CSS3変換プロパティを使用して3Dデザインを作成する方法
公開: 2017-04-07CSS3変換プロパティに関しては、2Dと3Dの2つの次元があります。 アニメーション化する場合、変換は要素をある状態から別の状態に変更するために使用されます。 このチュートリアルは、2Dアニメーションに関するこのガイドからの拡張として機能します。 3Dデザインと、これらの基本的な概念を組み合わせて素晴らしいアニメーションを作成する方法について、いくつかの洞察を提供します。
3D変換は非常に詳細である可能性があり、多くの異なる部分が組み合わされている場合は複雑になる可能性があるため、基本的な構成要素から始めると役立ちます。 これらの概念のいくつかは見覚えがあるように見えますが、「z」は3Dで作業するときに新しく見えるものです。 3D変換は、2D CSS変換を拡張してz軸を含め、DOM要素の3D変換を可能にします。
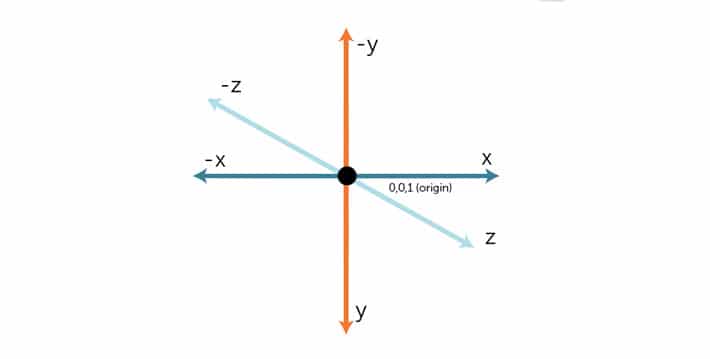
z軸とは何ですか?
z軸への参照がたくさんあります。 それは、あなたに近づいたり遠ざかったりする何かの測定距離と考えるのは簡単です。 正の値の場合は、より近くになります。 負の値の場合は、あなたから遠く離れています。

3D変換の例
3D変換の基本的なプロパティは、 translate3d 、 scale3d 、 rotateX 、 rotateY 、 rotateZ 、 perspective 、 matrix3dです。 translate3d 、 scale3d 、 matrix3dには、x、y、zの引数を取るため、さらに多くの引数が含まれています。 scaleプロパティは角度の値を取り、遠近法も単一の値を取ります。
翻訳
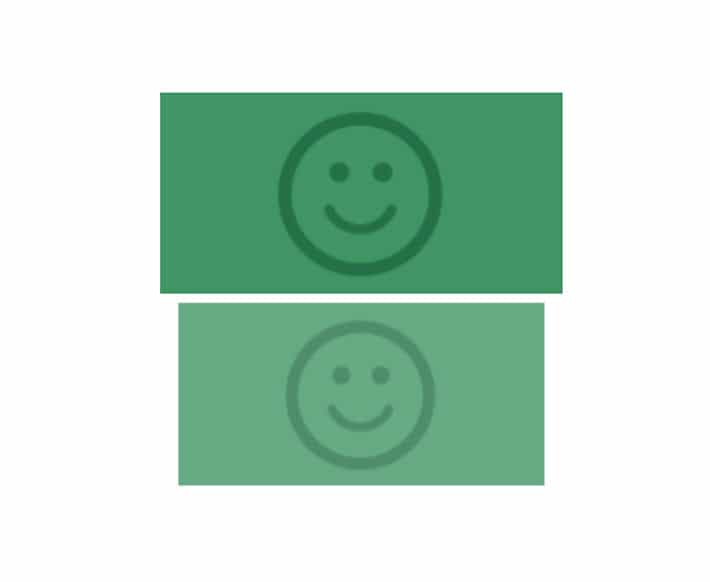
translateZ()
これは、z軸の値のみを使用して3D平行移動を定義します。 2D変換からxとyを変換することを覚えているかもしれません。 考え方は、 translateX() 、 translateY() 、およびtranslateZ() )でも同じです。これは、それぞれが正しい軸に沿って指定された距離だけ要素を移動する長さの値を取るためです。

