2023 年 6 月の 5 つの WordPress Web デザイン トレンド
公開: 2023-06-21夏に向けて、ウェブサイトのデザイントレンドが少し休止状態になることがあります。 おそらく、多くの人が休憩を取っているため、私たちのプロジェクトの多くは中間段階にあります。 ただし、新しくて興味深い Web デザイン要素の世界には、まだ探索すべきことがいくつかあります。
今月考慮すべき 5 つのトレンドは次のとおりです。
1. 贅沢なイメージ

デザイナーは、全体的にミニマルなデザインというテーマを維持しながら、贅沢なイメージと組み合わせて、贅沢でありながらミニマルではない美しさを表現しています。
これらの画像には、上記の Floof の例のように、色とスタイルが詰め込まれています。 多くの場合、一度に見るには多すぎて、小さな画面では画像内のすべての情報を取得することが不可能な方法で撮影されていることさえあります。
このタイプの画像の課題は、視覚的に意味があり、読みやすさを維持できる方法で他の要素を重ねることです。 Kadence Blocks の Advanced Text Block は、このための素晴らしいツールです。 テキストに影と深みを与えて、目立たせることもできます。
2. プロダクトレス電子商取引

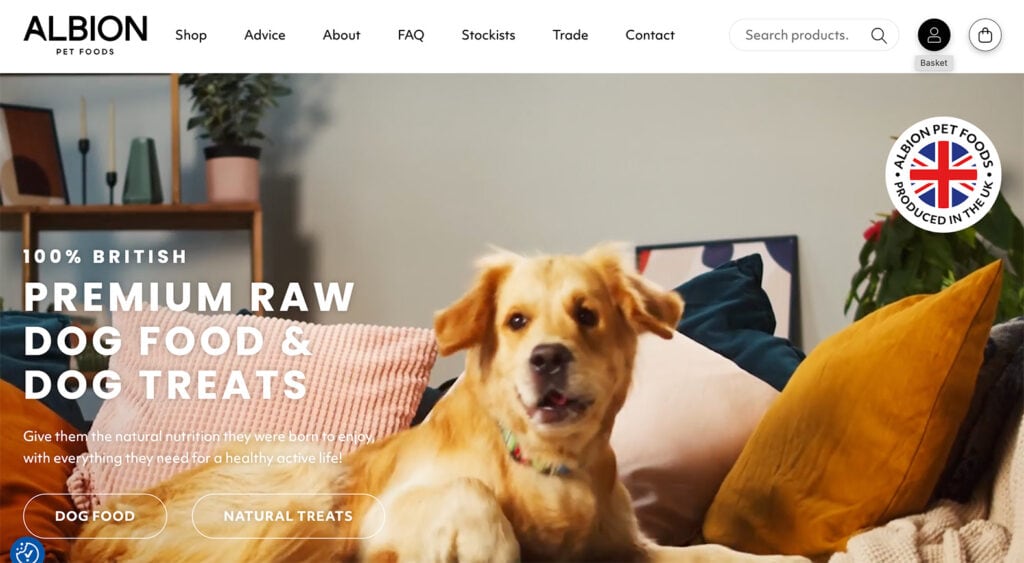
ホームページからはまったく店舗のように見えないオンライン ストアがいかに多いかに気づいていますか?
ブランドが電子商取引ではなくライフスタイルのオプションのように感じられるようにする取り組みの一環として、上記のアルビオンの例に見られるように、この傾向はペットフードを含む特定の業界を支配しています。
このデザインの背後にある考え方は、製品を紹介する前に帰属意識と欲望を生み出すことです。 ここでは、幸せで活動的な犬が、食事のおかげでどれほど気分が良くなっているかを示しています。
Kadence テーマを使用して見事なヒーロー セクションを作成する方法について詳しく知りたい場合は、このチュートリアルを確認してください。
3. 漫画のキャラクター

