避けるべき 6 つの致命的な Web デザイン エラー
公開: 2023-12-16何があなたの利益をワンランクアップさせることができるか知っていますか?
デザイン性の高いビジネスサイトです!
サイトのデザインには、ユーザーに良い印象を与え、さらにユーザーが望む行動を起こすよう促す力があります。 これにより、より多くの見込み客とコンバージョンがあなたのすぐそばに届きます。
残念ながら、Web デザインをマスターするのは簡単ではありません。 だからこそ、経営者は致命的なミスを犯し続け、潜在顧客を遠ざけ、売上を落としてしまうのです。
これは、あなたの望むことですか? もちろん違います!
だからこそ、売上、リード、トラフィックなどを増やすために、すべての Web サイト所有者が避けるべき 6 つの Web デザインの致命的な失敗をリストしました。
それでは、早速本題に入りましょう...

ビジネスに損害を与える可能性のある Web デザインの 6 つのよくある間違い
次のレベルの Web レイアウトを備えた Web サイトは、他の Web レイアウトよりも優れています。 正確に言うと、適切にデザインされた Web サイトはセンセーショナルなユーザー エクスペリエンスを提供し、多くの顧客を惹きつけます。 その結果、進化し続けるデジタル分野で簡単に目立つことができるようになります。
しかし、次のような間違いをやめなければ、このようなことは起こりません。
- レスポンシブデザインがありません
- 不明瞭なフォントまたは多すぎるフォントを使用する
- 過剰なコンテンツを乱雑に配置する
- ひどいコールトゥアクション (CTA) の使用
- 低品質の画像をアップロードする
- 過剰なポップアップの追加
1.レスポンシブデザインがない
数年前、ブラウジングには大画面とデスクトップが非常に人気がありました。 そのため、Web デザイナーはデスクトップベースのレイアウトの作成だけに集中する必要がありました。
しかし、今日の最新の Web サイトの場合はかなり異なります。