この例では、 translateZ(-20px)は、要素をビューアから20ピクセル離します。
この例を作成するためのコードスニペットは次のとおりです。
-webkit-transform: translateZ(-20px); -ms-transform: translateZ(-20px); transform: translateZ(-20px);
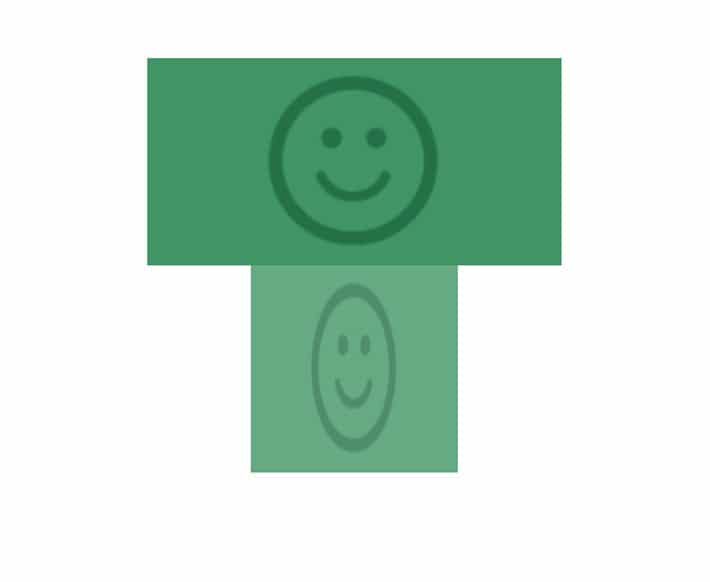
translate3d()
translate3d()関数は、3D空間内の要素の位置を移動するために使用されます。 この変換は、各方向に移動する量を定義する座標を指定することによって作成されます。
関数transform: translate3d(20px, -15px, 70px); 画像を正のx軸に沿って20ピクセル、負のy軸に15ピクセル、次に正のz軸に沿って70ピクセル移動します。

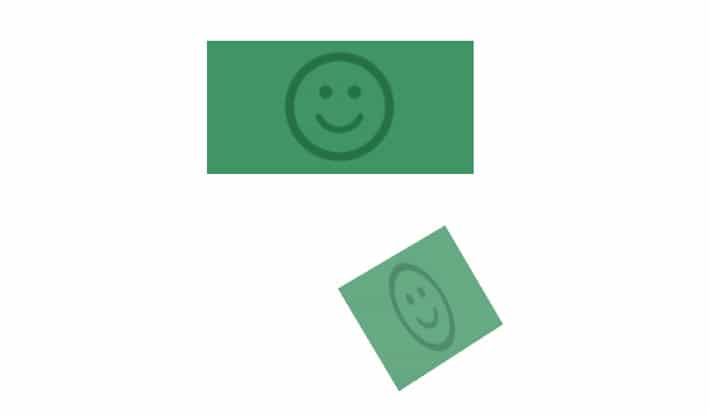
translate3dの例を次に示します。
-webkit-transform: translate3d(20px, -15px, 70px); -ms-transform: translate3d(20px, -15px, 70px); transform: translate3d(20px, -15px, 70px);
2番目の正方形が重なり合っていることは明らかです。 期待したほど劇的に見えないかもしれませんが、パースペクティブプロパティ(このチュートリアルの後半)を追加すると役立ちます。
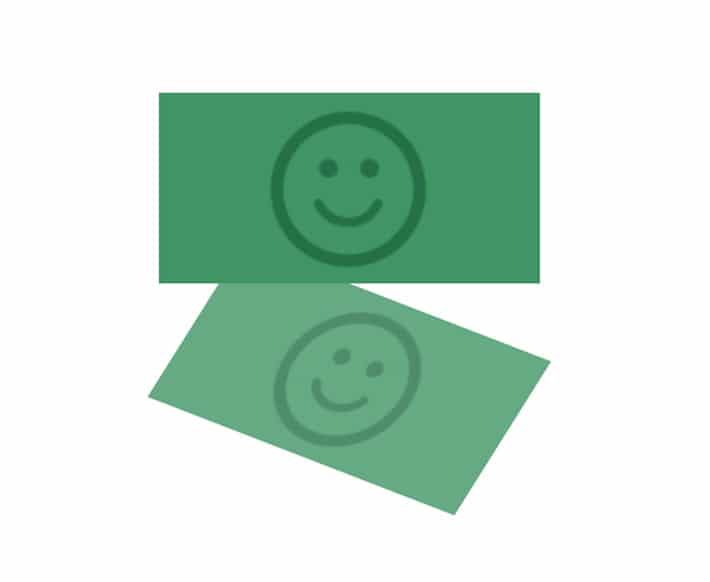
 この例にperspectiveプロパティが追加されました。
この例にperspectiveプロパティが追加されました。回転する
rotate3d()関数は、軸を中心に指定された角度だけ3D空間内の要素を回転させます。 これは、 rotate(x, y, z, angle)と書くことができます。
rotateX()
ピクセル値はここでは機能しません。度単位である必要があります。 rotateX()メソッドは、要素をそのx軸を中心に特定の角度で回転させます。 長方形がどのように短いかわかりますか? x軸に沿って回転しています。 この例は、55度での回転を示しています。

