di ricerca e del browser.
6. Aggiorna collegamenti esterni
Aggiorna i collegamenti esterni in collegamenti diretti e collabora con le parti interessate per evitare reindirizzamenti.
Configura il server
L'ottimizzazione della configurazione del server è fondamentale per la velocità e le prestazioni del sito Web, poiché incide sull'esperienza dell'utente e sull'efficienza delle risorse. Ecco alcune linee guida per ottimizzare la configurazione del server:
1. Software del server Web
Seleziona software per server Web ad alte prestazioni, configura in modo efficiente con compressione, memorizzazione nella cache e connessioni keep-alive e ottimizza le impostazioni.
Esistono numerosi fornitori di server Web sul mercato. Ecco alcuni esempi:
- Apache HTTP Server (Apache): Apache è un popolare server Web open source con stabilità, scalabilità e funzionalità estese.
- Microsoft Internet Information Services (IIS): IIS è il software server Web di Microsoft per server Windows, che offre funzionalità robuste, sicurezza e integrazione perfetta.
- Nginx: Nginx è un server Web open source efficiente, veloce e ampiamente adottato con funzionalità di proxy, bilanciamento del carico e memorizzazione nella cache.
- Google Web Server (GWS): GWS di Google è un server Web proprietario per prestazioni, scalabilità e affidabilità.
2. Risorse del server
Monitora le risorse del server, aggiorna l'hardware, alloca RAM, CPU, spazio su disco e valuta la possibilità di utilizzare una rete di distribuzione dei contenuti per ridurre il carico e gestire il traffico.
3. Abilita la compressione
Comprimi il contenuto del server utilizzando le tecniche Gzip o Brotli per una trasmissione dei dati più rapida tra server e browser.
4. Abilita la memorizzazione nella cache
La memorizzazione nella cache lato server ottimizza i tempi di risposta fornendo contenuto statico dalla memoria cache o da una CDN, riducendo l'utilizzo delle risorse.
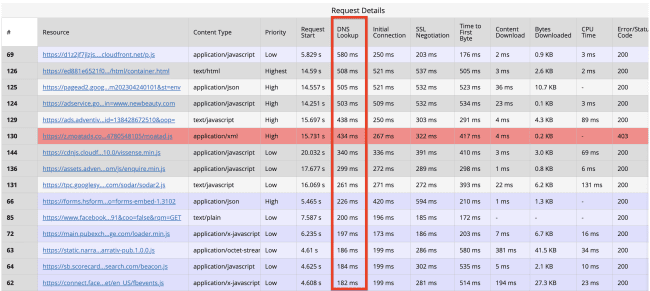
5. Ottimizza le ricerche DNS
Segui queste pratiche consigliate per ottimizzare le ricerche DNS. Per migliorare il caricamento del sito web:
- Riduci le ricerche DNS
- Implementare la memorizzazione nella cache DNS
- Utilizza il prelettura o il precaricamento DNS
- Ottimizza i valori TTL
- Implementare il bilanciamento del carico DNS
- Monitorare le prestazioni DNS
- Scegli un provider DNS affidabile

Queste tecniche riducono la latenza, aumentano le prestazioni del sito Web e garantiscono un'elevata disponibilità. Per una velocità di risoluzione ottimale sono necessari il monitoraggio e la risoluzione regolari dei problemi relativi al DNS.
6. Regola i timeout
Regola i timeout del server per operazioni ad uso intensivo di risorse, evitando ritardi. Fare attenzione a non impostarlo su un valore troppo basso, causando interruzioni premature o risposte incomplete.
7. Abilita HTTP/2
Abilita HTTP/2 per un caricamento più rapido delle pagine supportando il multiplexing e il parallelismo su server e siti Web.
Evita il sovraccarico del traffico
Un volume di traffico elevato influisce sulle prestazioni del sito Web, causando tempi di caricamento lenti, arresti anomali e un'esperienza utente ridotta. Le soluzioni includono l'ottimizzazione del design del sito web. Per affrontare queste sfide, ecco alcune soluzioni:
1. Aggiorna le risorse di hosting
Aggiorna le risorse di hosting per gestire l'aumento del traffico, utilizzando server dedicati, VPS o hosting cloud per prestazioni e potenza di elaborazione migliori.
2. Rete per la distribuzione di contenuti (CDN)
Una CDN distribuisce i contenuti del sito Web a livello globale, memorizzando nella cache i contenuti statici più vicino agli utenti, riducendo il carico e la latenza geografica e migliorando la velocità del sito Web in condizioni di traffico elevato.
