Shopify のアクセシビリティ: UX パート 5
公開: 2023-01-12アクセシビリティとは?
これを想像してみてください: あなたのお気に入りの本でいっぱいの図書館。 ファンタジー、サイエンス フィクション、ホラーの世界を 1 か所から旅することができます。 しかし今、この広大なスペースに階段でしかアクセスできないと想像してみてください。
それは物理的な世界だけでなく、デジタル空間でも起こります。 どちらも誰もが歓迎されるべき場所であり、アクセシビリティを考慮することはこれを実現するのに役立ちます。
デジタル内でのアクセシビリティは、実際の物理空間でのアクセシビリティと同じくらい重要です。 私たちが日常生活で使用する Web サイトやアプリは、ほとんどの人がアクセスできるユーザー インターフェイスを作成するような方法で、デザイナーによって作成できます。 すべての人が完全にアクセスできるとは限らないため、「ほとんど」と言います。 設計、開発、およびコンテンツの作成時にすべての障害を念頭に置くことは難しい場合がありますが、それは誰もが努力すべきことです.
さまざまな障害がありますが、デザイナーとして通常直面するものに関して言えば、主に 4 つのカテゴリがあります。
- 視覚 - 失明者、色覚異常者、てんかんなどを含む
- 聴覚 - 聴覚障害者または難聴者
- モーター - 四肢切断者、麻痺のある人など
- 認知 - ダウン症、アルツハイマー病、失読症など
アクセシビリティの重要性とは?
今日、70 億人以上の人々が生きており、7 人に 1 人が何らかの障害を持っています。 アクセシビリティが慎重に考慮されない場合、無視されるリスクがある膨大な数のユーザー、つまり 10 億人のユーザーです。 このグループに含まれていると感じさせるのは簡単です。 Shopify サイトのアクセシビリティを改善することは、これを実現するのに大いに役立ちます。 すべてのユーザーのエクスペリエンスを改善することで、ユーザーはあなたと一緒に買い物をしたり、オンラインでの認知度を高めたりして、コンバージョン率と収益を増やすことができます。 アクセシビリティの改善を実装するのは長いプロセスになる可能性がありますが、包括的であることは実際には難しくありません。実際、アクセシビリティは自然に実現するはずです。