-ms-transform: rotateX(55deg); /* IE 9 */
-webkit-transform: rotateX(55deg); /* Safari */
transform: rotateX(55deg);
rotateY()
rotateY()メソッドは、要素をそのy軸を中心に回転させます。 下の長方形が上の長方形ほど広くないことに注意してください。 60度回転しているため、上の長方形ほど広く見えないように回転しています。

-ms-transform: rotateY(60deg); /* IE 9 */
-webkit-transform: rotateY(60deg); /* Safari */
transform: rotateY(60deg);
rotateZ()
rotateZ()メソッドは、要素をそのz軸を中心に指定された角度だけ回転させます。 この場合、値は120度です。

-ms-transform: rotateZ(120deg); /* IE 9 */
-webkit-transform: rotateZ(120deg); /* Safari */
transform: rotateZ(120deg);
rotate3d()
関数rotate3d(1, -1, 1, 45deg)は、画像をy軸に沿って45度の角度で回転させます。 負の値を使用して要素を反対方向に回転させることができることに注意することが重要です。

これは単一軸の仕様よりも複雑であるため、 rotate3dは次のように分類できますrotate3d(x,y,z,angle)ここで、x = 1、y = -1、z = 1、回転角=45度。
これをスタイル設定するコードは次のようになります。
-ms-transform: rotate3d(1, -1, 1, 45deg); /* IE 9 */
-webkit-transform: rotate3d(1, -1, 1, 45deg); /* Safari */
transform: rotate3d(1, -1, 1, 45deg);
基本のテスト
x軸に沿って時計回りに45度。

transform: rotate3d(1, 0, 0, 45deg);
y軸に沿って時計回りに45度。

transform: rotate3d(0, 1, 0, 45deg);
z軸に沿って時計回りに45度。

transform: rotate3d(0, 0, 1, 45deg);
指定された値によっては、回転が目立たない場合があることに注意してください。 たとえば、これは目立たないでしょうtransform: rotate3d(0, 0, 0, 50deg);
視点
これはおそらく最も「次元的な」変換です。 これは、文字通り視点を得る場所です。 遠近法を設定せずに要素に3D変換を適用すると、結果の効果は3次元として表示されません。 これは、上記のプロパティにも追加できるものです。
CSS3トランジションとトランスフォームを使用してアニメーションを作成する方法
面白いアニメーションは、変換とトランジションを使用してCSS3で作成できます。 変換は、要素をある状態から別の状態に変更するために使用されます。 例としては、回転、移動、スキューインなどがあります。
3D空間をアクティブにするには、要素に遠近法が必要です。 これは、 transformプロパティまたはperspectiveプロパティを使用するという2つの方法で適用できます。
transformプロパティは次のようになりますtransform: perspective(600px); パースペクティブプロパティは次のようになりますperspective: 600px; 。

