2023 年にページ速度を最適化するための 8 つのヒント
公開: 2023-04-11今日の高速でコンピューター化された時代では、Web サイトで訪問者の注意を引き、維持することは困難な場合があります。 したがって、すばやくスムーズに読み込まれるページは、訪問者のエンゲージメントとコンバージョンにプラスの影響を与えます。 残念ながら、Google を含む検索エンジンは、読み込みが速いサイトのみをランク付けします。 そのため、サイトの読み込みに問題がある場合は、大幅なトラフィックを失い、SERP ランキングに落ちるリスクがあります.

だからこそ、ページ速度を最適化し、サイトをよりユーザーフレンドリーにすることが優先されるべきです. しかし、ページの読み込み速度とは何ですか? どうすれば効率的に高速化できますか? この投稿では、2023 年にウェブサイトの読み込みを稲妻のように高速化し、ユーザーの応答性を向上させるための 8 つのトップ プラクティスを紹介します。 それでは、これらの貴重なガイドラインを詳しく見てみましょう。
しかし、最初に、サイト速度の最適化の本質と、ページの読み込み時間に影響を与える要因を理解することは価値があります.
サイト速度の最適化とは?
Web 速度の最適化には、サイトの読み込みをできるだけ速くするためのさまざまな戦術、実践、およびツールが組み込まれています。 主な目標は、コンバージョンを増やし、直帰率を減らし、ユーザーの満足度を高めることです。
ただし、最近の調査では、サイトの速度とその他の重要な指標との間に強い相関関係があることが示されています。 たとえば、読み込みに 1 秒かかるサイトのコンバージョン率は、5 秒かかるサイトの 3 倍です。 読み込み時間の 1 秒ごとに、パフォーマンスが 20% から 30% 低下するという重大な変換の不一致が発生します。
サイトの速度に影響するもの
もちろん、サイトの読み込み速度の問題はサイトごとに異なりますが、発生する可能性のある一般的な原因がいくつかあります。
- JavaScript と CSS の過飽和。
- サーバーの設定が正しくなく、ホスティングが不十分です。
- より大きな画像サイズ。
- ブラウザ内にキャッシュがない。
- アドオンとウィジェットであふれます。
- ビジュアルやその他のコンテンツは、低速のサーバーからリンクされています。
- 接続の問題と、モバイル デバイスでの信じられないほど緩いネットワーク。
- 交通量。
サイトの速度を推定する方法
Web サイトの速度を改善する前に、現在の読み込み時間を決定し、サイトの速度を低下させている問題を特定する必要があります。 これにより、Web サイトのパフォーマンスの目標を効果的に設定できます。 最適なページ読み込み時間は 3 秒であることに注意してください。 したがって、より高速な Web サイトを実現するには、このタイムラインまで読み込まれるページに注意を払う必要があります。
さまざまな速度最適化オプションがあるため、1 つの問題を修正すると、サイトの他の側面に悪影響を及ぼす可能性があることを知っておく必要があります。 したがって、どの変更が最良の結果をもたらすかを判断するには、すべてのアクションの後に速度を確認することをお勧めします。
速度の効果を詳細に監視するには、次のツールを試す価値があります。
- Google ページスピード インサイト。 コア Web バイタル分析とサイト速度テストを実行し、速度の機会を改善するための提案を提供します。 デスクトップ版とモバイル版の両方で利用できます。
- ピンダム。 サイトのパフォーマンス履歴に基づいて、速度の問題を解決するための明確なガイドラインを含むわかりやすいレポートを生成します。 このツールは、Android および iOS でアクセス可能なサイト速度テスト アプリも有効にします。
- Yスロー。 このツールは、統計分析からページ パフォーマンスの改善のリストを生成し、すべてのコンポーネントを要約します。
ページ読み込み速度を最適化するための最新のプラクティス
1.Swiftホスティングソリューションを選ぶ
サイトのパフォーマンスと管理に関しては、ホスティング プロバイダーが重要です。 同じことがページ速度にも当てはまります。 最後に、もちろん、誰もが手頃な月額料金を切望しています。 しかし、安価なホスティングに落ち着くことは、長期的には悪い冗談になる可能性があります.

