2023 年 5 月の 5 つの WordPress Web デザイン トレンド
公開: 2023-05-24WordPress のデザイントレンドで私たちが最も気に入っている点の 1 つは、非常に多くの要素とスタイルが重複していることです。 ここの例でそれがわかります。 そのため、デザイン トレンドに柔軟かつ興味深く取り組むことができ、トレンド要素がすぐに時代遅れになった場合はアウトになります。
新しい WordPress プロジェクトを構築する場合、またはサイト訪問者を惹きつける新しい効果で既存のサイトを刷新したい場合に、今月考慮すべき 5 つの大きなトレンドを紹介します。
1. リキッドアニメーション

リキッド アニメーションは、鮮やかで新鮮に感じられるデザインの 1 つです。 液体のアニメーションと滑らかな色の変化の間には、常に何か新しいことが起こっています。
リキッド アニメーション スタイルはまったく新しいものではありませんが、Stripe の実装は他のアプローチよりも優れています。 アニメーション要素は目的を持ってエレガントに動きます。 このスタイルのこれまでの多くの反復では、モーションのためにホバー アクションが必要で、少し扱いにくい場合がありました。 Stripe の上記の例を確認してください。
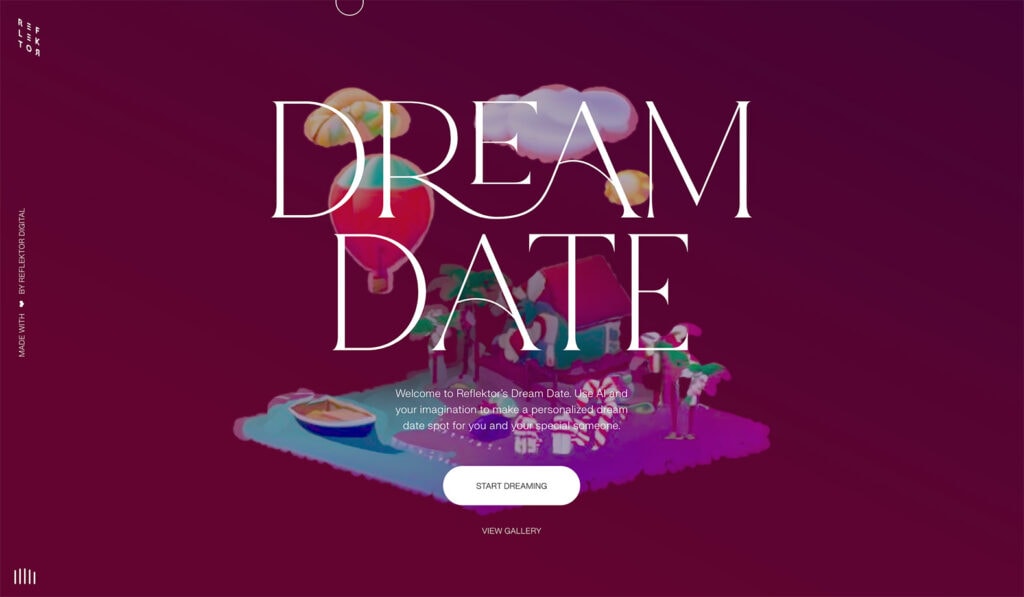
2. AI を活用したエクスペリエンス