次の例では、2つの間で変更するため、コードを注意深く確認してください。
perspectiveの値は、3D効果の強さを決定します。 大きなオブジェクトを見ているときの感覚のように、低い値は本当に目立つものと考えてください。 値が大きいほど、効果は弱くなります。
消失点の位置もカスタマイズできます。 CSSの観点に関連しているので、言及する価値があり、多くの実験が必要です。 デフォルトでは、3D空間の消失点は中央に配置されます。 消失点の位置を変更するには、perspective-originプロパティを使用します。 次のようになりますperspective-origin: 15% 55% 。
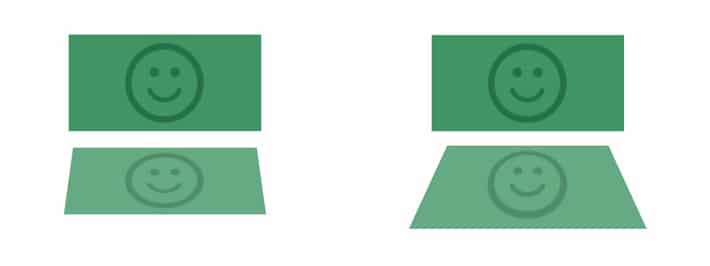
 左の例は約800pxに設定されています。 右側の視点はもっと劇的で、200pxに設定されています。
左の例は約800pxに設定されています。 右側の視点はもっと劇的で、200pxに設定されています。規模
scaleZ()
これは、z軸に値を与えることによって3Dスケール変換を定義します。 z軸に沿ってのみスケーリングするため、スケーリング効果を示すために他の関数が必要です。 長方形が視聴者に向かってどのように外に出ているか、そしてそれが実際にどのように遠近法を示しているかを見てください。
scale(Z)を完全に理解するには、値を試してみると、値が大きいほどパースペクティブが「シャープ」になることがわかります。
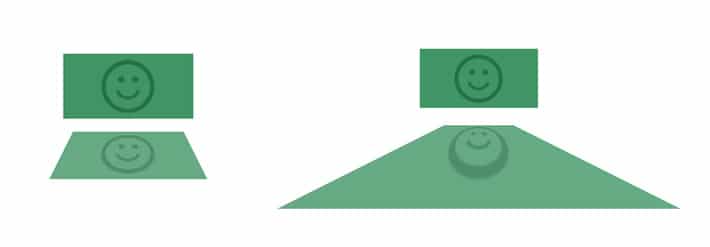
 左側の例の値は2で、右側の例の値は8です。
左側の例の値は2で、右側の例の値は8です。scale3d(x、y、z)
scale3d()関数は要素のサイズを変更し、 scale(x, y, z)として記述されます。 scaleZと同様に、 perspectiveで使用しない限り、パースペクティブが完全にどのように見えるかは明らかではありません。

この例では、これを使用しています。
-ms-transform: perspective(500px) scale3d(0.8, 2, 0.2); /* IE 9 */ -webkit-transform: perspective(500px) scale3d(0.8, 2, 0.2); /* Safari */ transform: perspective(500px) scale3d(0.8, 2, 0.2);
簡単な注意:ベクトルの3つの座標がすべて等しい場合、スケーリングは均一であり、目立った違いはありません。
transform: scale3d(1, 1, 1); /* unchanged */ transform: scale3d(2, 2, 2); /* twice the original size */
Matrix3d()
2Dマトリックスは6つの値を取ることができますが、3Dマトリックスは16(4×4マトリックス)を取ります! すべての詳細がカバーされていれば非常に長い投稿になるので、この概念をさらに探求したい場合は、Codepenでのこのインタラクティブなmatrix3d実験を強くお勧めします。