凡庸なホスティング プロバイダーは、多くの場合、Web サイトのパフォーマンス低下の根本原因です。 簡単に言えば、過負荷のサーバー上の複数のサイト間でリソースが共有されているため、ページの読み込み時間が長くなる可能性があります.
しかし、抜け道があります。 市場に出回っている多くのパフォーマンス指向のホストには、速度を重視して設計された強力なプラットフォームがあります。 したがって、VPN、専用またはサーバーレスのオプションを選択することで、共有ホスティングに苦しむことがなくなり、他のサイトが潜在的なコンバージョンのプールを浪費することができなくなります.
2.画像を最適化する
画像とインフォグラフィックは SEO にとって重要です。 ただし、高品質の画像はページの読み込み速度を遅くする可能性があります。 したがって、画像を適切に圧縮するには、さらに多くのことを行う必要があります。 つまり、最高の品質を維持しながらサイズを大幅に縮小します。
ページの速度を念頭に置いて、以下の手順に従います。
正しい画像サイズをアップロードする
- 現在のテーマのサイズ容量を調べて、そのサイズの 2 倍を超えない画像のみをアップロードしてください。 なぜ正確に 2 回なのか不思議に思うかもしれません。 これにより、テーマで画像の Retina 品質のバージョンを表示できるようになります。
適切な画像タイプを利用する
- JPG と PNG は、Web で最も一般的な形式です。 そして、それらの違いを知ることは非常に重要です。 JPG 画像は、多くの色情報を含む写真やその他の複雑なグラフィックを指します。 一方、PNG 画像は、スクリーンショットなど、色情報がほとんどないビジュアルに最適です。
アップロード前にローカルで写真を強化する
- 最終的なアップロードの前に、特別なツールを使用して画像をローカルで最適化します。 いくつかのオプションから選択できます。 たとえば、TinyPNG は Web ソリューションに最適であり、ImageOptim はデスクトップの機能強化に最適です。
最適化プラグインを取得する
- WordPress サイト用の高品質のプラグインは、画像圧縮において重要な役割を果たします。 ただし、どちらを選択しても、すべてのイメージ ブースト プロセスが自動化されます。
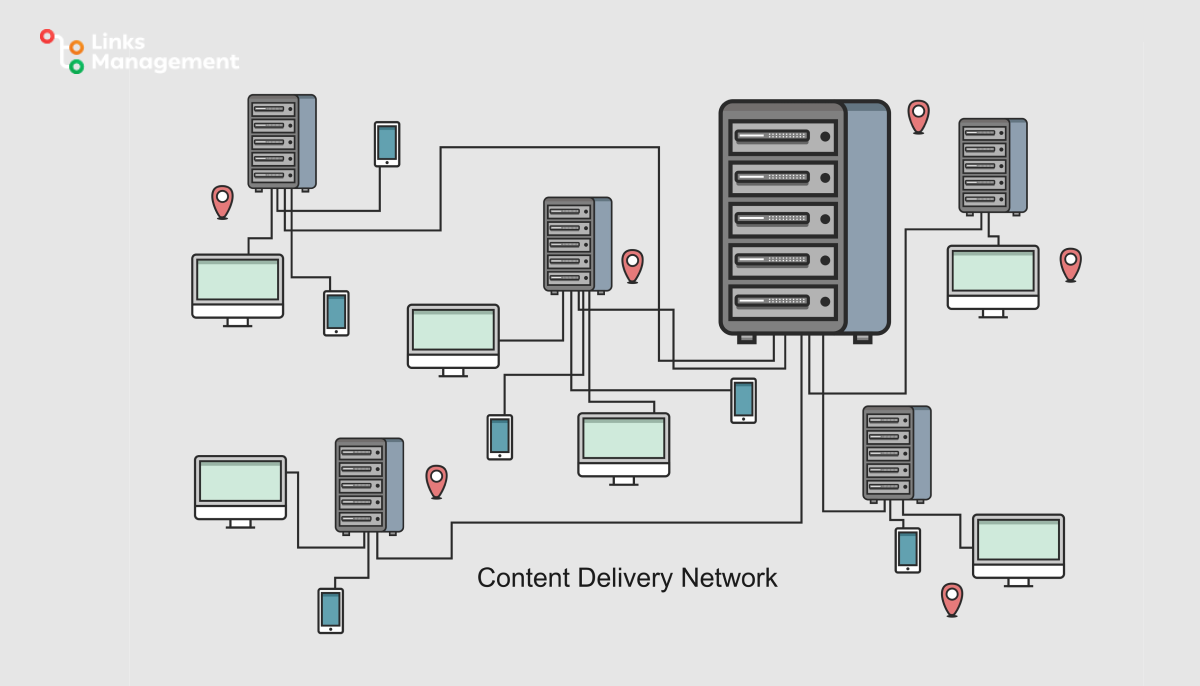
3. CDN を活用する
CDN とは何ですか? ページの読み込み速度にどのようなメリットがありますか? サーバーのこのグローバル ネットワークは、地理的な場所に基づいてユーザーへのコンテンツのキャッシングと配信を容易にします。 CDN を使用すると、世界中の人々のために Web サイトの読み込み速度を向上させることができます。 ユーザーがサイトをリクエストするたびに、CDN はユーザーの場所に最も近いサーバーからコンテンツを自動操縦します。


コンテンツが移動しなければならない距離を大幅に短縮し、サイトの速度を向上させることで、遅延を最小限に抑えます。 最高の CDN サーバーは Cloudflare です。 さまざまな場所のさまざまなユーザーに世界中の非常に効率的な接続ルートを提供することに加えて、物事の読み込み方法を変更し、JavaScript を縮小し、ページ監査レポートを提供することができます。 これらの機能は、サイトのパフォーマンスとユーザー エクスペリエンスをさらに向上させるのにも役立ちます。
