10 tendenze di WordPress Web Design per creare un sito Web veloce nel 2023
Pubblicato: 2023-06-21Nel 2023, avere un sito Web a caricamento rapido è diventato più critico che mai.
Con le persone che si aspettanoesperienze online rapide e fluide, un sito Web che impiega un'eternità a caricarsi è un modo infallibile per perdere visitatori e potenziali clienti.
La ricerca ha dimostrato che un ritardo di 1 secondo nel tempo di caricamento della pagina può comportare una riduzione di circa il 4,5% del tasso di conversione.
Ciò evidenzia la necessità per i siti Web di dare priorità alla velocità e alle prestazioni.

WordPress, il sistema di gestione dei contenuti leader a livello mondiale, gioca un ruolo cruciale.Con la sua vasta gamma di plugin, temi e opzioni di personalizzazione, le tendenze del web design di WordPress possono aumentare o diminuire la velocità di un sito web.
Nell'articolo scoprirai le ultimetendenze del web design che renderanno il tuo sito web così veloce da lasciare Usain Bolt nella polvere.
Che cos'è il web design WordPress e come funziona?
Il web design di WordPress si riferisce alla creazione, personalizzazione e manutenzione di siti Web utilizzando la piattaforma WordPress.Implica la scelta di un tema adatto, l'aggiunta di plug-in, la personalizzazione dell'aspetto del sito Web e l'ottimizzazione della velocità e delle prestazioni.
Il web design di WordPress è una scelta popolare per i costruttori di siti Web perché è facile da usare e offre molte opzioni di personalizzazione. Ciò rende facile per i principianti creare un sito Web dall'aspetto professionale senza saperecome programmare .
Un sito Web ben progettato può aiutare a migliorare l'esperienza dell'utente, aumentare il coinvolgimento e generare conversioni. Un design moderno può stabilire la presenza online del tuo marchio.Anche le strategie di apprendimento sulla gestione del marchio possono essere utili.
Inoltre, il web design può influire sull'ottimizzazione per i motori di ricerca (SEO) del tuo sito web e aumentarne la visibilità nelle pagine dei risultati dei motori di ricerca (SERP). La SEO on-page può anche aiutare a ottimizzare la tua pagina per generare più traffico.
Ciò può portare apiù traffico organico e, in definitiva, a più conversioni.Il web design consiste nel rendere un sito web bello e creare un sito web funzionale ed efficiente che offra un'esperienza cliente positiva.
Immergiamoci subito!
10 tendenze essenziali del web design di WordPress per siti web veloci nel 2023
1. Design minimalista: il potere della semplicità
Nel mondo frenetico di oggi, le persone vogliono che le cose siano semplici e facilmente comprensibili. Lo stesso vale per il design del sito web. Con il suo layout pulito e ordinato, il design minimalista è diventato popolare nelweb design di WordPress.
Riordinando gli elementi e rimuovendo gli elementi di design non necessari, puoi caricare il tuo sito web più velocemente e fornire una migliore esperienza utente.
I vantaggi di un layout semplice e pulito sono numerosi. È vero; meno è meglio! I design minimalisti dei siti Web sono più efficienti e generano un coinvolgimento positivo dei clienti.

2. Mobile First Design: il futuro della navigazione
Con l'avvento dei dispositivi mobili, la navigazione mobile è diventata la norma. Di conseguenza, i siti Web devono essere ottimizzati per app e dispositivi mobili. Un sito web ottimizzato per i dispositivi mobili offre una migliore esperienza utente e può influire sulla velocità del tuo sito web.
Inizia applicando le seguenti best practice:
- Design reattivo: l'adattamento a diverse dimensioni e risoluzioni dello schermo è fondamentale. Il layout, il contenuto e la funzionalità della versione mobile dovrebbero essere ottimizzati per schermi più piccoli, garantendo un'esperienza utente senza interruzioni.
- Fornisci i contenuti più importanti: identificando i contenuti e le funzionalità principali, i progettisti possono garantire che siano facilmente accessibili su schermi più piccoli, eliminando la necessità di un eccessivo scorrimento o zoom.
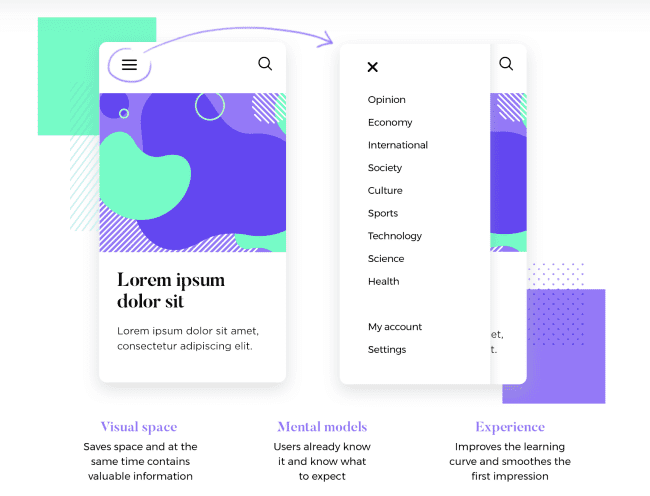
- Semplifica la navigazione: l'utilizzo di menu comprimibili, icone hamburger o interfacce a schede aiuta a conservare lo spazio sullo schermo e consente agli utenti di accedere a diverse sezioni dell'app o del sito Web in modo efficiente.