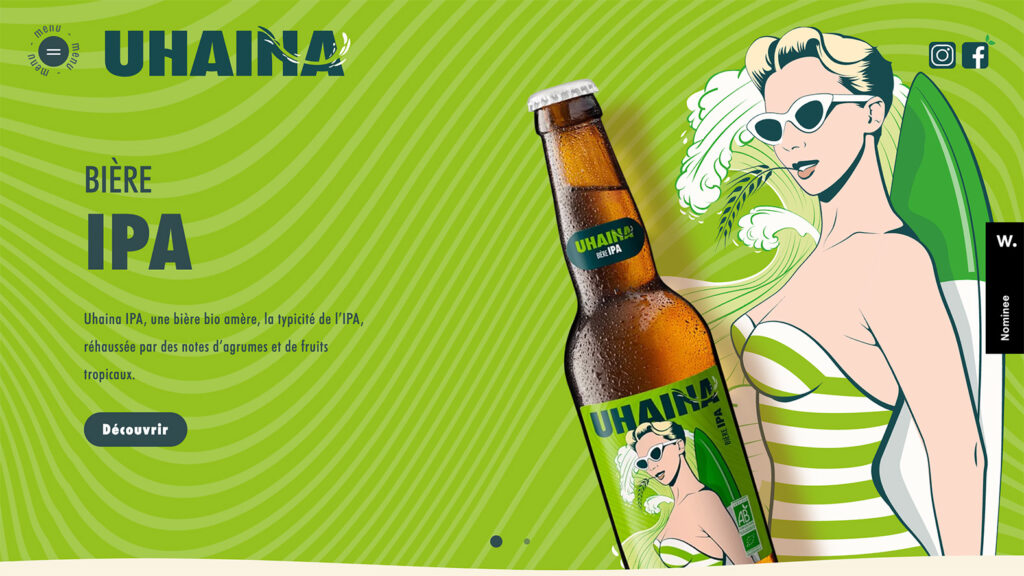
この Web サイト デザインのトレンドは少し意外ですが、かなりよく使われています - 漫画のキャラクター。 Uhaina の素晴らしい例をご覧ください。
これらのプロジェクトは、多くの場合、次の 2 つの方法のいずれかになります。
- イラスト付きの漫画スタイルのキャラクターを使用した完全な美学
- 漫画のキャラクターと本物のアイテムが混在している (「誰がロジャー ラビットをフレーム化したか?」を思い出してください)
これを機能させるには、各部分がシームレスに組み合わされ、子供っぽく見えすぎないようにする必要があります (それが目的でない限り)。
4. ベースラインから外れたタイポグラフィ

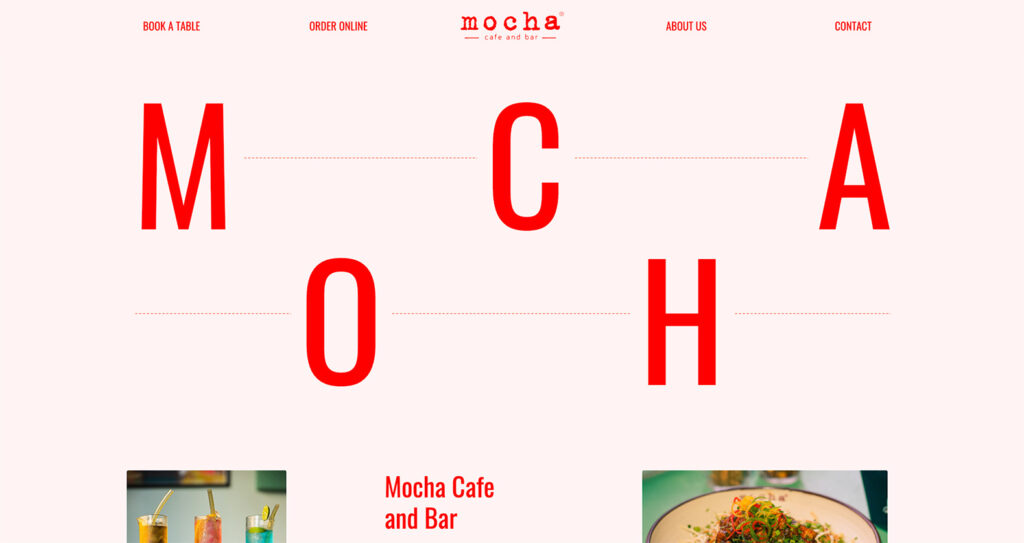
テキスト要素が同じ目に見えない線上にあると誰が言ったでしょうか? デザイナーは、1 つの一貫したベースラインに依存しないテキスト要素を実験しています。 これは通常、1 つまたは 2 つの単語またはブランド名とともに使用されます。

