Perché dovresti considerare un design mobile first per il tuo sito web
Pubblicato: 2020-01-10Sebbene siano trascorsi cinque anni dall'annuncio "Mobilegeddon" di Google, la creazione di un'esperienza utente mobile (UX) è ancora una sfida per molti designer. In effetti, può essere difficile distinguere tra ciò che rende un design veramente funzionale per gli utenti mobili o semplicemente visivamente meno ingombrante.
È qui che una strategia "mobile-first" può essere di vitale importanza. Dato che si prevede che l'utilizzo di Internet mobile aumenterà di sette volte tra il 2017 e il 2022, la necessità di soddisfare gli utenti mobili non diminuirà. Con questo in mente, potresti prendere in considerazione l'aggiunta di costruttori WordPress per dispositivi mobili alla tua cache di strumenti di progettazione web.
In questo articolo, esaminerò da vicino le differenze tra le strategie mobile-first e ottimizzate per i dispositivi mobili. Discuterò anche:
- Perché dovresti progettare mobile-first
- Come puoi trarre vantaggio da un design mobile first
- Come costruire con una strategia mobile-first
Iniziamo!
Perché dovresti progettare il mobile-first (e come si differenzia dal mobile-friendly)
Innanzitutto, è importante capire la differenza tra un approccio "mobile-first" e uno "mobile friendly". Anche se a volte potresti vedere questi termini usati in modo intercambiabile, non sono la stessa cosa. In realtà, sia le specifiche tecniche che le modalità di esecuzione possono differire notevolmente.
Se vuoi vedere un approccio mobile first in azione, alcuni buoni esempi includono il sito Web di Apple, YouTube e Airbnb. Un rapido test consiste nel caricare questi siti sia su un computer desktop che su un dispositivo mobile. Se le differenze sono difficili da rilevare o sono completamente assenti, stai vedendo la prova di un design mobile-first.
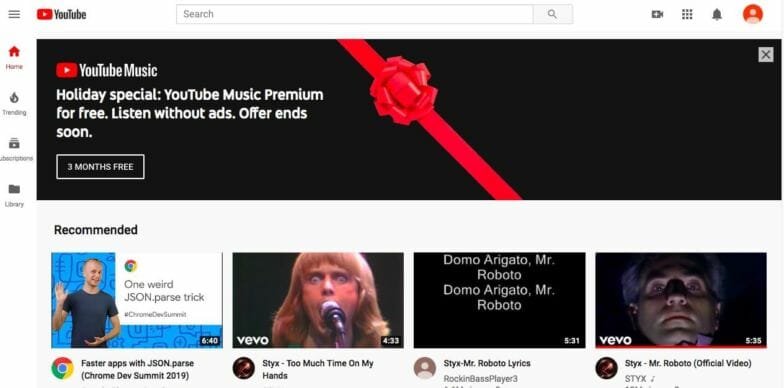
Diamo un'occhiata alla home page di YouTube per alcuni esempi di scelte di design efficaci per i dispositivi mobili:

L'uso di immagini di grandi dimensioni, testo minimo e un menu basato su icone sono tutti modi in cui YouTube ha dato la priorità agli utenti mobili. Ha persino abbandonato le strutture dei menu desktop più tradizionali per il menu "hamburger" che funziona bene su schermi mobili.
Ora, voglio passare a un approccio ottimizzato per i dispositivi mobili per dare un'occhiata più da vicino. Questo può effettivamente essere un percorso più complicato da intraprendere. Questo perché il processo si basa prima sulla codifica per schermi più grandi, quindi sull'utilizzo dei CSS per ottenere un'esperienza migliore su schermi piccoli. Ad esempio, se accedi a un sito Web ottimizzato per dispositivi mobili sul tuo telefono, il codice rileverà il tuo display e consegnerà il formato "friendly" al tuo dispositivo.
In questa situazione, i menu in genere cambieranno, le immagini verranno ottimizzate e la tua esperienza sarà leggermente migliore per le dimensioni dello schermo che stai utilizzando. Tuttavia, potresti anche perdere alcune funzionalità durante la riformattazione. Ad esempio, alcuni elementi potrebbero essere nascosti sullo schermo più piccolo o sulle immagini e la grafica verrà impilata per adattarsi a un layout mobile.
Noi di Flywheel crediamo che il design sia importante. Se sei d'accordo, scarica subito questo sfondo del desktop Design Matters gratuito!