デスクトップだけでなく、携帯電話、ラップトップ、タブレットなどの他の多くのデバイスがインターネット ユーザーによって日々の検索に使用されています。 これにより、Web デザイナーにとって新たな課題が生まれました。 これからは、あらゆるデバイスで最適に動作する Web サイトの作成に注力する必要があります。
レスポンシブな Web サイトを構築する方法を知りたいですか? 以下にいくつかのヒントを示します。
- ピクセルから燃料グリッドへの切り替え
- ウェブサイトのさまざまなコード(CSS)を最適化してグリッドのルールを設定します
- マウスと指の両方のクリックのスタイル
- メニューをボタンに凝縮することを検討してください
- 簡単に押せる、明確で太字の CTA を使用する
- メディア クエリなどのツールを使用して、さまざまな画面や解像度に応じてコンテンツを調整します
ナビゲートしにくい Web サイトは訪問者に悪い影響を与え、訪問者を Web サイトから離脱させることになることに注意してください。 したがって、Web サイトを設計する際には、上記のポイントを見逃さないでください。
2. 不鮮明なフォントまたは多すぎるフォントを使用する
読みにくいフォントを使用することは、Web デザイナーが犯しがちなよくある間違いの 1 つです。
このようなテキストや単語は、訪問者の流暢さを損ない、明瞭さを非常に困難にします。
したがって、視聴者に理想的なユーザー エクスペリエンスを提供することを真剣に考えている場合は、以下のヒントに従うことをお勧めします。
- 読みやすいフォントスタイルを使用し、手書きのスクリプトを避ける
- プロフェッショナルに見えるように 2 つまたは 3 つのフォントを使用する
- 文字間隔を最小限に抑える
- 安っぽい文字色を使用しないでください
- 小さなフォントは避けてください。
- 明るい背景に暗いフォントを使用する、またはその逆
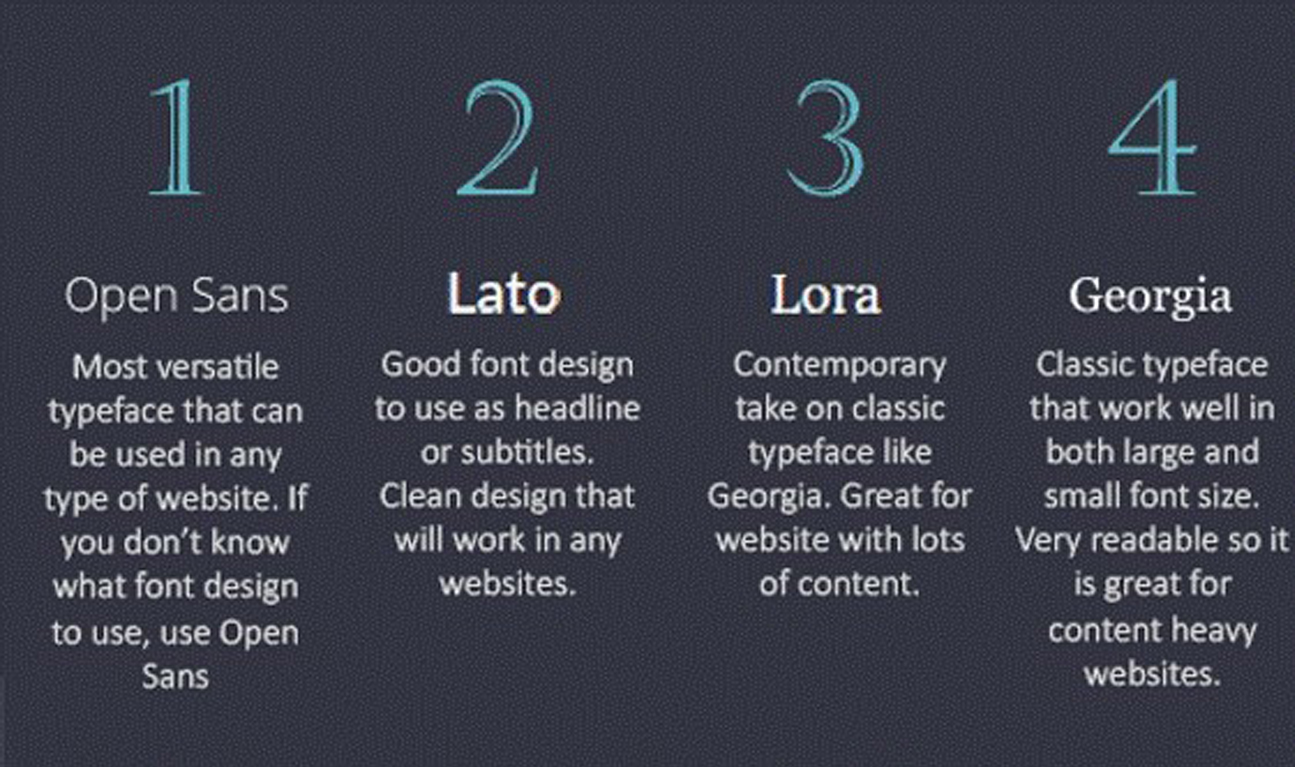
さらに、あなたのウェブサイトに最適なフォントを 4 つ紹介します。

