3 本線のメニュー アイコン: ハンバーガー メニューとは何ですか?
公開: 2023-08-01ウェブサイトやスマートフォンにハンバーガーが含まれていると言ったらどうしますか? おそらくあなたは、私が薬をやめた後、完全にそれを失ったと思うでしょう。 しかし、それは絶対に真実です、冗談ではありません。
今日、スマートフォンでアプリやウェブサイトを開くと、ハンバーガー、つまりハンバーガー メニュー アイコンが表示されるかもしれません。
ハンバーガーメニューとは何ですか?
ハンバーガー メニュー (フライドポテトのサイドオーダーは付属しません) は、現在多くの画面の一番左か右端に表示されている 3 本の水平線です。
実はアイコンなんです。
アイコンをタッチ、タップ、またはクリックすると、オプションまたは追加ページを選択できるサイド メニューが開きます。
一部の開発者は、アプリやナビゲーションにさらに多くの機能を組み込むことができるため、ハンバーガーの 3 行のメニュー アイコンを愛用しています。 小さなアイコンが占める画面領域は最小限です。 アプリやサイトにすっきりとしたミニマリストの外観を与えます。
アプリのユーザーや Web サイトの訪問者にとって、ボタンを押してメニューをスライドインまたはスライドアウトするのは簡単です。
あるいはそう思うかもしれません。
しかし、他の開発者や一部のユーザーはハンバーガー メニュー アイコンを極端に嫌ったり、単純に困惑したりしています。 なぜ? なぜなら、3 本の線が実際にメニュー アイコンであることはすべてのユーザーにとって明らかではなく、そこに何が含まれているかがユーザーに伝わらないからです。

ハンバーガーメニューのアイコンを「発明」したのは誰ですか?
どこにでもあるハンバーガー メニューのアイコンの背後にある先見の明があるのは、ノーム コックスという名前のクリエイティブな先駆者です。 彼は、現在どこにでも存在するハンバーガー メニュー アイコンを作成しました。これは、30 年以上前に世界初のグラフィカル ユーザー インターフェイスである Xerox Star のためにデザインした普遍的なシンボルです。
しかし、その構想の後、この象徴的なイメージは比較的無名な時期に陥ったようです。
このアイコンの復活は、モバイル デバイスの台頭まで遡ることができます。 2008 年、この時代に三本線のアイコンが徐々に復活し始め、Twitter アプリの Tweetie に初めて登場しました。
翌年、このアイコンは iPhone 3GS のボイスメモ アプリのインターフェースに新たな居場所を見つけました。
Small Business Trendsとのインタビューで、コックス氏は自身の作品が復活したことへの困惑を明かし、「最近、あの小さな『ハンバーガー』のシンボルが注目を集めているのには笑うしかない」と語った。 約 9 か月前まで、30 年以上にわたって『デザインのキャリアがバケツに落ちる』ということを考えたこともありませんでした。」
シンボルのブレインストーミング中に、いくつかの代替案が検討されました。
- 三角形の下向きの矢印。結果として表示されるメニューの方向を示します。 しかし、これはポインタとして解釈されることが多すぎるため拒否されました。
- アスタリスク (*) またはプラス (+) 記号も検討されましたが、抽象的な性質のため最終的には破棄されました。
最終的にコックス氏は、3 本線のハンバーガーのイメージが完璧なバランスをとったと述べました。「このシンボルは視覚的にシンプルで、説明が簡単で、機能的にも記憶に残るものでした。 3 本のラインが完璧な数でした。」
シンプルでありながら強力なデザイン要素であるハンバーガー アイコンは、ユーザー インターフェイス デザインの世界でその地位を確立し、時代を超えたシンプルさの魅力の証となっています。

この悪名高いハンバーガー メニュー アイコンを使用している Web サイトやアプリは何ですか?
アプリでハンバーガー アイコンを使用している著名な企業には、Gmail、Facebook、Reeder、Twitter、Starbucks などがあります。
そして今では、Web サイトやブラウザにも 3 本線のメニュー アイコンが採用されています。 Chrome および Firefox ブラウザはこの例であり、右上隅のメニューを使用します。 ハンバーガー メニューでは、すべてのオプション、設定、拡張機能が非表示になります。 また、ブラウザー内の何かを修正または更新する必要がある場合、アイコンはオレンジ色に光ります。
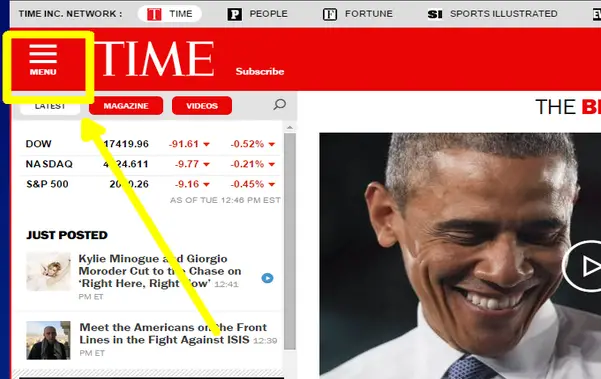
Time.com は、ハンバーガー メニュー (この場合は左上隅) を使用する主要 Web サイトの例です。 3 本線のメニュー アイコンをクリックすると、追加のコンテンツ リンクを示すスライド アウトが表示されます。