Tuttavia, con un mobile-first approccio, costruirai per i display mobili fin dall'inizio. Sebbene un progetto mobile first possa utilizzare alcuni degli stessi framework di progettazione del suo cugino amichevole, pone gli utenti mobili come preoccupazione principale. Puoi anche considerare il mobile-first come una strategia di progettazione che offre esattamente ciò di cui hai bisogno fin dall'inizio, mentre le strategie ottimizzate per i dispositivi mobili adattano ciò che hai a schermi più piccoli.
Di conseguenza, ha più senso progettare per la maggior parte dei tuoi utenti. Iniziare pensando ai dispositivi mobili significa che puoi creare un sito e fornire contenuti progettati specificamente per il maggior numero di visitatori del sito, senza perdere funzionalità o ridurre l'esperienza.
Come puoi trarre vantaggio da un design mobile first
Ho già menzionato Mobilegeddon, ma vale la pena discutere gli ultimi passaggi di Google per dare la priorità ai siti mobili. Nel luglio del 2019, il gigante della ricerca ha alzato la posta e ha iniziato l'indicizzazione su base mobile-first.
In realtà, questo è stato effettivamente utilizzato in tutti i siti che erano stati precedentemente indicizzati, anche se erano di tipo desktop. Tuttavia, c'è sicuramente di più nella storia mobile-first.
Quando progetti con una strategia mobile-first, probabilmente utilizzerai alcune best practice di progettazione UX collaudate e vere. Questi tengono a mente i tuoi utenti e sono orientati a migliorare l'esperienza dell'utente. Tutto ciò ha dimostrato di avvantaggiare i tuoi profitti mantenendo i visitatori sul sito più a lungo e più coinvolti nei tuoi contenuti.
Inoltre, una mentalità mobile porta con sé tutta una serie di altre opzioni. Ciò potrebbe includere l'utilizzo di interazioni in tempo reale, strategie basate sulla posizione e altro ancora.
Come costruire con una strategia mobile-first
Successivamente, voglio dare un'occhiata a un paio di suggerimenti chiave che possono aiutarti a iniziare una strategia mobile-first. Sebbene queste possano essere considerate pratiche consigliate per qualsiasi progetto di sito, ci sono alcune cose che non saresti in grado di implementare con il solo CSS ottimizzato per i dispositivi mobili.

Ecco tre suggerimenti chiave per costruire con una strategia mobile-first
- Mantieni la semplicità
- Rinnova il design del tuo sito
- Sfrutta il potenziale della tecnologia mobile
Mantieni la semplicità consolidando i tuoi contenuti
Questo è un approccio abbastanza diffuso che può aiutarti sistematicamente a riordinare i tuoi contenuti prima di passare a un sito mobile-first. È inefficiente provare a lavorare con contenuti che potresti eliminare in seguito.
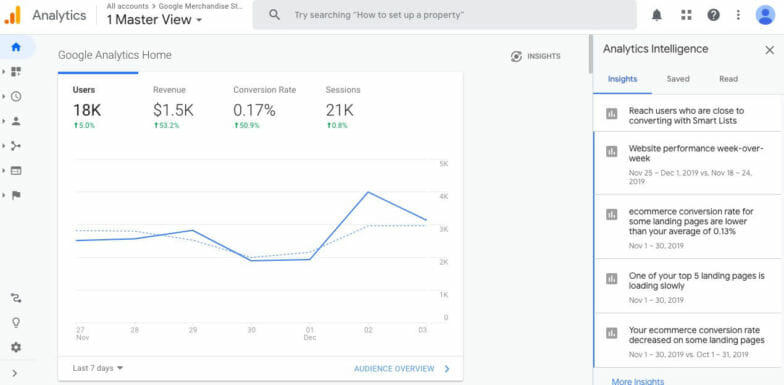
Il consolidamento dei contenuti ha un processo piuttosto flessibile ma prescrittivo che inizia con la catalogazione dei contenuti esistenti. Strumenti prontamente disponibili come Google Analytics possono essere utilizzati per aiutare con questo processo e possono individuare il rendimento di determinate aree di contenuto:

Dopo aver fatto il punto sui tuoi contenuti e analizzato le sue prestazioni, puoi iniziare a prendere decisioni sul tuo stile futuro e sulle strategie di contenuto.
Rinnova il design del tuo sito utilizzando un tema mobile first
Se stai rinnovando un sito Web incentrato sul desktop con un design mobile-first, probabilmente dovrai scegliere un nuovo tema. Questo perché l'approccio mobile-first non è applicato a un design esistente: è una trasformazione con una strategia completamente diversa.
Se non stai già utilizzando i builder WordPress per dispositivi mobili, ti consiglio vivamente di prenderlo in considerazione. Non solo WordPress è il più popolare Content Management System (CMS) disponibile, ma offre anche i temi più versatili. Ciò include molti temi mobile-first, tutti ricchi di funzionalità che possono aiutarti a mantenere il tuo nuovo design in pista.
Sfrutta il potenziale della tecnologia mobile con un design innovativo
Uno dei grandi vantaggi della progettazione per dispositivi mobili, come accennato in precedenza, è che non sei più bloccato nel tempo e nello spazio in cui si troverebbe un utente desktop. Ad esempio, puoi progettare partendo dal presupposto che il tuo cliente potrebbe essere letteralmente ovunque quando interagiscono con il tuo sito web.
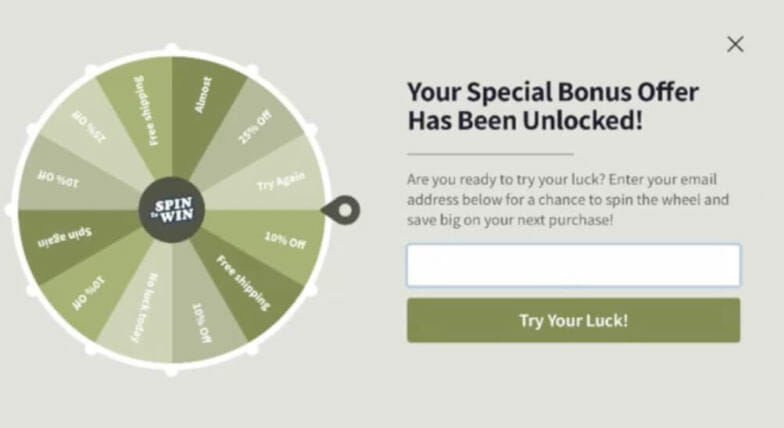
Ciò apre le porte allo sviluppo di priorità che incorpori elementi come la realtà aumentata (AR), l'attivazione vocale, le funzionalità touchscreen e altro ancora. Ad esempio, un'opzione popolare e coinvolgente abilitata al tocco è quella di gamify il tuo sito Web con una "rotellina":

Questa è un'opzione divertente che ti offre un modo per raccogliere informazioni sui lead offrendo un coupon o uno sconto. Le versioni mobili di questo spesso danno all'utente la possibilità di "girare" letteralmente il volante facendo scorrere il dito su di esso.
Solo un paio di altre possibilità che puoi considerare con il design mobile-first includono:
- Utilizzo delle opzioni di firma abilitate al tocco per cose come la firma del contratto e la personalizzazione del prodotto.
- Utilizzo dell'AR per fornire esperienze coinvolgenti in cui gli utenti possono vedere come sarebbero i prodotti virtuali nella loro casa.
- Creazione di opzioni di vendita o sconti basati sulla posizione con notifiche push e tecnologia GPS.
Esistono molti altri modi per massimizzare le opportunità che un approccio di progettazione mobile first può introdurre. La chiave è bilanciare forma e funzione, poiché vorrai assicurarti di offrire comunque un'esperienza user-friendly.
Conclusione
Una volta comprese le differenze di base tra le strategie mobile-friendly e mobile-first, puoi iniziare il tuo restyling del sito web mobile-first. Poiché l'adozione dell'utilizzo di Internet mobile non sembra destinata a diminuire a breve, consiglio vivamente di valutare il tuo sito Web attuale per aree in cui è possibile implementare pratiche mobili primarie.
Quando inizi i tuoi piani di progettazione mobile-first, puoi tenere a mente questi tre semplici suggerimenti:
- Mantieni i tuoi contenuti semplici e diretti.
- Rinnova il design del tuo sito con un tema mobile first.
- Sfrutta le caratteristiche tecniche uniche dei dispositivi mobili.
Stai lavorando a un restyling mobile-first e, in tal caso, come sta andando? Fatecelo sapere nella sezione commenti qui sotto!
Vuoi altri suggerimenti per la progettazione di siti?

In questa guida, tratteremo suggerimenti su come lavorare più velocemente per velocizzare il flusso di lavoro di WordPress e come alleggerire le attività del flusso di lavoro di progettazione web. Dalla configurazione iniziale del sito alla sua pubblicazione, scopri come puoi ridurre le ore del tuo lavoro quotidiano! Scarica la guida gratuita qui sotto.