上の画像に示されているフォントは読みやすいため、Web サイトに最適なオプションです。
パキスタンやその他の場所で Web 開発を行う場合は、フォントの最適化を最優先する必要があります。 力強く明確な言葉は、あなたの想像をはるかに超える力を発揮するからです。
3. 過剰なコンテンツを乱雑に配置する
レスポンシブ Web デザインの重要性は理解できたので、使用する必要があるレイアウトの種類について説明します。
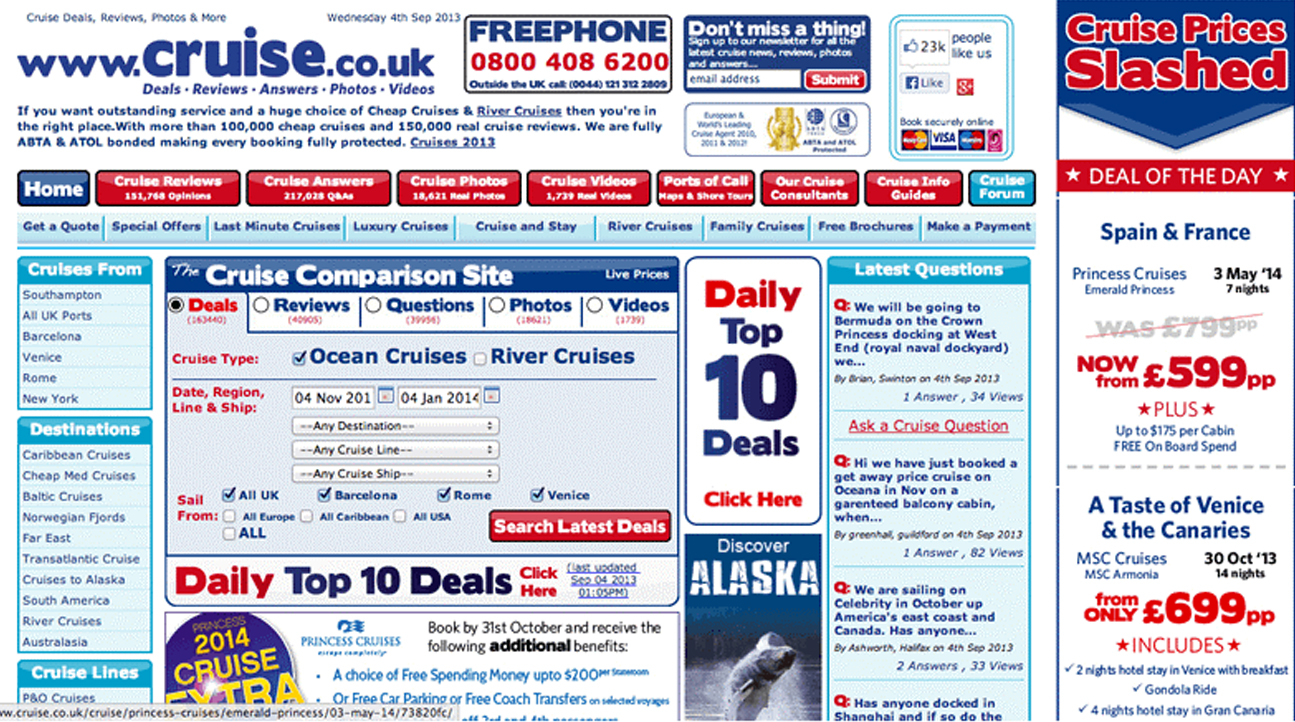
このような Web サイトにジャンプしたらどうなるでしょうか?

案の定、最初の 2 ~ 3 秒以内にその場から立ち去ってしまいます。
どのユーザーも同様です。 サイトの内容を理解できなければ、訪問者はそのサイトに留まることはありません。
シンプルなレイアウトが成功の鍵であることを忘れないでください。
したがって、コンテンツを可能な限り最良の方法で表現する構造化された Web デザインを採用することを検討し、ホームページをクリーンで整然とした状態に保つように努めてください。 すべての重要な情報をトップページに配置し、製品やその他の情報には別のセクションを使用します。
たとえば、電子ストアを運営している場合は、Web サイトを、婦人服、紳士服、アクセサリー、当社についてなど、さまざまなカテゴリに属する製品のページに分割できます。この簡単なヒントにより、ユーザー エクスペリエンスとユーザー エクスペリエンスが向上します。受け身だった聴衆を実際の顧客に変えることもできます。

4. ひどい CTA (CTA) の使用
最終的な目標は、ヒット数の多い Web サイトを通じて組織の売上を向上させることなので、説得力のある CTA ボタンを使用することは必須のように思えます。
また、Web ページに大量の CTA を追加したかもしれませんが、残念なことに、わざわざクリックしようとする人はいません。
この背後にある理由を理解しようとしたことはありますか?
