2023 年 8 月の 5 つの WordPress Web デザイン トレンド
公開: 2023-08-22季節の変わり目を迎えると、他の分野の変化についても考え始めるのに良い時期です。 これは、デザイナーがプロジェクトでいくつかの新しいことを試みているデザイン プロジェクトですでに見られるものです (そして私たちはこれらのオプションのいくつかを掘り下げています)。
今月考慮すべき 5 つの大きなトレンドを以下に示します。
1.ビデオボタン、自動再生ではない

自動再生ビデオのファンではない場合は、自動再生のないビデオ ボタンというデザイン トレンドがおすすめです。 ヒーロー ビデオは長い間主要なデザイン要素でしたが、サイズ、サウンド、ユーザーの不快感、アクセシビリティなど、いくつかの課題が伴いました。 このデザイントレンドにより、それらの懸念の多くが解決されます。
Bonanza Studios は、ヒーローの背景としてではなく、ビデオの再生に特大ボタンを使用しています。 大きく見やすく開き、プレイヤーの操作が可能です。
2. アートギャラリーのインスピレーション

ページめくりから繊細なデザイン要素に至るまで、触覚的な動きを備えた雑誌スタイルの Web サイト デザインは、本やアートの目論見書を手にしているような気分になります。
Brooklyn Editions のアートワーク用の上記の例では、このコンセプトがどのように実現されるかがわかります。 美しくてインタラクティブです。 重要なのは、完全な効果を得るには、デザイン全体を表示して操作する必要があり、すべてがどのように組み合わされるかを実際に理解する必要があるということです。
ここでのもう 1 つの課題は色のコントラストですが、このようなデザインには非常に明確な視聴者がおり、おそらくデザイン チームが出版前に調査したものと思われます。
3. アウトライン型要素

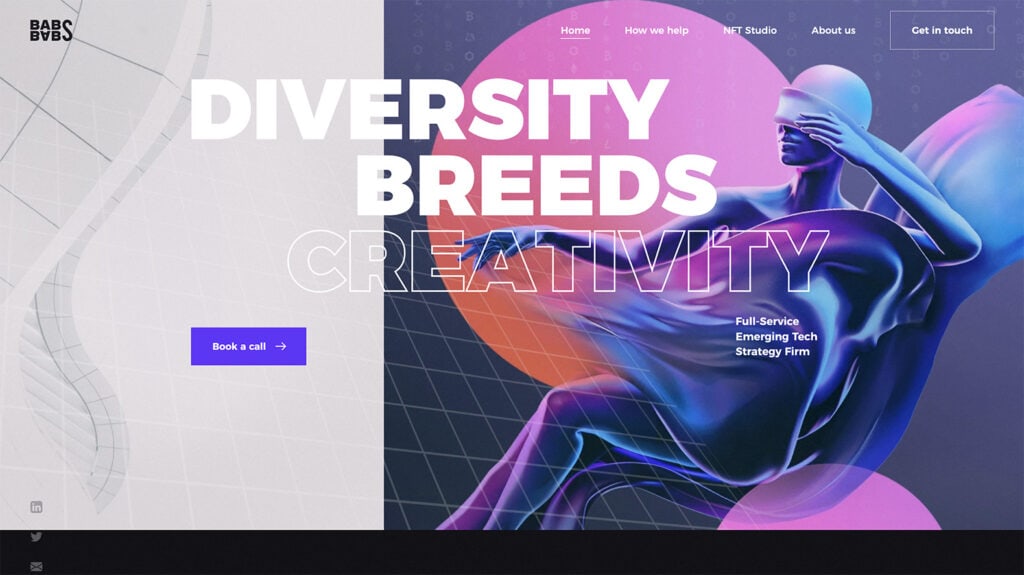
タイプ要素の塗りつぶしとアウトラインを交互に使用すると、即時のインパクトと焦点が生まれます。 そのため、設計者はこのオプションを使用します。 Babs によるこの完璧な例をご覧ください。
アウトライン要素は、バランスが取れていない場合、または特定の単語やフレーズを他の単語やフレーズよりも存在感を持たせたい場合に、デザインやテキストの重みを軽減することもできます。
ここでは、アウトラインのテキストが異なるため、最初に見ることになるかもしれません。 それで大丈夫です。 このデザインでは、読むべきものが多すぎないため、単語について考えてすぐに理解することができます (これが、このスタイルがここで機能する理由の 1 つです)。
4.「雑然としたヒーローたち」