4. キャッシングの機会を活用する
最短時間でより高速な Web サイトを取得したい場合、キャッシュは間違いなくその方法です。 ページをキャッシュすることで、TTFB を減らすことができます。つまり、サーバーがページの読み込みに使用するリソースが少なくなります。 さらに、いくつかの方法でページをキャッシュすることができます。 最も簡単で問題の少ない方法は、サーバー レベルでキャッシュすることです。 つまり、ホスティング プロバイダーが代わりにそれを行います。
もう 1 つの解決策は、キャッシュ プラグインをインストールすることです。 このツールを使用すると、数回クリックするだけで簡単にページをキャッシュできます。 強力なプラグインは、速度ページのインサイト メトリックとコア Web の重要な最適化の点でも有益です。
ブラウザのキャッシュは、ページ速度を改善するためのより重要な戦術です。 ブラウザには画像やスタイルシートなどのさまざまなデータが保存されているため、ユーザーがページにアクセスするたびにページをリロードする必要はありません。
5. HTTP リクエスト数を減らす
Web ブラウザーは、HTTP 要求を使用して、Web サーバーから画像、スクリプト、スタイル シートなどのさまざまなページ コンポーネントを取得します。 ただし、すべての要求、特に HTTP を使用する要求では、ブラウザーとリモート サーバー間の接続を確立する際にオーバーヘッドが発生します。
さらに、ブラウザは通常、同時ネットワーク リクエストの数を制限します。 そのため、ほとんどのリクエストがキューに入れられている場合、キューが長すぎてブロックされるリスクがある場合があります。
無関係なリクエストを排除することが最初のステップです。 見事に成功するには、サイトに必要な最小レンダリング時間を決定します。 それがわかったら、必要な外部リソースのみの読み込みを開始します。 すべての JavaScript ファイル、ビジュアル、およびフォントを慎重に調べて、不要なものを排除します。 WordPress を CMS として使用している場合は、不要なプラグインを確認して削除してください。これらのプラグインは通常、ページ内に余分なファイルをロードするためです。
すべてがクリーンアップされたので、CSS および JavaScript ファイルの圧縮パフォーマンスを確認する必要があります。 最適化されたサイトでは、必要なすべての CSS/JavaScript をそれぞれ 1 つのリクエストで読み込み始めるのが一般的です。
6. リダイレクトをなくす
任意の Web サイト スピード チェッカーは、Web サイトでの過剰なリダイレクトの悪影響を証明します。 ただし、リダイレクトが必要な場合があります。 たとえば、新しいドメインに移動するとき。 ただし、サイトで不要なリダイレクトを除外すると、ページの読み込みが超高速になる可能性があります。
WordPress のファンなら、リダイレクトを減らす方法がいくつかあります。 たとえば、内部リンクの作成やメニューの開発時に、不要なリンクの生成を回避できます。 もう 1 つの方法は、TLD を解決するのに 1 回のリダイレクトで十分であることを確認することです。