3. Bilanciatore del carico
Segui questi passaggi generali per configurare un bilanciatore del carico:
- Determina i requisiti della tua applicazione
- Seleziona un tipo di bilanciatore del carico
- Configura il bilanciatore del carico
- Aggiungi server back-end
- Configurare i controlli di integrità
- Testare e monitorare la configurazione del bilanciatore del carico
- Monitorare regolarmente eventuali problemi di prestazioni, colli di bottiglia ed errori di configurazione

Un bilanciatore del carico distribuisce il traffico in modo uniforme su più server, garantendo stabilità e prestazioni del sito Web durante i periodi di traffico elevato.
4. Ottimizzazione del database
Ottimizza le query del database, le impostazioni del server per traffico elevato, l'indicizzazione, le query SQL e l'allocazione delle risorse per connessioni e query simultanee efficienti.
5. Ottimizzazione dei contenuti
Ottimizza il contenuto del sito web utilizzando tecniche di compressione come GZIP o Brotli, riducendo le dimensioni dei file e le richieste del server.
7. Protezione Distributed Denial of Service (DDoS).
È possibile utilizzare le seguenti procedure generali per sviluppare la protezione DDoS (Distributed Denial of Service):
- Seleziona un servizio o una soluzione di protezione DDoS affidabile in base alle tue esigenze
- Comprendi la tua infrastruttura di rete e applicativa
- Utilizza la limitazione della velocità e il filtraggio del traffico
- Utilizzare un sistema di rilevamento intrusioni/IPS
- Abilita la protezione a livello di rete
- Utilizza bilanciatori del carico e firewall per applicazioni Web
- Configura il monitoraggio del traffico e il rilevamento delle anomalie
- Attiva servizi di mitigazione basati su cloud
- Creare un piano di risposta agli incidenti e aggiornare e applicare patch regolarmente ai sistemi
L'implementazione di misure di protezione DDoS, come servizi di protezione DDoS e firewall per applicazioni Web, riduce l'impatto del traffico dannoso.
Utilizzare una rete per la distribuzione di contenuti (CDN)
Una CDN è una rete di server geograficamente distribuita che memorizza nella cache e fornisce il contenuto del sito Web agli utenti, offrendo vantaggi e consigli di implementazione efficaci.
Questi sono i vantaggi di avere una CDN:
- Prestazioni del sito Web migliorate: la CDN migliora le prestazioni del sito Web archiviando i contenuti più vicino agli utenti e riducendo la latenza.
- Disponibilità globale: la CDN distribuisce i contenuti del sito Web a livello globale, garantendo l'accessibilità e riducendo al minimo i ritardi nel trasferimento dei dati a lunga distanza per una migliore esperienza utente.
- Scalabilità e affidabilità: le CDN gestiscono volumi di traffico elevati, ridimensionando dinamicamente le risorse per siti Web accessibili e reattivi durante le ore di punta.
- Offload della larghezza di banda: i CDN riducono l'utilizzo della larghezza di banda fornendo contenuto statico, riducendo il carico sul server di origine e liberando risorse per la generazione di contenuto dinamico.
Ed ecco alcuni consigli utili.
1. Scegli un fornitore CDN affidabile
Scegli un fornitore CDN affidabile in base alla copertura di rete, alle prestazioni, ai prezzi, alla sicurezza e all'integrazione.
Ecco alcuni CDN popolari e affidabili che puoi prendere in considerazione:
- Cloudflare
- Tecnologie Akamai
- Amazon Web Services (AWS) CloudFront
- Velocemente
- StackPath
- Reti della ribalta
- CDN77
- Rete CDN di Microsoft Azure
- CDN di Google Cloud
- KeyCDN
2. Determinare il contenuto da memorizzare nella cache
Ecco un metodo generale per determinare quale contenuto deve essere memorizzato nella cache:
- Identificare il materiale statico
- Analizza la dimensione del contenuto
- Valutare la frequenza di memorizzazione nella cache
- Considera le dipendenze degli utenti
- Analizza la volatilità dei contenuti per ottimizzare l'approccio alla memorizzazione nella cache
- Implementare intestazioni di memorizzazione nella cache adeguate, come le intestazioni di controllo della cache HTTP
- Analizzare il comportamento degli utenti
- Modelli di traffico
- Dati sulle prestazioni su base costante
Una strategia di memorizzazione nella cache dovrebbe essere testata e messa a punto per garantire un corretto mix di distribuzione di contenuti dinamici e statici.