上記の Mocha Cafe and Bar の例のように、テキストが一目で読める場合は、これは美しく機能します。 テキストに可読性が欠けていると、すぐに内容が不十分になり、ちょっとしたタイポグラフィ上の惨事になる可能性があります。 他にもレスポンシブな課題があります。
理解しやすい単純な単語と、読みやすさに貢献する書体がある場合にのみ、これを試してください。
5. アニメーション付きのフラットアイコン

フラット アイコンは数年前に大きなトレンドとなり、消えることはありませんでした。 現在、アイコンのスタイルはトレンドの最盛期に比べて多様化していますが、フラットは人気のあるオプションです。
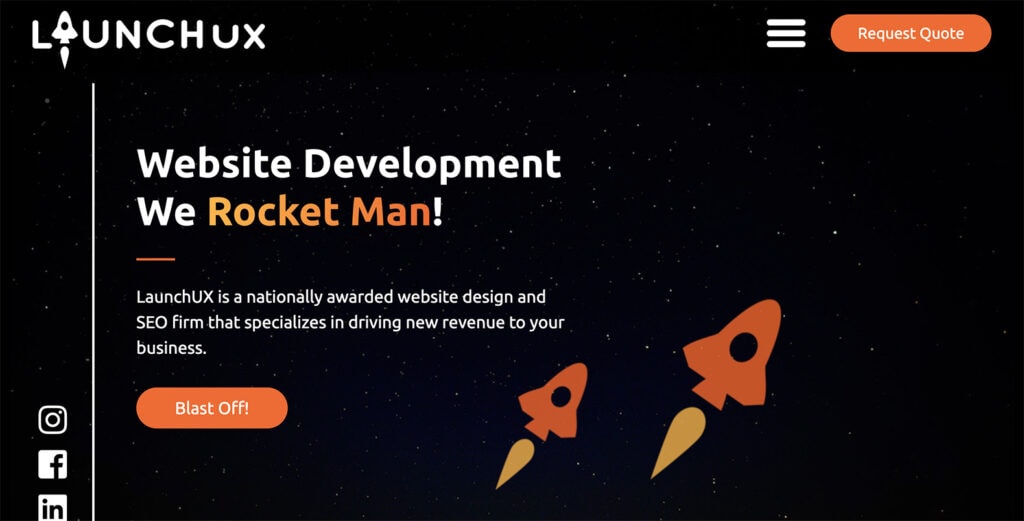
このデザイン要素の新しい工夫は、フラット アイコンをアニメーション効果 (場合によってはより大きな方法で) と組み合わせて、プロジェクトに特別な視覚的な興味や注目を生み出すことです。 LaunchUX の例を確認してください。
ほとんどの場合、これらのアイコンはシンプルで、簡単なアニメーションが付いています。 クリックまたはタップのアクションが含まれる場合と含まれない場合があります。 上の例では、ロケット アイコンは対話性のない、単なる画面上の視覚的なアイテムです。
Kadence Blocks の Lottie Block を使用すると、この目を引くデザイン スタイルを簡単に作成できます。 Lottie Block をサイトのどこにでも挿入して、アニメーションの速度、ループ、その他すべてを完全に制御できます。
すべてを一緒に入れて
WordPress Web デザインのトレンドは楽しい要素ですが、登場するすべての新しいトレンドを試す必要があるとは感じません。 大胆で大きいのがあなたのスタイルではない場合は、他に何が登場するかを待っても大丈夫です。 適切なタイミングで適切なトレンドを活用することは、あなたのブランドとスタイルの一部です。
Kadence のフル バンドルには、あらゆるデザイン トレンドに対応し、Web サイトを次のレベルに引き上げるために必要なものがすべて揃っています。 Kadence Blocks の Lottie ブロックから、完全にカスタマイズ可能なデザインやページを作成する機能まで、Kadence フル バンドルは、美しく効果的で魅力的な Web サイトを作成するために必要なすべてを提供します。