すべてのリダイレクトの問題を効果的に処理するための最適な SEO ツールは、Screaming Frog です。 サイト上の現在のすべてのリダイレクト タイプとそのリダイレクト先を検出します。 重複したリダイレクトと、目的を果たさないリダイレクトが表示されます。 次に、.htaccess ファイルを使用して、ページに価値を追加しないものを削除できます。
7.プリフェッチ技術を組み込む
高速なウェブサイトを実現するためのこの手法は非常に一般的です。 ユーザーの行動を予測し、事前に素材やリンクを読み込んでおけば、SEO 戦略に大きなメリットがあります。 最新のブラウザには、理想的にはユーザーの行動パターンを想定しているため、デフォルトでプリフェッチが含まれています。 ただし、人的要因は重要です。 UX スペシャリストはユーザーの行動に精通しており、プリフェッチ プロセス全体を通してブラウザーに貴重なヒントを提供できます。
プリフェッチには 3 つの基本的なタイプがあります。
- DNS プリフェッチ – 以前にドメインを IP アドレスに分割すること。
- リンクのプリフェッチ。 ユーザーが特定のリンクをクリックしてページをナビゲートすることが確実な場合は、この方法を使用します。 1 つまたはいくつかのアイテムを追加した後にショッピング カート ページにアクセスするなど、一貫したユーザー アクションに最適です。
- 事前レンダリング – このアプローチでは、ページ全体またはその個々の要素を事前にレンダリングします。
ただし、正確な推測を行い、読み込み速度のプリフェッチを最適化するには、ユーザーの行動を徹底的に監査する必要があります。
8. サイトをモバイル デバイスに合わせて調整する
モバイル デバイスを介したコンテンツの消費が大幅に増加しており、小さな画面の問題が生じています。 そして、それらはページの読み込み速度を低下させる根本的な原因です。 したがって、ウェブサイトをモバイル フレンドリーにすることが不可欠です。
モバイル最適化とは、ページのモバイル ユーザーにデスクトップと同じ機能を提供することを意味します。 そのため、モバイル デバイス内でページの読み込み時間を改善するための効果的な戦術を探している場合は、次のメリットがあります。
- レスポンシブ Web デザインを組み込んで、さまざまなページ バージョンのさまざまなデバイスに対応します。
- モバイル デバイスはポップアップや Flash をサポートしていない可能性が高いため、これらの使用は避けてください。
- リンクなどのインタラクションを近づけすぎないようにします。
AMP プロジェクトを試して、デバイス上で高速でまとまりのあるコンテンツを作成することもできます。
結論
今日の Web ユーザーは、ページが 3 秒以内に読み込まれることを期待しています。 そのため、与えられた期待に応えられずに、莫大なトラフィックとコンバージョンを失うリスクがあります. これを回避するには、Web サイトの読み込み速度を評価し、速度を落としている原因を突き止める必要があります。 次に、リストから使用する正確なプラクティスを認識します。
- 高速ホスティング プロバイダーの選択。
- 画像の最適化。
- CDN の利用。
- キャッシングの機会を活用します。
- HTTP リクエストの排除。
- リダイレクトの削減。
- プリフェッチ技術の使用。
- モバイル デバイスの最適化を実行しています。