なぜこれほど注目すべき点があるのでしょうか? ヒーローのヘッダー領域が乱雑になっているデザインを見ると、このような疑問が生じるかもしれません。

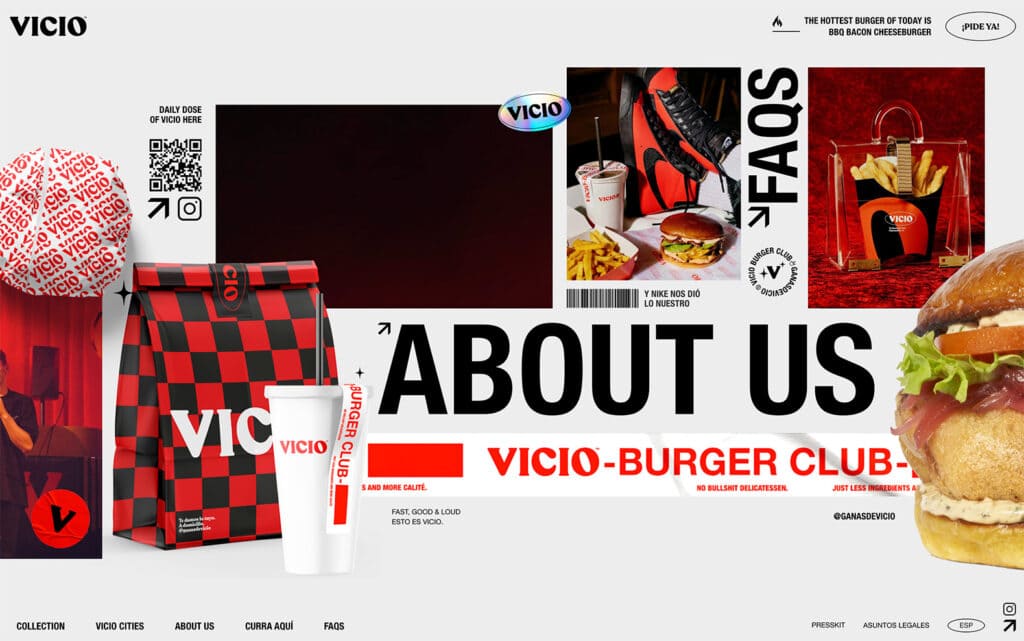
これは、一度に多くのものを紹介したり、明確なアクションポイントがない場合に機能するスタイルです。 ここで送信するメッセージは量です。取り上げているものは何でもたくさんあります。 上の Vicio の例を見てください。
5. よりアクセスしやすいエクスペリエンス

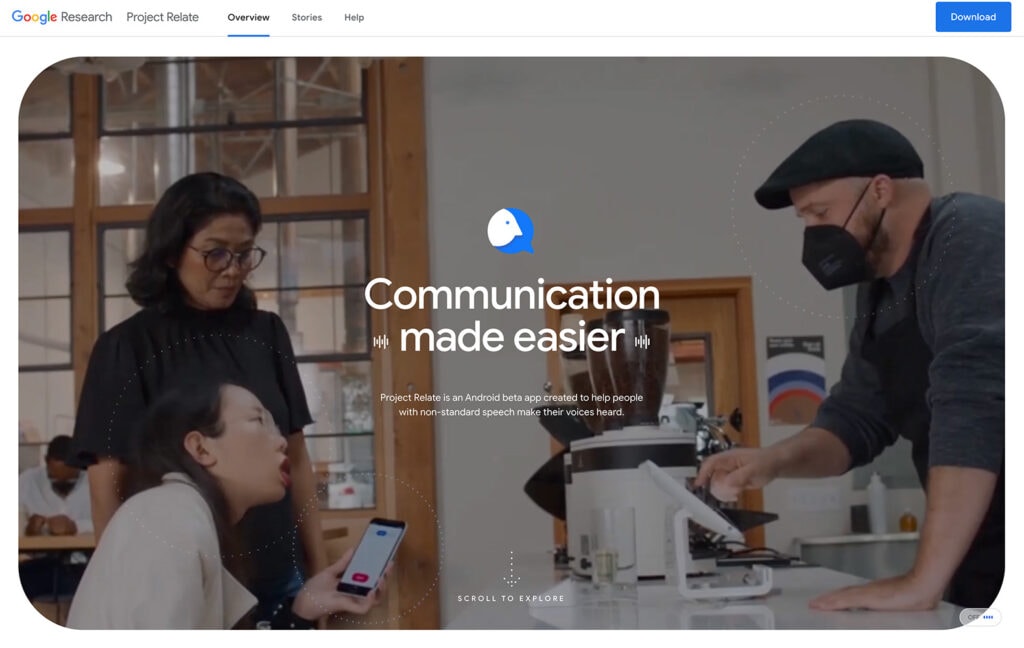
Google の Project Relate は、特にオンライン アクセシビリティと人間のコミュニケーションについて考えている場合、ここしばらくで最も優れたものの 1 つです。 このツールは、コミュニケーションを支援するために非標準の音声パターンを学習します。 かなりクールですよね?
しかし、ここにはすべてのデザイナーにとっての教訓があります。「誰にとっても使いやすいものを作成するにはどうすればよいでしょうか?」 あらゆる種類の人々とあらゆる能力レベル?
この質問にはさまざまな答えがありますが、プロジェクトに取り組む際には必ず自問すべきです。 どうすればターゲット層やそれ以外の人々と最もよくつながることができるでしょうか? より良い、よりわかりやすいコミュニケーションを生み出すためにはどのようなデザイン要素が必要でしょうか? Web サイトをアクセシブルにするための役立つヒントについては、最初の Kadence Amplify イベントで Bet Hannon が行ったこの講演をご覧ください。
すべてを一緒に入れて
デザイン プロジェクトでこれらの概念のいくつかを使用していると思いますか? 少なくとも、芸術的な構成からより優れた、よりアクセスしやすいデザインに至るまで、あらゆることを考えるのに役立つ素晴らしい全体的なアイデアがいくつかあります。
Kadence フル バンドルは、あらゆるデザイン トレンドに対応し、Web サイトを次のレベルに引き上げるために必要なものをすべて提供します。 Kadence Blocks の Lottie ブロックから、完全にカスタマイズ可能なデザインやページを作成する機能まで、Kadence フル バンドルは、美しく効果的で魅力的な Web サイトを作成するために必要なすべてを提供します。