サイトのトラフィックが変換されていない場合、おそらく CTA は次のとおりです。
- 見つけにくい
- すべての画面に最適化されていない
- 貧弱な色で表現されている
ひどいCTAでは視聴者の心に好奇心を育むことはできないことを忘れないでください。 たとえば、「 SSL 証明書」、「ドメイン名」などの単純なフレーズは、あまりクールではない CTA です。
CTA が何を指しているのかを明確にする必要があります。CTA は取引の詳細や割引を指しているのでしょうか?
ユーザーが勝手に仮定を立ててしまうのを放置しないでください。 「今すぐサインアップ」、「今すぐダウンロード」など、明確で直接的で刺激的な CTA を提供します。そうすれば、ユーザーはそれを読んだ後すぐにクリックできるようになります。
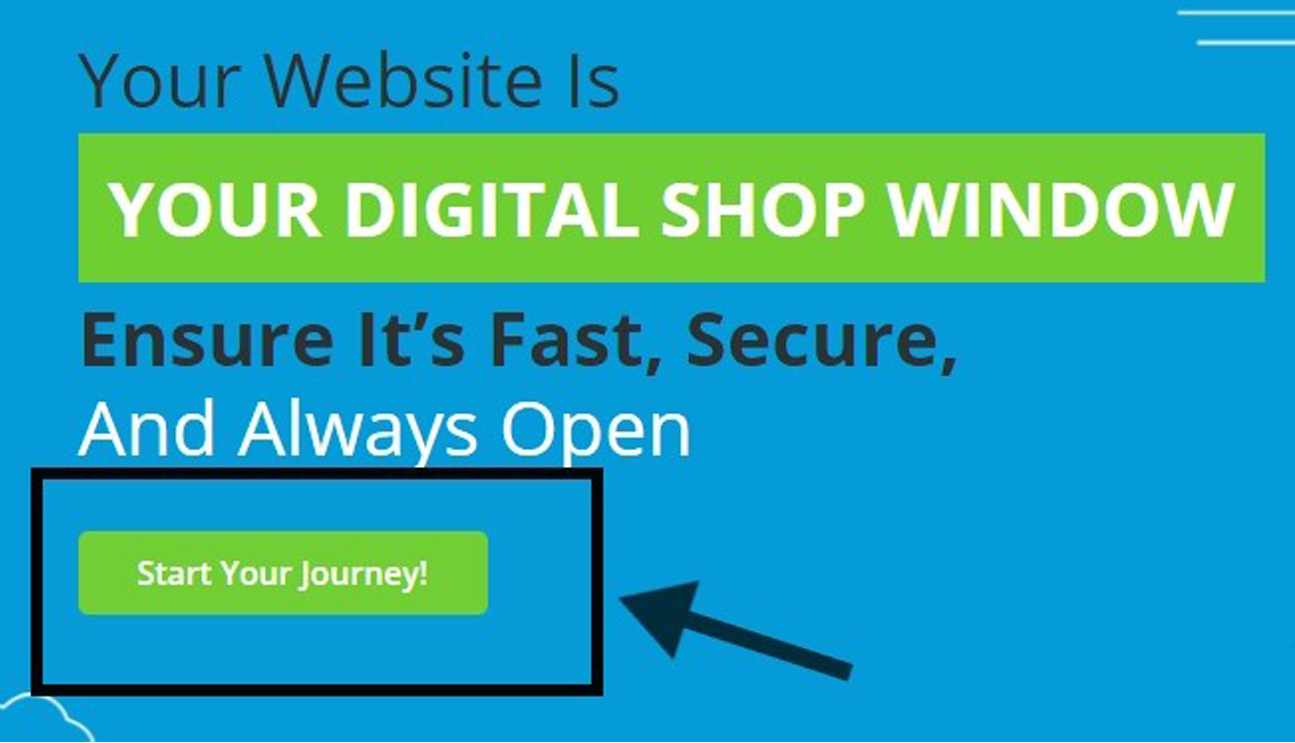
ページ上の CTA は次のようになります。

ページに一度に大量の CTA を大量に送信しないでください。 さらに、完璧な色の組み合わせと操作しやすいボタンを使用するようにしてください。
5. 低品質の画像のアップロード
画像はデザインの進行に不可欠な部分です。 したがって、Web ページに魅力的なビジュアルを追加する重要性を見落とすと、訪問者が離れてしまう可能性があります。
したがって、自分で写真撮影を行うのが最善です。 これとは別に、高品質のストック画像をアップロードすることもできます。 どのオプションを選択する場合でも、選択した写真が関連性があることを確認してください。