Fonte: Justinmind
- Offri interazioni touch-friendly: enfatizza la creazione di elementi facili da toccare, scorrere o pizzicare. I progettisti dovrebbero considerare la dimensione dei pulsanti e dei collegamenti, la spaziatura tra gli elementi interattivi e i gesti intuitivi per migliorare l'esperienza dell'utente mobile.
- Ottimizzazione delle prestazioni: i dispositivi mobili hanno spesso connessioni Internet più lente e potenza di elaborazione limitata rispetto ai desktop. La progettazione mobile-first comporta l'ottimizzazione delle prestazioni riducendo al minimo l'uso di immagini di grandi dimensioni, riducendo le richieste HTTP e ottimizzando il codice e le risorse per tempi di caricamento più rapidi.
3. Immagini adattive: il segreto per un sito web veloce
Le immagini possono essere la causa principale dei tempi di caricamento lenti del sito web. Ecco perché è fondamentale che le tue immagini siano ottimizzate e che tu sappia come eseguire il ridimensionamento adattivo delle immagini.
È possibile creare un singolo file immagine ottimizzato per ogni dimensione e risoluzione del dispositivo con un'immagine adattiva.Ciò significa che non è necessario creare più versioni della stessa immagine per dimensioni o risoluzioni diverse, riducendo la quantità di dati da caricare.

4. Funzionalità di caricamento pigro: la chiave per una maggiore velocità del sito
Il lazy-loading è una tecnica che ritarda il caricamento di immagini o altri elementi finché non diventano visibili all'utente.
Puoi utilizzare i seguentiplug-in di caricamento lento per il tuo sito:
NitroPack : ottimizzazione delle prestazioni all-in-one con il pilota automatico
NitroPack è una soluzione completa con oltre 35 funzioni di ottimizzazione avanzate che funzionano immediatamente. Concatenazione del codice, ottimizzazione delle immagini a 360° (inclusi Lazy Loading, Adaptive Image Sizing, conversione WebP e altro), ottimizzazione dei caratteri, memorizzazione nella cache intelligente e un CDN integrato: ottieni la velocità e le prestazioni ottimali per il tuo sito Web, senza scrivere un singolo riga di codice.