また、Google がサイトのインデックスを作成してパフォーマンスを評価する際に、アクセシビリティが含まれていることも考慮する価値があります。
オンラインアクセシビリティを改善するには?
計測
Web Content Accessibility Guidelines 2.0 (WCAG 2.0) は、世界中のすべての Web サイトが準拠すべき組織です。 小さな変更や基準が多数あり、各国の原則に対応するためにサイト全体でやるべきことがたくさんあるように思えるかもしれません。
最初は圧倒されるように見えますが、このアプローチについてのアドバイスは、作業をチャンクに分割して一定期間にわたって完了し、ユーザー エクスペリエンスを損なわない方法でタスクに取り組むことです。 ただし、決してタオルを投げ込まないでください。
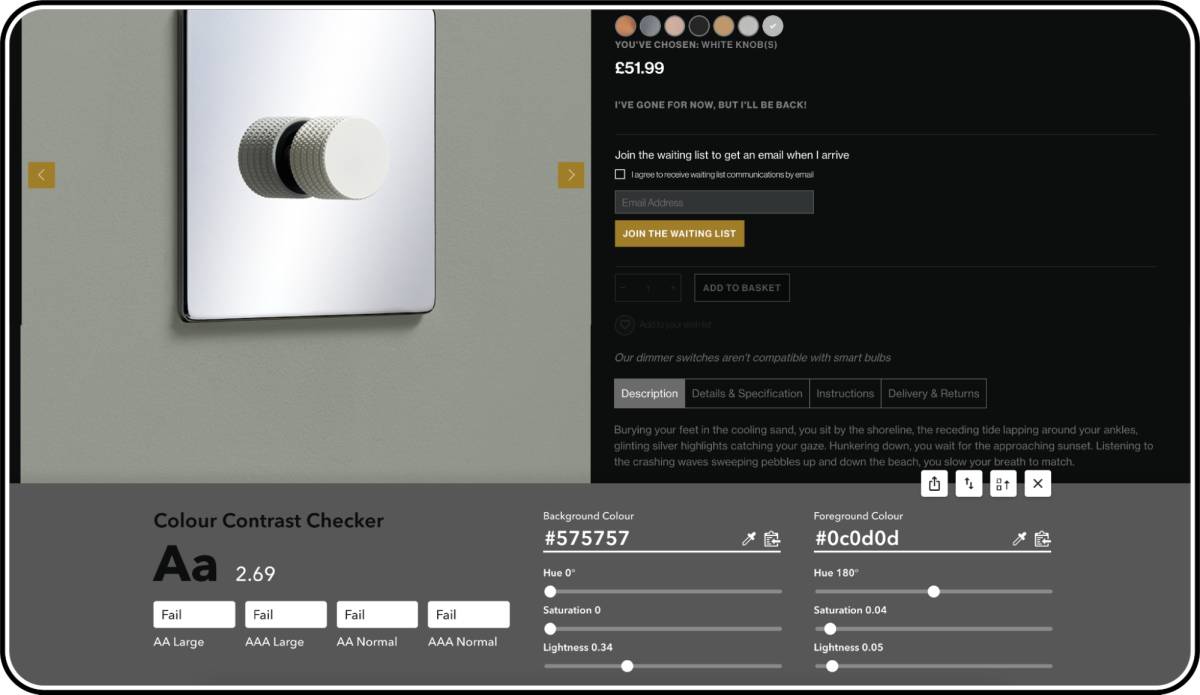
対比
これは、Shopify サイトの要素間のコントラストを指し、背景のテキストなどに適用できます。 コントラストが正しいことを確認することは、視力の低いユーザー、画面の品質が低いユーザー、または読むのに苦労しているユーザーにとって有益です.
WCAG が標準として参照する 3 つの認識されたタイプがあります。
A、AA、AAA
AA は推奨される最低基準ですが、色のコントラストに関しては AAA を達成しようと努力しています。 色のコントラストをチェックするために使用するツールはたくさんあり、デザインには Figma 用の無料のプラグインがあります。

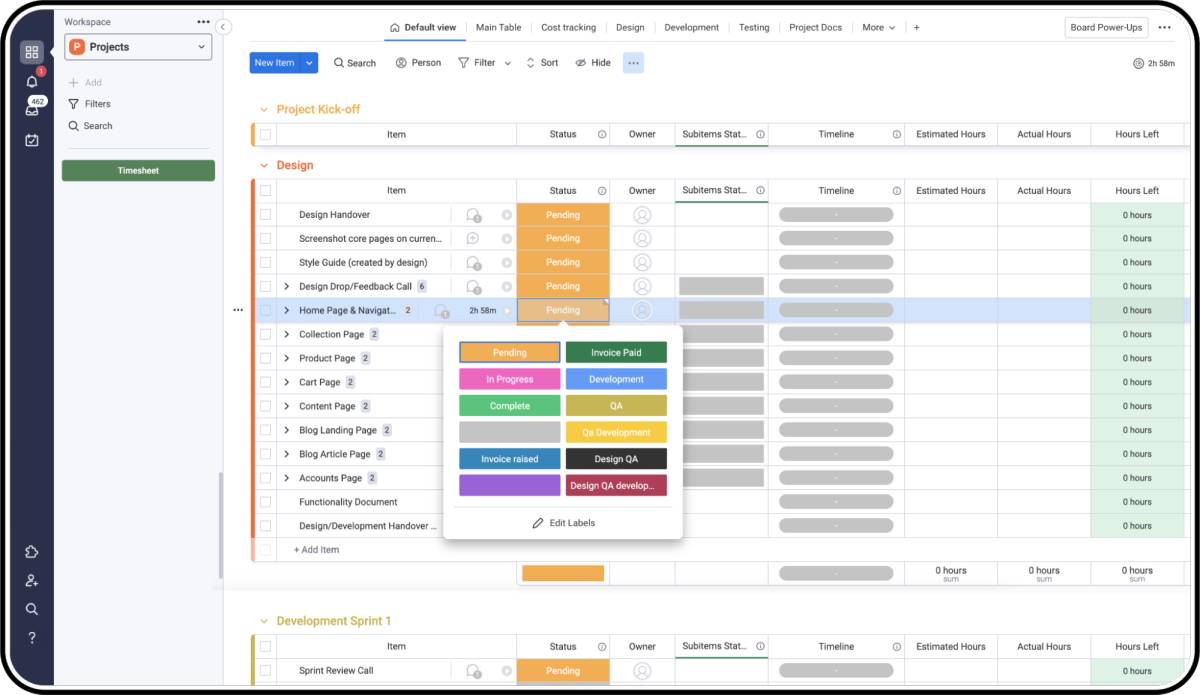
色
色は、正しく使用すると、ユーザーがグラフィック要素、コレクション、および状態を区別するのに役立ちます。 色盲の人は色だけに頼ることができないため、色に頼ってデザインし、オブジェクトと要素を区別するための代替手段を検討する必要があります.