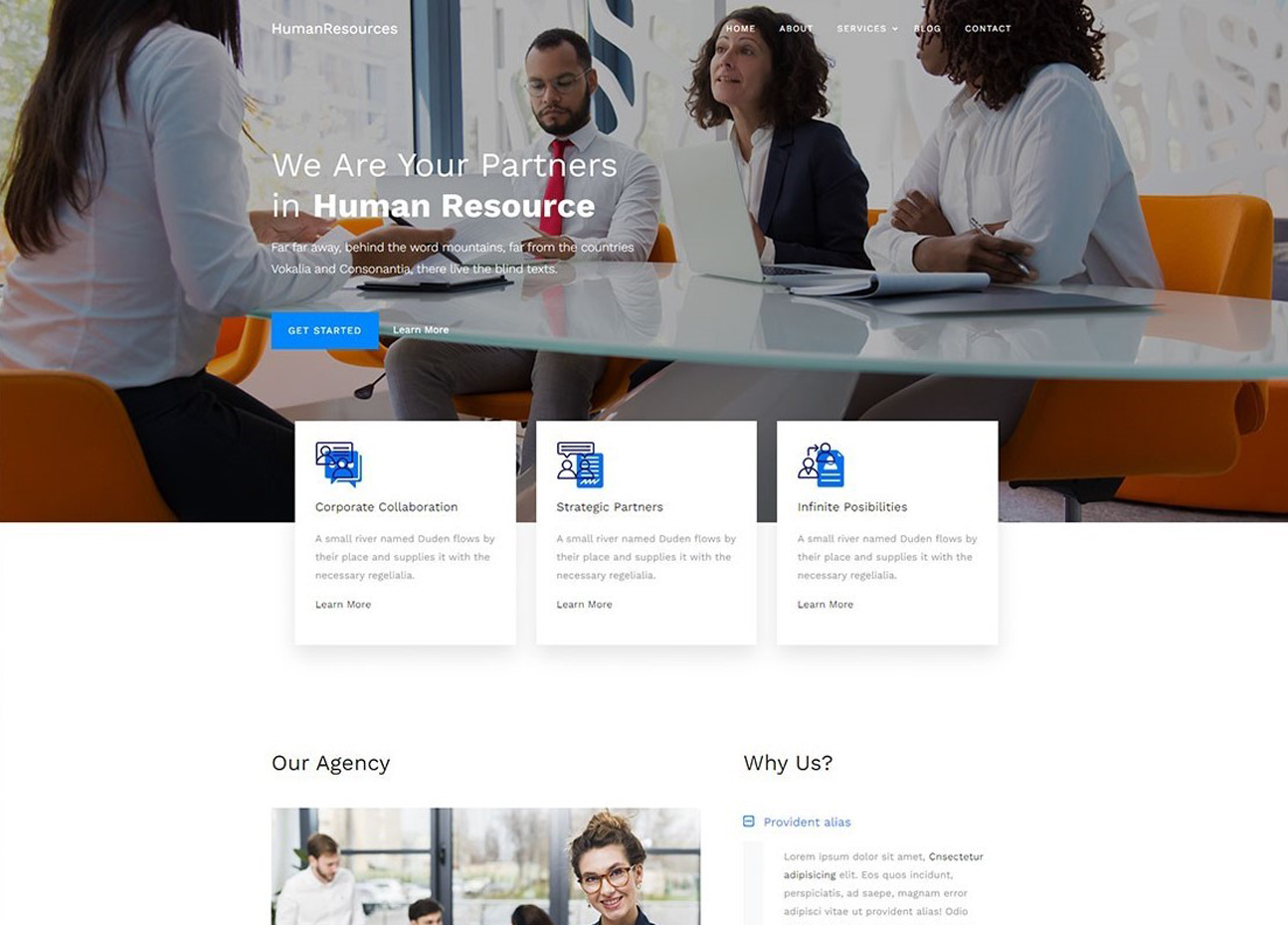
顔のある画像を選択することを強くお勧めします。 これにより、ユーザーは共通の関心点に簡単に注意を向けることができる現実的な環境を作成できます。 以下に良い例を示します。

Web ページ上の画像を調整するときは、サイズと拡大縮小も常に念頭に置く必要があります。 垂直方向と水平方向の両方の寸法を 1 対 1 の比率で画像を拡大縮小するのが最善です。
重い画像を使用すると、Web サイトの速度に悪影響を及ぼす可能性があることに注意してください。 そのため、PNG、JPEG、GIF などのファイルを選択してください。これらのファイルは軽量であり、Web サイトの高速な読み込みを妨げないからです。
それとは別に、検索エンジンがサイトについて詳しく知ることができるように、alt タグを追加することを忘れないでください。 Web デザイナーと一緒にSEO 代理店を雇って、専門家にプロのようにランキングと Web レイアウトを管理してもらうこともできます。
6. 過剰なポップアップの追加
ポップアップのコンバージョン率が 11.09% であると聞いたら驚くでしょう。 信じられないほどではありませんか?
これらのポップアップを利用すると、サイトの維持率を次のレベルに引き上げることができます。
ちょっと待って…
これは、Web サイトにさらに多くのポップアップを追加すると、より多くのコンバージョンを促進できることを意味しますか?
そうですね、この質問に対する答えは大きなノーです。