a3 Lazy Load - Un'opzione versatile e facile da usare
a3 Lazy Load è una soluzione di caricamento lento versatile e facile da usare. Fornisce una gamma di opzioni di personalizzazione ed è facile da usare. È un'opzione eccellente per coloro che desiderano una soluzione di ottimizzazione del sito Web flessibile e intuitiva. a3 Lazy Load fornisce anche compatibilità con una gamma di temi e plug-in, rendendolo un'opzione eccellente per coloro che desiderano una soluzione che funzioni perfettamente con la configurazione esistente.
BJ Lazy Load - Una soluzione semplice e leggera
BJ Lazy Load è una soluzione di caricamento pigro semplice e leggera. Fornisce funzionalità di base ed è facile da usare, rendendolo un'opzione eccellente per coloro che desiderano una semplice soluzione di ottimizzazione del sito web. BJ Lazy Load è anche leggero in modo da non rallentare il tuo sito Web come soluzioni più complete.
Lazy Load per i video : una soluzione per ottimizzare le prestazioni dei video
Lazy Load for Videos è una soluzione specificamente progettata per ottimizzare le prestazioni video. Fornisce funzionalità di caricamento lento per i video, che possono migliorare significativamente i tempi di caricamento della pagina e migliorare l'esperienza dell'utente. Lazy Load for Videos è anche facile da usare, il che lo rende un'opzione eccellente per coloro che desiderano una soluzione semplice per ottimizzare i propri contenuti video.
Consiglio dell'esperto: assicurati di controllare se è necessario rimuovere i plug-in inattivi per liberare spazio dal disordine inutile nel database di WordPress.
5. Content Delivery Network (CDN) - Distribuzione di contenuti per caricamenti più rapidi
Una rete per la distribuzione di contenuti (CDN) è una rete di server che distribuisce i contenuti del tuo sito Web su più posizioni.L'utilizzo di un CDN può ridurre la latenza e accelerare i tempi di caricamento, offrendo una migliore esperienza utente ai tuoi visitatori.
Aumenta la velocità di caricamento della pagina servendo il contenuto del sito Web a più server in tutto il mondo, consentendo agli utenti di accedere al contenuto da un server geograficamente più vicino a loro, riducendo la distanza percorsa dai dati e riducendo così al minimo la latenza.
Inoltre, i CDN possono memorizzare nella cache i contenuti a cui si accede di frequente sui server edge, consentendo di servire più rapidamente le richieste successive per lo stesso contenuto senza recuperarlo dal server di origine, migliorando ulteriormente la velocità di caricamento della pagina.
6. Accelerated Mobile Pages (AMP) - Pagine mobili più veloci grazie all'iniziativa di Google
Accelerated Mobile Pages (AMP) è un'iniziativa open source che mira a rendere più veloce il Web mobile. Raggiunge questo obiettivo utilizzando una versione ridotta di HTML, CSS semplificato e una libreria JavaScript limitata.
Ecco una ripartizione di come funziona AMP per i più curiosi tra di voi:
- Struttura HTML: con AMP, la struttura HTML è semplificata e limitata a un insieme di tag e proprietà specifici. Questi tag danno la priorità al rendering rapido e al caricamento efficiente delle risorse. Ad esempio, impone l'uso del caricamento asincrono di risorse esterne come immagini e video, impedendo loro di bloccare il rendering della pagina.
- Cache AMP: quando un utente accede a una pagina abilitata per AMP, il contenuto viene solitamente fornito da una cache AMP. Questo meccanismo di memorizzazione nella cache assicura che le pagine vengano caricate rapidamente e riduce il carico sul server di origine.
- Convalida: prima che una pagina possa essere memorizzata nella cache, viene sottoposta a una convalida che verifica la presenza di errori, applica le migliori pratiche e garantisce che la pagina sia ottimizzata per le prestazioni. Se vengono rilevati problemi, la pagina potrebbe essere modificata o rifiutata.
- Assegnazione di priorità ai contenuti critici: AMP enfatizza la priorità del caricamento di contenuti critici come immagini, annunci e altri elementi esterni solo quando entrano nel viewport dell'utente.
- JavaScript limitato: il JavaScript personalizzato non è consentito, ad eccezione di un insieme limitato di componenti AMP che forniscono funzionalità essenziali. Controllando l'uso di JavaScript, AMP garantisce che qualsiasi codice eseguito sulla pagina non influisca negativamente sulle prestazioni o sulla sicurezza.
In sintesi, AMP semplifica la struttura delle pagine Web, utilizza la memorizzazione nella cache, impone la convalida, assegna la priorità ai contenuti critici e limita l'utilizzo di JavaScript. Queste ottimizzazioni si traducono collettivamente in tempi di caricamento più rapidi, una migliore esperienza utente mobile e un consumo di dati ridotto.

7. Uso efficiente della memorizzazione nella cache: velocizza il tuo sito web
La memorizzazione nella cache èun potente strumento che consente al tuo sito Web di archiviare i dati a cui si accede di frequente, riducendo la quantità di dati che devono essere caricati ogni volta che si accede a una pagina.
I plug-in di memorizzazione nella cache e le tecniche di memorizzazione nella cache Web possono migliorare significativamente la velocità del tuo sito Web e fornire una migliore esperienza utente.
Abilita la memorizzazione nella cache per il tuo sito web. Installa NitroPack →
8. Protocollo HTTP/3: una connessione più veloce e affidabile
HTTP/3 è la nuova generazione dell'Hypertext Transfer Protocol (HTTP), che trasmette dati tra server web e client. L' ultima versione del protocollo è stata sviluppata per rendere il Web più veloce, più sicuro e più affidabile.
L'Internet Engineering Task Force ha progettato HTTP/3 (IETF) per superare molti problemi riscontrati nelle precedenti versioni del protocollo, come la latenza e le basse velocità.