matrix3dの基本的な概要は次のとおりですmatrix3d(a, b, 0, 0, c, d, 0, 0, 0, 0, 1, 0, tx, ty, 0, 1) 。
3D変換を使用してアニメーションを作成する方法
基本がカバーされたので、インタラクティブなアニメーションを作成することが次のステップです。 CSS3の変換と遷移を使用して、要素は、回転、スケーリング、またはパースペクティブの追加によって、ある状態から別の状態に変化します。
CSSアニメーションを初めて使用する場合は、トランジションがないと、変換される要素が1つの状態から別の状態に突然変化することを知っておくことが重要です。 これを防ぐために、トランジションを追加して変更を制御し、よりスムーズな外観にすることができます。
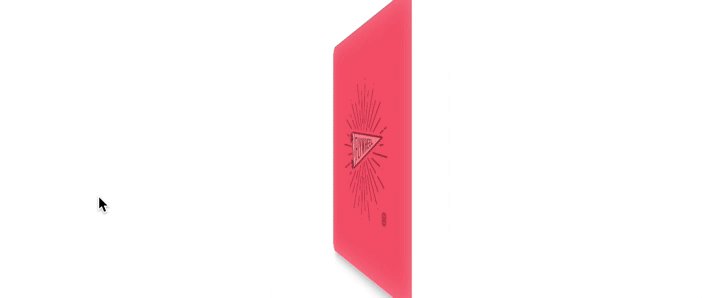
カードフリップの作成方法
トランプが嫌いな人は誰ですか? この例は両面カードを特徴としており、変形で裏返すことで両面を見ることができます。 bodyタグを見ると、多くの効果がperspectiveプロパティからもたらされています。 500pxに設定されています。 100pxのような低い値は、非常に「歪んでいる」ように見えます。
開始HTMLは次のとおりです。
<div class="wrapper"> div class="side-one"></div> <div class="side-two"></div> </div>
CSSはそれを実現するものです:
body {
-webkit-perspective: 500px;
perspective: 500px;
}
.wrapper {
-webkit-transition: all 1s ease-in;
transition: all 1s ease-in;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
position: relative;
margin: 100px auto;
width: 250px;
height: 250px;
cursor: pointer;
}
.wrapper div {
position: absolute;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
width: 100%;
height: 100%;
border-radius: 10px;
background-position: 50% 50%;
background-size: 150px;
background-repeat: no-repeat;
box-shadow: inset 0 0 45px rgba(255,255,255,.3), 0 12px 20px -10px rgba(0,0,0,.4);
color: #FFF;
text-align: center;
text-shadow: 0 1px rgba(0,0,0,.3);
}
.side-one {
z-index: 400;
background: #50c6db url(image.png);
}
.side-two {
-webkit-transform: rotateY(-180deg);
transform: rotateY(-180deg);
background: #ef4e65 url(image.png);
}
.wrapper:hover {
-webkit-transform: rotateY(-1turn);
transform: rotateY(-1turn);
}

これはCodepenで見つけることができます。
変換を初めて使用する場合、これは興味深いと思われるかもしれませんtransform: rotate(1turn); このユニットは私たちのカードに最適です。「ターン」ユニットはまさにそのように聞こえる、つまり1つの完全な円だからです。
また、イージングを使用して、カスタムの回転方法を作成しました。 これはtransition: all 1s ease-in; 。
スニペットのもう1つの3Dプロパティは、 transform-style: preserve-3d; 。 これを含めることにより、要素が親要素にとどまるのではなく、3次元空間で「スイング」することができます。
3D効果のあるテキストを作成する方法
この例は、古い映画のポスターに触発されました。 優れたCSSスタイリングを利用できるさまざまな書体が存在するため、独自の書体効果が確実に可能になります。 このテキストは、 rotate3dとtransform3dを使用して、独自の変換を行っています。

HTMLは非常に単純です。
<div class="container">
<div class="text-wrapper">
<div class="text">New York City</div>
</div>
</div>
基本的なCSSは次のとおりです。
.container{
-webkit-perspective: 600;
}
.text {
transform: rotate3d(2, 2, .5, 22deg)translate3d(100px, 0px, 0px);
}
より詳細なCSSと例は、Codepenにあります。
うまくいけば、CSS3D変換がデザインに新しい次元をもたらすでしょう。 遠近法を利用することは、要素をより立体的に見せるための優れた方法です。 トランジションと組み合わせると、アニメーションを作成するときに多くの可能性があります。