ユーザーは、サイトのサポートや購読を求めるメッセージが突然届くことを好みません。 視聴者をイライラさせるだけでなく、コンテンツをブロックすることで視聴者の注意をそらします。
ずっと悪いです? 不適切なデザインのポップアップは、ポータブル デバイスでは見栄えが悪く、不注意に使用すると会社の評判を損なう可能性があります。
しかし、ポップアップは今日のオンライン マーケティングにおいて強力なものになっています。 しかし、それらを正しい方法で使用することがはるかに重要です。
したがって、サイトにポップアップを追加する際には、以下に挙げるヒントを無視しないでください。
- コンテンツをブロックしないでください
- サイトの空白部分にポップアップを追加する
- 特別オファーにはスティッキーバーを使用する
- 適切なタイミングに注目し、応答性の高いポップアップを使用する
- 「X」ボタンを使用すると簡単に終了できます
- ユーザーがブラウジングを開始した直後にポップアップを表示しないようにします。
- クリエイティブであることをためらわないでください
Web サイトはビジネスの最も重要な資産であるため、最適な Web ホスティング会社を選択した後は、サイトのデザインに細心の注意を払ってください。 デザインに 1 つの欠陥があるだけでも、膨大な数の視聴者に損害を与える可能性があることを忘れないでください。
したがって、上で説明したすべての間違いを避け、最高のWeb デザインおよび開発会社を見つけて、あなたのブランドに合わせてプロレベルのサイトをデザインしてもらいましょう。
2021 年 5 月 26 日