ハンバーガーメニューの機能はほとんど使われていないと指摘する専門家もいる。
まず、多くの人は、3 本の水平線が実際には単なる画像ではなくメニュー アイコンであることをまだ理解していません。
第二に、ハンバーガーのアイコンにより、非表示のメニュー内の情報が「見えなくなり、意識から外され」ます。 実際に 3 本線のメニュー アイコンをクリックまたはタッチしない限り、そこに選択肢は表示されません。
実際、Time.com の場合、そのシンボルが何であるかをより明確にするために、アイコンの下に「メニュー」という単語を追加する必要がありました。
ハンバーガーメニューに依存しない
さまざまな開発者がハンバーガーのアイコンとその欠点に対して不快感を表明しています。
トレンドにもかかわらず、アイコンの使用を拒否する人もいます。
しかし、変化を起こした最も注目度の高い企業は Facebook です。 はっきり言っておきますが、Facebook はこれを完全に削除したいと公に表明したことはありません。 しかしFacebookは、これまでハンバーガーアイコンの陰に隠れていたモバイル機能の一部を公開しつつある。
これらは、タブ バーと呼ばれる画面下部の水平バーに表示されます。
下部のタブ バーは画面上でもう少し多くの領域を占めますが、特定の機能がよりわかりやすくなります。
アダプト社のCEO兼共同創設者であるムリナル・デサイ氏に話を聞きました。 彼は、最終的に AVG アンチウイルスに売却されたクラウドソーシングのリモート テクノロジー アプリである Crossloop の開発者でもありました。
「ハンバーガーメニューは実際には設定のためのものではありません」とデサイ氏はSmall Business Trendsとのインタビューで語った。 「これはほとんど「その他」のようなもので、「タブ バー」の代替品と考えることもできます。 両方が見られることはまれですが、私たち Addappt はプロトタイプを使用してそれを検討しましたが、最終的には「タブ バー」のルートを選択しました。」
「こうした決定は多くの場合、アプリの目標に依存します。 ハンバーガーアイコンは機能を目立たせる傾向がありますが、タブバーは機能をより明確にします。」とデサイ氏は付け加えました。

ハンバーガーのアイコン作成者が最終決定を下す
それでは、自分のウェブサイト、モバイルテーマ、またはアプリでハンバーガーメニューアイコンを使用する必要がありますか?
アイコンの元の開発者が最終決定を下すべきであると私たちは考えています。
ハンバーガーのアイコンを廃止せよという声について尋ねられたコックス氏は、「このシンボルが(1980年代から)長生きしているのは、そのシンプルさ、実用性、学習しやすさ、記憶しやすさの証拠だ」と語った。
「不適切な使用法や実装に基づいて UI ツールやウィジェットを『廃止』または『廃止』しようとするのは、いささか近視眼的であり、過剰反応です。」
この表は、アイコンの誕生から再導入、現在の広範な使用に至るまで、さまざまな時代におけるアイコンの歴史と使用を分析し、その受容と用途が時間の経過とともにどのように変化したかを強調しています。
| 時代 | アイコンの導入 | 早期申請 | ユーザー受付 | 最新のアプリケーション | 現在の受付状況 |
|---|---|---|---|---|---|
| 1980年代 | ノーム・コックスによるゼロックス・スターのハンバーガーメニュー | 世界初のグラフィカルユーザーインターフェースに採用 | 一般にはほとんど知られていない | - | - |
| 2000年代 | モバイルデバイスの台頭による再導入 | Twitter アプリ (Tweetie)、iPhone 3GS ボイスメモ アプリ | 混合。 直感的に理解できる人もいれば、混乱する人もいます | - | - |
| 2010年代以降 | 幅広い採用 | Gmail、Facebook、Reeder、Twitter、Starbucks アプリ。 Chrome および Firefox ブラウザ。 Time.com のようなウェブサイト | その有効性をめぐる議論は続く | さまざまなアプリやWebサイトでの利用が拡大 | そのシンプルさとコンパクトさを愛する人もいれば、重要な機能が隠されていると批判する人もいます |
ハンバーガー、赤いアイコンの写真(Shutterstock経由)