Fonte: Web Almanac di HTTP Archive
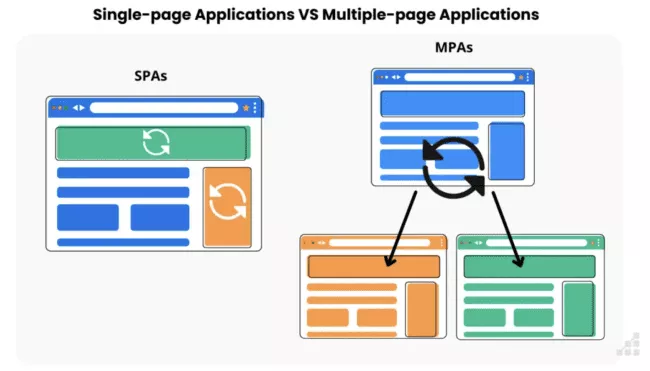
9. Applicazioni a pagina singola (SPA): dinamiche e senza soluzione di continuità
Le applicazioni a pagina singola (SPA) sono applicazioni Web che riscrivono in modo dinamico la pagina corrente anziché caricare intere nuove pagine da un server, offrendo esperienze utente più rapide e reattive.
A differenza dei siti Web tradizionali, che richiedono il caricamento di più pagine affinché gli utenti accedano ai contenuti, le SPA sono costruite attorno a una singola pagina, che aggiorna dinamicamente il contenuto man mano che l'utente interagisce. Ciò elimina la necessità di caricare più pagine e rende le SPA più veloci, più reattive e più user-friendly rispetto ai siti Web tradizionali.

Fonte: percorso scalabile
10. Generazione di siti statici: il futuro della creazione di siti web
La generazione di siti statici crea un sito Web composto da file HTML, CSS e JavaScript predefiniti che non richiedono il rendering lato server, rendendoli più veloci e più sicuri rispetto ai tradizionali siti Web dinamici.
Man mano che i siti Web diventano sempre più complessi e ricchi di funzionalità, la quantità di dati che devono essere inviati e ricevuti tra server Web e browser può rapidamente diventare enorme. Un generatore di siti statici fornisce un modo ottimizzato per fornire contenutipre-costruendo versioni statiche delle pagine, consentendo tempi di caricamento più rapidi e risorse del server ridotte.
Utilizzando Static Site Generation, puoi migliorare significativamente la velocità del tuo sito web e ridurre le risorse del server.

Fonte: Static.app (oltre a un ottimo esempio di sito Web completamente statico)
Uso efficiente di temi e plug-in WordPress per siti Web più veloci
Temi leggeri: velocizza il tuo sito web con design minimalisti
I temi WordPress leggeri offrono design minimalisti, a caricamento rapido e reattivi che garantiscono un'esperienza utente fluida.
Questi temi di solito hanno un layout semplice e pulito, combinazioni di colori limitate e meno funzioni e opzioni, che li rendono leggeri e facili da personalizzare.
Sono ideali per blogger e proprietari di siti Web che privilegiano la velocità, la leggibilità e l'usabilità rispetto a grafica fantasiosa e funzionalità complesse. I temi leggeri possono anche aiutare a migliorare il posizionamento SEO, aumentare il coinvolgimento degli utenti e ridurre le frequenze di rimbalzo.
Inoltre, sono spesso più convenienti dei temi ricchi di funzionalità, rendendoli una scelta eccellente per aziende e privati con un budget limitato.
Un tema leggero ti consente di servire i tuoi contenuti più velocemente senza sacrificare l'appeal.
Importanza della selezione di temi a caricamento rapido
Il tema che scegli per il tuo sito web può avere un impatto significativo sulla velocità e sulle prestazioni. Untema pesante e scarsamente ottimizzato può rallentare il tuo sito web, portando a tempi di caricamento più lunghi e minore coinvolgimento.
La selezione di temi WordPress a caricamento rapido può migliorare la velocità del tuo sito Web e fornire una migliore esperienza utente. Ciò porta a un maggiore coinvolgimento, a un aumento delle conversioni e a un miglioramento del posizionamento nei motori di ricerca.
I migliori temi WordPress per la velocità nel 2023
Sapere quali sono ottimizzati per la velocità può essere difficile con così tanti temi. Per aiutarti a trovare i temi WordPress a caricamento più rapido per il 2023, ecco alcune delle migliori opzioni da considerare:
- Astra
- Venti ventitré
- GeneraPress
- Ciao Elementore
- Sidney
- Cadenza
- Personalizza
- Blocksy
- Scrivi
Questi temi sono progettati pensando alla velocità e alle prestazioni e offrono varie opzioni di personalizzazione per aiutarti a creare un sito Web veloce e visivamente accattivante.
Quando scegli un tema, assicurati di cercarne uno leggero, ottimizzato per la velocità e con un design pulito e minimalista. Assicurati che possa comunque creare un'esperienza coinvolgente per i tuoi utenti.