3. Configurare le regole di memorizzazione nella cache
Ottimizza la distribuzione dei contenuti sulla CDN definendo regole di memorizzazione nella cache, inclusi tempi di scadenza, direttive di controllo e regole di bypass.
4. Implementare un'adeguata invalidazione della cache
Implementa meccanismi per invalidare il contenuto memorizzato nella cache con aggiornamenti utilizzando tag, controllo delle versioni o API CDN.
5. Abilita HTTP/2 e SSL
La CDN supporta HTTP/2 per migliorare le prestazioni e la gestione del traffico. Utilizza SSL per la consegna sicura dei contenuti.

6. Considera il bilanciamento del carico
Esplora le opzioni di bilanciamento del carico nei provider CDN per distribuire il traffico su più server.
Riepilogo
Abbiamo coperto molti argomenti, quindi facciamo un breve riepilogo dei punti più vitali:
- Richieste esterne provenienti da diverse fonti possono rallentare i tempi di caricamento di un sito web. Per mitigare questo problema, prendi in considerazione tecniche come il caricamento asincrono e la riduzione della dipendenza da risorse esterne.
- La memorizzazione nella cache migliora la velocità del sito Web memorizzando i dati per un recupero più rapido.
- Le query del database scarsamente ottimizzate possono influire sulla velocità del sito web. Migliorare l'efficienza delle query e mantenere un database integro può portare a prestazioni migliori.
- Mantenere aggiornati il core, i temi e i plugin di WordPress è essenziale.
- Un sito Web con un numero eccessivo di reindirizzamenti può subire ritardi nel caricamento. Per mantenere la velocità, è consigliabile ridurre al minimo i reindirizzamenti e utilizzare collegamenti diretti ove appropriato.
- Avere un numero eccessivo di plugin può avere un impatto negativo sulla velocità del sito web.
- Il modo in cui è configurato un server influisce notevolmente sulla velocità del sito web. L'ottimizzazione delle impostazioni del server e dell'allocazione delle risorse può migliorare significativamente i tempi di caricamento e le prestazioni generali.
- L'ottimizzazione delle immagini è fondamentale per ridurre le dimensioni del file senza compromettere la qualità.
- Alti volumi di traffico in entrata possono mettere a dura prova le prestazioni di un sito web. L'aggiornamento delle risorse di hosting o l'utilizzo di meccanismi di bilanciamento del carico sono strategie per garantire prestazioni ottimali durante i picchi di traffico.
- La scelta del web hosting influenza in modo significativo la velocità del sito web.
- Sfruttare una rete per la distribuzione di contenuti (CDN) può migliorare la distribuzione globale dei contenuti e aumentare la velocità del sito web. L'implementazione efficace di una CDN può portare a tempi di caricamento più rapidi per gli utenti di tutto il mondo.
Linea di fondo
Accelerare e mantenere ottimali le prestazioni del tuo sito web è un compito a più livelli.
Ecco perché molti proprietari di siti si affidano ai plugin o assumono uno specialista delle prestazioni web.
Tuttavia, come già saprai, l’installazione di troppi plugin può anche ridurre i tempi di caricamento. E assumere uno specialista esperto di prestazioni web ha un prezzo.
Ciò rende il processo di ottimizzazione della velocità del sito ancora più complicato. Devi trovare il giusto equilibrio tra il tuo budget e trovare la soluzione ottimale.
Inserisci NitroPack.
NitroPack è una soluzione all-in-one per le prestazioni web basata su cloud che include oltre 35 ottimizzazioni di velocità.
In altre parole, puoi sostituire tutti i tuoi plugin di velocità con un’unica soluzione collaudata, eliminando il rischio di gonfiare il tuo codice. Inoltre, NitroPack applica molte delle ottimizzazioni avanzate menzionate in questo articolo. E la parte migliore è che fa tutto automaticamente.
Non hai alcuna competenza tecnica. Pertanto, non sarà necessario assumere un esperto di prestazioni web. Se hai domande o hai bisogno di assistenza nella configurazione, puoi sempre chiedere al loro team di supporto 24 ore su 24, 7 giorni su 7.
L'articolo è stato sviluppato in collaborazione con Saeed Threes.