これについての理解を深め、変更を実装することは、あなたが思っているよりもはるかに簡単です。 色とラベルを組み合わせることで、エクスペリエンスを向上させることができます。 たとえば Monday.com では、アイテムのステータスを変更するときに、ステータスをすばやく確認できるようにステータスを表す色がありますが、色を効果的に使用できない場合のために、テキスト ステータスもあります。


Altタグ付け
視覚障害のあるユーザーは通常、ウェブサイトをナビゲートするために画面読み上げアプリを使用します。 これらのツールは、アクセシビリティ ツリーを使用してサイトのコンテンツをマッピングします。 これらの木は、コンテンツを声に出して読み上げることで、サイト周辺の人々を助けるために使用されます。
「alt タグ付け」に関しては、これは Web サイトで使用される画像のテキスト説明を指します。 これらの短い説明テキストにより、視覚障害のある人や目が見えない人は、画像が示す内容を聞くことができます。 重要なのは、画像に alt タグを付けることは、SEO の観点からも役立ち、Google から見たサイトの全体的な価値を向上させることができるということです。
キーボードのアクセシビリティ
キーボードのアクセシビリティは、Web アクセシビリティの最も重要な側面の 1 つです。 運動障害を持つ多くのユーザーは、キーボードに依存しています。 一部の人々は、細かい筋肉の制御を可能にしない振戦を持っています. 他の人は、手をほとんどまたはまったく使用しないか、まったく使用しません。 一部のユーザーは、従来のキーボードに加えて、キーボードの機能を模倣した改造キーボードやその他のハードウェアを使用する場合があります。 目の不自由なユーザーも通常、ナビゲーションにキーボードを使用します。 障害のないユーザーは、好みや効率性のためにナビゲーションにキーボードを使用する場合があります。
すべての機能は、キーボードで使用できる必要があります。 つまり、ユーザーは、Tab キーやその他のキーストロークを使用して、リンク、ボタン、フォーム、およびその他のコントロールにアクセスして移動できます。 Web サイトではマウスは必要ありません。 たとえば、ポップアップ カレンダーでは、ユーザーが日付を入力できるようにする必要があります。

フィールド塗りつぶしのテキスト ラベル
ラベル テキストは、テキスト フィールドに必要な情報をユーザーに知らせるために使用されます。 すべてのテキスト フィールドにはラベルが必要です。 ラベル テキストは入力行に揃えて、常に表示する必要があります。 テキスト フィールドの中央に配置することも、コンテナの上部近くに配置することもできます。 コンテンツは王様
コンテンツがなければ、サイトは存在しません。 Shopify ストアのコンテンツを作成および作成するときはいつでも、アクセシビリティも考慮する必要があります。
以下を含むすべてのユーザーに対応できるようにします。失読症などの障害を持つユーザー。 幅広い語彙をまだ発達させていない若者。 そして、機敏さや技術に精通していない古い世代。 文は、すべての人がすぐに理解できるように構造化する必要があります。 あなたが誰で、何を伝えようとしているのかをユーザーにすばやく理解してもらいましょう。 ユーザーが必要とするものを提供し、ポイントに固執します。
では、Shopify サイトをすべての人がアクセスできるようにする必要がありますか?
響き渡るイエス。 ユーザーを除外することは悪い習慣です。これは主に、一般的な意味で包括的である方がよいためですが、一部のオーディエンスが Shopify ストアを探索して製品を購入するのを妨げると、重要なトラフィックと売上を逃すことにもなります。 色、コンテンツ、コントラストは出発点として適しています。アクセシブルなサイトと優れたユーザー エクスペリエンスは、より多くの訪問と売上を促進します。
アクセシビリティを向上させるために何をする必要があるかを見つけるには、どこから始めるべきですか? まず、完全なアクセシビリティ監査を実施する必要があります。 これは、自分がうまく行っていることと、改善が必要な場所を特定するための優れた方法です。 Eastside Co では、そのお手伝いをいたします。 UX デザイナー、開発者、SEO 専門家からなる専任チームがサイトを監査し、アクセシビリティへの道のりを支援します。
私たちがどのようにお手伝いできるかについて、今すぐお問い合わせください。