現在、人工知能を議論に不可欠な要素として含めずに、Web サイトやデザイン、マーケティングについて会話することは困難です。 しかし、どうやって効果的に使うのでしょうか?
AI にインスピレーションを得たエクスペリエンスは、空想と現実の間に曖昧な境界線がないことを保証する 1 つのオプションです。 上記の Dream Date は、ゲーム化された AI インタラクティブ性を通じてユーザーをガイドし、恋人との外出を計画するのに役立ちます。 これは、古くからある概念を楽しくひねったものです。 Dream Date の素晴らしい例をご覧ください。
Kadence は、より効果的なサイトをより迅速に構築できるように、新しい AI 要素を追加します。 Kadence AI のリリース時に通知を受け取りたい場合は、待機リストに参加してください。
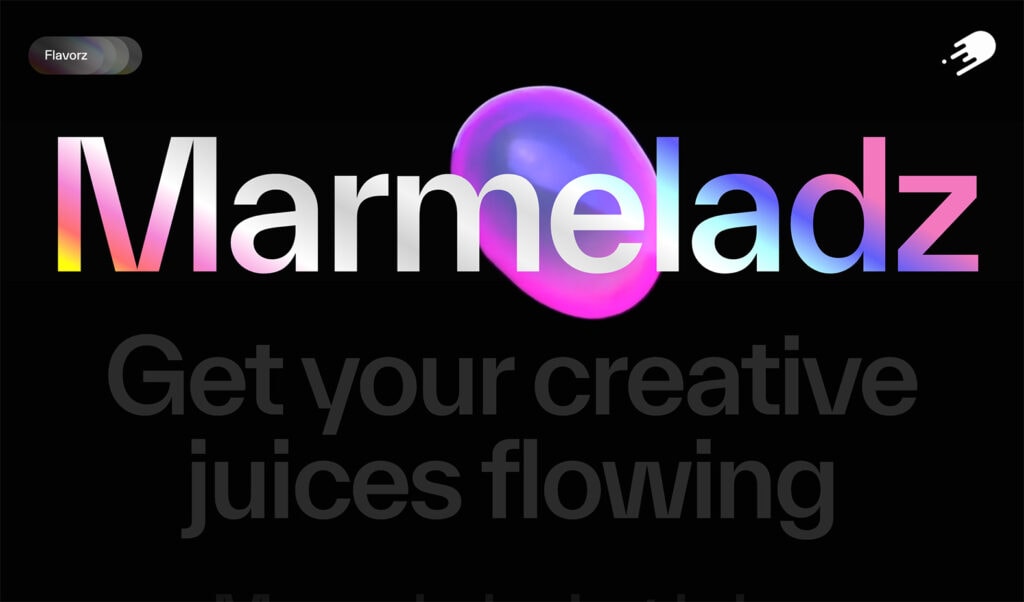
3. 虹色ぬりえ

マルチカラーとレインボースタイルが登場! Marmeladz の例でこの傾向に注目してください。 レインボーカラーの良いところは、伝統的なレインボーからブランドカラー、モノトーンバリエーションまで、さまざまな色合いと場所を選ばずに使えることです。
このデザイン トレンドは、サイト訪問者にブランドへの関与を促す言葉に焦点を当て、視覚的に興味深いものを作成するために大きなテキストを使用し、画像をあまり使用しないサイトで人気があります。
4. ゲームスタイル

上記の Play Goals の例のように、ビデオ ゲームのデザイン要素に敬意を払うことが Web サイト デザインの主流のトレンドになりつつあります。 これには、使用されるグラフィックのスタイルからテキスト スタイル、ディスプレイ全体のインタラクティブな要素に至るまで、すべてが含まれます。

現在のゲーム スタイルで興味深いのは、他のほとんどすべてのハイレベルなトレンドが融合していることです。 アニメーション、AI、インタラクションとスライダー、液体エフェクト、大胆なタイポグラフィーなどの要素が含まれています。
ゲームのテーマに応じて、さまざまなエフェクトやスタイルを多数使用して、このシーンとゲームプレイ エクスペリエンスを作成できます。
5. 珍しいスライドアクション

スライダーが一般的にそれほど効果的ではないことは誰もが認めます。 人々はそれらに注目するかもしれませんが、全般的にエンゲージメントは弱いです。 そこで、さらに珍しいスライド アクションが登場します。
このデザイン トレンドはスライダーの概念を取り入れていますが、スライダーを「これらの写真をすべて見る」というデザイン要素ではなく、統合されたデザインの一部として位置づけています。
Val d'Oca の上記の例では、デザイン内の現在の位置から次のスライド要素のヒントが表示されます。 ビデオのように再生され、最後にナビゲーション要素の完全なメニューが表示されます。 ビデオを見ていると、何かをするエンディングがあります。
これは、従来のスライダーをより魅力的にしたもので、より方向性のあるユーザー パスを備えています。
すべてを一緒に入れて
WordPress Web デザインのトレンドは楽しい要素ですが、登場するすべての新しいトレンドを試す必要があるとは感じません。 ウェブは常に変化しており、革新的なデザインを実験する新たな機会が常に生まれています。 もちろん、新しいデザイン要素を追加するときは、それがサイトの各ページの目的に沿って機能することを確認してください。 ユーザーエクスペリエンスよりもデザインを決して優先しないでください。 代わりに、デザイン要素がユーザー エクスペリエンスの目標を補完し、サイト訪問者を望ましいアクションに導くようにしてください。
Kadence のフル バンドルには、あらゆるデザイン トレンドに対応し、Web サイトを次のレベルに引き上げるために必要なものがすべて揃っています。 Kadence Blocks の高度なテキスト ブロックから、完全にカスタマイズ可能なデザインやページを作成する機能まで、Kadence フル バンドルは、美しく効果的で魅力的な Web サイトを作成するために必要なすべてを提供します。