Plugin incentrati sulle prestazioni: aumenta la velocità del tuo sito web con gli strumenti giusti
I plugin svolgono un ruolo cruciale nel tuo sito Web WordPress. La scelta di plug-in che migliorano le prestazioni del sito può migliorare notevolmente l'esperienza dell'utente e rendere il tuo sito Web più efficiente.
Tuttavia, non tutti i plugin sono uguali. Alcuni plugin possono rallentare il tuo sito Web, quindi è essenziale scegliere con saggezza.
Raggiungi un punteggio di oltre 90 PSI con il pilota automatico. Ottieni NitroPack oggi stesso →
Scelta di plug-in che migliorano le prestazioni del sito
Quando si scelgono i migliori plugin WordPress per il proprio sito Web, è essenziale cercare quelli ben codificati, regolarmente aggiornati e ottimizzati per la velocità. Evita plugin pesanti, obsoleti o con molte recensioni negative.
Quando selezioni i plug-in, considera il loro impatto sulla velocità e sulle prestazioni del tuo sito Web, sulla sicurezza e sulla compatibilità con l'estetica del tuo design e altri plug-in.
L'utilizzo degli ultimi plug-in per siti Web fiorenti può aiutare a raggiungere questi obiettivi.
Plugin WordPress consigliato per l'ottimizzazione della velocità
Per l'ottimizzazione della velocità e miglioramenti tangibili di Core Web Vitals , il plug-in NitroPack all-in-one è un chiaro vincitore.
Gli utenti di WordPress che desiderano migliorare le prestazioni del proprio sito Web senza il fastidio di gestire più plug-in o configurazioni complesse, possono installare questo plug-in in meno di 3 minuti e vedere miglioramenti istantanei grazie a oltre 35 ottimizzazioni completamente automatizzate.

Se stai cercando di migliorare i tempi di caricamento del tuo sito Web, ottimizzare le immagini o ridurre la latenza, questi plug-in ti coprono.Quando selezioni i plugin, scegli quelli ben codificati, regolarmente aggiornati e compatibili con il tuo tema e altri plugin.
Un consiglio finale
A volte, un tempo di caricamento leggermente più lento di quanto vorresti è inevitabile. Troppo spesso mi sono seduto davanti al mio laptop in attesa del caricamento di un sito web.
Tuttavia, ci sono modi in cui puoi semplificare questo tempo di caricamento per i tuoi utenti: la ludicizzazione.
La ludicizzazione utilizza elementi e meccaniche simili a giochi in contesti non di gioco, come siti Web e app, per motivare e coinvolgere gli utenti.
Un modo in cui la ludicizzazione può migliorare la velocità di caricamento della pagina è incorporare barre di avanzamento o altri indicatori visivi che mostrano agli utenti quanta parte della pagina è stata caricata e quanto tempo possono aspettarsi di aspettare. Questi indicatori di avanzamento creano un senso di anticipazione e danno agli utenti una chiara comprensione di ciò che sta accadendo in background, rendendoli più propensi a restare e attendere il caricamento della pagina.
Inoltre, la ludicizzazione dell'esperienza di caricamento della pagina con elementi interattivi o minigiochi può trasformare un'esperienza tipicamente frustrante in un'esperienza piacevole, riducendo le frequenze di rimbalzo e migliorando la soddisfazione degli utenti sulla pagina.
Conclusione
In conclusione, utilizza le ultime tendenze del web design di WordPress per assicurarti che il tuo sito web sia veloce, efficiente e offra un'esperienza utente positiva.
Tienili a mente e ricorda i seguenti punti chiave:
- Le tendenze del web design di WordPress sono in continua evoluzione
- Stare al passo con queste tendenze può garantire un'esperienza utente rapida, efficiente e positiva per il tuo sito web
- I design minimalisti e i plug-in incentrati sulle prestazioni possono avere un impatto significativo sulla velocità e sulle prestazioni del sito Web
- Agire ed esplorare le ultime tendenze può migliorare la velocità, l'aspetto e il coinvolgimento del sito web
- Gli strumenti e le tecniche giusti possono creare un sito Web veloce, efficiente e visivamente accattivante che genera risultati
Quindi, agisci oggi ed esplora le ultime tendenze del web design di WordPress.
Sia che tu stia cercando di migliorare la velocità del tuo sito Web, migliorare il suo aspetto, aumentare il coinvolgimento o migliorare le prestazioni del tuo sito Web, puoi creare un sito Web veloce, efficiente e visivamente accattivante che offra un'esperienza utente positiva.
